今回は初心者でも扱いやすいことから高い人気を誇る「Vue.js」をベースとしたフレームワークである「Nuxt.js」を紹介します。
目次
Nuxt.jsとは
「Nuxt.js(ナクストジェイエス)」はWebアプリケーションにおけるフロントエンド(画面側)部分とバックエンド(サーバー側)を構築するためのVueベースのJavaScriptフレームワークです。
同様のフレームワークとしてReactベースの「Next.js」がありますが、Nuxt.jsはNext.jsに影響を受けて開発されたフレームワークです。Next.jsについては以下の記事でもご紹介しています。
NuxtとNuxt.js
サイトによっては「Nuxt」の名称で紹介されていることもありますが、どちらも間違いではありません。元々は「Nuxt.js」の名前で開発が進められてきましたが、公式サイトでは「Nuxt」と表記されています。
2020年に最新バージョンであるVue 3がリリースされたのに合わせ、Nuxt.jsも最新バージョンであるNuxt 3がリリースされました。Nuxt 3ではJavaScriptではなくTypeScriptを標準でサポートしたことから、名称から「.js」が抜かれて「Nuxt」となりました。
旧バージョンであるNuxt2の公式サイトも、元々は「nuxtjs.org」で運営されていましたが、2023年5月付で「nuxt.com」に変更されています。
※ 本記事では、「Nuxt.js」として紹介します。
Nuxt.jsの特徴
ファイルシステムベースのルーティング
Nuxt.jsはファイルシステムベースのルーティングを採用しており、「pages」ディレクトリに配置したフォルダとファイルに応じてページの生成や遷移ができます。
複数のレンダリングシステムに対応(CSR/SSR/SSG)
Nuxt.jsでは、複数のレンダリングシステムに対応しており、設定ファイル(nuxt.config.ts/nuxt.config.js)でこれらのレンダリング方法を切り替えることが可能です。
CSR(Client Side Rendering)
サーバー側ではなくクライアント側でデータのフェッチやページの生成を行います。素のVueアプリケーションのようなSPA(Single Page Application)はこの方式でレンダリングを行います。最初のローディングの際にHTMLやJavaScriptなど全てのデータを取得する必要があるため、初期のローディングに時間がかかります。
SSR(Server Side Rendering)
Nuxt.jsでは「ユニバーサルレンダリング」という名前で呼ばれており、データのフェッチやページの生成をサーバー側で行います。クライアント側は表示するだけになるので、クライアント環境のスペックに依存せずコンテンツの配信が出来ますが、リクエストごとに毎回ページを生成するためサーバー側の負荷は高くなります。コンテンツの更新頻度が高いサービスに向いています。
SSG(Static Site Generation)
SSRとは異なり事前にビルドして全てのページをサーバー側で生成します。毎回ページ生成を行わない分、SSRよりもパフォーマンスが優れていますが、ビルドしないとデータは更新されないので、コンテンツの更新頻度が高いサービスには向いていません。
環境構築が簡単
Nuxt.jsは、開発者が環境構築に時間をかけずにすぐに開発を開始できるような機能を提供しています。
ViteやWebpack、esbuildといったビルドツールをサポートし、必要に応じて開発者はこれらをカスタマイズすることができます。特に、Nuxt 3ではビルドツールとして高速で知られるVite(ヴィート)を採用しており、より高速に動作するようになりました。
Viteについては、以下の記事でも紹介しています。
プラグインやミドルウェアによる機能拡張
Nuxt.jsでは、プラグインやミドルウェアを利用することで容易に機能拡張が可能です。
プラグインはアプリの初期化時に、ミドルウェアは各ページの表示前に実行されます。
これらを活用することで、ログインしていないと使用できない認証ガードやエラーハンドリング、共通レイアウトの設定といった共通処理を容易に実装できます。
使ってみよう!Nuxt.jsクイックスタート
Node.jsのインストール
Node.jsの公式サイトにアクセスします。
表示されているボタンの中から、推奨版(LTS)を選択してインストーラのダウンロードを行います。画像はmacOS版ですが、Windowsでアクセスしても同様のボタンが表示されます。

2023年6月時点の推奨版は「18.16.0 LTS」となっていますが、その時点のバージョンをダウンロード頂ければ問題ありません。なお、最新版は最新機能が使用できる反面、動作が安定しないことがありますので、特別な理由がない限りは推奨版を使用するようにしてください。
インストーラのダウンロードが終わったらダブルクリックで起動し、指示の通りインストールを行ってください。
インストール後、コマンドを実行できるアプリを起動し、Node.jsおよびnpmが使用できるようになっていることを確認します。
- macOSの場合は、「ターミナル」アプリ
- Windowsの場合は「PowerShell」または「コマンドプロンプト」
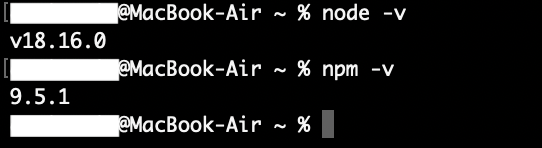
以下のコマンドを実行し、結果を確認します。
node -v
npm -v
実行結果に自分のインストールしたバージョンが表示されれば、使用する準備ができてきます。コマンドが実行できない場合はOSを再起動して再度試すようにしてください。
Nuxt.jsのインストール
それでは、Nuxt.jsを準備していきます。
Nuxt.jsのプロジェクトは、以下のコマンドを実行するだけで簡単に実行できます。Nuxt 2(create-nuxt-app)までは対話形式でいくつか初期設定を行う必要がありましたが、Nuxt 3ではそれがなくなり、シンプルな構成でプロジェクトが作成されます。
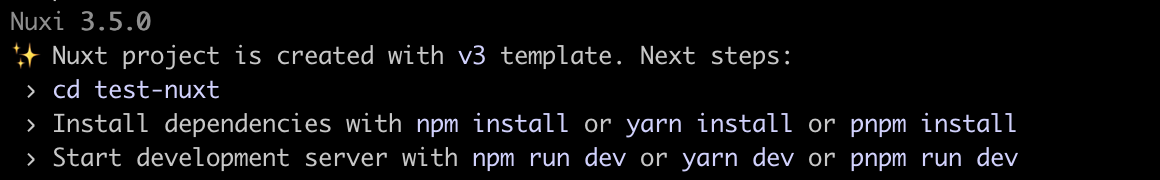
npx nuxi@latest init test-nuxt実行後、下のようなメッセージが表示されれば、作業ディレクトリ内に「test-nuxt」ディレクトリが生成され、プロジェクトの作成が完了しています。

Nuxt.jsを動かしてみよう
準備が整いましたので、Nuxt.jsを実行してみましょう。
まずは、必要なパッケージをインストールします。
作成したプロジェクトのディレクトリに移動し、以下のコマンドを実行します。
npm installすると、必要なパッケージのインストールが始まりますのでしばらく待ちます。

実行が完了した後、以下のコマンドを実行します。
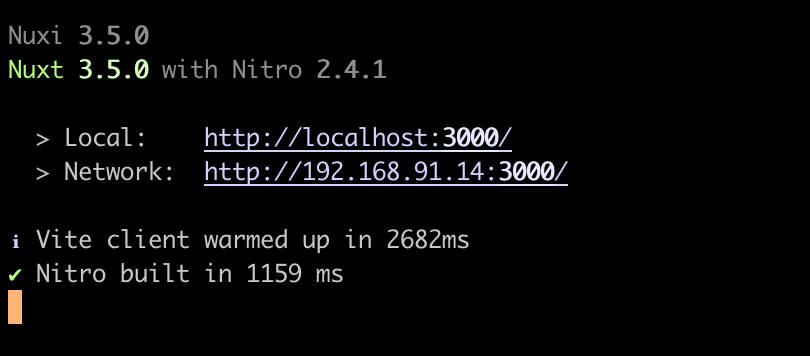
npm run dev実行後にターミナルの表示が切り替わり、開発用サーバが立ち上がります。

表示されているURL「http://localhost:3000」にブラウザでアクセスしてみましょう。以下のNuxt.jsの初期画面が表示されれば成功です。

さいごに
今回の記事では、Nuxt.jsの概要やフロントエンドフレームワークとの違い、環境構築方法についてご紹介しました。
グレープシティでは様々なWebアプリケーションフレームワークと一緒に使えるJavaScriptライブラリを提供しています。

無償のトライアル版や、ブラウザ上で手軽に試せるデモアプリケーションも公開しているので、こちらも是非ご覧ください。
