今回は直感的なルーティング機能や豊富なレンダリング機能を持つReactベースのJavaScriptフレームワーク「Next.js」をご紹介します。
目次
はじめに
JavaScriptはプログラミング言語の1つで、Webサイトに動きをつけたり、Webアプリケーションで動的なコンテンツを提供するのに使用されます。JavaScriptには開発をサポートするフレームワークが数多くありますが、今回は「State of JavaScript 2022」の「レンダリングフレームワーク」の認知度と利用率の項目において5年連続で1位を獲得している「Next.js(ネクストジェイエス)」をご紹介します。
Next.jsとは
Next.jsはWebアプリケーションにおけるフロントエンド(画面側)部分とバックエンド(サーバー側)を構築するためのReactベースのJavaScriptフレームワークです。
Next.jsはルーティングや開発環境などが簡単に構築、設定できることに加え、後述のSSR(Server Side Rendering)やSSG(Static Site Generation)、ISR(Incremental Static Regeneration)といったサーバー側のレンダリング機能がデフォルトで備えられてるところが特長です。
また、ベースとなっているReactとは違い、サーバー機能やURLルーティングの自動生成機能を持っていますので、Next.js単体でWebアプリを動作させることや、初期化時に生成されたフォルダにファイルを配置するだけで簡単にURLを生成することができます。
最近では本家ReactもReact単体ではなく、Next.jsのようなフレームワークを一緒に使用することを推奨しています。
If you want to build a new app or a new website fully with React, we recommend picking one of the React-powered frameworks popular in the community. Frameworks provide features that most apps and sites eventually need, including routing, data fetching, and generating HTML.
https://react.dev/learn/start-a-new-react-project
同様のフレームワークにはVue.jsをベースとしている「Nuxt.js」や、SSRやDSGもサポートする静的サイトジェネレーターの「Gatsby」などがあります。
Next.jsの特長
ファイルシステムベースのルーティング
Next.jsはファイルシステムベースのルーティングを採用しており、「pages」ディレクトリに配置したフォルダとファイルに応じてページの生成や遷移ができます。
また、Next.js 13では「App」ディレクトリを使用したルーティングがベータ版として新たに追加されています。
ページごとに選べるレンダリング方式(CSR、SSR、SSG、ISR)
Next.jsではCSR、SSR、SSG、ISRの4種類のレンダリング方式を各ページごとに選べます。
これにより、各ページのコンテンツに合わせた最適なレンダリングの選択が可能になっています。
CSR(Client Side Rendering)
サーバー側ではなくクライアント側でデータのフェッチやページの生成を行います。素のReactアプリケーションのようなSPA(Single Page Application)はこの方式でレンダリングを行います。最初のローディングの際にHTMLやJavaScriptなど全てのデータを取得する必要があるため、初期のローディングに時間がかかります。
SSR(Server Side Rendering)
データのフェッチやページの生成をサーバー側で行います。クライアント側は表示するだけになるので、クライアント環境のスペックに依存せずコンテンツの配信が出来ますが、リクエストごとに毎回ページを生成するためサーバー側の負荷は高くなります。コンテンツの更新頻度が高いサービスに向いています。
SSG(Static Site Generation)
SSRとは異なり事前にビルドして全てのページをサーバー側で生成します。毎回ページ生成を行わない分、SSRよりもパフォーマンスが優れていますが、ビルドしないとデータは更新されないので、コンテンツの更新頻度が高いサービスには向いていません。
ISR(Incremental Static Regeneration)
SSGの発展型で、あらかじめ設定した期間ごとにサーバー側で自動で再ビルドします。常に最新のデータを表示する必要があるわけではないが、ある程度更新頻度が高いようなデータを扱う場合に適しています。
環境構築が簡単
Next.jsは、開発者が環境構築に時間をかけずにすぐに開発を開始できるような機能を提供しています。デフォルトで、Babel、webpack、Hot Module Replacement(HMR)などの設定が組み込まれている為、必要に応じて開発者はこれらをカスタマイズすることができます。
また、Next.js 13ではJavaScriptベースでなくRustベースの高速なバンドルツール「Turbopack」もアルファ版として使用できるようになっています。
使ってみよう!Next.jsクイックスタート
それでは、早速Next.jsをセットアップしてみましょう。
Next.jsをインストールするためには、npm(パッケージ管理ツール)を使用します。npmはNode.jsというJavaScript環境で動作する為、まずはNode.jsのインストールを行います。
Node.jsのインストール
Node.jsの公式サイトにアクセスします。
表示されているボタンの中から、推奨版(LTS)を選択してインストーラのダウンロードを行います。画像はmacOS版ですが、Windowsでアクセスしても同様のボタンが表示されます。

2023年4月時点の推奨版は「18.16.0 LTS」となっていますが、その時点のバージョンをダウンロード頂ければ問題ありません。なお、最新版は最新機能が使用できる反面、動作が安定しないことがありますので、特別な理由がない限りは推奨版を使用するようにしてください。
インストーラのダウンロードが終わったらダブルクリックで起動し、指示の通りインストールを行ってください。
インストール後、コマンドを実行できるアプリを起動し、Node.jsおよびnpmが使用できるようになっていることを確認します。
- macOSの場合は、「ターミナル」アプリ
- Windowsの場合は「PowerShell」または「コマンドプロンプト」
以下のコマンドを実行し、結果を確認します。
node -v
npm -v
実行結果に自分のインストールしたバージョンが表示されれば、使用する準備ができてきます。コマンドが実行できない場合はOSを再起動して再度試すようにしてください。
Next.jsのインストール
それでは、Next.jsを準備していきます。
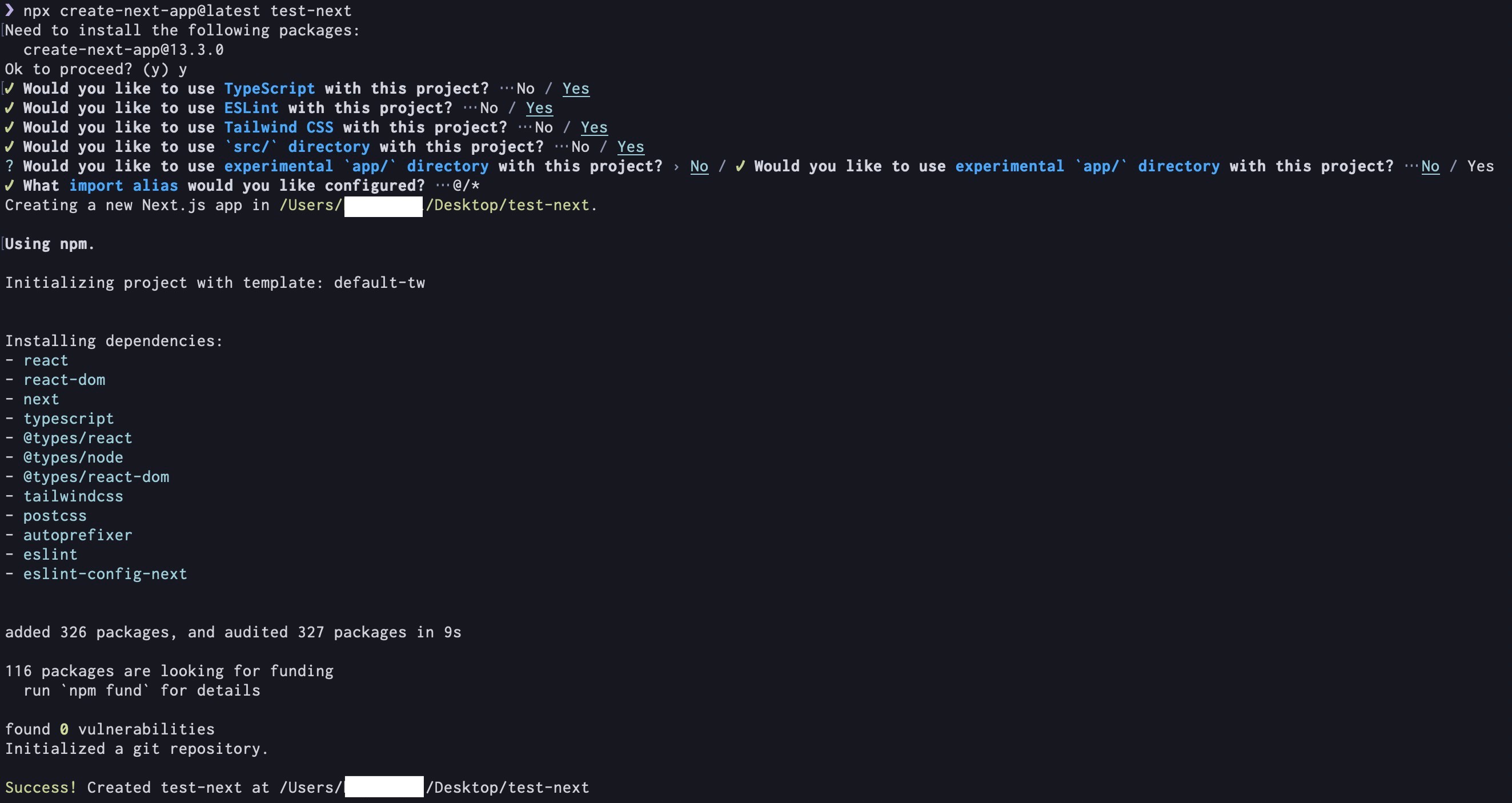
作業ディレクトリに移動し、以下のコマンドを実行します。いくつかの項目でYesかNoを選ぶ必要がありますが、全てEnterキーを押してデフォルトの設定で「test-next」プロジェクトを作成します。
npx create-next-app test-next実行後、下のようなメッセージが表示されれば、作業ディレクトリ内に「test-next」ディレクトリが生成され、プロジェクトの作成が完了しています。

Next.jsを動かしてみよう
準備が整いましたので、Next.jsを実行してみましょう。
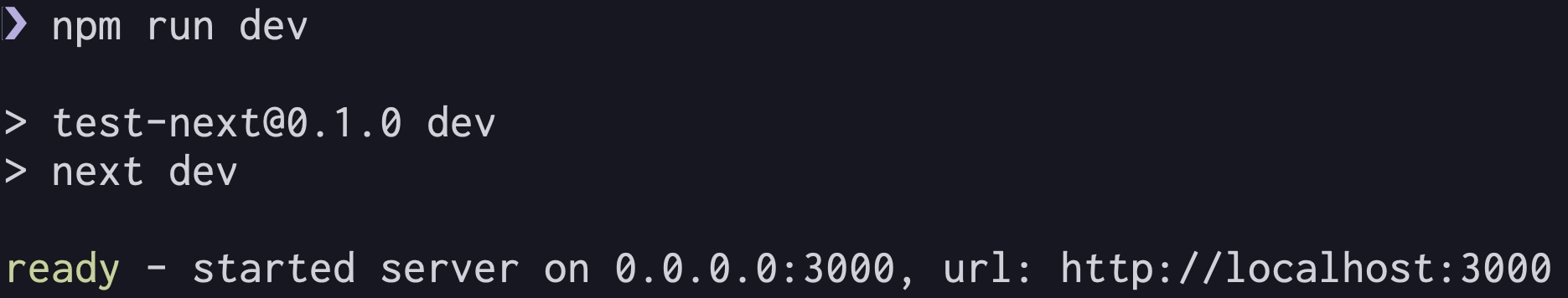
作成したプロジェクトのディレクトリに移動し、以下のコマンドを実行します。
npm run dev実行後にターミナルの表示が切り替わり、開発用サーバが立ち上がります。

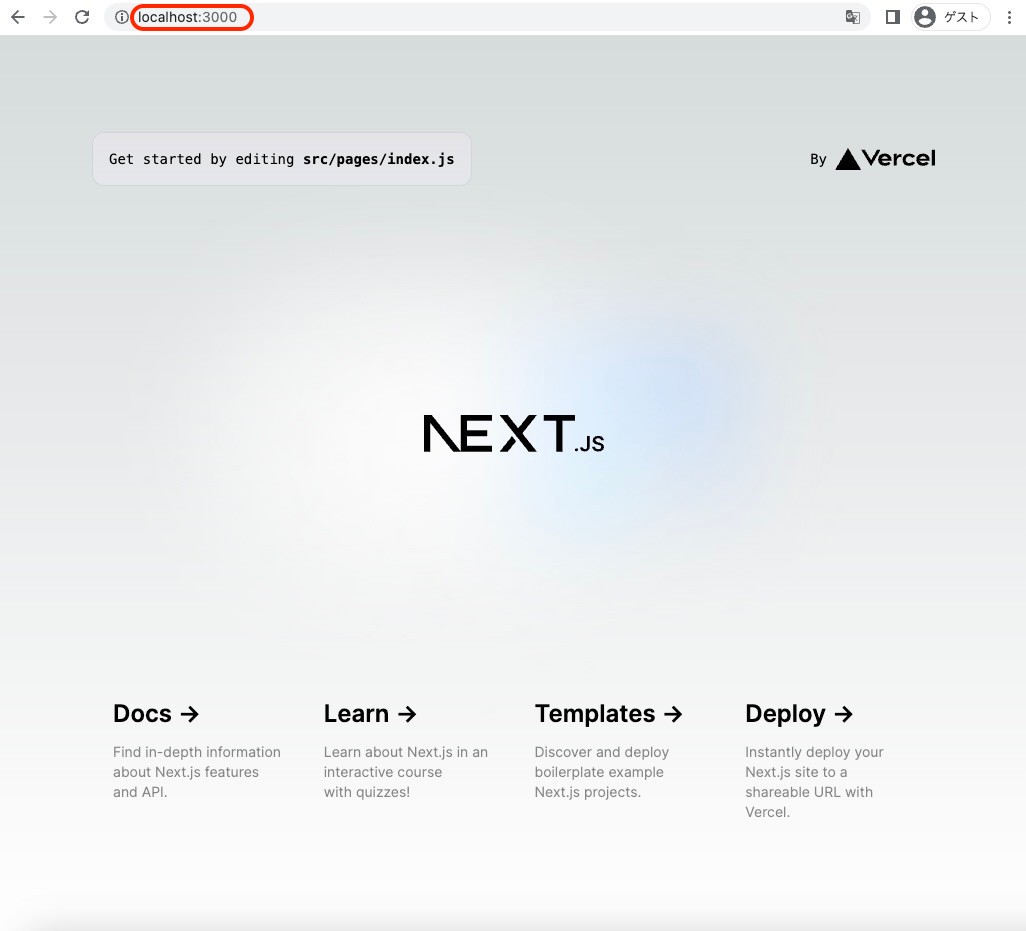
表示されているURL「http://localhost:3000」にブラウザでアクセスしてみましょう。以下のNext.jsの初期画面が表示されれば成功です。

さいごに
今回の記事では、Next.jsの概要やフロントエンドフレームワークとの違い、環境構築方法についてご紹介しました。
グレープシティでは様々なWebアプリケーションフレームワークと一緒に使えるJavaScriptライブラリを提供しています。

無償のトライアル版や、ブラウザ上で手軽に試せるデモアプリケーションも公開しているので、こちらも是非ご覧ください。
