既にご存知の方も多いかと思いますが、.NET Core 3.0からWindows FormsとWPFをサポートするようになりました。グレープシティでも.NET CoreとVisual StudioのアップデートにあわせてWindows FormsおよびWPF製品の対応を進めている状況です。
本記事では.NET Core版Windows FormsアプリケーションでInputMan(インプットマン)を使用する方法について紹介します。
はじめに
「あれ、ちょっと待てよ?.NET Core版Windows FormsってVisual Studioのフォームデザイナがまだ対応してないんじゃ???」
いい質問ですね、その通りです。2020年3月の時点では以下の状況になっています。
- Visual Studio 2019 Previewでのみフォームデザイナが利用できるようになっています。
- このプレビュー版フォームデザイナでは標準コントロールのみ対応しています。つまり、グレープシティのようなサードパーティー製のコントロールにはまだ対応していません。
「フォームデザイナ使えないの…?じゃあ、ダメじゃん!!まさかコードビハインドでゴリゴリとコードで設定させる気か…!!!」
いいえ。それも方法としてはアリなのですが、やっぱりフォームデザイナでポチポチとコントロールを貼り付けて開発したいですよね。それがWindows Forms開発の醍醐味ですし。そこでグレープシティはとっておきの魔改造した方法を紹介します。
用意するモノ
- Visual Studio 2019(バージョン16.4)
- .NET Core 3.1のSDK
- InputManPlus for Windows Forms 10.0J Update 5
InputManPlus for Windows Forms 10.0J Update 5では、以下の記事で紹介したように.NET Core版Windows Formsに対応しています。
フォームデザイナを使用する方法
この手順で何をしているのか?
簡潔に言うと「.NET Core版Windows Forms」と「.NET Framework版Windows Forms」を共存させて、「.NET Framework版Windows Forms」のフォームデザイナを使用して「.NET Core版Windows Forms」のフォームをデザインできるようにします。
「…ちょっと何言ってるか分からない。」
そんな方でも以下の手順に沿って作成すれば、フォームデザイナを使って.NET Core版Windows Formsアプリケーションを開発できます。
.NET Core版Windows Formsを作成
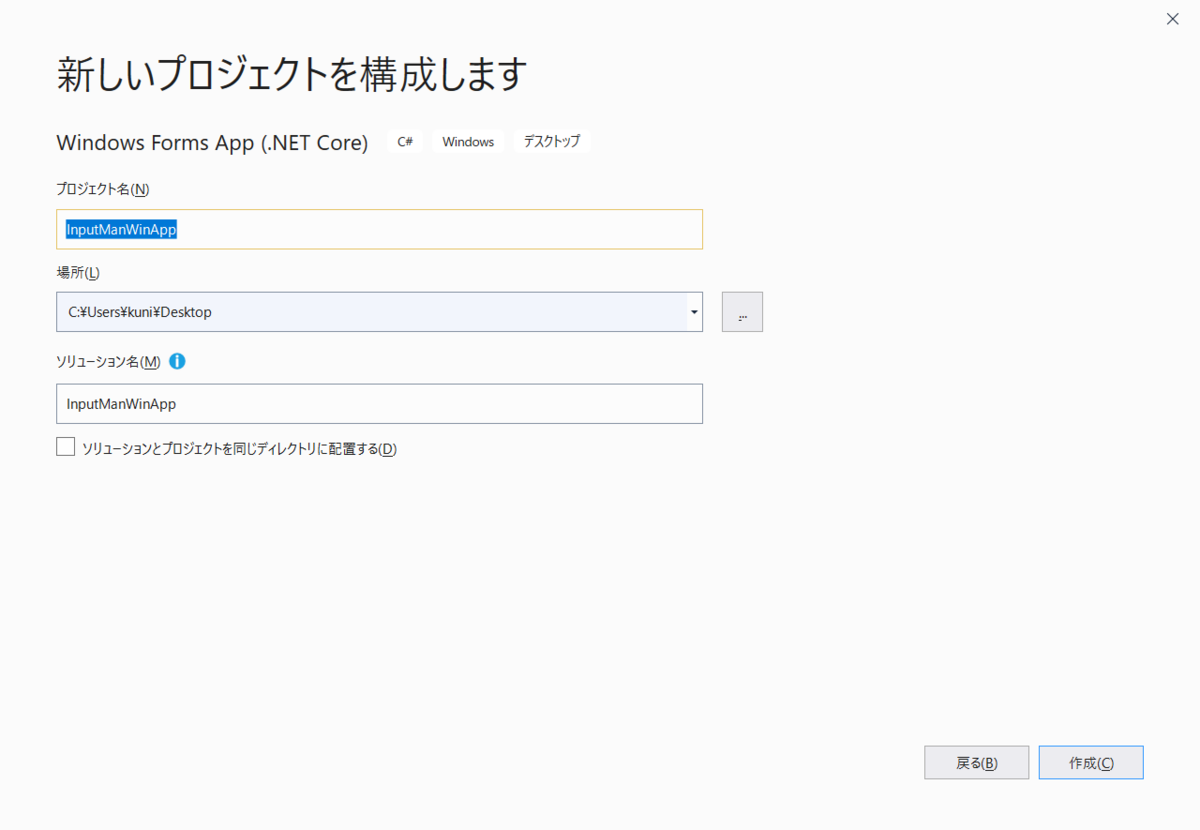
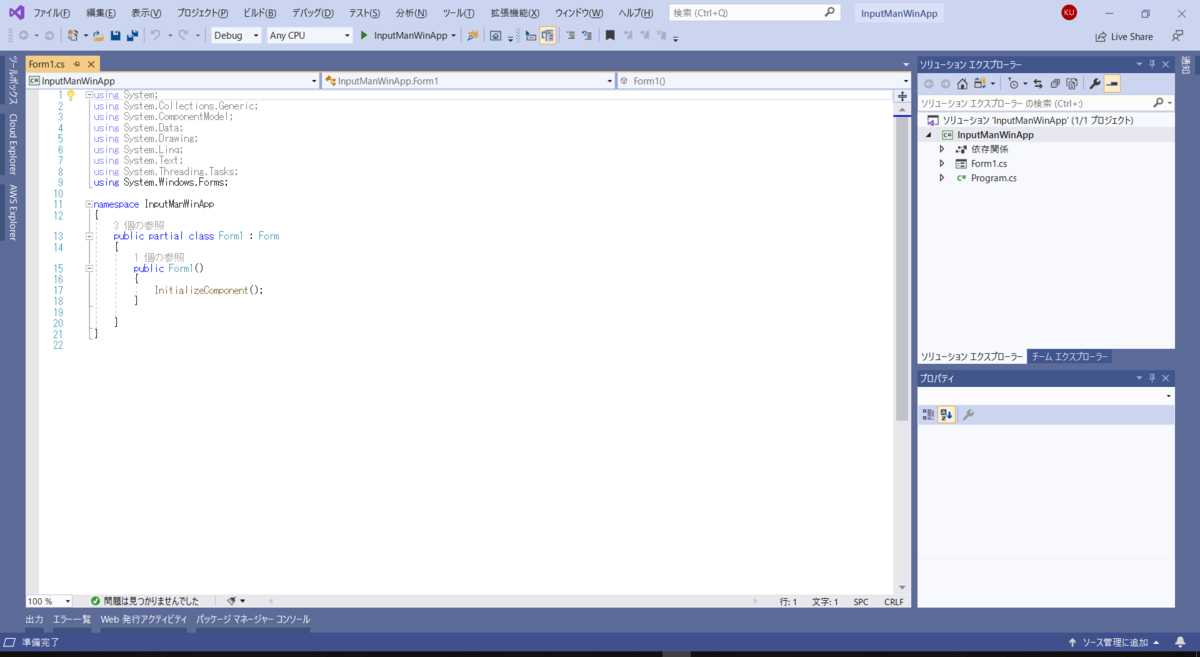
はじめにVisual Studio 2019でWindows Forms(.NET Core)アプリケーションInputManWinAppを作成します。


.NET Framework版Windows Formsを追加
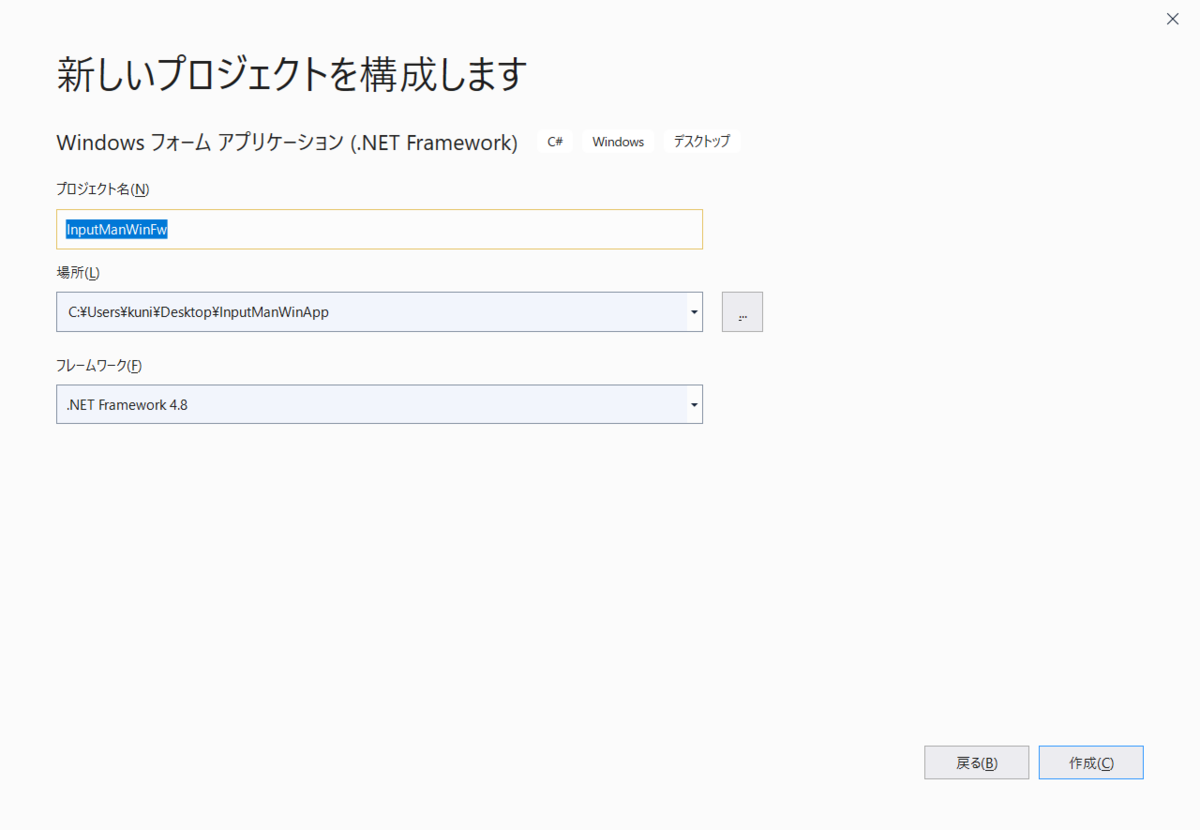
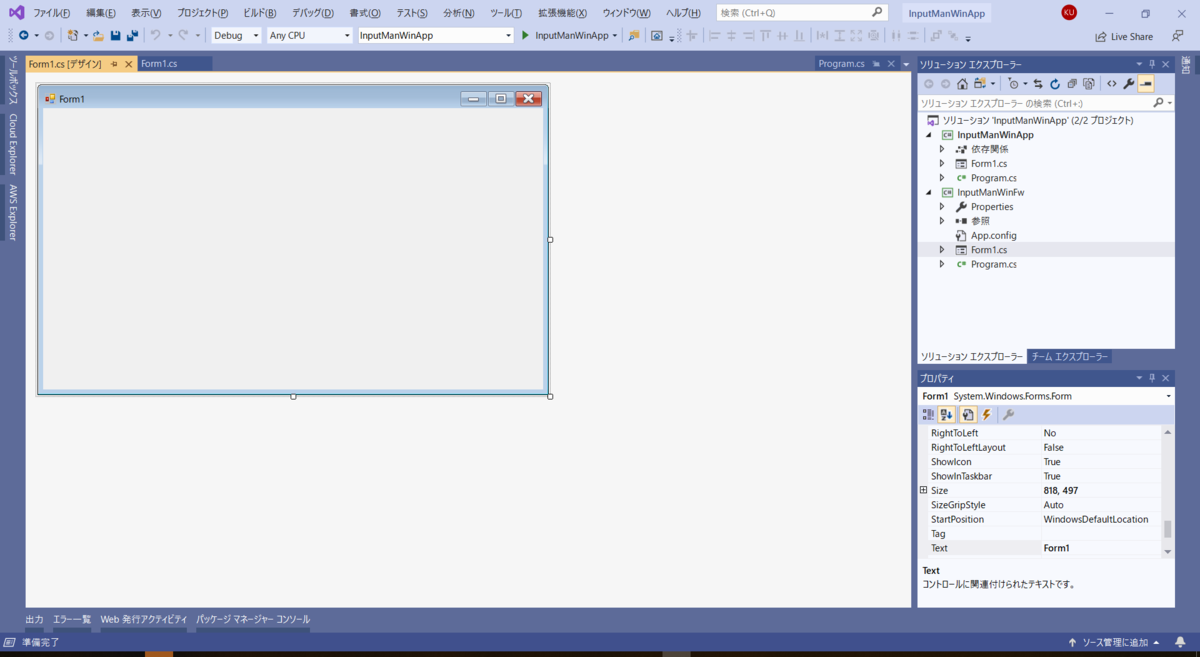
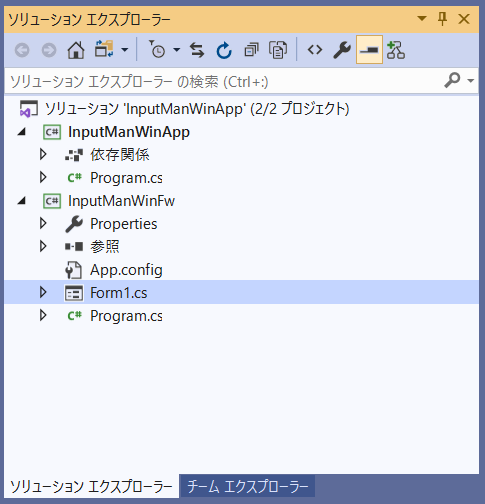
次に先程作成したInputManWinAppにWindows Forms(.NET Framework)アプリケーションInputManWinFwを追加します。


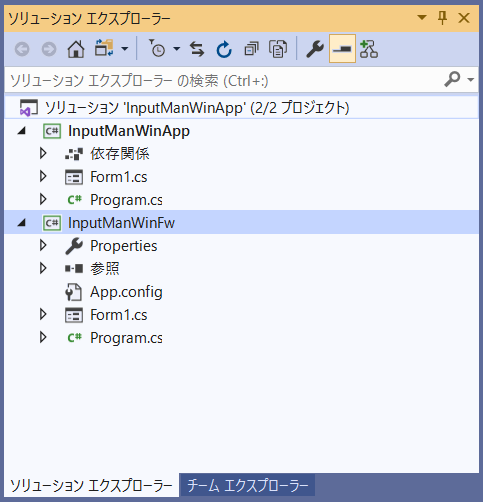
ここまでで以下の構成になっているハズです。

名前空間を合わせる
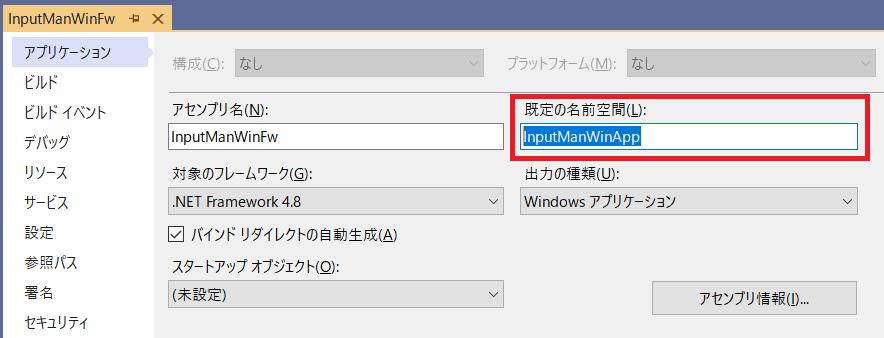
追加したInputManWinFwのプロジェクトのプロパティを開いて「規定の名前空間」をInputManWinAppに設定します。

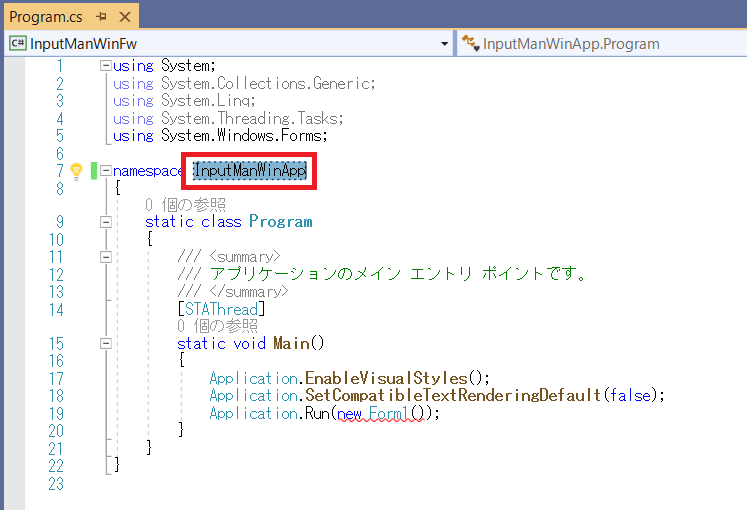
Program.csを開いて名前空間をInputManWinAppに設定します。

Form1.csを削除して再度追加する
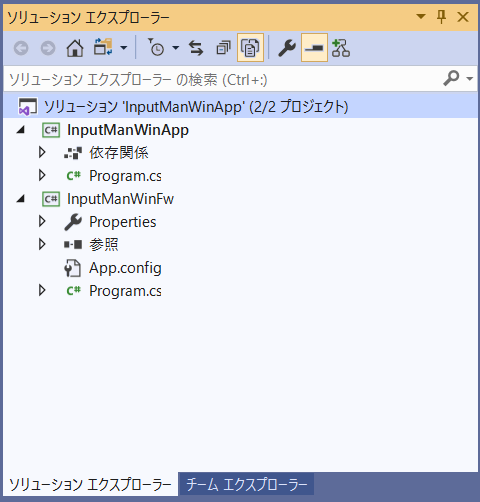
まずInputManWinAppとInputManWinFwにあるForm1.csをそれぞれ削除します。

次にInputManWinFwに再度Form1.csを追加します。

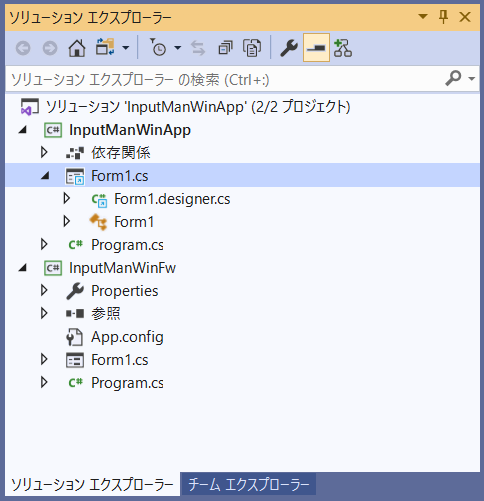
Form1.csをリンクとして追加する
InputManWinFwのForm1.csを、InputManWinAppに「リンクとして追加」します。

NuGetパッケージを追加
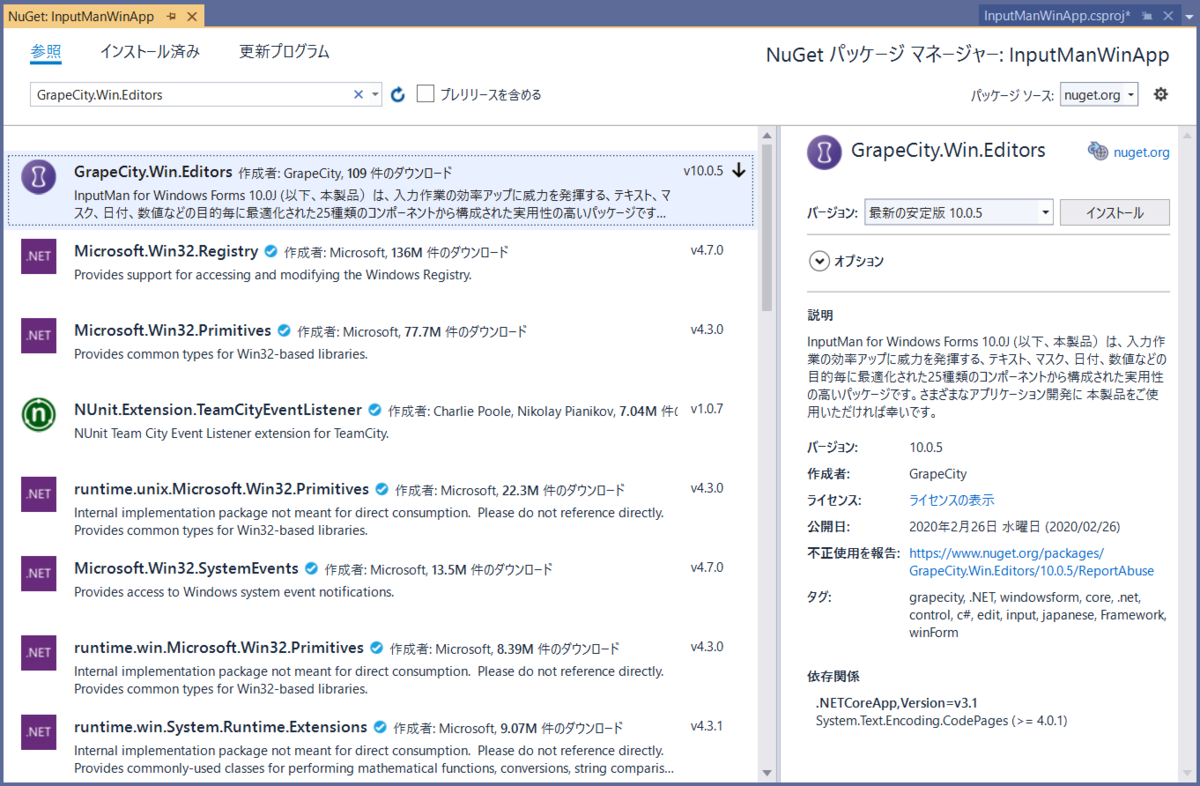
InputManWinAppにInputManのNuGetパッケージGrapeCity.Win.Editorsを追加します。

InputManのNuGetパッケージは以下で公開しています。
さらにProgram.csでMainに以下を追加します。
System.Text.Encoding.RegisterProvider(System.Text.CodePagesEncodingProvider.Instance);
InputManのコントロールを配置
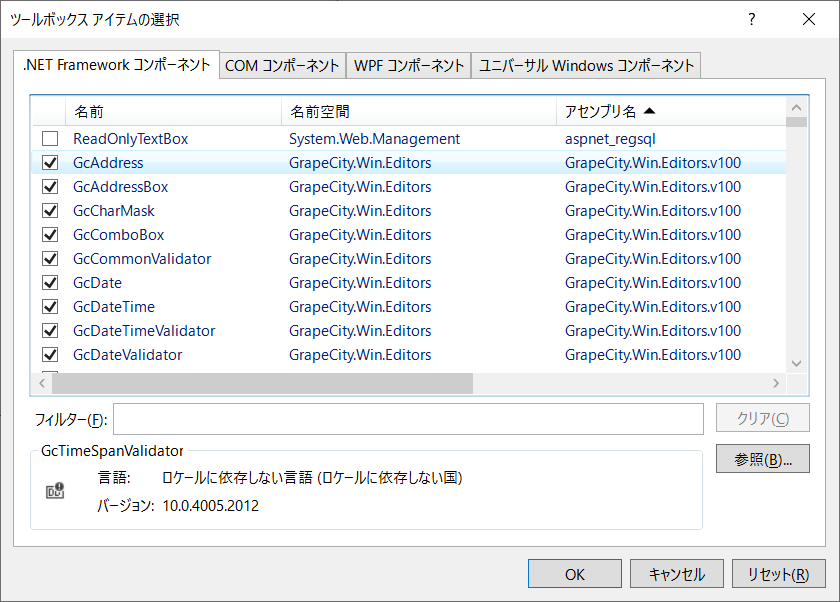
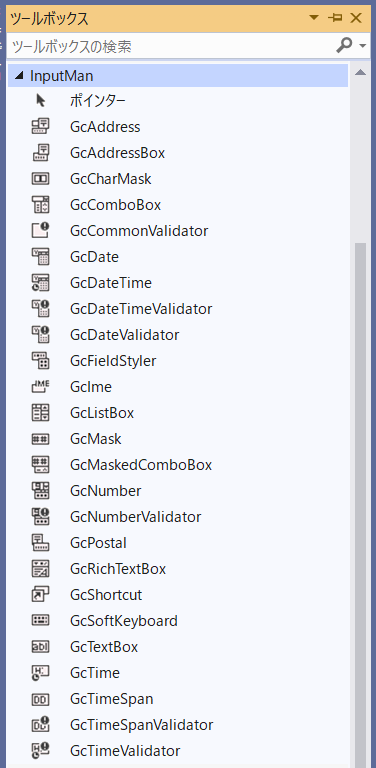
Visual StudioのツールボックスにInputManのコントロールを追加します。


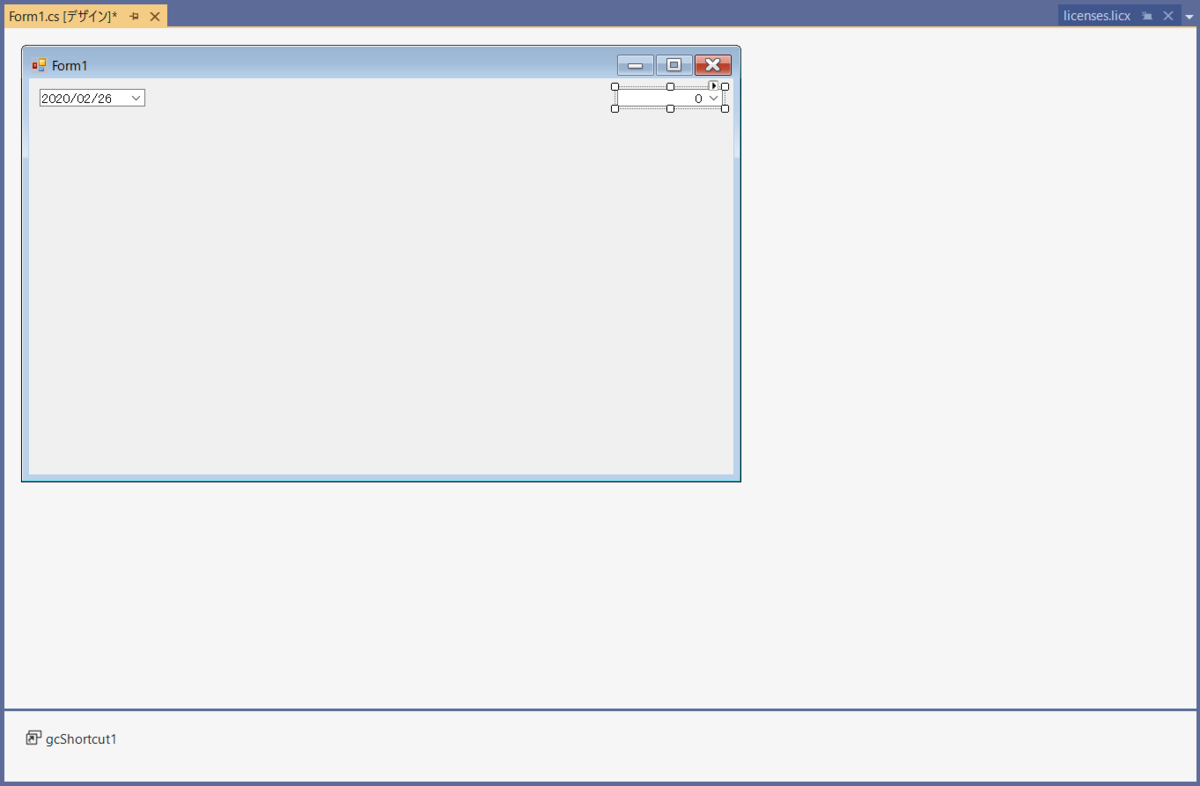
ツールボックスからGcDateとGcNumberをInputManWinFwのForm1.csにフォームデザイナで配置します。

license.licxをコピー
InputManWinFwにあるlicense.licxをInputManWinAppにコピーして以下の内容に更新します。
GrapeCity.Win.Editors.GcDate, GrapeCity.Win.Editors.NetCore.v100, Version=10.0.4005.2012, Culture=neutral, PublicKeyToken=0ce01a33ce55ca12 GrapeCity.Win.Editors.GcNumber, GrapeCity.Win.Editors.NetCore.v100, Version=10.0.4005.2012, Culture=neutral, PublicKeyToken=0ce01a33ce55ca12 GrapeCity.Win.Editors.GcShortcut, GrapeCity.Win.Editors.NetCore.v100, Version=10.0.4005.2012, Culture=neutral, PublicKeyToken=0ce01a33ce55ca12
ここがハマるポイントなんですが、license.licxに記載する内容は.NET Core用のライセンス情報になります。
以下のような.NET Framework用のライセンス情報のままだったり、ビルドアクションが埋め込みリソースに設定されていないと、実行時にライセンスのエラーが表示されるので注意してください。
GrapeCity.Win.Editors.GcDate, GrapeCity.Win.Editors.v100, Version=10.0.4005.2012, Culture=neutral, PublicKeyToken=0ce01a33ce55ca12 GrapeCity.Win.Editors.GcNumber, GrapeCity.Win.Editors.v100, Version=10.0.4005.2012, Culture=neutral, PublicKeyToken=0ce01a33ce55ca12 GrapeCity.Win.Editors.GcShortcut, GrapeCity.Win.Editors.v100, Version=10.0.4005.2012, Culture=neutral, PublicKeyToken=0ce01a33ce55ca12
実行してみる
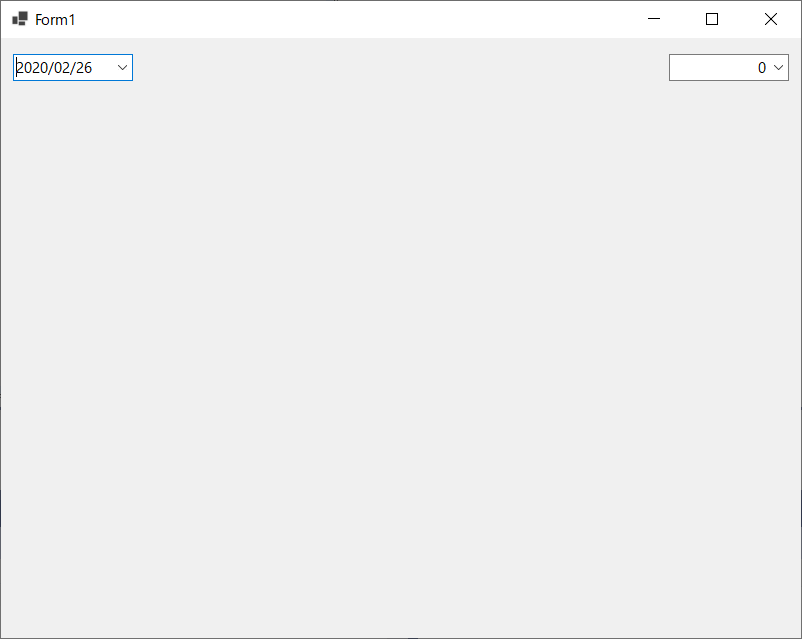
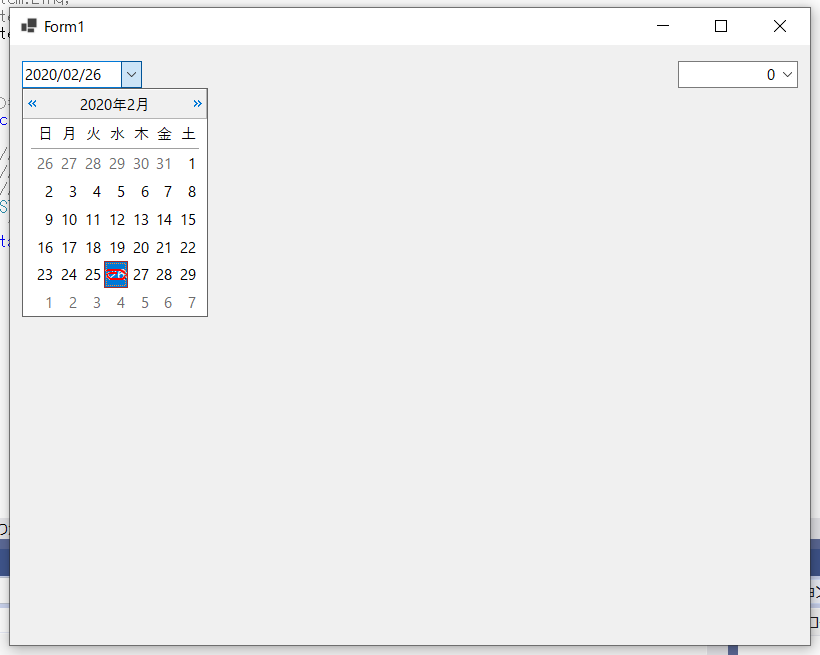
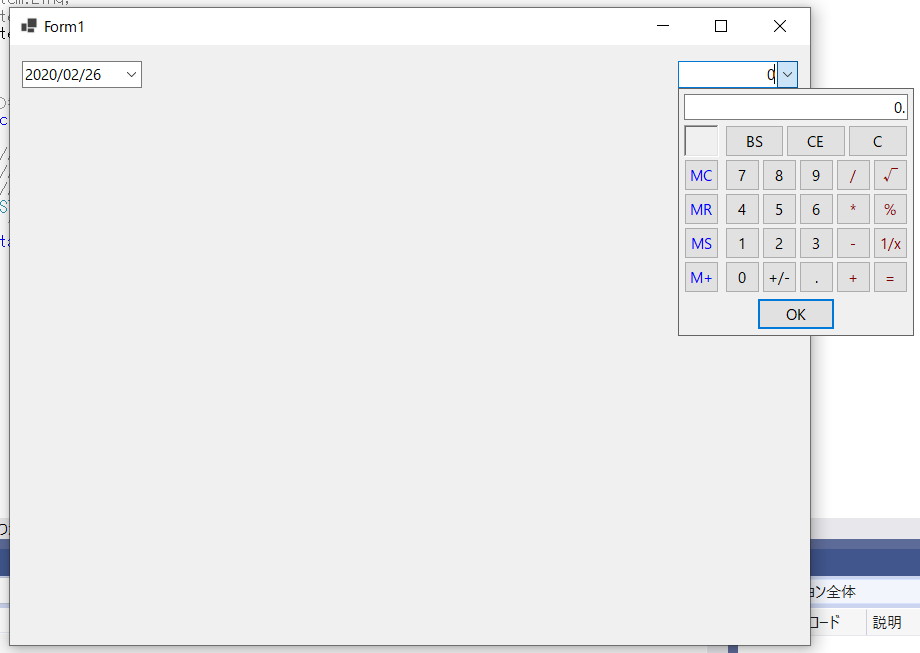
デバッグ実行してみます。

InputManのカレンダー入力や電卓入力も問題なく表示されます。


InputManのサンプルとヘルプ
InputManPlus for Windows Forms 10.0J SP5で追加されたサンプルは、ソリューション内に今回紹介したような.NET Core版と.NET Framework版のWindows Formsプロジェクトを持つ構成になっています。
また、製品ヘルプでもフォームデザイナを使用する方法についてコンテンツを追加しています。
サンプルとヘルプ、どちらも参考になるかと思います。
まとめ
若干長めの手順ではありますが.NET Core版Windows Formsを調査する段階で、グレープシティの.NET Core対応製品の動作を確認する際の参考にしていただければと思います。
本記事の内容は、Visual Studio 2019のアップデートでフォームデザイナが正式にリリースされ、サードパーティー製のコントロールに対応すれば必要なくなると思われますが、引き続き動向をウォッチし最新情報をお伝えしていきます!
