2019年1月30日にリリースされたSpreadJS V12Jでは、Spread.Sheetsライブラリのチャート機能が強化され、新たに以下の3種のチャート形式が使えるようになりました
- レーダーチャート
- サンバーストチャート
- ツリーマップチャート
今回はこの中から複数項目のデータのバランスなどを比較するのに便利な「レーダーチャート」の使い方を簡単にご紹介いたします。
レーダーチャートとは
レーダーチャートは軸が中心から放射状に広がるように描画されるチャートで、プロットしたデータを隣り合うもの同士で直線で結びます。複数項目のデータを直感的に比較することができ、データ同士のバランスを見たい場合などに最適です。
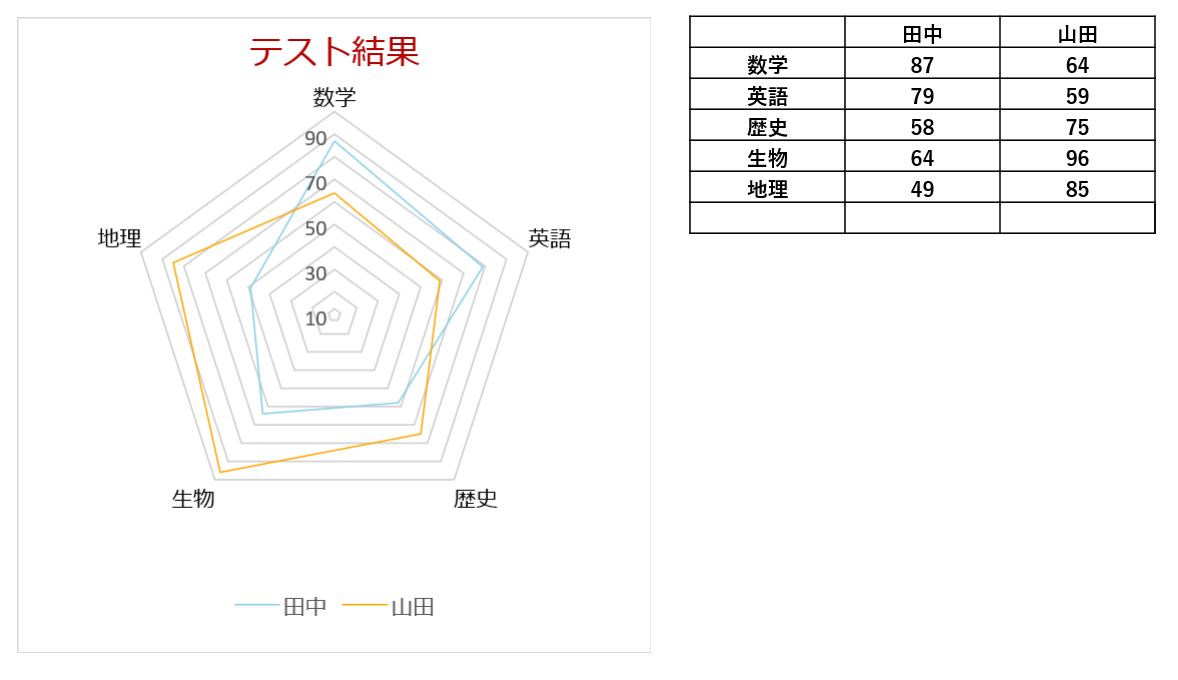
レーダーチャートがよく使われるケースとしては、以下のような模試など学力テストの結果を記載した成績表を作成する場合などが挙げられます。

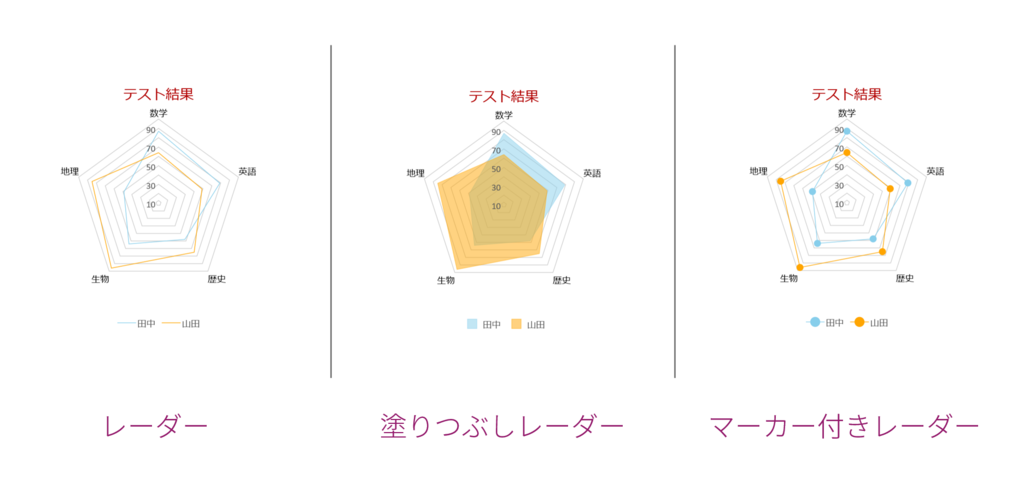
また、Spread.Sheetsではシンプルな「レーダー」、領域を色で塗りつぶして表示する「塗りつぶしレーダー」、データをプロットしたポイントにマーカーを表示する「マーカー付きレーダー」の3種からから好みのレーダーチャートのスタイルを選択することができます。

学力テストの結果をレーダーチャートで可視化する
それでは早速レーダーチャートを作成してみましょう。今回自分の学力テストの結果と平均点を比較できるようなチャートの作成例です。
まずはサンプルデータをシート上に作成します。
var dataArray = [ ['', 'あなたの成績', '平均点'], ['数学', 87, 64], ['英語', 79, 59], ['歴史', 58, 75], ['生物', 64, 96], ['地理', 49, 85], ]; spread.sheets[0].setArray(1, 8, dataArray);
次にこのデータを元にチャートを追加します。チャートの形式はradarを指定します。
// チャートを追加します。 var chart = spread.sheets[0].charts.add('Radar Chart', GC.Spread.Sheets.Charts.ChartType.radar, 20, 20, 450, 410, '$I$2:$K$7');
最後にチャートの外観を調整します。
// 凡例の設定 var legend = chart.legend(); legend.visible = true; legend.position = GC.Spread.Sheets.Charts.LegendPosition.bottom; chart.legend(legend); // チャートエリアの設定 var chartArea = chart.chartArea(); chartArea.fontFamily = 'Yu Gothic'; chartArea.fontSize = 12; chart.chartArea(chartArea); // タイトルの設定 var title = chart.title(); title.text = '学力テスト結果'; title.fontSize = 22; title.color = "#b20000"; chart.title(title); // 軸の設定 var axes = chart.axes(); axes.primaryCategory.style.color = '#000000'; axes.primaryValue.majorGridLine.color = '#ccc'; chart.axes(axes); // 系列の設定 var series = chart.series(); // 自分の成績の系列 var mySeries = series.get(0); mySeries.border.color = 'skyblue'; mySeries.backColor = 'skyblue'; mySeries.backColorTransparency = '0.5'; series.set(0, mySeries); // 平均点の系列 var averageSeries = series.get(1); averageSeries.border.color = 'orange'; averageSeries.backColor = 'orange'; averageSeries.backColorTransparency = '0.5'; series.set(1, averageSeries);
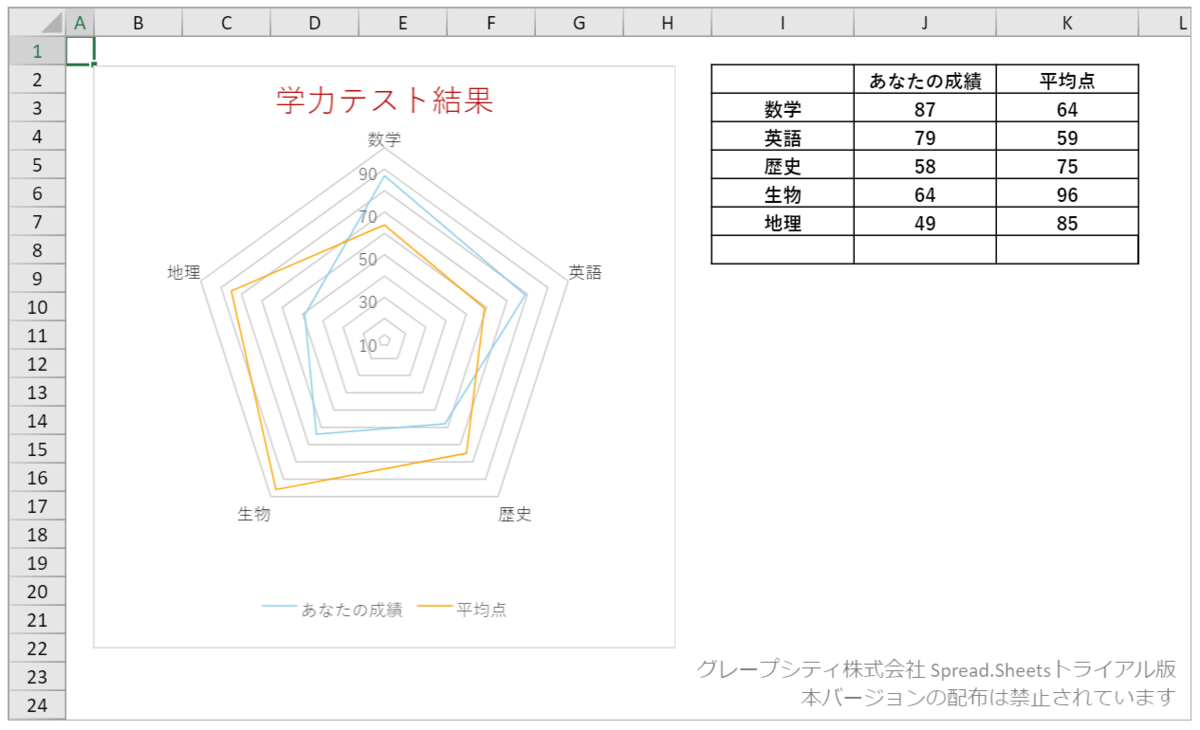
上記のコードを実行すると以下のようにレーダーチャートが表示されます。

複数のレーダーチャートのスタイルを組み合わせる
これだけだと少し見づらいので、自分の成績の部分だけ「塗りつぶしレーダー」に変えて表示してみます。系列の設定に以下を追加するだけです。
mySeries.chartType = GC.Spread.Sheets.Charts.ChartType.radarFilled;
実行すると、以下のように「レーダー」と「塗りつぶしレーダー」を組み合わせて表示することができます。
さいごに
今回はSpreadJSのチャート機能をご紹介しました。弊社WebサイトではこのほかにもSpreadJSを手軽に体験いただけるデモアプリケーションや無料のトライアル版がございますので、こちらも是非、ご確認ください。
