ExcelライクなスプレッドシートをWeb上で実現するJavaScriptライブラリ「SpreadJS(スプレッドJS)」は、ReactやAngular、Vue.jsといったフロントエンドのフロントエンドフレームワークだけでなく、「Next.js」や「Nuxt.js」といったレンダリングフレームワークでも、CSR(クライアントサイドレンダリング)に限り利用が可能です。
今回はReactベースのレンダリングフレームワーク「Next.js」を使ってアプリケーションを構築し、そのUIにSpreadJSを利用する方法についてご紹介します。
Next.jsの詳細は以下の記事もご参考ください。
目次
準備
Node.jsとnpm
はじめに開発環境を整備します。Next.jsを使った開発には次の2つが必要です。
| 名称 | 概要 |
|---|---|
| Node.js | JavaScript実行環境 |
| npm | npmから様々なモジュールを取得するためのパッケージ管理ツール |
Node.jsのインストーラーは公式サイトから取得可能です。またnpmは、Node.jsのインストールによって利用できるようになります。Node.jsのインストール後にターミナルウィンドウを開き、以下のコマンドを実行してみましょう。
npm -vバージョン番号(“9.6.5”といった番号)が確認できれば、セットアップは成功です。
Next.jsでアプリケーションの作成
Next.jsのアプリケーションのプロジェクトを作成するにはコマンドラインツールの「Create Next App」を使います。
プロジェクトの作成
最初に行うのはプロジェクトの作成です。ターミナルウィンドウで任意のフォルダに移動の上、以下のコマンドを実行します。なお、コマンドの後ろにある「spreadjs-nextjs-app」はプロジェクト名ですので、状況に応じてお好きな名前を設定してください。また「–use-npm」オプションを設定し、明示的にnpmをパッケージ管理に使用するようにします。
※ 本記事の手順ではNext.js 13.4.2を使用しています。
npx create-next-app@latest spreadjs-nextjs-app --use-npm上記のコマンド実行後、いくつかの項目でYesかNoを選ぶ必要がありますが、全てEnterキーを押してデフォルトの設定で進めます。プロジェクト名のついたフォルダ「spreadjs-nextjs-app」が作成されれば、このステップは完了です。
アプリケーションの実行
プロジェクトを作成したら、動作確認のために実行してみましょう。プロジェクトフォルダ「spreadjs-nextjs-app」に移動し、以下のコマンドを実行します。
npm run dev実行後、以下のようにアプリケーションが起動します。

ターミナルに表示されている「http://localhost:3000」にブラウザからアクセスすると以下のようにNext.jsのアプリケーションが表示されます。

動作を確認したらターミナルウィンドウに戻り、Ctrl+Cキーを押下することで実行を中断できます。
Next.jsのアプリケーションでSpreadJSを使う
先ほど作成したNext.jsのアプリケーションにSpreadJSを組み込んでいきます。最初に行うのはSpreadJS関連モジュールのインストールです。
npmパッケージのインストール
Next.jsでSpreadJSを使用する場合、React用のSpreadJSコンポーネントを使用します。
React用のSpreadJSコンポーネントはnpmパッケージ「@grapecity/spread-sheets-react」で配布されています。機能別に様々なモジュールが取得できるようになっていますが、今回は最も基本となる以下の2つをインストールします。
| パッケージ名 | 概要 |
|---|---|
| @grapecity/spread-sheets-react | SpreadJSをReactで使用するための間接モジュール |
| @grapecity/spread-sheets-resources-ja | SpreadJSを日本語版として利用するためのリソース |
ターミナルウィンドウを使い、先ほど作成したプロジェクトのルートフォルダで次のコマンドを実行します。
npm install @grapecity/spread-sheets-react
npm install @grapecity/spread-sheets-resources-jaなお通常、npm installコマンドは指定したパッケージの最新版をインストールします。インストールするパッケージのバージョンを指定したい場合は、パッケージ名のあとに“@”とバージョン番号をつけてコマンドを実行します。
以下に示すのはSpreadJSのパッケージインストールにあたり、そのバージョンを16.0.4に指定する例です。
npm install @grapecity/spread-sheets-react@16.0.4
npm install @grapecity/spread-sheets-resources-ja@16.0.4実装
npmパッケージをインストールしたら、アプリケーションのプロジェクトフォルダにあるファイルを編集してSpreadJSの実装を行なっていきます。
まずはプロジェクトのルートフォルダに「components」フォルダを作成します。
※ 「components」フォルダがすでに存在する場合はこの手順は不要です。

「components」フォルダにJavaScript XMLファイル「SpreadSheet.tsx」を追加し、以下のように記述します。
※ ライセンスキーを設定しない場合トライアル版を示すメッセージが表示されます。ライセンスキーの入手や設定方法についてはこちらをご覧ください。
"use client";
import React, { useState } from "react";
import { SpreadSheets } from "@grapecity/spread-sheets-react";
import * as GC from "@grapecity/spread-sheets";
import "@grapecity/spread-sheets-resources-ja";
// カルチャ設定
GC.Spread.Common.CultureManager.culture("ja-jp");
// SpreadJSのライセンスキーを設定します
GC.Spread.Sheets.LicenseKey = "(ここにSpreadJSのライセンスキーを設定します)";
export default function SpreadSheet() {
// SpreadJSのホストとなるDOM要素のスタイルを設定します。
// この変数はSpreadSheetsコンポーネントのhostStyle変数に参照されます。
const [hostStyle, setHostStyle] = useState({
width: "865px",
height: "250px",
});
return <SpreadSheets hostStyle={hostStyle}></SpreadSheets>;
}「app/page.tsx」ファイルの内容を以下のように書き換えます。「components/SpreadSheet.tsx」ファイルを動的インポートし、その際{ ssr: false }オプションを指定することで対象ファイルをSSR(サーバーサイドレンダリング)しないように設定します。
import dynamic from "next/dynamic";
const SpreadSheet = dynamic(
() => {
return import("../components/SpreadSheet");
},
{ ssr: false }
);
export default function Home() {
return (
<div>
<SpreadSheet />
</div>
);
}SpreadJSスタイル情報のインポート
次にSpreadJSのスタイル情報を参照できるようするため、「app/globals.css」ファイルを以下のように書き換えます。
@import '@grapecity/spread-sheets/styles/gc.spread.sheets.excel2016colorful';実行
これで実装は完了です。ターミナルウィンドウで以下のコマンドを実行し、動作を確認してみましょう。
npm run devコマンド実行により起動したWebブラウザ上でSpreadJSのスプレッドシートが表示されていれば実装は成功です。

SpreadJSをさらに設定する
Next.js(React)で使えるSpreadJS関連のタグ
ここまでの実装ではNext.js(React)用に用意されたSpreadJSのSpreadSheetsタグを使いスプレッドシートの設定を行いました。これをはじめとしてSpreadJSのワークブック、ワークシート、列は、Reactアプリケーションにおいて次のように表現可能です。
| SpreadJSを構成するオブジェクト | Reactにおけるタグ名称 |
|---|---|
| ワークブック(SpreadJS本体) | SpreadSheets |
| ワークシート | Worksheet |
| 列 | Column |
それぞれの要素を設定する場合は、以下のようなタグ階層を構築の上、設定を行なっていきます。
// SpreadJS本体(ワークブック)
<SpreadSheets>
// ワークシート
<Worksheet>
// 列
<Column></Column>
</Worksheet>
</SpreadSheets>ここからはこの「タグ」を活用し、さらにSpreadJSを設定してデータバインドを実現する方法をご紹介します。
Next.js(React)上で実現するSpreadJSのデータバインド
インポート設定の追加
「components/SpreadSheet.tsx」のインポート設定を以下のように変更して、前述したWorksheetタグ、Columnタグを使用できるようにします。
import React, { useState } from "react";
import { SpreadSheets, Worksheet, Column } from "@grapecity/spread-sheets-react";
import * as GC from "@grapecity/spread-sheets";
import "@grapecity/spread-sheets-resources-ja";
・・・(中略)・・・ワークシート要素と列要素の設定
先ほど編集した「components/SpreadSheet.tsx」ファイルを以下のように追記し、ワークシート要素と列要素を追加します。
・・・(中略)・・・
return (
<SpreadSheets hostStyle={hostStyle}>
<Worksheet name={sheetName} dataSource={data}>
<Column dataField="商品名" width={columnWidth}></Column>
<Column dataField="カテゴリ" width={columnWidth}></Column>
<Column dataField="購入店" width={columnWidth}></Column>
<Column dataField="単価" width={columnWidth} formatter="¥ #,###"></Column>
</Worksheet>
</SpreadSheets>
);
・・・(中略)・・この際、それぞれのタグで設定している変数の機能は以下の通りです。
Worksheet要素
| 変数名 | 機能 |
|---|---|
| name | ワークシートの名前を設定します |
| dataSource | データバインドに使用するデータソースを設定します |
Column変数
| 変数 | 機能 |
|---|---|
| dataField | 列に割り当てるデータフィールド名を設定します |
| width | 列の幅を設定します |
| formatter | 列に割り当てたデータの書式を設定します |
なお、各変数に対し別な変数が設定されている箇所がありますが、これらの設定は次の項で行います。
ロジックの実装
タグの設定が完了したら、各要素に対応するロジックを実装します。引き続き「components/SpreadSheet.tsx」ファイルを編集して以下の強調部分のコードを追記します。
・・・(中略)・・・
export default function SpreadSheet() {
// SpreadJSのホストとなるDOM要素のスタイルを設定します。
// この変数はSpreadSheetsコンポーネントのhostStyle変数に参照されます。
const [hostStyle, setHostStyle] = useState({
width: "865px",
height: "250px",
});
// シートの名前を設定します
// この変数はWorksheetタグのname変数に参照されます
const [sheetName, setSheetName] = useState("商品リスト");
const dataArr = [
{ 商品名: 'デスクトップPC', カテゴリ: 'PC本体', 単価: 128000, '購入店': 'PCショップA' },
{ 商品名: 'ラップトップPC', カテゴリ: 'PC本体', 単価: 249000, '購入店': 'PCショップA' },
{ 商品名: 'マウス', カテゴリ: '周辺機器', 単価: 1980, '購入店': 'PCショップA' },
{ 商品名: 'キーボード', カテゴリ: '周辺機器', 単価: 5680, '購入店': '家電量販店B' },
{ 商品名: 'プリンタ', カテゴリ: '周辺機器', 単価: 14480, '購入店': '家電量販店B' },
{ 商品名: 'SSD', カテゴリ: 'PCパーツ', 単価: 7980, '購入店': 'ネットショップC' },
{ 商品名: 'デスクトップPC', カテゴリ: 'PC本体', 単価: 168000, '購入店': 'PCショップA' },
{ 商品名: 'ラップトップPC', カテゴリ: 'PC本体', 単価: 249000, '購入店': 'PCショップA' },
{ 商品名: 'マウス', カテゴリ: '周辺機器', 単価: 4980, '購入店': 'PCショップA' },
{ 商品名: 'キーボード', カテゴリ: '周辺機器', 単価: 4680, '購入店': '家電量販店B' }
];
// シートにバインドするデータを作成します
// この変数はWorksheetタグのdataSource変数に参照されます
const [data, setData] = useState(dataArr);
// 列の幅を設定します
// この変数はColumnタグのwidth変数に参照されます
const [columnWidth, setColumnWidth] = useState(200);
return (
<SpreadSheets hostStyle={hostStyle}>
<Worksheet name={sheetName} dataSource={data}>
<Column dataField="商品名" width={columnWidth}></Column>
<Column dataField="カテゴリ" width={columnWidth}></Column>
<Column dataField="購入店" width={columnWidth}></Column>
<Column dataField="単価" width={columnWidth} formatter="¥ #,###"></Column>
</Worksheet>
</SpreadSheets>
);
}実行
これで実装は完了です。再びターミナルウィンドウで以下のコマンドを実行し、動作を確認してみましょう。
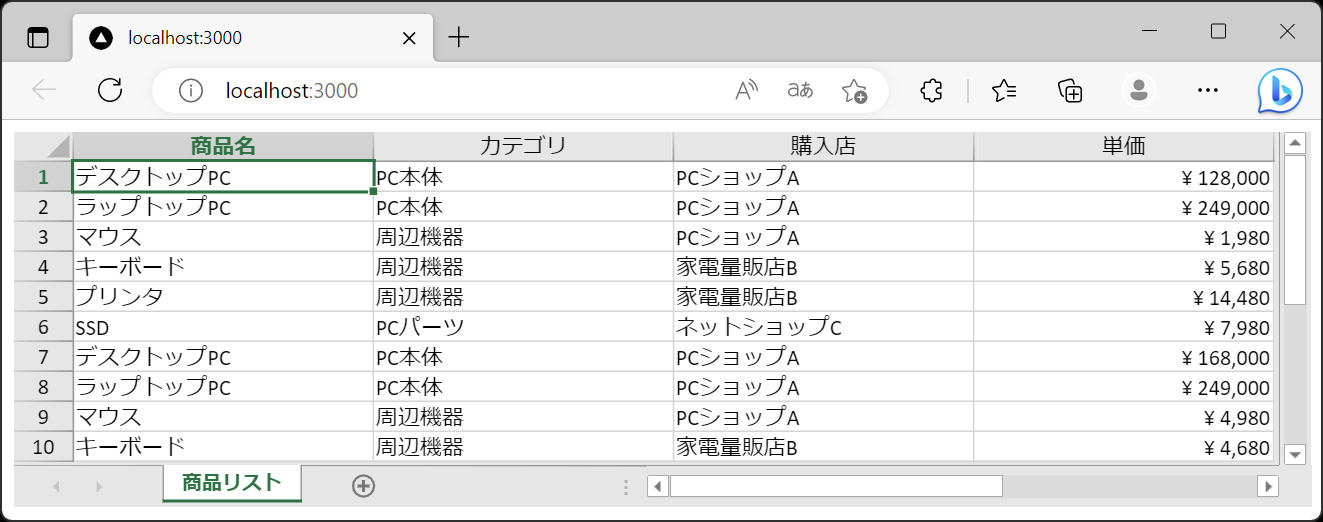
npm run devコマンド実行により起動したWebブラウザ上で以下のようにデータを表示するスプレッドシートが表示されていれば実装は成功です。

Next.js上におけるSpreadJSの設定方法は製品ヘルプもご確認ください。
さいごに
弊社Webサイトでは、製品の機能を手軽に体験できるトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問などがございましたら下記にて、お気軽にお問合せください。
