今回はRubyのWebアプリケーションフレームワーク「Ruby on Rails(ルビーオンレイルズ)」の導入方法ついてお届けします。
目次
Ruby on Railsとは
Ruby on Rails(以下、Rails)は、プログラミング言語「Ruby(ルビー)」で書かれたフレームワークで、GitHubやShopifyのような世界的に有名なサービスのほか、国内でもクックパッドなど多くのWebアプリケーションの開発に使われています。オープンソースのフレームワークであり、MITライセンスに基づいて商用利用もできます。
RailsはModel-View-Controller(MVC)と呼ばれるソフトウェアアーキテクチャに基づいたWebアプリケーションを開発するためのフレームワークです。MVCは次の3つの要素(機能)で構成されています。
| Model(モデル) | データとビジネスロジックを扱う機能で、データの変更をViewに通知する役割も担っています。RailsではActive RecordがModelに相当します。 |
|---|---|
| View(ビュー) | Modelのデータをユーザーインターフェースに出力します。RailsではAction ViewがViewに相当し、HTMLへRubyスクリプトを埋め込むembedded Ruby(ERB)ファイルなどのテンプレートで構成されます。 |
| Controller (コントローラ) | ユーザーインターフェースからの入力をメッセージに変換してModelに伝えます。Railsでは複数のモジュールで構成されたAction PackがControllerに相当します。 |
Ruby on Railsクイックスタート
Railsの利用は非常に簡単です。今回はWindows 10上のVisual Studio Code(VS Code)を使用し、公式のチュートリアルの内容に従って、RailsのWebアプリケーションを作成します。
Railsを使ってWebアプリケーションを作成するために、次の5つをインストールします。
| Ruby | プログラミング言語(Railsなどのインストールにも必要) |
|---|---|
| SQLite3 | Railsの既定のデータベース |
| Node.js | JavaScript実行環境 (Rails 7.0以降は不要ですが、Yarnのインストールに必要) |
| Yarn | パッケージ管理システム |
| Ruby on Rails | Rails本体 |
Rubyのインストール
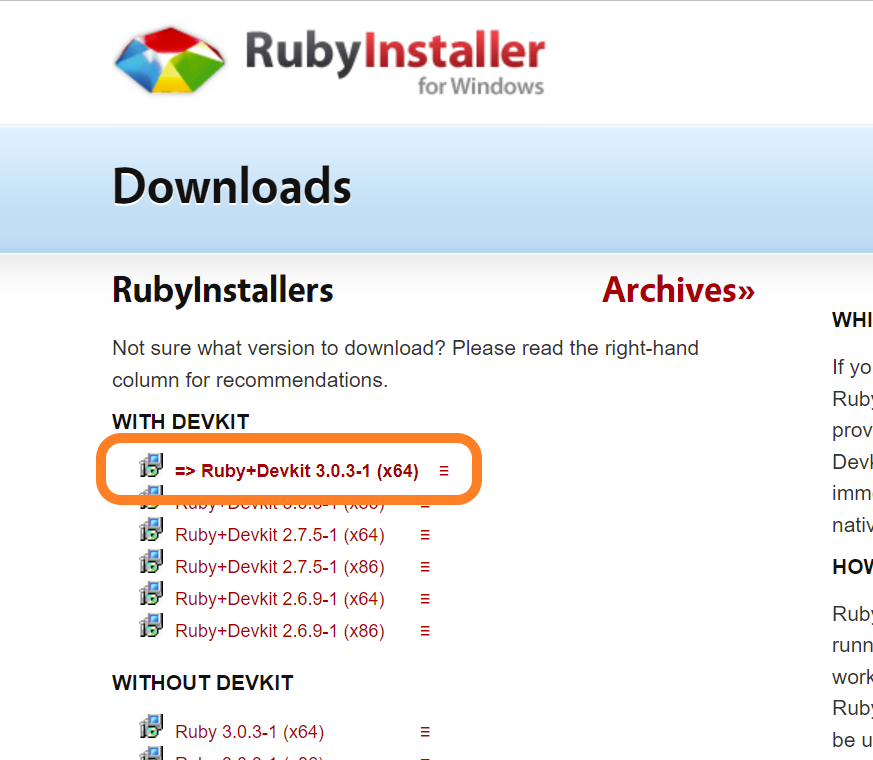
以下よりWindows版のRubyをダウンロードします。
ここでは、Railsで必要となるツール群が含まれているインストーラ「Ruby+Devkit 3.0.3-1 (x64)」をダウンロードします。

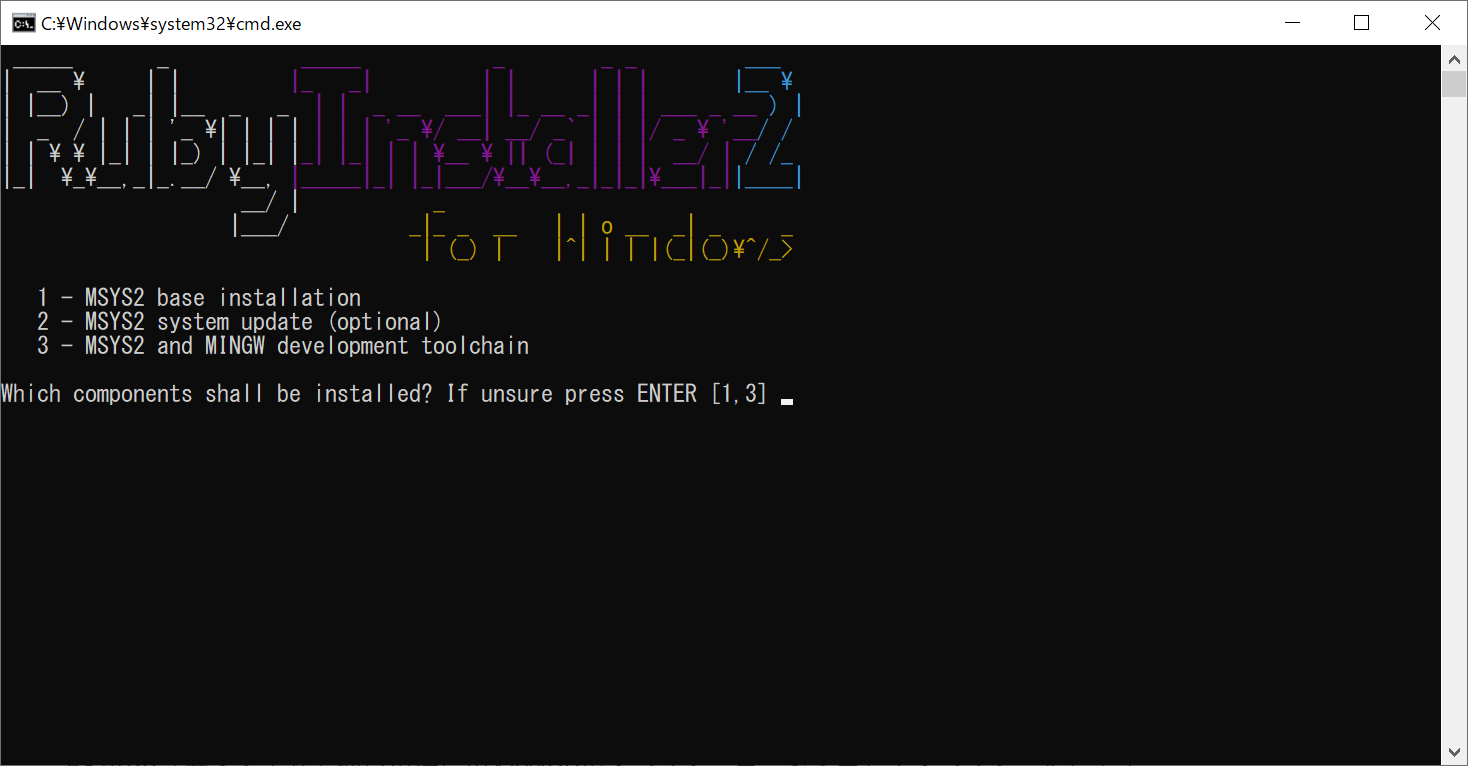
ダウンロードした「rubyinstaller-devkit-3.0.3-1-x64.exe」をダブルクリックして実行し、指示に従ってインストールします。インストールが完了すると、続いてコマンドプロンプトで以下のようなインストールのオプションが表示されるので、「3」を入力しEnterをクリックして、「MSYS2」と「MinGW」をインストールします。Railsを使用するにはこれらの環境、ツールが内部的に必要になります。

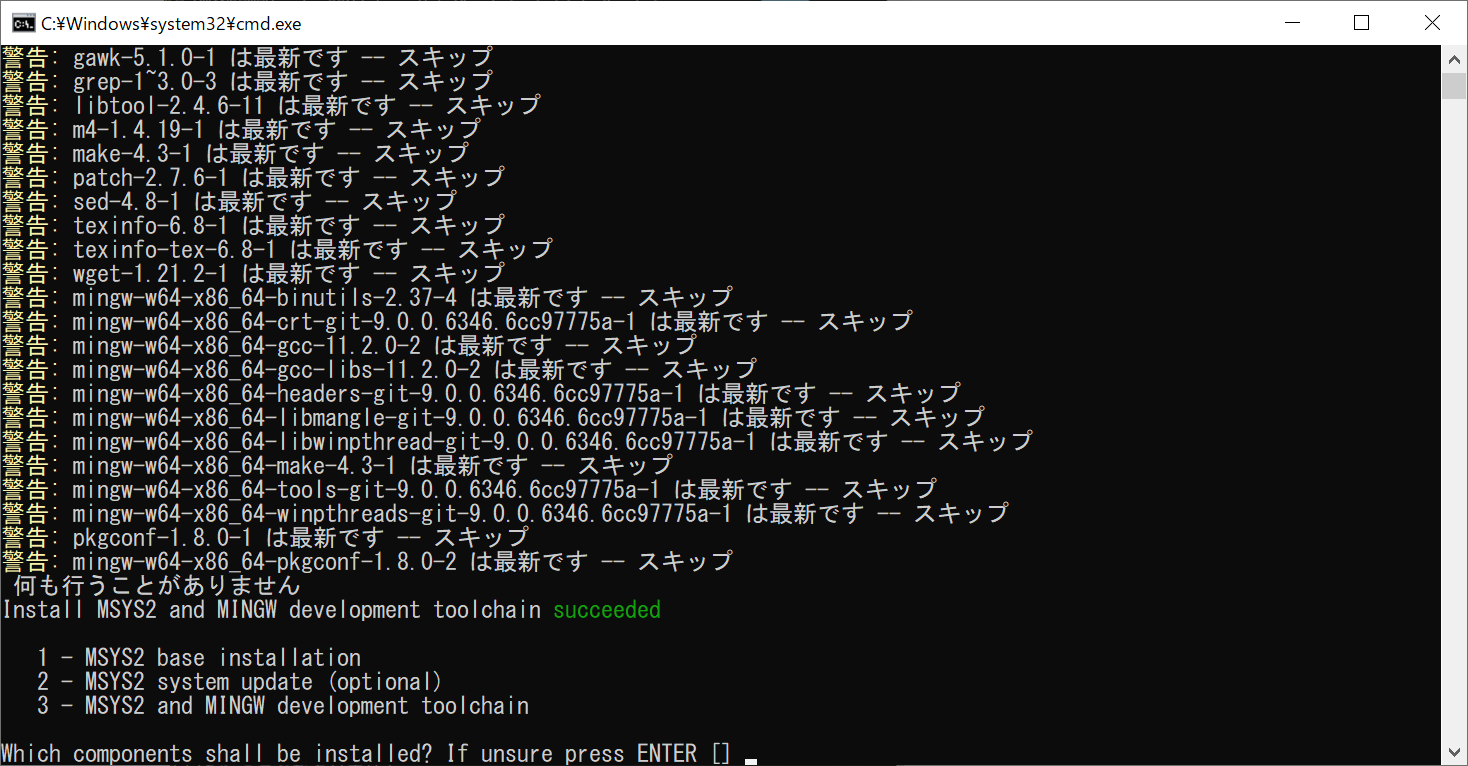
インストールが完了すると、以下のように再びオプションの選択を求められるので、何も入力せずにEnterをクリックするとコマンドプロンプトが自動で閉じます。

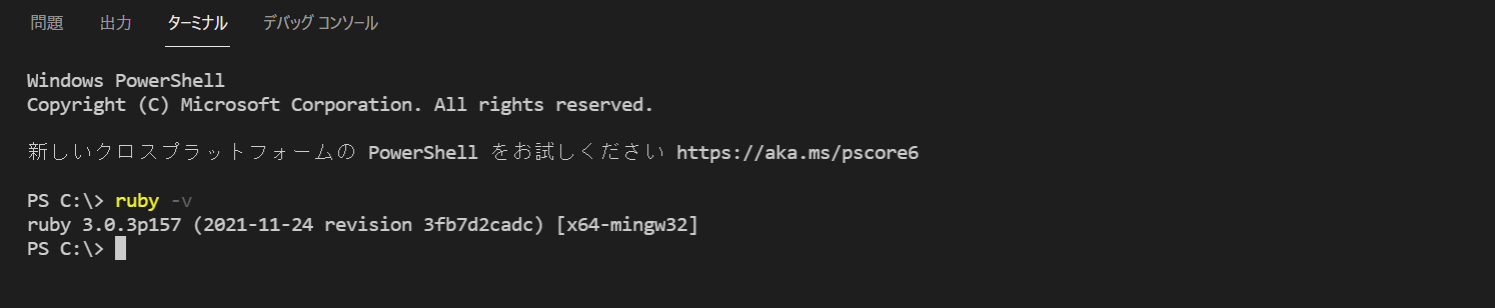
最後にターミナルなどで以下のコマンドを実行すると、インストールされたRubyにバージョンを確認できます。
ruby -v
SQLite3のインストール
次にRubyのパッケージ管理システムである「gem」を使ってSQLite3をインストールします。 VS Codeのターミナルを起動し、以下のコマンドを実行します。
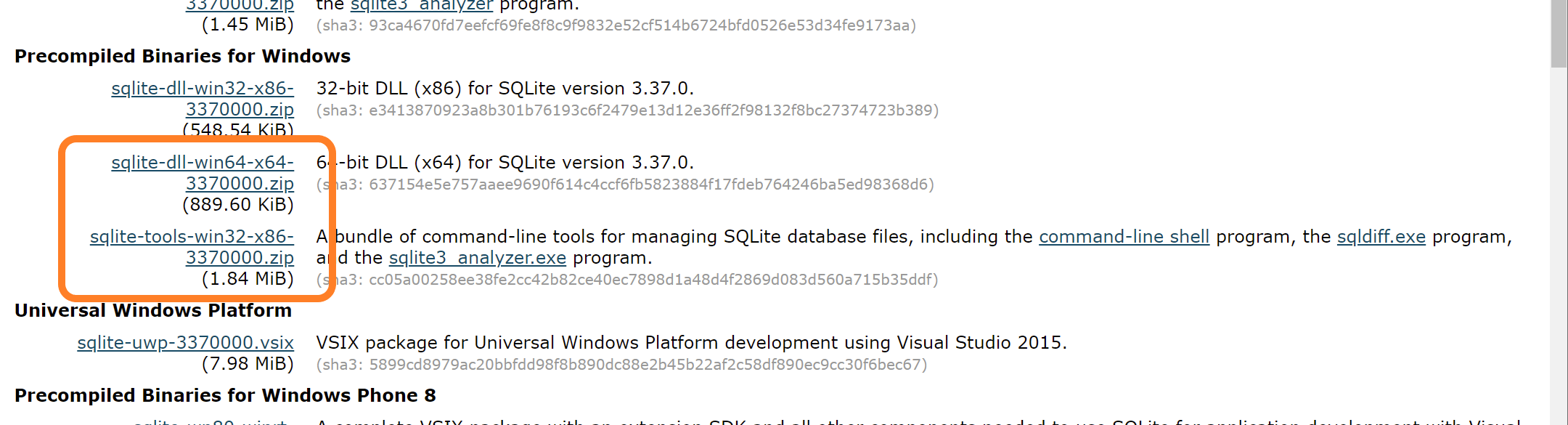
gem install sqlite3続いてSQLiteの公式サイトのダウンロードページから、「Precompiled Binaries for Windows」にある次の2つのファイルをダウンロードします。
※ 下記の「xxxxxxx」にはバージョン番号が入ります。
- sqlite-dll-win64-x64-xxxxxxx.zip
- sqlite-tools-win32-x86-xxxxxxx.zip

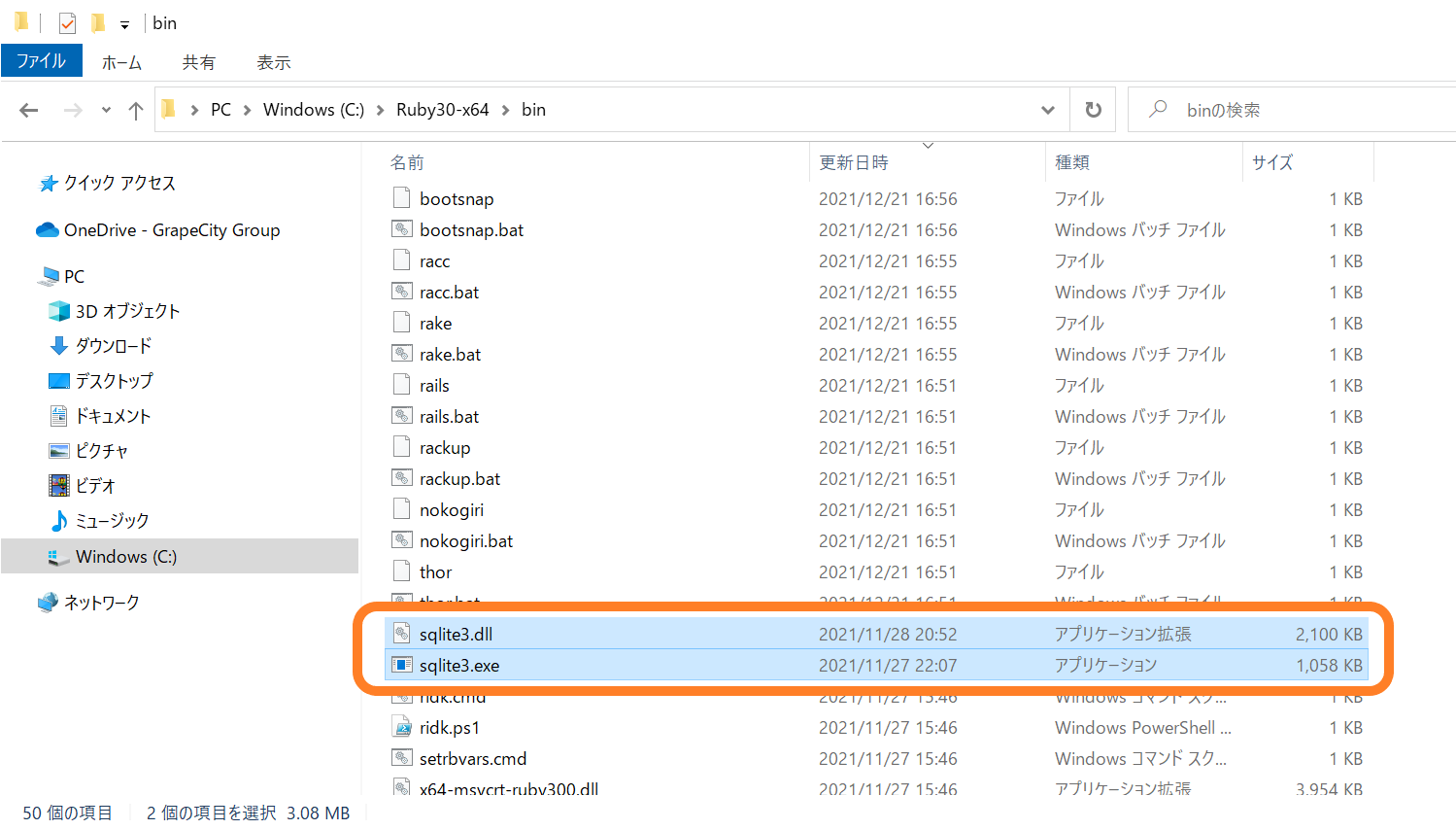
ダウンロードした2つの圧縮ファイルを解凍し、その中に含まれている「sqlite3.dll」と「sqlite3.exe」をRubyのインストールフォルダにある「bin」フォルダに配置します。

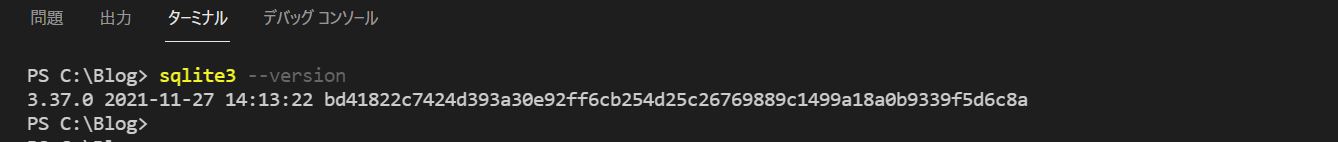
最後に以下のコマンドを実行して、インストールされたSQLite3のバージョンを確認します。
sqlite3 -–version
Node.jsのインストール
以下のページより「Node.js」のインストーラーを入手インストールします。Rails 7.0よりNode.jsは不要となっていますが、この後のyarnのインストールに必要です。
yarnのインストール
「yarn」は直接インストールすることもできますが、現在ではパッケージマネージャーの管理ツールである「corepack」を通じてインストールできます。
使用しているNode.jsのバージョンが16.10以上の場合は以下のコマンドでcorepackを有効化します。
corepack enable使用しているNode.jsのバージョンが16.10未満の場合は以下のコマンドでcorepackをインストールします。
npm i -g corepackRuby on Railsのインストール
Railsは2021年12月15日に最新バージョンの「7.0」がリリースされています。
Rails 7.0ではフロントエンド開発周りの機能が刷新されており、BabelやWebpack、Node.jsを使用する必要がなくなりました。今回はこのRails 7.0をインストールして試してみたいと思います。
Rails 7.0の最新バージョンをインストールするには、以下のコマンドを実行します。
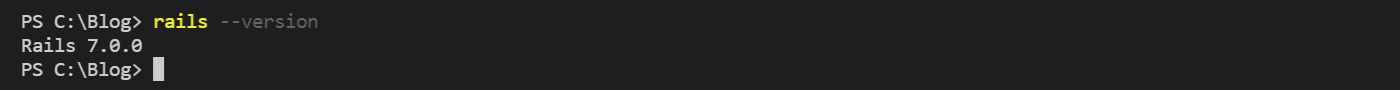
gem install railsインストールが完了したら、以下のコマンドでインストールされたRailsのバージョンを確認できます。

アプリケーションの作成と起動
Railsのnewコマンドを使うことで簡単にアプリケーションのひな形を生成することができます。以下のコマンドを実行すると、「myapp」という名称のアプリケーションフォルダを作成してその中にRailsに必要な各種ファイルを自動的に生成・配置します。
rails new myapp自動生成されるフォルダとファイルについては、公式サイトのチュートリアルの情報をご覧ください。
作成したmyappアプリケーションをブラウザ上に表示するには、Railsに含まれているPumaというWebサーバーを起動する必要があります。以下のコマンドで作成したアプリケーションのフォルダに移動します。
cd myappRailsのserverコマンドを実行し、アプリケーションを起動します。
rails server起動に成功すると、ターミナルに以下のような内容が表示されます。

ブラウザで「http://localhost:3000/(または、http://[::1]:3000/)」にアクセスすると以下のような画面が表示されます。

おわりに
今回はRailsを利用するための開発環境の準備からはじめて、Railsを使ってアプリケーションを作成し、RailsのPumaサーバーでブラウザ上に表示するところまでを紹介しました。次回は、RailsのMVCアーキテクチャを使ってmyappに簡単な機能を実装していきます。
