今回は「DioDocs(ディオドック)」の機能で、図形に追加したテキストの配置と方向を設定する方法を紹介します。
図形に追加したテキストの配置については垂直方向のみ対応していましたが、2023年9月28日(水)にリリースされた「DioDocs V6J SP2」では水平方向の配置についても設定できるようになっています。また、テキストの方向も設定できるようになりました。
ワークシートに図形を追加する
ワークシートに図形を追加するには、AddShapeメソッドを使用します。第1パラメータでは追加する図形の種類を、第2パラメータでは図形を追加するセル範囲を設定します。
// 新規ワークブックの作成
var workbook = new GrapeCity.Documents.Excel.Workbook();
IWorksheet worksheet = workbook.Worksheets[0];
// 1番目の図形
IShape shape1 = worksheet.Shapes.AddShape(AutoShapeType.Rectangle, worksheet.Range["B3:E6"]);
// 2番目の図形
IShape shape2 = worksheet.Shapes.AddShape(AutoShapeType.Rectangle, worksheet.Range["B8:E11"]);
// 3番目の図形
IShape shape3 = worksheet.Shapes.AddShape(AutoShapeType.Rectangle, worksheet.Range["B13:E16"]);

図形にテキストを追加する
図形にテキストを追加するには、ITextRangeインターフェースのAddメソッドを使用します。
// 1番目の図形
IShape shape1 = worksheet.Shapes.AddShape(AutoShapeType.Rectangle, worksheet.Range["B3:E6"]);
shape1.TextFrame.TextRange.Add("1番目の図形");
// 2番目の図形
IShape shape2 = worksheet.Shapes.AddShape(AutoShapeType.Rectangle, worksheet.Range["B8:E11"]);
shape2.TextFrame.TextRange.Add("2番目の図形");
// 3番目の図形
IShape shape3 = worksheet.Shapes.AddShape(AutoShapeType.Rectangle, worksheet.Range["B13:E16"]);
shape3.TextFrame.TextRange.Add("3番目の図形");
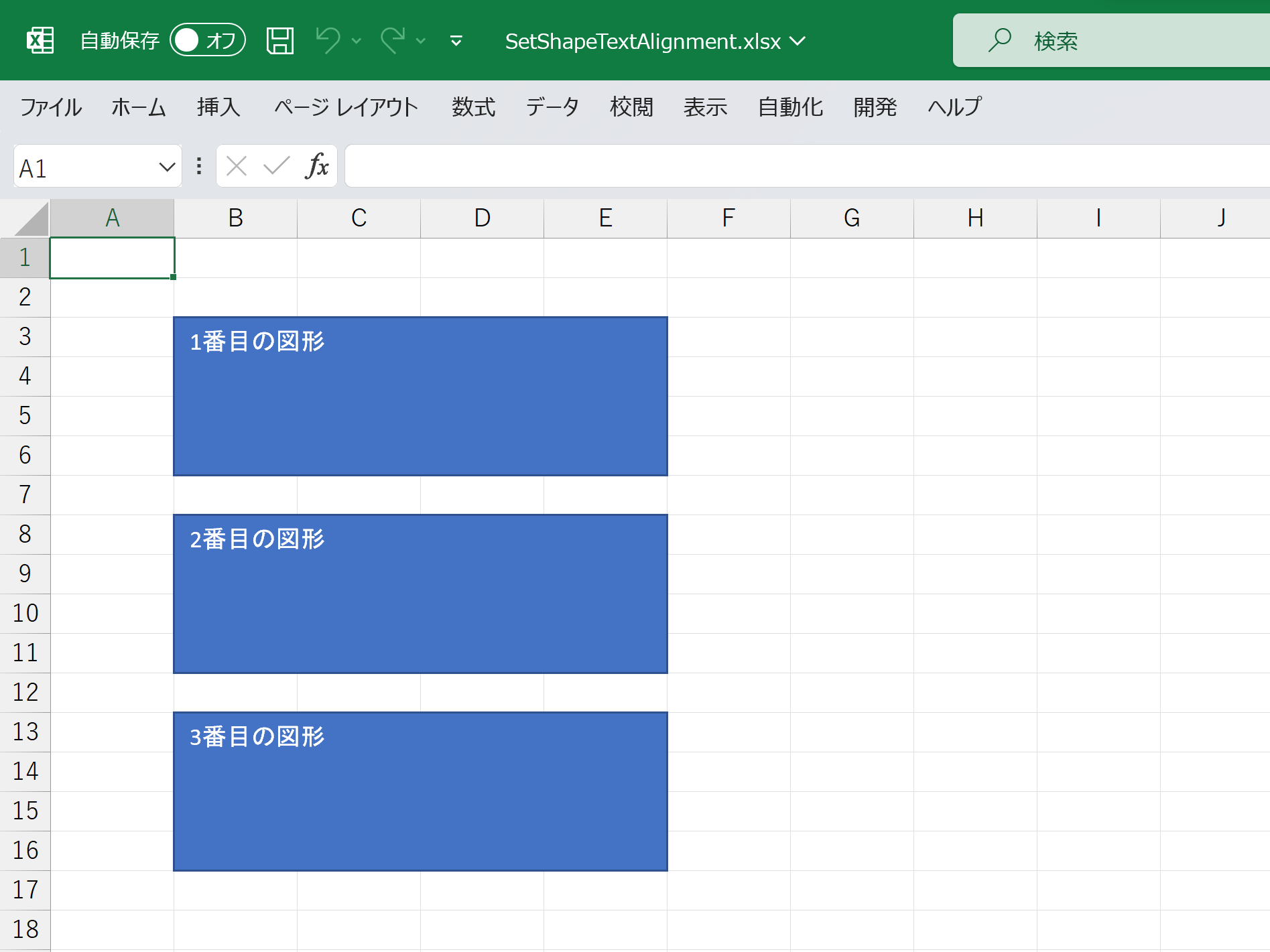
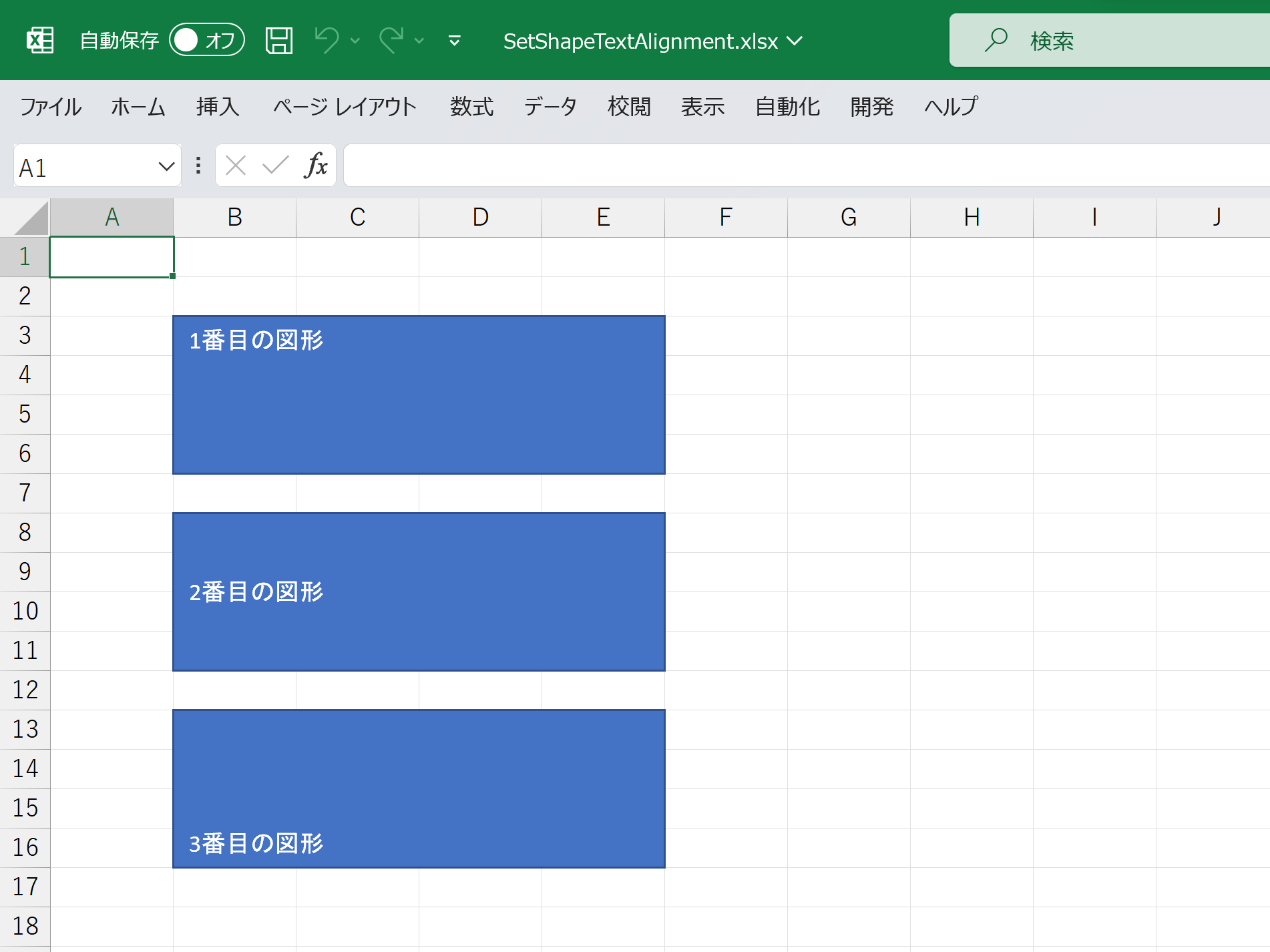
テキストの配置(垂直方向)を設定する
追加したテキストの垂直方向の配置を設定するには、VerticalAnchorプロパティを使用します。以下のように上揃え(VerticalAnchor.AnchorTop)、上下中央揃え(VerticalAnchor.AnchorMiddle)、下揃え(VerticalAnchor.AnchorBottom)を設定することが可能です。
// 1番目の図形
IShape shape1 = worksheet.Shapes.AddShape(AutoShapeType.Rectangle, worksheet.Range["B3:E6"]);
shape1.TextFrame.TextRange.Add("1番目の図形");
shape1.TextFrame.VerticalAnchor = VerticalAnchor.AnchorTop;
// 2番目の図形
IShape shape2 = worksheet.Shapes.AddShape(AutoShapeType.Rectangle, worksheet.Range["B8:E11"]);
shape2.TextFrame.TextRange.Add("2番目の図形");
shape2.TextFrame.VerticalAnchor = VerticalAnchor.AnchorMiddle;
// 3番目の図形
IShape shape3 = worksheet.Shapes.AddShape(AutoShapeType.Rectangle, worksheet.Range["B13:E16"]);
shape3.TextFrame.TextRange.Add("3番目の図形");
shape3.TextFrame.VerticalAnchor = VerticalAnchor.AnchorBottom;

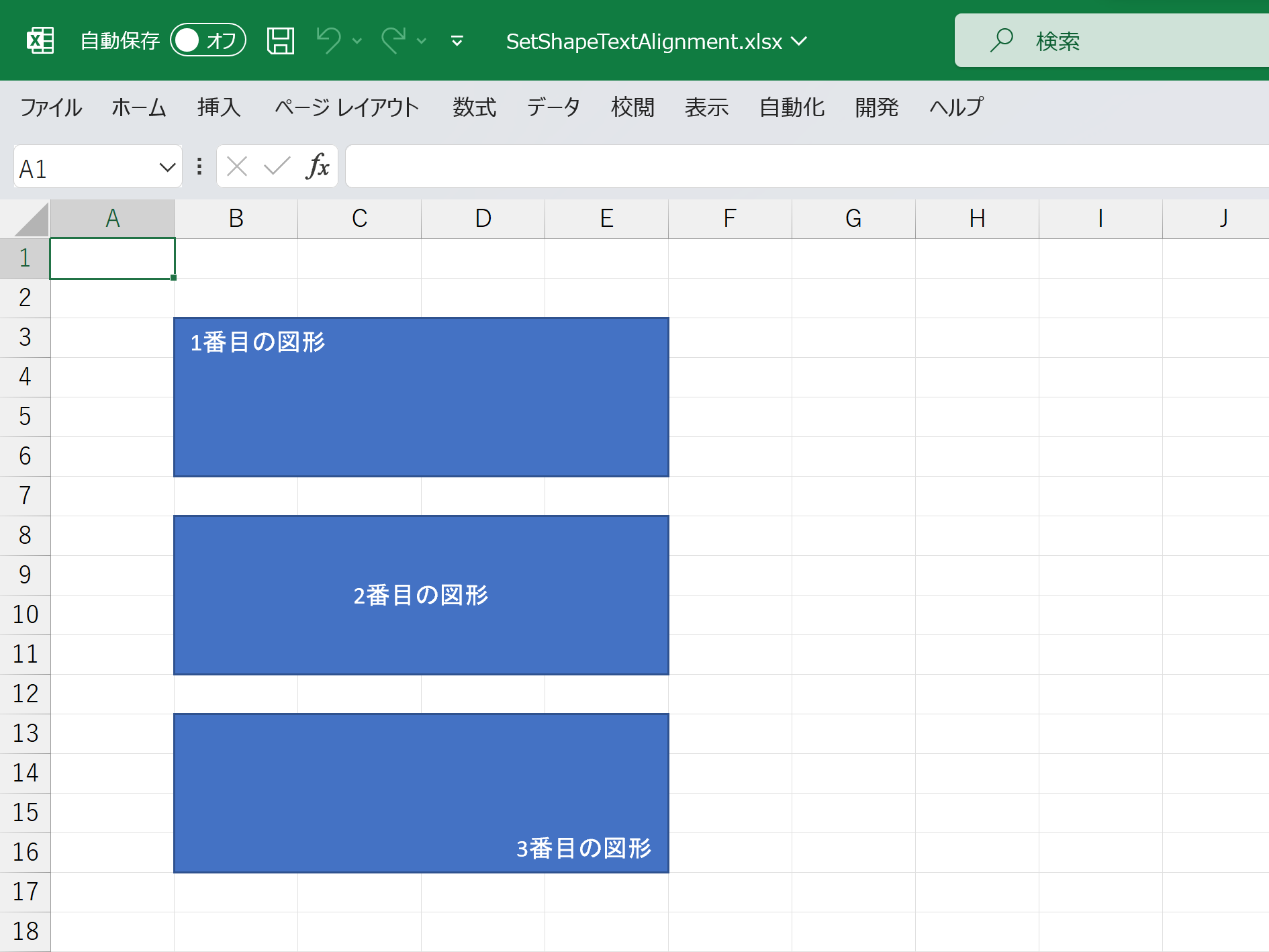
テキストの配置(水平方向)を設定する
追加したテキストの水平方向の配置を設定するには、TextAlignmentプロパティを使用します。以下のように左揃え(TextAlignmentAnchor.Left)、中央揃え(TextAlignmentAnchor.Center)、右揃え(TextAlignmentAnchor.Right)を設定することが可能です。
// 1番目の図形
IShape shape1 = worksheet.Shapes.AddShape(AutoShapeType.Rectangle, worksheet.Range["B3:E6"]);
shape1.TextFrame.TextRange.Add("1番目の図形");
shape1.TextFrame.VerticalAnchor = VerticalAnchor.AnchorTop;
shape1.TextFrame.TextRange.TextAlignment = TextAlignmentAnchor.Left;
// 2番目の図形
IShape shape2 = worksheet.Shapes.AddShape(AutoShapeType.Rectangle, worksheet.Range["B8:E11"]);
shape2.TextFrame.TextRange.Add("2番目の図形");
shape2.TextFrame.VerticalAnchor = VerticalAnchor.AnchorMiddle;
shape2.TextFrame.TextRange.TextAlignment = TextAlignmentAnchor.Center;
// 3番目の図形
IShape shape3 = worksheet.Shapes.AddShape(AutoShapeType.Rectangle, worksheet.Range["B13:E16"]);
shape3.TextFrame.TextRange.Add("3番目の図形");
shape3.TextFrame.VerticalAnchor = VerticalAnchor.AnchorBottom;
shape3.TextFrame.TextRange.TextAlignment = TextAlignmentAnchor.Right;
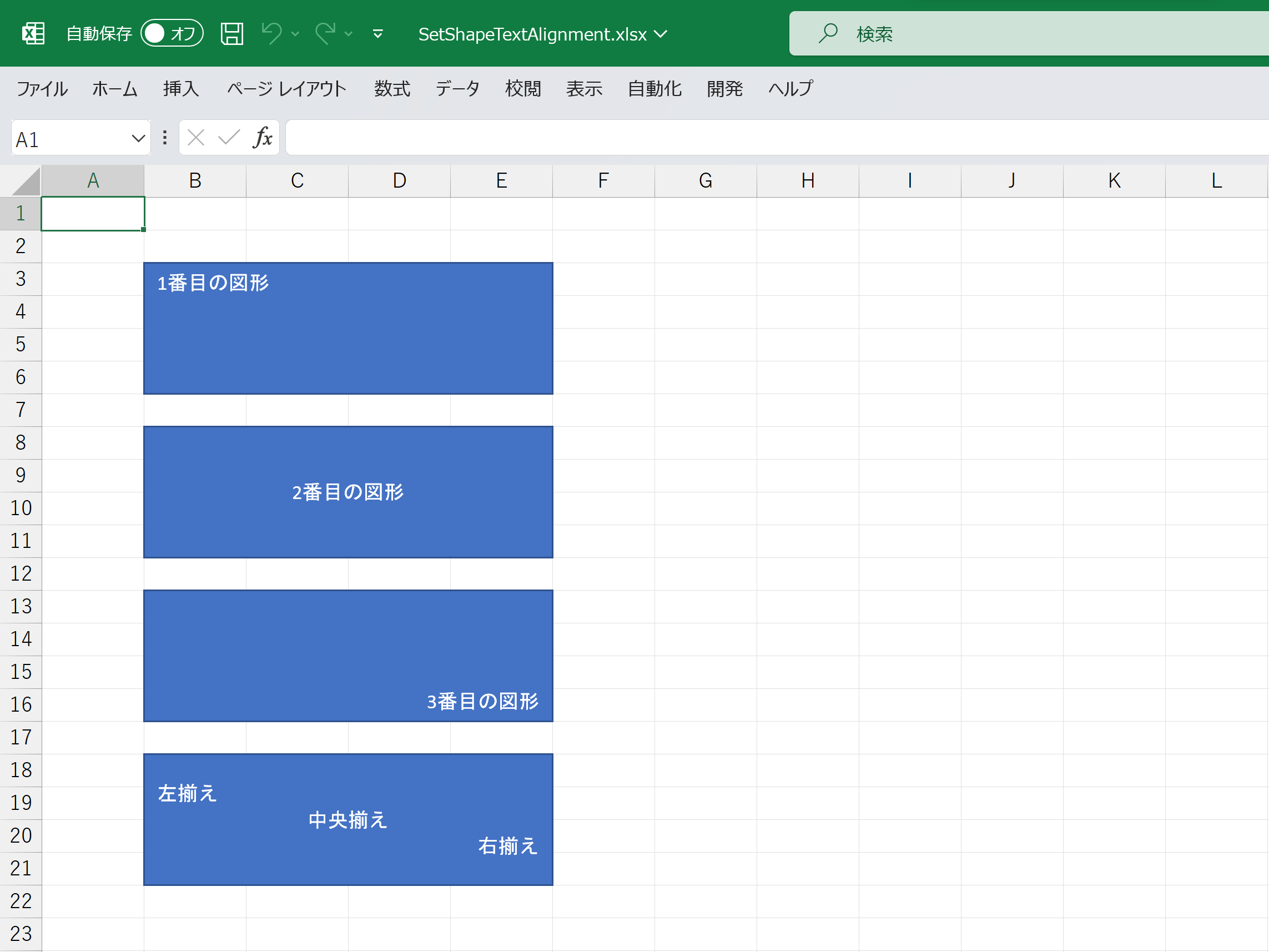
段落ごとにテキストの配置(水平方向)を設定する
テキストの水平方向の配置ですが、Paragraphsプロパティを使用して段落ごとに設定することも可能です。
IShape shape4 = worksheet.Shapes.AddShape(AutoShapeType.Rectangle, worksheet.Range["B18:E21"]);
shape4.TextFrame.TextRange.Add("左揃え");
shape4.TextFrame.TextRange.Add("中央揃え");
shape4.TextFrame.TextRange.Add("右揃え");
shape4.TextFrame.VerticalAnchor = VerticalAnchor.AnchorMiddle;
// 段落ごとに異なる配置を設定
shape4.TextFrame.TextRange.Paragraphs[0].TextAlignment = TextAlignmentAnchor.Left;
shape4.TextFrame.TextRange.Paragraphs[1].TextAlignment = TextAlignmentAnchor.Center;
shape4.TextFrame.TextRange.Paragraphs[2].TextAlignment = TextAlignmentAnchor.Right;
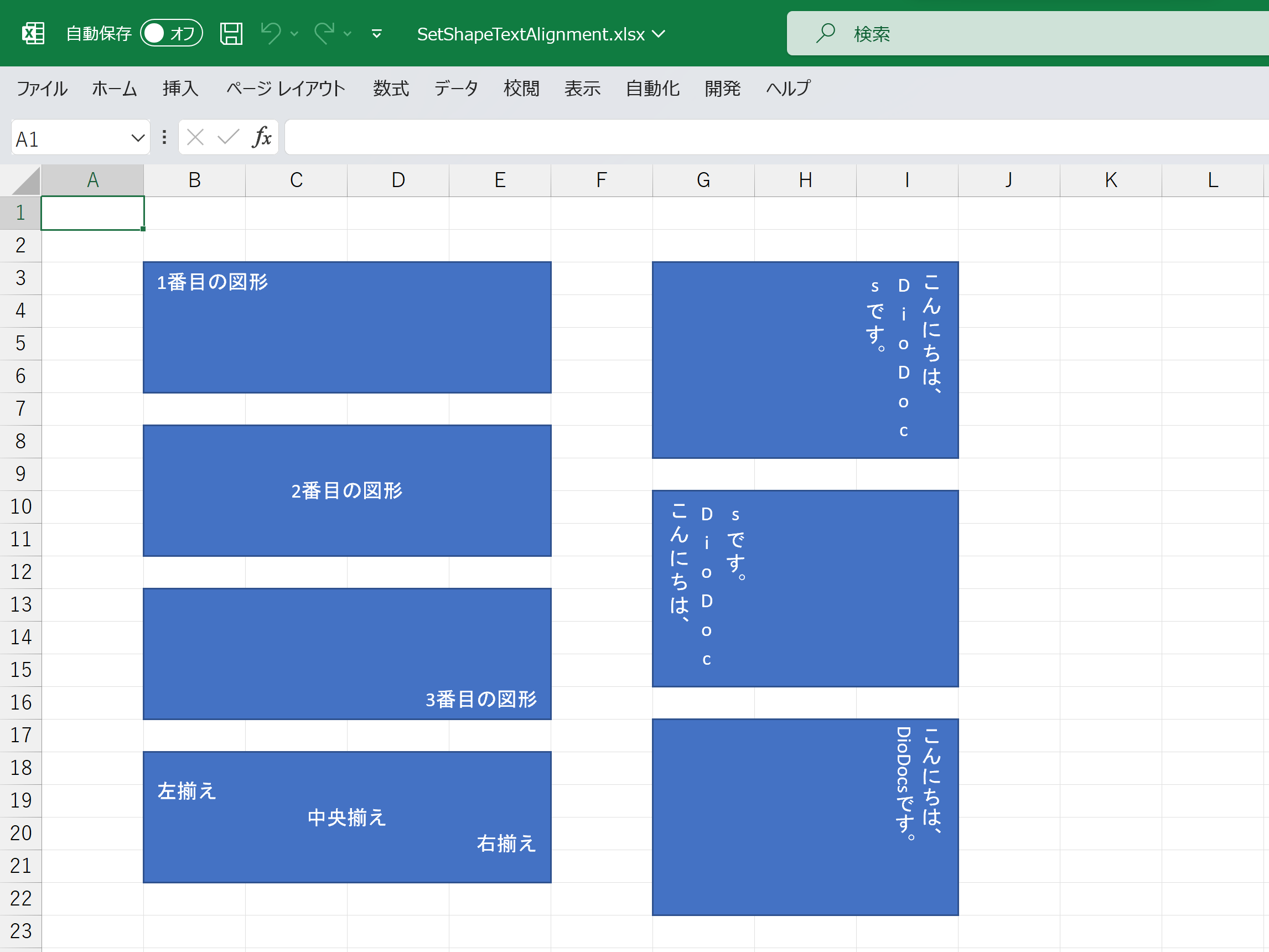
テキストの方向を設定する
テキストの方向を設定するには、TextDirectionプロパティを使用します。以下のコードでは、縦書き(半角文字含む)かつ右揃え(TextDirection.StackedRtl)、縦書き(半角文字含む)かつ左揃え(TextDirection.Stacked)、縦書きかつ右揃え(TextDirection.Vertical)を設定することが可能です。
IShape shape5 = worksheet.Shapes.AddShape(AutoShapeType.Rectangle, worksheet.Range["G3:I8"]);
shape5.TextFrame.TextRange.Add("こんにちは、DioDocsです。");
// テキストの方向を縦書き(半角文字含む)かつ右揃えに設定
shape5.TextFrame.Direction = TextDirection.StackedRtl;
IShape shape6 = worksheet.Shapes.AddShape(AutoShapeType.Rectangle, worksheet.Range["G10:I15"]);
shape6.TextFrame.TextRange.Add("こんにちは、DioDocsです。");
// テキストの方向を縦書き(半角文字含む)かつ左揃えに設定
shape6.TextFrame.Direction = TextDirection.Stacked;
IShape shape7 = worksheet.Shapes.AddShape(AutoShapeType.Rectangle, worksheet.Range["G17:I22"]);
shape7.TextFrame.TextRange.Add("こんにちは、DioDocsです。");
// テキストの方向を縦書きかつ右揃えに設定
shape7.TextFrame.Direction = TextDirection.Vertical;
上記コードを実装しているサンプルはこちらです。
図形に追加したテキストのカスタマイズについては、今回紹介していない機能もたくさんありますので、興味のある方は以下のデモやヘルプをご覧いただければと思います。
さいごに
弊社Webサイトでは、製品の機能を気軽に試せるデモアプリケーションやトライアル版も公開していますので、こちらもご確認いただければと思います。
また、ご導入前の製品に関するご相談やご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
