近年、「ローコード」というソフトウェア開発手法が注目を集めています。これはグラフィカルなUIを備えたアプリケーション開発プラットフォームを用い、少ないコーディング量で高性能なアプリケーションを開発するやり方です。
弊社とのつながりでは2020年2月、JavaScript製品「Wijmo(ウィジモ)」に収録のグリッドコンポーネント「FlexGrid(フレックスグリッド)」が、OutSystems社様提供によるローコードプラットフォーム「OutSystems」のグリッドコンポーネント「Data Grid」に採用されたことを当ブログでもお知らせしました。
今回は2部構成でお送りするシリーズの初回として、このOutSystemsで簡単にアプリケーションを作成する方法をご紹介します。なお、つづく第2回では前述の「Data Grid」をOutSystems上で使用する方法についてご紹介する予定です。
それでは早速ローコード開発を始めてみましょう。
Service Studioのインストール
OutSystemsを使ったアプリケーション開発は、専用のIDE「Service Studio」を使用して行います。今回は無料で試用できるトライアル版を使い、開発を進めていきたいと思います。以下の手順でService Studioをダウンロードし、お使いのPCにインストールしてください。
アカウント登録
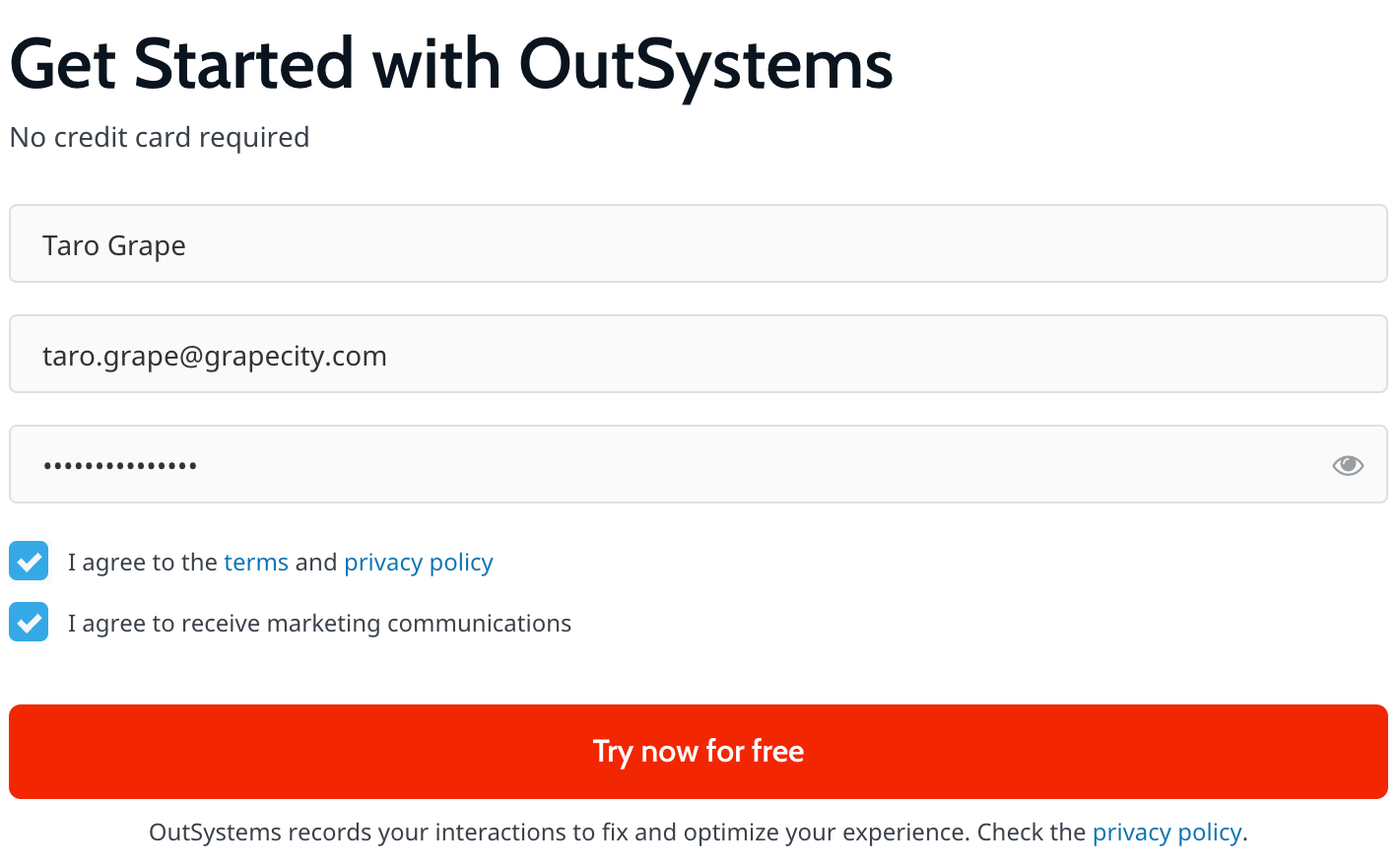
Service Studioの利用にはアカウントの登録が必要です。OutSystems社のWebサイトにある[無償トライアル]ボタンを押下すると、アカウント登録フォームが表示されます。

氏名やメールアドレスなどの必要事項を入力して[Try now for free]ボタンを押下し、アカウントを作成してください。

ダウンロード
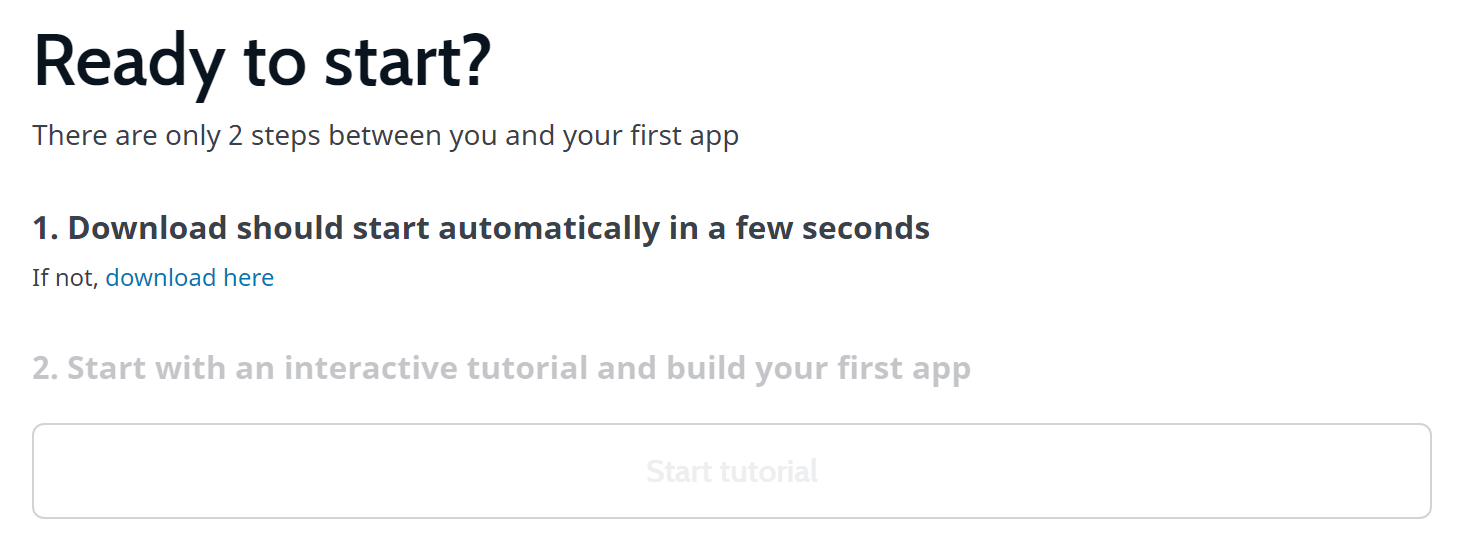
アカウント登録後、いくつかの質問に回答すると以下のような画面が表示され、IDE「Service Studio」のインストーラが自動的にダウンロードされます。

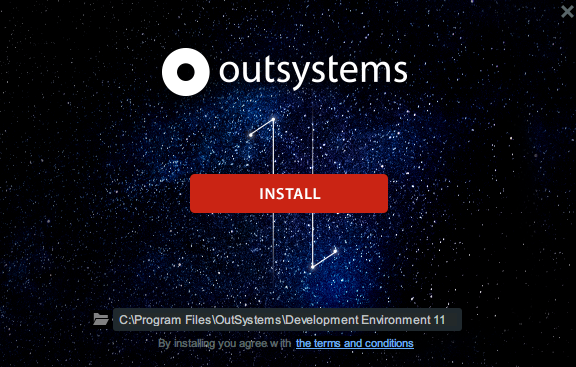
ダウンロードが完了したらインストーラを実行し、お使いのPCにService Studioをインストールしてください。

インストールが完了したらService Studioを起動し、アプリケーション開発を始めていきましょう。
顧客管理アプリケーション開発
今回はOutSystemsのヘルプに掲載されているチュートリアルの内容を踏まえながら「顧客管理Webアプリケーション」を開発してきます。なお、この開発では次のような作業を実施します。
- Excelファイルに記録された顧客データを、データベースに変換する
- 顧客データの一覧表示画面をつくる
- 顧客データの編集画面をつくる
- アプリケーションを実行する
大規模ではありませんがデータベース構築、バックエンド開発、フロントエンド開発を含む本格的なアプリケーション開発です。技術者がスクラッチで開発する従来のやり方ではそれなりの実装時間が必要ですがOutSystemsを使った場合はどうでしょうか。実際のところアッという間に、それもコーディング無しで終わってしまいます!さっそく作っていきましょう。
初期設定
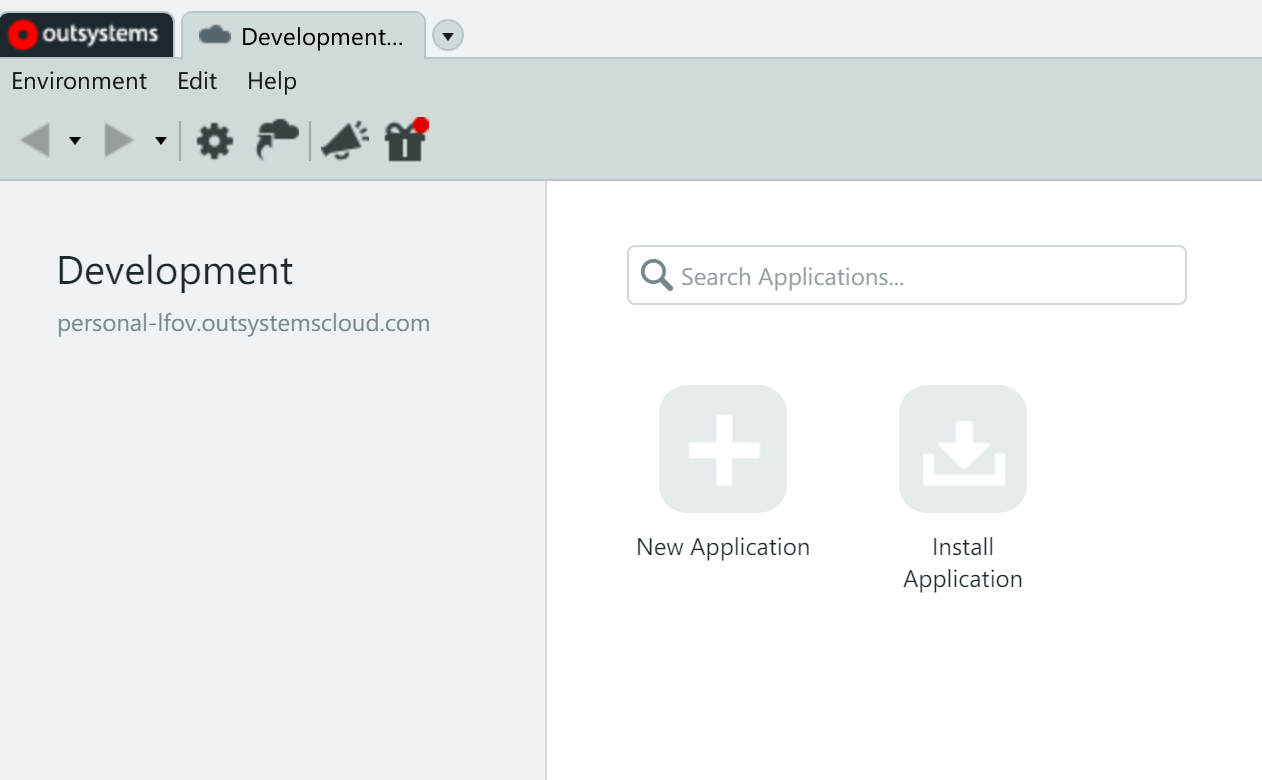
Service Studioを起動すると次のような画面が表示されます。[New Application]を選択して、アプリケーションの新規作成を開始します。

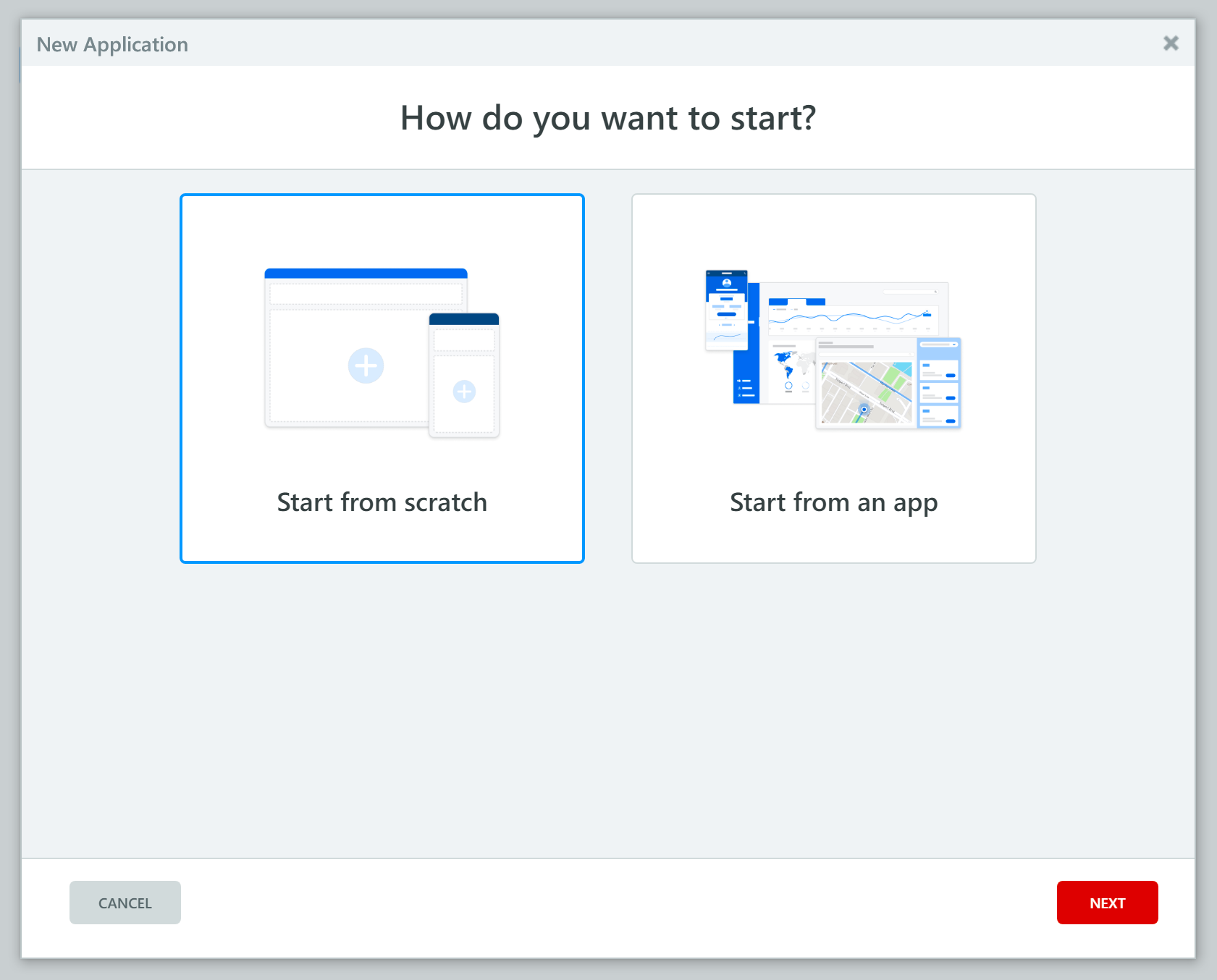
Service Studioでは開発の内容によって最適な設定が行われるようになっています。アプリケーションの新規作成を始めると以下のように「アプリ開発の始め方」を選択する画面になるので、今回は[Start from scratch]を選び[NEXT]ボタンを押下してください。

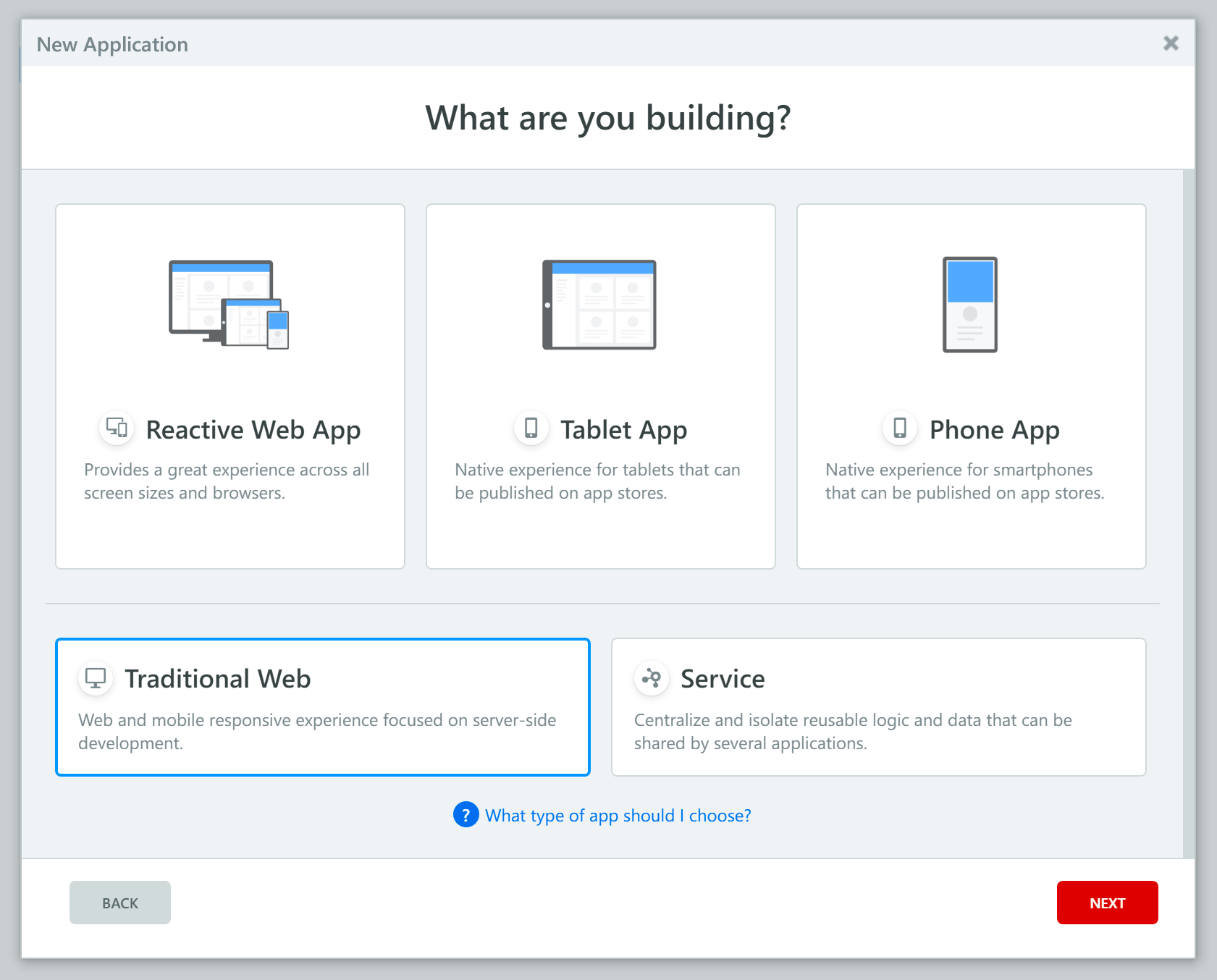
つづいて「どんなアプリケーションを作るか」を選択します。これから開発する「顧客管理アプリケーション」は、シンプルでオーソドックスなWebアプリケーションになる予定なので[Traditional Web]を選択してください。

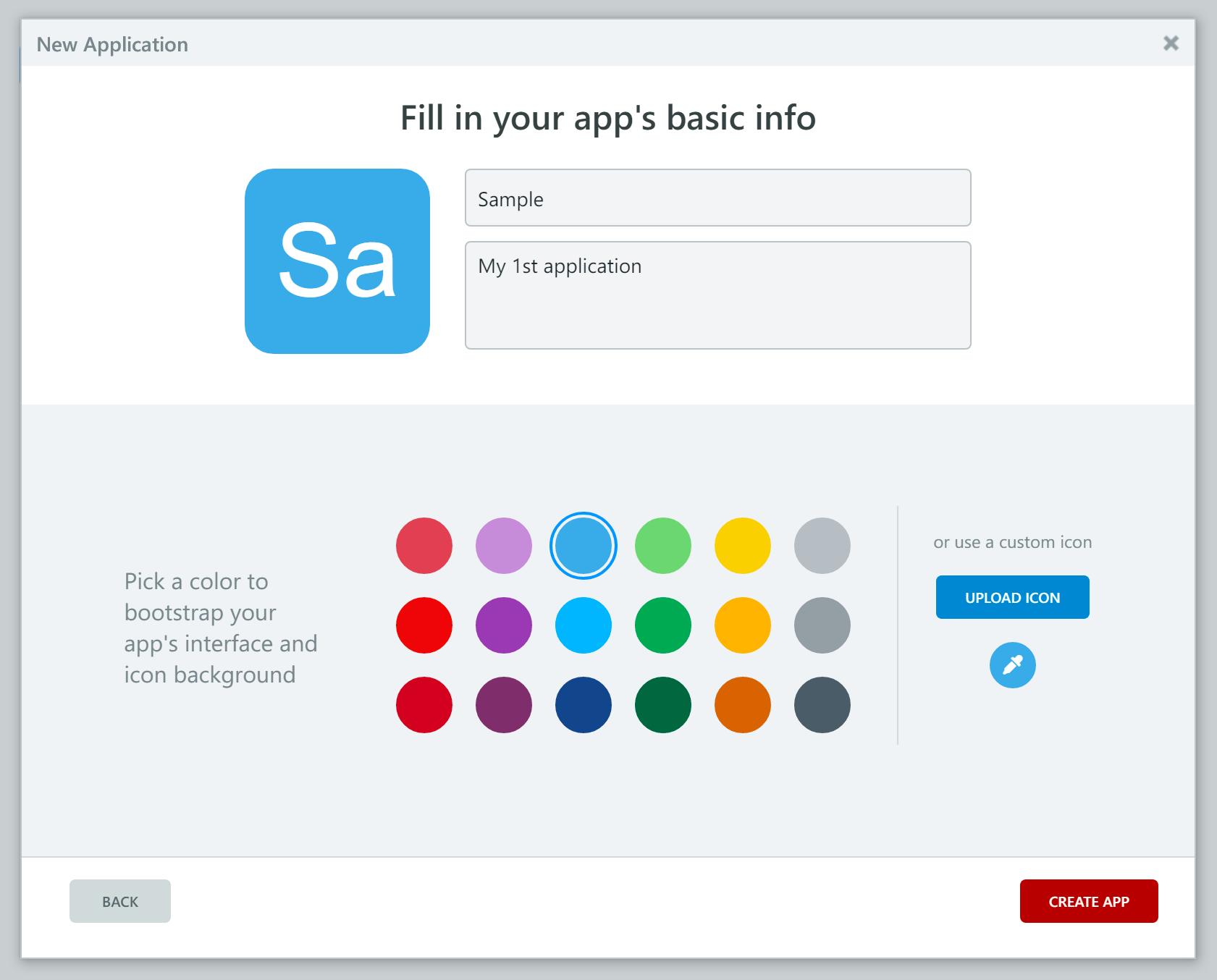
最後に、開発するアプリケーションの概要を入力します。今回は名称を「Sample」にして「My 1st application」という概要説明を設定しました。ここはお好きな内容で構いません。入力が完了したら[CREATE APP]ボタンを押下します。

これでIDE上に「OutSystemsアプリケーション」が作成されました。次の手順では「モジュール」と呼ばれるアプリケーションの中身を作っていきます。
モジュールの作成
OutSystemsアプリケーションは、用途や開発要件に合わせて機能実装された「モジュール」という部品で構成されます。今回はシンプルに1つのモジュールを作成し、そこに前述の機能を実装してアプリケーションを動作させる予定です。
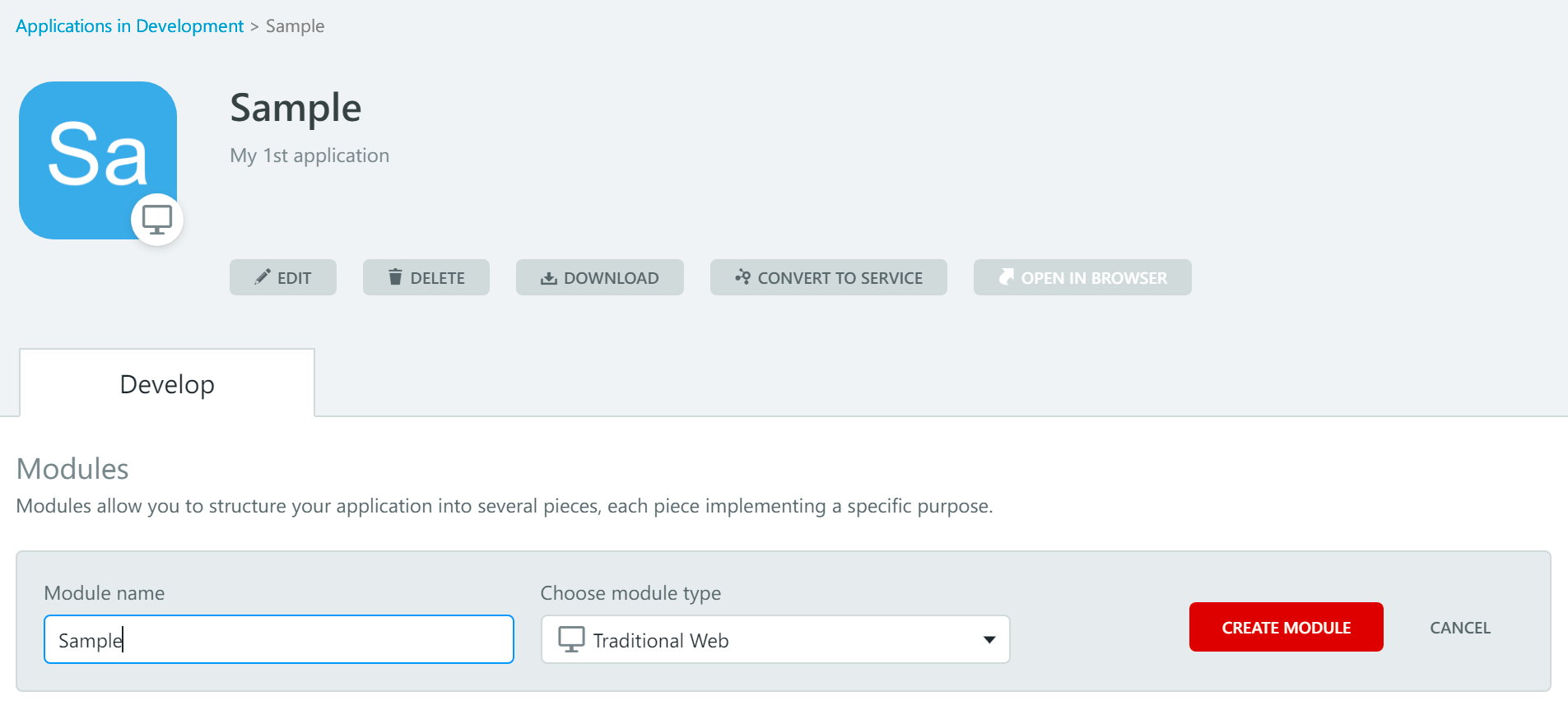
アプリケーションの作成後に表示される以下の画面でモジュール設定を行なっていきます。[Module name]の欄に任意のモジュール名を入力して[CREATE MODULE]ボタンを押下してください。今回はアプリケーション名と同じ「Sample」という名称にしました。

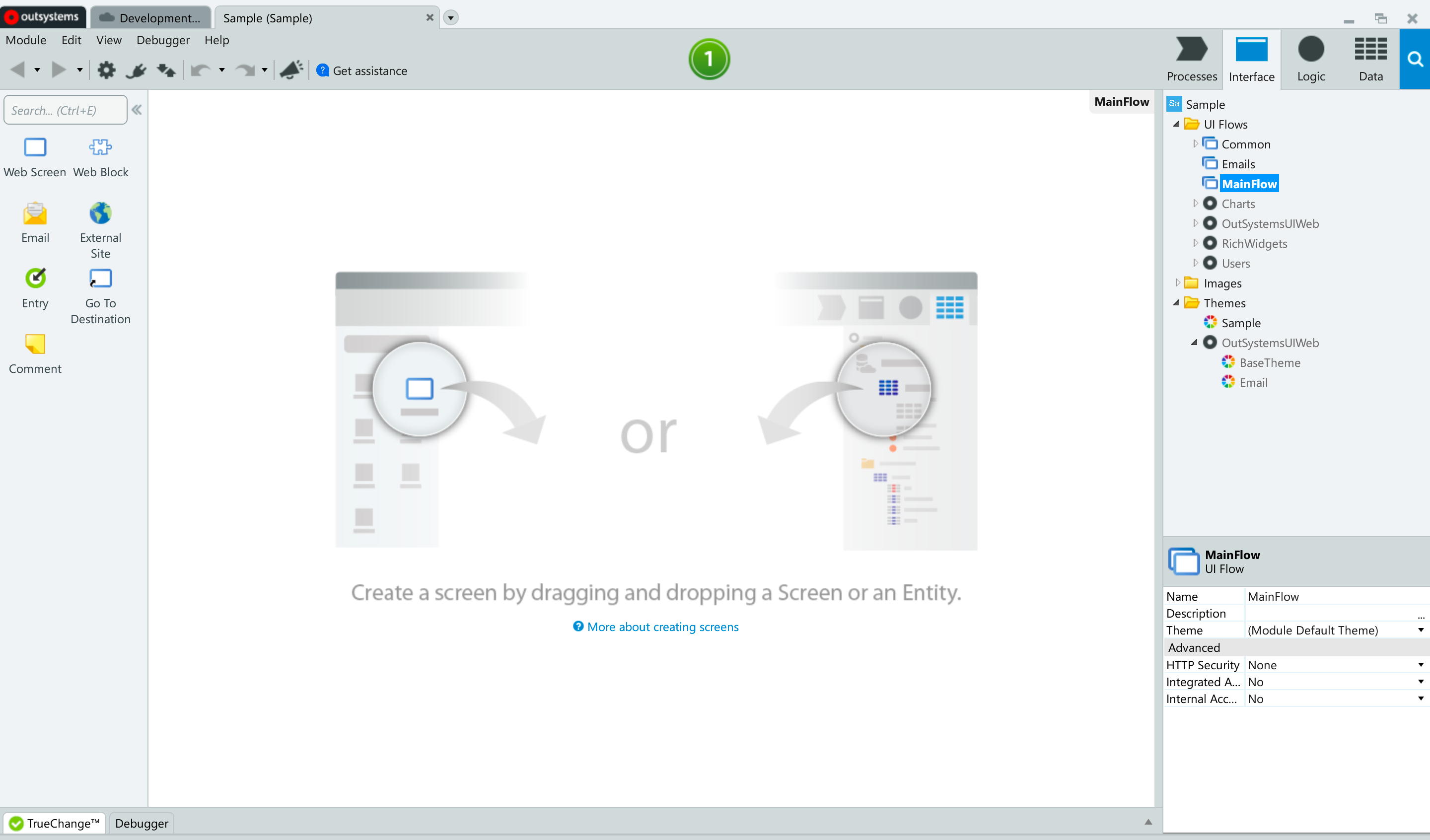
モジュール設定を完了すると次のような画面が表示されます。MicrosoftのVisual Studioを使い、GUIベースの開発を行ったことのある方には馴染みのある外観ではないでしょうか。

OutSystemsではこの画面を操作しながら直感的にノンコーディングでアプリケーションを開発していくことが可能になっています。次項からはこの画面でモジュール機能の実装を行なってきます。
データベースの構築
今回はExcelファイル(顧客データ入力済)を使用してデータベースを構築します。構築というと難しい響きがありますが、そんなことはありません。Service Studioのデータインポート機能を活用することで、Excelファイルから簡単にデータベースを作成できるようになっています。
以下の手順でデータベースを作成してください。
1. OutSystemsのチュートリアルページからサンプルデータファイル「Contacts.xlsx」ダウンロードし、お使いのPCの任意の場所に保存してください。
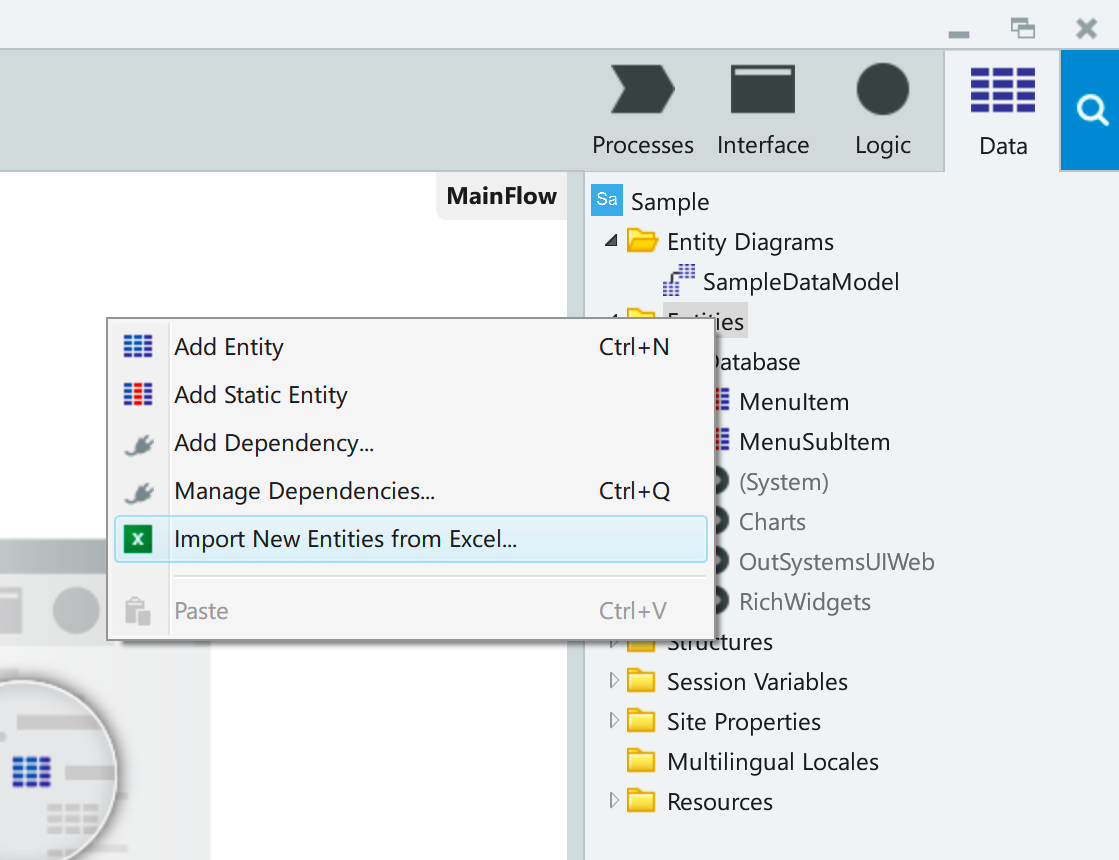
2. IDEの右側上部にある[Data]タブをクリックするとアプリケーションにおけるデータ構成のツリーが表示されます。ツリーにある[Entities]を右クリックして、表示されたコンテキストメニューにある[Import New Entities from Excel…]を選択してください。

3. ファイル選択画面が表示されるので、事前にダウンロードした「Contacts.xlsx」を選択します。
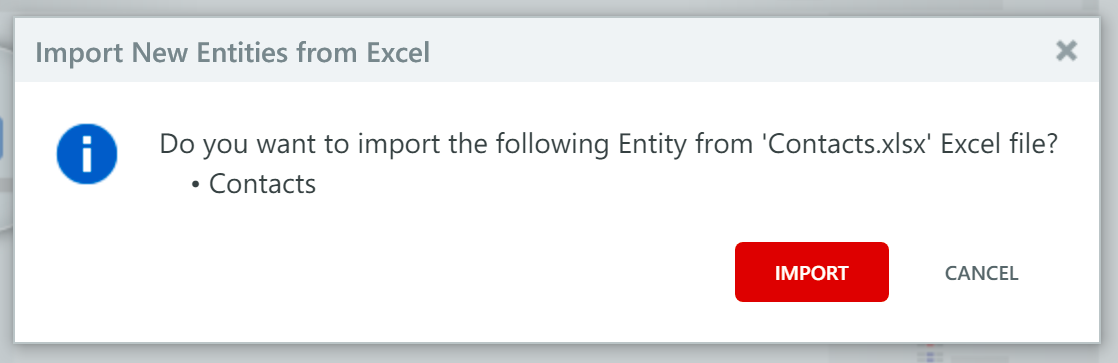
4. 次のような画面が表示されたら[IMPORT]ボタンを押下します。

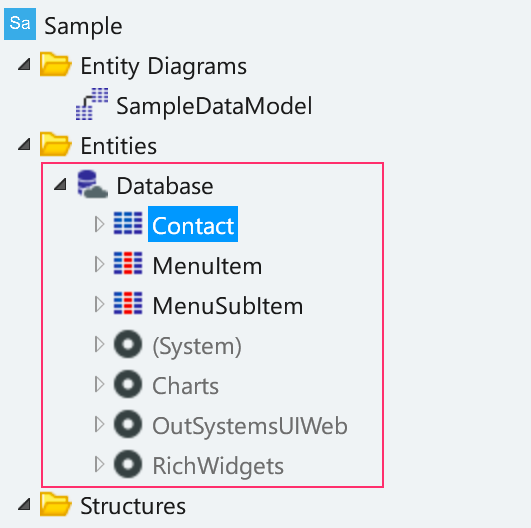
この操作によってExcelファイルからデータベースが構築されます。また下図のように、データ構成ツリーの[Entities]以下にDatabase関連のノードを確認できるようになります。

これで一切コーディングをすることなく、データベースの作成が完了しました!
顧客一覧画面の作成
次にアプリケーション画面とロジックを作っていきます。はじめは「顧客一覧」画面です。OutSystemsには「アプリケーションテンプレート」という機能が備わっており、この機能を活用することで驚くほど簡単にこの実装を実現できます。
アプリケーションテンプレート
アプリケーションテンプレートは、OutSystemsアプリケーションの構成部品である「モジュール」の雛形に相当するものです。この雛形には事前定義されたテーマやCSS、レイアウトやロジックが含まれています。
今回、開発するアプリケーションの種類として「Traditional Web」を選択しました。この操作によって現在IDEでは「ビルトインアプリケーションテンプレート」の設定が有効になっています。この効果により、データ構成ツリーから任意の要素を選択の上、画面中央にドラッグアンドドロップするだけで、テンプレート設定を適用したUIとロジックが自動生成されるようになっています。
ドラッグアンドドロップで一覧画面を簡単作成
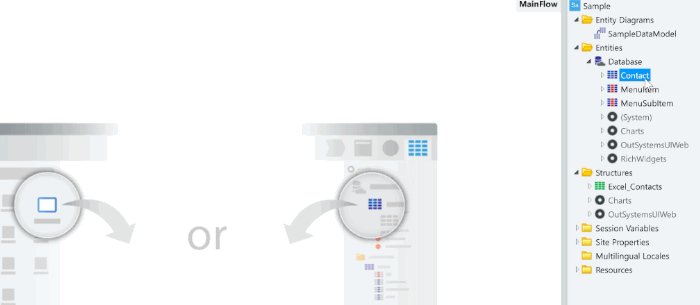
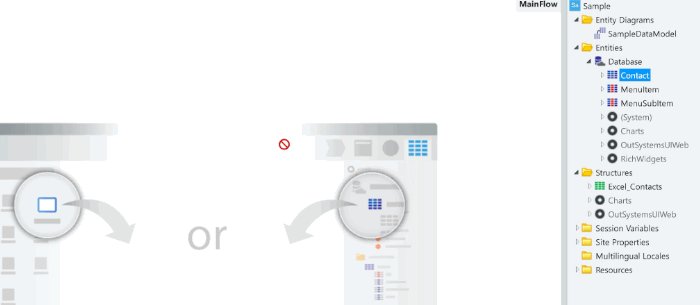
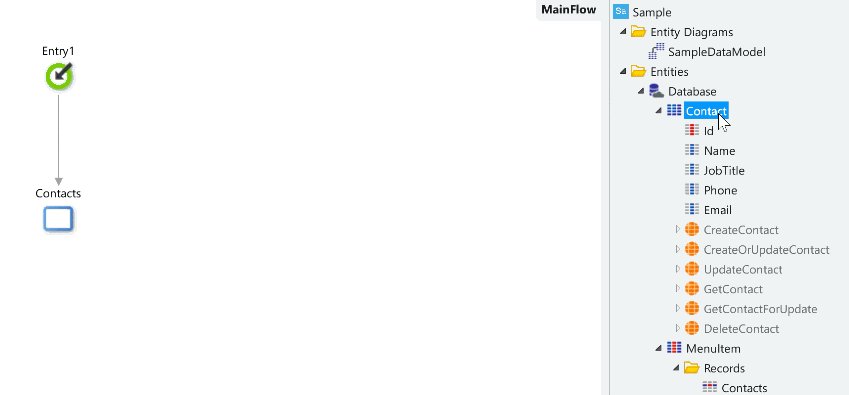
OutSystemsの備える「アプリケーションテンプレート」について、少し詳しく解説しましたが、使用にあたって特別な設定は必要ありません。データ構成ツリーにある[Contact]ノードをマウスで選択し、IDE中央の白いエリアにドラッグアンドドロップしてください。

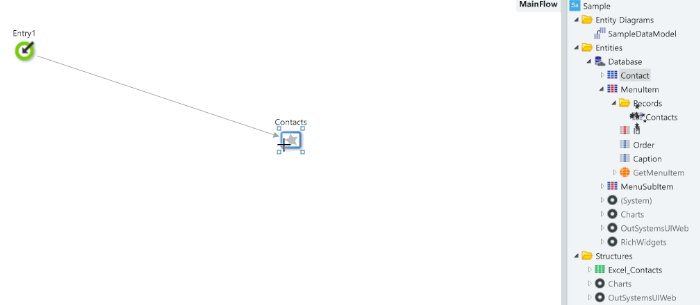
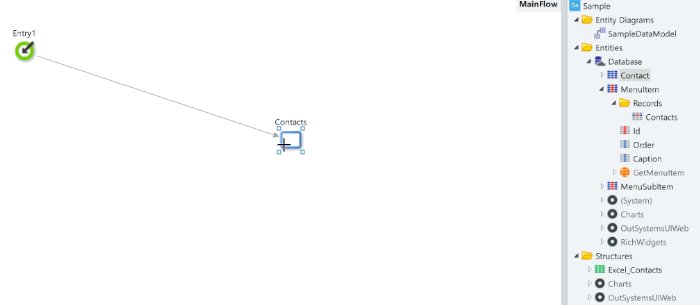
上記のGIFアニメーションでご覧のように、アプリケーションにおける画面フローのひとつとして[Contact]が生成されました。
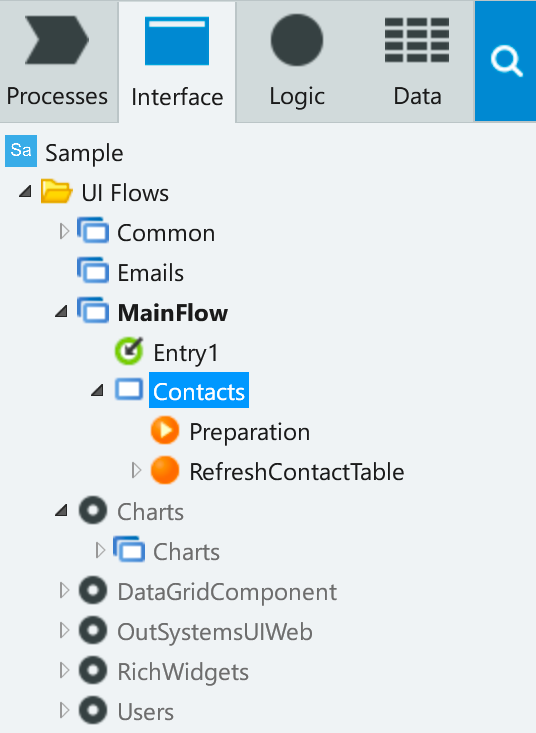
このようにして出来上がった画面フローやUIは、IDEの左側上部にある[Interface]タブでも確認可能です。今回の例では以下の画像のように[UI Flows]ツリー配下にWebScreenとして[Contact]が追加されます。

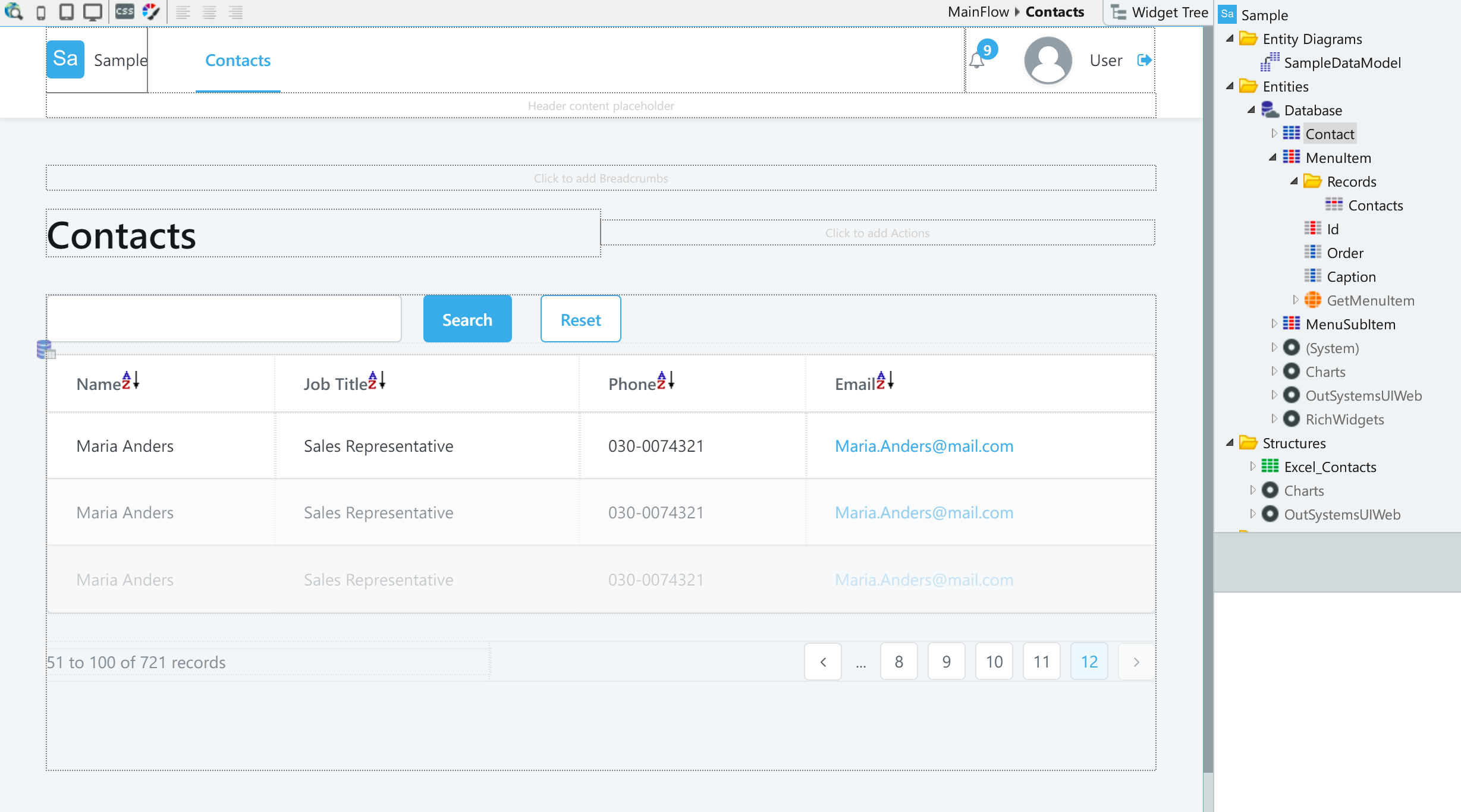
このツリーや、IDE中央の[MainFlow]エリアにある[Contact]をマウスでダブルクリックすると、そのUIを確認することができます。

UI上に、データベース構築でインポートしたデータが表示されているのをご確認いただけるでしょうか。これはつまり、たった1回のドラッグアンドドロップ操作で、UIのみならずデータベースからのデータ取得ロジックや表示ロジックまでもが自動生成されたことを示しています。
このような処理がアプリケーションテンプレートの設定に基づき実行され、ローコード開発を可能にしています。
データ編集画面の作成とカスタム
ドラッグアンドドロップ操作でもう1画面、作ってみましょう。それから少し、カスタムもしてみたいと思います。
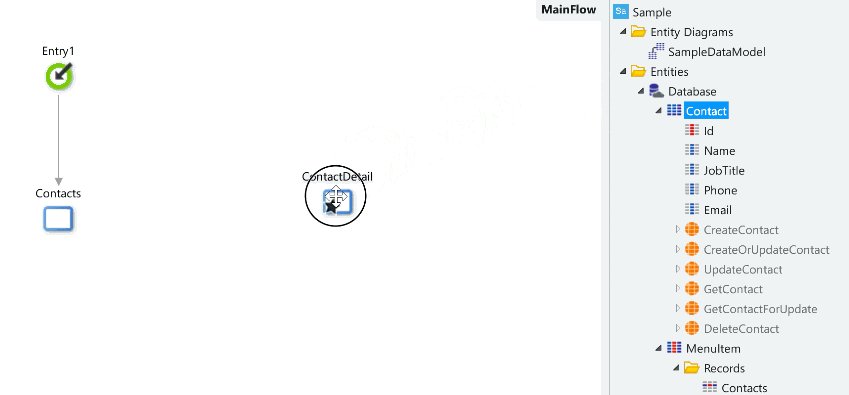
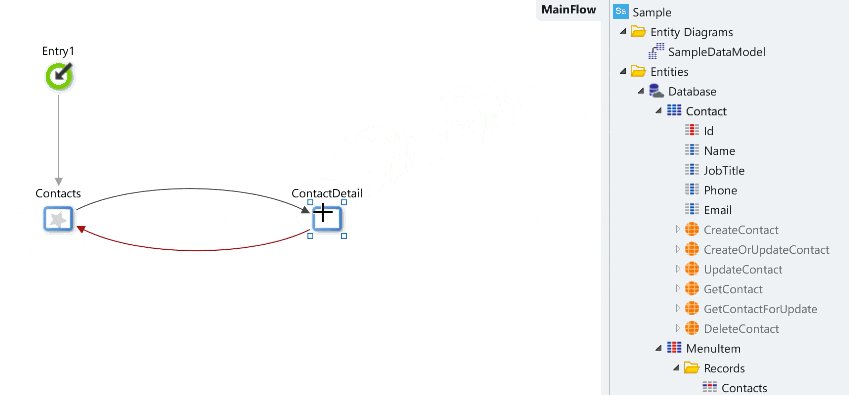
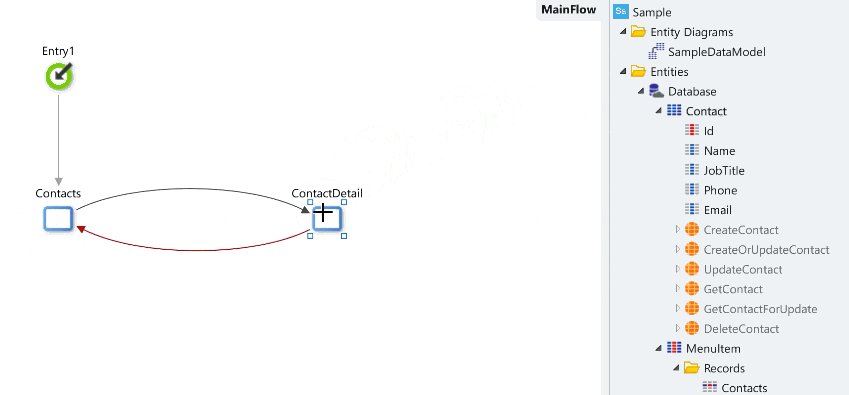
まずはじめに前項「ドラッグアンドドロップで一覧画面を簡単作成」と同じ操作要領で、アプリケーション構成のツリーにある[Contact]ノードをもう1回、IDE中央のエリアにドラッグアンドドロップします。

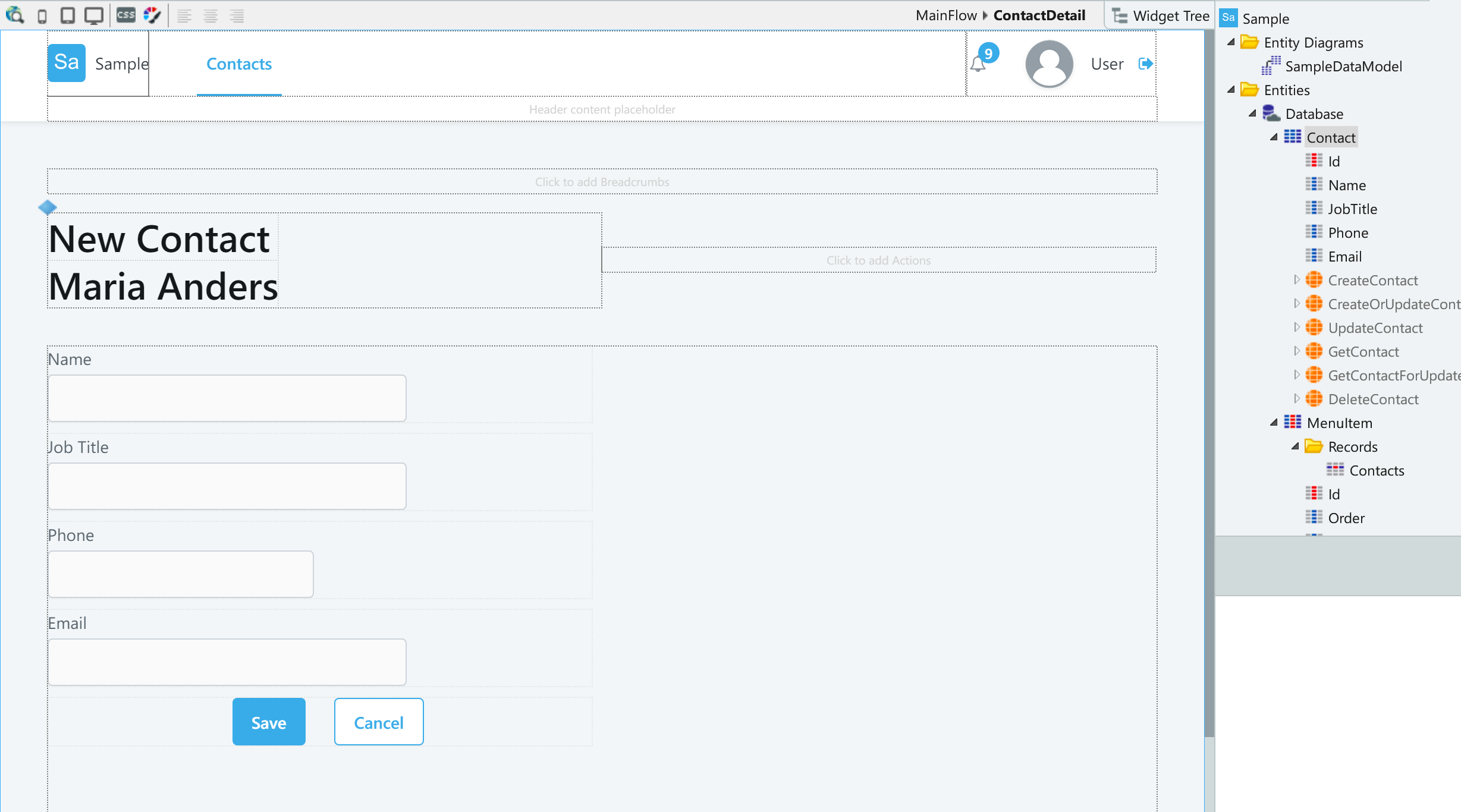
今度は画面フロー[ContactDetail]が出来上がりました。ダブルクリックしてUIを見てみましょう。

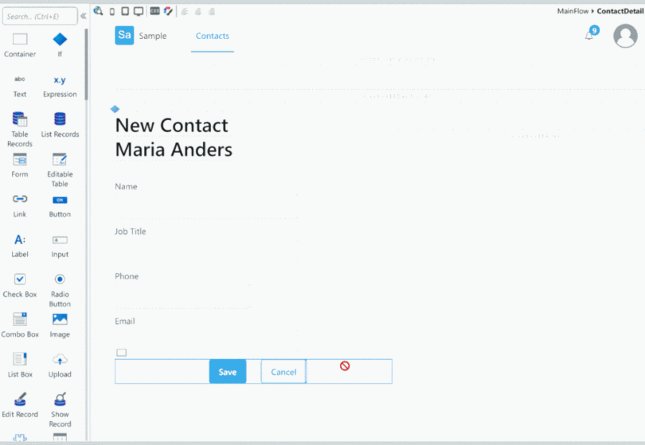
[Save]と[Cancel]ボタンを含む編集画面がしっかり出来上がっています。この状態では各入力エリアが空欄になっていますが、一覧画面同様にロジックも自動生成されており、実行時にはしっかり編集データが入るようになっています。
削除ボタンの追加
この編集画面には[削除]ボタンがありませんので、追加したいと思います。ここでも難しいコーディングは必要ありません。次の手順を実行して削除ボタンおよびそのロジックを素早く追加してしまいましょう。
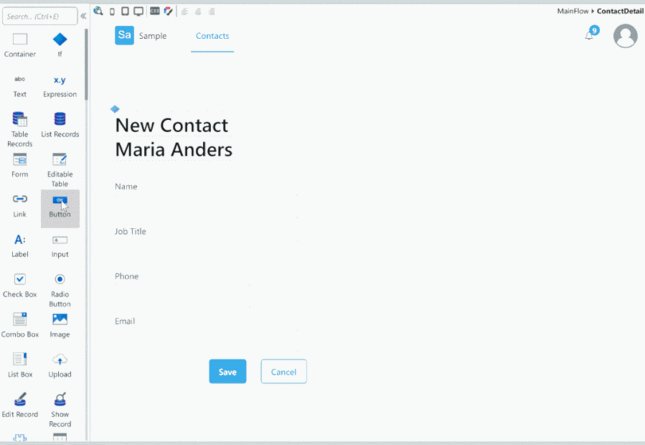
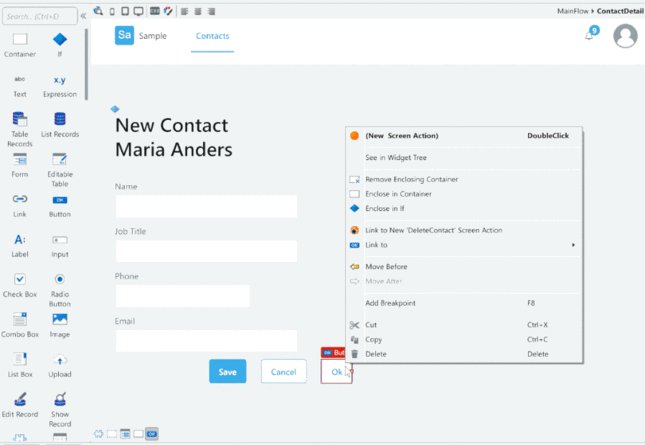
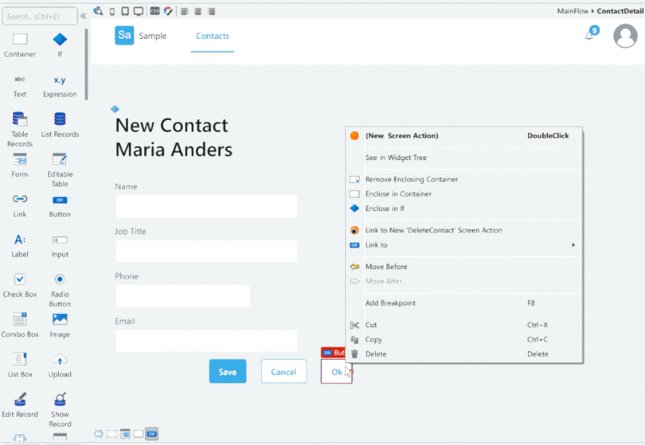
次の動画にあるように、IDE左側のツールボックスから[Button]を選択の上、[Cancel]ボタンの隣にドラッグアンドドロップします。画面上に新しいボタンが生成されたら右クリックしてコンテキストメニューを表示し[Link to New ‘DeleteContact’ Screen Action]を選択してください。

これで削除ボタンおよびボタン押下時におけるデータ削除ロジックの実装は完了です。
動作確認
いよいよ作ったアプリケーションを実行します。IDEのツールバー中央にある[1-Click Publish]ボタンを押下して、自身の環境に開発したアプリケーションをデプロイします。

デプロイが終わると、[1-Click Publish]ボタンが[Open in Browser]ボタンに変わります。このボタンを押下して、デプロイしたアプリケーションの動作をブラウザで確認してみましょう。

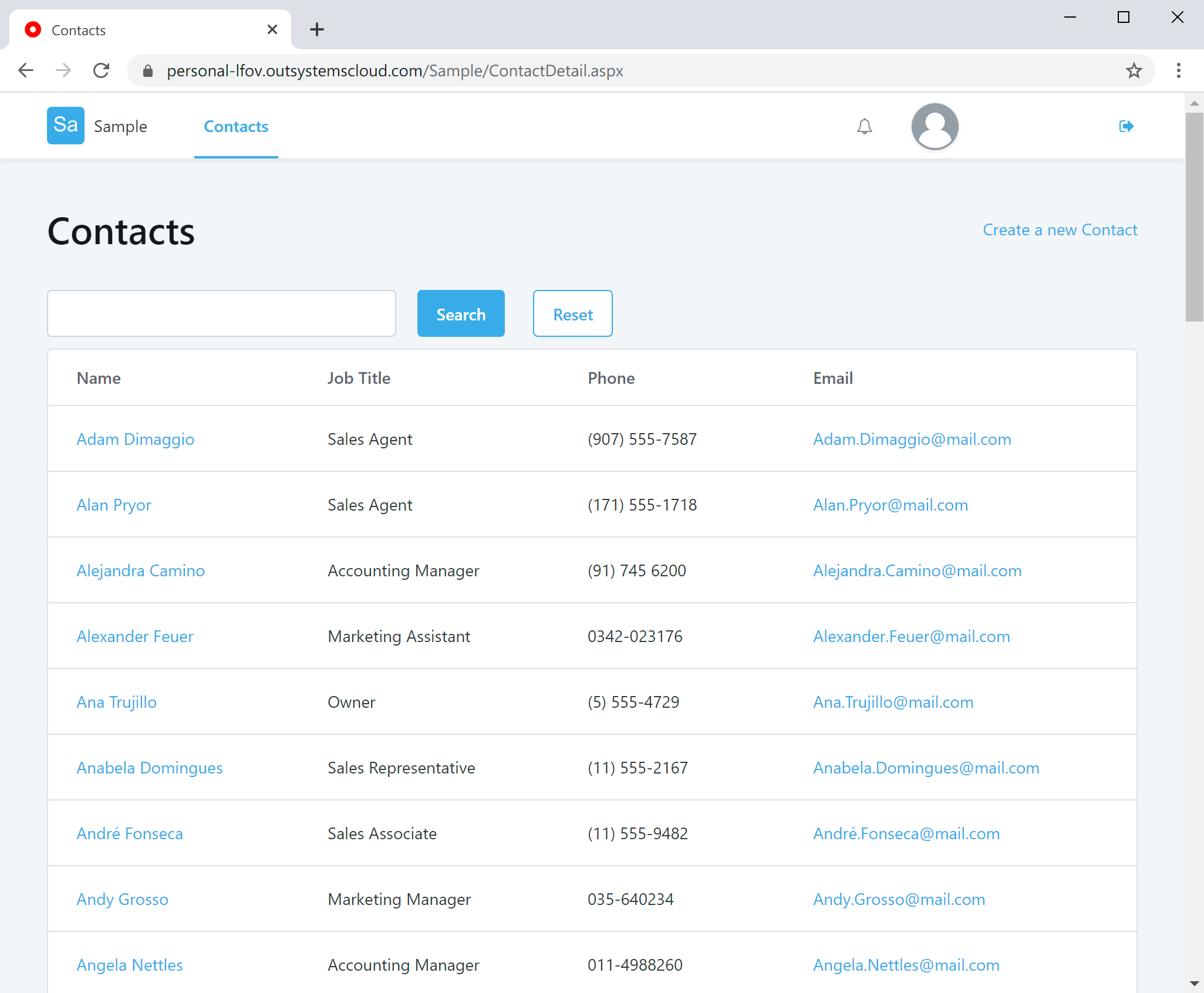
下図のように「顧客管理アプリケーション」が動作しています。1行もコーディングせずにWebアプリケーション開発が終わってしまいました!

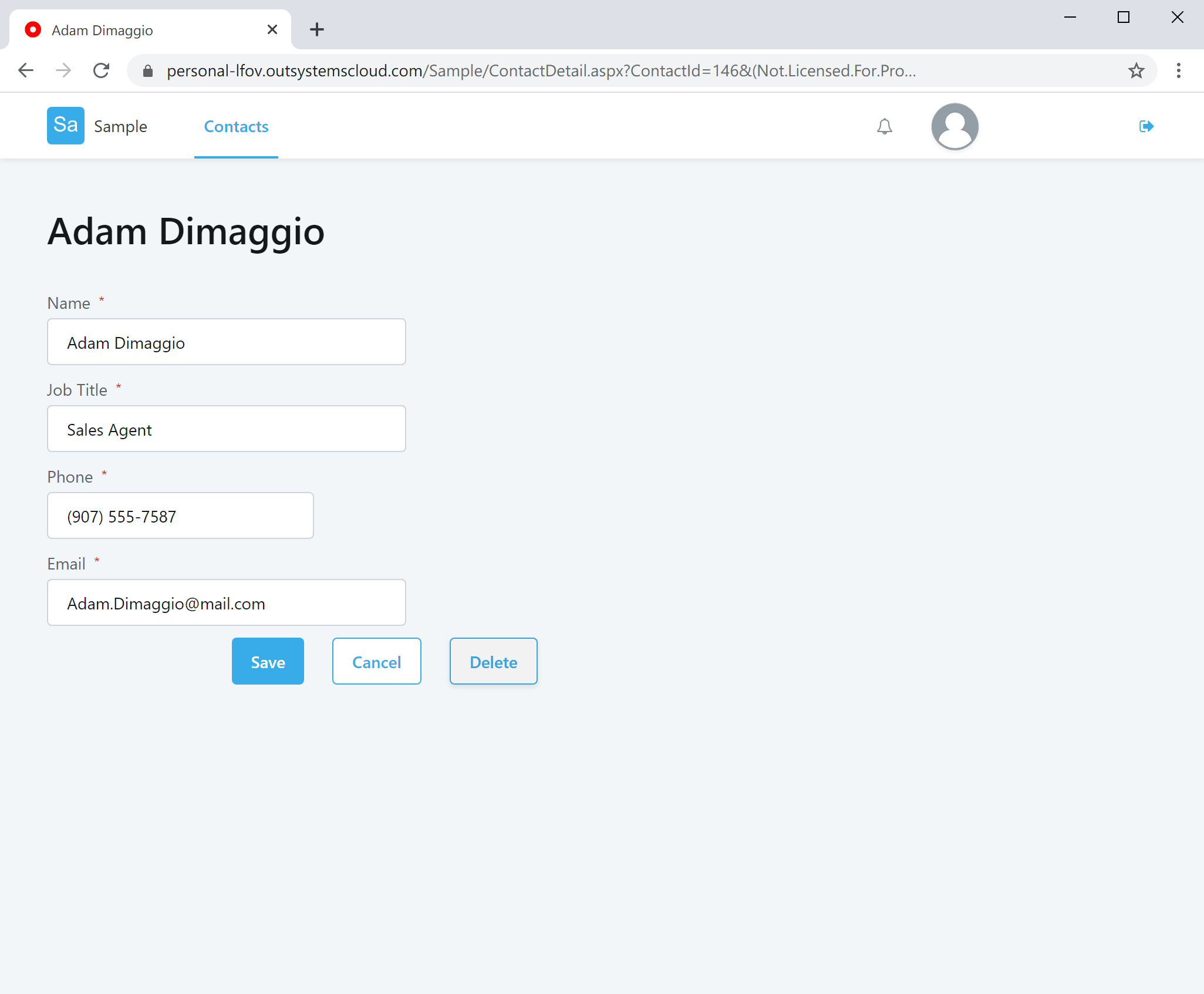
データ編集画面もバッチリです。

驚きの効率とパフォーマンス
今回はローコード開発プラットフォーム「OutSystems」を使ったアプリケーションの開発方法をご紹介しました。同プラットフォームの利用により、少ないコーディング量(今回はゼロ!)で高機能なアプリケーションを開発できることがお分かりいただけたかと思います。
本シリーズ、次回の記事では弊社製品が採用されたグリッドコンポーネント部品「Data Grid」をこのOutSystems上で使用する方法についてご紹介したいと思います。ぜひ、お楽しみに!
