便利で快適な入力フォーム開発に特化したJavaScriptライブラリ「InputManJS(インプットマンJS)」の最新バージョン「V4J」では新機能としてテキストやマスクなどの各種コントロールの中に「コピーボタン」を追加できるようになりました。コピーボタンを押下するとコントロール内に入力されている値をクリップボードにコピーできます。

今回はテキストコントロールへのコピーボタンの追加方法や、マウスオーバー時やクリック時に表示されるツールチップのスタイルのカスタマイズ方法を解説していきたいと思います。
開発環境
今回は開発環境として以下を使用します。
テキストコントロールの表示
InputManJSでは以下のコントロールにコピーボタンを追加することができます。
- テキストコントロール(GcTextBox)
- 複数行テキストコントロール(GcMultiLineTextBox)
- コンボコントロール(GcComboBox)
- マスクコントロール(GcMask)
- 日付時刻コントロール(GcDateTime)
- 数値コントロール(GcNumber)
今回は以下の3つのファイルを用意してテキストコントロールにコピーボタンを追加してみます。
| index.html | ページ本体。このページの要素としてテキストコントロールを組み込みます |
|---|---|
| app.js | テキストコントロールの初期化など各種設定を行うためのコードを記載します |
| styles.css | テキストコントロールやコピーボタンのツールチップなどのスタイル定義を記載します。 |
また、InputManJSの使用にはInputManJSのモジュールを環境にインストールする必要があります。CDNを参照したり、npmなどから入手したりする方法もありますが、今回は環境に直接InputManJSのモジュールを配置していきます。あらかじめInputManJSの製品版かトライアル版をご用意ください。トライアル版は以下より無償で入手可能です。
製品版、またはトライアル版をダウンロードしたら、ZIPファイルを解凍し、以下のファイルを環境にコピーします。
- scripts/gc.inputman-js.ja.js
- css/gc.inputman-js.css
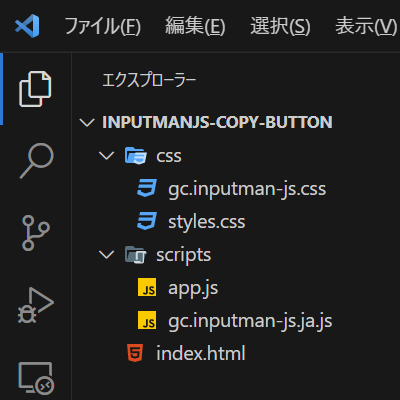
コピーしたファイルはそれぞれ以下のように配置します。

InputManJSの参照
まずはInputManJSのコントロールを使うのに必要なライブラリの参照設定をHTMLファイルに追加します。InputManJSのモジュールのほか、InputManJSのコントロールの各種処理を記載する「app.js」への参照も追加します。
※ CDNから参照する場合はコメントアウトされている部分とライブラリの参照先を入れ替えてください。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>InputManJSサンプル</title>
<!-- ローカルのライブラリを参照する場合 -->
<link rel="stylesheet" href="css/gc.inputman-js.css" />
<script src="scripts/gc.inputman-js.ja.js"></script>
<!-- CDNからライブラリを参照する場合 -->
<!--
<link rel="stylesheet" href="https://cdn.grapecity.com/inputmanjs/hosted/css/gc.inputman-js.css" />
<script src="https://cdn.grapecity.com/inputmanjs/hosted/scripts/gc.inputman-js.ja.js"></script>
-->
<link rel="stylesheet" href="css/styles.css" />
<script src="scripts/app.js"></script>
</head>
<body>
</body>
</html>テキストコントロールの初期化設定
次にテキストコントロールを表示する領域を<input>タグで定義します。コピーボタンを設定する用のテキストコントロールと、コピーしたテキストを貼り付ける先のテキストコントロールの計2つ定義します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>InputManJSサンプル</title>
<!-- ローカルのライブラリを参照する場合 -->
<link rel="stylesheet" href="css/gc.inputman-js.css" />
<script src="scripts/gc.inputman-js.ja.js"></script>
<!-- CDNからライブラリを参照する場合 -->
<!--
<link rel="stylesheet" href="https://cdn.grapecity.com/inputmanjs/hosted/css/gc.inputman-js.css" />
<script src="https://cdn.grapecity.com/inputmanjs/hosted/scripts/gc.inputman-js.ja.js"></script>
-->
<link rel="stylesheet" href="css/styles.css" />
<script src="scripts/app.js"></script>
</head>
<body>
<div>
<input id="gcTextBox1">
</div>
<div>
<input id="gcTextBox2">
</div>
</body>
</html>続いて「scripts/app.js」に2つのテキストコントロールの初期化処理を記載します。
※ ライセンスキーを設定しない場合トライアル版を示すメッセージが表示されます。ライセンスキーの入手や設定方法についてはこちらをご覧ください。
document.addEventListener('DOMContentLoaded', function () {
GC.InputMan.LicenseKey = 'ここにInputManJSのライセンスキーを設定します';
const gcTextBox1 = new GC.InputMan.GcTextBox(document.getElementById('gcTextBox1'))
const gcTextBox2 = new GC.InputMan.GcTextBox(document.getElementById('gcTextBox2'))
});続いて「css/styles.css」にテキストコントロールのスタイルの設定を記載します。
.gcim {
width: 180px;
border-width: 2px;
margin: 10px 0 0 10px;
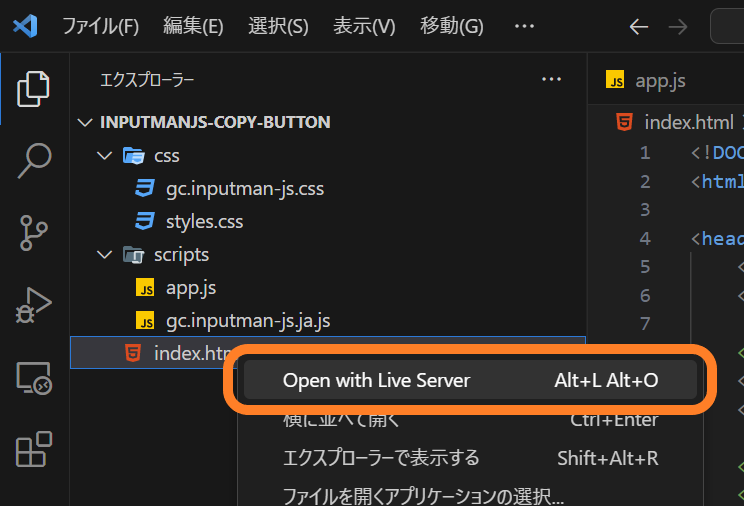
}以上でテキストコントロールを使用する準備は完了です。Visual Studio Code上で「index.html」を右クリックして、「Open with Live Server」を実行します。

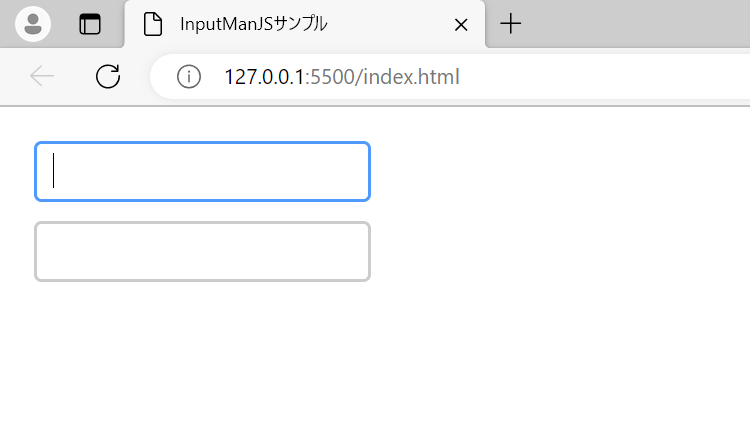
実行後、ブラウザ上に2つのテキストコントロールが表示されます。

テキストコントロールにコピーボタンの追加
ここからはテキストコントロールにコピーボタンを追加する方法を解説します。
コピーボタンの追加
コピーボタンの追加は初期化時にshowCopyButtonプロパティをtrueに設定し、copyMessageプロパティにマウスオーバー時に表示させたいテキストを、copiedMessageプロパティにコピーボタン押下時に表示させたいテキストを設定するだけです。
document.addEventListener('DOMContentLoaded', function () {
GC.InputMan.LicenseKey = 'ここにInputManJSのライセンスキーを設定します';
const gcTextBox1 = new GC.InputMan.GcTextBox(
document.getElementById('gcTextBox1'),
{
showCopyButton: true,
copyMessage:'テキストをコピーします',
copiedMessage:'コピーしました'
}
)
const gcTextBox2 = new GC.InputMan.GcTextBox(document.getElementById('gcTextBox2'))
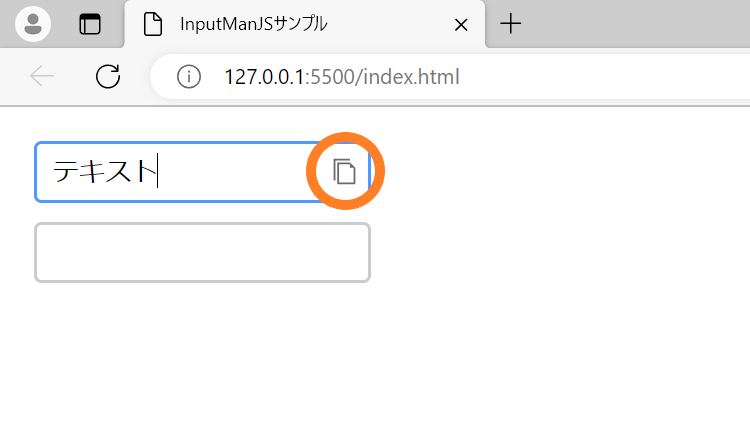
});再度Live Serverを実行し、テキストコントロールに文字列を入力すると、以下のようにテキストコントロール右端にコピーボタンが表示されます。

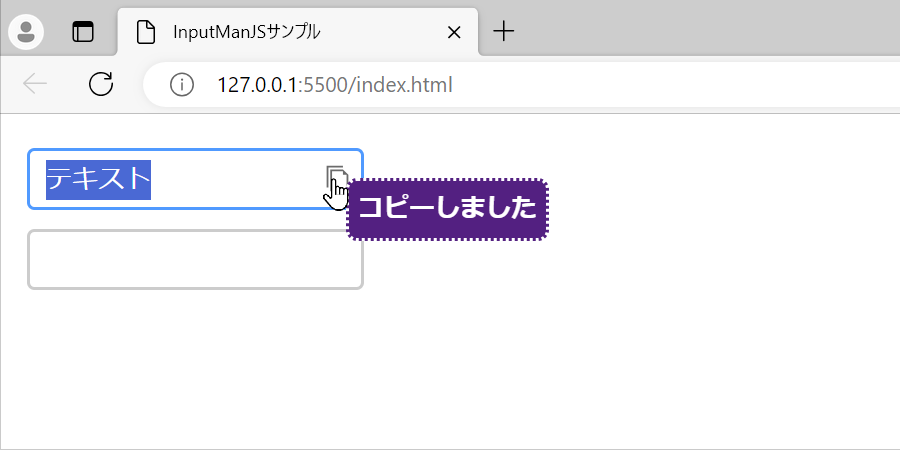
コピーボタンをマウスオーバー、及び押下すると設定したテキストが表示され、テキストがクリックボードにコピーされます。
テキストの一部を選択した状態でコピーボタンを押下すると、選択した部分のみをコピーできます。
コピーボタンのスタイル設定
コピーボタンのツールチップのスタイルをカスタマイズするにはgcim__copy-button_tipクラスを使用します。今回は以下のように「css/styles.css」を追記し、ツールチップの背景色、文字色、罫線のスタイル、フォントの太さをカスタマイズします。
.gcim {
width: 180px;
border-width: 2px;
margin: 10px 0 0 10px;
}
.gcim__copy-button_tip {
background-color: #551F7F;
color: white;
border-style: dotted;
font-weight: bold;
}再度Live Serverを実行すると、以下のようにコピーボタンにマウスオーバー、及び押下した際に、スタイルがカスタマイズされたツールチップが表示されます。
今回ご紹介した各種設定は以下のデモアプリケーションでも確認できます(“Run Project”をクリックするとデモが起動します)。
さいごに
今回はInputManJSのテキストコントロールへのコピーボタンの追加方法や、マウスオーバー時やボタン押下時に表示されるツールチップのスタイルのカスタマイズ方法を解説しました。InputManJSにはこの他にも便利な機能が多数搭載されていますので、気になった方はデモアプリケーションやトライアル版を是非お試しください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
