今回はASP.NET Core Web APIで作成したWeb APIをPower Platformのカスタムコネクタで利用する方法ついてお届けします。
本記事では、ASP.NET Coreに .NET 6で追加された「Minimal API」でWeb APIを作成して、このWeb APIをPower Platformのカスタムコネクタに設定して利用する方法を確認してみます。
アプリケーションの作成
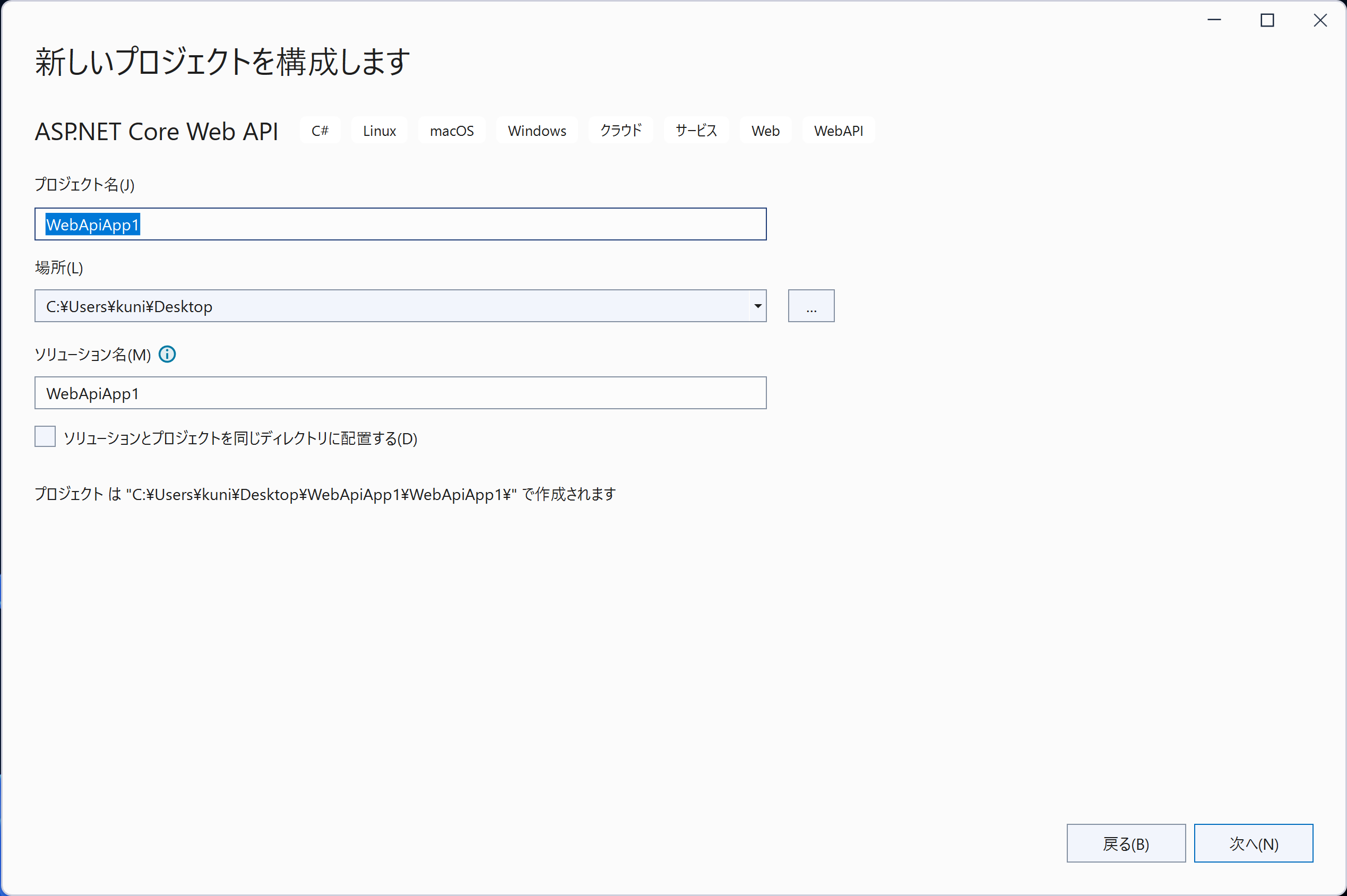
Visual Studioでプロジェクトテンプレートから「ASP.NET Core Web API」を選択します。プロジェクト名には「WebApiApp1」を設定します。

Power Platformのカスタムコネクタに設定するには?
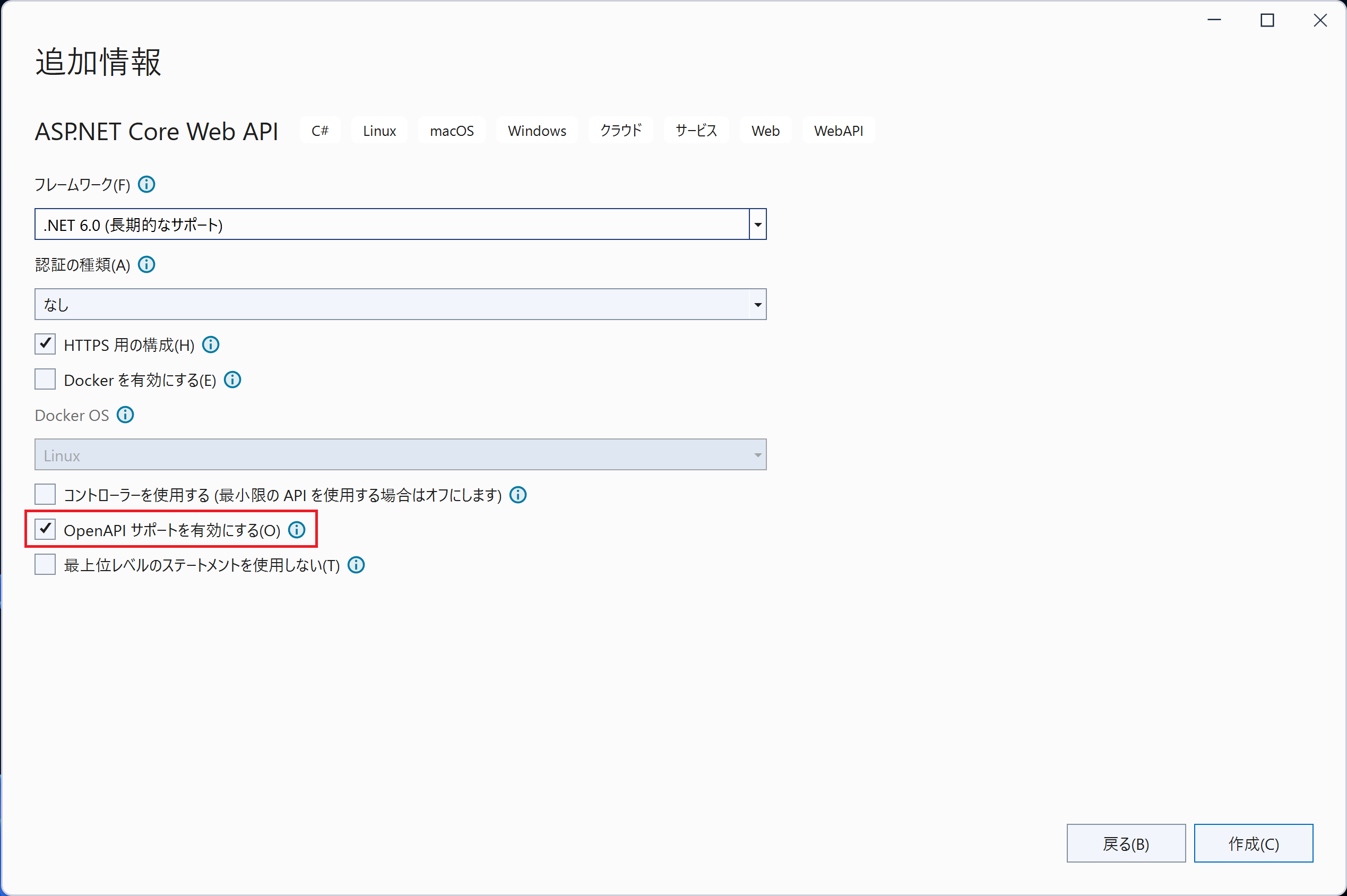
Power Platformで利用できるようにカスタムコネクタに設定するには、OpenAPI(Swagger)仕様に対応したWeb APIを作成する必要があります。ASP.NET Core Web APIアプリケーションを作成する際に、「OpenAPI サポートを有効にする」をチェックをONにしておきます。

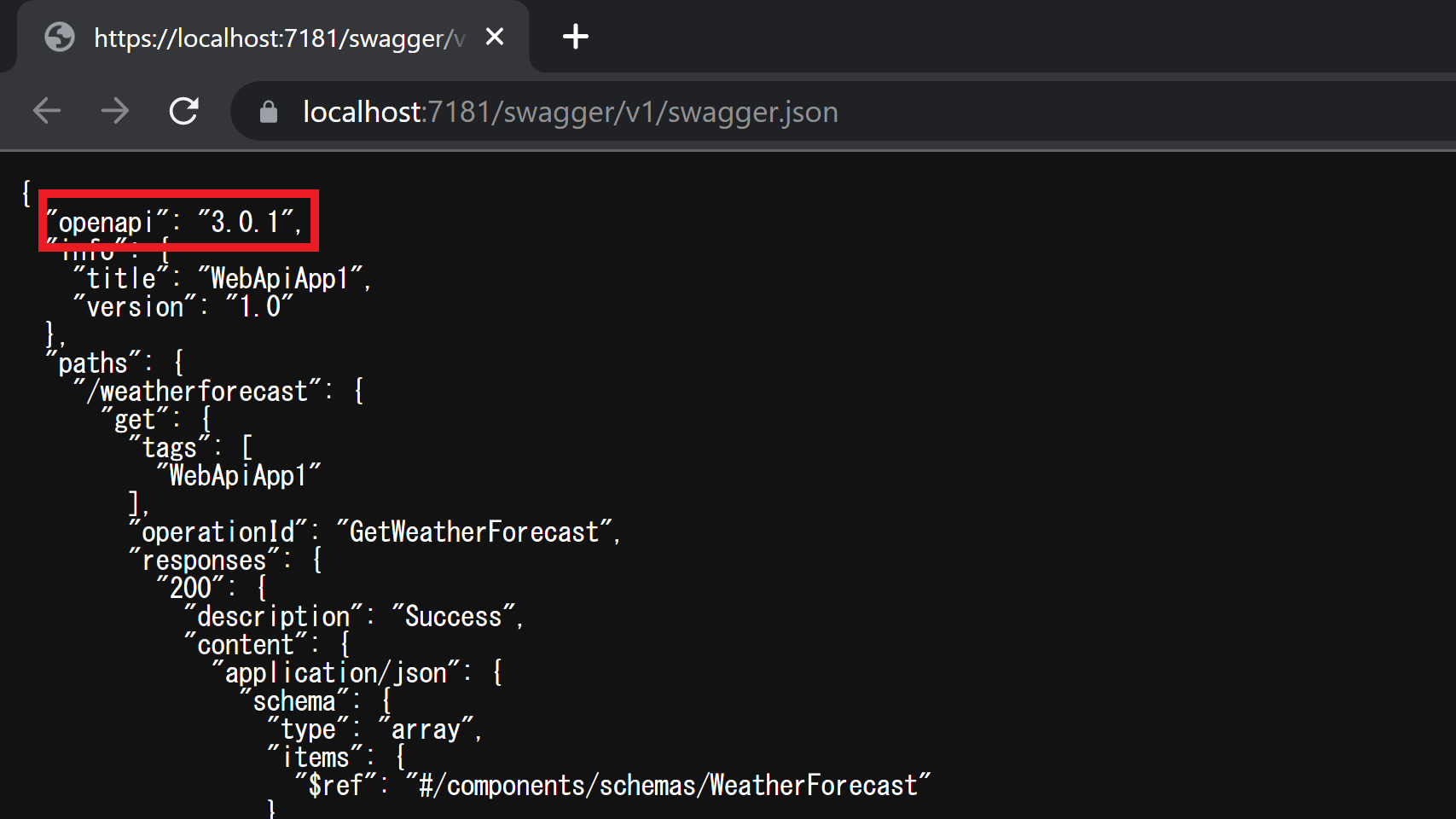
さらに、現時点(2023年5月)においてPower Platformのカスタムコネクタに設定するには、OpenAPI(Swagger)仕様のバージョンを2に設定する必要があります。デフォルトでは以下のようにバージョンが3に設定されています。

そこでSerializeAsV2プロパティをtrueに設定して、OpenAPI(Swagger)仕様のバージョンを2に設定しておきます。
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
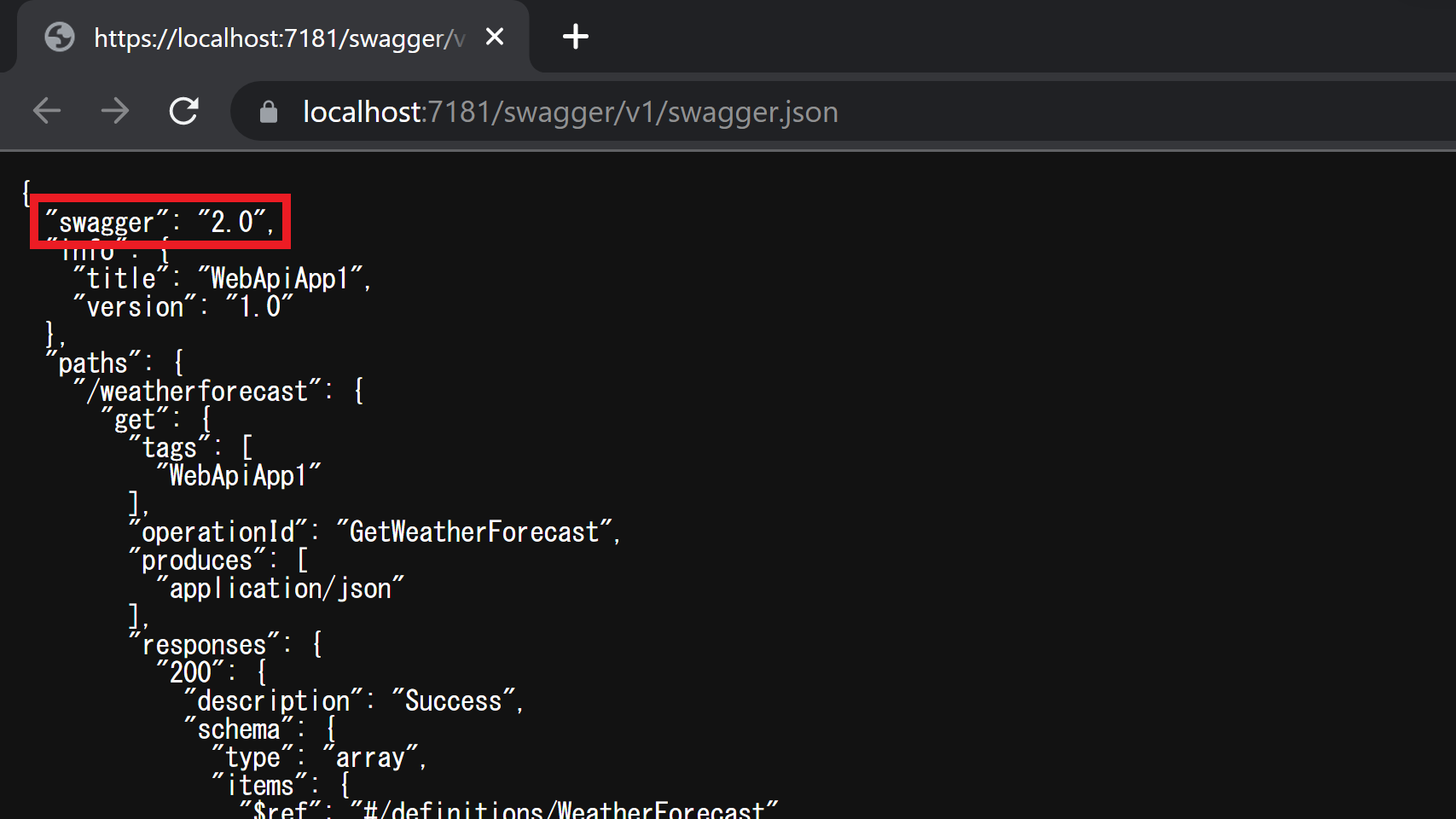
app.UseSwagger(options => options.SerializeAsV2 = true);この設定で以下のようにバージョンが変更されます。

なお、デフォルトではUseSwaggerとUseSwaggerUIは以下のようにif文のブロック内に記載されており、開発(デバッグ)する際でのみswagger.jsonとSwagger UIを利用できるようになっています。
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}デプロイして実行する際にも利用できるように、if文のブロック外に記載しておきます。
if (app.Environment.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseSwagger(options => options.SerializeAsV2 = true);
app.UseSwaggerUI();ここまでで、Program.csは以下のようになっています。
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseSwagger(options => options.SerializeAsV2 = true);
app.UseSwaggerUI();
app.UseHttpsRedirection();
var summaries = new[]
{
"Freezing", "Bracing", "Chilly", "Cool", "Mild", "Warm", "Balmy", "Hot", "Sweltering", "Scorching"
};
app.MapGet("/weatherforecast", () =>
{
var forecast = Enumerable.Range(1, 5).Select(index =>
new WeatherForecast
(
DateTime.Now.AddDays(index),
Random.Shared.Next(-20, 55),
summaries[Random.Shared.Next(summaries.Length)]
))
.ToArray();
return forecast;
})
.WithName("GetWeatherForecast");
app.Run();
internal record WeatherForecast(DateTime Date, int TemperatureC, string? Summary)
{
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
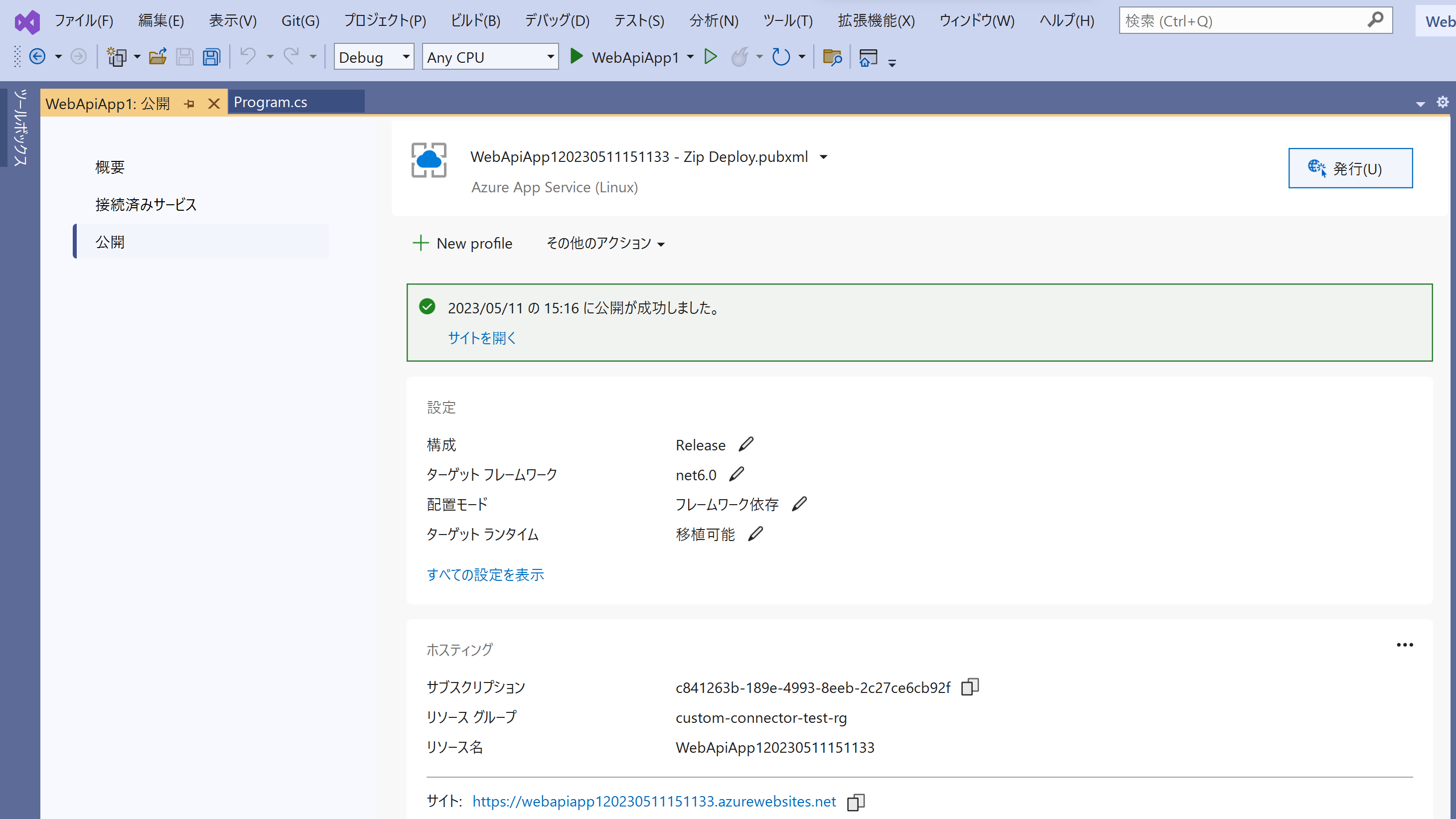
}Azure App Serviceにデプロイ
作成したWeb APIをAzure App Serviceにデプロイします。

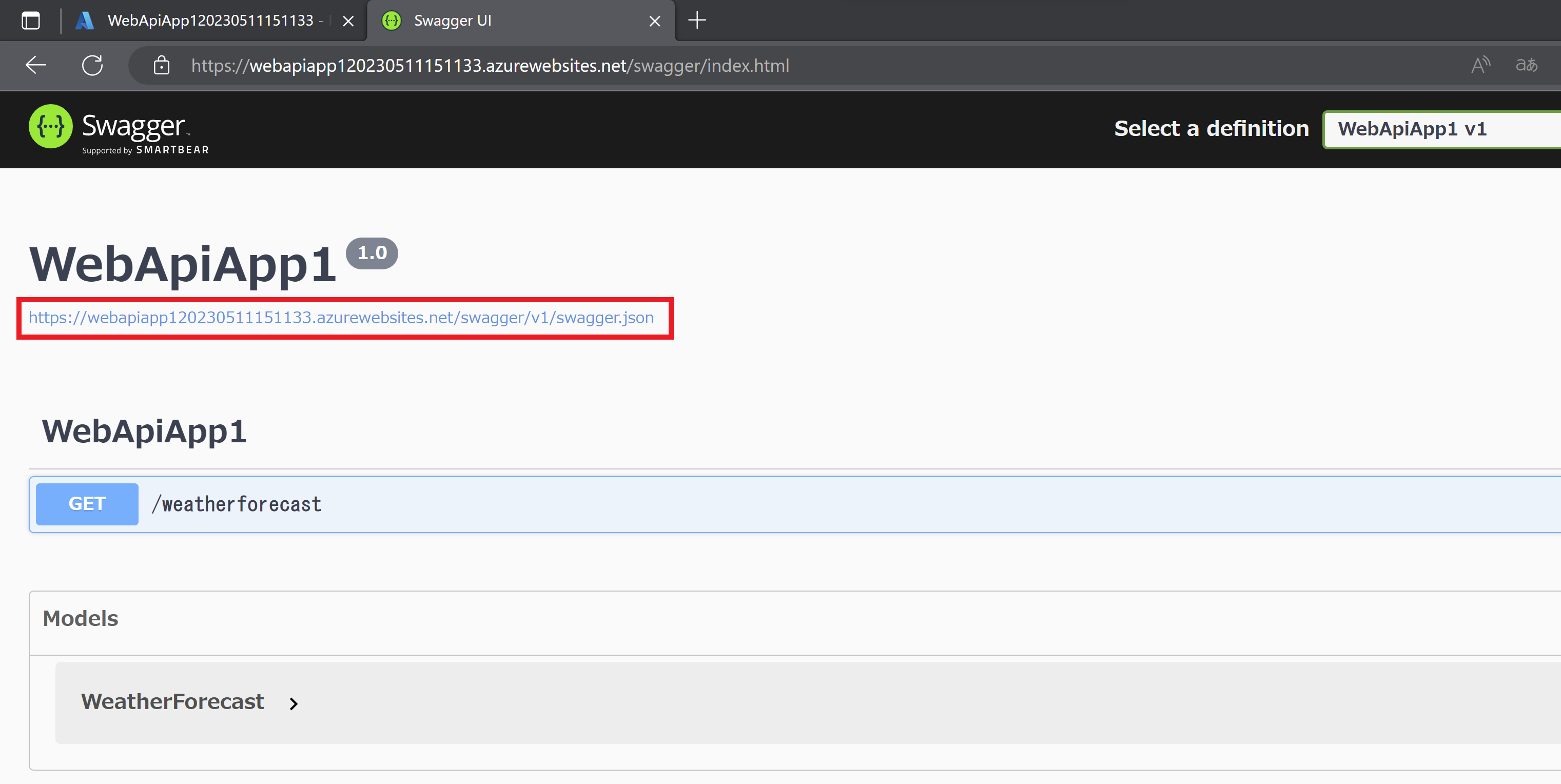
以下のリンクからカスタムコネクタを作成する際に使用するOpenAPI(Swagger)仕様ファイル(swagger.json)をローカルにダウンロードしておきます。

カスタムコネクタの作成(Power Automate)
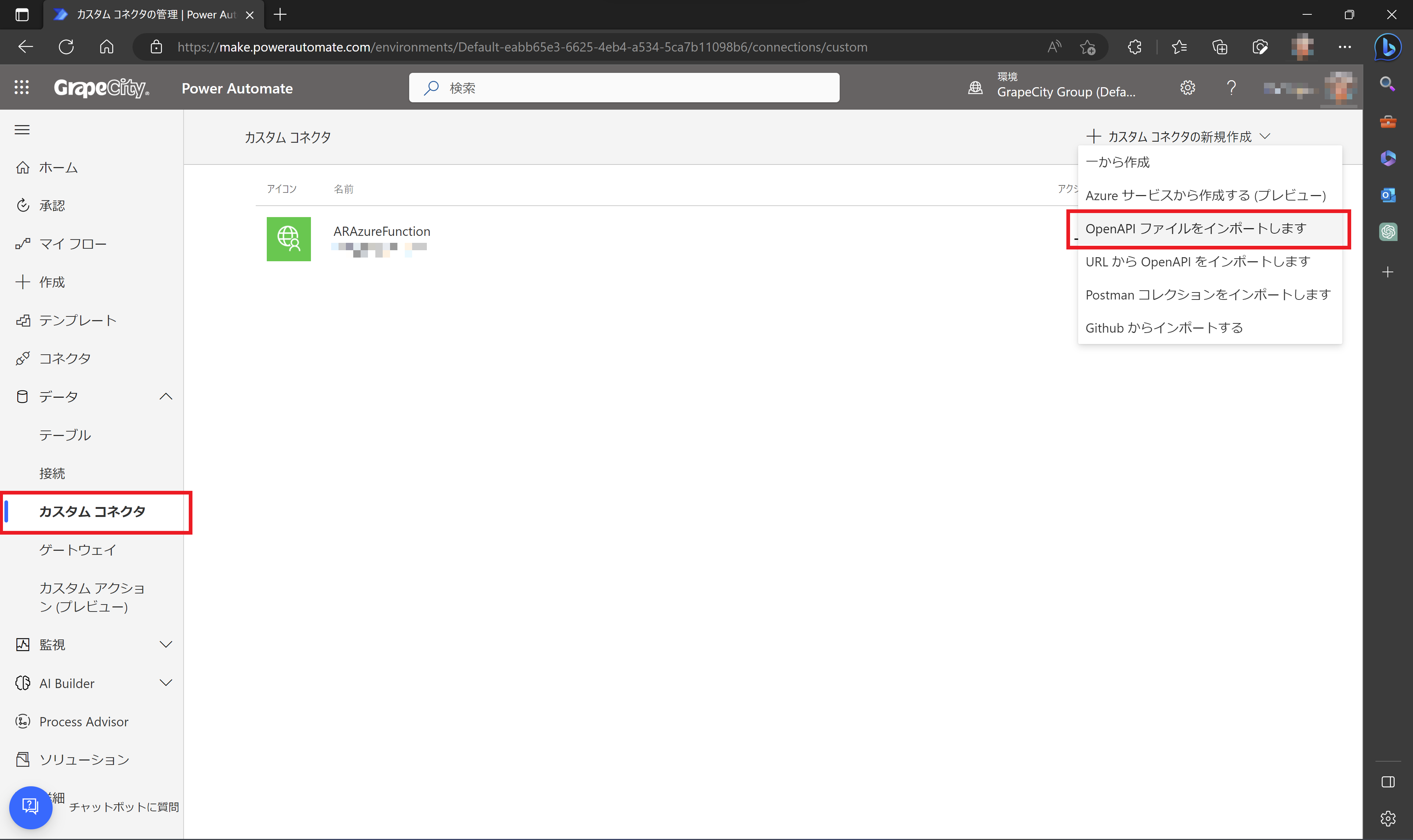
Power Automateで左側のメニューから「データ」-「カスタム コネクタ」を選択し、右上の「カスタム コネクタの新規作成」-「OpenAPI ファイルをインポートします」をクリックします。

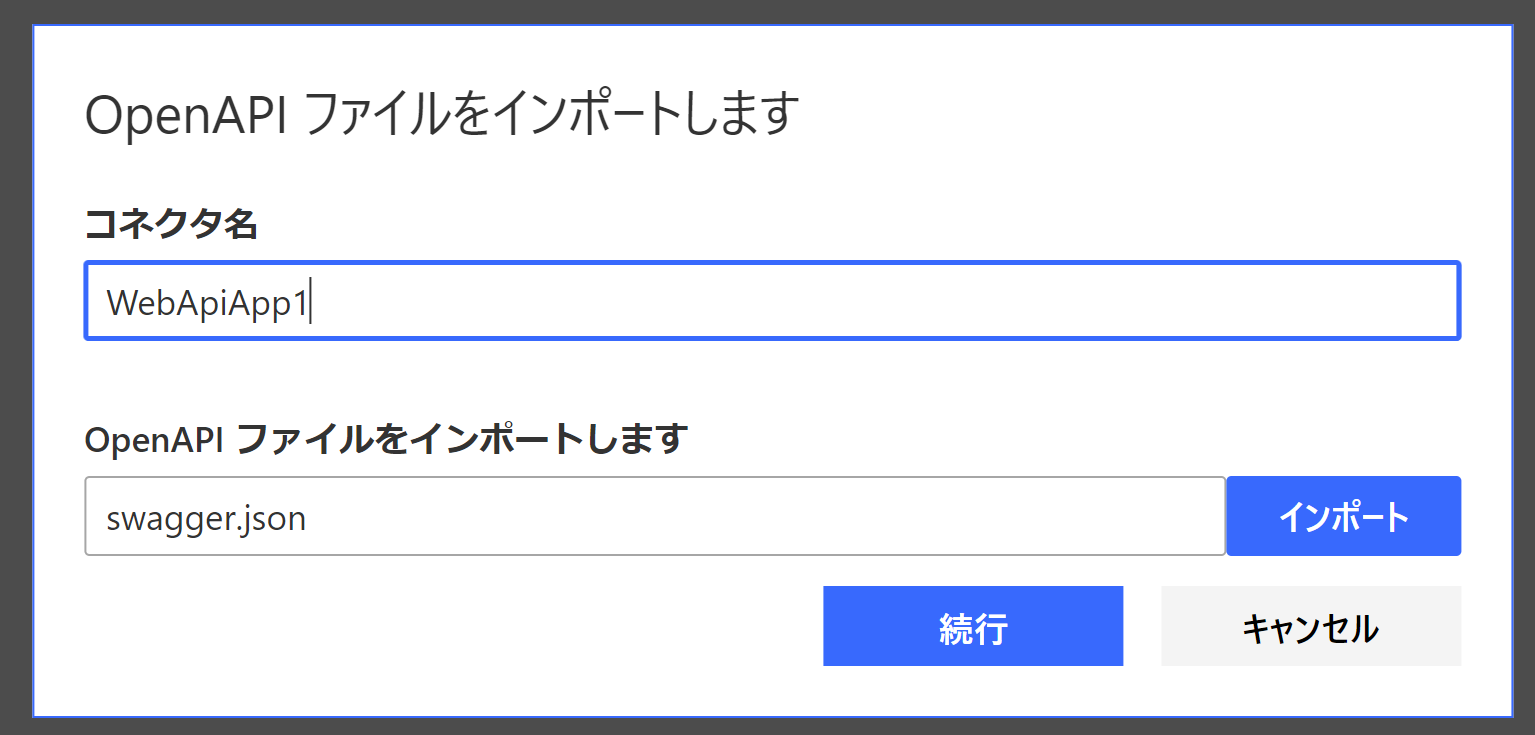
[インポート]をクリックしてダウンロードしておいたswagger.jsonを設定します。コネクタ名は「WebApiApp1」として[続行]をクリックします。

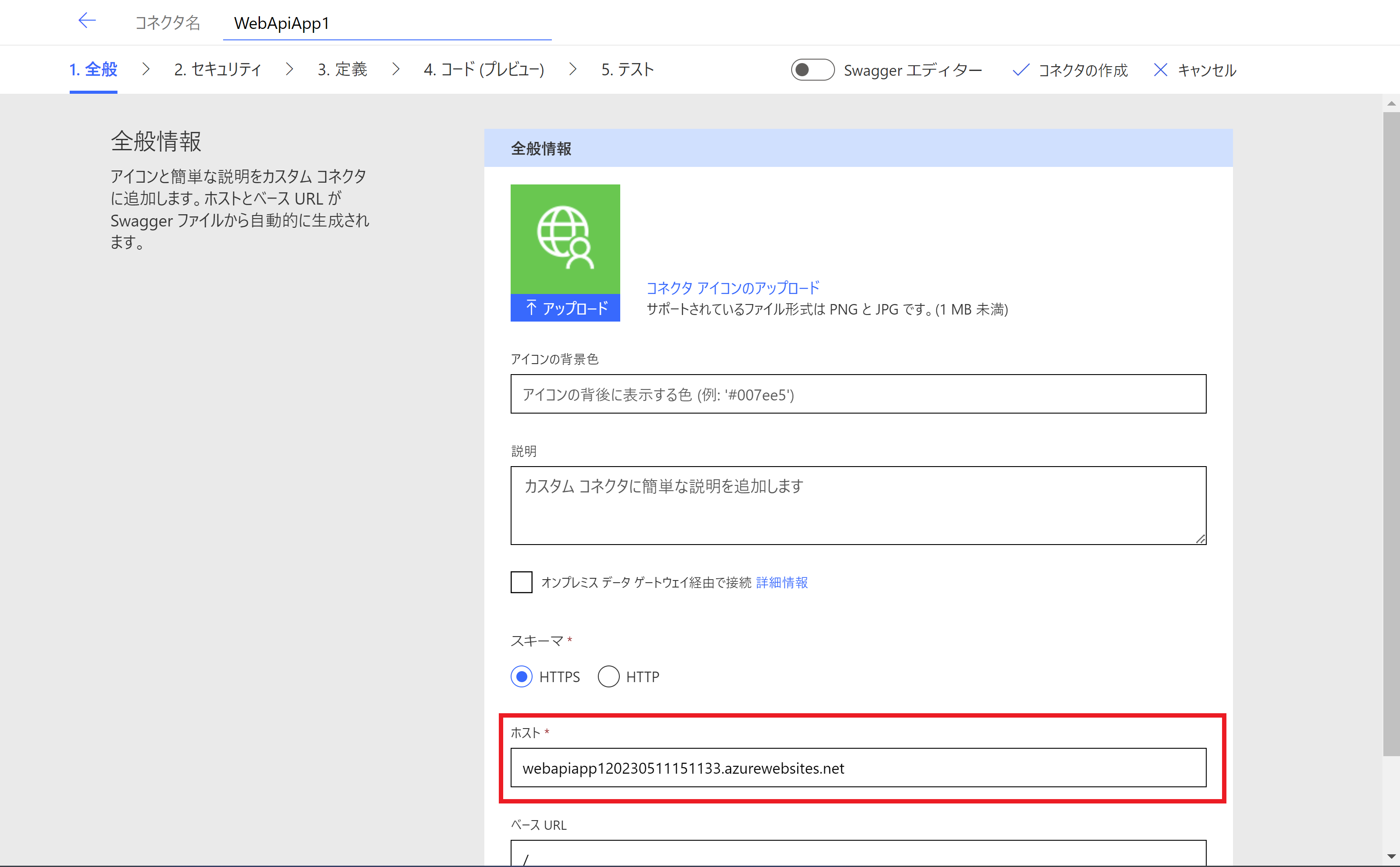
「全般情報」の「ホスト」には、Azure App ServiceへデプロイしたWeb APIのエンドポイントを設定します。

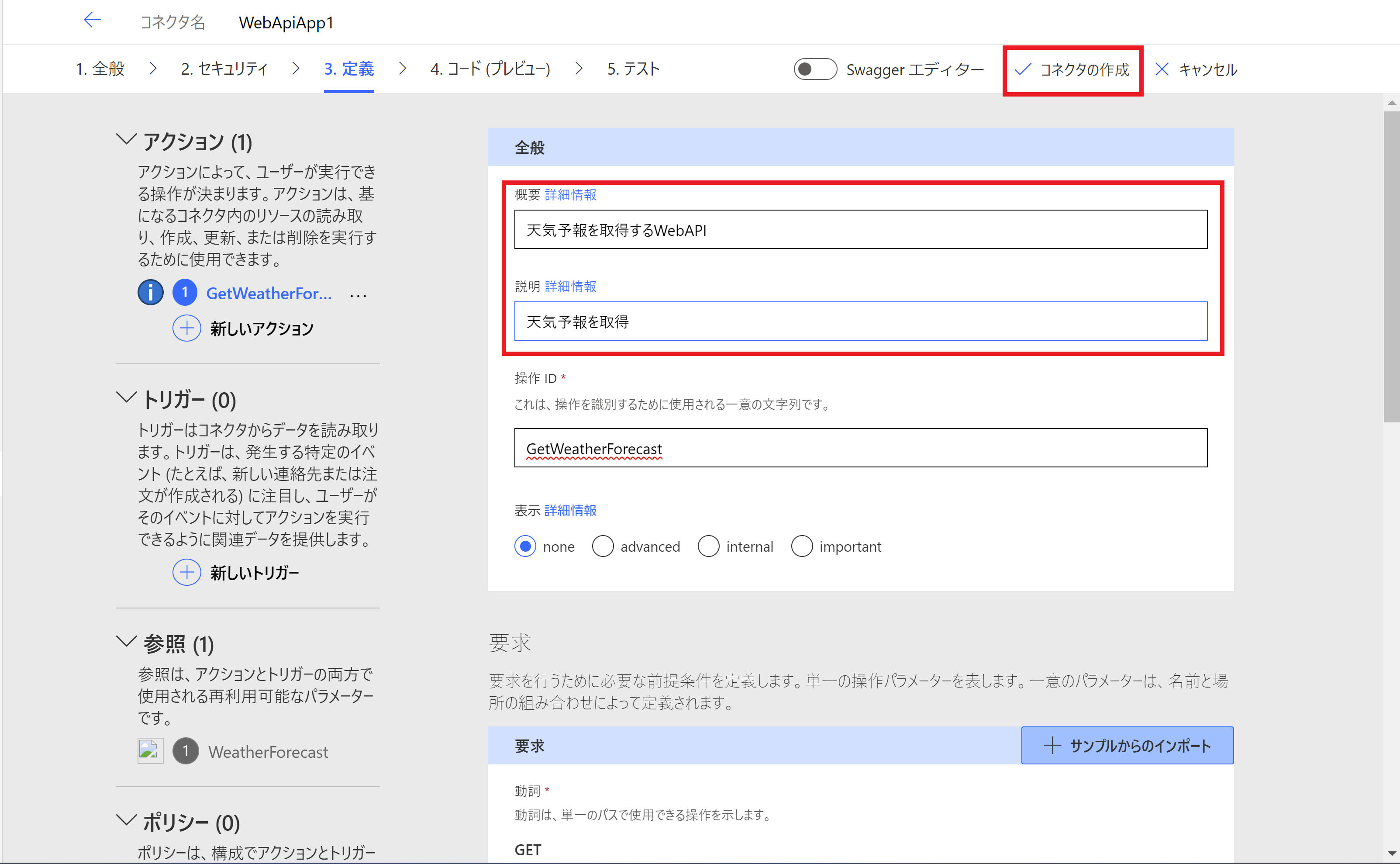
「定義」の「概要」と「説明」をそれぞれ設定して「コネクタの作成」をクリックします。

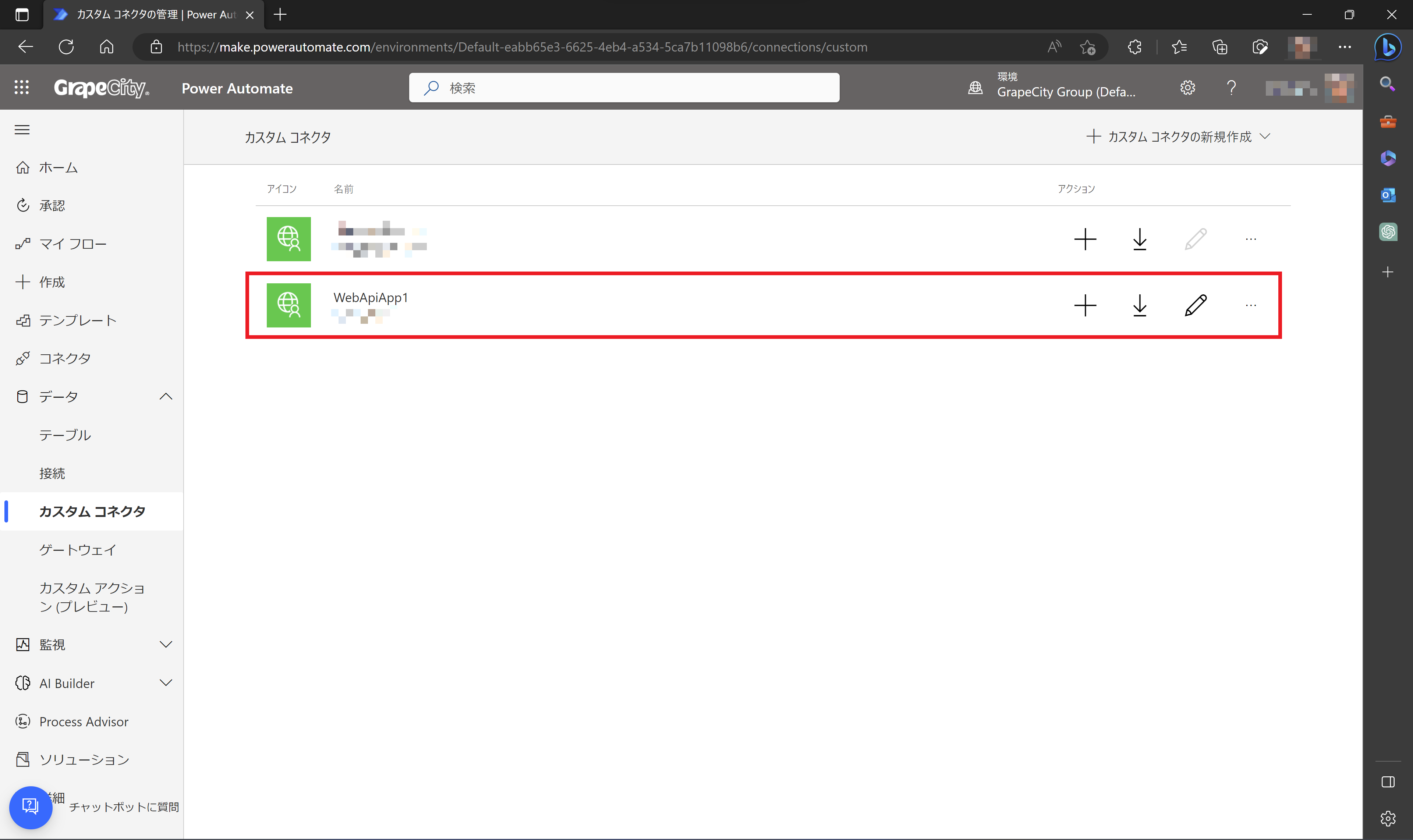
作成が完了するとカスタムコネクタの一覧に表示されます。

テスト用のフローの作成
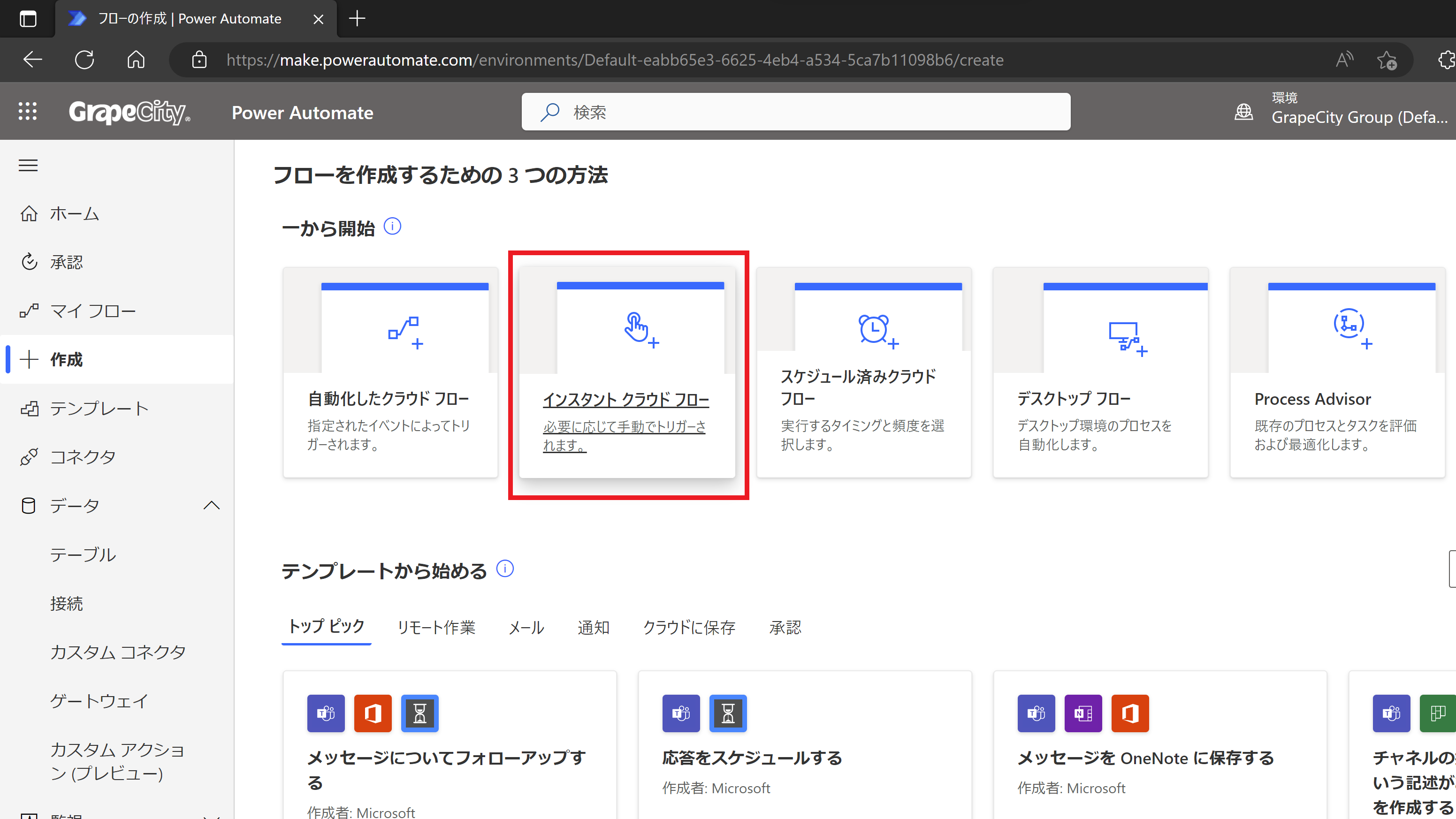
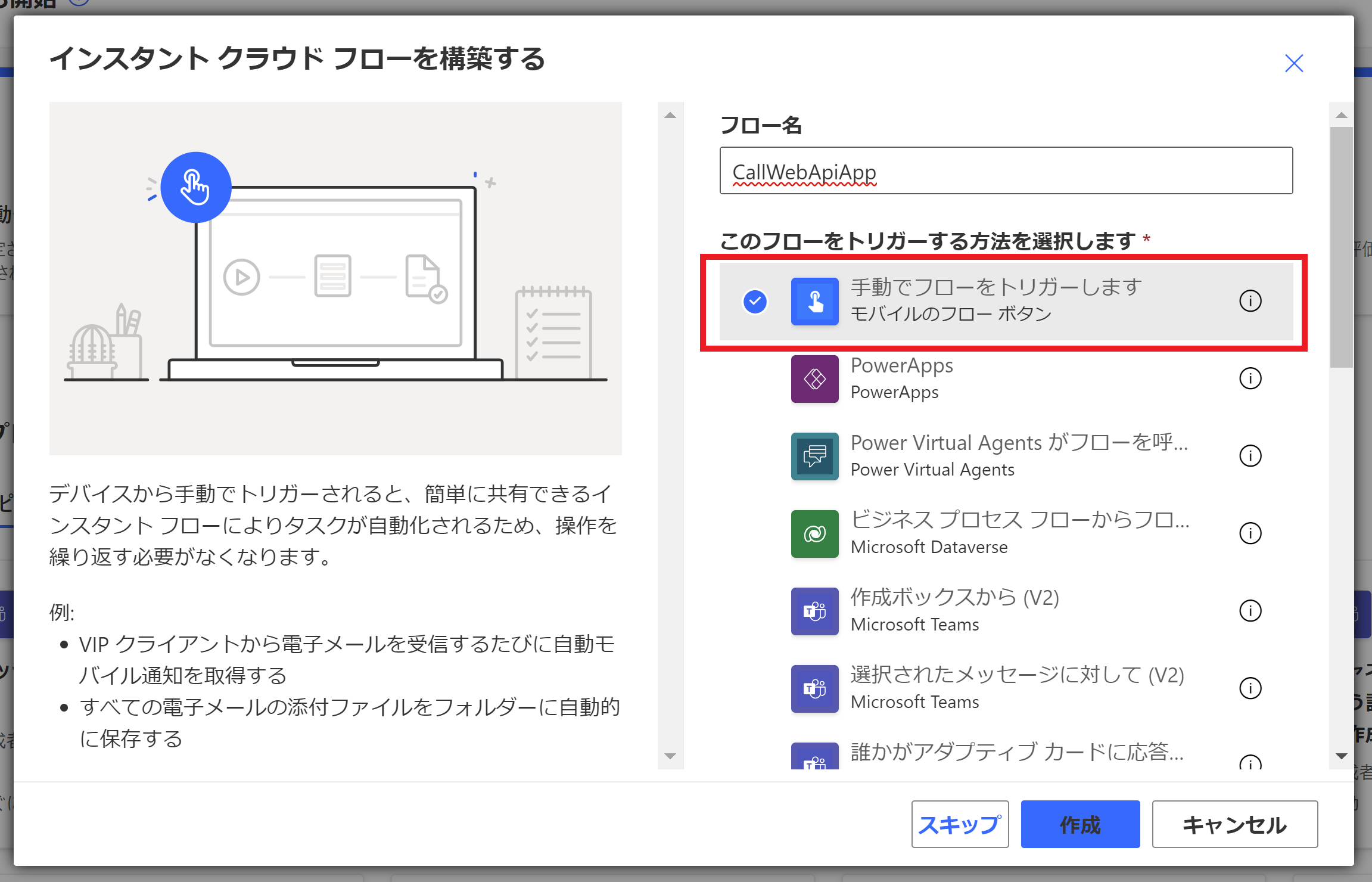
作成したカスタムコネクタの動作を確認するために、今回はテスト用に「インスタント クラウド フロー」で作成します。

フローのトリガーは「手動でフローをトリガーします」を選択して[作成]をクリックします。

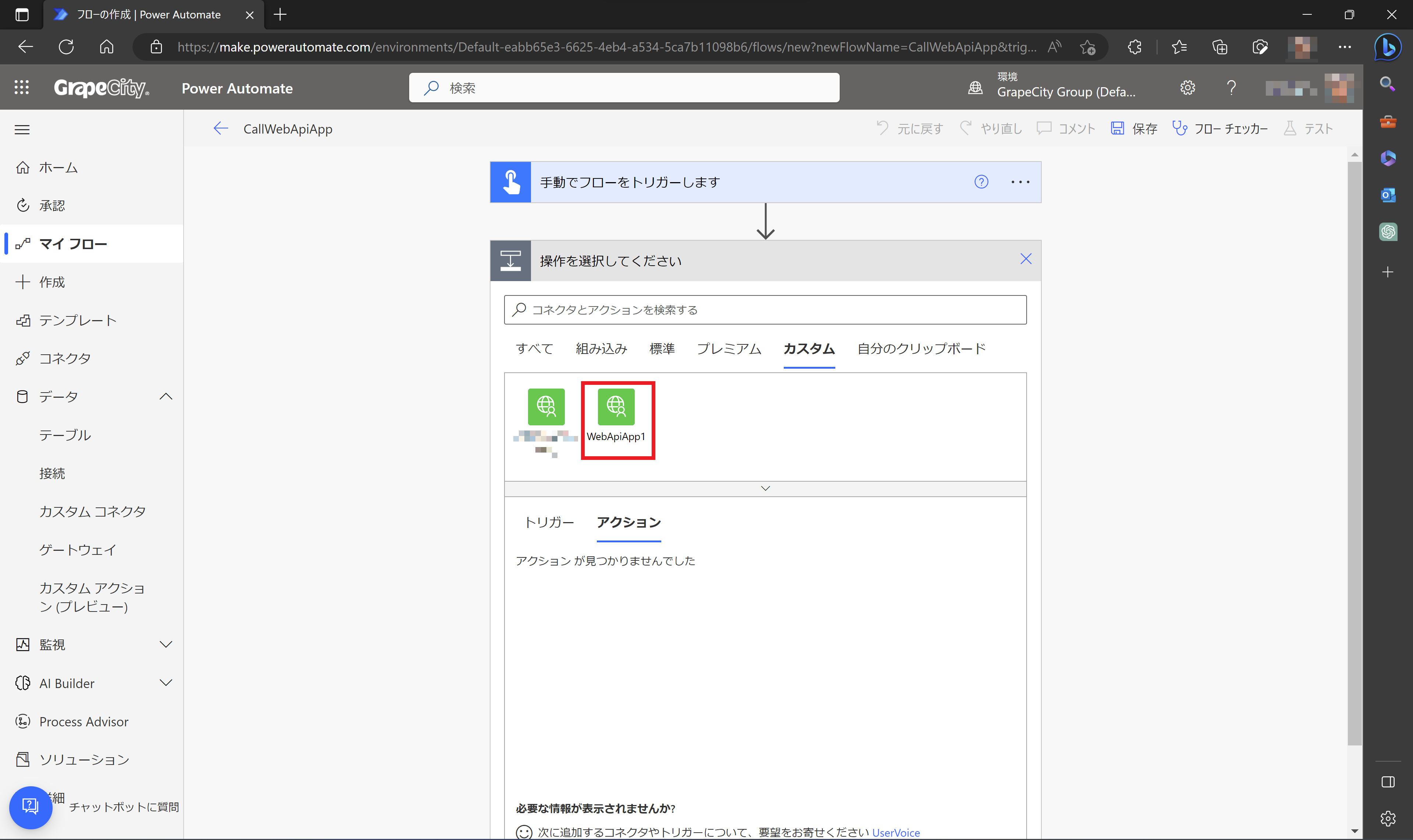
作成したカスタムコネクタ「WebApiApp1」を選択します。

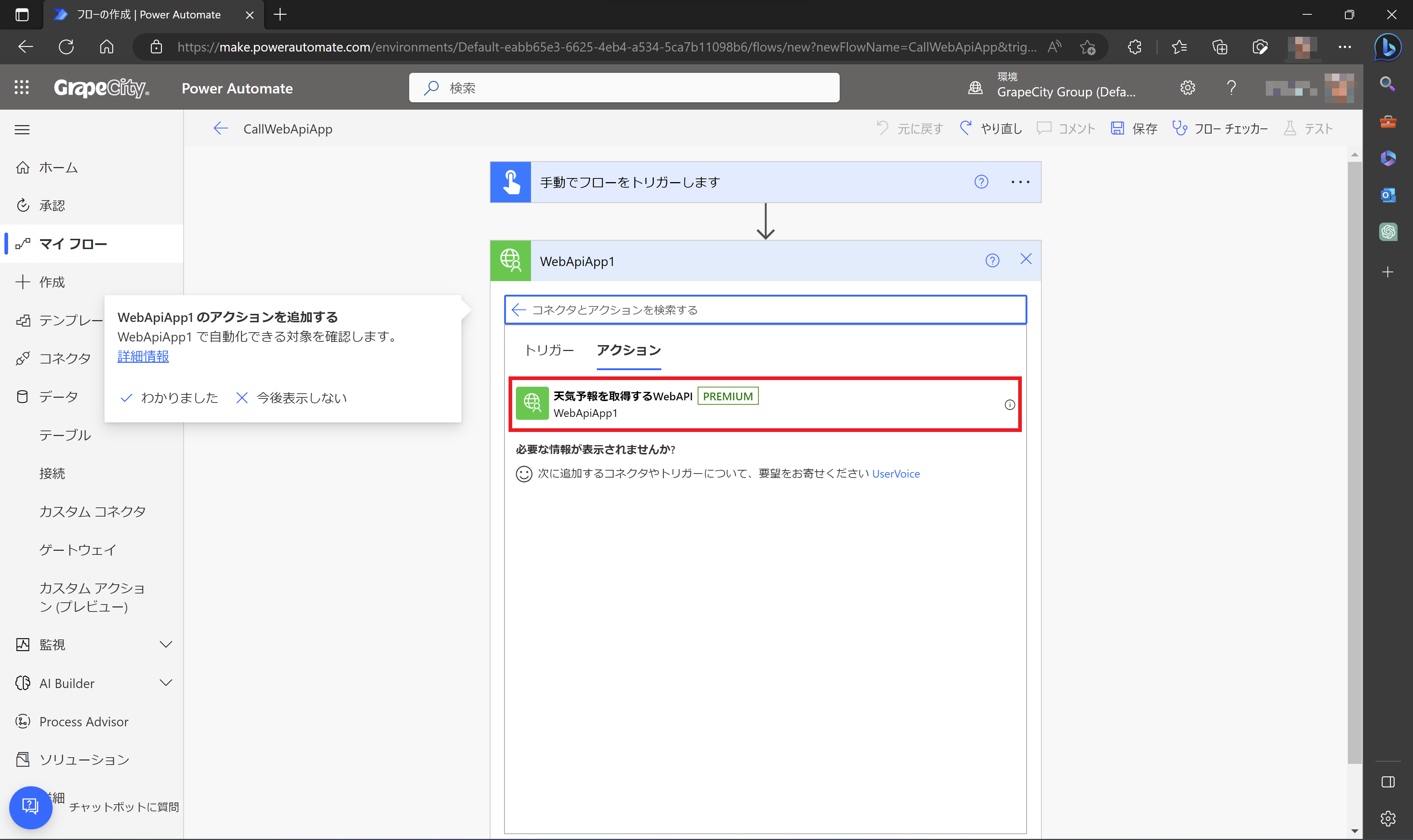
カスタムコネクタのアクションとして「天気予報を取得するWebAPI」を選択します。

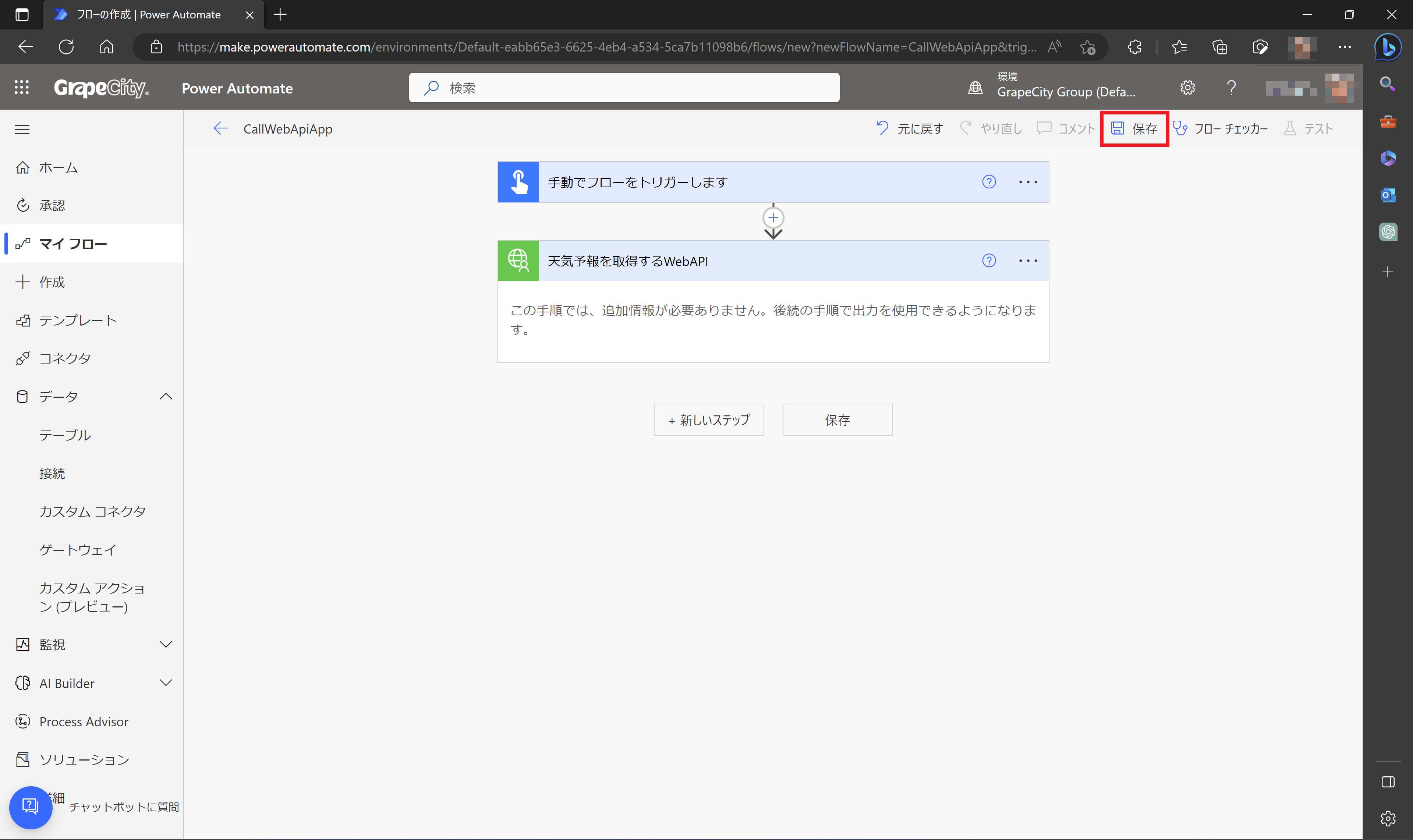
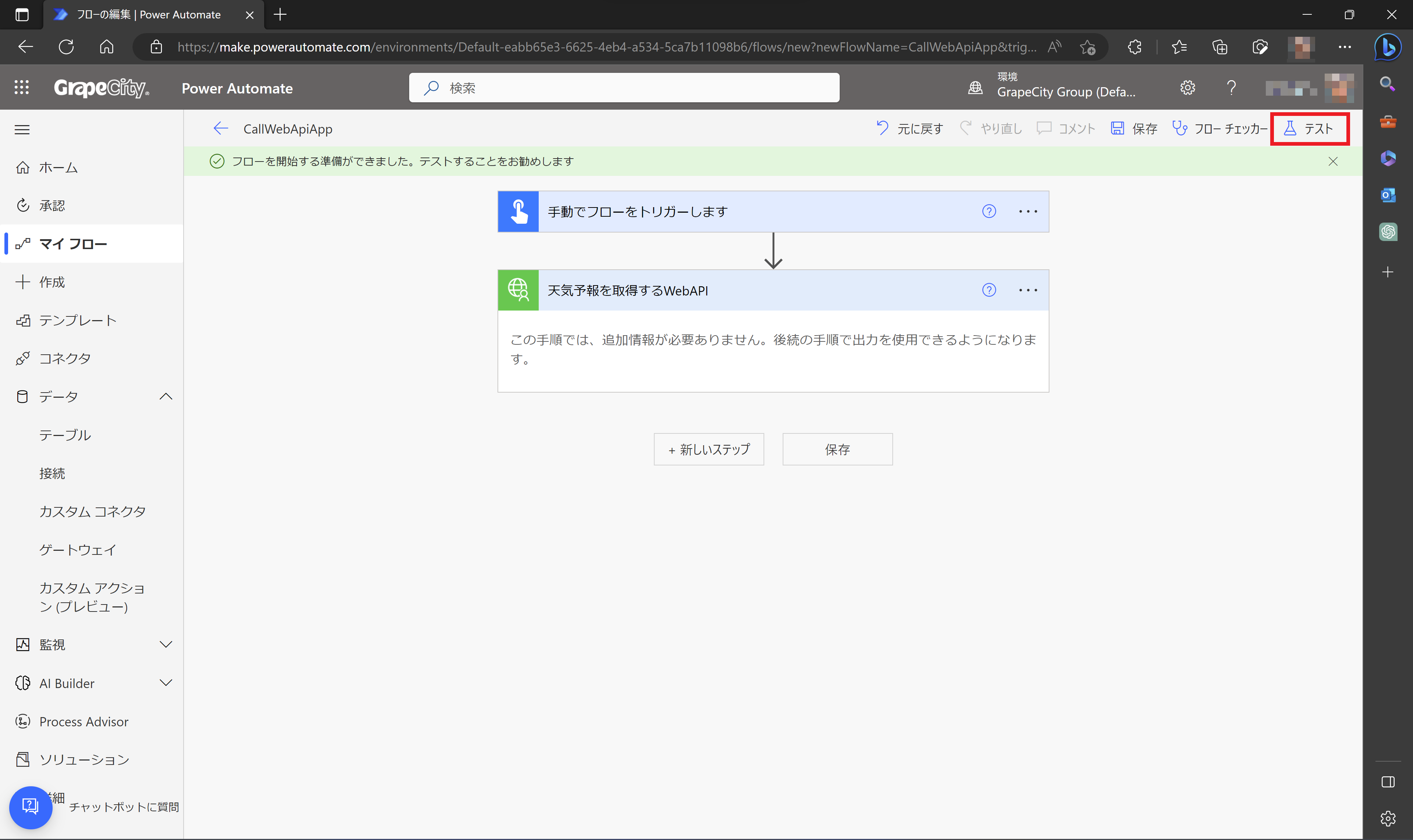
アクションを選択した後に[保存]をクリックします。

保存が完了すると[テスト]が有効になります。

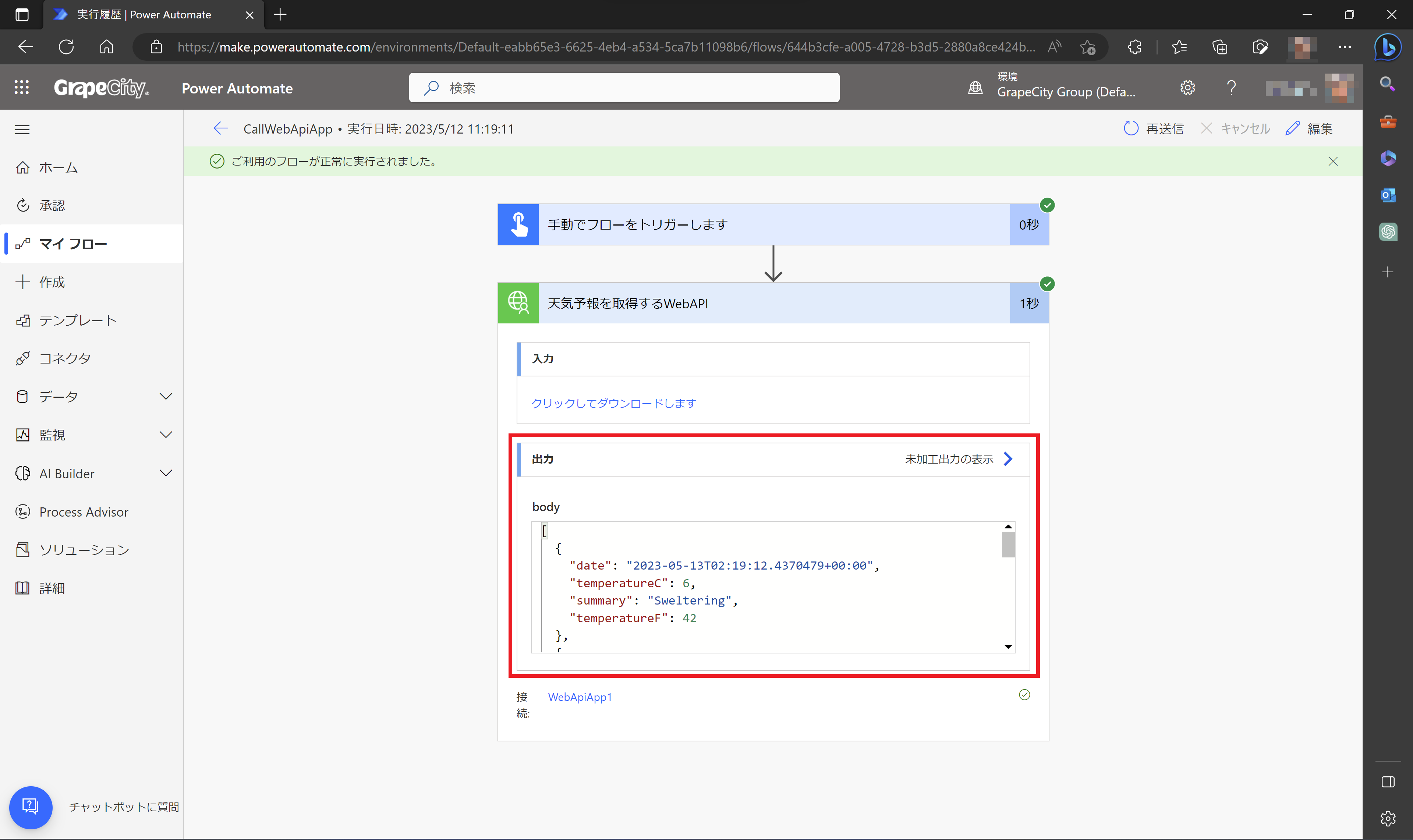
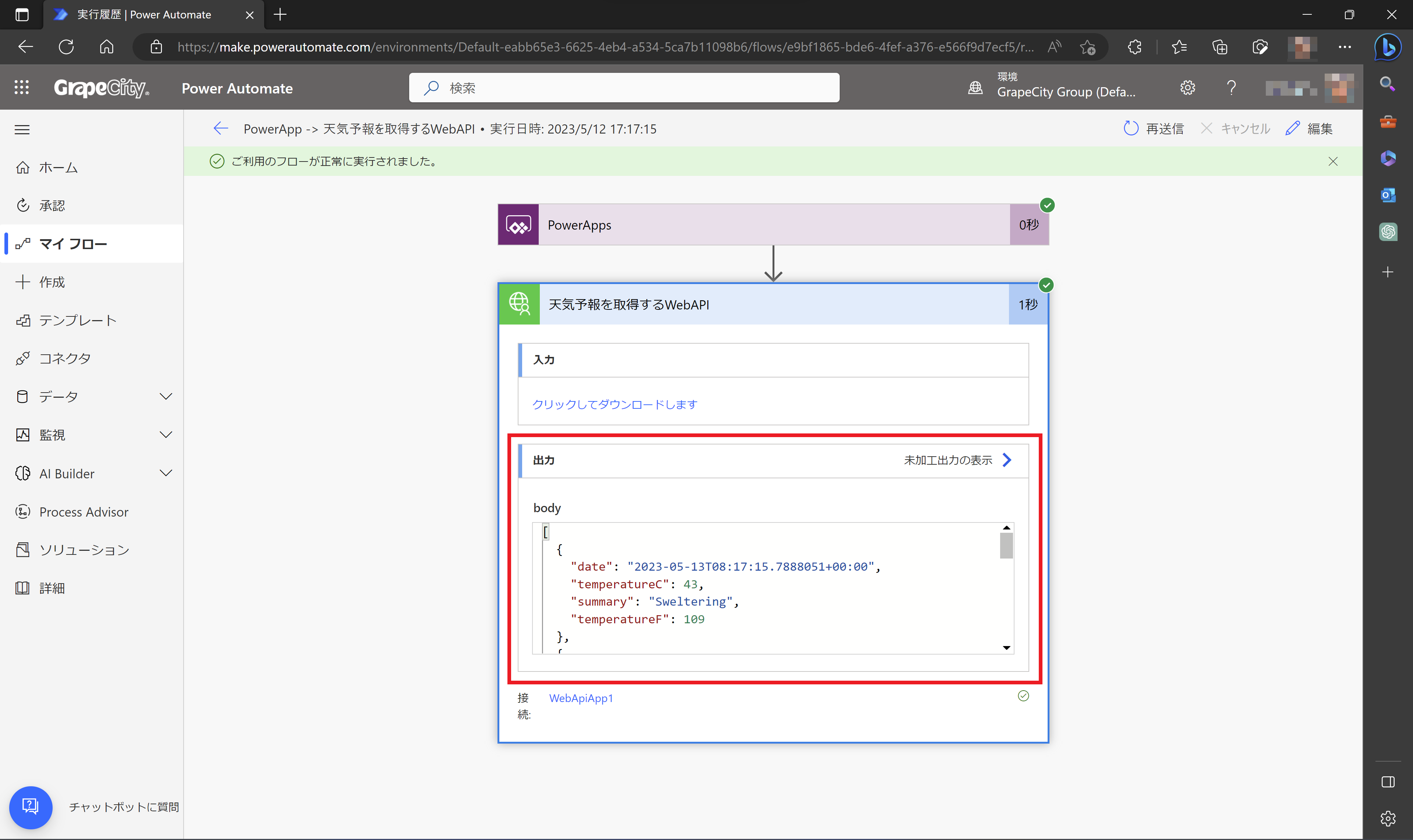
[テスト]をクリックして作成したフローの動作を確認します。フローの実行が完了したら実行結果を確認します。

カスタムコネクタから実行されたWeb APIのレスポンスが出力されていることが確認できます。
カスタムコネクタの作成(Power Apps)
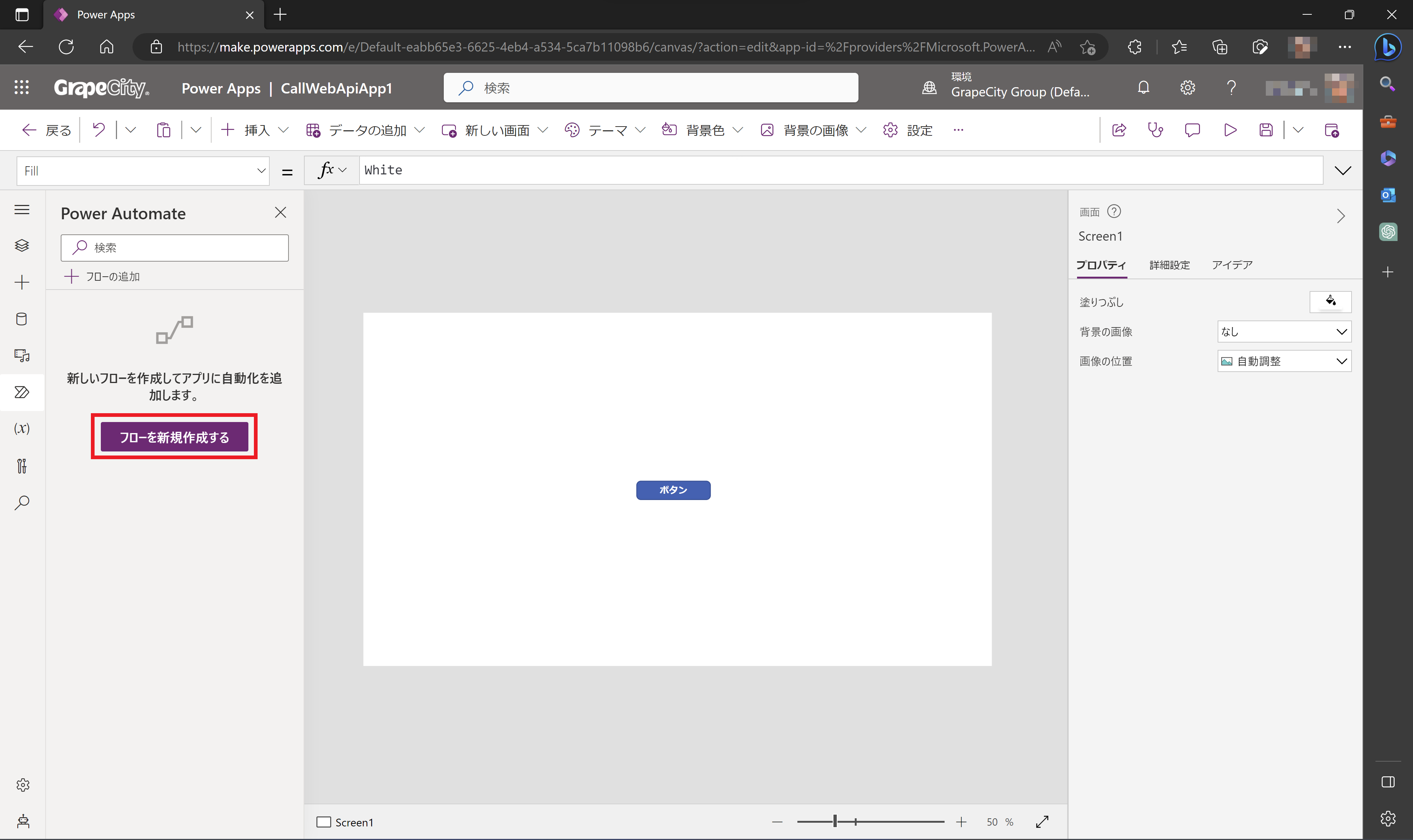
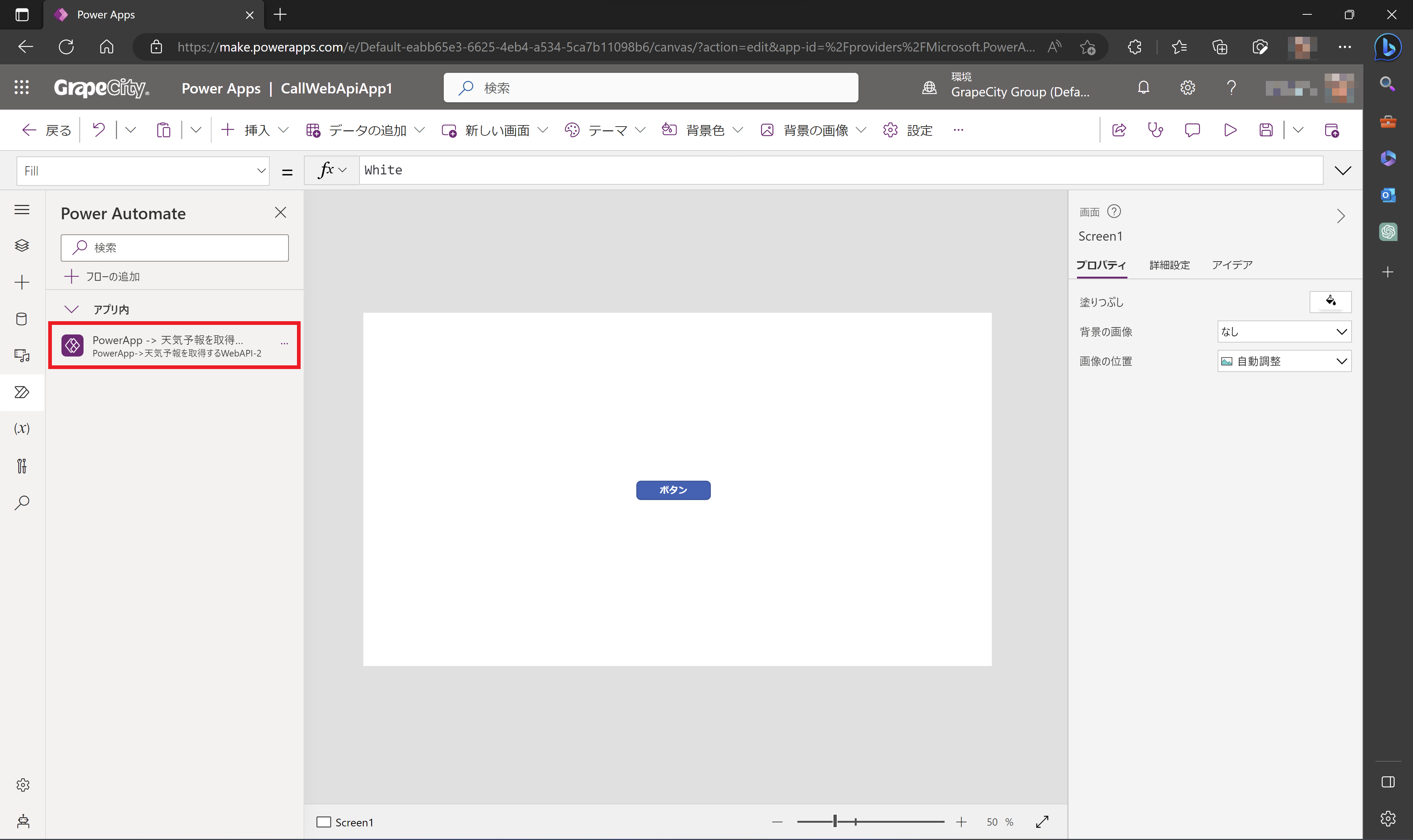
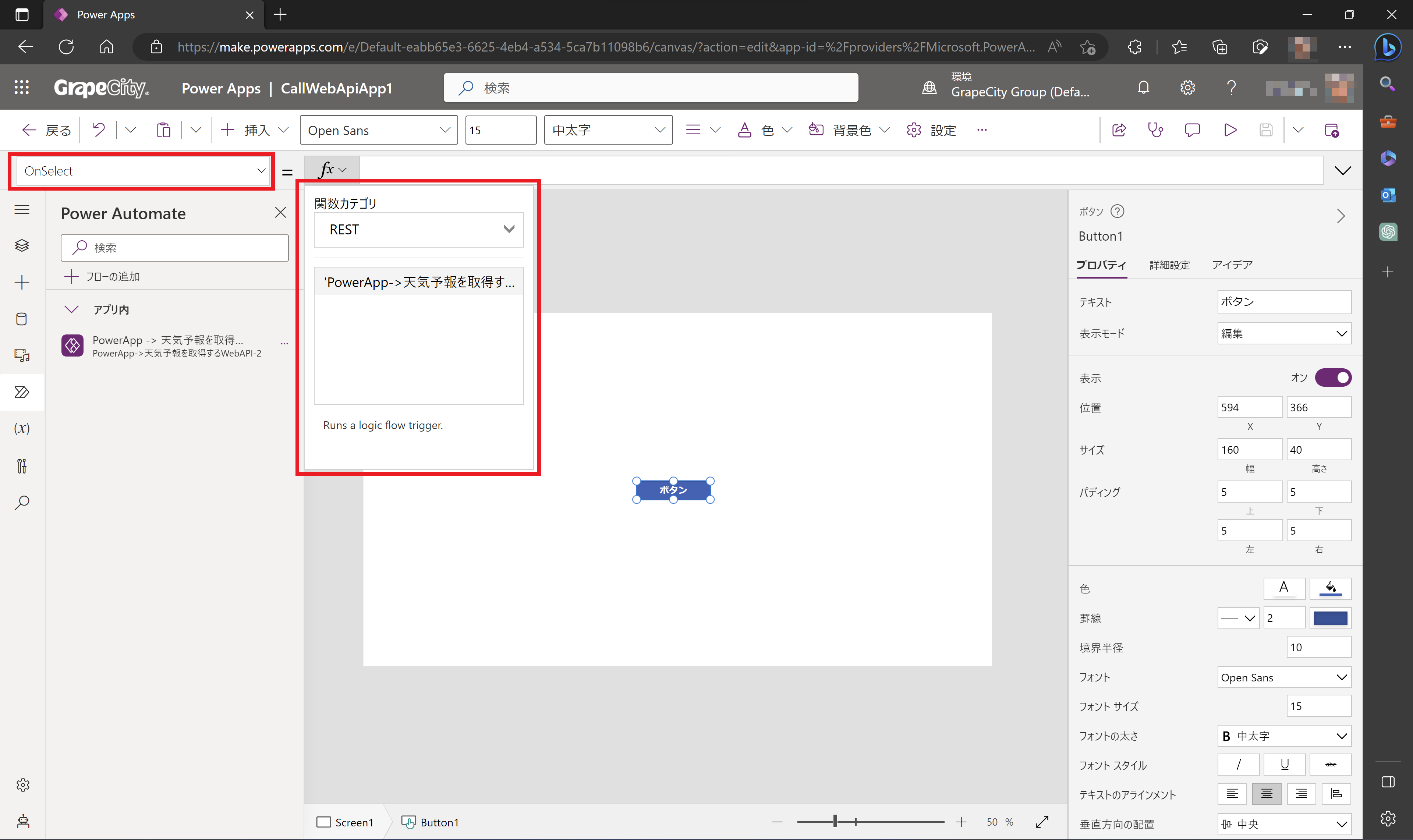
Power Appsの場合はアプリケーションで新規にフローを追加します。まずキャンバスアプリを作成してボタンを追加しておきます。左側のメニューからPower Automateのフローを追加します。


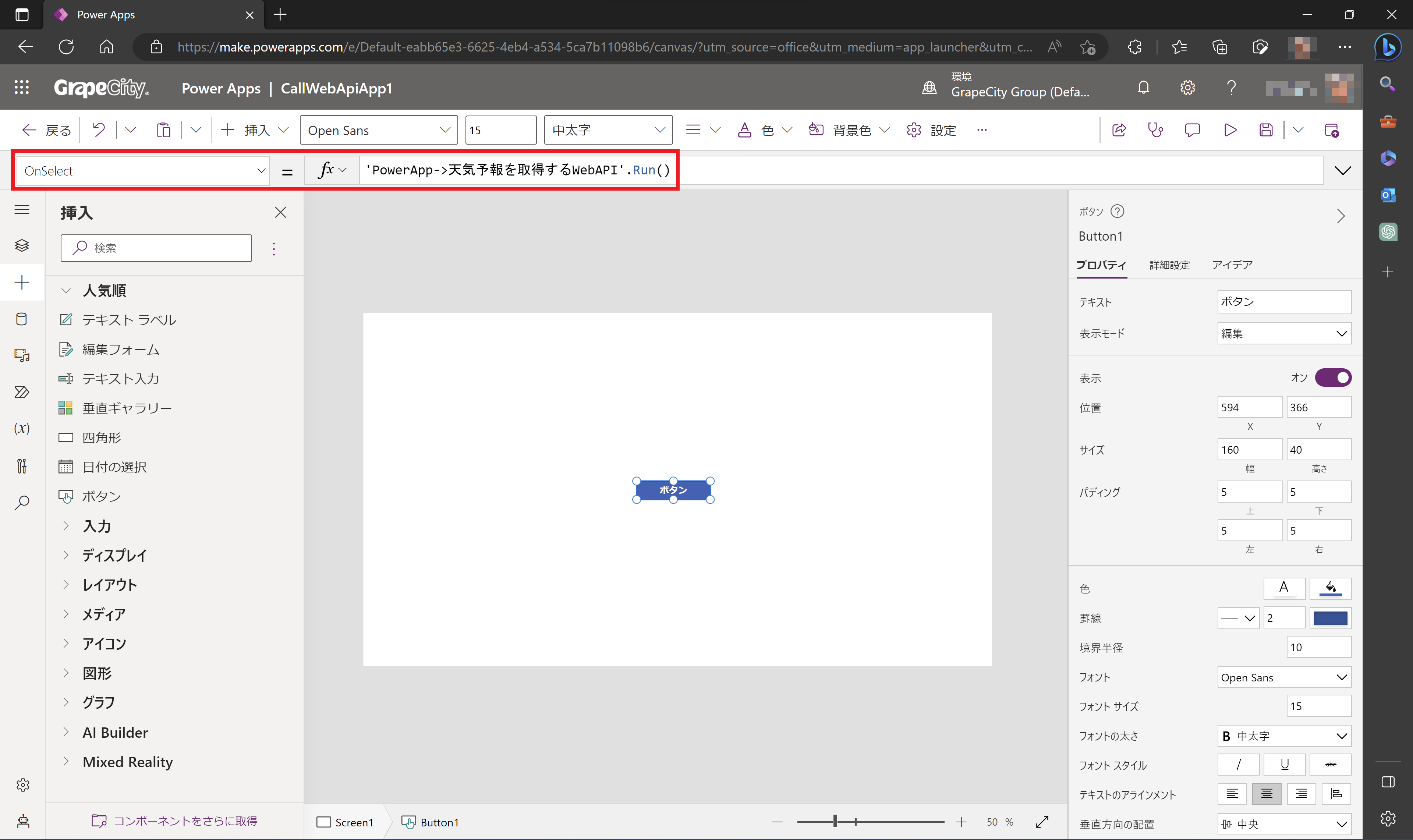
ボタンのOnSelectイベントで作成したフローを実行させるようにします。


これでPowerAppsのアプリケーションからカスタムコネクタでWeb APIを呼び出すことができます。PowerAppsアプリケーションを実行してボタンをクリックすると作成したフローが実行されます。

さいごに
今回はASP.NET Core Web APIで作成したWeb APIをPower Platformのカスタムコネクタで利用する方法を紹介しました。今回はAzure App ServiceにデプロイしたWeb APIを使用しましたが、Azure FucntionsにデプロイしたWeb APIなどでもOpenAPI(Swagger)仕様に対応させていればカスタムコネクタで利用できます。
また、現時点(2023年5月)ではプレビューですが、Visual Studioで接続済みサービスとしてPower Platformを設定することで、ローカルでカスタムコネクタを作成し開発及びデバッグする機能も実装されており、より効率よく開発ができるようになりそうです。
