皆さん、Visual Studio Team Services(VSTS)使っていますか?
今回はComponentOne Studio for ASP.NET MVCのFlexChartコントロールを利用したASP.NET Core MVCアプリを、VSTSを使用してAzure App Service(Web Apps)へ継続的にデプロイする方法を紹介します。
ASP.NET Core MVCアプリの作成
まずはASP.NET Core MVCアプリを作成します。ComponentOne Studio for ASP.NET MVCではASP.NET MVCとASP.NET Core MVCで利用できるプロジェクトテンプレートが提供されています。

このテンプレートを利用してComponentOne Studio for ASP.NET MVCを使用したアプリを簡単に作成することができます。早速使ってみましょう。
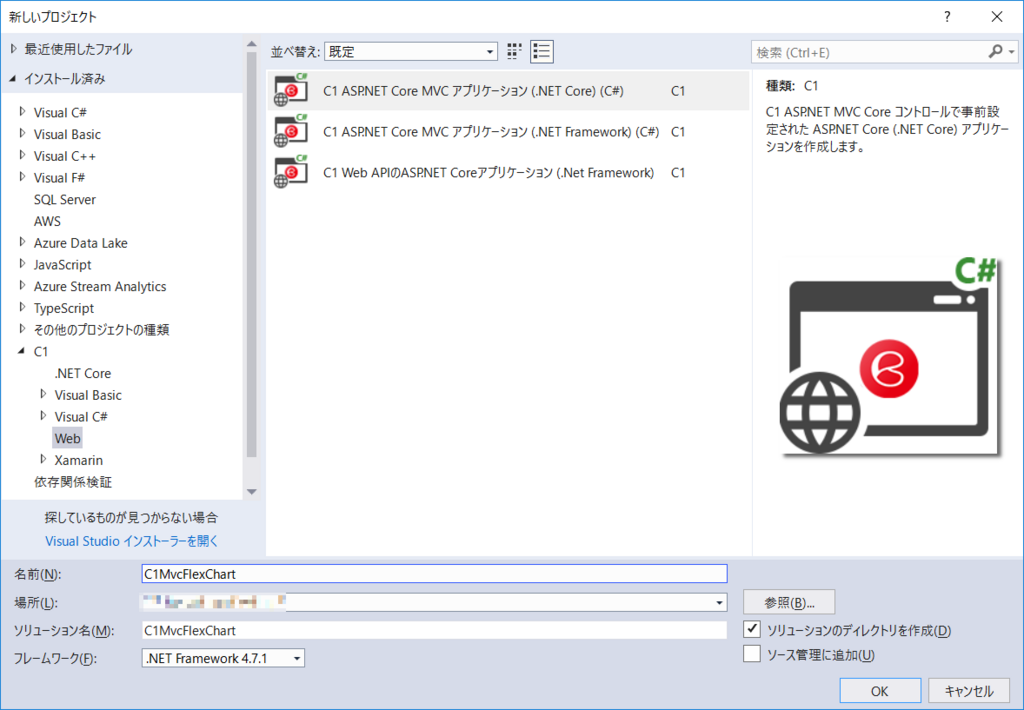
Visual Studioで[ファイル]→[新規作成]→[プロジェクト]を選択します。さらにインストール済みテンプレートから、[C1]→[Web]→[C1 ASP.NET Core MVC アプリケーション (.NETCore) (C#)]を選択します。

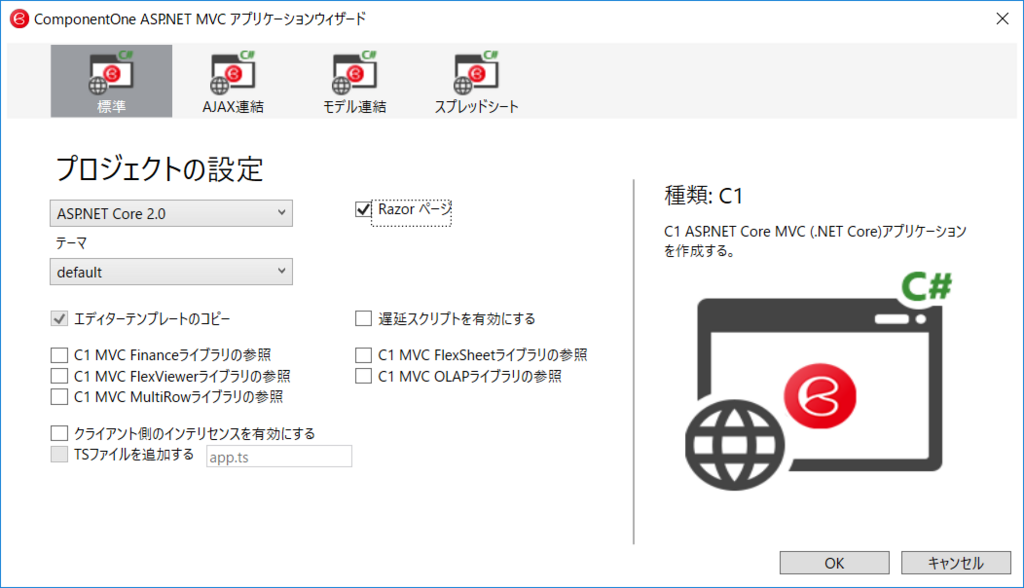
続いて「Razor ページ」を選択します。

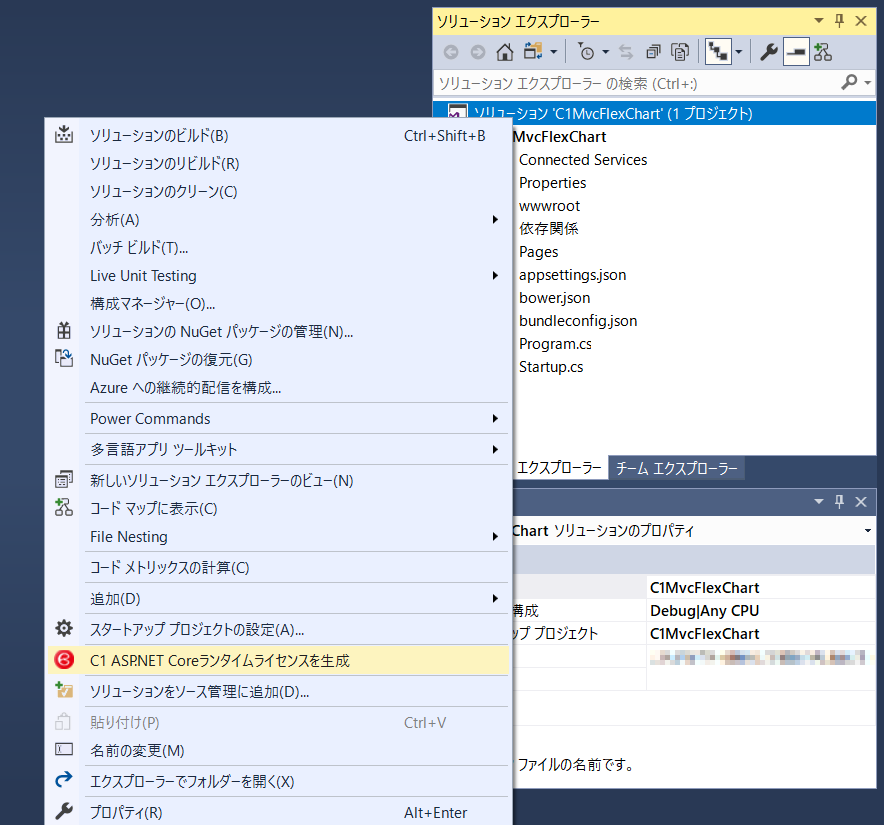
次にライセンスキーを設定します。[ツール]メニューまたはソリューションエクスプローラーでソリューションを右クリックして表示されるコンテキストメニューから、[C1 ASP.NET Coreランタイムライセンスを生成]をクリックします。

データソースの作成
このアプリではFlexChartコントロールを使用します。このコントロールで使うデータソースを作成します。プロジェクトを右クリックして表示されるコンテキストメニューから、[追加]→[新しいフォルダー]をクリックして「Models」フォルダーを追加します。

Modelsフォルダーに新しいクラスFruit.csを追加します。
Fruit.cs
namespace C1MvcFlexChart.Models { public class Fruit { public string Name { get; set; } public int MarPrice { get; set; } public int AprPrice { get; set; } public int MayPrice { get; set; } private IEnumerable<FruitSale> _sales = null; public IEnumerable<FruitSale> Sales { get { if (_sales == null) { _sales = GetSales(); } return _sales; } } public static IEnumerable<Fruit> GetFruitsSales() { var rand = new Random(0); var fruits = new[] { "オレンジ", "リンゴ", "梨", "バナナ", "パイナップル" }; var list = fruits.Select((f, i) => { int mar = rand.Next(1, 6); int apr = rand.Next(1, 9); int may = rand.Next(1, 6); return new Fruit { Name = f, MarPrice = mar, AprPrice = apr, MayPrice = may }; }); return list; } private IEnumerable<FruitSale> GetSales() { var rand = new Random(0); var today = DateTime.Now.Date; var firstDay = new DateTime(today.Year - 1, 3, 1); var dataTimes = new List<DateTime>(); for (int i = 0; i < 92; i++) { dataTimes.Add(firstDay.AddDays(i + 1)); } var list = dataTimes.Select((date, i) => { FruitSale sale = new FruitSale { Date = date }; sale.SalesInChina = rand.Next(150, 250); if (i % 30 != 0) { sale.SalesInUSA = rand.Next(100, 200); sale.SalesInJapan = rand.Next(0, 100); } else { sale.SalesInUSA = null; sale.SalesInJapan = null; } return sale; }); return list; } } public class FruitSale { public DateTime Date { get; set; } public int? SalesInUSA { get; set; } public int? SalesInChina { get; set; } public int? SalesInJapan { get; set; } } }
FlexChartコントロールの追加
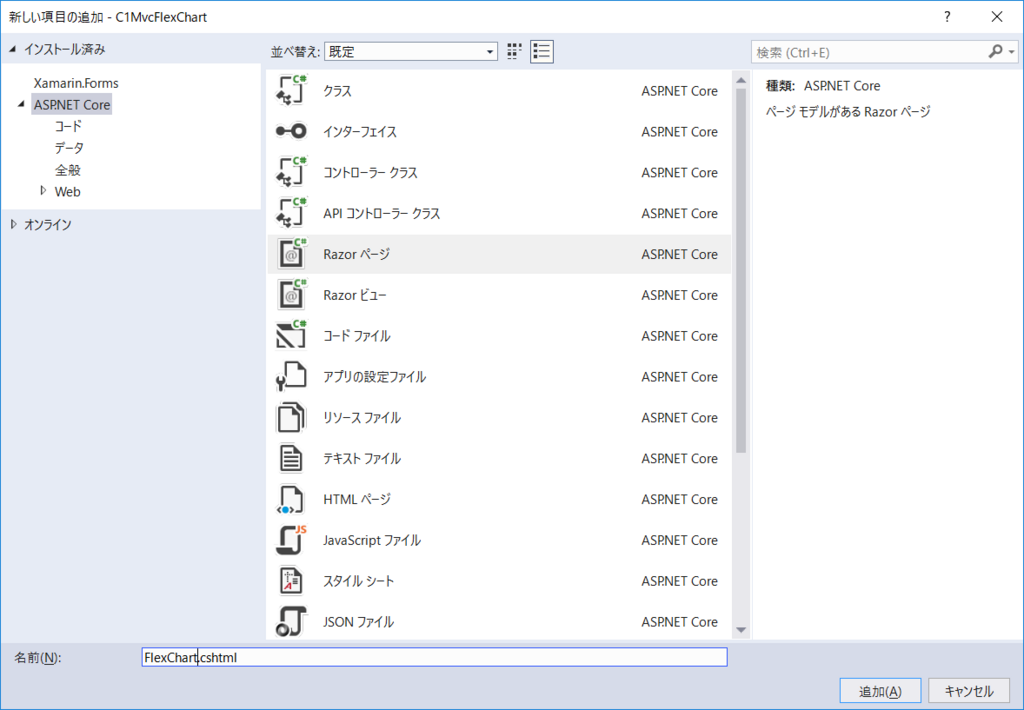
ソリューションエクスプローラーで、[Pages]フォルダを右クリックして表示されるコンテキストメニューから[追加]→[新しい項目]→[Razor ページ]を選択してページFlexChart.cshtmlを追加します。

FlexChart.cshtml
@page
@model FlexChartModel
@{
}
<c1-flex-chart id="flexChart" binding-x="Name">
<c1-items-source source-collection="@Model.FruitsSales"></c1-items-source>
<c1-flex-chart-series binding="MarPrice">
</c1-flex-chart-series>
<c1-flex-chart-series binding="AprPrice">
</c1-flex-chart-series>
<c1-flex-chart-series binding="MayPrice">
</c1-flex-chart-series>
</c1-flex-chart>
FlexChart.cshtml.cs
using System.Collections.Generic; using C1MvcFlexChart.Models; using Microsoft.AspNetCore.Mvc.RazorPages; namespace C1MvcFlexChart.Pages { public class FlexChartModel : PageModel { public readonly IEnumerable<Fruit> FruitsSales = Fruit.GetFruitsSales(); public void OnGet() { } } }
Nuget.configの追加
ここまででアプリは完成!…といいたいところですが、最後にプロジェクトにNuget.configを追加しておきます。これはVSTSでNuGetパッケージを参照する
際に必要な設定を含めます。これがないとVSTSでビルドに失敗しますので必ず設定してください。

Nuget.config
<?xml version="1.0" encoding="utf-8"?> <configuration> <packageSources> <add key="nuget.org" value="https://api.nuget.org/v3/index.json" /> <add key="GrapeCity Nuget Server" value="http://nuget.c1.grapecity.com/nuget" /> </packageSources> </configuration>
ソース管理への追加
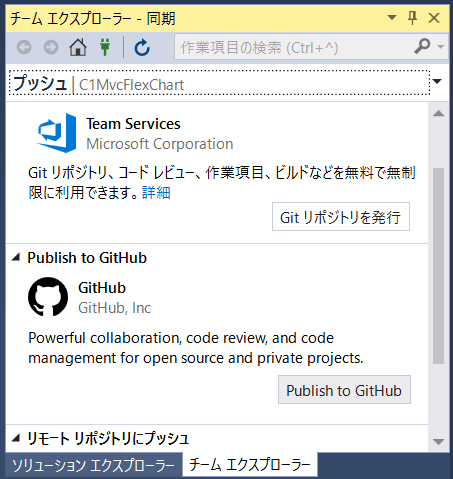
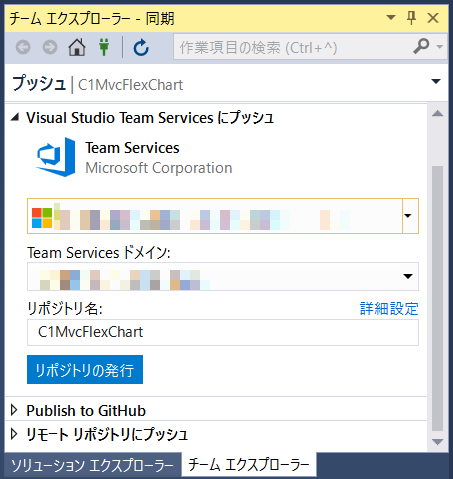
ここまででアプリは完成です。アプリのソースをVSTSのGitリポジトリに追加します。Visual Studioの右下にある[ソース管理に追加]→[Git]を選択してチームエクスプローラーからVSTSにプッシュします。


継続的デプロイの設定
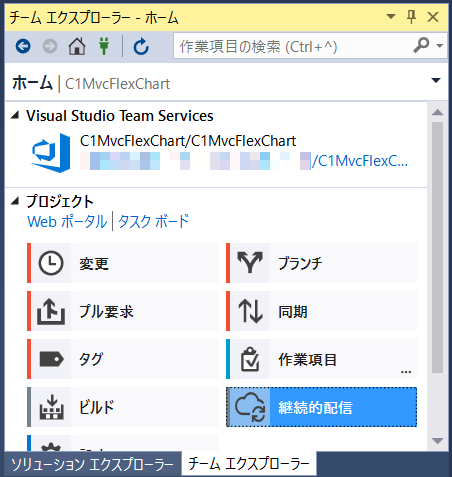
チームエクスプローラーから[継続的配信]を選択します。

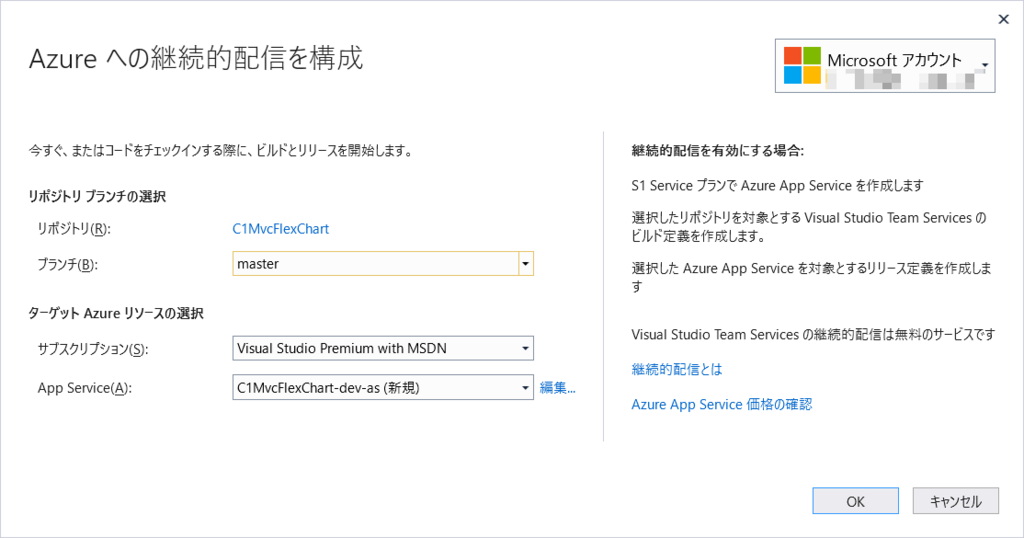
[OK]をクリックします。

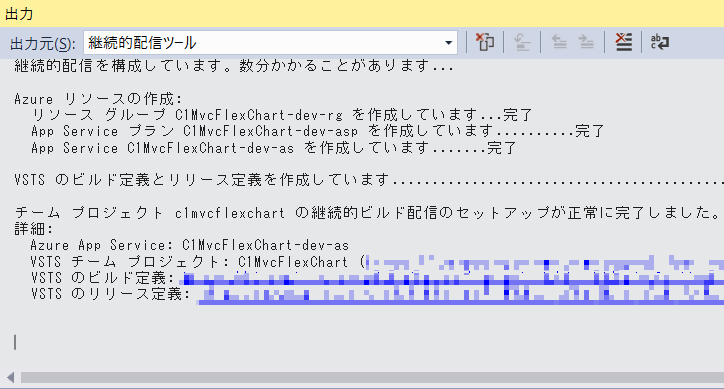
継続的配信の構成が開始されます。完了すると以下のメッセージが表示されます。

VSTSの設定
VSTSでビルド定義を参照します。デフォルトではアプリに追加したNuget.configをレストアの際に参照するように設定されていないのでステータスが「failed」になっています。

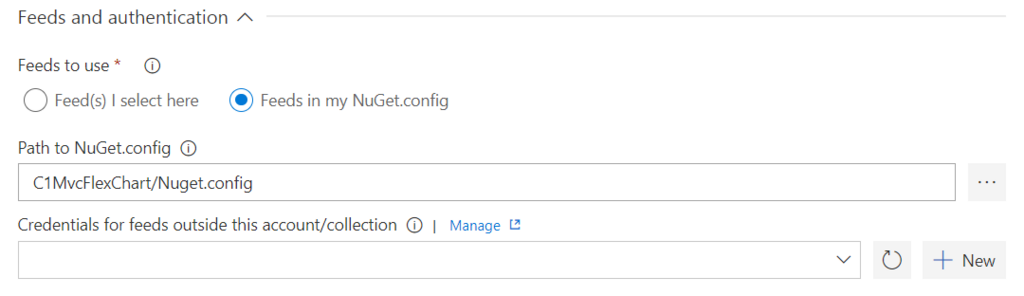
ビルド定義を編集します。ビルドプロセスのRestoreを選択して以下のようにアプリに追加したNuget.configを参照するように変更します。

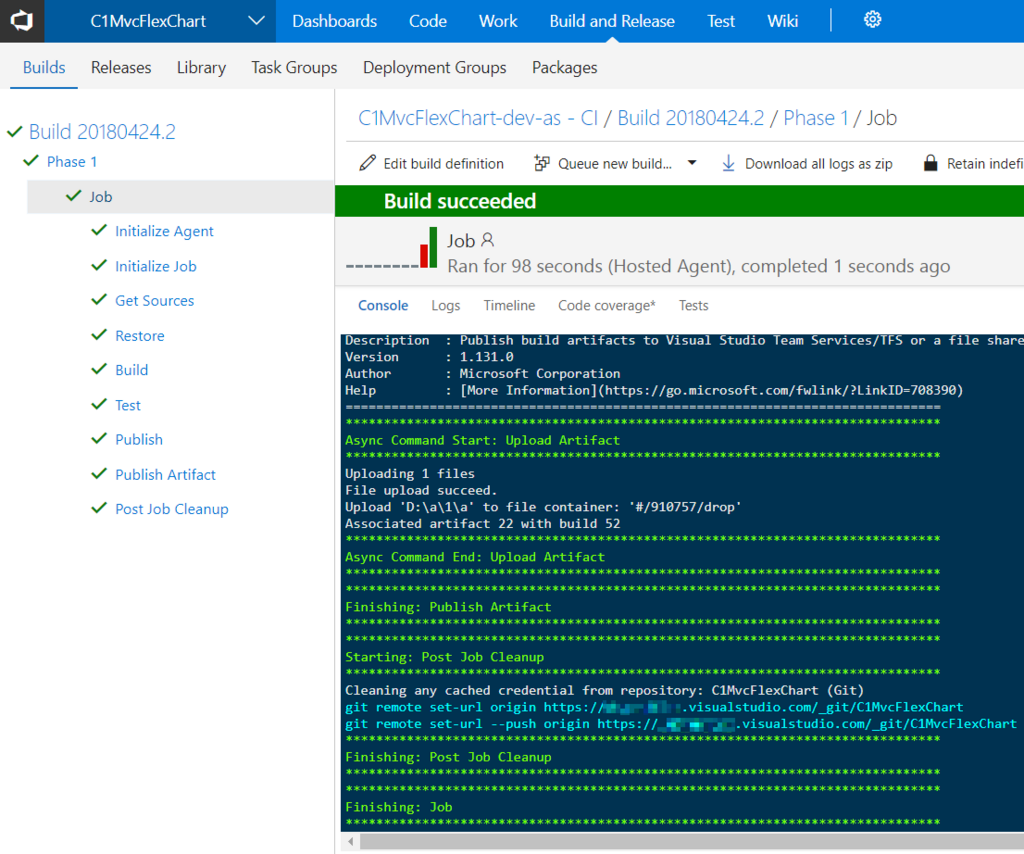
[Save & queue]をクリックして確認してみます。ビルドが成功していればOKです!

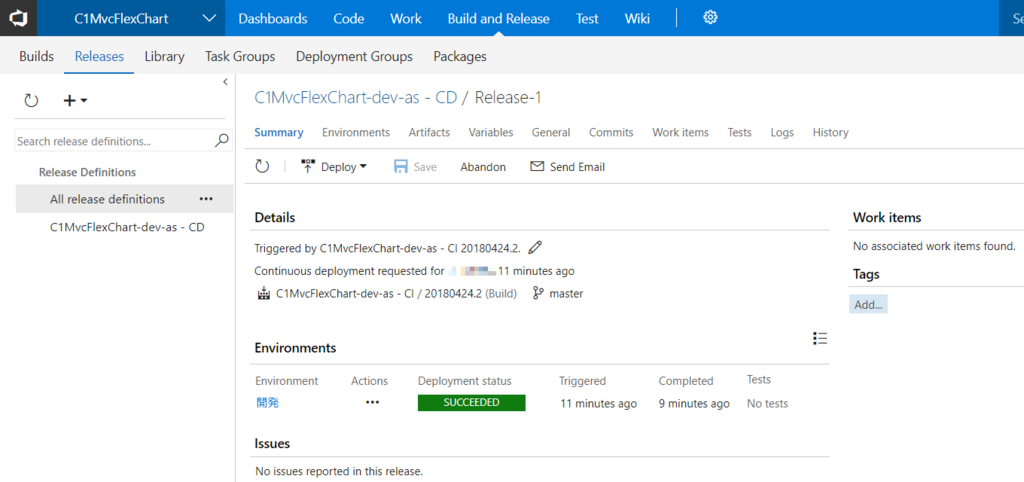
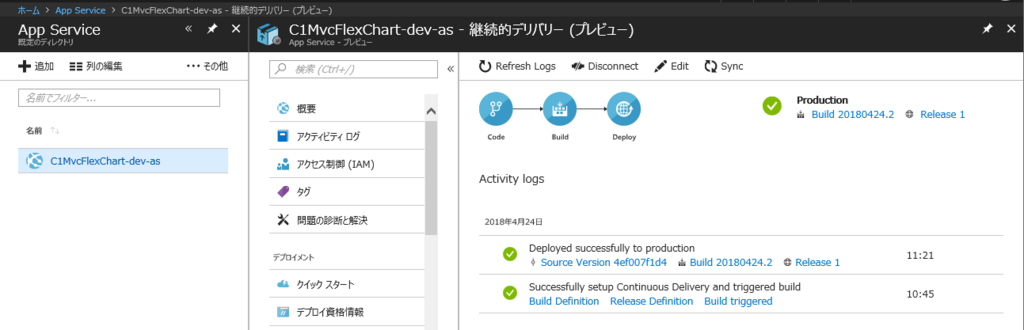
デプロイの結果はReleaseタブから確認できます。

Azureポータルからも確認できます。

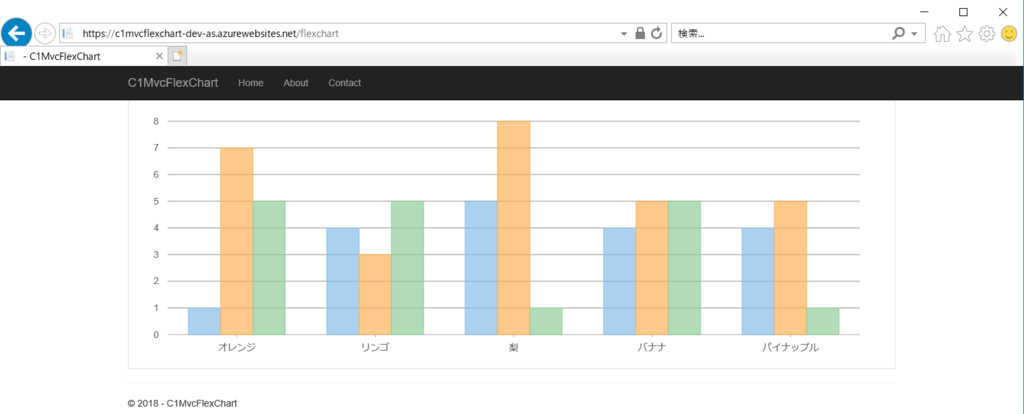
ブラウザで動作確認
デプロイしたアプリをブラウザから確認してみます。

正常に動作しているようですね!これでVisual Studioでコードを修正してVSTSのGitリポジトリにプッシュすれば自動的にビルドとデプロイがVSTSで実施されます。
最後に
ComponentOne Studio for ASP.NET MVCは2018/05/01よりランタイムフリーになります。作成したアプリケーションをクラウドサービスやオンプレミスのサーバーで運用する際によりコストを気にせず使えるようになります。
今回紹介したFlexChart以外にも多くのコントロールを用意しています。動作は以下のサンプルで確認できます。是非お試しください!
