今回のブログではSpreadJS V11Jで強化されたフィルタリング/ソート機能を中心にご紹介いたします。今回のバージョンアップでは、フィルタダイアログに条件フィルタや日付のツリー表示を行う機能が追加され、よりExcelライクなアプリケーションの開発が可能になりました。記事の内容を参考にぜひご活用ください。
実装方法
はじめに実装方法を説明します。以下のようにデータ範囲を指定してrowFilterメソッドを利用することで、僅か3行のコードで利用開始できます。
// スプレッドシートの範囲を選択します var range = new GC.Spread.Sheets.Range(1, 0, 12, 5); // 行フィルターを設定します var rowFilter = new GC.Spread.Sheets.Filter.HideRowFilter(range); sheet.rowFilter(rowFilter);
範囲を指定する際、ヘッダーとなる行を含めずに対象のデータのみ選択するのがポイントです。
各機能の特徴
ここでは強化されたポイントを詳しく説明します。
1)フィルタリング機能
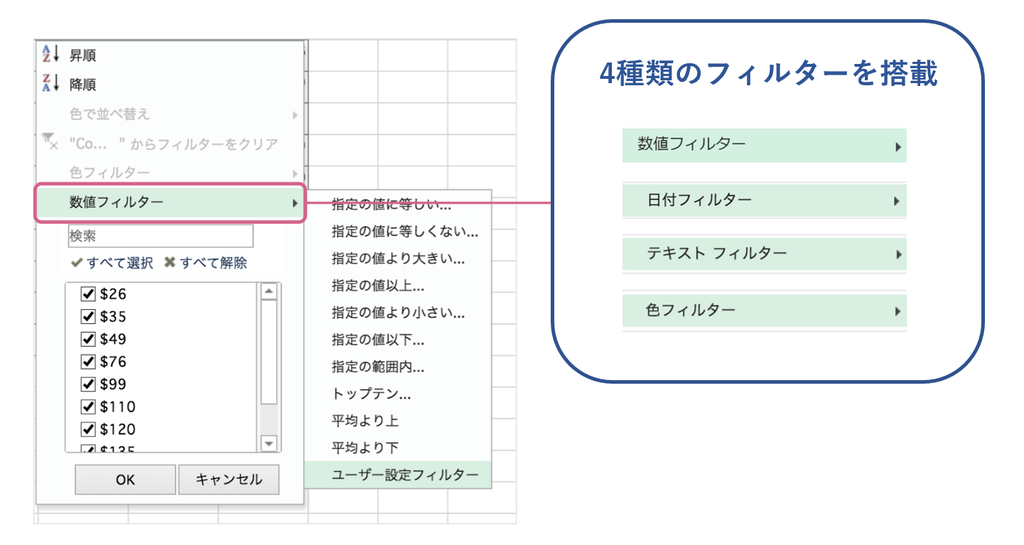
V11Jのフィルタリング機能では、V10J以前のSpread.Sheetsで利用できたフィルターや並び替え機能/検索ボックスに加えて、4種類の条件フィルタが追加となりました。

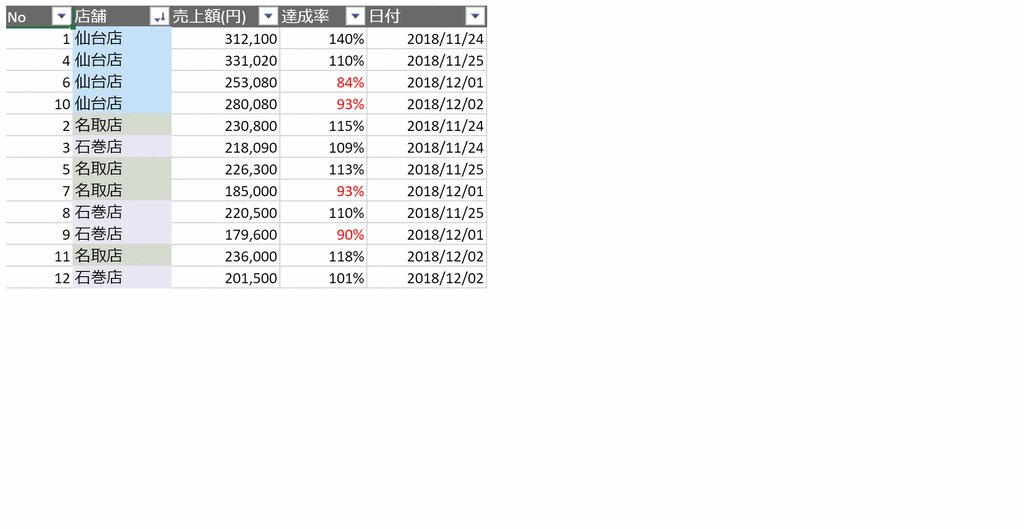
上の手順に従い行フィルターを設置すると、列にセットされてあるデータの判別を自動的に行い、4種類の中から適切なフィルターを表示します。
| 種類 | 表示される条件 |
|---|---|
| 色フィルター | 背景色、前景色の設定がある場合 |
| テキストフィルター | 値がテキストの場合 |
| 数値フィルター | 値が数値の場合 |
| 日付フィルター | 値が日付の場合 |
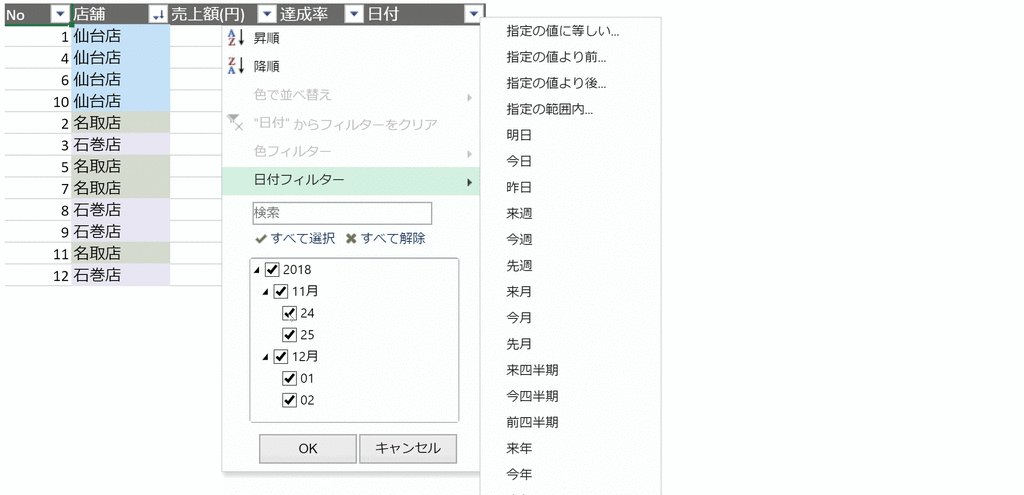
オートフィルターオプション
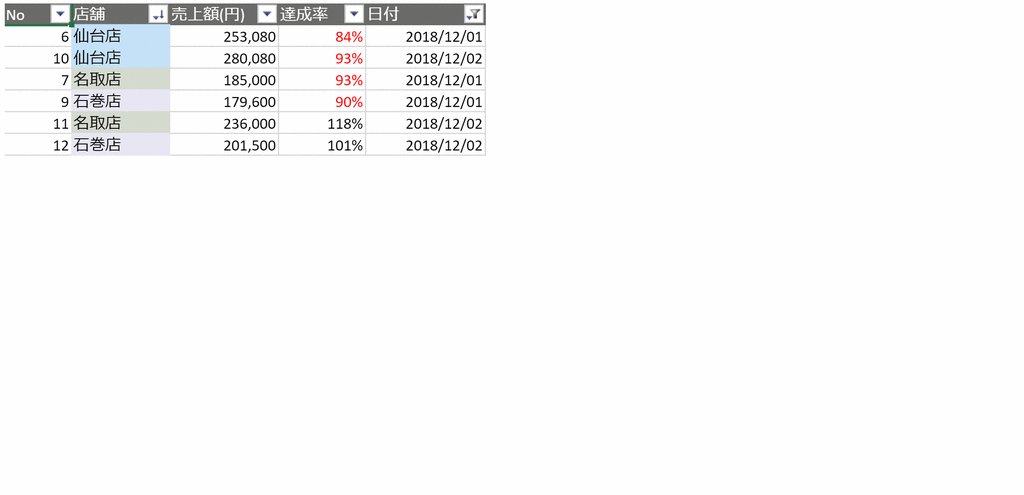
Microsoft Excelと同様にオートフィルターオプションが搭載されており、値を入力して条件の絞り込みを行うことが可能です。Excelの操作に慣れたユーザーが、同様の操作でアプリケーションを活用することができます。(以下は、Spread.Sheetsで開発した画面です)

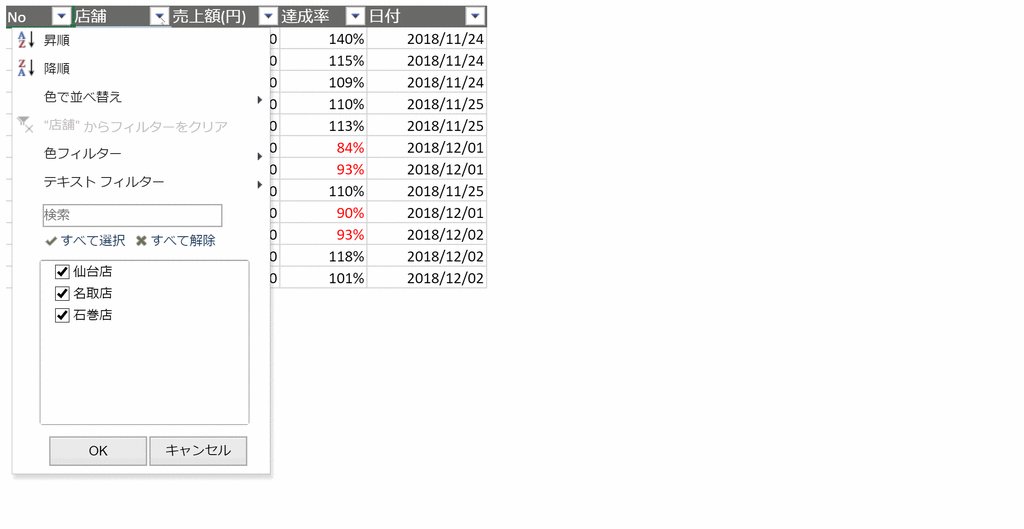
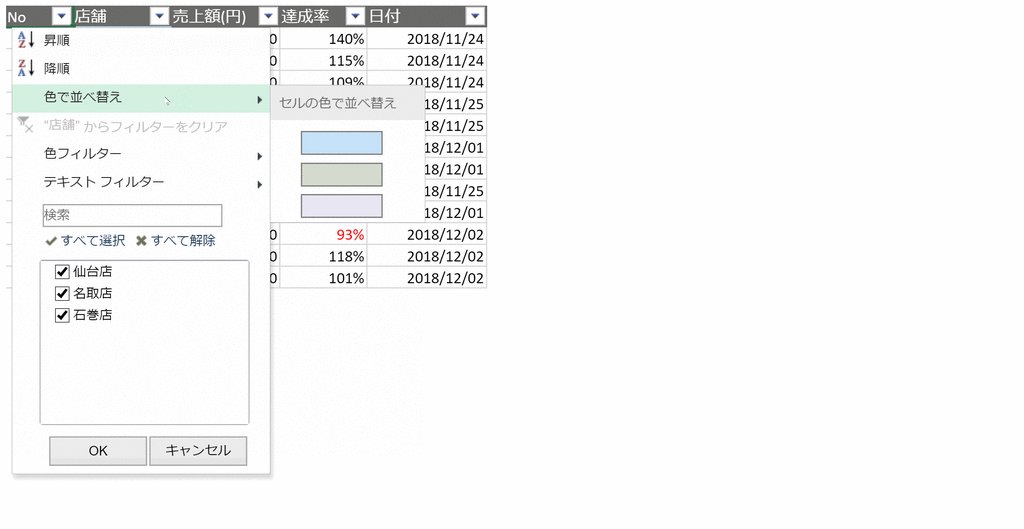
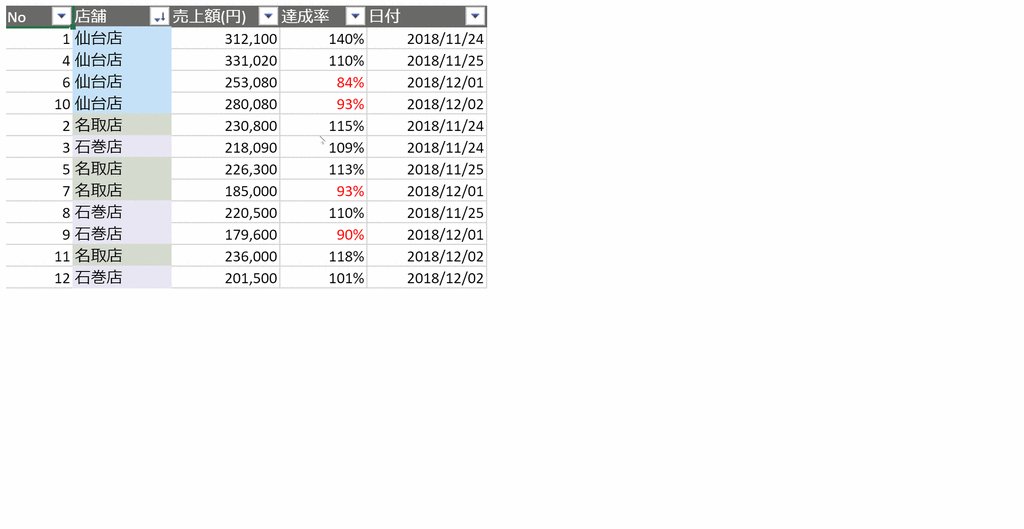
2)ソート機能
ソートの対象範囲に複数の色が設定されているときに、背景色(セルの色)と前景色(フォント)を判別して表示します。使用時の動作ですが、選択した色を基準にソートが行われ、他の色は並べ替えが行われません。

3)日付のツリー表示
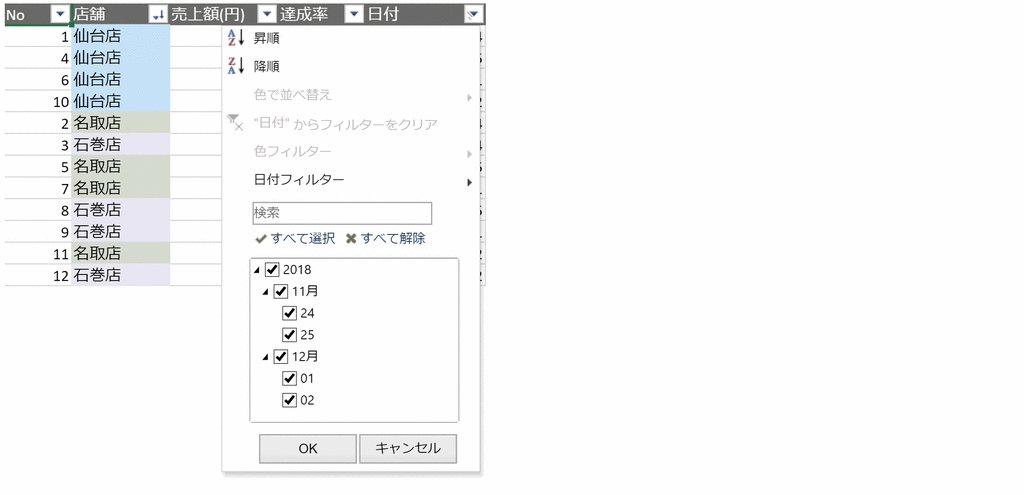
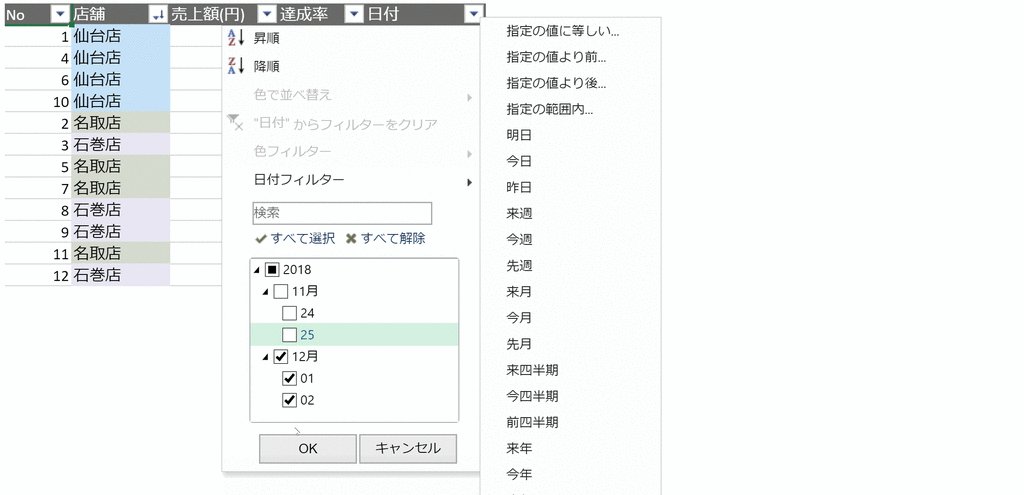
Excelと同様、フィルタダイアログへ日付のツリー表示を行う機能を搭載しました。

サンプル
今回のブログで説明した内容を基にしたサンプルをご用意しました。実際に操作してお試しください。
※上記に埋め込んだサンプルでは、フィルタの設定画面が正しく表示されません。正しい動作はこちらのリンクからサンプルをブラウザの全画面に表示してご確認ください。
https://spread-sheets-filter.stackblitz.io
いかがでしたでしょうか?今回のブログでフィルタリング機能の特徴をマスターして頂けたことと思います。特徴を押さえて、便利に活用頂けたら幸いです。なお、弊社のWebサイトではSpreadJSの新機能をまとめたページをご用意しておりますので、併せてご覧ください!
