日本仕様の入力を細かくケアするJavaScriptライブラリ「InputManJS(インプットマンJS)」は、AngularやReact、Vue.jsといったJavaScriptフレームワーク上での利用に対応しています。
このクイックスタートでは、Reactを使ってアプリケーションを構築し、そのUIにInputManJSを利用する方法についてご紹介します。
目次
準備
Node.jsとnpm
はじめに開発環境を整備します。Reactを使った開発には次の2つが必要です。
| 名称 | 概要 |
|---|---|
| Node.js | JavaScript実行環境 |
| npm | npmから様々なモジュールを取得するためのパッケージ管理ツール |
Node.jsのインストーラーは公式サイトから取得可能です。またnpmは、Node.jsのインストールによって利用できるようになります。Node.jsのインストール後にターミナルウィンドウを開き、以下のコマンドを実行してみましょう。
npm -vバージョン番号(“8.1.3”といった番号)が確認できれば、セットアップは成功です。
Create React App
Reactアプリケーションのプロジェクト作成にはいくつかの方法がありますが、今回は公式サイトの推奨するコマンドラインツール「Create React App」を使う方法で開発を進めていきます。
このツールを使用することにより、少ない手間で簡単にReactアプリケーションのプロジェクトを作成することが可能です。インストールにあたっては以下のコマンドを実行します。
npm install -g create-react-appインストールが完了したら、確認のために次のコマンドを実行してみましょう。
create-react-app --versionバージョン番号(“5.0.1”といった番号)が確認できれば、セットアップは成功です。次の項からは実際の開発に入ります。
Reactアプリケーションを作成する
ここからはCreate React Appを使い、Reactアプリケーションを作成していきます。手順は非常にシンプルです。
プロジェクトの作成
最初に行うのはプロジェクトの作成です。ターミナルウィンドウで任意のフォルダに移動の上、以下のコマンドを実行します。なお、コマンドの後ろにある「inputmanjs-react-app」はプロジェクト名ですので、状況に応じてお好きな名前を設定してください。
create-react-app inputmanjs-react-app上記のコマンド実行により、プロジェクト名のついたフォルダ「inputmanjs-react-app」が作成されれば、このステップは完了です。
アプリケーションの実行
プロジェクトを作成したら、動作確認のために実行してみましょう。プロジェクトフォルダ「inputmanjs-react-app」に移動し、以下のコマンドを実行します。
npm start自動的に起動したWebブラウザで以下のような表示を確認できれば成功です。

動作を確認したらターミナルウィンドウに戻り、Ctrl+Cキーを押下することで実行を中断できます。
ReactアプリケーションでInputManJSを使う
先ほど作成したReactアプリケーションにInputManJSを組み込んでいきます。最初に行うのはInputManJS関連モジュールのインストールです。
npmパッケージのインストール
React用のInputManJSコンポーネントはnpmで配布されています。ターミナルウィンドウを使い、先ほど作成したReactアプリケーションのルートフォルダで次のコマンドを実行します。
npm install @grapecity/inputman.react実装
npmパッケージをインストールしたら、Reactアプリケーションのプロジェクトフォルダにあるファイルを編集してInputManJSの実装を行なっていきます。今回編集するファイルと場所は以下のとおりです。
| ファイル名 | ファイルの場所 |
|---|---|
| App.js | (プロジェクトフォルダ)\src\app\ |
前準備
ここからApp.jsファイルを編集してInputManJSの本格的な実装を行なっていきます。現在、同ファイルにはCreate React Appによって生成されたサンプルコードが記述されていますが、その内容を全て削除し、次の手順で示すコードを記述していきます。
InputManJSコンポーネントとスタイル情報のインポート
アプリケーションからInputManJSコンポーネントとスタイル情報を参照できるようするため、App.jsファイルに以下のコードを追加します。
// InputManJS関連モジュールをインポートします
import { GcMask } from '@grapecity/inputman.react';
import '@grapecity/inputman/CSS/gc.inputman-js.css';また、後述する初期化処理ではReactに搭載されているstateフック機能を使用します。この機能を利用するために、以下のコード(強調部分)を追記します。
// Reactのstateフック機能をインポートします
import React, {useState} from 'react';
// InputManJS関連モジュールをインポートします
import { GcMask } from '@grapecity/inputman.react';
import '@grapecity/inputman/CSS/gc.inputman-js.css';初期化処理の実装
次に以下のコードを追記してInputManJSの初期化処理を実装します。InputManJSには様々な入力コントロールが収録されていますが、今回はマスクコントロール(GcMask)を使用します。
function App() {
// マスクコントロールに設定する値を定義します
const [maskValue, setValue] = useState('1234567');
return (
<div className="App">
{/* ページ上で表示するマスクコントロールコンポーネントを定義します */}
<GcMask value={maskValue} formatPattern={'〒\\D{3}-\\D{4}'}></GcMask>
</div>
);
}
export default App;実行
これで実装は完了です。ターミナルウィンドウで以下のコマンドを実行し、動作を確認してみましょう。
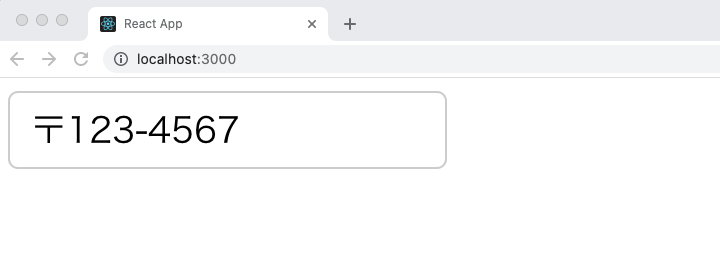
npm startコマンド実行により起動したWebブラウザ上でInputManJSのマスクコントロールが表示されていれば実装は成功です。

より詳細な設定をヘルプで確認
以上でアプリケーションの作成は完了です。React上におけるInputManJSの設定には、今回ご紹介したものの他にも様々なものがありますので、ぜひ製品ヘルプでご確認ください。
また、InputManJSのデモサイトでは製品の様々な機能においてReact用の動作サンプルとソースコードをご用意していますので、ぜひご開発の参考としていただければ幸いです。
さいごに
弊社Webサイトでは、製品の機能を手軽に体験できるトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問などがございましたら下記にて、お気軽にお問合せください。
