(2022年9月14日更新)
今回はRubyのWebアプリケーションフレームワーク「Ruby on Rails(ルビーオンレイルズ)」でWeb APIを作成する方法ついてお届けします。
先日公開した記事では、RubyのWebアプリケーションフレームワーク「Ruby on Rails」でWeb APIを作成する方法をご紹介しました。
今回はRailsで簡単にWeb APIを構築するためのフレームワーク「Grape」を使用して簡単なWeb APIを作成してみたいと思います。
目次
開発環境
- Ruby 3.0.3
- Rails 7.0.1
Grapeのインストール
「Grape」はRubyで書かれたWeb API(REST API)を構築するためのフレームワークです。
前回のクイックスタート記事で作成したプロジェクトをベースにGrapeをインストールしていきます。まずはプロジェクト配下の「Gemfile」をエディタで開き、以下を追記します。
gem "grape"以下のコマンドを実行してインストールを行います。
bundle installテーブルの作成
次にクイックスタートでインストールしたSQLite上にテストデータとして請求書情報を格納するテーブルを作成します。
モデルの作成
まずは次のコマンドを実行してモデルの作成を行います。
rails generate model Invoice billno:string slipno:string customerid:string customername:string products:string number:integer unitprice:integer date:datetimeサンプル用のデータの定義を「db/seeds.rb」に追加します。
Invoice.create(billno: 'WS-DF502', slipno:'GB465', customerid:'1', customername:'長崎カントリーフーズ', products: 'コーヒー 250 ml', number: '100', unitprice: '100', date:'2022-01-05T00:00:00')
Invoice.create(billno: 'WS-DF502', slipno:'GB465', customerid:'1', customername:'長崎カントリーフーズ', products: '紅茶 350 ml', number: '300', unitprice: '120', date:'2022-01-05T00:00:00')
Invoice.create(billno: 'WS-DF502', slipno:'DK055', customerid:'1', customername:'長崎カントリーフーズ', products: '炭酸飲料 (オレンジ) 350 ml', number: '200', unitprice: '120', date:'2022-01-09T00:00:00')以下のコマンドを実行して、マイグレーションファイルの内容をデータベースに登録します。
rails db:migrate以下のコマンドを実行して、シードファイルからデータを登録します。
rails db:seedデータの確認
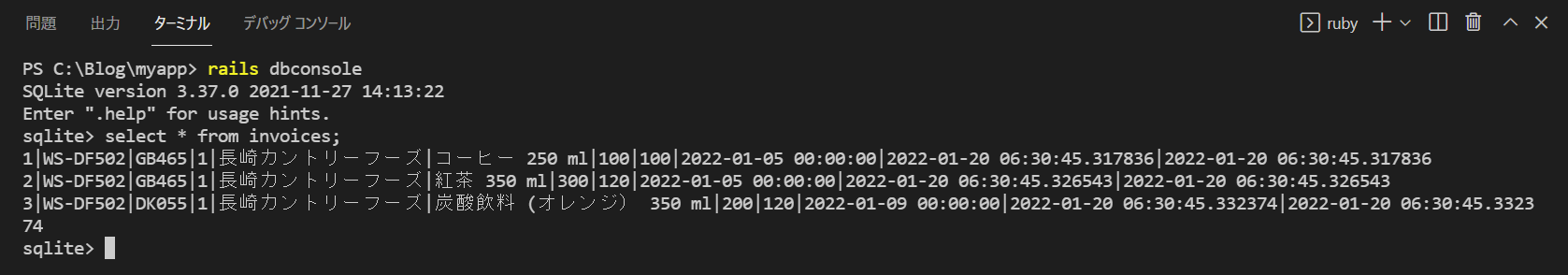
以下のコマンドを実行してRailsのデータベースコンソールを起動します。
rails dbconsoleコンソールが起動したら、以下のSQLを実行して登録したデータを確認します。
select * from invoices;
Web APIの作成
データベースの設定が完了したら、次はWeb APIを作成していきます。「config/routes.rb」を以下のように修正し、ルーティングの設定を行います。
Rails.application.routes.draw do
mount API => '/'
endこのままだと、「API」の文字が「Api」に変換され、ルーティングに失敗してしまうので、「config/initializers/inflections.rb」に以下の設定を追加して変換されないようにします。
ActiveSupport::Inflector.inflections(:en) do |inflect|
inflect.acronym 'API'
end「app」フォルダ配下に「api」フォルダを作成し、「api.rb」ファイルを以下の内容で追加します。
class API < Grape::API
prefix 'api'
mount Resources::V1::Root
end「api」フォルダ配下に「resources」フォルダを作成し、さらにその配下に「V1」フォルダを作成します。
そして「V1」フォルダ配下に「root.rb」ファイルを追加し以下の内容を設定します。
module Resources
module V1
class Root < Grape::API
version 'v1'
format :json
content_type :json, 'application/json'
mount Resources::V1::Invoices
end
end
end同じく「V1」フォルダ配下に「invoices.rb」を作成し、以下のように参照、登録、更新、削除の処理を記述します。
module Resources
module V1
class Invoices < Grape::API
resource :invoices do
desc 'Return an invoice data.'
get do
present Invoice.all
end
desc 'Return all invoice data.'
params do
requires :id, type: Integer, desc: 'invoice id.'
end
get ':id' do
present Invoice.find(params[:id])
end
desc 'Create an invoice data.'
params do
requires :billno, type: String, desc: 'bill no of invoice'
requires :slipno, type: String, desc: 'slip no of invoice'
requires :customerid, type: String, desc: 'customer id'
requires :customername, type: String, desc: 'customer name'
requires :products, type: String, desc: 'products name'
requires :number, type: Integer, desc: 'number of products'
requires :unitprice, type: Integer, desc: 'unitprice of products'
requires :date, type: DateTime, desc: 'date of invoice'
end
post do
Invoice.create({
billno: params[:billno],
slipno: params[:slipno],
customerid: params[:customerid],
customername: params[:customername],
products: params[:products],
number: params[:number],
unitprice: params[:unitprice],
date: params[:date]
})
end
desc 'Update an invoice data.'
params do
requires :id, type: String, desc: 'invoice id.'
end
put ':id' do
Invoice.find(params[:id]).update({
billno: params[:billno],
slipno: params[:slipno],
customerid: params[:customerid],
customername: params[:customername],
products: params[:products],
number: params[:number],
unitprice: params[:unitprice],
date: params[:date]
})
end
desc 'Delete an invoice data.'
params do
requires :id, type: String, desc: 'invoice id.'
end
delete ':id' do
Invoice.find(params[:id]).destroy
end
end
end
end
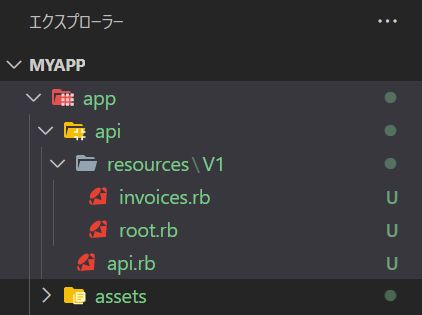
end最終的な「app」フォルダ配下の構成は以下のようになります。

CORSの設定
異なるドメインからAPIを実行する場合を想定して、CORSを有効化します。 「Gemfile」をエディタで開き、以下を追記します。
gem 'rack-cors', :require => 'rack/cors'以下のコマンドを実行してインストールを行います。
bundle install「config/application.rb」に以下の設定を追加します。
・・・(中略)
module Myapp
class Application < Rails::Application
config.load_defaults 7.0
config.middleware.use Rack::Cors do
allow do
origins "*"
resource "*", headers: :any, methods: [:get, :post, :put, :delete, :options]
end
end
end
end「config.ru」を以下のように変更し、全てのメソッドを許可します。
require_relative "config/environment"
require 'rack/cors'
use Rack::Cors do
allow do
origins '*'
resource '*', headers: :any, methods: :any
end
end
run Rails.application
Rails.application.load_serverWeb APIの実行
あとは実際にWeb APIを実行して動作を確認します。以下のコマンドを実行し、APIを起動します。
rails serverAPIを起動したら、Postmanなどのツールを使用してリクエストを送信し、テストしてみます。
GET(参照)
「http://127.0.0.1:3000/api/v1/invoices」に対してGETリクエストを実行し、先ほど登録したデータが返却されます。
POST(登録)
「http://127.0.0.1:3000/api/v1/invoices」に対して POSTリクエストを実行します。以下のJSONをBodyに追加して実行します。
{
"billno": "WS-DF502",
"slipno": "YJ215",
"customerid": "1",
"customername": "長崎カントリーフーズ",
"products": "ピリピリ ビール",
"number": 80,
"unitprice": 100,
"date": "2022-01-12T00:00:00"
}PUT(更新)
「http://127.0.0.1:3000/api/v1/invoices/4」に対して PUTリクエストを実行します。以下のJSONをBodyに追加し、各項目を更新します。また、実行後に 「http://127.0.0.1:3000/api/v1/invoices/4」に対して GETリクエストも実行し、更新されたデータを確認します。
{
"billno": "WS-DF502-Upd",
"slipno": "YJ215-Upd",
"customerid": "999",
"customername": "長崎カントリーフーズ-Upd",
"products": "ピリピリ ビール-Upd",
"number": 999,
"unitprice": 999,
"date": "2022-12-31T00:00:00"
}DELETE(削除)
「http://127.0.0.1:3000/api/v1/invoices/4」 に対してDELETEリクエストを実行し、先ほど登録したデータを削除します。
おわりに
以上がRuby on RailsでWeb APIを実装する方法でした。次回はこのAPIと弊社のJavaScriptライブラリの連携方法についてご紹介したいと思います。
グレープシティでは、Ruby on Railsとも連携可能な、業務システム開発で使えるJavaScriptライブラリを提供しています。詳しくは以下のページをご覧ください。
