「DioDocs(ディオドック)」は、ドキュメントをコードで操作するAPIライブラリです。 ExcelとPDFの種別ごとにライブラリを提供する製品ですが「DioDocs for Excel」だけでも、ExcelシートをPDFファイルに出力することができます。
DioDocsのデモアプリケーション
DioDocsはその製品機能をお試しいただくために、デモアプリケーションを公開しています。
DioDocs for Excel デモアプリケーション | グレープシティ株式会社
DioDocs for PDF デモアプリケーション | グレープシティ株式会社
Excel、PDFとそれぞれ方法や見た目は異なる部分もありますが、ASP.NET Coreプラットフォームで動作するWebアプリケーションです。
デモアプリケーションが提供する以下の情報を通じて、DioDocsの機能を確認することができます。
- C#またはVisual Basicの実行コードを表示
- 実行結果はExcelやPDFのファイル形式で受信
- .NET Coreのコンソールアプリのプロジェクトとしてダウンロード
サンプルプロジェクトを入手
この記事ではExcelからPDFファイルを出力するのが目的ですが、機能実現はメソッドひとつだけの処理です。それではあっさりしていますので、請求書のサンプルをベースに改造しながら解説します。
デモはDioDocs for Excelのデモページの左側ペインにあるツリービューから選択可能です。
[ホーム]ー[Excelテンプレート]ー[請求書[日本語データ]]
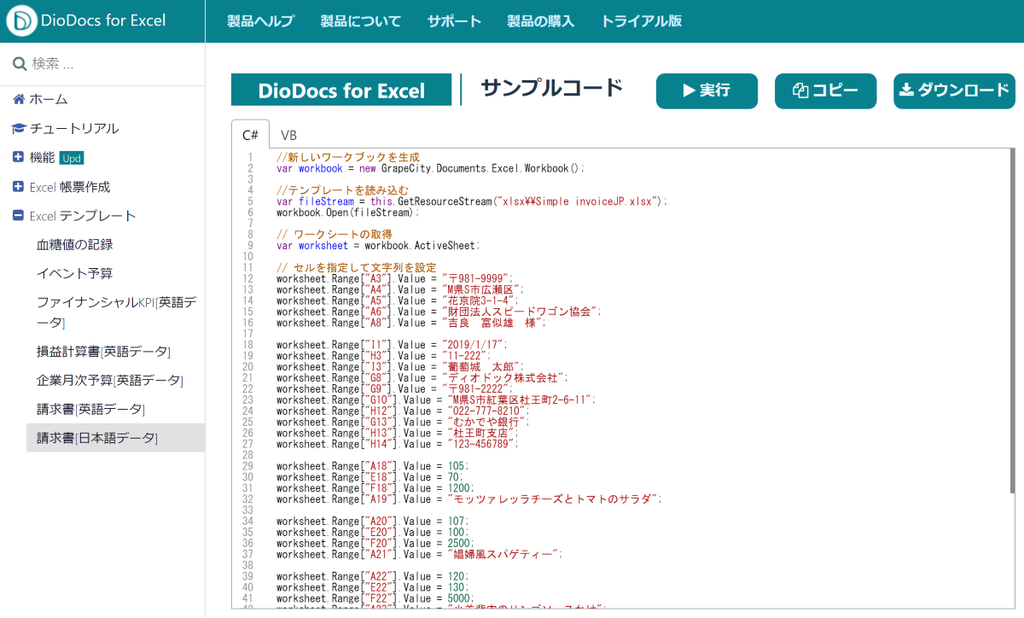
この手順でクリックすると以下のページが表示されます。

上部に配置された4つのボタンの役割はそれぞれ以下です。
| ボタン | 操作 |
|---|---|
| 実行 | コードを実行して結果のExcelファイルを取得します |
| コピー | コードをクリップボードにコピーします |
| ダウンロード | デモをプロジェクトとして取得します |
[実行]ボタンを押すことで、コードで既存のテンプレートにデータを埋め込んで仕上げたExcelファイルが生成され、自動的にダウンロードされます。
結果はWebページには表示されませんので、ダウンロードしたファイルの参照にはExcelファイルを表示するアプリケーションが必要です。

ここでは、デモアプリケーションを改造するので、上段右端にある[ダウンロード]ボタンを押します。
表示されている言語(標準ではC#。上部のタブでC#かVBを選択可能)のコードが、必要ファイルとともにSimpleInvoiceJP_csharp.zip にまとめられてダウンロードされます。
ZIPファイルを解凍し、プロジェクトファイルSimpleInvoiceJP.csprojをVisual Studioで開くと、サンプルコードの操作が可能になります。
使用しているDioDocs for Excelのコンポーネントは、NuGetサーバーからの自動取得です。
今回、プロジェクトをVisual Studio 2017 で開いていますが、Visual Studio CodeやVisual Studio for Macで開くことも可能です。
プロジェクトを開いた状態でデバッグ実行を行うと、コンソールアプリなのでコマンドプロンプトが開き、終了時にウィンドウが閉じます。
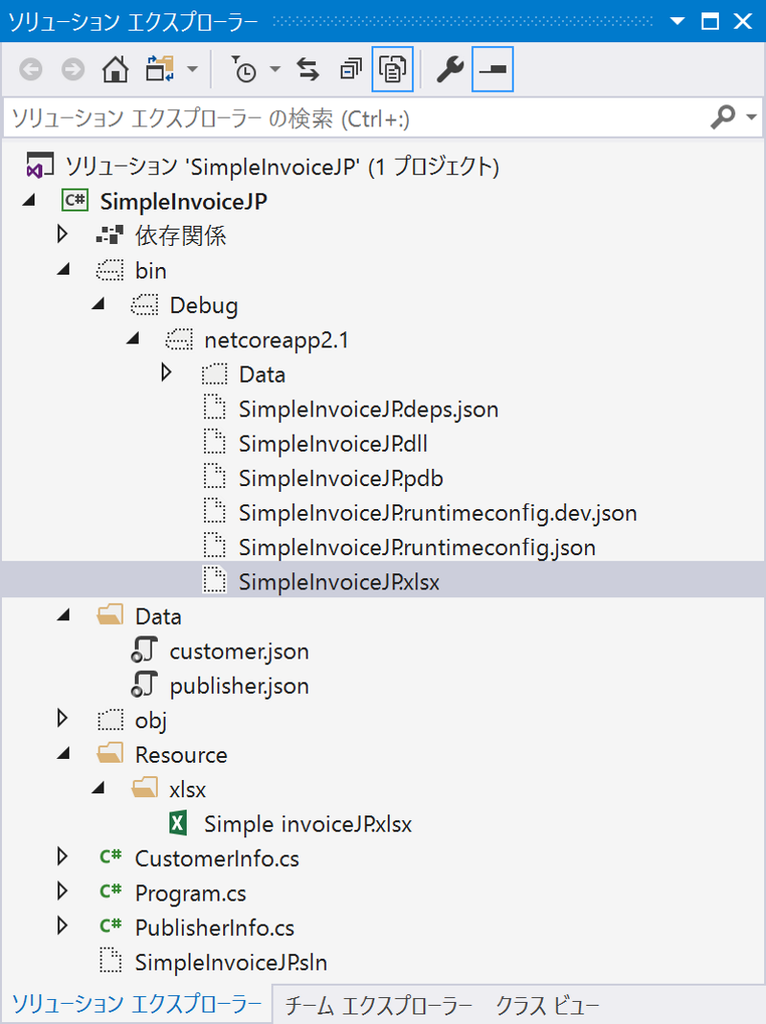
終了後、ソリューションエクスプローラーでBinフォルダを参照可能の状態にし、エクスプローラーで開きます。
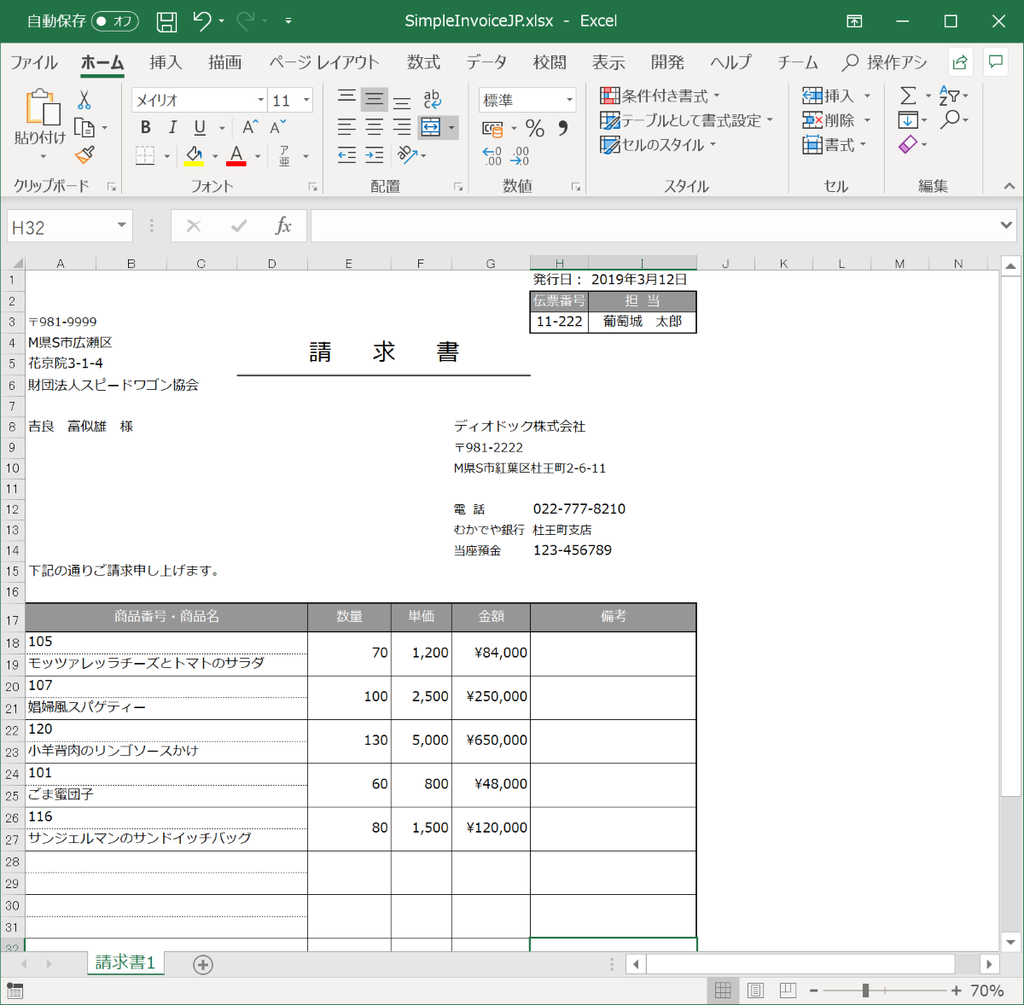
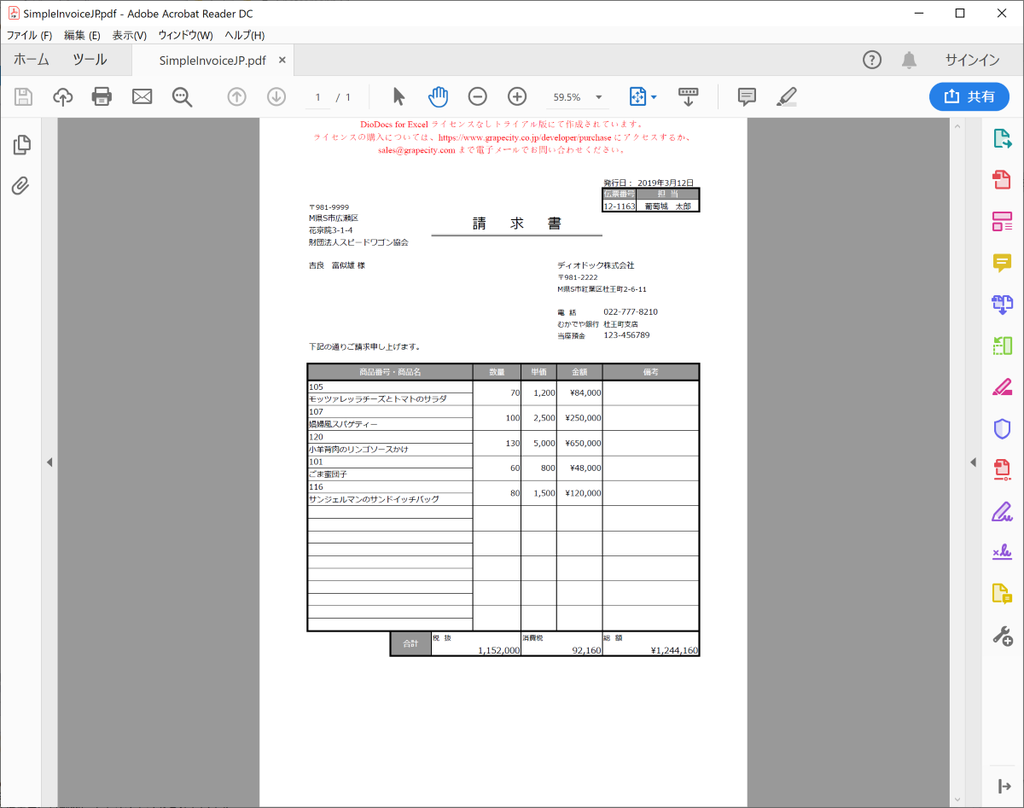
以下のフォルダでファイルの作成を確認し、それをExcelで開くと前述と同じ簡易的な請求書様式のシートが表示されます。

汎用的なコードに改造
コードを見るとわかりますが、固定セルに文字列を設定するようにハードコーディングしています。
サンプルとしてはシンプルですが汎用性がありません。そこで表示するデータをファイルから取得する方法に変更します。
なおスペースの都合上、各コードはエラー処理などを省略し、実行可能であることだけを目的としていますのでご了承ください。
データの作成
この請求書の作成に必要な発行元情報と請求先情報を別ファイルにします。
内容は元のファイルと同じで、プロジェクト内に別途Dataフォルダを作成しJSON形式のファイルとして作成します。
作成するデータは以下です。
また、データは完成したアプリから読み込むので、
「出力ディレクトリにコピー」プロパティを「常にコピーする」
に設定します。
Data\publisher.json
{ "companyname": "ディオドック株式会社", "postalcode": "〒981-2222", "address1": "M県S市紅葉区", "address2": "杜王町2-6-11", "tel": "022-777-8210", "bankname": "むかでや銀行", "bankblanch": "杜王町支店", "account": "123-456789", "representative": "葡萄城 太郎" }
Data\customer.json
{ "companyname": "財団法人スピードワゴン協会", "customername": "吉良 富似雄", "postalcode": "〒981-9999", "address1": "M県S市広瀬区", "address2": "花京院3-1-4", "tel": "022-987-2220", "detail": [ { "sku": "105", "name": "モッツァレッラチーズとトマトのサラダ", "price": 70, "unit": 1200, "remark":"" }, { "sku": "107", "name": "娼婦風スパゲティー", "price": 100, "unit": 2500, "remark":"" }, { "sku": "120", "name": "小羊背肉のリンゴソースかけ", "price": 130, "unit": 5000, "remark":"" }, { "sku": "101", "name": "ごま蜜団子", "price": 60, "unit": 800, "remark":"" }, { "sku": "116", "name": "サンジェルマンのサンドイッチバッグ", "price": 80, "unit": 1500, "remark":"" } ] }
データモデルの作成
作成したデータのクラスを定義します。
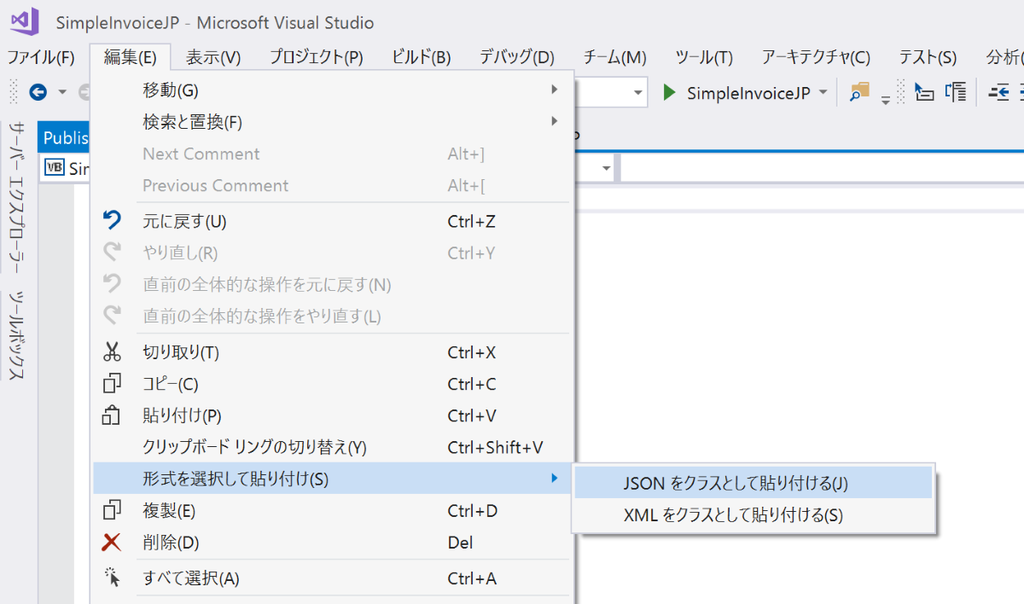
Visual Studio 2017にはJSON形式からC#のクラスを作成する機能があるのでそれを利用すると簡単です。
- プロジェクトに新規で発行元用のクラス
PublisherInfo.csを作成 - 前項で作成した
publisher.jsonの内容をクリップボードにコピー - エディタ画面で作成中のクラスを選択し、Visual Studioのメニューから
[編集]-[形式を選択して貼り付け(S)]-[JSONをクラスとして張り付ける(J)]を実行 - JSONの形式から判断するので
Rootobjectクラスが作成されるが、これを削除してPublisherInfoクラスに変更

JSONファイルの読み込み
JSONファイルの読み込みには定番コンポーネントである「Json.NET(Newtonsoft.Json)」を利用します。
これはパッケージがNuGetサーバーに公開されていますので、プロジェクトに追加しておきます。
JSONファイルを読み込むためのコードは、前項で作成したクラスにデータ取得用のメソッドを作成し、その中で実施します。以下は発行元クラス用のコードです。
JsonConvertのDeserializeObjectメソッドで指定したパスにあるJSONファイルを、PublisherInfoクラス型のデータオブジェクトに変換(デシリアライズ)しています。
string filePath = @"Data/publisher.json"; return JsonConvert.DeserializeObject<PublisherInfo>(File.ReadAllText(filePath));
以上でPublisherInfoクラスが完成しました。
using System.IO; using Newtonsoft.Json; public class PublisherInfo { public string companyname { get; set; } public string postalcode { get; set; } public string address1 { get; set; } public string address2 { get; set; } public string tel { get; set; } public string bankname { get; set; } public string bankblanch { get; set; } public string account { get; set; } public string representative { get; set; } public PublisherInfo getPublisher() { string filePath = @"Data/publisher.json"; return JsonConvert.DeserializeObject<PublisherInfo>(File.ReadAllText(filePath)); } }
同じ方法で、CustomerInfo.csも作成しておきます。
CustomerInfoクラスの場合は、購入明細部分であるdetailは、明細データとして繰り返し処理するので別のDetailクラスの配列になっています。
using System.IO; using Newtonsoft.Json; namespace SimpleInvoiceJP { public class CustomerInfo { public string companyname { get; set; } public string customername { get; set; } public string postalcode { get; set; } public string address1 { get; set; } public string address2 { get; set; } public string tel { get; set; } public Detail[] detail { get; set; } public CustomerInfo getCustomer() { string filePath = @"Data/customer.json"; return JsonConvert.DeserializeObject<CustomerInfo>(File.ReadAllText(filePath)); } } // 明細データ用 public class Detail { public string sku { get; set; } public string name { get; set; } public int price { get; set; } public int unit { get; set; } public string remark { get; set; } } }
データを設定
デモサイトからダウンロードしたサンプルコードで、データを直接記述している部分を、読み込んだJSONデータを利用するようにコードを書き替えます。
発行元データは以下のようになります。
: // 発行元情報を取得 PublisherInfo publisher = new PublisherInfo().getPublisher(); // 発行元情報をセルに指定 worksheet.Range["I1"].Value = DateTime.Now.ToLongDateString(); var ticks = DateTime.Now.Ticks.ToString(); worksheet.Range["H3"].Value = DateTime.Now.Day.ToString("00") + "-" + ticks.Substring(ticks.Length - 4, 4); //伝票番号を生成 worksheet.Range["I3"].Value = publisher.representative; //担当 worksheet.Range["G8"].Value = publisher.companyname; // 発行元 worksheet.Range["G9"].Value = publisher.postalcode; //〒 worksheet.Range["G10"].Value = publisher.address1 + publisher.address2; // 所在地 worksheet.Range["H12"].Value = publisher.tel;// 電話番号 worksheet.Range["G13"].Value = publisher.bankname; //銀行名 worksheet.Range["H13"].Value = publisher.bankblanch; //支店名 worksheet.Range["H14"].Value = publisher.account; //口座番号 :
顧客データを処理するコードは以下です。
: // 顧客データを取得 CustomerInfo customer = new CustomerInfo().getCustomer(); Detail[] detail = customer.detail; // 顧客情報をセルに指定 worksheet.Range["A3"].Value = customer.postalcode; worksheet.Range["A4"].Value = customer.address1; worksheet.Range["A5"].Value = customer.address2; worksheet.Range["A6"].Value = customer.companyname; worksheet.Range["A8"].Value = customer.customername + " 様"; // 明細の開始位置を指定 var dt_init_row = 17; var lines_mun = 2; //1明細で2行利用 // 明細データ分の繰り返し for (int i = 0; i < detail.Length; i++) { var this_item = i * lines_mun; worksheet.Range[dt_init_row + this_item, 0].Value = detail[i].sku; worksheet.Range[(dt_init_row + 1) + this_item, 0].Value = detail[i].name; worksheet.Range[dt_init_row + this_item, 4].Value = detail[i].price; worksheet.Range[dt_init_row + this_item, 5].Value = detail[i].unit; worksheet.Range[dt_init_row + this_item, 7].Value = detail[i].remark; } :
元にあるデモの処理手順を置き換えただけなので結果は変わりません。前述したExcelファイルと同じです。
ただ、異なる内容にする場合にコードを修正する必要はなく、外部ファイルとして作成したJSONファイルの内容を変更して実行すれば、Excelファイルに反映されます。
Excelシートの内容をPDFに出力する
最後にPDF出力を追加します。
これはSaveメソッドのパラメータにオプションを追加するだけです。SaveFileFormat列挙体を使用してPDF形式を指定します。
//Excelファイルに保存 workbook.Save("SimpleInvoiceJP.xlsx"); //PDFファイルに保存 workbook.Save("SimpleInvoiceJP.pdf",SaveFileFormat.Pdf);
以上で完成です。

PDF文書の上部にある赤い文字列は、このPDFファイルがライセンス無し状態のDioDocsを利用して作成していることを表示するメッセージです。
NuGetに公開しているパッケージを利用すると、ライセンスを設定することなく試すことができます。
デモサイトからダウンロードしたプロジェクトのコードを、この記事で説明した内容で書き換えてお手元でお試しください。
ExcelだけでなくPDFも出力可能な「DioDocs for Excel」
このように、Excelファイルを作成したイメージをそのままPDFファイルに出力することができます。
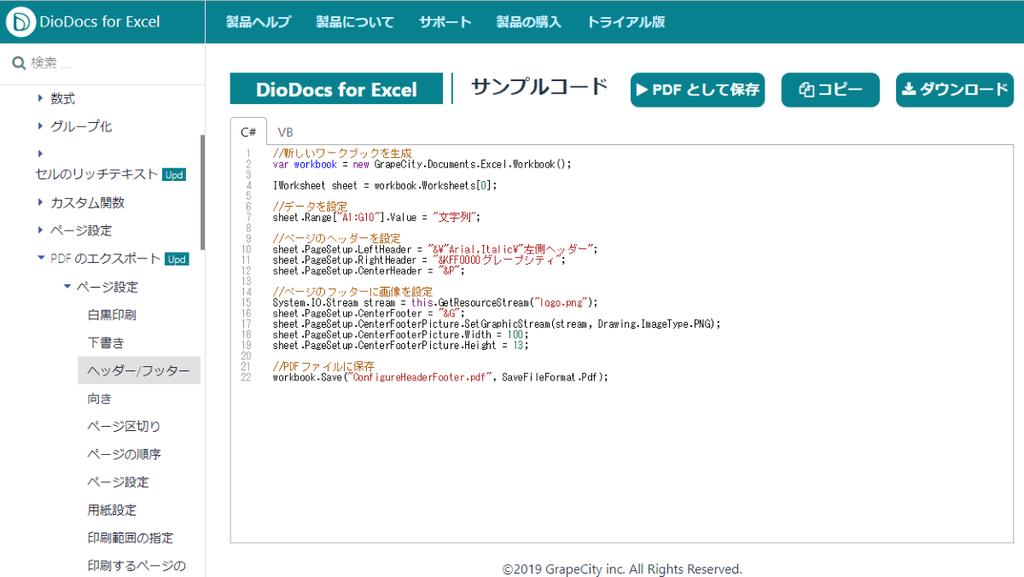
ページレイアウト、ヘッダー/フッター、ページ区切りなどPDFファイル出力時に指定できるプロパティも多々あり、
各機能については、実現する機能とその設定内容をデモアプリケーションで公開しています。

PDFエクスポート | DioDocs for Excel デモアプリケーション
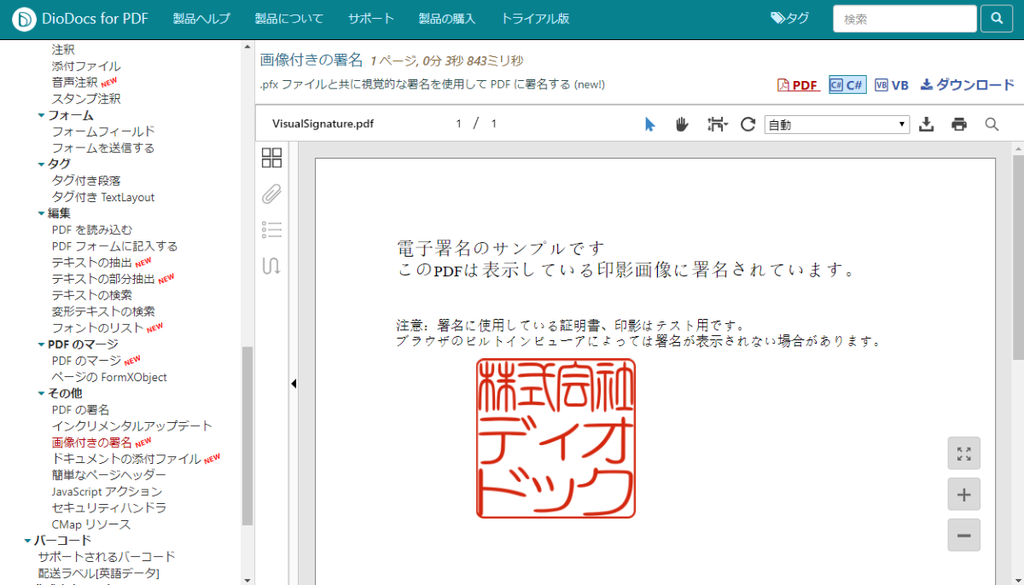
本格的なPDFファイルの操作は「DioDocs for PDF」
また、パスワードや署名の追加、異なるファイルの結合など高度なPDF操作は、DioDocs for PDFを利用することで実現可能です。
こちらもExcelと同じようにデモを公開しています。

また、デモの他にもDioDocsを解説する記事や資料を製品情報ページにリンクをまとめています。
弊社Webサイトでは、製品の機能を気軽に試せるデモアプリケーションやトライアル版も公開していますので、こちらもご確認いただければと思います。
また、ご導入前の製品に関するご相談やご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
