2018年11月29日にリリースしたComponentOne 2018J v3では、WPF/UWP/XamarinのFlexGridで、ソート時に列ヘッダーに表示されるアイコン(ソートアイコン)をカスタマイズできるようになりました。



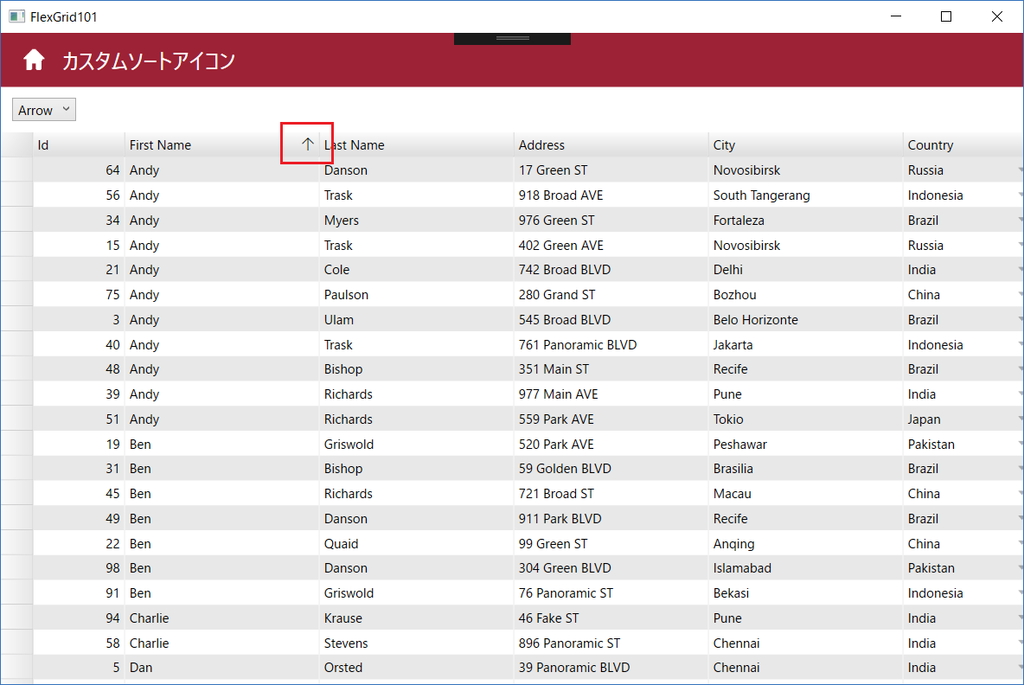
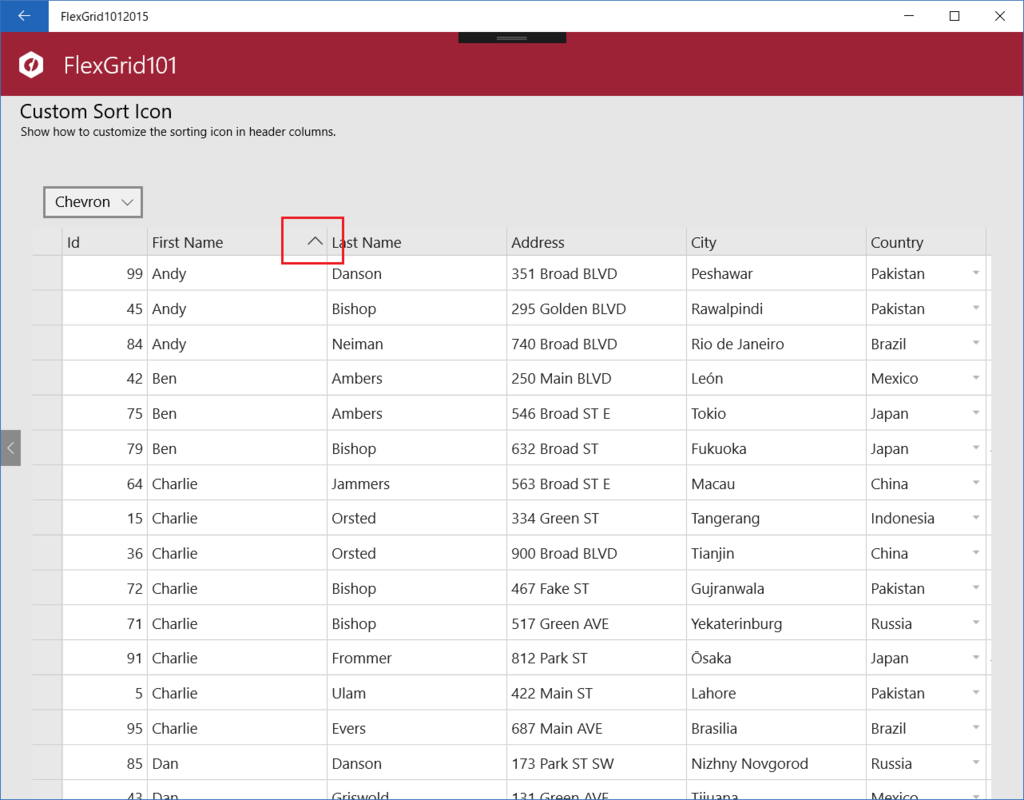
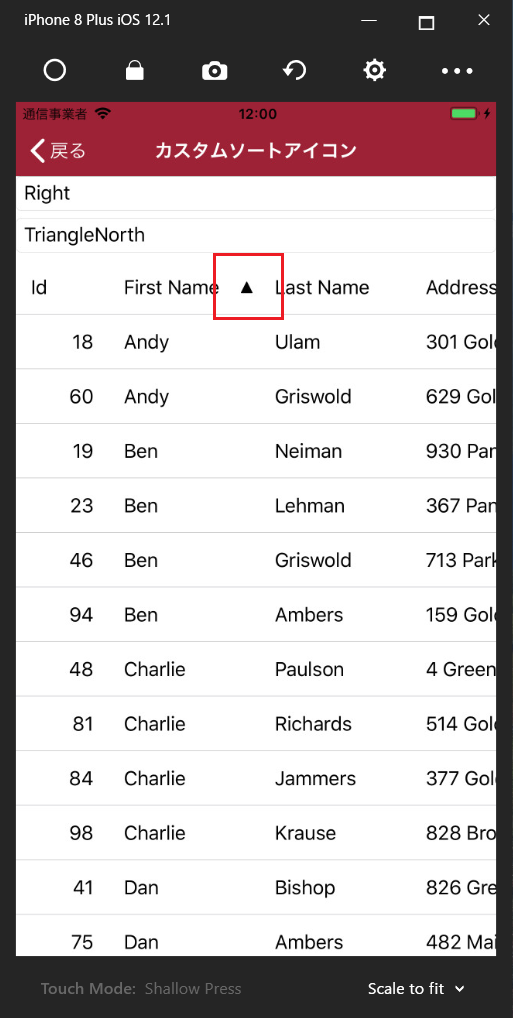
ソートアイコンは矢印(↑、↓)、山型(∧、∨)、三角形(▲、▼)の3種類をデフォルトのテンプレートで用意しておりカンタンに使用できます。
以下は昇順と降順のソートアイコンを矢印に設定するコードです。FlexGridのSortAscendingIconTemplateとSortDescendingIconTemplateにそれぞれC1IconTemplate.ArrowUpとC1IconTemplate.ArrowDownを設定するだけです。
WPF
using C1.WPF; using C1.WPF.FlexGrid; grid.SortAscendingIconTemplate = C1IconTemplate.ArrowUp; grid.SortDescendingIconTemplate = C1IconTemplate.ArrowDown;
UWP
using C1.Xaml; using C1.Xaml.FlexGrid; grid.SortAscendingIconTemplate = C1IconTemplate.ArrowUp; grid.SortDescendingIconTemplate = C1IconTemplate.ArrowDown;
Xamarin
using C1.Xamarin.Forms.Core; using C1.Xamarin.Forms.Grid; grid.SortAscendingIconTemplate = C1IconTemplate.ArrowUp; grid.SortDescendingIconTemplate = C1IconTemplate.ArrowDown;
ComponentOne 2018J v3では、この他にも様々な機能追加が行われています。こちらの記事を参照ください。
