今回は「DioDocs(ディオドック)」の機能で、PDFファイルにテーブルを追加する方法を紹介します。こちらの機能は、2023年6月21日(水)にリリースされた「DioDocs V6J SP1」で追加された機能です。
テーブルを追加する
今まではテーブルを作成する際に、テーブルやセルの位置とサイズなどを設定する必要があり、これらのパラメータを手動で計算しようとすると、非常に多くのリソースを割くことになります。V6J SP1では、新しく追加されたTableRendererクラスを使用して、必要なテーブルのレイアウト、スタイル、テキストの情報を設定することで効率よくテーブルを追加できるようになりました。
TableRendererクラス
TableRendererクラスではテーブルに関する以下のようなプロパティを設定することができます。
- graphics:テーブルを追加するページの描画オブジェクト(
GcGraphics)を指定 - tableRect:テーブルの矩形(
LayoutRect)を指定 - fixedSides:テーブルのどの辺を固定するかを指定
- rowCount:テーブル内の行数を指定
- columnCount:テーブル内の列数を指定
- gridLineColor:テーブルのグリッド線の色を指定
- gridLineWidth:テーブルのグリッド線のデフォルトの太さを指定
テーブルの作成手順
テーブルを作成する手順は以下のようになります。
LayoutRectクラスのインスタンスを作成してテーブルのサイズと位置を定義します。TableRendererクラスのインスタンスを作成してテーブルのパラメータを設定します。SetStarWidthメソッドを使用し、列のスターサイズ(比率)を設定します。TableRendererオブジェクトのRenderメソッドを使用してテーブルを描画します。
// GcPdfDocumentを初期化
var doc = new GcPdfDocument();
// ページサイズを設定
float pageW = 595;
float pageH = 842;
// PDFドキュメントにページを追加
var page = doc.Pages.Add(new SizeF(pageW, pageH));
// GcPdfGraphicsを初期化
var g = page.Graphics;
// LayoutHostを初期化
var host = new LayoutHost();
// LayoutViewを作成
var view = host.CreateView(pageW, pageH);
// LayoutRectを作成して、アンカーポイントを追加
var rt = view.CreateRect();
rt.AnchorTopLeftRight(null, 36, 36, 36);
// TableRendererのインスタンスを作成
var ta = new TableRenderer(g,
rt, FixedTableSides.TopLeftRight,
rowCount: 5,
columnCount: 4,
gridLineColor: Color.Black,
gridLineWidth: 1,
rowMinHeight: 15);
// 列のスター幅(比例幅)を設定
var columns = ta.ColumnRects;
columns[0].SetStarWidth(1);
columns[1].SetStarWidth(5);
columns[2].SetStarWidth(2);
columns[3].SetStarWidth(3);
// テーブルを描画
ta.Render();
// PDFを保存
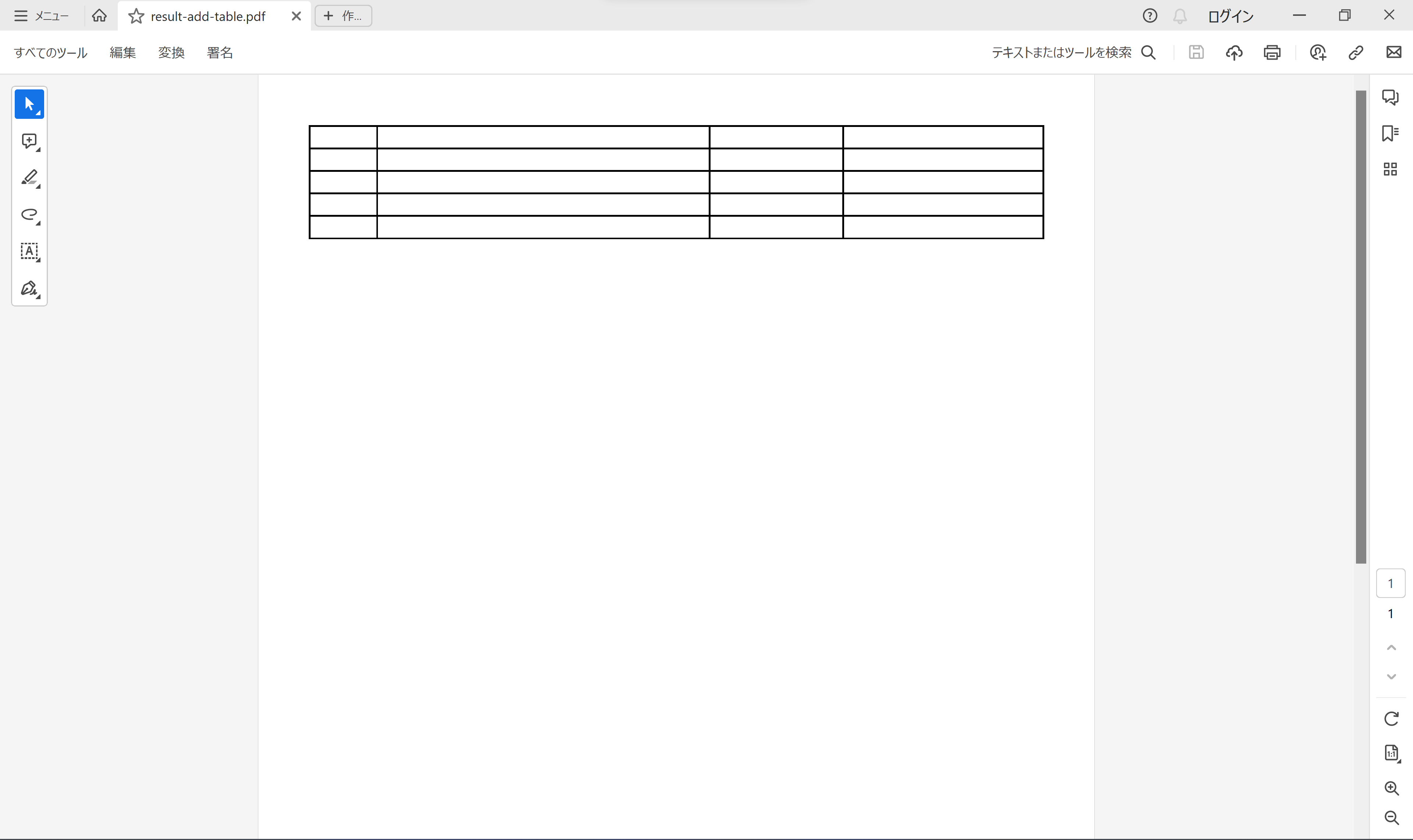
doc.Save("result-add-table.pdf");ここでは5行4列のテーブルを作成してみます。実行すると以下のようなテーブルが追加されます。

テーブルにセルを追加する
上記で作成したテーブルにコンテンツを追加するには、テーブルにセルを追加する必要があります。セルはテーブルに追加される個別のオブジェクトで、AddCellメソッドを使用して追加します。AddCellメソッドのパラメータでは、行と列、そして追加するコンテンツを設定します。
// テーブルにセルを追加(1行目)
ta.AddCell(0, 0, "No.");
ta.AddCell(0, 1, "名前");
ta.AddCell(0, 2, "年齢");
ta.AddCell(0, 3, "国");
// テーブルにセルを追加(2行目)
ta.AddCell(1, 0, "1.");
ta.AddCell(1, 1, "Alice");
ta.AddCell(1, 2, "25歳");
ta.AddCell(1, 3, "スペイン");
// テーブルにセルを追加(3行目)
ta.AddCell(2, 0, "2.");
ta.AddCell(2, 1, "Bob");
ta.AddCell(2, 2, "36歳");
ta.AddCell(2, 3, "ドイツ");
// テーブルにセルを追加(4行目)
ta.AddCell(3, 0, "3.");
ta.AddCell(3, 1, "Ken");
ta.AddCell(3, 2, "5歳");
ta.AddCell(3, 3, "ブラジル");
// テーブルにセルを追加(5行目)
ta.AddCell(4, 0, "4.");
ta.AddCell(4, 1, "Teddy");
ta.AddCell(4, 2, "12歳");
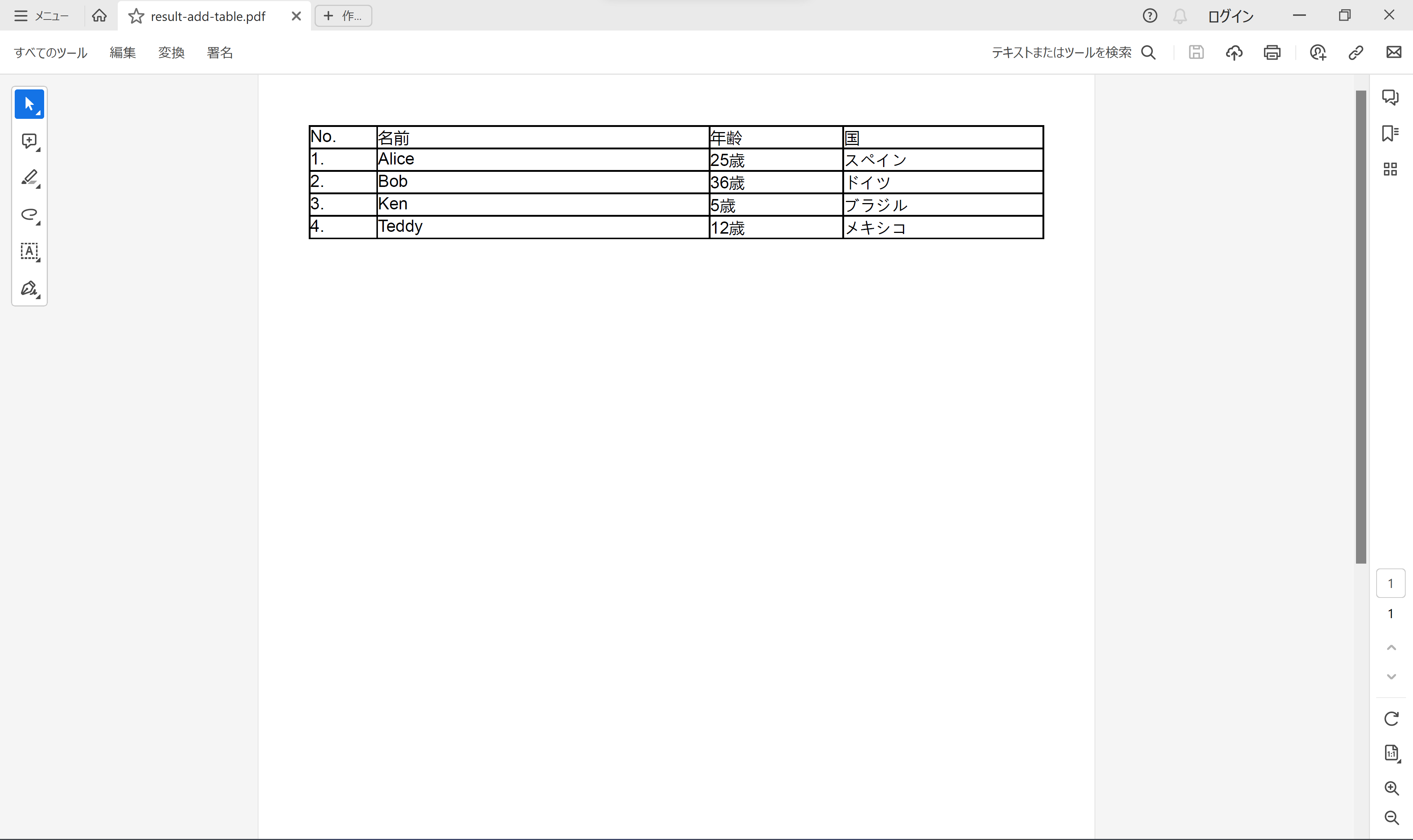
ta.AddCell(4, 3, "メキシコ");実行すると以下のようにテーブルの各セルにコンテンツが追加されます。

セルのスタイルを設定する
上記のコードではシンプルにテキストを追加しただけですが、テキストの書式やセルの背景色などさまざまなスタイルを設定するにはCellStyleクラスを使用します。TextFormatでテキストのスタイル、FillColorでセルの背景色、TextAlignmentでテキストの配置、PaddingAllで余白を設定しています。
// テーブルのヘッダのセルスタイルを設定
var csHeader = new CellStyle()
{
TextFormat = new TextFormat()
{
ForeColor = Color.Blue,
FontBold = true,
FontSize = 10,
FontName = "Yu Mincho"
},
FillColor = Color.LightGray,
TextAlignment = TextAlignment.Center,
PaddingAll = 3
};
// セルスタイルを使用してセルをテーブルに追加
ta.AddCell(csHeader,0, 0, "No.");
ta.AddCell(csHeader,0, 1, "名前");
ta.AddCell(csHeader, 0, 2, "年齢");
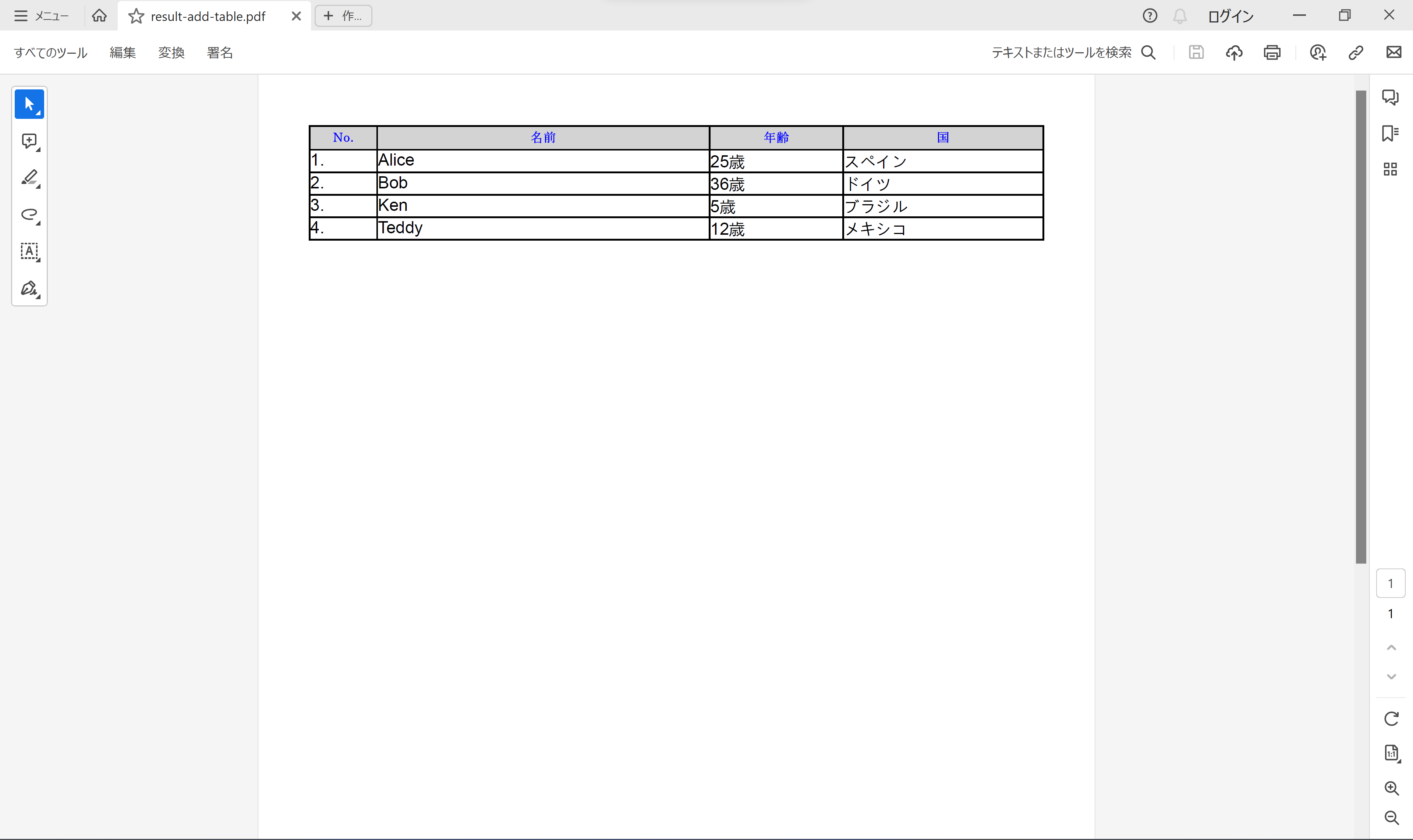
ta.AddCell(csHeader, 0, 3, "国");実行すると以下のようにテーブルのヘッダーセルに、CellStyleクラスで設定したスタイルが適用されます。

同じように、ヘッダーセル以外にも、CellStyleクラスを使用してスタイルを適用してみます。
// テキストの配置を中央に設定
var csCenter = new CellStyle()
{
TextFormat = new TextFormat()
{
ForeColor = Color.Black,
FontSize = 9,
FontName = "Yu Gothic"
},
TextAlignment = TextAlignment.Center,
PaddingAll = 3
};
ta.AddCell(1, 0, "1.");
ta.AddCell(1, 1, "Alice");
ta.AddCell(csCenter, 1, 2, "25歳");
ta.AddCell(1, 3, "スペイン");
ta.AddCell(2, 0, "2.");
ta.AddCell(2, 1, "Bob");
ta.AddCell(csCenter, 2, 2, "36歳");
ta.AddCell(2, 3, "ドイツ");
ta.AddCell(3, 0, "3.");
ta.AddCell(3, 1, "Ken");
ta.AddCell(csCenter, 3, 2, "5歳");
ta.AddCell(3, 3, "ブラジル");
ta.AddCell(4, 0, "4.");
ta.AddCell(4, 1, "Teddy");
ta.AddCell(csCenter, 4, 2, "12歳");
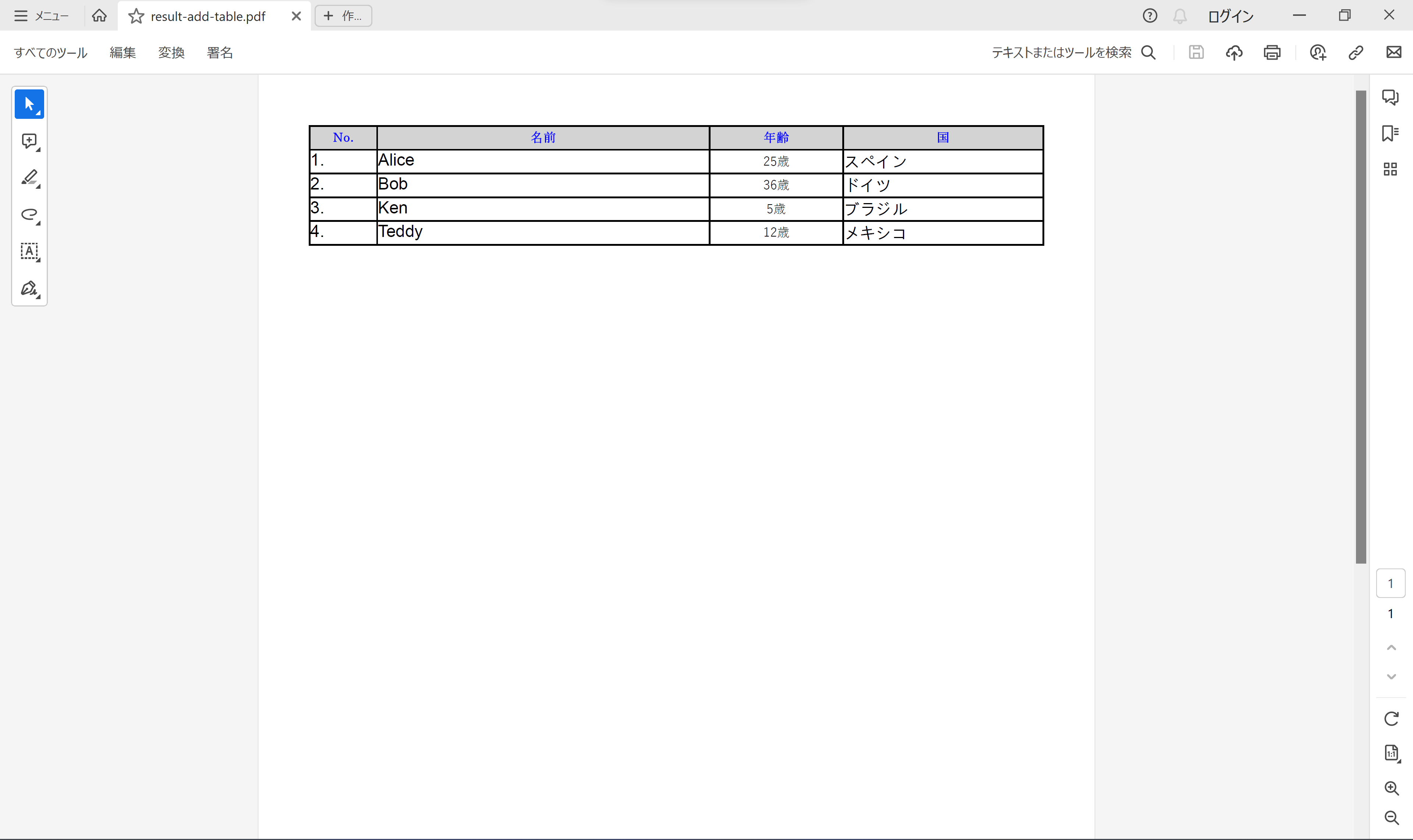
ta.AddCell(4, 3, "メキシコ");実行すると「年齢」を表示するセルにスタイルが適用されていることが確認できます。

同じように、その他の「No.」、「名前」、「国」を表示するセルにもスタイルを適用します。
// テキストの配置を右寄せに設定
var csNormal = new CellStyle
{
TextFormat = new TextFormat()
{
ForeColor = Color.Blue,
FontSize = 9,
FontName = "Yu Gothic"
},
TextAlignment = TextAlignment.Trailing,
PaddingAll = 3
};
ta.AddCell(csNormal, 1, 0, "1.");
ta.AddCell(csNormal, 1, 1, "Alice");
ta.AddCell(csCenter, 1, 2, "25歳");
ta.AddCell(csNormal, 1, 3, "スペイン");
ta.AddCell(csNormal, 2, 0, "2.");
ta.AddCell(csNormal, 2, 1, "Bob");
ta.AddCell(csCenter, 2, 2, "36歳");
ta.AddCell(csNormal, 2, 3, "ドイツ");
ta.AddCell(csNormal, 3, 0, "3.");
ta.AddCell(csNormal, 3, 1, "Ken");
ta.AddCell(csCenter, 3, 2, "5歳");
ta.AddCell(csNormal, 3, 3, "ブラジル");
ta.AddCell(csNormal, 4, 0, "4.");
ta.AddCell(csNormal, 4, 1, "Teddy");
ta.AddCell(csCenter, 4, 2, "12歳");
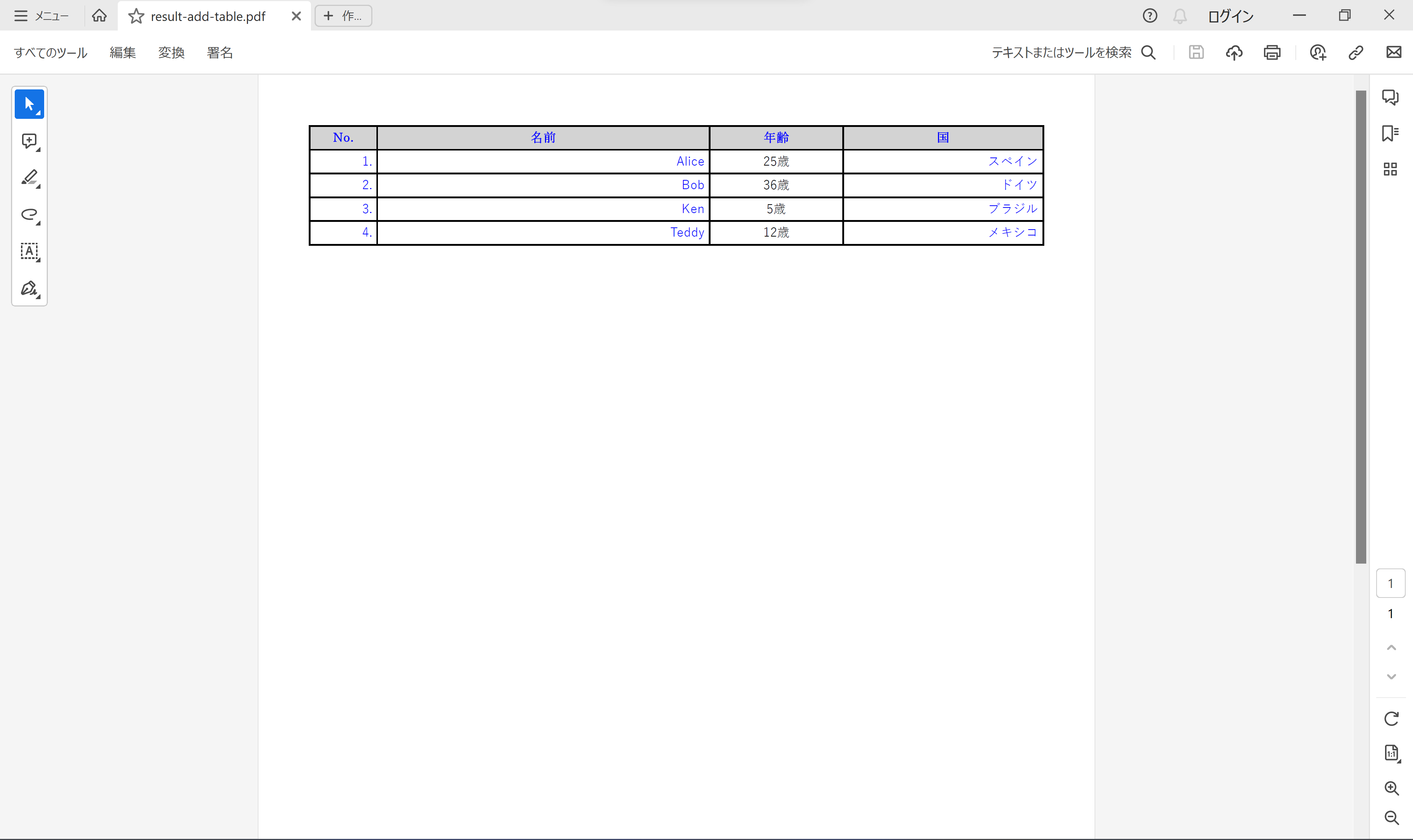
ta.AddCell(csNormal, 4, 3, "メキシコ");テキストが右寄せになりフォントの色も青で追加されていることが確認できます。

上記コードを実装しているサンプルはこちらです。
今回紹介したように、DioDocs for PDFでは直感的に分かりやすいコードでテーブルを追加できるようになっています。また、テーブルについては今回紹介していない機能もたくさんありますので、興味のある方は以下のデモやヘルプをご覧いただければと思います。
さいごに
弊社Webサイトでは、製品の機能を気軽に試せるデモアプリケーションやトライアル版も公開していますので、こちらもご確認いただければと思います。
また、ご導入前の製品に関するご相談やご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
