明日から待ちに待ったゴールデンウィークですね!5月1日、2日に休暇をとって9連休という方も多いでしょう。ちなみに私は・・・
カレンダー通りの出勤の予定です\(^o^)/
といってもサービス業、小売業の方などはこの時期は繁忙期となりほとんど休めないでしょうから贅沢はいえませんね・・・。
2019年のゴールデンウィークは10連休?
さてゴールデンウィークといえば、来年2019年5月1日には新天皇陛下の即位・改元があり、政府がその日を祝日か休日とする方向で検討している、と昨年末くらいから話題になっています。
この「祝日」なのか「休日」なのか、というところがまた重要で、祝日であった場合は、祝日法に基づき、祝日で挟まれた平日は休日になるので、来年2019年のゴールデンウィークは休暇を取得しなくてもカレンダー通りで4月27日から5月6日までの10連休となります。 2015年などのシルバーウィークもこのからくりで大型連休になりました。
※5月1日が「休日」であった場合は、4月30日と5月2日は平日です。
業務アプリケーションのカレンダーの対応は?
いずれにせよ2019年のゴールデンウィークには特別な休日が発生しそうですが、そこで困るのが業務アプリで使用しているカレンダー型のUIコントロールです。休日なら日付は赤字で表示させたり、選択できないようにさせたりしたいところですが、こういったイレギュラーな休日には自動では対応できません。
そこで今回は表計算・グリッドコンポーネント「SPREAD for WPF」を例にとって、カレンダーに祝日を追加する方法をご紹介いたします。
SPREADのカレンダー設定
日付時刻型セルを設定する
まずはSPREAD for WPFで日付時刻型セルを設定する方法です。メインのウィンドウにGcSpreadGridをドロップしたら、MainWindow.xaml.csで以下のようにセル型を設定します。このほかSPREADデザイナでGUIからセル型を指定することもできます。
C#
// セル型を日付時刻型セルに設定し、カレンダーを表示する GrapeCity.Windows.SpreadGrid.DateTimeCellType dt = new GrapeCity.Windows.SpreadGrid.DateTimeCellType(); GcSpreadGrid1.Columns[0].CellType = dt;
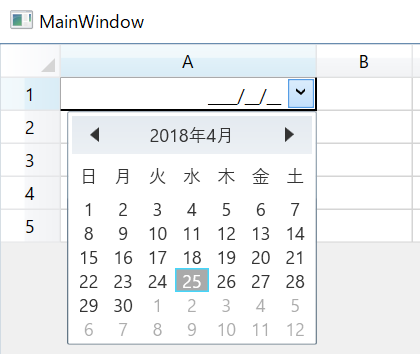
実行すると以下のようにセルにカレンダーを使って日付が入力ができるようになります。

土日に色を付ける
この状態だとカレンダーの日付の色は全て黒字なので、MainWindow.xamlを以下のように編集し、カレンダーっぽく土曜を青字、日曜を赤字にしてみましょう。
XAML
<sg:GcSpreadGrid x:Name="GcSpreadGrid1" Margin="0" Grid.ColumnSpan="3" Loaded="GcSpreadGrid_Loaded" RowCount="5"> <sg:GcSpreadGrid.Resources> <sg:CalendarDayButtonStyleSelector x:Key="CustomStyle"> <sg:CalendarDayButtonStyleSelector.Conditions> <sg:DayOfWeekCondition DayOfWeek="Saturday"> <sg:DayOfWeekCondition.Setters> <sg:SelectorSetter Property="Foreground" Value="Blue"/> </sg:DayOfWeekCondition.Setters> </sg:DayOfWeekCondition> <sg:DayOfWeekCondition DayOfWeek="Sunday"> <sg:DayOfWeekCondition.Setters> <sg:SelectorSetter Property="Foreground" Value="Red"/> </sg:DayOfWeekCondition.Setters> </sg:DayOfWeekCondition> </sg:CalendarDayButtonStyleSelector.Conditions> </sg:CalendarDayButtonStyleSelector> <Style TargetType="sg:DropDownCalendarEditElement"> <Setter Property="CalendarDayButtonStyleSelector" Value="{StaticResource CustomStyle}"/> </Style> </sg:GcSpreadGrid.Resources> </sg:GcSpreadGrid>
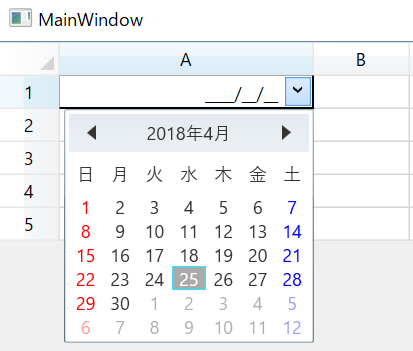
実行すると一般的なカレンダーのように土曜を青字、日曜を赤字で表示できます。

祝日を設定する
土日に色は付きましたが、祝日はまだ設定されていない状態です。MainWindow.xamlをさらに編集し、祝日の設定を行ってみましょう。
ちなみに祝日といっても、毎年決まった日であるものや、第〇週の月曜日であるものなどいくつか種類があり、それぞれに対応したクラスを設定することになります。具体的には、毎年決まった日が祝日の場合はHolidayクラス、第〇週の月曜日が祝日の場合はDayOfWeekHolidayクラスを使います。詳細は製品ヘルプの「休日/休業日」をご覧ください。
編集後のMainWindow.xamlの定義は以下。なお、春分の日/秋分の日の日付は毎年異なり、確定した日付はその前の年に発表されます。(あらかじめ計算して予測することは可能)
よって定義を毎年分追加する必要がありますが、今回は簡略化して2018年と2019年分だけ設定します。
XAML
<sg:GcSpreadGrid x:Name="GcSpreadGrid1" Margin="0" Grid.ColumnSpan="3" Loaded="GcSpreadGrid_Loaded" RowCount="5"> <sg:GcSpreadGrid.Resources> <sg:CalendarDayButtonStyleSelector x:Key="CustomStyle"> <sg:CalendarDayButtonStyleSelector.Conditions> <sg:DayOfWeekCondition DayOfWeek="Saturday"> <sg:DayOfWeekCondition.Setters> <sg:SelectorSetter Property="Foreground" Value="Blue"/> </sg:DayOfWeekCondition.Setters> </sg:DayOfWeekCondition> <sg:DayOfWeekCondition DayOfWeek="Sunday"> <sg:DayOfWeekCondition.Setters> <sg:SelectorSetter Property="Foreground" Value="Red"/> </sg:DayOfWeekCondition.Setters> </sg:DayOfWeekCondition> <!-- 休日の書式設定を追加ここから --> <sg:PropertyCondition Property="IsHoliday" Value="true"> <sg:PropertyCondition.Setters> <sg:SelectorSetter Property="Foreground" Value="Red"/> <sg:SelectorSetter Property="Background" Value="Pink"/> </sg:PropertyCondition.Setters> </sg:PropertyCondition> <!-- 休日の書式設定を追加ここまで --> </sg:CalendarDayButtonStyleSelector.Conditions> </sg:CalendarDayButtonStyleSelector> <!-- 休日の定義を追加ここから --> <sg:HolidaySetting x:Key="CustomHoliday"> <sg:WeeklyHoliday DayOfWeek="Sunday" HolidayOverridePolicy="NextWorkday" WeekInMonth="All" HolidayName="Weekly" /> <sg:Holiday StartMonth="1" StartDay="1" EndMonth="1" EndDay="1" HolidayName="元旦"/> <sg:DayOfWeekHoliday Month="January" DayOfWeek="Monday" WeekInMonth="SecondWeek" HolidayName="成人の日"/> <sg:Holiday StartMonth="2" StartDay="11" EndMonth="2" EndDay="11" HolidayName="建国記念の日"/> <sg:Holiday StartMonth="4" StartDay="29" EndMonth="4" EndDay="29" HolidayName="昭和の日"/> <sg:Holiday StartMonth="5" StartDay="3" EndMonth="5" EndDay="3" HolidayName="憲法記念日"/> <sg:Holiday StartMonth="5" StartDay="4" EndMonth="5" EndDay="4" HolidayName="みどりの日"/> <sg:Holiday StartMonth="5" StartDay="5" EndMonth="5" EndDay="5" HolidayName="こどもの日"/> <sg:DayOfWeekHoliday Month="July" DayOfWeek="Monday" WeekInMonth="ThirdWeek" HolidayName="海の日"/> <sg:Holiday StartMonth="8" StartDay="11" EndMonth="8" EndDay="11" HolidayName="山の日"/> <sg:DayOfWeekHoliday Month="September" DayOfWeek="Monday" WeekInMonth="ThirdWeek" HolidayName="敬老の日"/> <sg:DayOfWeekHoliday Month="October" DayOfWeek="Monday" WeekInMonth="SecondWeek" HolidayName="体育の日"/> <sg:Holiday StartMonth="11" StartDay="3" EndMonth="11" EndDay="3" HolidayName="文化の日"/> <sg:Holiday StartMonth="11" StartDay="23" EndMonth="11" EndDay="23" HolidayName="勤労感謝の日"/> <sg:ForceHoliday HolidayName="天皇誕生日" Start="2018-12-23" End="2018-12-23" /> <sg:ForceHoliday HolidayName="春分の日" Start="2018-03-21" End="2018-03-21" /> <sg:ForceHoliday HolidayName="春分の日" Start="2019-03-21" End="2019-03-21" /> <sg:ForceHoliday HolidayName="秋分の日" Start="2018-09-23" End="2018-09-23" /> <sg:ForceHoliday HolidayName="秋分の日" Start="2019-09-23" End="2019-09-23" /> </sg:HolidaySetting> <!-- 休日の定義を追加ここまで --> <Style TargetType="sg:DropDownCalendarEditElement"> <Setter Property="CalendarDayButtonStyleSelector" Value="{StaticResource CustomStyle}"/> <!-- 休日の定義を適用 --> <Setter Property="HolidaySetting" Value="{StaticResource CustomHoliday}"/> </Style> </sg:GcSpreadGrid.Resources> </sg:GcSpreadGrid>
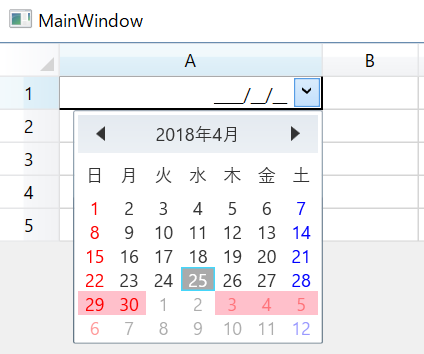
実行すると以下のように祝日を設定できました。振替休日もバッチリ!

2019年の休日を設定する
前置きが長くなりましたが、2019年5月1日を祝日と想定して設定してみましょう。前述のとおり、1日が祝日の場合は前後の日も休日になるのでそれも一緒に。といってもここまでやったらすでに方法はおわかりでしょう。春分の日と同様ForceHolidayというクラスを使います。
XAML
<sg:HolidaySetting x:Key="CustomHoliday"> ・・・(中略)・・・ <sg:ForceHoliday HolidayName="祝日で挟まれた休日" Start="2019-04-30" End="2019-04-30" /> <sg:ForceHoliday HolidayName="天皇即位の祝日" Start="2019-05-01" End="2019-05-01" /> <sg:ForceHoliday HolidayName="祝日で挟まれた休日" Start="2019-05-02" End="2019-05-02" /> </sg:HolidaySetting>
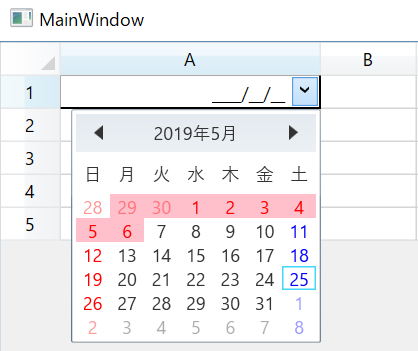
無事休日を追加することができました!

他の.NET製品の対応方法は?
今回はSPREAD for WPFを例にご説明いたしましたが、他のグレープシティの.NET製品も同様に休日情報を制御する方法を提供しています。制御方法さえ知っておけば、こういったイレギュラーな休日が発生した場合にも安心ですね。
具体的には、2016年に新たな祝日となった「山の日」を休日に追加する方法と同様に対応できますので、以下のナレッジから詳細をご確認ください。
