ローコード開発プラットフォーム「OutSystems」を使ったアプリケーションの開発方法をご紹介する本シリーズ。前回は「Data Grid データ表示編」として「Wijmo(ウィジモ)」搭載のグリッドコンポーネント「Data Grid」を使い、高度なデータ表示機能をもつWebアプリケーションを同プラットフォーム上で開発しました。
今回は「データ編集・更新編」と題し、前回開発したアプリケーションをさらにカスタマイズしてData Gridによるデータ編集と更新ができるようにしてみたいと思います。第1回、第2回とも一切コーディング無しだった本シリーズ、今回もそのままいけるでしょうか!?
Data Gridを使ったデータの編集と更新
今回もOutSystems Service Studioを使って開発を行っていきます。前回開発したアプリケーションのプロジェクトを開き、以下にある3つの設定を通してData Gridによるデータ編集と更新機能を実現します。
- REST API(データ更新用)の作成
- サーバーアクションの作成
- UIの追加とロジック設定
上記の設定が前回「データ表示編」で実施したものとほぼ同一であることにお気づきでしょうか。これはOutSystemsを使った開発の大きなメリットです。一度基本を覚えてしまえば、あとは同様のやり方で次々に機能を実装できます。
REST API(データ更新用)の作成
「データ表示編」では、Data Gridに設定するデータをREST経由で取得するためのAPI「GetAll」を作成しました。今回はData Gridで編集したデータをバックエンドに送信し、データベースを更新するためのAPI「SaveAll」を作成します。
REST API メソッドの作成
この項で説明する手順は、前回実施した「GetAll」メソッドの作成手順とほぼ同様です。以下の手順に沿ってREST APIメソッドを作成します。
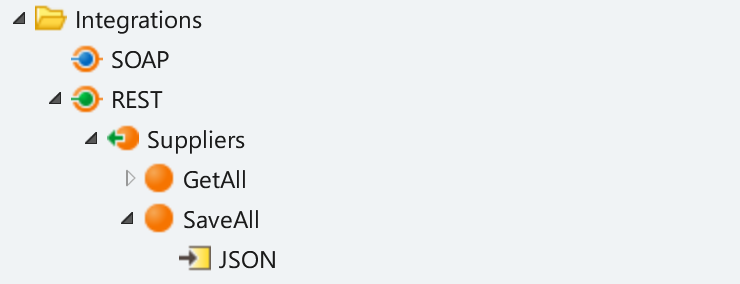
はじめにService Studioの[Logic]タブを開き、ツリー上にある[Integrations]>[REST]>[Suppliers]のコンテキストメニューで[Add REST API Method]を選択して、REST APIメソッド「SaveAll」を新規作成します。次に[SaveAll]のコンテキストメニュー[Add Input Parameter]を使い、入力パラメータ「JSON」を設定します。

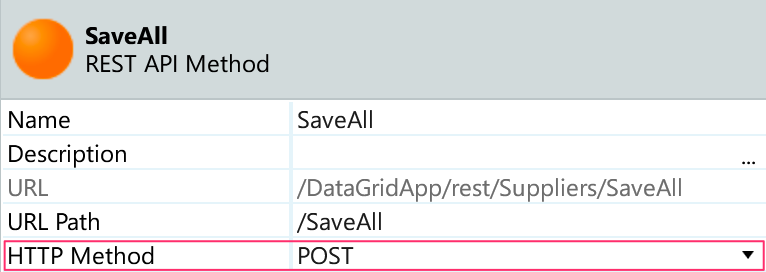
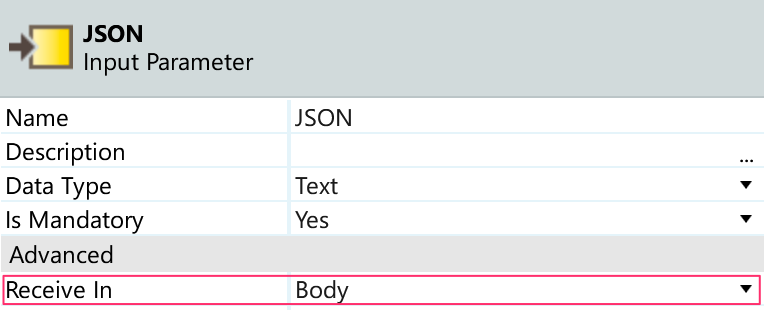
続いてService Studioのプロパティウィンドウを使い、[SaveAll]の[HTTP Method]プロパティを[POST]に、[JSON]の[Receive In]プロパティを[Body]に設定します。


前回実施したGetAllメソッドの作成では、実行時にフロントエンドへデータを返すために出力パラメータを用意しました。このSaveAllメソッドではフロントエンドからデータを受け取り処理するために入力パラメータを設定するところが異なります。
メソッド処理の実装
次にSaveAllメソッドの処理を作ります。この処理で実行する内容は以下の2つです。
- フロントエンドから受け取ったJSONデータのデシリアライズ
- デシリアライズしたデータによるデータベースの更新
次の手順に沿ってこれらの処理を実装します。
JSONデータデシリアライズロジックの作成
はじめに、先ほど作成した[SaveAll]をダブルクリックしてメインエディタにロジックフローを開き、Service Studioのツールボックスにある[JSON Deserialize]をロジックフロー上の[Start]と[End]の間にドラッグアンドドロップします。
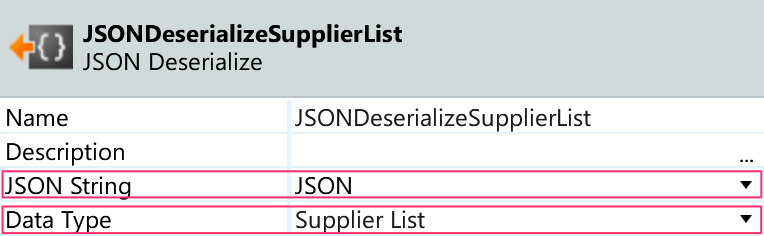
この[JSON Deserialize]はJSON文字列を指定のデータ型に変換するWebロジックツールです。プロパティで入力となるパラメータと変換後のデータ型を設定できます。以下の画像にあるように[JSON String]プロパティに前項で作成した入力パラメータの[JSON]、[Data Type]プロパティに[Supplier List]を設定します。なお、データ型として[Supplier List]を設定する方法は前回の記事内の「メソッド処理の実装」にある方法と同様です。

これで、フロントエンドから受け取ったJSONデータをデシリアライズし、Supplier型のリストにするロジックができました。
データベース更新ロジックの作成
次にデータベースの更新処理を作成します。具体的には、デシリアライズ処理で生成されたデータリストから1つずつデータを取り出し、データベースに反映する繰り返し処理を作成していきます。
繰り返し処理の実装
前項に引き続き、メインエディタ上にあるSaveAllのロジックフローに処理を追加していきます。ツールボックスにある[For Each]をメインエディタ上にある[JSON Deserialize]と[End]の間にドラッグアンドドロップします。
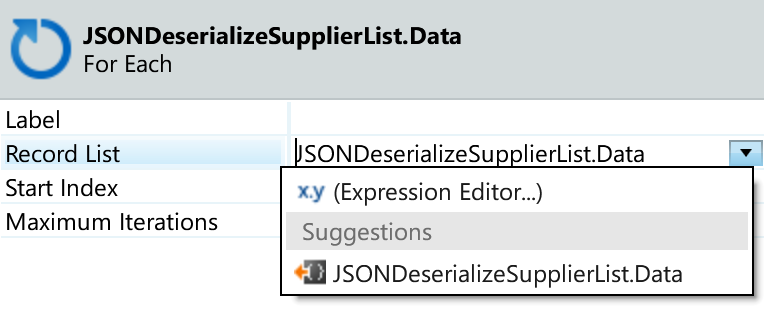
この[For Each]は、指定のレコードリストを使って繰り返し処理を行うWebロジックツールです。[Record List]プロパティを設定することにより、処理の対象となるレコードリストを指定できます。
プロパティウィンドウ上の[Record List]欄では、デシリアライズ処理の出力である「JSONDeserializeSupplierList.Data」が選択できるようになっているので、これを設定します。

データベース更新処理
次に繰り返しで実行する処理を作成します。Service Studioのタブを[Data]に切り替え、ツリー内の[Entities]>[Database]>[DataGridExample]>[Supplier]にある[CreateOrUpdateSupplier]を、メインエディタ上の任意の場所にドラッグアンドドロップします。
この[CreateOrUpdateSupplier]は「エンティティアクション」と呼ばれるアクションのひとつです。OutSystemsではデータエンティティを定義すると同時に、そのデータを操作できる以下のようなエンティティアクション一式も自動で生成されます。
- Create<エンティティ名>
- CreateOrUpdate<エンティティ名>
- Update<エンティティ名>
- Get<エンティティ名>
- Get<エンティティ名>ForUpdate
- Delete<エンティティ名>
これらのアクションを活用することで、開発者は複雑なコーディングをすることなくデータベース処理を実行することが可能です。
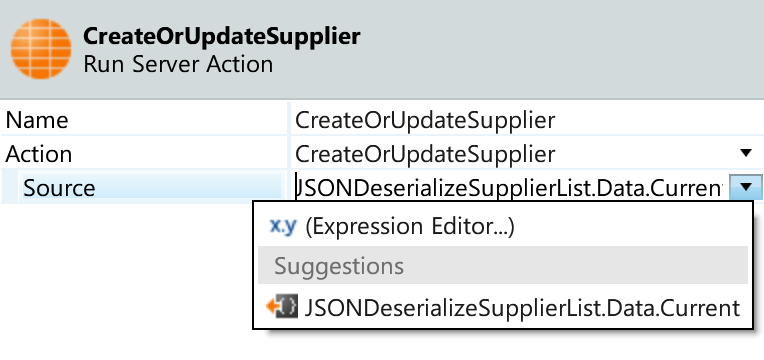
今メインエディタにドロップした[CreateOrUpdateSupplier]は[Source]プロパティに設定された値でデータの生成・更新を行うエンティティアクションです。以下のようにしてロジックフロー上の[For Each]と処理のパスを接続し、データ更新における繰り返し処理として構築します。
また[CreateOrUpdateSupplier]の[Source]プロパティには、[For Each]ロジックの出力である[JSONDeserializeSupplierList.Data.Current]を設定します。

これでREST APIメソッドの作成は完了です。
サーバーアクションの作成
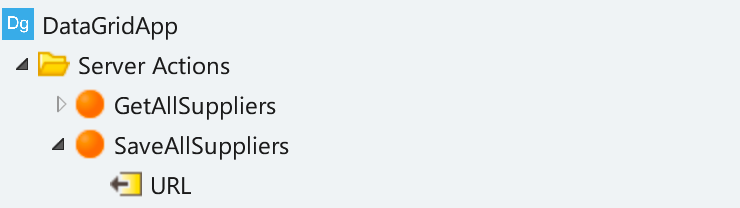
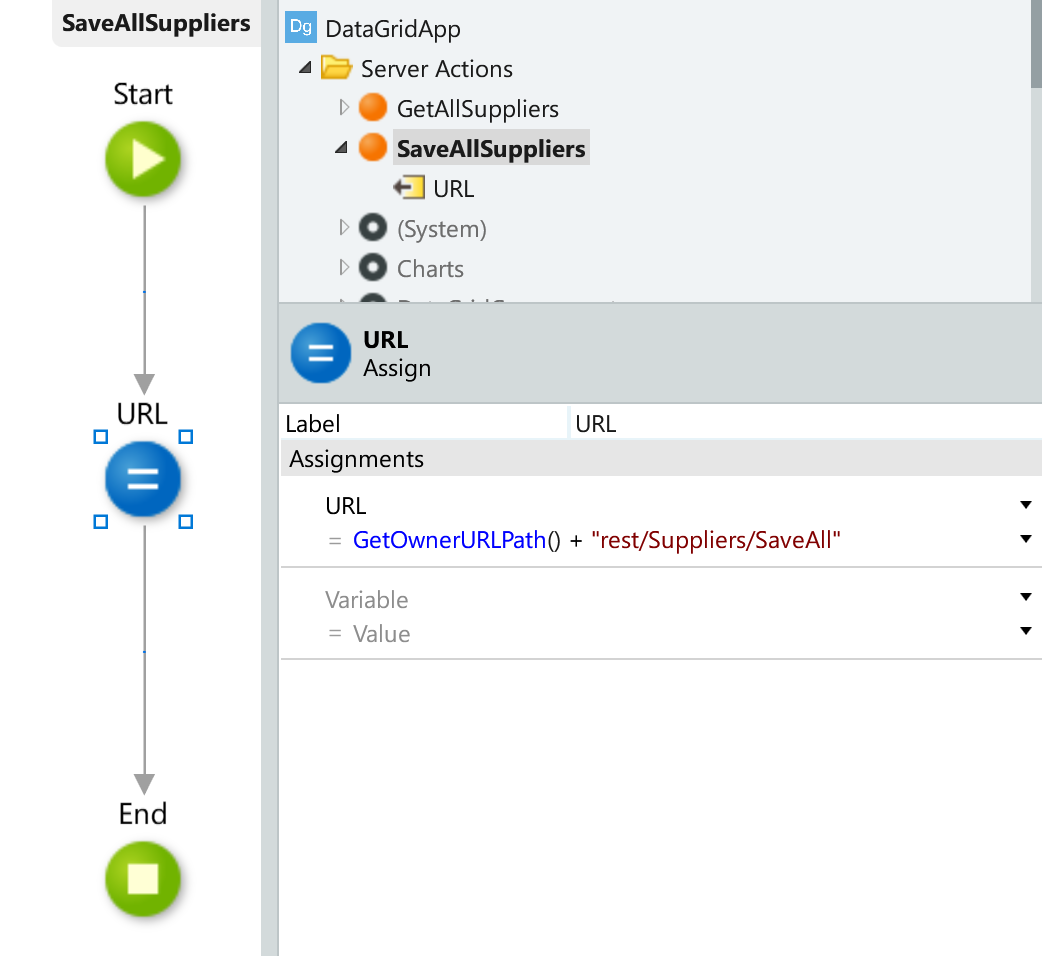
次に、作成したREST APIを実行するサーバーアクションを準備します。基本的な手順は前回の記事にある「サーバーアクションの作成」と同様です。まずサーバーアクション「SaveAllSuppliers」を作成し、その出力パラメータとして[URL]を用意します。

続いて、メインエディタに「SaveAllSuppliers」のロジックフローを開き[Assign]ツールを使用して先程作成したREST APIのURL”GetOwnerURLPath() + “rest/Suppliers/SaveAll”を出力パラメータ[URL]に割り当てます。

これでサーバーアクションの作成は完了です。
UIの追加とロジック設定
最後にUIの設定とこれまでに作ったロジックの関連付けを行います。
UIとREST APIの関連付け
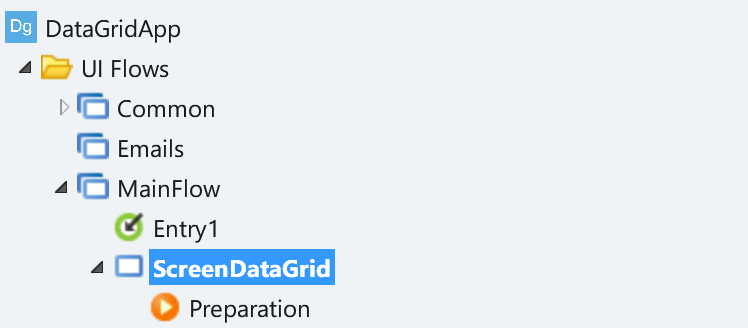
最初にService Studioの[Interface]タブを開き、ツリー内にある前回作成の画面を名称変更します。「ScreenDataGridRead」としていましたが、今回の機能追加によりデータ表示に加えて編集や更新もできるようになるので「Read」をとって「ScreenDataGrid」にしたいと思います。

次にこの[ScreenDataGrid]配下にある[Preparation]をダブルクリックして、メインエディタに画面描画前処理のロジックフローを開きます。Service Studioのタブを[Logic]に切り替え、先程作成したサーバーアクション[SaveAllSuppliers]をメインエディタ上にある[GetAllSuppliers]と[End]の間にドラッグアンドドロップします。
この設定により、アプリケーションのUIから先程作成したREST APIにアクセスできるようになりました。
Data Gridの設定
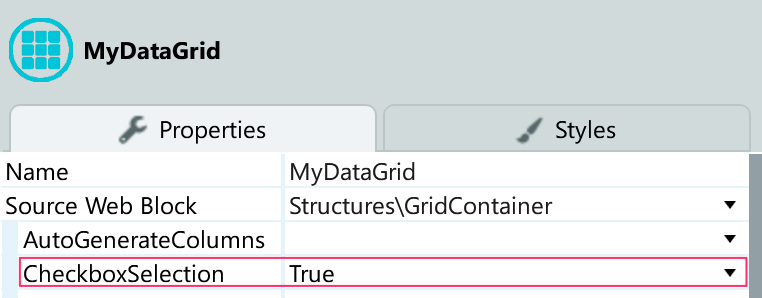
次にData Gridを設定します。Service Studioの[Interface]タブで[ScreenDataGrid]をダブルクリックし、メインエディタにその画面を表示させます。画面上にある[MyDataGrid]を選択のうえ、プロパティウィンドウで[CheckboxSelection]を[True]に設定します。

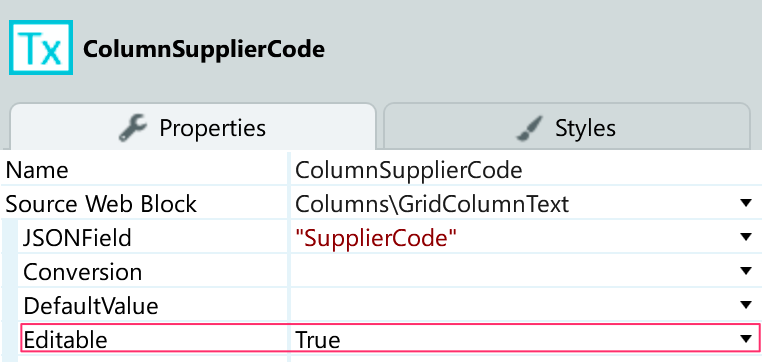
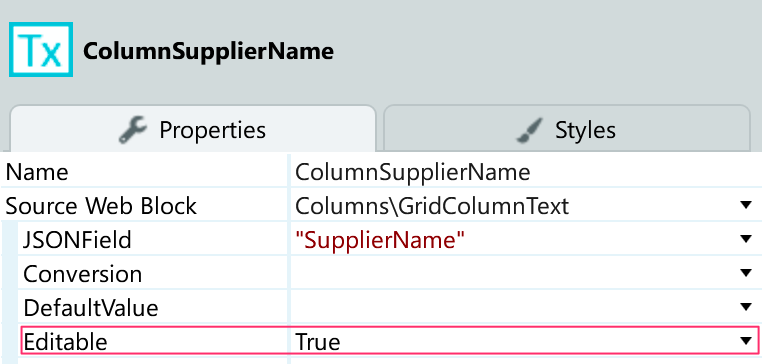
続けて[MyDataGrid]内に配置されている各列の[Editable]プロパティをそれぞれ[True]に設定します。


この設定により、Data Grid上に表示されたデータの編集とチェックボックスによる行の選択が可能になりました。
保存ボタンの配置
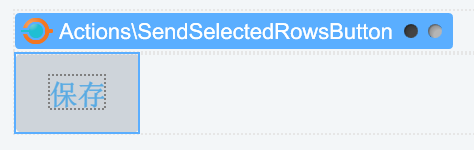
Data Gridでの編集データを、REST API経由でバックエンドに送信するためのボタンを作成します。Data Gridにはこの動作を実現するための部品が既に用意されているので、設定は非常に簡単です。Service Studioのツールボックスにある[SendSelectedRowsButton]をメインエディタにドラッグアンドドロップして、ラベルに「保存」と設定します。

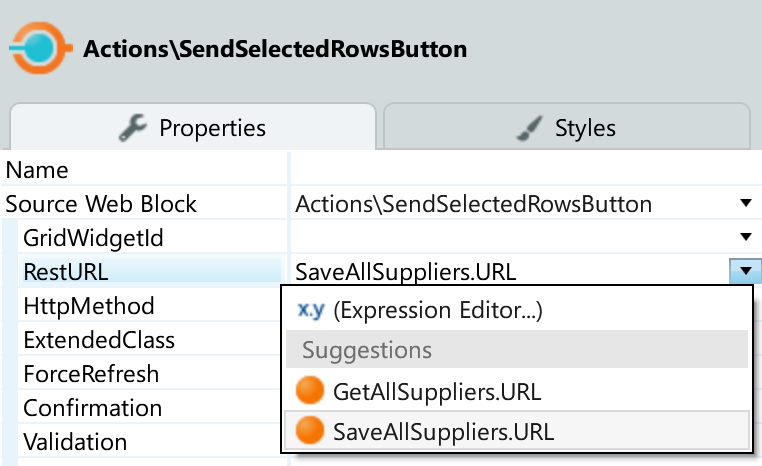
アプリケーションの実行時にこのボタンを押下すると、REST APIを経由してData Grid上にある選択行のデータがJSON形式でバックエンドに送信されます。この際使用するREST APIのURLは[SendSelectedRowsButton]の[RestURL]プロパティで設定可能です。プロパティウィンドウ上の[RestURL]欄では、今回作成したAPIのURLである[SaveAllSuppliers.URL]が選択できるようになっているので、これを設定します。

これで全ての設定が完了しました。
動作確認
Service Studioの上部にある[1-Click Publish]ボタンを押下してこのアプリケーションをデプロイし、[Open in Browser]ボタンを押下してアプリケーションの動作を見てみましょう。
Data Gridのセルをダブルクリックすると編集状態になります。データを編集し、行の左側にあるチェックボックスをチェックして保存ボタンを押下するとバックエンドに行の内容が送信され、更新処理が実行されます。この処理に成功すると画面には更新成功を示すダイアログが表示されます。
次回はSpreadJS for OutSystems編
またしてもコーディング量ゼロで開発が完了しました!今回までの実践を通し、高機能なデータ表示・編集・更新機能を搭載したWebアプリケーションさえもGUIのみで開発できるOutSystemsのすごさをご確認いただけたかと思います。
なお、表示・編集・更新に加え、Data Gridコンポーネントに付属する「SendRemovedRowsButton」とSupplierエンティティにあるアクションの「DeleteSupplier」を組み合わせれば、ここまでとほぼ同様のやり方で以下のようなデータ削除機能も簡単に実装可能です。本記事でOutSystemsとData Gridをお試しになる方は是非、こちらの実装もお試しいただければと思います。
本シリーズ、次回は2020年7月28日に販売開始となったコンポーネント「SpreadJS for OutSystems(スプレッドJS フォー アウトシステムズ)」をOutSystems上で使っていきたいと思います。
同コンポーネントはExcelライクなUIと機能を提供する弊社のJavaScriptライブラリ「SpreadJS(スプレッドJS)」をベースに開発されました。データグリッドビューに続き、今度はスプレッドシート搭載のアプリケーションを同プラットフォーム上で開発していきます。ご期待ください!
