日本仕様の入力を細かくケアするJavaScriptライブラリ「InputManJS(インプットマンJS)」は、AngularやReact、Vue.jsといったJavaScriptフレームワーク上での利用に対応しています。
このクイックスタートでは、Vue.jsを使ってアプリケーションを構築し、そのUIにInputManJSを利用する方法についてご紹介します。
目次
準備
Node.jsとnpm
はじめに開発環境を整備します。Vue.jsを使った開発には次の2つが必要です。
| 名称 | 概要 |
|---|---|
| Node.js | JavaScript実行環境 |
| npm | npmから様々なモジュールを取得するためのパッケージ管理ツール |
Node.jsのインストーラーは公式サイトから取得可能です。またnpmは、Node.jsのインストールによって利用できるようになります。Node.jsのインストール後にターミナルウィンドウを開き、以下のコマンドを実行してみましょう。
npm -vバージョン番号(“8.1.3”といった番号)が確認できれば、セットアップは成功です。
Vueアプリケーションを作成する
ここからVueアプリケーションを作成していきます。最初に行うのはプロジェクトの作成です。ターミナルウィンドウで任意のフォルダに移動の上、以下のコマンドを実行します。
npm init vue@latestVueアプリケーションのプロジェクト作成には、Vue公式のCLIツール「create-vue」が必要です。このツールがコンピュータにインストールされていない場合は、上記のコマンド実行時に以下のようなメッセージが表示されインストールを促されます。Yキーを押下してインストールを行い手続きを進めます。
Need to install the following packages:
create-vue@3.2.2
Ok to proceed? (y)create-vueのインストールが完了後(すでにインストールしていた場合はnpm initコマンドの実行後)にプロジェクト名が設定できるようになります。ここではプロジェクト名を「inputmanjs-vue-app」としました。
Project name: » inputmanjs-vue-app上記のほか、create-vueによって様々なオプションの選択を求められますが、今回はすべてNOを選択して、もっともシンプルな形でアプリケーションを作成します。
√ Add TypeScript? ... No / Yes
√ Add JSX Support? ... No / Yes
√ Add Vue Router for Single Page Application development? ... No / Yes
√ Add Pinia for state management? ... No / Yes
√ Add Vitest for Unit Testing? ... No / Yes
√ Add Cypress for End-to-End testing? ... No / Yes
√ Add ESLint for code quality? ... No / Yes
? Add Prettier for code formatting? » No / Yes上記のコマンド実行により、プロジェクト名のついたフォルダ「inputmanjs-vue-app」が作成されれば、このステップは完了です。
アプリケーションの実行
プロジェクトを作成したら、動作確認のために実行してみましょう。プロジェクトフォルダ「inputmanjs-vue-app」に移動し、以下のコマンドを実行します。
npm install
npm run devこのコマンドによってWebサーバーの起動とアプリケーションの実行が行われます。この際の実行URLはhttp://localhost:3000です。Webブラウザを開き同URLを参照することでその動作を確認できます。

動作を確認したらターミナルウィンドウに戻り、Ctrl+Cキーを押下することで実行を中断できます。
VueアプリケーションでInputManJSを使う
先ほど作成したVueアプリケーションにInputManJSを組み込んでいきます。最初に行うのはInputManJS関連モジュールのインストールです。
npmパッケージのインストール
Vue.js用のInputManJSコンポーネントはnpmで配布されています。ターミナルウィンドウを使い、先ほど作成したVueアプリケーションのルートフォルダで次のコマンドを実行します。
npm install @grapecity/inputman.vue実装
Vue CLIが生成したプロジェクトは、index.html上のDOM要素に対してVueコンポーネント「app」を描画するように構成されています。今回はこのロジックをそのまま利用し、appコンポーネントにInputManJSの表示処理を実装します。
npmパッケージをインストール後、Vueアプリケーションのプロジェクトフォルダにあるファイルを編集して実装を行なっていきます。今回編集するファイルと場所は以下のとおりです。
| ファイル名 | ファイルの場所 |
|---|---|
| App.vue | (プロジェクトフォルダ)\src\ |
Vueコンポーネントの実装
App.vueファイルを編集して、InputManJSをVueコンポーネントとして表示できるようにします。
Vue.jsの.vueファイルはVueアプリケーションでコンポーネント処理を担当するファイルです。その内容はtemplateタグ、scriptタグ、styleタグで構成され、それぞれがUI処理、ロジック処理、スタイル表現を担っています。
今回の実装では各タグの内容を以下のように記述します。なお各記述の意味や動作内容については、コード中のコメントをご参照ください。
<script setup>
// InputManJS関連モジュールをインポートします
// 今回はInputManJSのマスクコントロールを使用します
import { GcMaskComponent } from "@grapecity/inputman.vue";
// マスクコントロールに設定する値と書式文字列を定義します
const textValue = '1234567';
const maskFormat = '〒\\D{3}-\\D{4}';
</script>
<template>
<!-- ページ上でInputManJSを表示するコンポーネントを定義します -->
<!-- タグ内のパラメータには上記で定義した各変数を設定します -->
<GcMaskComponent :value="textValue" :format-pattern="maskFormat"></GcMaskComponent>
</template>
<style>
// InputManJSのスタイル情報をインポートします
@import "@grapecity/inputman/CSS/gc.inputman-js.css";
</style>実行
これで実装は完了です。ターミナルウィンドウで以下のコマンドを実行し、動作を確認してみましょう。
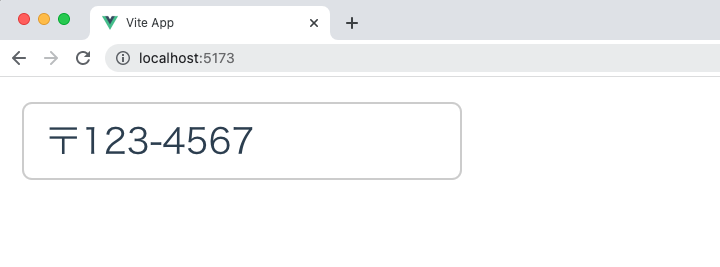
npm run dev先ほどと同じようにブラウザからlocalhostにアクセスし、InputManJSが画面上に表示されていれば実装は成功です。

より詳細な設定をヘルプで確認
以上でアプリケーションの作成は完了です。Vue.js上におけるInputManJSの設定には、今回ご紹介したものの他にも様々なものがありますので、ぜひ製品ヘルプでご確認ください。
また、InputManJSのデモサイトでは製品の様々な機能においてVue.js用の動作サンプルとソースコードをご用意していますので、ぜひご開発の参考としていただければ幸いです。
さいごに
弊社Webサイトでは、製品の機能を手軽に体験できるトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問などがございましたら下記にて、お気軽にお問合せください。
