先日公開した記事では、RubyのWebアプリケーションフレームワーク「Ruby on Rails」の導入方法、および簡単なWeb APIを作成する方法をご紹介しました。
今回はJavaScript帳票ライブラリ「ActiveReportsJS(アクティブレポートJS)」を使用して、Ruby on RailsのWebアプリケーションから帳票を出力する方法をご紹介したいと思います。
目次
開発環境
- Ruby 3.0.3
- Rails 7.0.1
静的アセットの管理
これまでRailsにおけるJavaScriptなどの静的アセットの管理には「Webpacker」が使用されてきましたが、最新バージョンの「Rails 7.0」ではフロントエンド開発の環境に大きな変更が加えられており、新しいgem「importmap-rails」がデフォルトで使用されるようになりました。
importmap-railsではNode.jsを必要とせず、またwebpackのようなバンドラも使いません。ブラウザから直接JavaScriptモジュールをインポートしてJavaScriptアプリケーションを構築できます(インポートするモジュールはES modulesに対応している必要があります)。
また、これまでのようにバンドラを使用したい場合は、新しく「jsbundling-rails」というgemも用意されています。
こちらはWebpackerと比較して機能が削ぎ落されておりますが、webpackだけでなくesbuildやrollupといったバンドラが使用できます。また、Railsにおける従来の静的アセットの管理機能である「Sprockets」と一緒に使用できます。
今回はRails 6.0まで主流だったWebpackerからの移行も容易な、「jsbundling-rails」を使用してアプリケーションを開発してみたいと思います。
レポートファイルの作成
アプリケーションの開発に入る前に、まずはActiveReportsJSで出力する帳票のレイアウト情報などを含んだレポートファイルを作成します。今回は以下のGitHubで公開しているものを改修して使用します。
レポートファイルを一から作成する方法は以下の記事を参考にしてください。
なお、レポートファイルの編集にはActiveReportsJSのデザイナのインストールが必要です。無償で使えるトライアル版もございますので、是非お試しください。
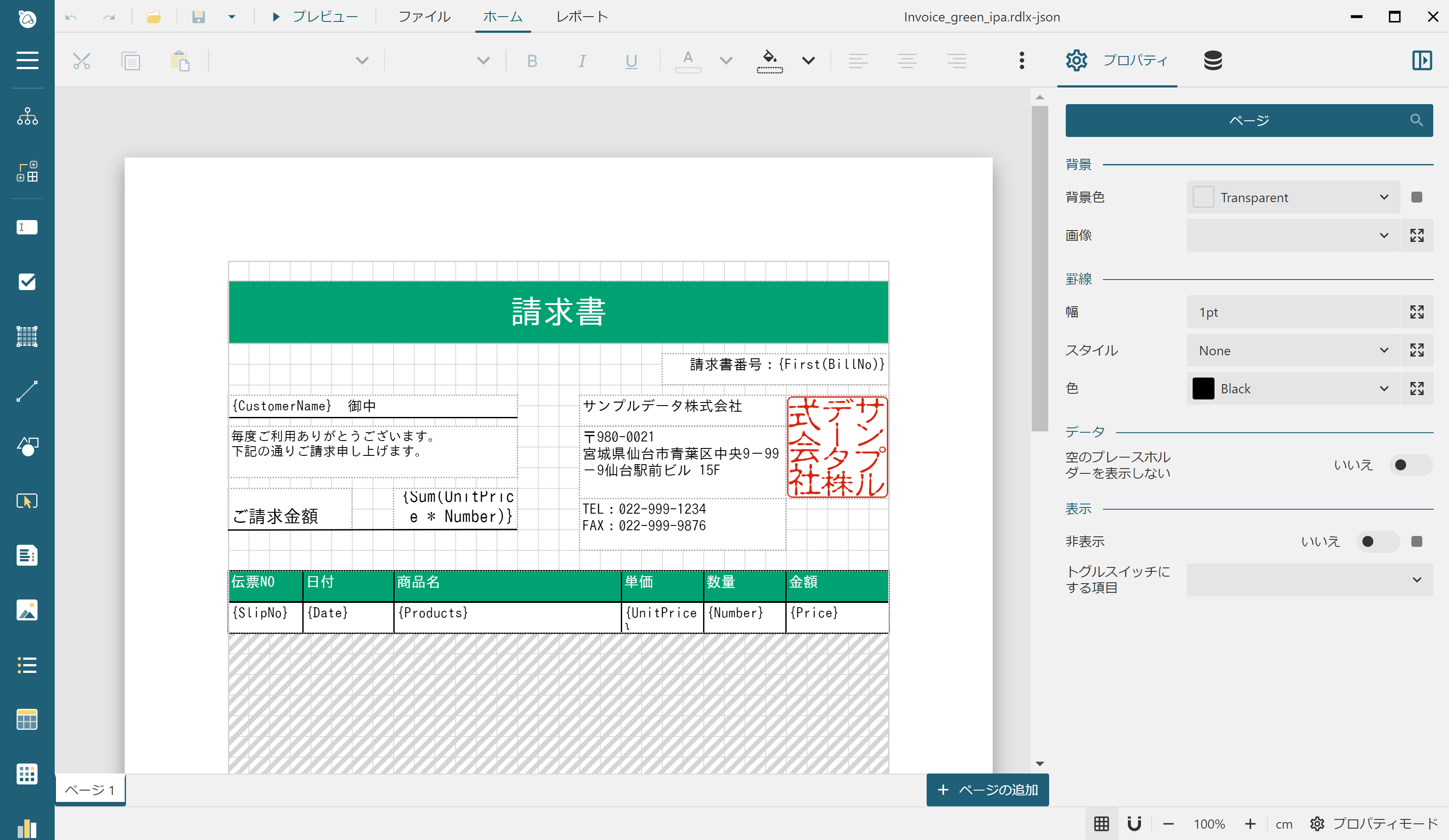
GitHubからダウンロードしたファイルから、「reports/Invoice_green_ipa.rdlx-json」をデザイナで開くと、以下のようなレイアウトのレポートファイルが表示されます。

データソースの作成
ダウンロードしたレポートファイルはテスト用の埋め込みのJSONデータを使用しているので、新しくデータソースを追加します。以下のようにデザイナ右側の「データ」タブからデータソースの削除と追加を行います。
※ この操作を行う前に、前回作成したRuby on RailsのWeb APIを起動しておいてください。
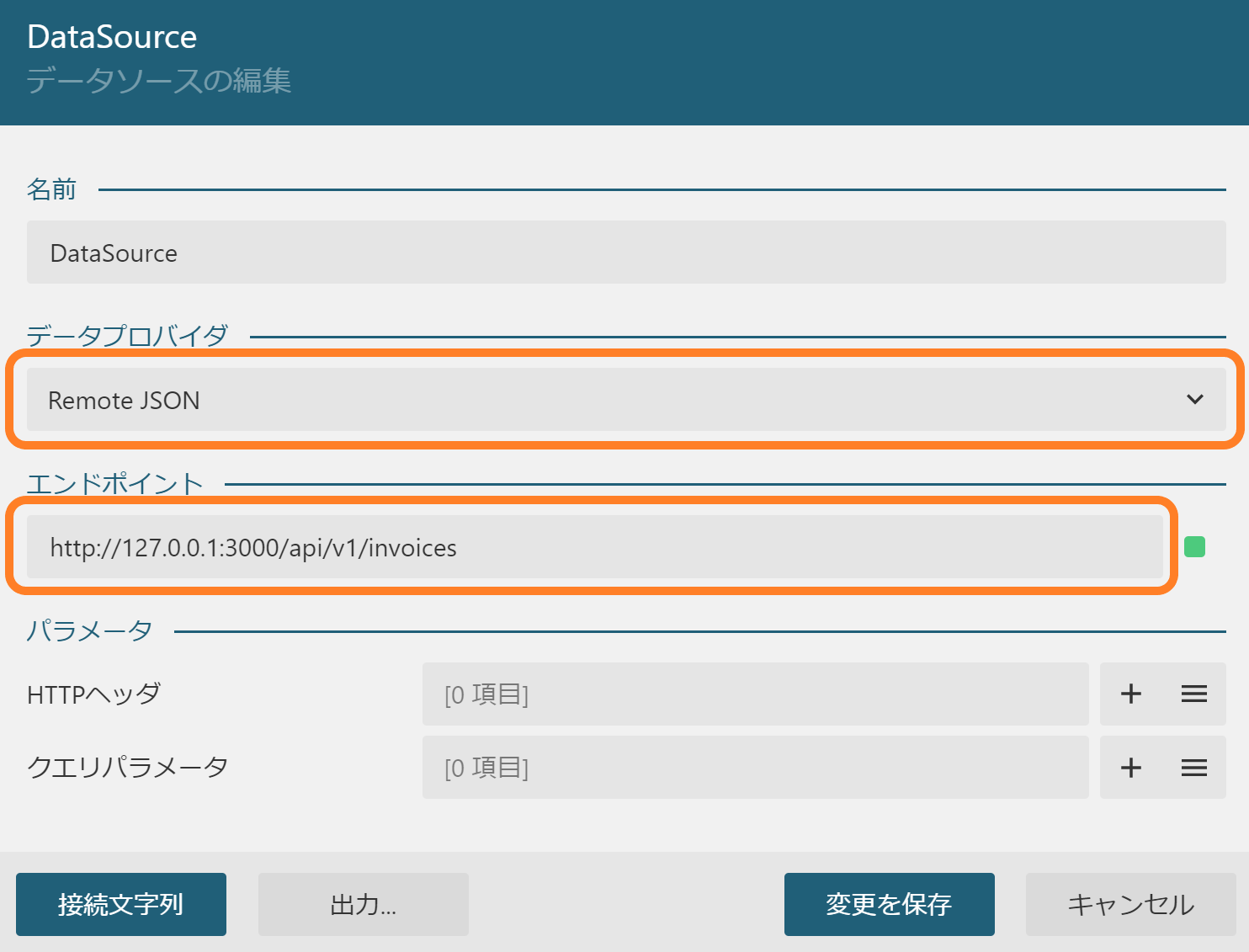
「データソースの編集」のダイアログが開くので、「データプロバイダ」に「Remote JSON」を選択し、「エンドポイント」に以下のURLを設定し、[変更を保存]をクリックします。
http://127.0.0.1:3000/api/v1/invoices
データセットの作成
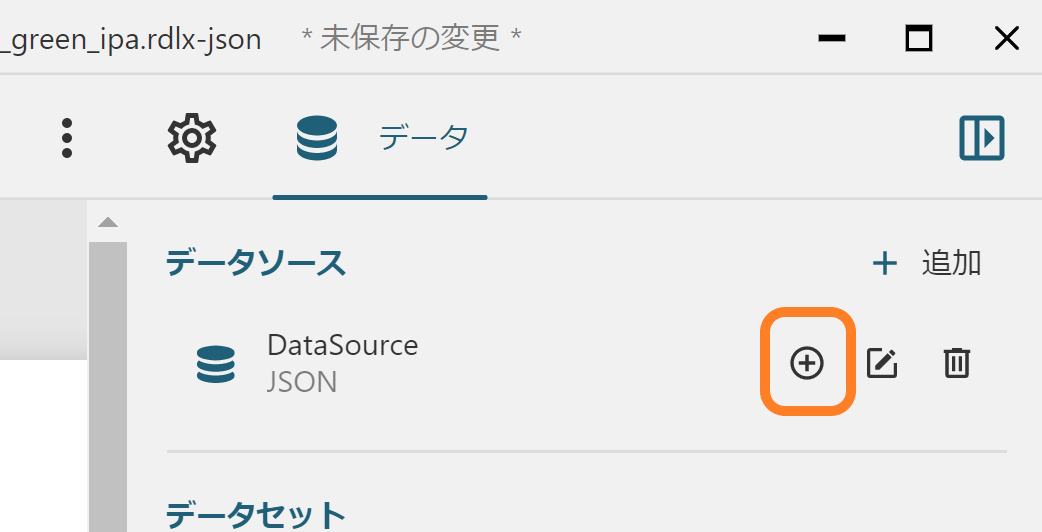
データソースを作成したらデータセットを作成します。デザイナ右側のメニューから作成したデータソースの右側にある「+」アイコンをクリックします。

「新規データセット」ダイアログで、「JSONパス」に以下の値を設定し、[検証]をクリックすると、データベースフィールドが11件作成されます。
$.*次に、製品の単価と購入数量から購入金額を計算する計算フィールドを追加します。
「計算フィールド」の右側の「+」アイコンをクリックして計算フィールドを追加したら、フィールド名に「price」、値に以下の式を設定し、[変更を保存]をクリックして、ダイアログを閉じます。
{unitprice * number}デザイナ上でプレビューの実行
以上でデータソース/データセットの設定は完了です。このレポートファイルはすでにTextBoxなどのレポートコントロールと各フィールドとのバインド設定が完了していますので、このままプレビューが実行可能です。
Web APIから取得したデータが帳票に表示されるのが確認できます。
※ プレビュー時にエラーが発生する場合は、Web APIのCORSの設定を確認してみてください。
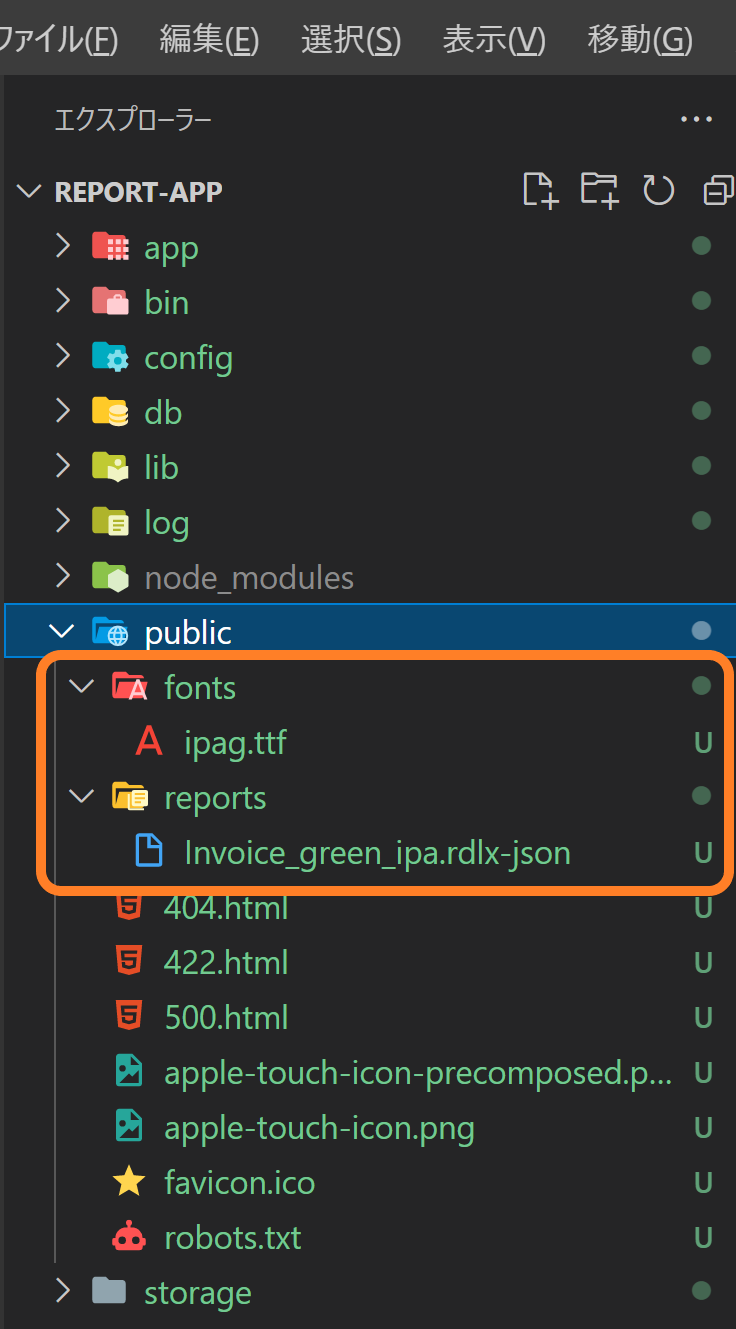
作成したレポートファイルはプロジェクトの「public」フォルダ配下に「reports」フォルダを作成して保存します。JSファイル同様にwebpackでバンドルすることも可能ですが、このあと実装する帳票ビューワの初期化処理を行う際に扱いが難しくなるのでバンドルは行いません。
また、出力した帳票をPDF形式で保存したい場合はレポートファイル中で使用しているフォントファイルを埋め込む必要があります。今回のサンプルでは「IPAゴシック」を使用しているので、「fonts」フォルダを作成し、GitHubからダウンロードしたファイル中に含まれているフォントファイルもコピーします。

アプリケーションの作成
ここからはRuby on Railsで帳票アプリケーションを作成していきます。今回は前回作成したWeb APIの部分とは別にアプリケーションを作成して連携させてみたいと思います。以下のコマンドを実行して「report-app」という名前でアプリケーションを追加します。デフォルトではimportmap-railsが有効になってしまうため、jsbundling-railsとwebpackを使用するように引数を設定します。
rails new report-app -j webpack各種パッケージのインストール
次に作成された「report-app」フォルダに移動し、以下のコマンドを実行してスタイルシートを読み込むためのローダーをインストールします。
npm install -D style-loader css-loader続けてActiveReportsJSのパッケージおよびビューワを日本語化するためのローカライズパッケージをインストールします。
npm install @grapecity/activereports @grapecity/activereports-localizationビューの作成
以下のコマンドを追加して「viewer」コントローラーと「index」アクションを作成します。
rails g controller viewer index「app/views/viewer/index.html.rb」を以下のように書き換えます。
<div id="arjsviewer" style="height:100vh;"></div>JavaScriptの追加
「app/javascript/application.js」に以下の内容を追加し、ActiveReportsJSの帳票ビューワの初期化処理を行います。インポートしているJSファイルやCSSファイルはwebpackによってバンドルされます。
import "@hotwired/turbo-rails"
import "./controllers"
import * as GCAR from "@grapecity/activereports";
import "@grapecity/activereports-localization";
import "@grapecity/activereports/styles/ar-js-viewer.css";
import "@grapecity/activereports/styles/ar-js-ui.css";
var IPAGothic = { name: "IPAゴシック", source: "../fonts/ipag.ttf" };
var arjsviewer = new GCAR.ReportViewer.Viewer('#arjsviewer',{language:'ja'});
GCAR.Core.FontStore.registerFonts(IPAGothic);
arjsviewer.open('../reports/invoice_green_ipa.rdlx-json');静的アセットのバンドル
「webpack.config.js」に以下の設定を追加し、ActiveReportsJSのスタイルシートをバンドルできるように設定します。
const path = require("path")
const webpack = require("webpack")
module.exports = {
mode: "production",
devtool: "source-map",
entry: {
application: "./app/javascript/application.js"
},
output: {
filename: "[name].js",
sourceMapFilename: "[name].js.map",
path: path.resolve(__dirname, "app/assets/builds"),
},
plugins: [
new webpack.optimize.LimitChunkCountPlugin({
maxChunks: 1
})
],
module: {
rules: [
{ test: /\.css$/, use: ["style-loader", "css-loader"] },
],
},
}以下のコマンドを実行してJSファイルとCSSファイルをwebpackでバンドルします。
npm run build完了すると「app/assets/application.js」にバンドルした結果が出力されます。
アプリケーションの実行
あらかじめ前回作成したWeb APIを起動し、その後に以下のコマンドを実行してアプリケーションを実行します。その際、「-p」オプションとポート番号を指定し、Web APIとは異なるポートで起動します。
rails s -p 3001「http://127.0.0.1:3001/viewer/index」にアクセスすると、以下のようにブラウザ上で帳票が出力されます。サイドメニューからPDFなど各種形式への保存も可能です。
さいごに
以上がRuby on RailsでActiveReportsJSを使用して帳票を出力する方法でした。フロントエンドで動作する帳票ライブラリであるActiveReportsJSは様々なWebアプリケーションフレームワークとの連携が可能ですので、 気になった方は是非製品Webサイトもご覧ください。
Webサイトでは製品の機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
