2023年11月14日にリリースされた「SpreadJS(スプレッドJS)」のバージョン「V16.2J」では新しいコントロールとしてセルの数式を見やすく表示/編集できる「数式エディタ」が追加されました。今回はこの「数式エディタ」の基本的な使い方について解説します。

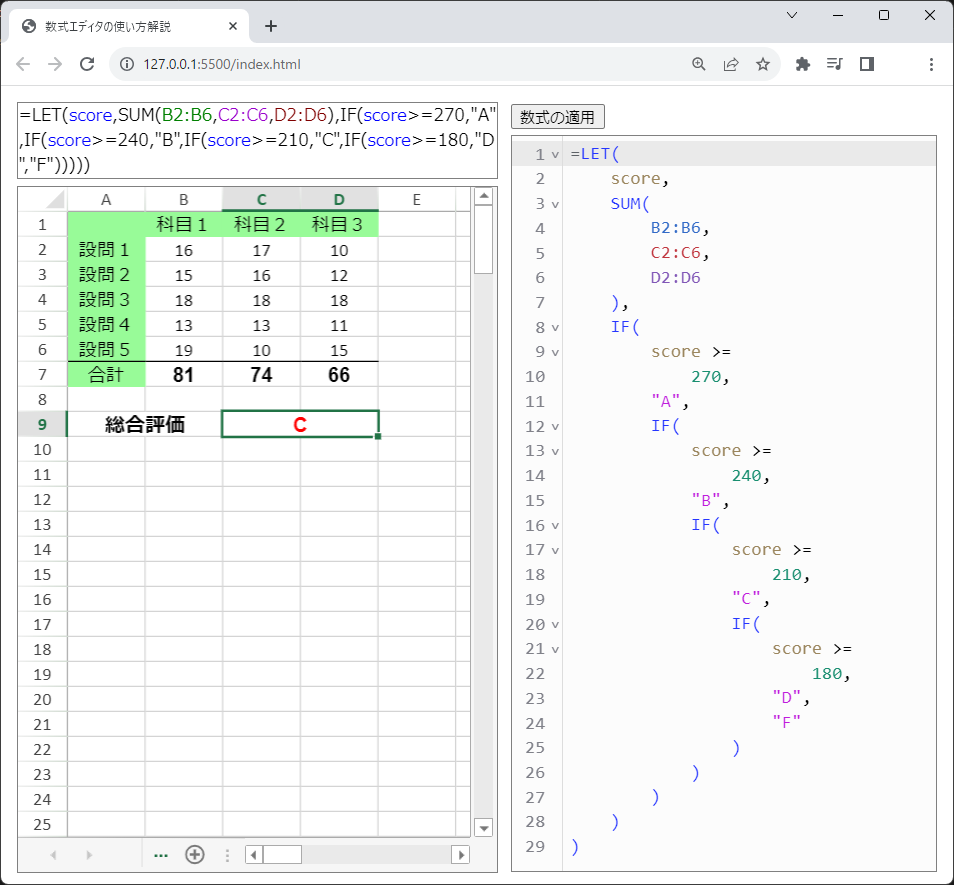
本記事では、数式エディタの機能や使い方に加えて、従来からある数式テキストボックスとの相違点についても解説します。上図でSpreadJSの右側にあるのが数式エディタで、SpreadJSの上にあるのは数式テキストボックスです。
開発環境の準備とSpreadJSの参照
この記事では以下の開発環境を使用します。
使用するファイルは次の3つです
| index.html | ページ本体。ページの要素としてSpreadJSなどを配置します |
|---|---|
| app.js | SpreadJSや数式エディタなどを作成するコードを記載します |
| styles.css | 各種ページ要素のスタイル定義を記載します |
SpreadJSの機能を使うために必要となるSpreadJSのモジュールなどへの参照設定は「index.html」で行います。数式エディタを使用するには「gc.spread.sheets.formulapanel.xxx.min.js」も参照設定に追加しておく必要があります。
※ 「xxx」にはSpreadJSのバージョン番号が入ります。今回はV16.2を使用します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数式エディタの使い方解説</title>
<link href="css/gc.spread.sheets.excel2013white.16.2.6.css" rel="stylesheet"/>
<link href="css/style.css" rel="stylesheet"/>
<script src="scripts/gc.spread.sheets.all.16.2.6.min.js"></script>
<script src="scripts/gc.spread.sheets.formulapanel.16.2.6.min.js"></script>
<script src="scripts/resources/gc.spread.sheets.resources.ja.16.2.6.min.js"></script>
<script src="scripts/app.js"></script>
</head>
<body>
<div class="formula-panel">
<div class="spread-panel">
<div id="ft" contenteditable="true"></div>
<div id="ss"></div>
</div>
<div class="formulaeditor-panel">
<button class="apply" type="button">数式の適用</button>
<div id="fe"></div>
</div>
</div>
</body>
</html>また、ページ上の要素のスタイルを「styles.css」で定義します。
body {
height: 98%;
}
.formula-panel {
height: 100%;
display: flex;
}
.spread-panel {
flex: 1;
height: 100%;
padding: 5px;
}
#ft {
height: 60px;
border: 1px solid gray;
font-size: 10pt;
margin-bottom: 5px;
overflow-wrap: break-word;
word-break: break-word;
}
#ss {
height: calc(100% - 65px);
border: 1px solid gray;
}
.formulaeditor-panel {
flex: 1;
height: 100%;
padding: 5px;
}
.apply {
height: 20px;
font-size: 9pt;
margin-bottom: 5px;
}
#fe {
height: calc(100% - 25px);
border: 1px solid gray;
}数式エディタの作成
「app.js」に下記のコードを記述してSpreadJS、数式テキストボックス、数式エディタを生成します。
※ ライセンスキーを設定しない場合、トライアル版を示すメッセージが表示されます。ライセンスキーの設定方法についてはこちらをご覧ください。
// ライセンスキーとカルチャの設定
GC.Spread.Sheets.LicenseKey = 'ここにSpreadJSのライセンスキーを設定します';
GC.Spread.Common.CultureManager.culture('ja-jp');
// 各要素の設定
document.addEventListener("DOMContentLoaded", function () {
// SpreadJSの作成
const spread = new GC.Spread.Sheets.Workbook("ss");
spread.suspendPaint();
InitializeSheet(spread.getSheet(0));
spread.resumePaint();
// 数式テキストボックスの作成
const formulaTextBox = new GC.Spread.Sheets.FormulaTextBox.FormulaTextBox(
document.querySelector("#ft")
);
formulaTextBox.workbook(spread);
// 数式エディタの作成
const formulaEditor = new GC.Spread.Sheets.FormulaPanel.FormulaEditor("fe");
formulaEditor.options.formatWidthLimit = -1;
formulaEditor.options.tabSize = 4;
formulaEditor.attach(spread);
// 数式をセルに反映
document.querySelector('.apply').addEventListener('click', (e) => {
formulaEditor.commandManager().execute({ cmd: 'commitContentToActiveCell' })
});
});
// シートの設定
function InitializeSheet(sheet) {
// スタイルの設定
const defaultStyle = new GC.Spread.Sheets.Style();
defaultStyle.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
sheet.setDefaultStyle(defaultStyle);
const headerStyle = new GC.Spread.Sheets.Style();
headerStyle.backColor = 'palegreen';
sheet.getRange(0, 0, 1, 4).setStyle(headerStyle);
sheet.getRange(0, 0, 7, 1).setStyle(headerStyle);
const border = new GC.Spread.Sheets.LineBorder(
"black", GC.Spread.Sheets.LineStyle.thin
);
sheet.getRange(6, 0, 1, 4).borderTop(border);
sheet.getRange(6, 1, 1, 3).font("bold 12pt Arial");
sheet.getRange(8, 0, 1, 4).font("bold 12pt Arial");
sheet.getCell(8, 2).foreColor("red");
sheet.addSpan(8, 0, 1, 2);
sheet.addSpan(8, 2, 1, 2);
// 値の設定
sheet.setArray(0, 1, [["科目1", "科目2", "科目3"]]);
sheet.setArray(1, 0, [
["設問1"], ["設問2"], ["設問3"], ["設問4"],
["設問5"], ["合計"], [""], ["総合評価"]
]);
for (let i = 1; i < 6; i++) {
for (let j = 1; j < 4; j++) {
const score = Math.floor(Math.random() * 11) + 10;
sheet.setValue(i, j, score);
}
}
// 数式の設定
sheet.setFormula(6, 1, "SUM(B2:B6)");
sheet.setFormula(6, 2, "SUM(C2:C6)");
sheet.setFormula(6, 3, "SUM(D2:D6)");
const arg1 = "score";
const arg2 = "SUM(B2:B6,C2:C6,D2:D6)";
const part1 = 'IF(score >= 270, "A", IF(score >= 240, "B",';
const part2 = 'IF(score >= 210, "C", IF(score >= 180, "D", "F"))))'
const arg3 = `${part1}${part2}`;
sheet.setFormula(8, 2, `LET(${arg1}, ${arg2}, ${arg3}`);
}数式エディタは、GC.Spread.Sheets.FormulaPanel名前空間にあるFormulaEditorクラスのコンストラクタを使って生成します。このとき、引数にはDOM要素のidを渡します。そしてattachメソッドを使ってSpreadJSを数式エディタに連結します。また、optionsプロパティを使って次のようなオプションを指定しています。
| optionsプロパティで指定するオプション | 説明 |
|---|---|
| formatWidthLimit | 数式のテキスト幅(改行位置) |
| tabSize | Tabキー押下時に挿入する空白数 |
今回はformatWidthLimitオプションに「-1」を指定し、最小単位の要素で複数行に折り返すように設定します。詳しくは製品ヘルプもご覧ください。
コード下部に記載したInitializeSheet関数の最後で呼び出しているsetFormulaメソッドでは、数式エディタの機能を確認するためにLET関数を使った長い数式を設定しています。
なお、buttonのclickイベントで実行しているcommitContentToActiveCellコマンドは、数式エディタで編集した内容をSpreadJSのアクティブセルに設定するためのものです。このコマンドはショートカットキーとしてCtrl+Sキーに割り当てられています。変更した内容をキャンセルするには、SpreadJSの該当セルをアクティブにしてCtrl+Zキーを押下します。
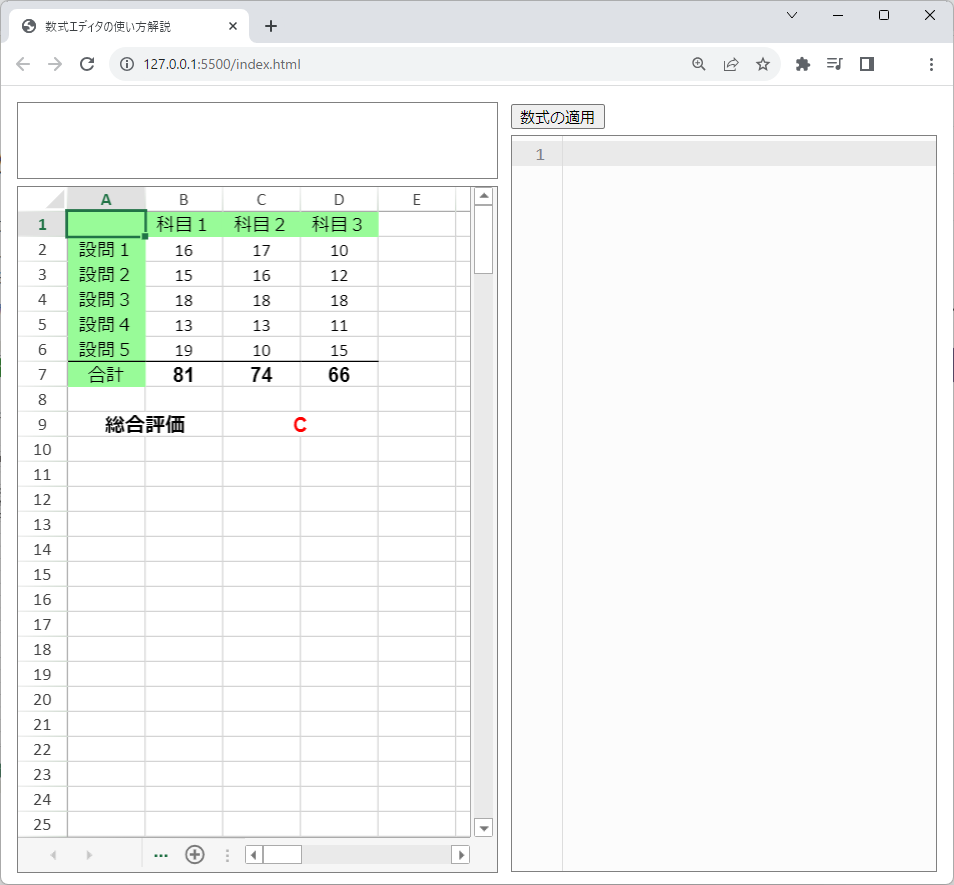
ページを表示すると次のようになります。初期状態では、アクティブになっているA1セルに数式が設定されていないので、数式エディタと数式テキストボックスには何も表示されていません。

数式エディタの機能
数式エディタには、前述のoptionsプロパティの他に次のような機能が備わっています。
| 機能 | 説明 |
|---|---|
| フォーマッタ | 数式のインデントや改行などを自動調整 |
| シンタックスの強調表示 | 数式内の指定位置のセル範囲を強調表示 |
| アウトラインビュー | 数式ビューの折りたたみと展開 |
| オートコンプリート | 入力時に関連する関数と説明を表示 |
| Lintオプション | 不適切なパラメータや不一致の括弧などのエラーを検出 |
| ツールチップ情報 | マウスポインタ位置の関数情報の表示 |
| テーマのカスタム化 | CSSを使ったスタイル設定 |
| デザイナの使用 | SpreadJSデザイナでの利用 |
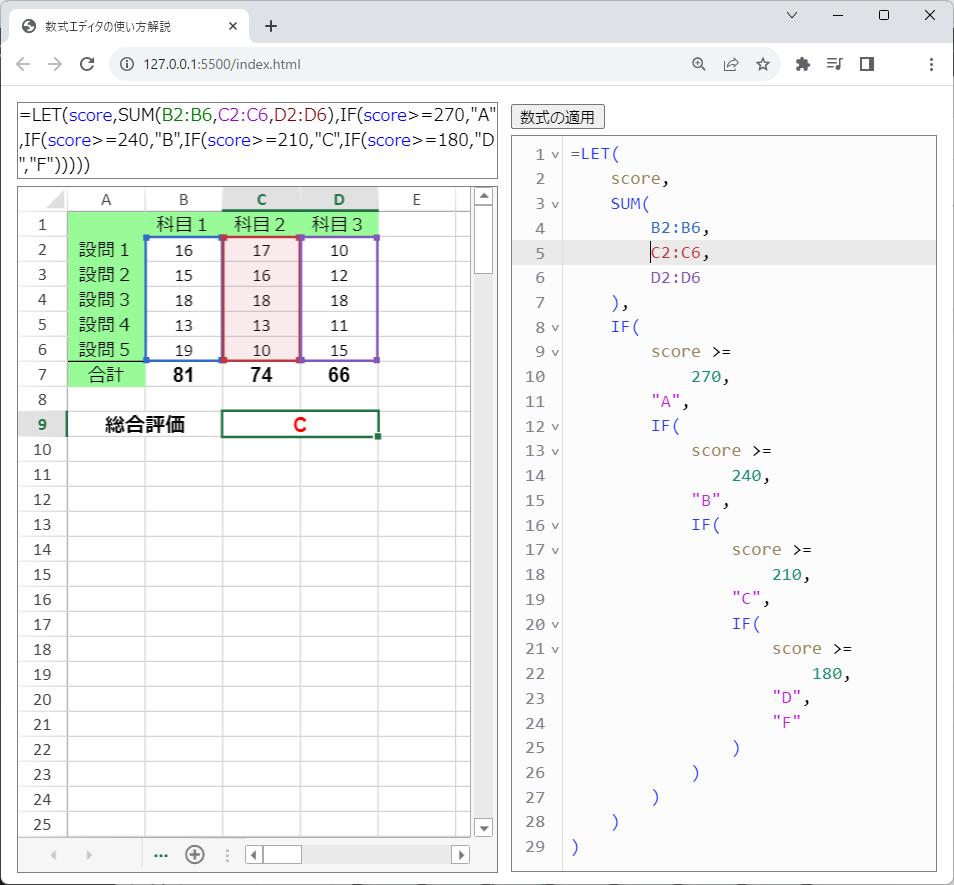
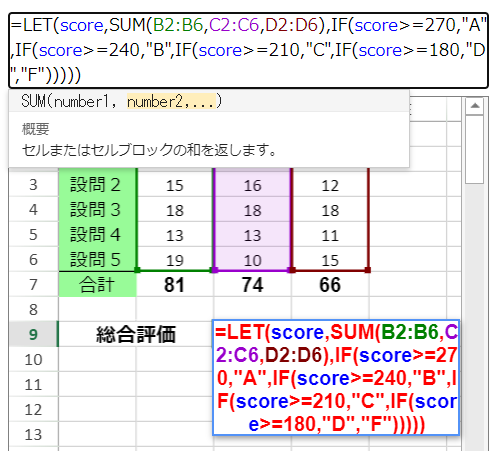
下の画像は「フォーマッタ」と「シンタックスの強調表示」の機能を表しています。フォーマッタ機能によって数式が見やすく表示されているほか、数式エディタ上のマウスポインタ位置にある「C2:C6」の範囲がSpreadJS上で強調表示されていることが分かります。

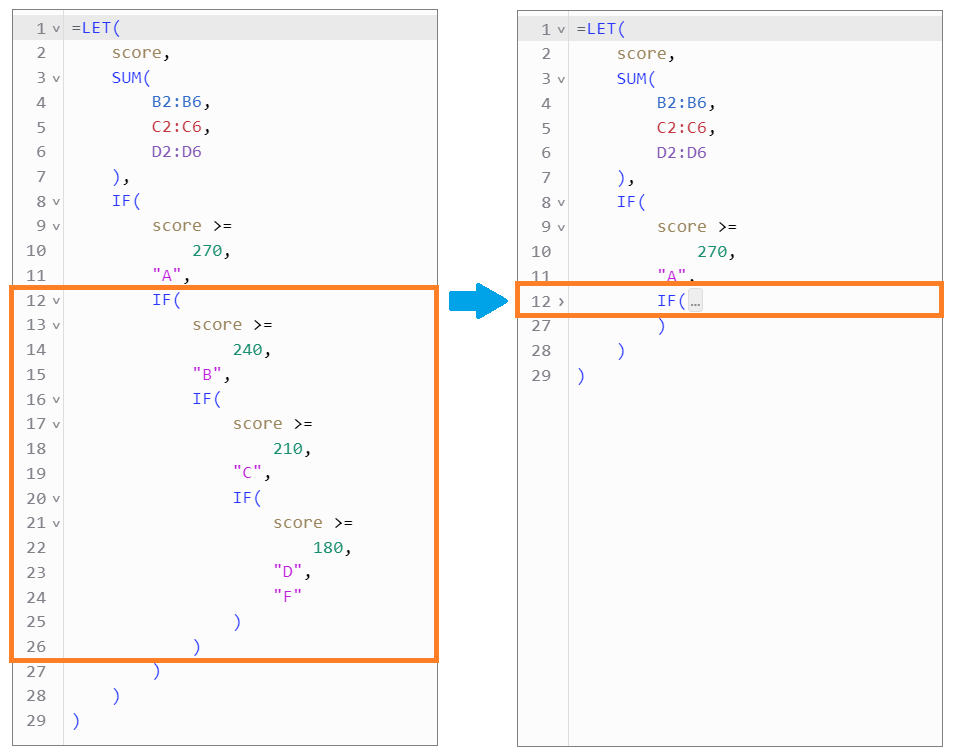
次の画像は、「アウトラインビュー」機能を使って数式エディタの12行から26行を折りたたむ様子を示しています。

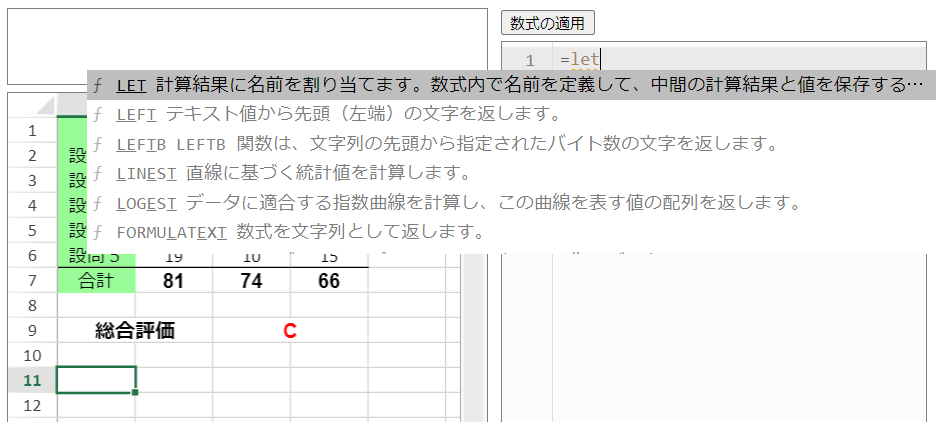
「オートコンプリート」機能では、入力中の文字列から推測される関数名とその説明が表示されます。

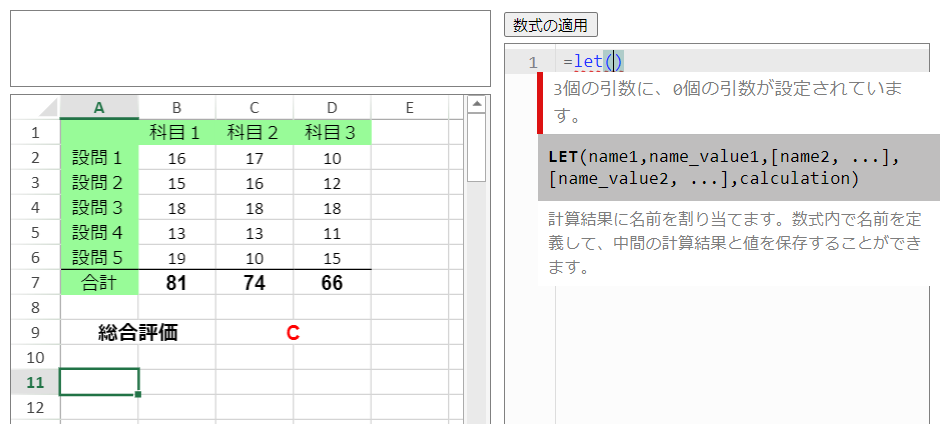
下の例ではLET関数に引数が入力されていないことを「Lintオプション」機能で警告しています。また、「ツールチップ情報」機能によってLET関数の書式と説明が表示されています。このツールチップ情報は、Ctrl+Shift+スペースキーを押下してShowHintsコマンドを呼び出すことでも表示できます。

また、数式エディタはデザイナでも使用することが可能です。詳しくは製品ヘルプで解説しているのでご一読いただければと思います。
数式エディタの外観カスタマイズ
数式エディタの外観はSpreadJSのテーマを適用して変更できるほか、CSSで以下の組み込みのクラスを調整してフォントや背景色および文字色などをカスタマイズ可能です。
| クラス名 | 説明 |
|---|---|
| .gc-formula-editor-content | 数式エディタの背景色や文字色、フォントなどのスタイル |
| .gc-formula-editor-gutters | 数式エディタの行番号表示部分の背景色や文字色のスタイル |
| .gc-formula-editor-token-function | 関数トークンのスタイル |
| .gc-formula-editor-token-const-string | 文字列トークンのスタイル |
| .gc-formula-editor-token-const-number | 数値トークンのスタイル |
| .gc-formula-editor-token-argument-separator | 数式の区切り文字(カンマ)トークンのスタイル |
| .gc-formula-editor-token-operator-infix | 数式の演算子トークンのスタイル |
| .gc-formula-editor-token-const-error | 「#VALUE!」などエラー値を表すトークンのスタイル |
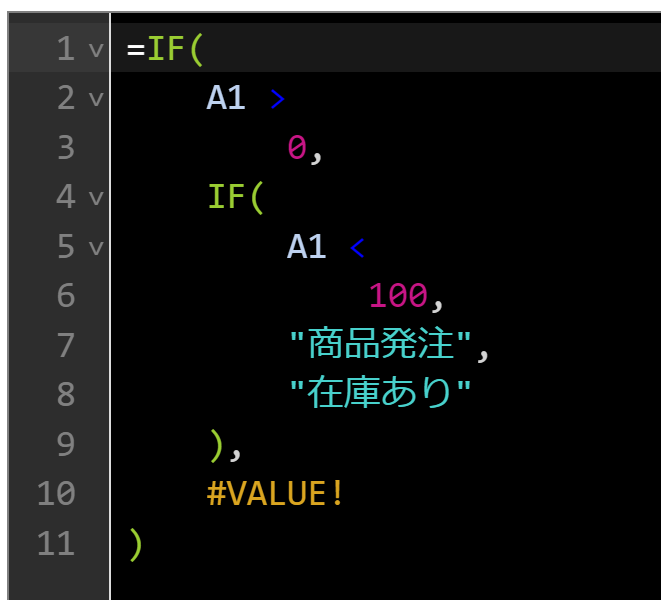
一例として「styles.css」を以下のように追加して数式エディタの外観をカスタマイズできます。
・・・(中略)・・・
.gc-formula-editor-token-function {
color: yellowgreen;
}
.gc-formula-editor-token-const-string {
color: mediumturquoise;
}
.gc-formula-editor-token-const-number {
color: mediumvioletred;
}
.gc-formula-editor-token-argument-separator {
color: lightgray;
}
.gc-formula-editor-token-operator-infix {
color: blue;
}
.gc-formula-editor-token-const-error {
color: goldenrod;
}
.gc-formula-editor-gutters {
color: gray;
background-color: #2d2d2d;
}
数式テキストボックスとの違い
SpreadJSの上部に配置した数式テキストボックスでも数式の入力・編集やシンタックスの強調表示、オートコンプリート、ツールチップ情報、デザイナの使用などが可能です。
下の図では、数式テキストボックス内に表示された数式のSUM関数の第2引数「C2:C6」の位置にカーソルを配置した場合のツールチップ情報とシンタックスの協調表示を示しています。

一方、フォーマッタやアウトラインビューなどの機能は、数式エディタにしかありません。つまり、長くて複雑な数式をインデント付きの複数行で表示して、読みやすく編集できる点が数式エディタの特長です。
また、数式テキストボックスにフォーカスがあるときには、数式が設定されているセル自身にも数式が表示されますが、数式エディタにフォーカスがある場合は、セルに数式は表示されません。
数式エディタの動作は以下のデモアプリケーションでも確認できます(“Run Project”をクリックするとデモが起動します)。
数式エディタの利用方法について解説しているヘルプ、APIリファレンス、およびデモを再掲しますので、ご参考にしていただければと思います。
- ヘルプ
https://demo.mescius.jp/spreadjs/docs/features/formulas/formula-editor-panel - APIリファレンス
https://demo.mescius.jp/spreadjs/api/modules/GC.Spread.Sheets.FormulaPanel - デモ
https://demo.mescius.jp/spreadjs/demos/features/calculation/formula-editor/purejs
さいごに
今回は「V16.2J」で追加された数式エディタについて紹介いたしました。
「V16.2J」では、「SJS形式」でのパスワード付きExcelの入出力、テーマ機能、数式の再計算方法の設定などのExcel互換機能に加えて、今回ご紹介した数式エディタをはじめとしたSpreadJS独自機能も強化しています。
さらに進化したエンドユーザーに馴染みのあるExcelライクな操作性を提供するSpreadJSをご検討いただけますと幸いです。
製品サイトでは、SpreadJSの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
