便利で快適な入力フォーム開発に特化したJavaScriptライブラリ「InputManJS(インプットマンJS)」の最新バージョン「V4J」では新たなコントロールとして「リッチテキストエディタ(GcRichTextEditor)」が追加されました。

今回はこのリッチテキストエディタの基本的な使い方を解説していきたいと思います。
目次
開発環境
今回は開発環境として以下を使用します。
リッチテキストエディタを組み込む
リッチテキストエディタを使い始めるのに難しい設定を行う必要はありません。今回は以下の2つのファイルを用意してWebページにリッチテキストエディタを組み込みます。
| index.html | ページ本体。このページの要素としてリッチテキストエディタを組み込みます |
|---|---|
| app.js | リッチテキストエディタの初期化など各種設定を行うためのコードを記載します |
また、リッチテキストエディタの使用にはInputManJSのモジュールを環境にインストールする必要があります。CDNを参照したり、npmなどから入手したりする方法もありますが、今回は環境に直接InputManJSのモジュールを配置していきます。あらかじめInputManJSの製品版かトライアル版をご用意ください。トライアル版は以下より無償で入手可能です。
製品版、またはトライアル版をダウンロードしたら、zipファイルを解凍し、「richtexteditor」フォルダ配下の以下のファイルを環境にコピーします。
- richtexteditor/scripts/gc.inputman.richtexteditor.ja.js
- richtexteditor/scripts/gc.inputman.richtexteditor.css
- richtexteditor/scripts/gc.inputman.richtexteditor.content.css
- richtexteditor/scripts/gc.inputman.richtexteditor.woff
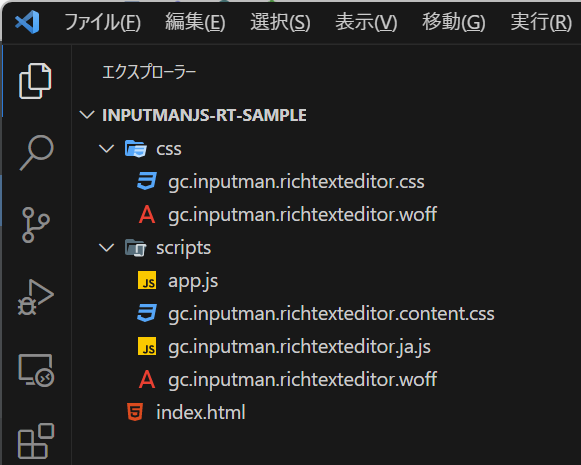
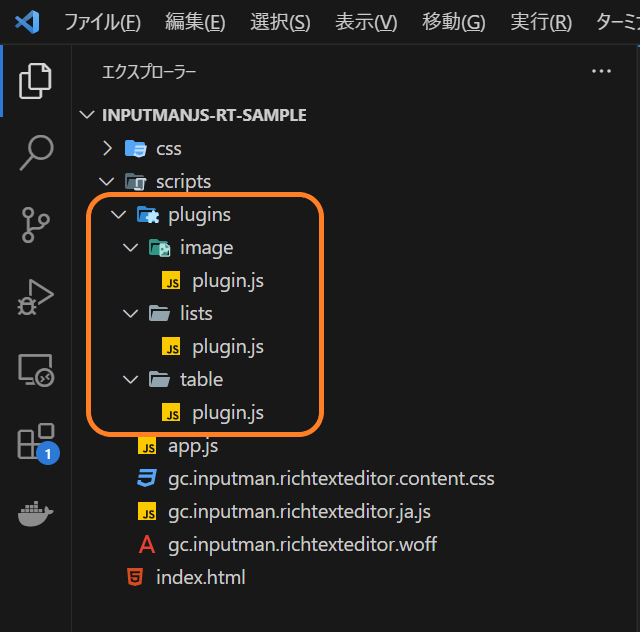
コピーしたファイルはそれぞれ以下のように配置します。

「gc.inputman.richtexteditor.content.css」は「gc.inputman.richtexteditor.ja.js」と同じ階層に配置します。また、「gc.inputman.richtexteditor.woff」は「css」と「scripts」それぞれのフォルダに配置してください。
InputManJSの参照
まずはリッチテキストエディタを使うのに必要なライブラリの参照設定をHTMLファイルに追加します。InputManJSのモジュールのほか、リッチテキストエディタの各種処理を記載する「app.js」への参照も追加します。
※ CDNから参照する場合はコメントアウトされている部分とライブラリの参照先を入れ替えてください。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>リッチテキストエディタのクイックスタート</title>
<!-- ローカルのライブラリを参照する場合 -->
<link rel="stylesheet" href="css/gc.inputman.richtexteditor.css" />
<script src="scripts/gc.inputman.richtexteditor.ja.js"></script>
<!-- CDNからライブラリを参照する場合 -->
<!--
<link rel="stylesheet" href="https://cdn.grapecity.com/inputmanjs/hosted/richtexteditor/css/gc.inputman.richtexteditor.css" />
<script src="https://cdn.grapecity.com/inputmanjs/hosted/richtexteditor/scripts/gc.inputman.richtexteditor.ja.js"></script>
-->
<script src="scripts/app.js"></script>
</head>
<body>
</body>
</html>リッチテキストエディタの定義
次にリッチテキストエディタを表示する領域を<textarea>タグで定義します。今回はID属性に「gcRichTextEditor1」を設定しました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>リッチテキストエディタのクイックスタート</title>
<!-- ローカルのライブラリを参照する場合 -->
<link rel="stylesheet" href="css/gc.inputman.richtexteditor.css" />
<script src="scripts/gc.inputman.richtexteditor.ja.js"></script>
<!-- CDNからライブラリを参照する場合 -->
<!--
<link rel="stylesheet" href="https://cdn.grapecity.com/inputmanjs/hosted/richtexteditor/css/gc.inputman.richtexteditor.css" />
<script src="https://cdn.grapecity.com/inputmanjs/hosted/richtexteditor/scripts/gc.inputman.richtexteditor.ja.js"></script>
-->
<script src="scripts/app.js"></script>
</head>
<body>
<textarea id="gcRichTextEditor1"></textarea>
</body>
</html>リッチテキストエディタの初期化処理
続いて「scripts/app.js」にリッチテキストエディタの初期化処理を記載します。
※ ライセンスキーを設定しない場合トライアル版を示すメッセージが表示されます。ライセンスキーの入手や設定方法についてはこちらをご覧ください。
document.addEventListener('DOMContentLoaded', function () {
GC.InputMan.LicenseKey = 'ここにInputManJSのライセンスキーを設定します';
var gcRichTextEditor = new GC.InputMan.GcRichTextEditor(document.getElementById('gcRichTextEditor1'), {
width: 750,
height: 600
});
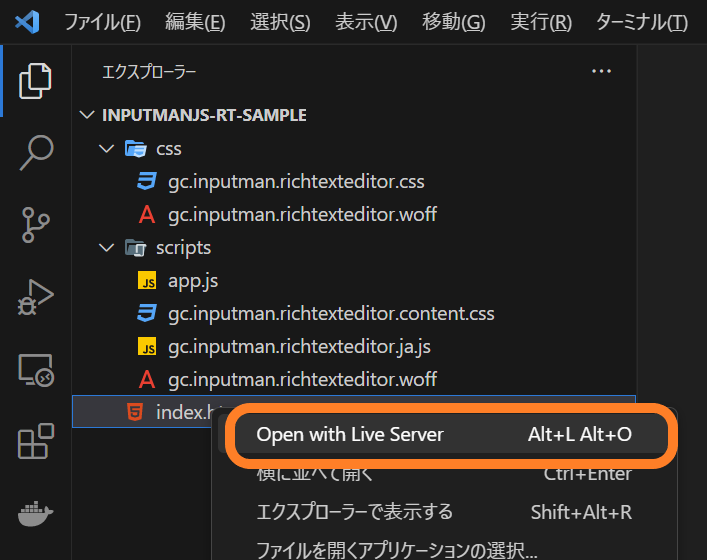
});以上でリッチテキストエディタを使用する準備は完了です。Visual Studio Code上で「index.html」を右クリックして、「Open with Live Server」を実行します。

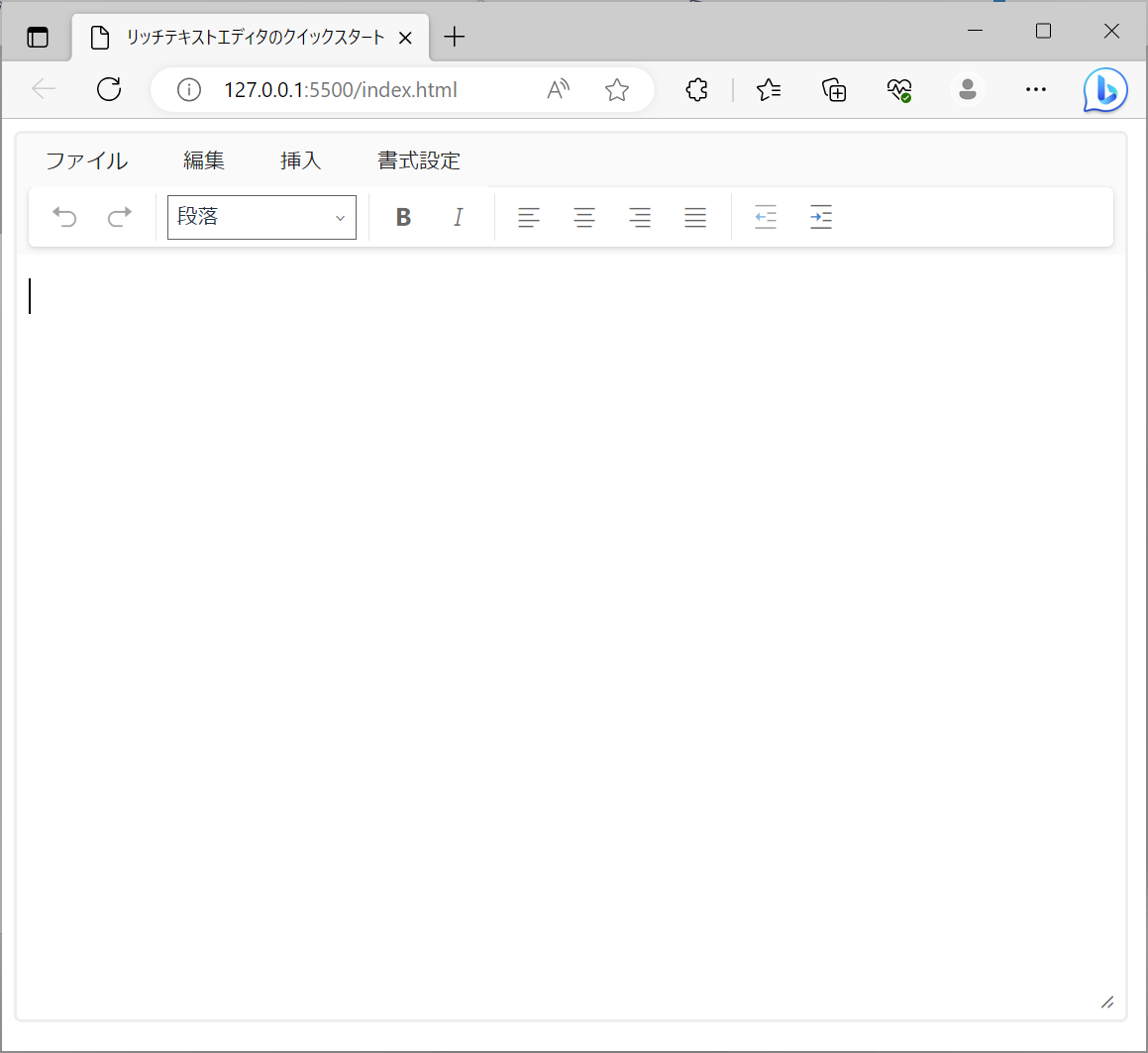
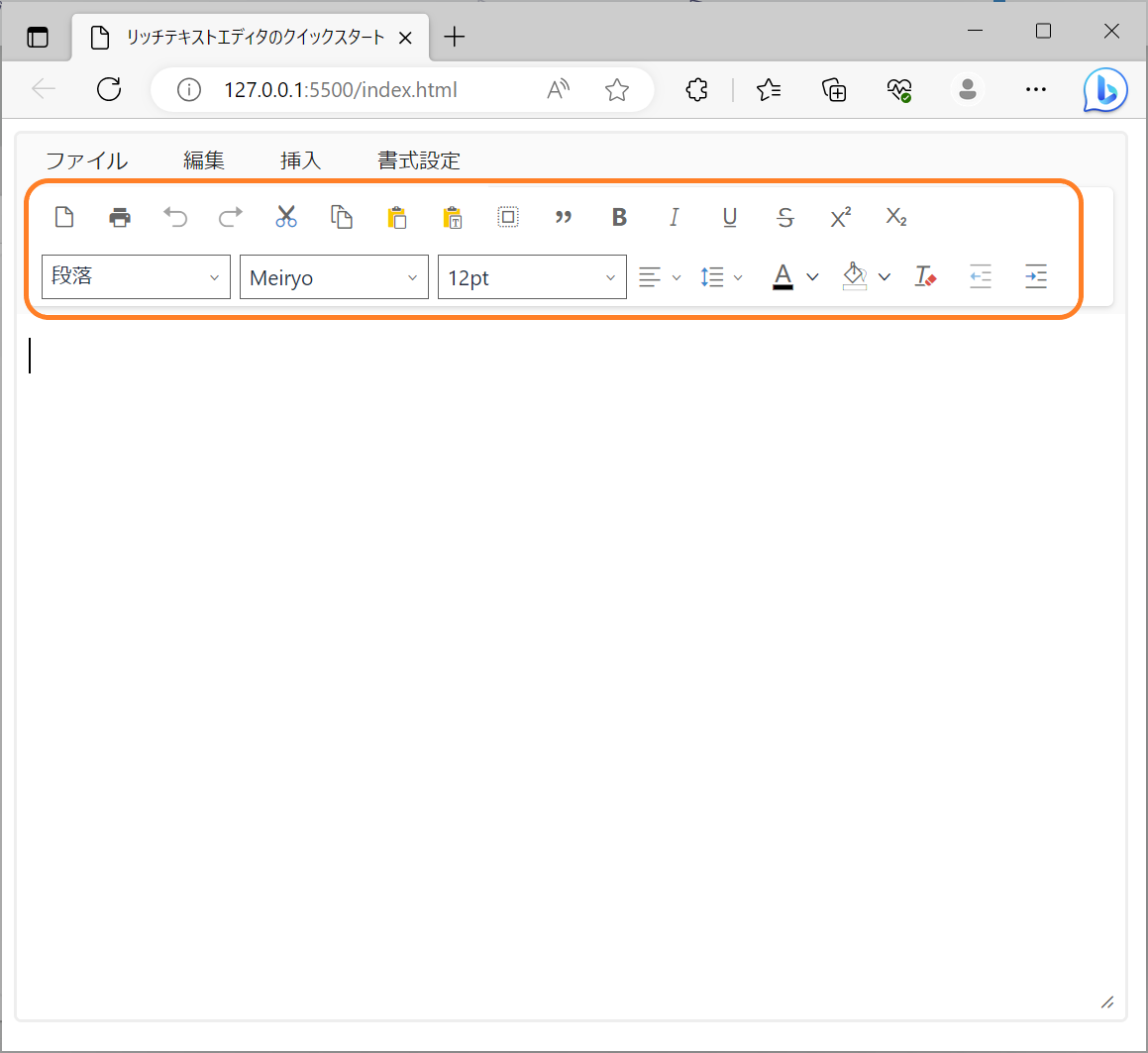
実行後、ブラウザ上にリッチテキストエディタが表示されます。

リッチテキストエディタのカスタマイズ
前項ではリッチテキストエディタを最小限の機能で組み込みましたが、ここからはリッチテキストエディタをカスタマイズして、必要な機能を追加する方法をご紹介します。
ツールバーのカスタマイズ
リッチテキストエディタのツールバーは最小構成だとUndo、Redo、スタイル、インデントといった項目しか表示されていませんが、初期化時に設定を追加することで自由にカスタマイズができます。今回は以下のように後述の「プラグイン」を使用するものを除く、全ての項目をツールバーに追加してみます。
※ ツールバーに追加可能な項目の詳細はAPIリファレンスをご覧ください。
document.addEventListener('DOMContentLoaded', function () {
GC.InputMan.LicenseKey = 'ここにInputManJSのライセンスキーを設定します';
var gcRichTextEditor = new GC.InputMan.GcRichTextEditor(document.getElementById('gcRichTextEditor1'), {
toolbar: ['newdocument', 'print', 'undo', 'redo', 'cut', 'copy', 'paste', 'pastetext', 'selectall',
'blockquote', 'bold', 'italic', 'underline', 'strikethrough', 'superscript', 'subscript',
'styles', 'fontfamily', 'fontsize', 'align', 'lineheight', 'forecolor', 'backcolor', 'removeformat',
'outdent', 'indent'
],
width: 750,
height: 600
});
});再度Live Serverを実行すると、以下のようにリッチテキストエディタのツールバーをカスタマイズできます。

プラグインの追加
テーブルや箇条書きなど、リッチテキストエディタの一部の機能はプラグインとして提供されます。プラグインは製品版、またはトライアル版のzipファイルを解凍し、「richtexteditor/scripts/plugins」フォルダ配下に格納されているので、必要なものをコピーして使います。

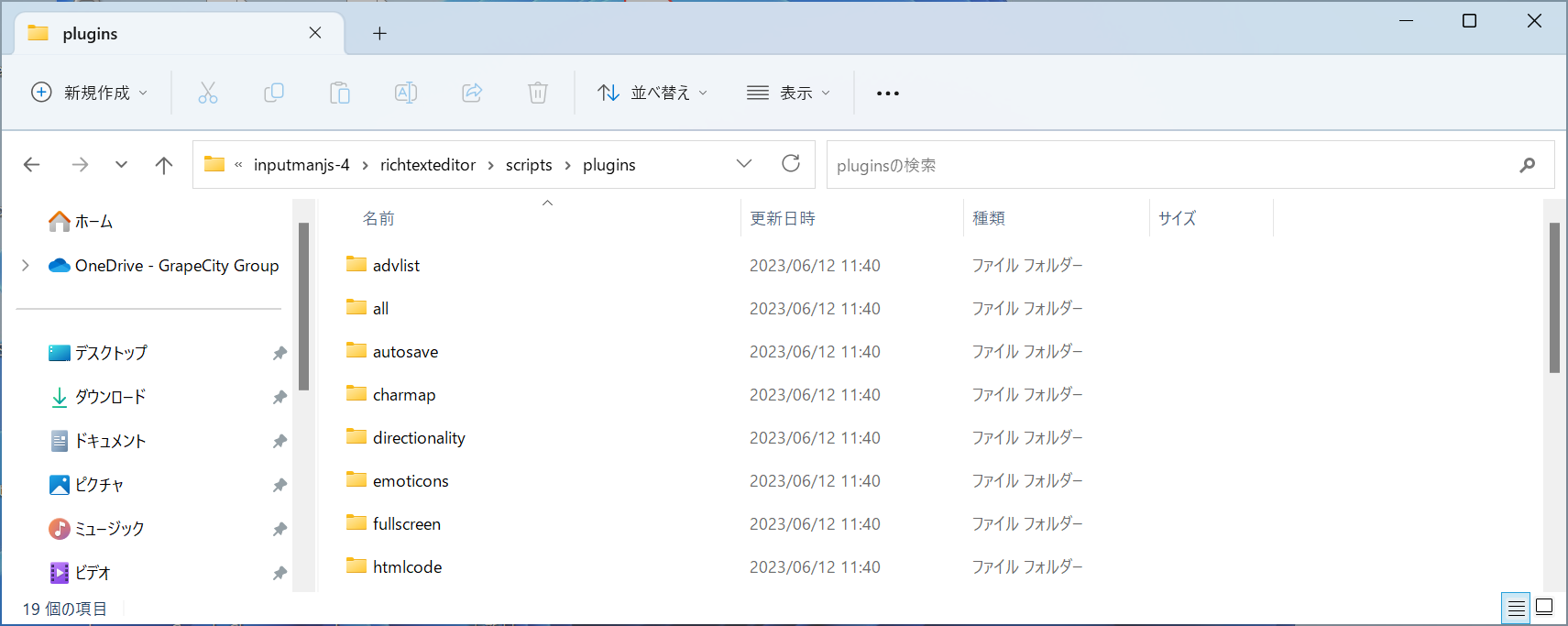
今回は「箇条書き」、「画像」、「テーブル」の3つを追加してみます。「plugins」フォルダ配下から以下の3つのファイルをコピーして「scripts」フォルダ配下に配置します。
※ 箇条書きで行頭文字をカスタマイズしたい場合は「plugins/advlist/plugin.js」を使用します。
- plugins/image/plugin.js
- plugins/lists/plugin.js
- plugins/table/plugin.js

さらに「scripts/app.js」を以下のように修正し、使用するプラグインを定義します。
document.addEventListener('DOMContentLoaded', function () {
GC.InputMan.LicenseKey = 'ここにInputManJSのライセンスキーを設定します';
var gcRichTextEditor = new GC.InputMan.GcRichTextEditor(document.getElementById('gcRichTextEditor1'), {
plugins: [
GC.InputMan.GcRichTextEditorPluginItem.Lists,
GC.InputMan.GcRichTextEditorPluginItem.Image,
GC.InputMan.GcRichTextEditorPluginItem.Table
],
toolbar: ['newdocument', 'print', 'undo', 'redo', 'cut', 'copy', 'paste', 'pastetext', 'selectall',
'blockquote', 'bold', 'italic', 'underline', 'strikethrough', 'superscript', 'subscript',
'styles', 'fontfamily', 'fontsize', 'align', 'lineheight', 'forecolor', 'backcolor', 'removeformat',
'outdent', 'indent'
],
width: 750,
height: 600
});
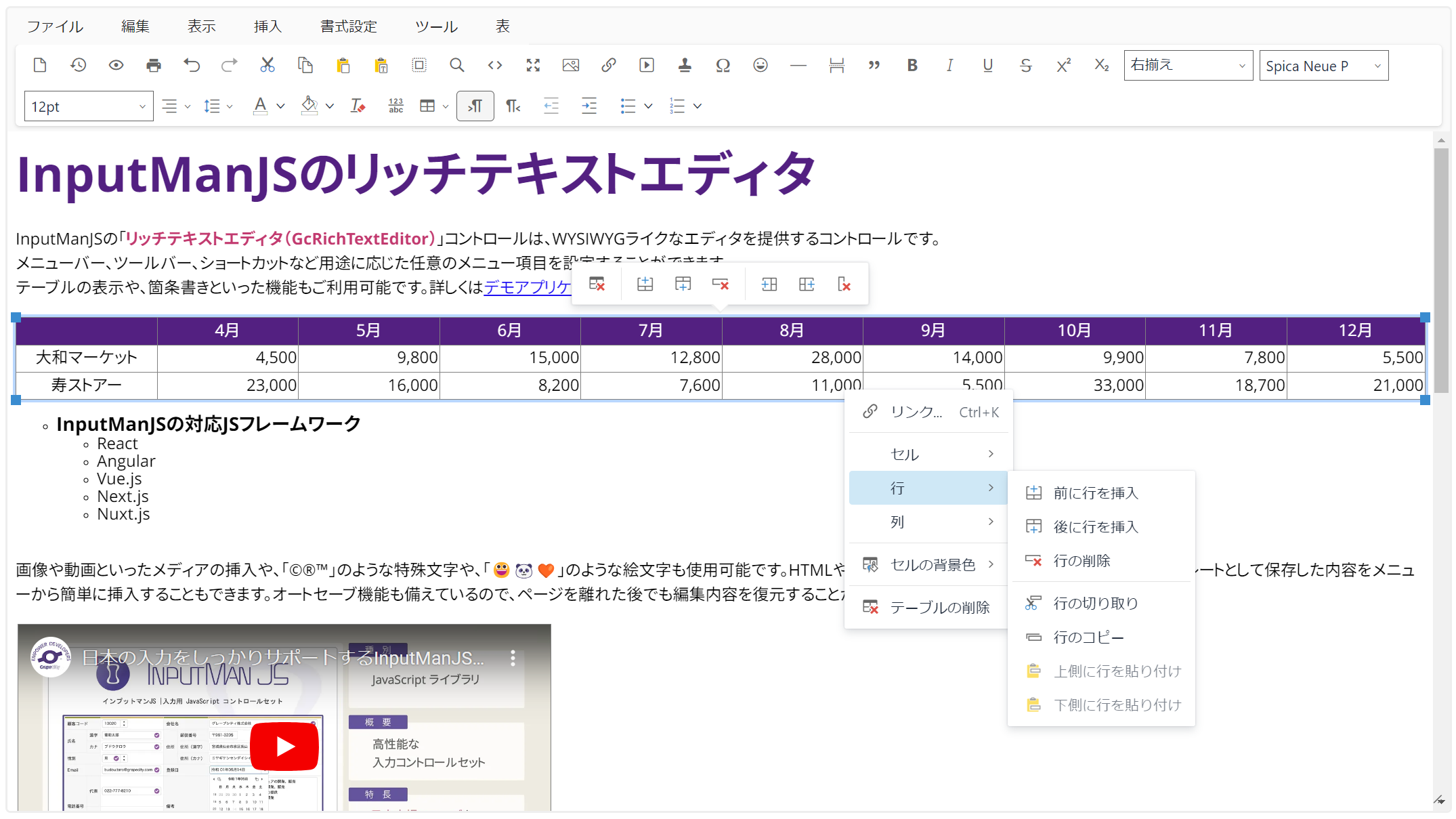
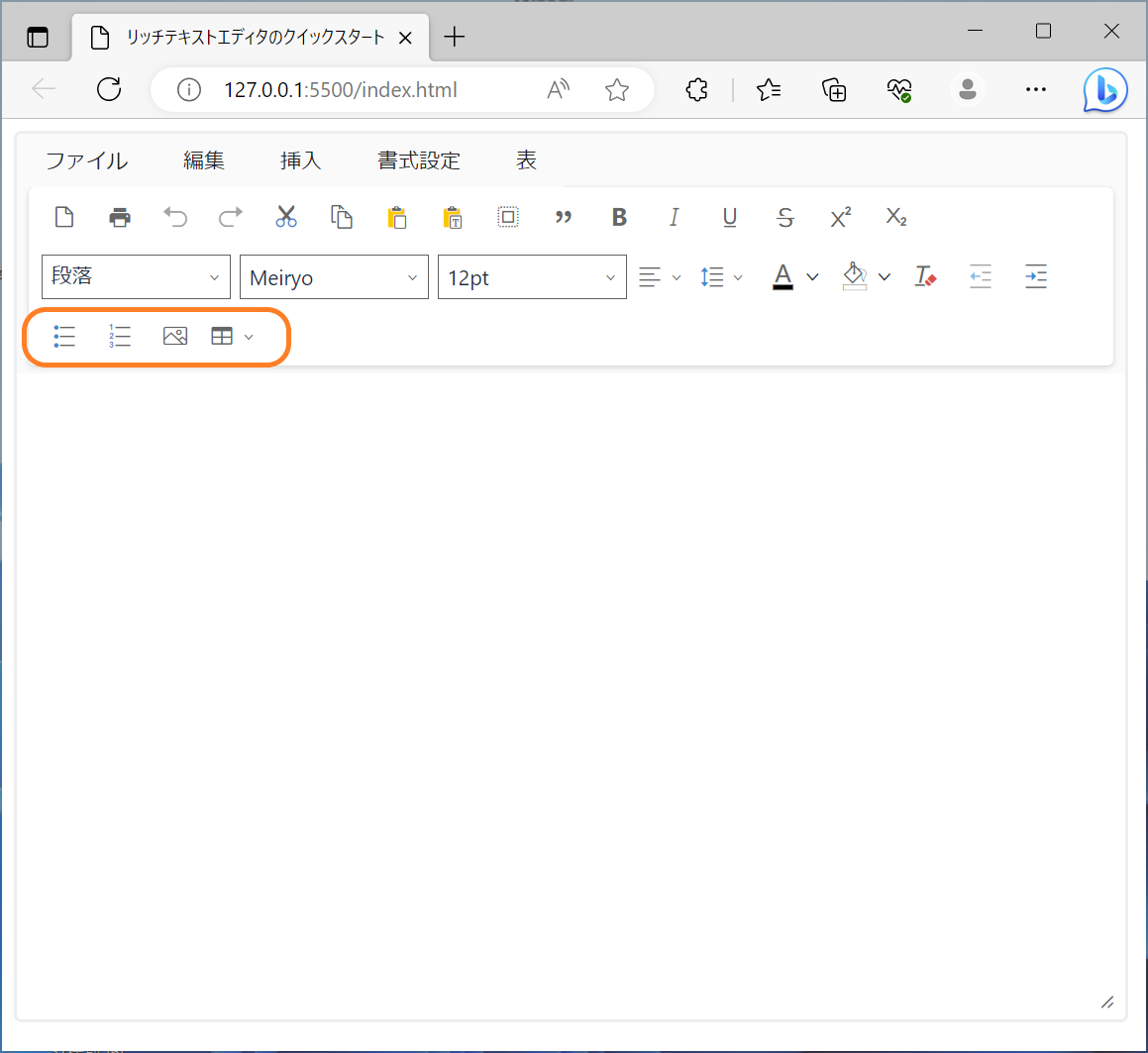
});再度Live Serverを実行すると、以下のようにリッチテキストエディタのツールバーに「箇条書き」、「画像」、「テーブル」のメニューが追加できました。

ツールバーだけでなく、ファイルメニューの「挿入」にも「画像」と「表」が追加されます。また、「表」はファイルメニューに単独のメニューとしても追加されます。
エディタで使用するフォントの追加
リッチテキストエディタで使用できる(メニューから選択できる)フォントは、デフォルトでは英字フォントのみですが、以下のように初期化時に設定することで自由にカスタマイズできます。
document.addEventListener('DOMContentLoaded', function () {
GC.InputMan.LicenseKey = 'ここにInputManJSのライセンスキーを設定します';
var gcRichTextEditor = new GC.InputMan.GcRichTextEditor(document.getElementById('gcRichTextEditor1'), {
plugins: [
GC.InputMan.GcRichTextEditorPluginItem.Lists,
GC.InputMan.GcRichTextEditorPluginItem.Image,
GC.InputMan.GcRichTextEditorPluginItem.Table
],
toolbar: ['newdocument', 'print', 'undo', 'redo', 'cut', 'copy', 'paste', 'pastetext', 'selectall',
'blockquote', 'bold', 'italic', 'underline', 'strikethrough', 'superscript', 'subscript',
'styles', 'fontfamily', 'fontsize', 'align', 'lineheight', 'forecolor', 'backcolor', 'removeformat',
'outdent', 'indent'
],
fontFamilyList: ['BIZ UDゴシック','BIZ UDPゴシック','メイリオ','游ゴシック','游明朝'],
width: 750,
height: 600
});
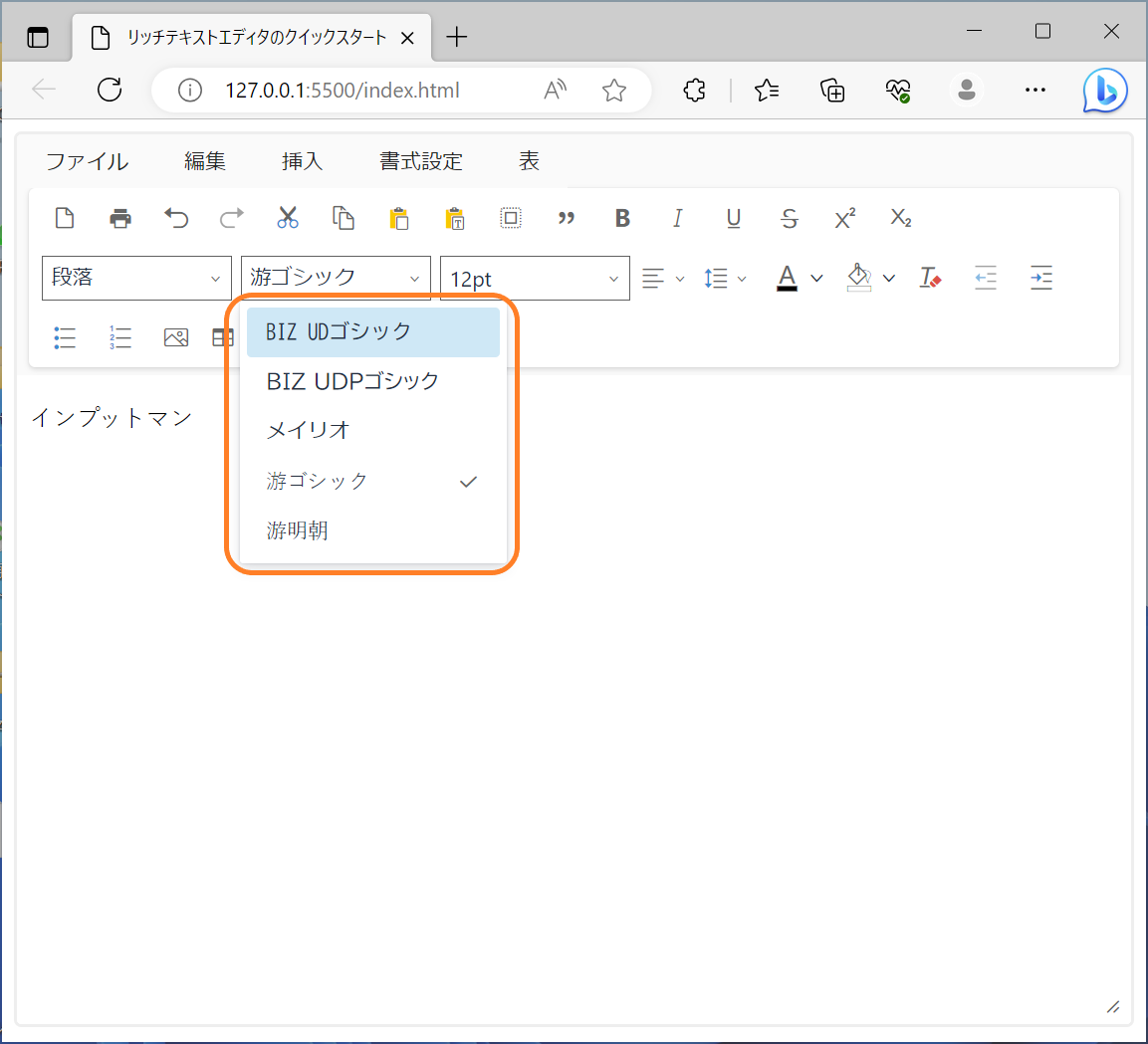
});再度Live Serverを実行すると、初期化時に設定したフォントがプルダウンに表示されました。

今回ご紹介した各種設定は以下のデモアプリケーションでも確認できます(“Run Project”をクリックするとデモが起動します)。
さいごに
今回はInputManJSのリッチテキストエディタの基本的な使い方を解説しました。リッチテキストエディタにはこの他にも便利な機能が多数搭載されていますので、気になった方はデモアプリケーションやトライアル版を是非お試しください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
