2022年8月1日更新
「InputManJS(インプットマンJS)」は便利で快適な入力フォーム開発に特化したJavaScriptライブラリです。様々な用途に合わせて最適化された同ライブラリのインプットコントロールを活用することにより、入力ストレスの少ないWebフォームを効率的に実現することができます。
このシリーズではInputManJSに収録されている便利な機能やコントロールをピックアップしながら、開発者もシステム利用者も「仕事が捗る」入力フォームの開発TIPSをご紹介します。
時に非効率なマウスオペレーション
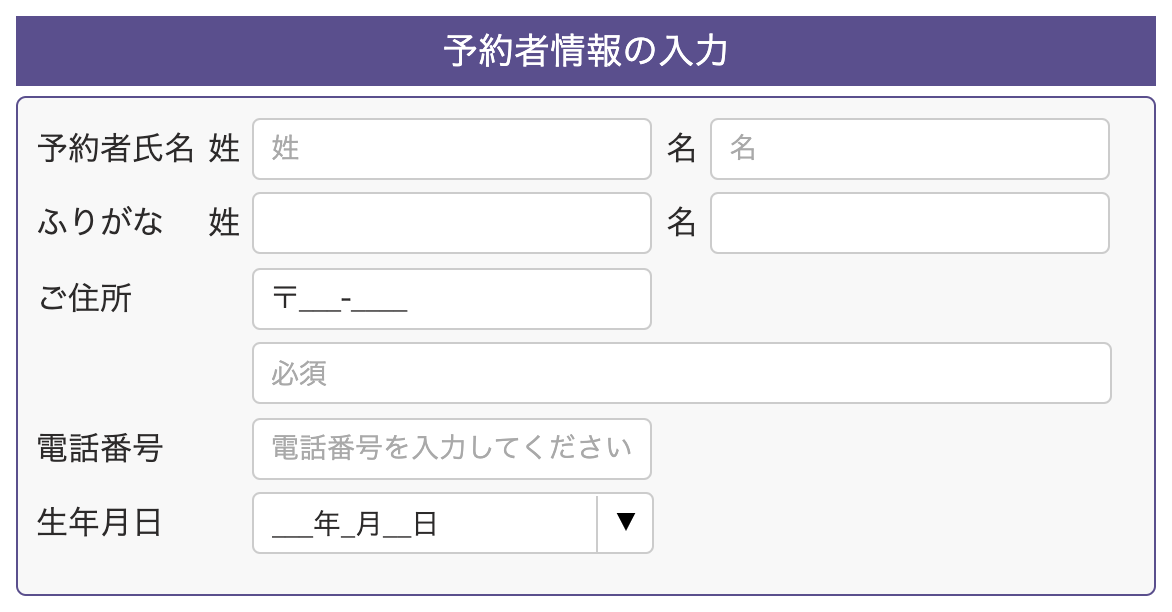
GUI表示が基本となっている現代のパソコン操作において、マウスやタッチパッドは入力を楽にしてくれる便利なデバイスです。しかし、そういった機器の使用がかえって入力の妨げになるケースがあります。例えば以下の様に入力項目が多いWebフォームでの操作を想定した場合はどうでしょうか。

このような画面ではしばしば、あるテキストボックスに入力を行い、次の項目をマウスクリックしてまた入力といった操作を繰り返さなければならないことがあります。入力にあたってキーボードとマウスをいったりきたり、なかなか非効率な作業です。
このような問題に対しては、HTML標準のINPUT要素に搭載されているtabindex機能の利用が有効です。この機能の利用により[tab]キーを用いたフォーカス移動が可能になり、キーボード操作のみによる項目への連続入力ができるようになります。
InputManJSに収録の各種コントロールではこのtabindex機能に加え、さらに強力なフォーカス移動機能が搭載されています。以降の項目では、より高度で便利なマウスなしオペレーションを実現できるInputManJSのフォーカス機能をご紹介します。
自動フォーカス移動
1つ目にご紹介するのは「自動フォーカス移動」です。この機能は、同じくInputManJSに搭載されている入力文字数の制限機能と合わせて使用します。この機能を有効にすると、コントロールへの入力文字数が上限に達した場合に、フォーカスが次のコントロールへ自動で移動するようになります。
HTML標準のtabindex機能ではその名にあるようにフォーカス移動で[tab]キーの押下が必要になりますが、この機能を活用した場合はその必要さえなくなります。
この動作を実現するコードの設定例を以下に示します。
<!-- InputManJSのホストとなるINPUT要素 -->
<input id="gcTextBoxValue" />// gcTextBoxを設定します
var imDom = document.getElementById('gcTextBoxValue');
var gcTextBoxValue = new GC.InputMan.GcTextBox(imDom, {
maxLength: 2 /* 入力できる文字数を2桁に制限します */,
format: '9' /* 入力できる文字種を数字に限定します */,
exitOnLastChar: true /* 自動フォーカス機能をONにします */,
});※ 上記ではコンストラクタにおけるフォーカス移動設定を行なっていますが、メソッドやプロパティを使った設定も可能です。
矢印キーによるフォーカス移動
上記でご紹介した自動フォーカス移動のほか、InputManJSのコントロールでは[tab]キー以外によるフォーカス移動も可能です。この機能にはいくつかのバリエーションがありますが、そのうちの1つが「矢印キーによるフォーカス移動」です。この機能を有効にすると、[→]や[←]キー、もしくは[Ctrl + →]や[Ctrl + ←]キーによる他コントロールへのフォーカス移動が可能になります。
以下でご紹介するのはこの機能を使い、[→]キーと[←]キーを利用してフォーカス移動した場合の動作例です(画面下には入力時に押下されたキーが表示されます)。
このように矢印キーを使ったフォーカス移動は[tab]キーと[Shift + tab]キーを使ったオーソドックスなフォーカス移動よりも直感的な操作感が特徴です。
なお、この機能を実現するコード例は下記の様になります。
// GcTextBoxインスタンスを生成します
var imTextDom = document.getElementById('gcTextBox');
const gcTextBox = new GC.InputMan.GcTextBox(imTextDom, {
// 矢印キーによるフォーカス移動を設定します
exitOnLeftRightKey: GC.InputMan.ExitOnLeftRightKey.Both,
});※ 上記ではコンストラクタにおけるフォーカス移動設定を行なっていますが、メソッドやプロパティを使った設定も可能です。
Enterキーによるフォーカス移動
矢印キーのほか、InputManJSのコントロールでは[Enter]キーと[Shift + Enter]を使ったフォーカス移動もサポートします。
「入力完了」や「改行」といった操作でなじみのあるこれらをキーをフォーカス移動に利用することで、この機能でも直感的に操作しやすい入力フォームを実現することができます。
この動作を実現する場合には、コードを以下の様に設定します。
// GcTextBoxインスタンスを生成します
var imTextDom = document.getElementById('gcTextBox');
const gcTextBox = new GC.InputMan.GcTextBox(imTextDom, {
// Enterキーによるフォーカス移動を設定します
exitOnEnterKey: GC.InputMan.ExitKey.Both,
});※ 上記ではコンストラクタにおけるフォーカス移動設定を行なっていますが、メソッドやプロパティを使った設定も可能です。
さいごに
今回はInputManJSのフォーカス移動機能をご紹介しました。同ライブラリに搭載された様々なフォーカス移動機能を利用することで、直感的に操作しやすく効率的な入力を可能とするフォームを開発することができます。弊社のウェブサイトで公開中のデモでは今回ご紹介したフォーカス移動機能が詳しくご確認いただけるようになっていますので、ぜひ、こちらもご参照ください。
また弊社Webサイトでは、製品の機能を手軽に体験できるトライアル版も公開しております。より本格的な製品のお試しにあたっては、こちらもご確認いただけますと幸いです。
このほか、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問などがございましたら下記までお気軽にお問合せください。
