「Excelライク」なスプレッドシートをWeb上で実現するJavaScriptライブラリの「SpreadJS (スプレッドJS)」には、Excelでなじみのある機能を搭載したコンテキストメニューを標準装備しており、自由にカスタマイズも可能です。
前回はSpreadJSのコンテキストメニューに独自のメニュー項目を追加する方法を紹介いたしました。
コンテキストメニューに表示する内容が常に一定の場合は、上記の方法がおすすめですが、何らかの条件によって、表示するメニュー項目を動的に変更したい場合もあるかと思います。
今回は前回作成したアプリケーションをベースに、コンテキストメニューの項目を条件に応じて動的に制御する方法をご紹介します。
開発環境の準備とSpreadJSの参照
この記事では以下の開発環境を使用します。
使用するファイルは次の2つです。
| index.html | ページ本体。ページの要素としてSpreadJSを配置します |
|---|---|
| app.js | SpreadJSを作成するコードを記載します |
メニュー項目を動的に制御する
メニュー項目を条件に応じて動的に制御したい場合、ContextMenuクラスのonOpenMenuメソッドが使用できます。
onOpenMenuメソッドは、コンテキストメニューを表示するときに呼び出されるので、このメソッドのitemsDataForShownパラメータに格納されているmenuDataのプロパティを変更することで、メニュー項目をカスタマイズできます。
ここでは、特定のセルに値が入力されていない場合に、コンテキストメニューのメニュー項目が無効になるようにします。
それでは、前回の「Undo処理を可能にする」の状態から「app.js」を次のように変更しましょう。
・・・(中略)・・・
document.addEventListener("DOMContentLoaded", function () {
GC.Spread.Common.CultureManager.culture('ja-jp');
const spread = new GC.Spread.Sheets.Workbook(document.querySelector("#ss"));
// SetContextMenuA(spread);
SetContextMenuB(spread);
SwitchMenuEnabled(spread); // <== 追加
});
・・・(中略)・・・
function SwitchMenuEnabled(spread) {
// コンテキストメニューの動的な変更
spread.contextMenu.onOpenMenu = function (menuData, itemsDataForShown, hitInfo, spread) {
if (spread.getActiveSheet().getValue(1, 1) == null) {
itemsDataForShown.forEach(function (item) {
if (item.name == 'setRowBackColorMenu') {
item.disable = true;
return;
}
});
}
};
// シートの設定
const sheet = spread.getSheet(0);
sheet.getCell(1, 1).watermark("ここに値を入力してください。");
sheet.setColumnWidth(1, 250);
}メニュー項目の活性/不活性はmenuDataのdisableプロパティを使って切り替えます。menuDataの各プロパティについては、前回の記事もご覧いただければと思います。
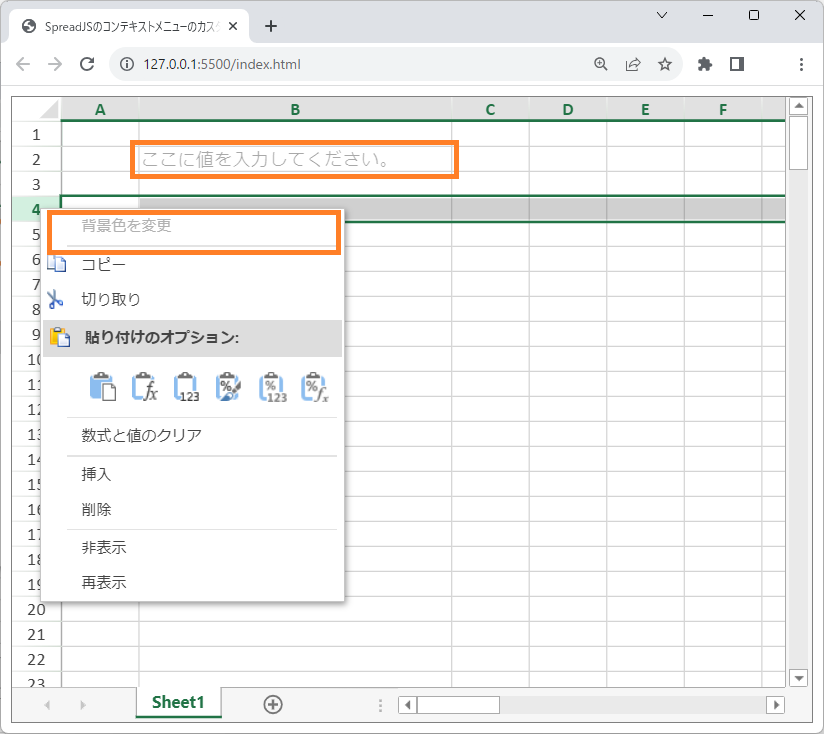
ページを表示して行ヘッダを右クリックすると次のようになります。この時点では、第2行第2列のセルに値が設定さていないので、独自メニュー項目の「背景色を変更」が無効になっています。

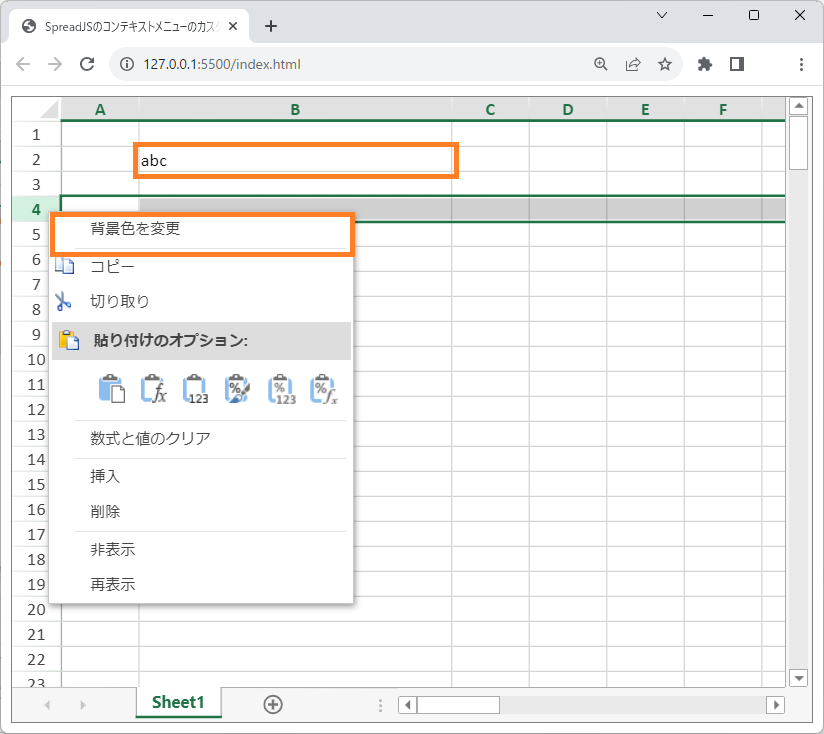
第2行第2列のセルに値を入力してから任意の行の行ヘッダを右クリックすると、コンテキストメニューの「背景色を変更」メニュー項目が活性化され、該当行の背景色を変更できるようになります。

上記のカスタマイズは以下のデモアプリケーションでも確認できます(“Run Project”をクリックするとデモが起動します)。
コンテキストメニューの利用方法について、下記のヘルプ、APIリファレンス、およびデモで解説しているので、こちらもご参考にしていただければと思います。
- ヘルプ
https://demo.grapecity.com/spreadjs/docs/features/worksheet/UsingtheContextMenu - APIリファレンス
https://demo.grapecity.com/spreadjs/api/classes/GC.Spread.Sheets.ContextMenu.ContextMenu - デモ
https://demo.grapecity.com/spreadjs/demos/features/worksheet/context-menu/custom-menu-view/purejs
https://demo.grapecity.com/spreadjs/demos/features/worksheet/context-menu/extend-context-menu/purejs
さいごに
今回はSpreadJSのコンテキストメニューに対して、表示する項目を動的に制御する方法を紹介いたしました。次回はリボンコンテナを使用している場合のコンテキストメニューのカスタマイズ方法をご紹介したいと思います。
SpreadJSはこの他にもフィルタ、表計算、チャート、条件付き書式、ピボットテーブルなどのExcel互換機能を豊富に搭載しています。エンドユーザーに馴染みのあるExcelライクな操作性を提供するSpreadJSをご検討いただけますと幸いです。
製品サイトでは、SpreadJSの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
