「React(リアクト)」はFacebookが開発したJavaScriptフレームワークです。世界中のIT技術者1万人以上から取ったアンケートの結果をまとめた「State of JavaScript」において、2016年から2022年まで常にトップの利用率を維持しているフロントエンドフレームワークです。
JavaScript開発ライブラリ「Wijmo(ウィジモ)」はReactをサポートしており、Reactの標準的な方法でグリッド/入力/チャートなどのエンタープライズ開発で必要とされるWijmoのコンポーネントを利用することができます。
本記事では、このReactとWijmoのデータグリッドコントロール「FlexGrid(フレックスグリッド)」を使用してデータの生成(Create)、読込(Read)、更新(Update)、削除(Delete)を行うCRUDアプリケーションを作成する方法をご紹介します。
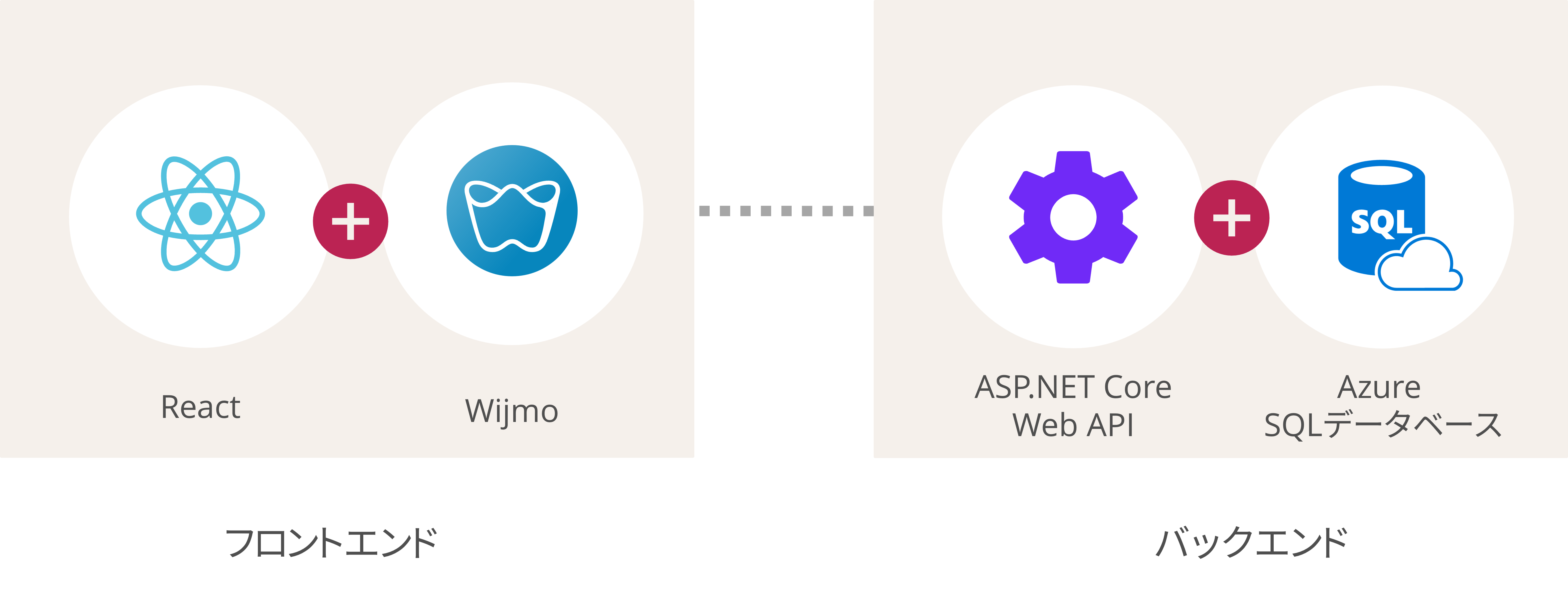
バックエンド
今回は以下の記事で作成した、データベースにAzureのSQL Databaseを使用したASP.NET Core Web APIをバックエンドとして使用します。

作成方法の詳細は以下の記事をご覧ください。
フロントエンド
ViteでReactアプリケーションの作成
Reactのアプリを作成する方法はいくつかありますが、今回はビルドツール「Vite」を使用します。
以下のコマンドを実行して、ベースとなるReactアプリケーションを作成します。今回は「react-ts」のオプションを指定してReactとTypeScriptのアプリケーションをスキャフォールドします。
※ 使用可能なテンプレートはこちらをご覧ください。
npm create vite wijmo-react-crud -- --template react-ts次に以下のコマンドを実行してアプリケーションプロジェクトのフォルダに移動し、必要なパッケージのインストールを行います。
cd wijmo-react-crud
npm installパッケージがインストールされたら、以下のコマンドを実行してReactアプリケーションを起動します。
npm run devブラウザで「http://localhost:5173/」を参照すると以下のように開発サーバーでReactアプリケーションの実行を確認できます。

アプリケーションの起動を確認したらCtrl+Cキーを押して終了しておきます。
WijmoのインストールとAPIからのデータ取得(READ)
「npm install」コマンドを実行して、WijmoのReact用パッケージをアプリケーションにインストールします。
npm install @grapecity/wijmo.react.all「src\App.tsx」を以下のように修正します。WijmoのReactモジュールやCSS、日本語カルチャファイルをインポートし、WijmoのhttpRequestメソッドを使用してWeb APIからデータを取得します。また、グリッド上のデータ管理やページングを行うCollectionViewはstateを使用して管理します。
※ ライセンスキーを設定しない場合トライアル版を示すメッセージが表示されます。ライセンスキーの入手や設定方法についてはこちらをご覧ください。
import * as React from "react";
import "@grapecity/wijmo.styles/wijmo.css";
import * as wjCore from "@grapecity/wijmo";
import * as wjGrid from "@grapecity/wijmo.react.grid";
import { FlexGridFilter } from "@grapecity/wijmo.react.grid.filter";
import { CollectionViewNavigator } from "@grapecity/wijmo.react.input";
import "@grapecity/wijmo.cultures/wijmo.culture.ja";
wjCore.setLicenseKey('ここにライセンスキーの文字列を設定します');
const url = "http://localhost:5057/api/Customers/";
function App() {
// CollectionViewをstateで管理
const [customer, setCustomer] = React.useState(new wjCore.CollectionView());
//GET
React.useEffect(() => {
wjCore.httpRequest(url, {
success: (xhr) => {
setCustomer(
new wjCore.CollectionView(JSON.parse(xhr.response), {
trackChanges: true,
pageSize: 15,
})
);
},
});
}, []);
return (
<>
<wjGrid.FlexGrid itemsSource={customer} allowAddNew={true} allowDelete={true}>
<FlexGridFilter />
<wjGrid.FlexGridColumn header="顧客ID" binding="customerId" width={100} />
<wjGrid.FlexGridColumn header="顧客名" binding="companyName" width={250} />
<wjGrid.FlexGridColumn header="担当者名(姓)" binding="lastName" width={150} />
<wjGrid.FlexGridColumn header="担当者名(名)" binding="firstName" width={150} />
<wjGrid.FlexGridColumn header="メールアドレス" binding="emailAddress" width={150} />
<wjGrid.FlexGridColumn header="電話番号" binding="phone" width={150} />
<wjGrid.FlexGridColumn header="パスワード(Hash)" binding="passwordHash" width={200} />
<wjGrid.FlexGridColumn header="パスワード(Salt)" binding="passwordSalt" width={180} />
</wjGrid.FlexGrid>
<CollectionViewNavigator headerFormat="{currentPage:n0} / {pageCount:n0} ページ" byPage={true} cv={customer}/>
</>
)
}
export default App最後に仕上げとして「src\index.css」に設定されているデフォルトのスタイルを全て削除します。
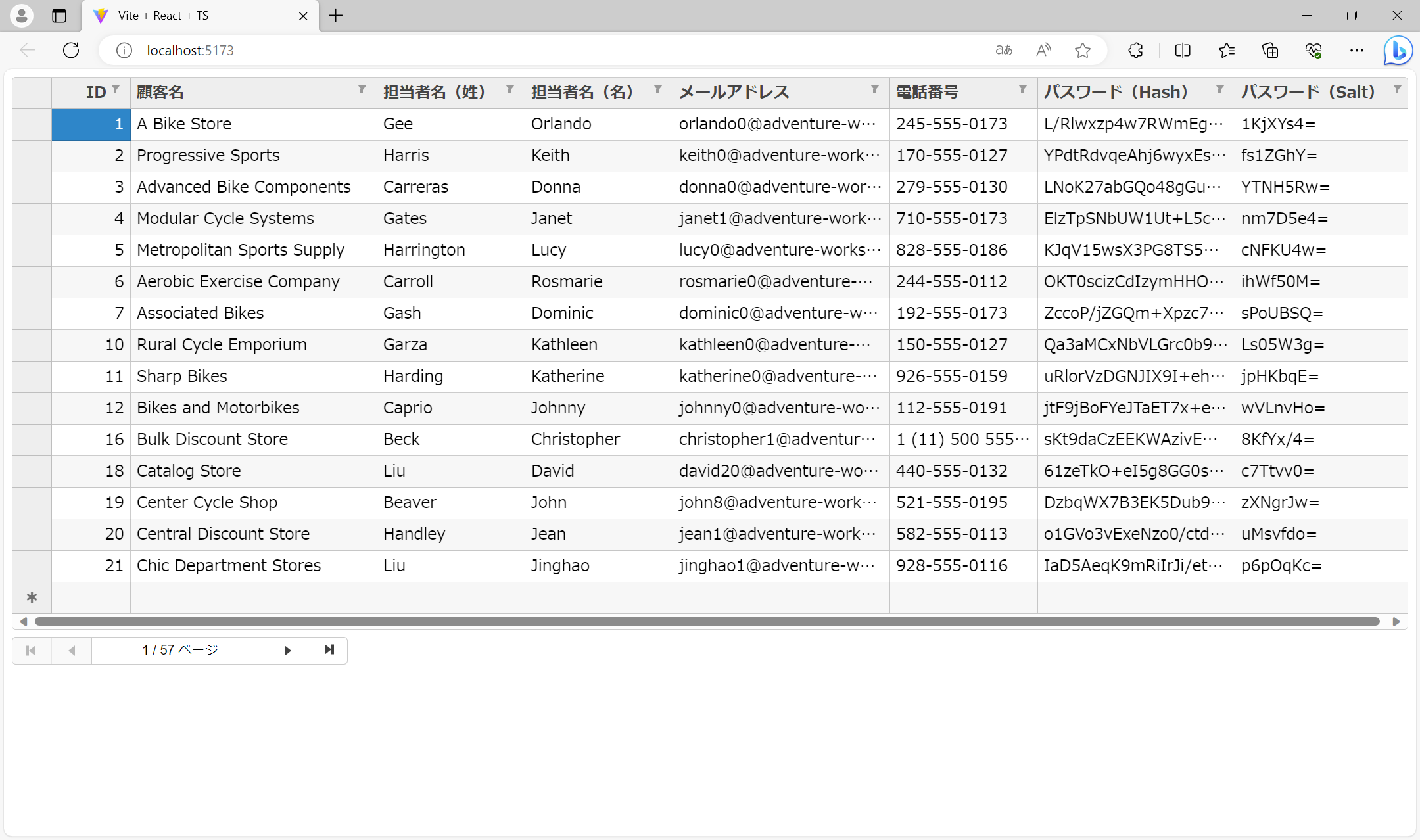
(デフォルトのスタイルを削除)以上の手順で、Wijmoの組み込みは完了です。再び「npm run dev」コマンドを実行して「http://localhost:5173/」に接続すると、FlexGrid上にAPIから取得したデータが表示されていることを確認できます。

CollectionViewを使用することで以下のようにページングを行うことができます。
また、ソートやExcelライクなフィルタも使用可能です。
登録・更新・削除処理の設定
次に登録・更新・削除の処理ができるように、画面に[更新]ボタンと、ボタン押下時に実行される処理を追加します。FlexGrid上で行われた変更内容は「customer.itemsEdited」「customer.itemsAdded」「customer.itemsRemoved」の3つの配列の中に格納されているので、それらを参照してリクエストをそれぞれ送信します。
function App() {
・・・(中略)・・・
const update = () => {
//PUT
for (let item of customer.itemsEdited) {
wjCore.httpRequest(url + item.customerId, {
method: "PUT",
data: item,
});
}
//POST
for (let item of customer.itemsAdded) {
wjCore.httpRequest(url, {
method: "POST",
data: item,
});
}
//DELETE
for (let item of customer.itemsRemoved) {
wjCore.httpRequest(url + item.customerId, {
method: "DELETE",
});
}
customer.itemsEdited.length > 0 &&
alert(customer.itemsEdited.length + "件のデータを更新しました。");
customer.itemsAdded.length > 0 &&
alert(customer.itemsAdded.length + "件のデータを登録しました。");
customer.itemsRemoved.length > 0 &&
alert(customer.itemsRemoved.length + "件のデータを削除しました。");
};
return (
<>
<button onClick={update} style={{fontSize: "18px", marginBottom: "10px", padding: "10px 40px"}}>
更新
</button>
<wjGrid.FlexGrid itemsSource={customer} allowAddNew={true} allowDelete={true}>
・・・(中略)・・・
</>
)
}
export default Appデータの登録(CREATE)
FlexGridの一番下の行にデータを入力することで新規データの登録が可能です。データの入力には既存データをコピー&ペーストして入力することも可能です。データ入力後[更新]ボタンを押下するとAPIに登録のリクエストを送信できます。
データの更新(UPDATE)
FlexGrid上で任意のデータを更新し、[更新]ボタンを押下するとAPIに更新のリクエストを送信できます。
データの削除(DELETE)
FlexGrid上で削除したい行を選択しDeleteキーを押下すると対象の行を削除できます。その後、[更新]ボタンを押下するとAPIに削除のリクエストを送信できます。
さいごに
以上がReactとWijmoのデータグリッド「FlexGrid」でCRUD処理を行うWebアプリケーションを作成する方法でした。
製品サイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
