「SpreadJS(スプレッドJS)」のバージョンV13Jで追加された機能の中で、今回は、1つのセルの余白に複数のボタンを表示する「セルボタン」を利用する方法をご紹介します。
1. セルボタンとは?
StackBlitz上で作成したサンプルを下に示します。最初に、実際に操作してセルボタンとコマンドボタン型セルの違いについてご確認いただければと思います。
「セルボタン」はセルに埋め込むことができる定義済みボタンのセットです。1つのセルに複数のセルボタンを設定できるほか、セルボタンをクリックしたときに、組み込みの機能や独自の動作を実行するようにコードを記述できます。
セルボタンと従来からあるコマンドボタン型セルの機能を比較した表を以下に示します。
| セルボタン | コマンドボタン型セル | |
|---|---|---|
| ボタンテキストの設定 | 〇 | 〇 |
| 画像の表示 | 〇 | × |
| セルの値の表示 | 〇 | × |
| 複数ボタンの表示 | 〇 | × |
| 配置(左/右)、 スタイル、有効/無効などの設定 |
〇 | × |
| ボタンの背景色の設定 | × | 〇 |
| セルに対するボタンのマージンの設定 | × | 〇 |
| クリック時の組み込みアクション | 〇 | × |
| クリック時の独自アクション | 〇 | 〇 |
セルボタンでは、ボタンと同時にセルに値を表示することができます。また、セルボタンには画像やアクションなど、すでに組み込んである機能が用意されているのでとても便利です。ヘルプとデモには、これらの機能についての解説のほか、動作を確認できるサンプルコードも記載しているので、ご一読いただければと思います。
2. 組み込み機能の利用

それでは、サンプルの2番目に設定している「組み込みの画像とアクションを利用する例」から説明します。
セルボタンの構成と動作
このセルは、次の2つのセルボタンで構成されています。
- 組み込みのアンドゥ画像を表示したセルボタン
- 組み込みのリドゥ画像を表示したセルボタン
シート上のセルに文字列を入力して確定した後にアンドゥのセルボタンをクリックすると、直前に行った操作がアンドゥされて文字列が入力される前の状態になります。また、リドゥのセルボタンをクリックすると、先ほど設定した文字列が再び表示されます。
コードによるセルボタンの設定
セルボタンは、GC.Spread.Sheets.StyleのcellButtonsを使って作成し、そのスタイルを目的のセルのStyleプロパティに設定することで実装します。
セルボタンのimageTypeプロパティをGC.Spread.Sheets.ButtonImageType.undoに設定することで、組み込みのアンドゥ用画像が表示されます。
セルボタンのクリックで実行する処理は、commandプロパティを使って実装します。ここでは組み込みのアンドゥ処理を表す文字列”undo”と、リドゥ処理を表す文字列”redo”を設定しています。
var style2 = new GC.Spread.Sheets.Style(); style2.cellButtons = [ { imageType: GC.Spread.Sheets.ButtonImageType.undo, useButtonStyle: true, width: 50, command: "undo" }, { imageType: GC.Spread.Sheets.ButtonImageType.redo, useButtonStyle: true, width: 50, command: "redo" } ]; sheet.setValue(5, 0, "組み込みの機能を利用可能") sheet.getCell(5, 0).foreColor("blue"); sheet.setStyle(6, 0, style2);
3. 独自画像の設定

次に、サンプルで3番目に設定している「独自画像を設定する例」について説明します。
セルボタンの構成と動作
このセルには、次のセルボタンが設定されています。
- 独自の画像を表示したセルボタン
このセルボタンをクリックすると、組み込みのドロップダウンオブジェクトの1つであるカラーピッカーがドロップダウンされます。そして、カラーピッカーで選択した色の値が文字列としてセルに設定され、同時にセルの背景がその色で描画されます。
ヘルプでセルボタンで利用できる組み込みの8種類のドロップダウンオブジェクトについて解説してます。
コードによるセルボタンの設定
セルボタンに独自の画像ファイルを表示するために、そのファイルのURLをimageSrcプロパティに設定します。
また、セルボタンをクリックした時にカラーピッカーを表示するために、その組み込み機能を表す文字列”openColorPicker”をcommandプロパティに設定しています。
var style3 = new GC.Spread.Sheets.Style(); var image3 = "https://blogs-dev.grapecity.co.jp/wp-content/uploads/hatena/20200302153133.png"; style3.cellButtons = [ { caption: "Color", imageType: GC.Spread.Sheets.ButtonImageType.custom, imageSrc: image3, useButtonStyle: true, width:80, command: "openColorPicker" } ]; sheet.setValue(8, 0, "独自の画像を設定可能"); sheet.getCell(8, 0).foreColor("blue"); sheet.setStyle(9, 0, style3); // 取得した色をセルの背景色に設定 sheet.bind(GC.Spread.Sheets.Events.ValueChanged, function (sender, args) { if(args.row == 9 && args.col == 0){ var cell = sheet.getCell(9, 0, GC.Spread.Sheets.SheetArea.viewport); cell.backColor(sheet.getValue(9, 0)); } });
セルの背景色をセルボタンで選択した色に変更するために、シートのValueChangedイベントを使っています。
4. 独自アクションの実装

最後は、4番目のセルボタンの「独自のアクションを利用する例」について説明します。
セルボタンの構成と動作
このセルは、次の3つのセルボタンで構成されています。
- 組み込みのマイナス記号の画像を表示したセルボタン
- 「100%」というキャプションを表示したセルボタン
- 組み込みのプラス記号の画像を表示したセルボタン
マイナス記号のセルボタンをクリックすると、commandプロパティに設定したコードが実行されてシートが縮小されます。プラス記号のセルボタンはシートを拡大し、真ん中の「100%」セルボタンは拡大・縮小率を初期値に戻します。
コードによるセルボタンの設定
セルボタンのimageTypeプロパティをGC.Spread.Sheets.ButtonImageType.minusに設定することで、組み込み画像のマイナス記号が表示されます。組み込み画像のプラス記号についてはGC.Spread.Sheets.ButtonImageType.plusに設定します。
セルボタンのクリックで実行する処理は、前述の場合と同じようにcommandプロパティを使って実装しますが、ここではcommandプロパティにラムダ式を設定して、シートのzoomメソッドを使ってシートを拡大・縮小しています。
var style4 = new GC.Spread.Sheets.Style(); style4.cellButtons = [ { imageType: GC.Spread.Sheets.ButtonImageType.minus, useButtonStyle: true, width: 65, command: (sheet, row, col, option) => { var zoomvalue = sheet.zoom(); zoomvalue -= 0.1; if(zoomvalue > 0.5){ sheet.zoom(zoomvalue); } } }, { caption: "100%", useButtonStyle: true, width: 120, command: (sheet, row, col, option) => { sheet.zoom(1); } }, { imageType: GC.Spread.Sheets.ButtonImageType.plus, useButtonStyle: true, width: 65, command: (sheet, row, col, option) => { var zoomvalue = sheet.zoom(); zoomvalue += 0.1; if(zoomvalue < 1.5){ sheet.zoom(zoomvalue); } } } ]; sheet.setValue(11, 0, "独自のアクションを実装可能"); sheet.getCell(11, 0).foreColor("blue"); sheet.setStyle(12, 0, style4);
5. SpreadJSデザイナからセルボタンを設定
ここまでで説明したセルボタンの設定は、デザイナからGUIで設定することもできます。
SpreadJSデザイナでセルボタンを設定する手順は次のとおりです。
- SpreadJSデザイナを開く
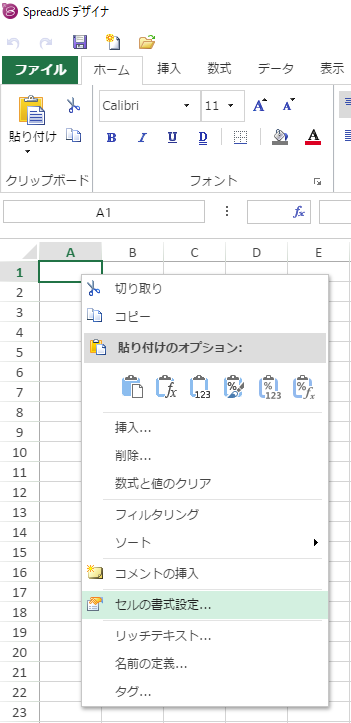
- セルを右クリックしてコンテキストメニューを表示する
- 表示されたコンテキストメニューで[セルの書式設定]を選択する
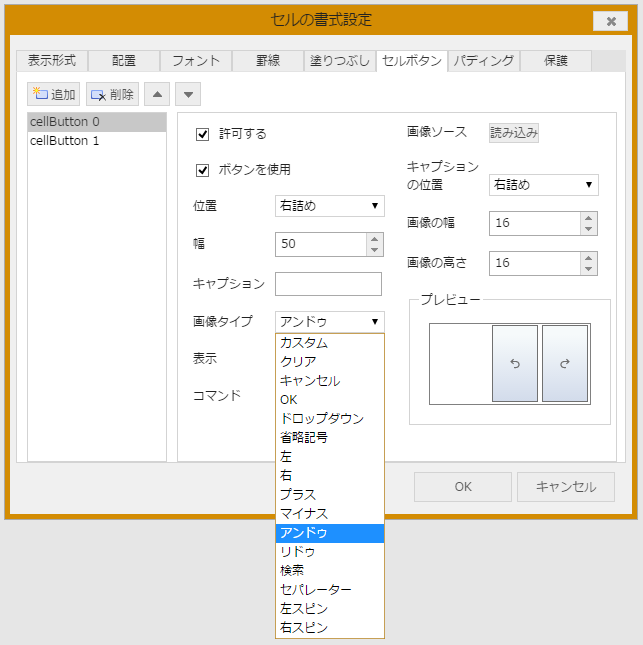
- [セルの書式設定]ダイアログの[セルボタン]タブで必要事項を設定する
- 設定内容をssjsonファイルに保存する


[セルの書式設定]ダイアログの[セルボタン]タブでは、次のような設定ができます。
- [セルボタンを使用]をチェックしてセルボタンを有効にする
- [幅]でセルボタンの幅を設定する
- [キャプション]にセルボタンに表示する文字列を設定する
- [画像タイプ]で組み込みの画像を選択する
- [コマンド]で組み込みのアクションを選択する
- [画像ソース]の[読み込み]ボタンをクリックして独自画像のURLを設定する
ssjsonファイルを読み込む方法についてJSONのインポートおよびエクスポートで解説しています。JavaScriptファイルの扱いについてはJavaScriptファイルの保存とロードをご参照ください。
6. おわりに
製品Webサイトでは、SpreadJS V13Jのデモアプリケーションを公開しています。Webアプリケーションの開発に役立つ豊富な機能について、その外観や動作だけでなく、実装されているコードの内容も確認できますので、以下より是非お試しください。
