「Excelライク」なスプレッドシートをWeb上で実現するJavaScriptライブラリの「SpreadJS (スプレッドJS)」ではバージョン「V16J」より、SpreadJSのデータの保存や読み込みに新しいファイル形式「SJS形式(拡張子:.sjs)」が使われるようになりました。
本記事では、このSJS形式について詳しく解説していきたいと思います。
目次
従来のSpreadJSのExcel入出力
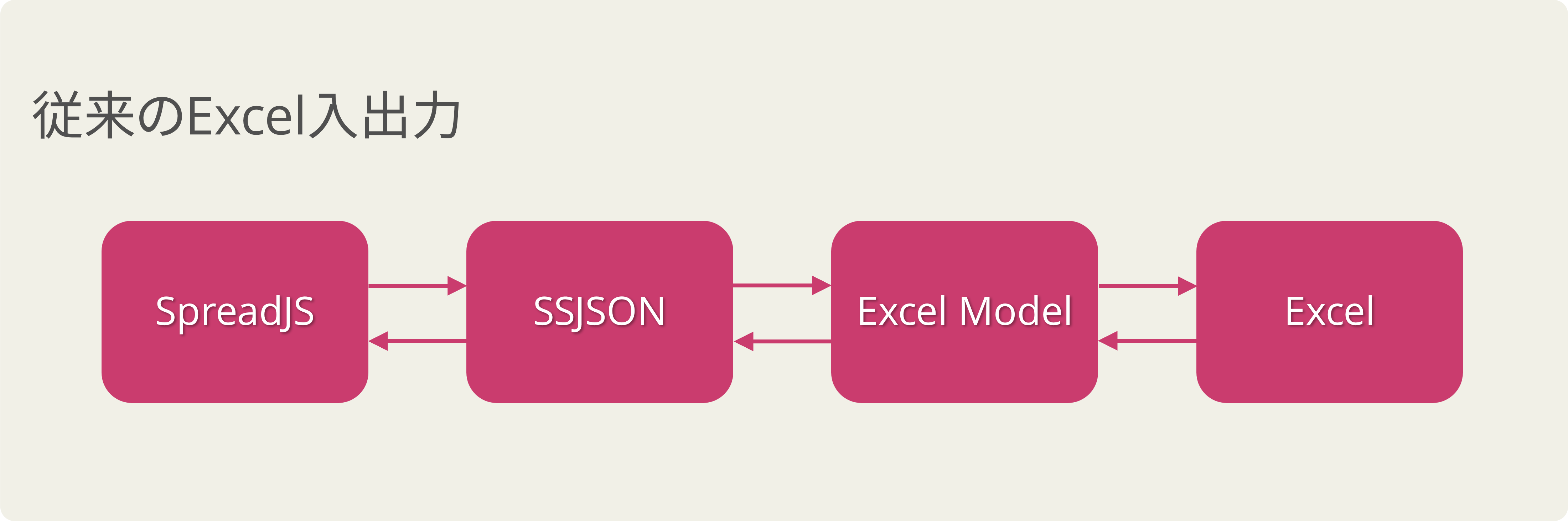
これまでSpreadJSでExcel入出力を行う場合、中間のフォーマットとして「SSJSON形式(拡張子:.ssjson)」が使われていました。

従来の方法ではSpreadJSのデータをJSON(SSJSON)化し、さらにExcelの構造に合わせた形(Excel Model)に変換したうえでExcelファイルを出力していました。
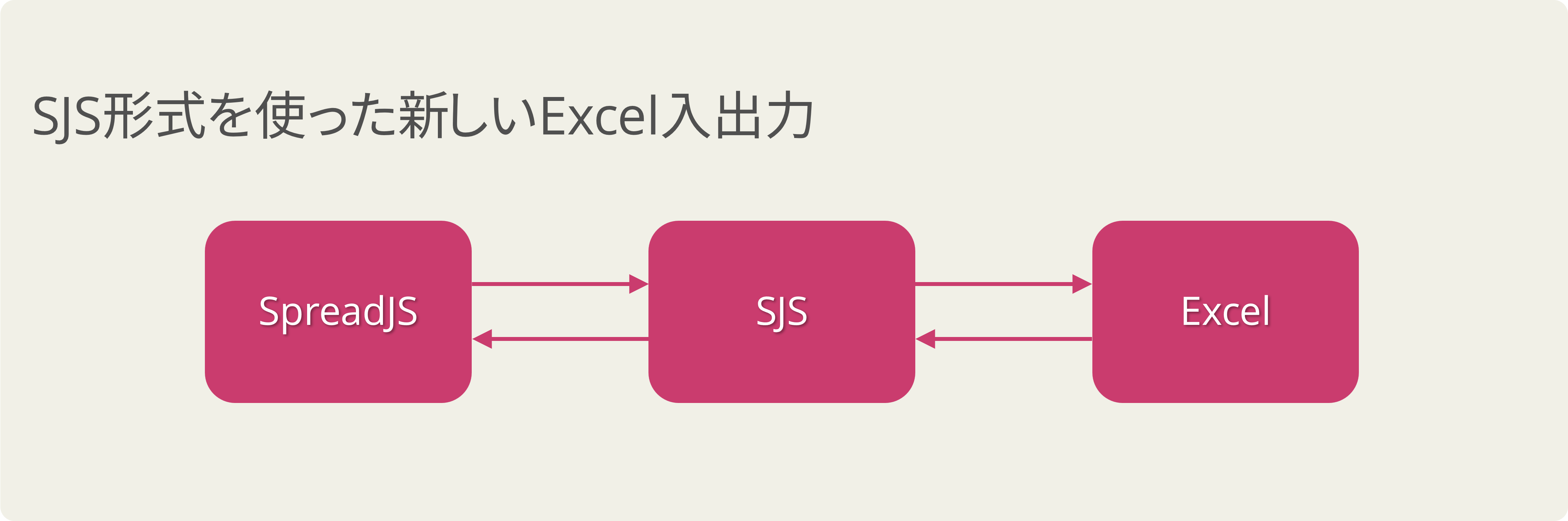
SJS形式を使った新しいExcel入出力
データ構造のさらなる最適化を実施して生まれたSJS形式は、よりExcelの構造に近い設計となっているので、中間のExcel Modelデータを作成する必要がなく、そのままExcelファイルに変換して出力できるようになります。

中間のフォーマットへの変換が1つ省略できることにより、従来の方法よりも高いパフォーマンスを実現しています。
SSJSON形式とSJS形式の比較
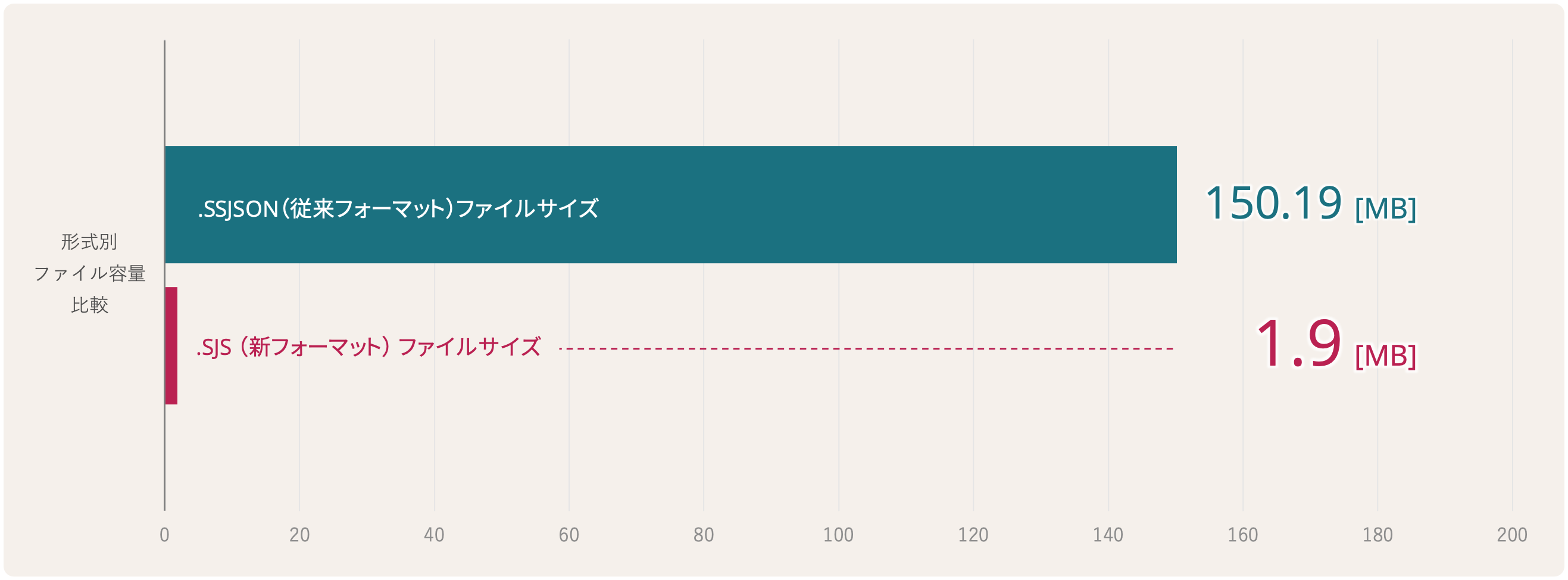
ファイルサイズの比較
SJS形式やSSJSON形式はSpreadJSのデータを保存する用途でも使用されますが、前述の通りデータ構造が最適化されたSJS形式は、従来のSSJSON形式ファイルと比較して約1%と大幅に少ないサイズでSpreadJSのデータを保存できます。

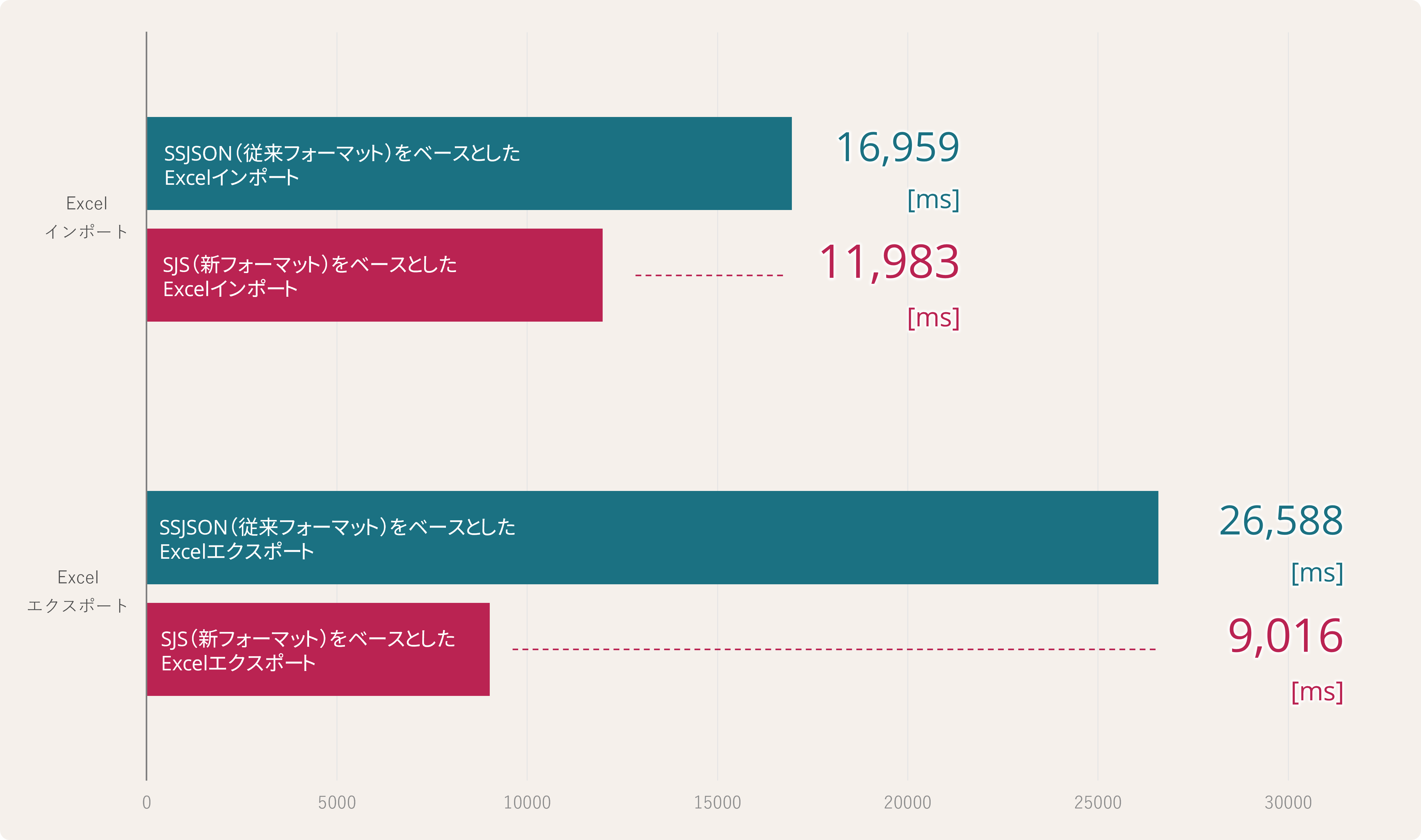
パフォーマンスの比較
従来のSSJSON形式のExcel入出力と、SJS形式を使用する新しいExcel入出力のパフォーマンスを比較すると以下のようになります。Excelインポートでは約30%、Excelエクスポートでは約66%速く入出力の処理を実行できます。

良いこと尽くめのSJS形式ですが、「V16J」をリリースした段階ではパスワード付きのExcel入出力に対応していない、という制限がありました。
しかし、こちらの制限も「V16.2J」で解消されており、現在ではこれまでのSSJSON形式で出来ていたことはSJS形式でも全て出来るようになっています。
新しいExcelインポート/エクスポートを使ってみよう!
これまでSpreadJSでExcel入出力を行う場合Excel IOモジュール(gc.spread.excelio.xx.x.x.min.js)を使用していましたが、SJS形式を使用する新しいExcel入出力では、新しく追加された「gc.spread.sheets.io.xxx.js」モジュールを参照します。
また、ファイルの保存には「FileSaver.js」も使用します。以下よりダウンロードするか、npmからも取得可能です。
「index.html」を作成し、以下のように記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>SJS形式を使用したExcel入出力</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" type="text/css" href="css/gc.spread.sheets.excel2013white.16.2.6.css">
<script src="scripts/gc.spread.sheets.all.16.2.6.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.io.16.2.6.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.resources.ja.16.2.6.min.js" type="text/javascript"></script>
<script src="scripts/FileSaver.js" type="text/javascript"></script>
<script src="scripts/app.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="css/styles.css">
</head>
<body>
<div class="sample-tutorial">
<div class="sample-container">
<div id="ss" class="sample-spreadsheets"></div>
<div id="statusBar"></div>
</div>
<div class="options-container">
<div class="option-row">
<div class="inputContainer">
<input id="selectedFile" type="file" name="files[]"
accept=".sjs, .xlsx, .xlsm, .ssjson, .json, .csv" />
<br /><button class="settingButton" id="open">開く</button>
</div>
<div class="inputContainer">
<label for="fileType">ファイル形式:</label>
<select id="saveFileType">
<option value="sjs">SJS</option>
<option value="xlsx">Excel</option>
<option value="ssjson">SSJson</option>
<option value="csv">Csv</option>
</select>
<br /><button class="settingButton" id="save">保存</button>
</div>
</div>
</div>
</div>
</body>
</html>次に「scripts/app.js」を作成し、以下の内容を記述します。SJSファイルの入出力にはopen/saveメソッドを、ExcelやSSJSON、CSVといった形式の入出力にはimport/exportメソッドを使用します。
参考:SpreadJSファイル(SJS形式)を使用する際の注意点
// ライセンスキーとカルチャの設定
GC.Spread.Sheets.LicenseKey = 'ここにSpreadJSのライセンスキーを設定します';
GC.Spread.Common.CultureManager.culture('ja-jp');
window.onload = function () {
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
var statusBar = new GC.Spread.Sheets.StatusBar.StatusBar(document.getElementById('statusBar'));
statusBar.bind(spread);
var selectedFileElement = document.querySelector('#selectedFile');
selectedFileElement.addEventListener("change", function() {
var file = selectedFileElement.files[0];
});
var saveFileType = document.querySelector('#saveFileType');
saveFileType.addEventListener("change", function() {
var fileType = saveFileType.value;
});
document.getElementById('open').onclick = function () {
var file = document.querySelector('#selectedFile').files[0];
if (!file) {
return;
}
var fileName = file.name;
var extensionName = fileName.substring(fileName.lastIndexOf(".") + 1);
if (extensionName === 'sjs') {
spread.open(file, function() {}, function() {});
} else if (extensionName === 'xlsx' || extensionName === 'xlsm') {
spread.import(file, function() {}, function() {}, {fileType: GC.Spread.Sheets.FileType.excel});
} else if (extensionName === 'ssjson' || extensionName === 'json') {
spread.import(file, function() {}, function() {}, {fileType: GC.Spread.Sheets.FileType.ssjson});
} else if (extensionName === 'csv') {
spread.import(file, function() {}, function() {}, {fileType: GC.Spread.Sheets.FileType.csv});
}
};
document.getElementById('save').onclick = function () {
var fileName = 'exported-file.' + saveFileType.value;
if (saveFileType.value === 'sjs') {
spread.save(function(blob) { saveAs(blob, fileName); }, function() {});
} else if (saveFileType.value === 'xlsx' || saveFileType.value === 'xlsm') {
spread.export(function(blob) { saveAs(blob, fileName); }, function() {}, {fileType: GC.Spread.Sheets.FileType.excel});
} else if (saveFileType.value === 'ssjson' || saveFileType.value === 'json') {
spread.export(function(blob) { saveAs(blob, fileName); }, function() {}, {fileType: GC.Spread.Sheets.FileType.ssjson});
} else if (saveFileType.value === 'csv') {
spread.export(function(blob) { saveAs(blob, fileName); }, function() {}, {fileType: GC.Spread.Sheets.FileType.csv});
}
};
};最後にページ上の要素のスタイルを「css/styles.css」で定義します。
body {
background-color: #eae8da;
color: #2f2f2f;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.sample-tutorial {
position: relative;
height: 100%;
overflow: hidden;
}
.sample-container {
width: calc(100% - 350px);
height: 100%;
float: left;
}
.sample-spreadsheets {
width: 100%;
height: calc(100% - 25px);
overflow: hidden;
}
#statusBar {
bottom: 0;
height: 25px;
width: 100%;
position: relative;
}
.options-container {
float: right;
width: 350px;
height: 100%;
box-sizing: border-box;
background: #fbfbfb;
overflow: auto;
}
.inputContainer {
width: 100%;
height: auto;
border: 1px solid #eee;
padding: 6px 12px;
margin-bottom: 10px;
box-sizing: border-box;
}
.settingButton {
color: #fff;
background: #82bc00;
outline: 0;
line-height: 1.5715;
position: relative;
display: inline-block;
font-weight: 400;
white-space: nowrap;
text-align: center;
height: 32px;
padding: 4px 15px;
font-size: 14px;
border-radius: 2px;
cursor: pointer;
border: 1px solid #82bc00;
box-sizing: border-box;
margin-bottom: 10px;
margin-top: 10px;
}
.settingButton:hover {
color: #fff;
border-color: #88b031;
background: #88b031;
}
#selectedFile {
width: 300px;
}
#saveFileType {
width: 120px;
height: 31px;
}
label {
margin-left: 3px;
}
select {
display: inline-block;
margin-left: auto;
width: 120px;
font-weight: 400;
outline: 0;
line-height: 1.5715;
border-radius: 2px;
border: 1px solid #eae8da;
box-sizing: border-box;
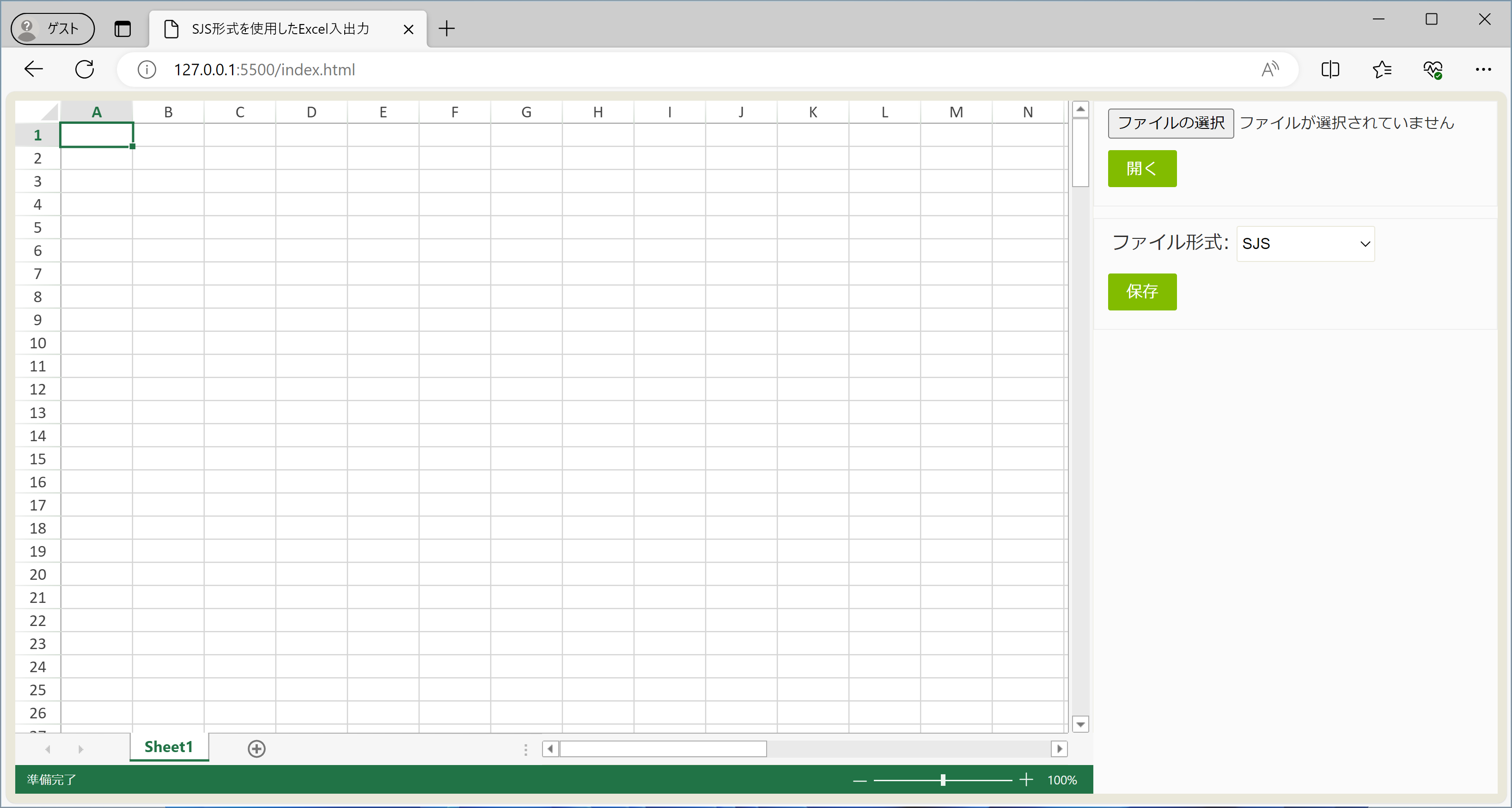
}実行すると以下のような画面が表示されます。

右側のメニューからExcelやCSVなどのファイルを選択してSpreadJSにインポートすることができます。
同様にExcelやCSVなどへのエクスポートも可能です。
この動作は以下のデモアプリケーションでも確認できます(“Run Project”をクリックするとデモが起動します)。
SpreadJSのExcel入出力では様々なオプションが設定可能です。詳しくは以下の製品ヘルプのトピックや、デモをご覧ください。
- インポート/エクスポートリファレンス
https://demo.mescius.jp/spreadjs/docs/excelimpexp - デモ
https://demo.mescius.jp/spreadjs/demos/features/spreadjs-file-format/overview/purejs
さいごに
今回はSpreadJSの新しいファイル形式「SJS形式」で強化されたポイントや、SJS形式を使用したExcel入出力の方法について解説いたしました。
SpreadJSはこの他にもフィルタ、表計算、チャート、条件付き書式、ピボットテーブルなどのExcel互換機能を豊富に搭載しています。エンドユーザーに馴染みのあるExcelライクな操作性を提供するSpreadJSをご検討いただけますと幸いです。
製品サイトでは、SpreadJSの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
