今回はPHPのWebアプリケーションフレームワーク「Laravel(ララベル)」の開発環境を構築し、Web APIを作成する方法についてお届けします。
目次
Laravelとは
LaravelはPHPで書かれたWebアプリケーションフレームワークです。.NETの開発に関わっていたTaylor Otwell氏を中心としたコミュニティが開発を続けています。
オープンソースのフレームワークであり、MITライセンスに基づいて商用利用もできます。
Laravelクイックスタート
Laravelの利用は非常に簡単です。以下の手順でセットアップしてみましょう。
XAMPPのインストール
LaravelはPHPのフレームワークなので、まずは開発環境にPHPをインストールする必要がありますが、「Apache Friends」が提供する「XAMPP」を使用することでPHPの開発環境を簡単に構築できます。
XAMPPの名前は、Apache、MariaDB、PHP、Perlの頭文字から構成されており、クロスプラットフォーム対応を意味する「X」が頭に付いています。
XAMPPは上記4つのソフトウェア+関連するツールなどがパッケージとしてまとめられているので、開発に必要なソフトウェアを一括でインストールできます。
上記の公式サイトよりお使いの環境のXAMPPのインストーラーを入手してインストールします。
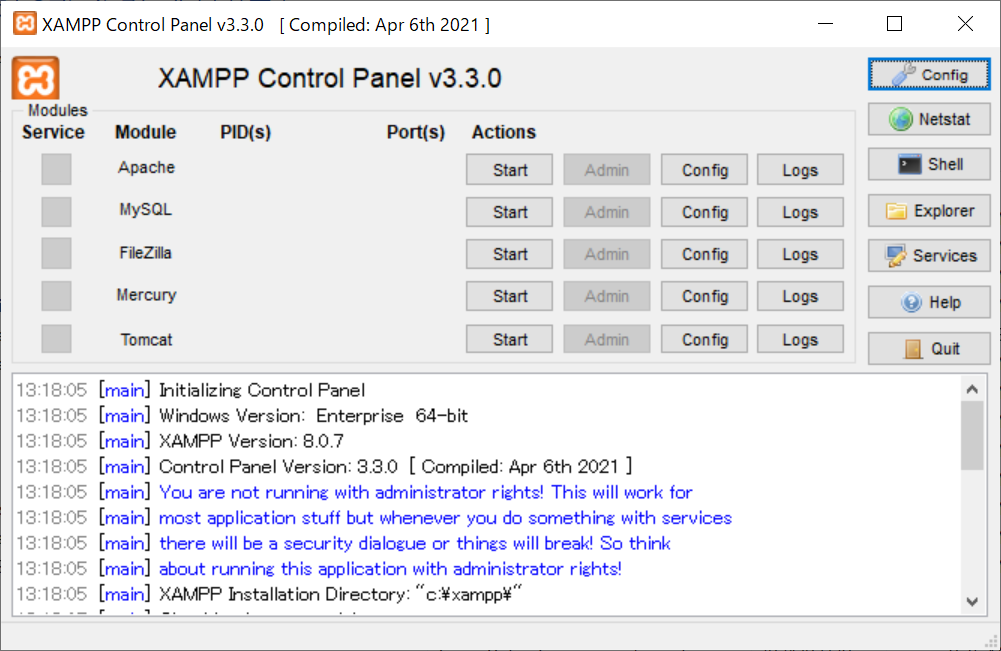
インストールが完了すると以下のようなXAMPPのコントロールパネルで各種ソフトウェアを管理できるようになります。

Composerのインストール
次にPHPのパッケージ管理ツール「Composer」をインストールします。
上記のサイトよりインストーラーを入手してインストールします。
Laravelアプリケーションの作成
以上でLaravelのアプリケーションを作成する準備が整いました。以下のコマンドをターミナルなどから実行してLaravelのアプリケーションを作成します。
composer create-project laravel/laravel laravel-web-api --prefer-distアプリケーションが作成されたら、以下のコマンドを実行し、開発サーバーでアプリケーションを実行します。
cd laravel-web-api
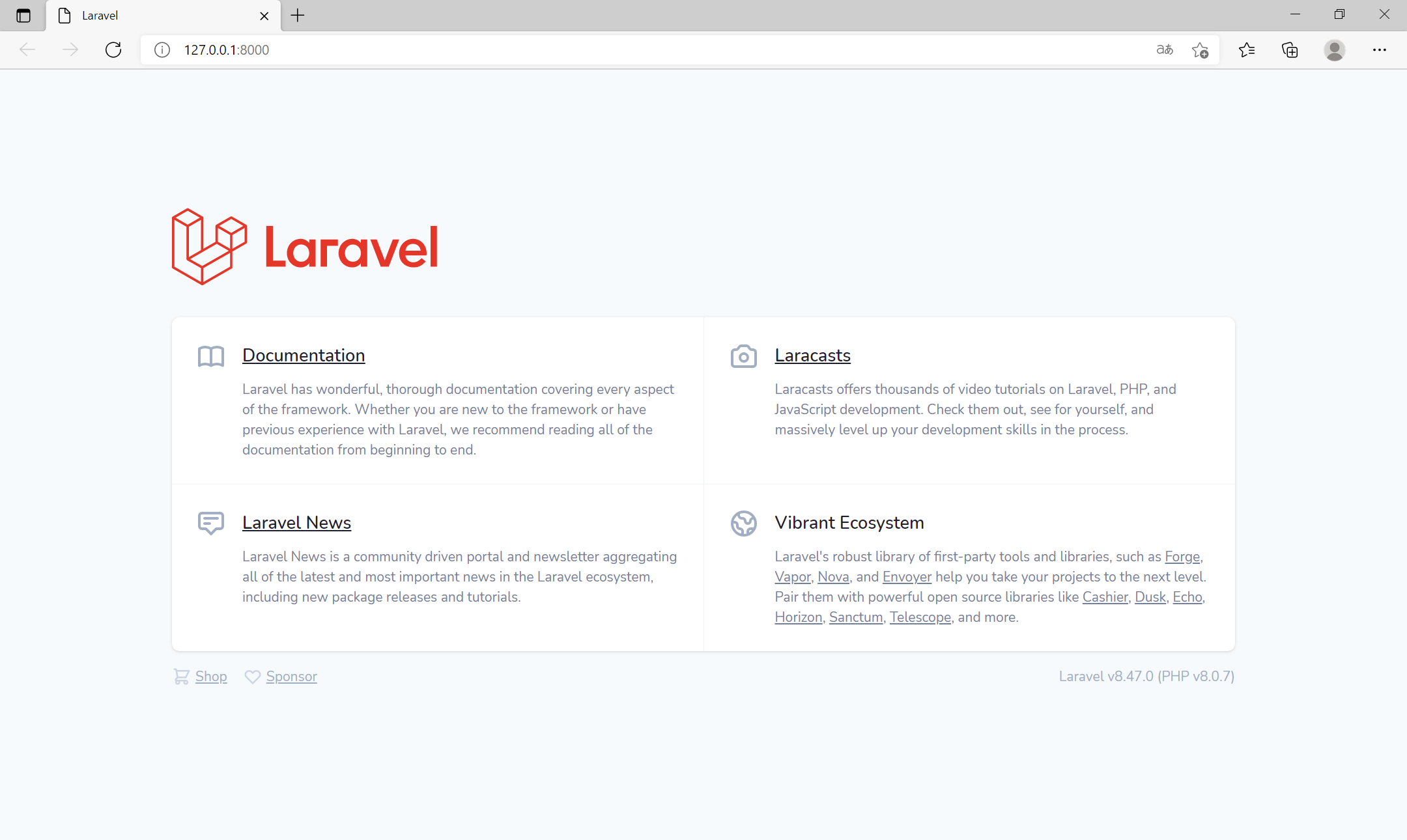
php artisan serve「http://127.0.0.1:8000」にアクセスすると、以下のような画面が表示されます。

データベースの作成
データベースの設定
データベースの設定の作業に入る前に、「config/app.php」を以下のように修正し、あらかじめ関連するタイムゾーンやロケールなどを日本のものに修正しておきます。
・・・
(中略)
・・・
'timezone' => 'Asia/Tokyo',
・・・
(中略)
・・・
'locale' => 'ja',
・・・
(中略)
・・・
'faker_locale' => 'ja_JP',XAMPPのパッケージにはMariaDBも含まれていましたが、今回はPHPにバンドルされている「SQLite」をデータベースとして使用します。
「.env」ファイルDB_CONNECTIONを「sqlite」に変更します。また、元々あったMySQLの接続設定は削除するかコメントアウトしておきます。
DB_CONNECTION=sqlite
#DB_HOST=127.0.0.1
#DB_PORT=3306
#DB_DATABASE=laravel
#DB_USERNAME=root
#DB_PASSWORD=また、「database」フォルダ配下に空の「database.sqlite」ファイルを作成します。
Laravelでは「Migration」という機能を使用して、データベースの作成や管理が可能です。以下のコマンドを実行してモデルを作成します。allオプション(-a)を追加することで、コントローラーやマイグレーションにモデルが紐づくようにします。ファイル名は「Item」とします。
php artisan make:model -a Item上記のコマンドを実行すると、「database/migrations」フォルダ配下にマイグレーションファイルが作成されるので、upメソッド内に商品名(product)、受注日(order_date)、受注数(order_count)のカラムを追加します。
public function up()
{
Schema::create('items', function (Blueprint $table) {
$table->id();
// 追加
$table->string('product');
$table->date('order_date');
$table->integer('order_count');
$table->timestamps();
});
}以下のコマンドを実行してマイグレーションを実行します。
php artisan migrate完了すると「Migration table created successfully.」のメッセージが表示されます。
Laravelではテストデータの作成に使える「Factory」という機能があります。今回modelを作成した時に追加された、「ItemFactory.php」ファイルの「definition」メソッドに登録するデータを設定します。「faker」という機能を利用してランダムな値を登録しています。
public function definition()
{
return [
'product' =>$this->faker->randomElement(['果汁100%オレンジ', '果汁100%グレープ', '果汁100%レモン', '果汁100%ピーチ', 'コーヒーマイルド', 'コーヒービター', 'コーヒーミルク', 'ピリピリビール', 'オタル白ラベル', 'バードワイン']),
'order_date' =>$this->faker->dateTimeBetween($startDate = 'now', $endDate = '+2 week')->format('Y-m-d'),
'order_count' => $this->faker->numberBetween(1,30),
'created_at' =>now(),
'updated_at'=>now()
];
}テストデータの作成
次に「Seeder」という機能を利用して、データベースにデータを挿入します。seedersフォルダの「ItemSeeder.php」ファイルを編集します。今回追加したいItemモデルをインポートしてrunメソッドを修正します。
<?php
namespace Database\Seeders;
use App\Models\Item;
use Illuminate\Database\Seeder;
class ItemSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
//factoryメソッドを実行し10件のデータを登録する
Item::factory()->count(10)->create();
}
}
次に、「DatabaseSeeder.php」ファイルのrunメソッドを修正し、先ほど設定したItemSeederが実行されるようにします。
public function run()
{
$this->call(ItemSeeder::class);
}以下のコマンドでSeederを実行してダミーデータを登録します。
php artisan db:seed完了すると「Database seeding completed successfully.」のメッセージが表示されます。
あとは「tinker」を使用して、登録データの確認を行います。以下のコマンドを実行してtinkerを起動します。
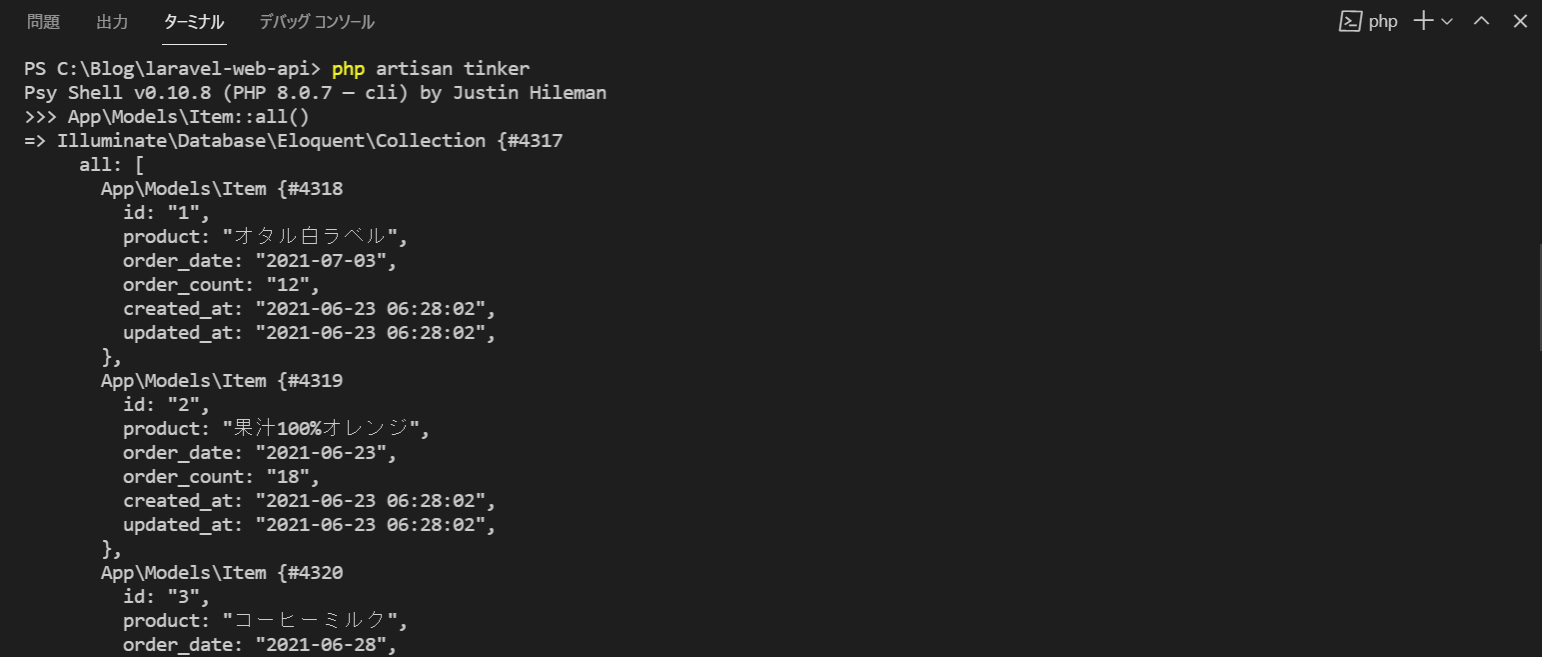
php artisan tinkertinkerのコンソールが起動したら、以下を入力します。データベースに登録したデータが一覧で表示されます。
App\Models\Item::all()
Web APIの作成
データベースの設定が完了したら、次はWeb APIを作成していきます。Itemモデルに紐づいたControllerファイル「app/Http/Controllers/ItemController.php」を以下のように記述し、一覧取得(index)、新規作成(store)、更新(update)、削除(destroy)の処理を設定します。
・・・
(中略)
・・・
// 一覧取得(index)
public function index()
{
return Item::all();
}
・・・
(中略)
・・・
// 新規作成(store)
public function store(Request $request)
{
$item = Item::create($request->all());
return $item
? response()->json($item, 201)
: response()->json([], 500);
}
・・・
(中略)
・・・
// 更新(update)
public function update(Request $request, Item $item)
{
$item->product = $request->product;
$item->order_date = $request->order_date;
$item->order_count = $request->order_count;
return $item->update()
? response()->json($item)
: response()->json([], 500);
}
・・・
(中略)
・・・
// 削除(Destroy)
public function destroy(Item $item)
{
return $item->delete();
}なお、Itemモデルのcreateメソッドを使用するには対象のカラムに対して割り当て許可が必要なので、以下のように$fillableに設定を追加します。
class Item extends Model
{
use HasFactory;
protected $fillable = [
'product',
'order_date',
'order_count',
];
}次に「/items」にアクセスされた時にこのControllerが設定されるようにルーティングの設定を行います。「routes/api.php」ファイルを以下のように設定します。
Route::apiResource('items','ItemController');
Route::middleware('auth:api')->get('/user', function (Request $request) {
return $request->user();
});Laravel8からcontrollerのNamespaceを設定する必要があるので、設定を変更します。「App/Providers/RouteServiceProvider.php」の29行目のコメントアウトを解除します。
//コメントアウトを解除
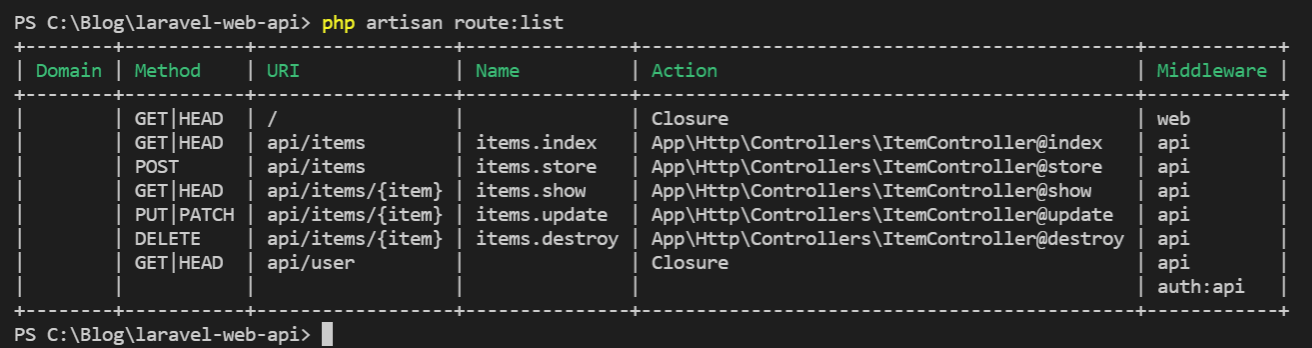
protected $namespace = 'App\\Http\\Controllers';以上でWeb APIの設定は完了です。以下のコマンドでAPIの一覧を取得できるので、ルーティングが正しく設定されたかを確認します。
php artisan route:list
Web APIの実行
あとは実際にWeb APIを実行して動作を確認します。以下のコマンドを実行し、APIを起動します。
php artisan serveAPIを起動したら、Postmanなどのツールを使用してリクエストを送信し、テストしてみます。
GET(参照)
「http://127.0.0.1:8000/api/items」に対してGETリクエストを実行します。Seederで登録された10件のデータが取得されます。
POST(登録)
「http://127.0.0.1:8000/api/items」に対してPOSTリクエストを実行します。以下のJSONをBodyに追加して実行します。
{
"product": "コーヒービター",
"order_date": "2021-06-26",
"order_count": "15"
}PUT(更新)
「http://127.0.0.1:8000/api/items/11」に対してPUTリクエストを実行します。以下のJSONをBodyに追加し、先ほど登録したデータの製品名(product)の部分を更新します。
{
"product": "コーヒーマイルド",
"order_date": "2021-06-26",
"order_count": "15"
}DELETE(削除)
「http://127.0.0.1:8000/api/items/11」に対してDELETEリクエストを実行し、先ほど登録したデータを削除します。
おわりに
以上がLaravelの開発環境の構築と、簡単なWeb APIを実装する方法でした。次回はこのAPIと弊社のJavaScriptライブラリの連携方法についてご紹介したいと思います。
