最近、データドリブンという言葉をよく耳にしますが、これはデータを活用して意思決定を行う手法を指します。このアプローチは経営判断やマーケティング、販売、製品開発など、多様なビジネスシーンで活用されており、組織の競争力を高める上で重要な役割を果たしています。こうしたデータドリブンな意思決定には、データを視覚的に表示し、分析や比較を容易にするダッシュボード機能を備えたデータ分析ツールが不可欠となります。
JavaScript帳票ライブラリ「ActiveReportsJS(アクティブレポートJS)」においても、ビジネスシーンにおける多様なデータ活用ニーズに応えるため、V4.1Jより新たなレポート形式「ダッシュボード」を追加しました。このレポート形式では、複数のデータソースをさまざまなチャートやリスト形式で視覚的に表現でき、インタラクティブなUIを持つデータ分析ツールを構築することが可能です。
今回は、簡易的な売上データを用いて、新レポート形式「ダッシュボード」の作成方法や機能を解説していきます。
目次
事前準備
今回はActiveReportsJSの「V4.1J(v4.1.1)」を使用します。事前準備として、あらかじめ製品版、またはトライアル版をインストールしてください。トライアル版は無料で以下より入手可能です。
また、今回使用する売上データと作成済みのレイアウトを以下よりダウンロードしてください。今回はこの売上データをベースに解説していきます。作成済みのレイアウトについては必要に応じてご確認ください。
データソースの設定
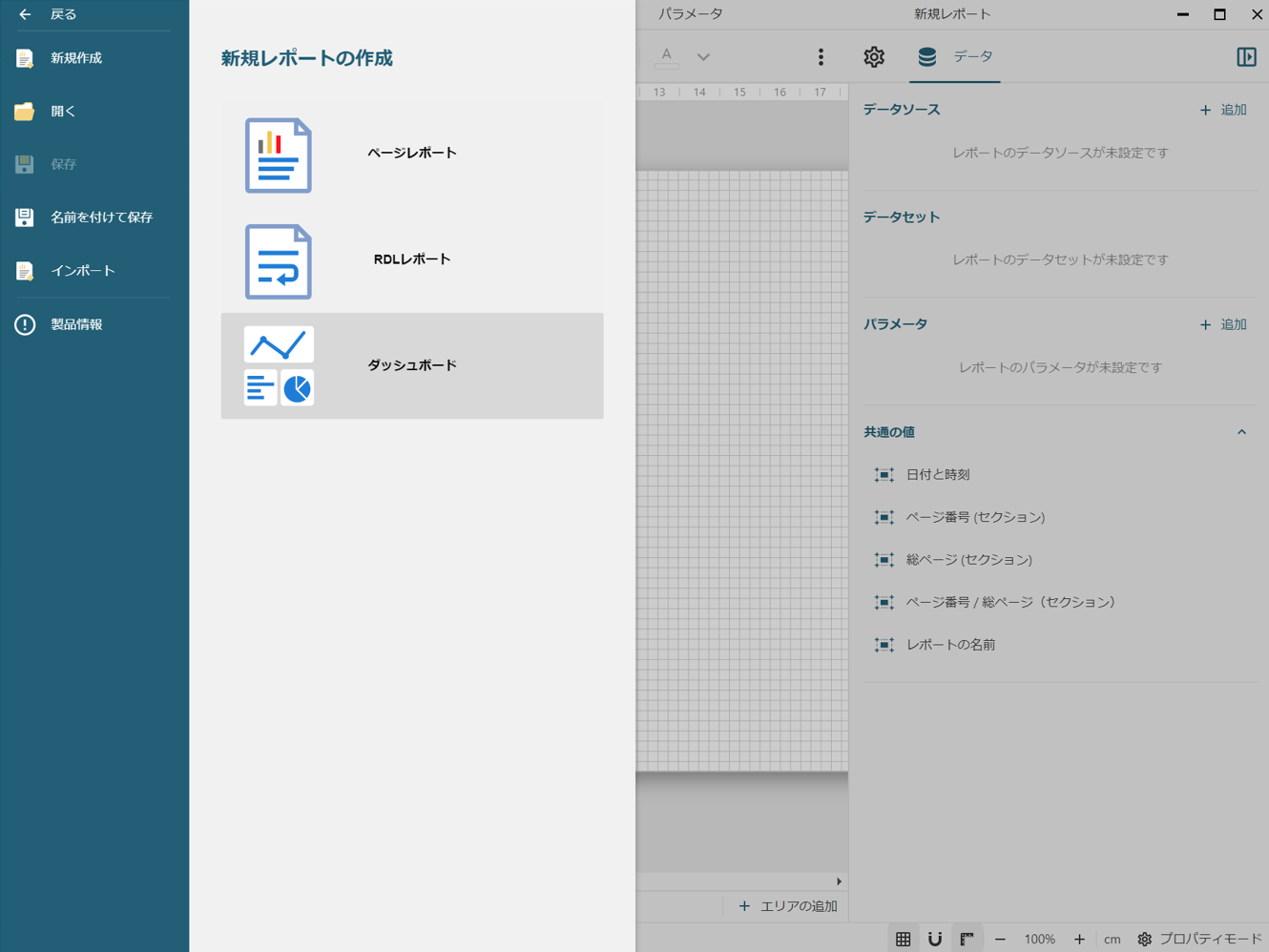
それでは、「ダッシュボード」を作成していきます。まずはじめにActiveReportsJSデザイナアプリを開き、新規レポートの作成から「ダッシュボード」を選択します。

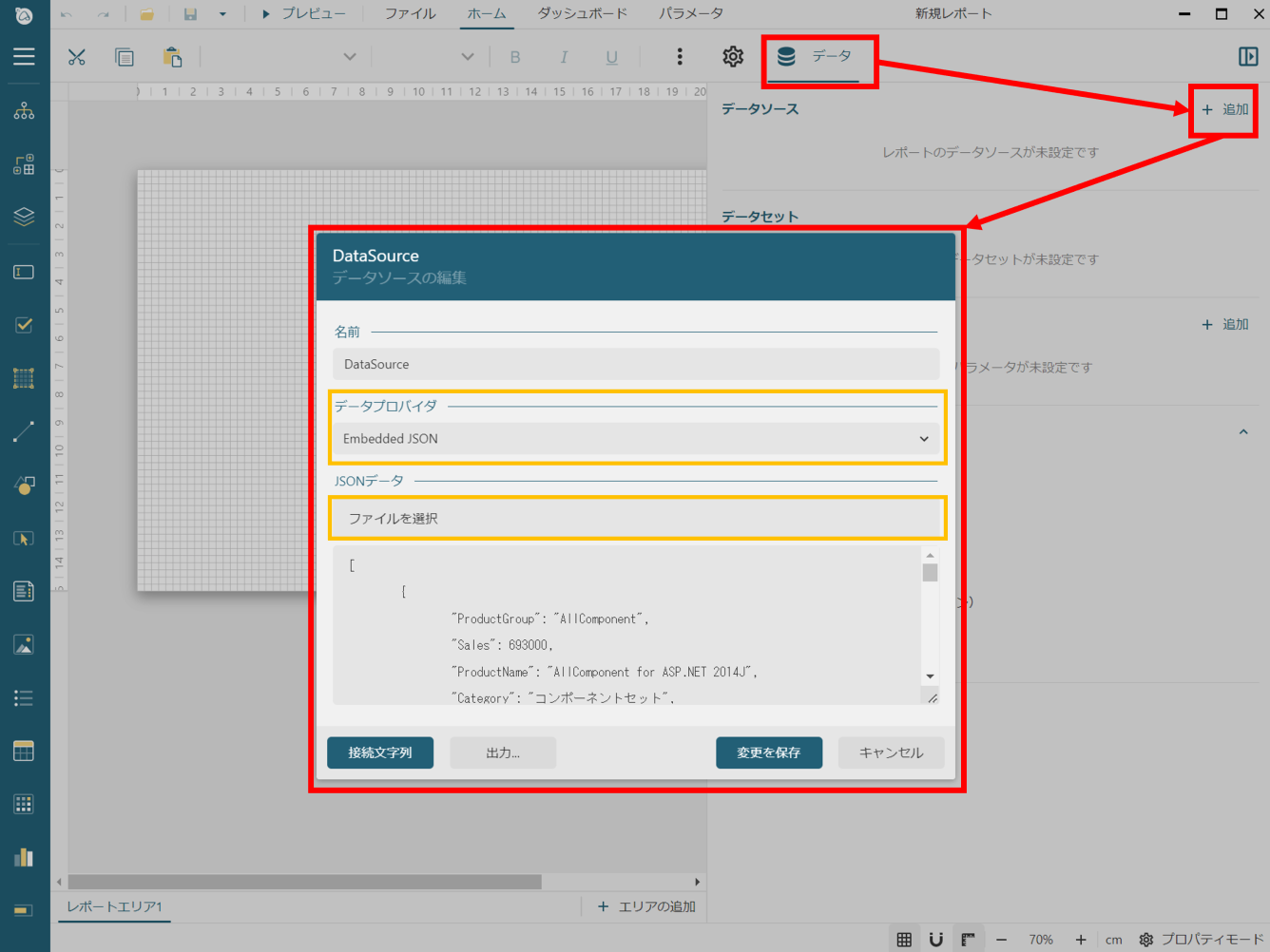
続けて、次の図のようにデザイナ上の「データタブ」ー「データソース」カテゴリ内の「+」を押してデータソースを追加します。データプロバイダに「Embedded JSON」を選択、JSONデータのファイル選択では、ダウンロードした売上データを設定後、[変更を保存]ボタンを押すとデータソースが作成されます。

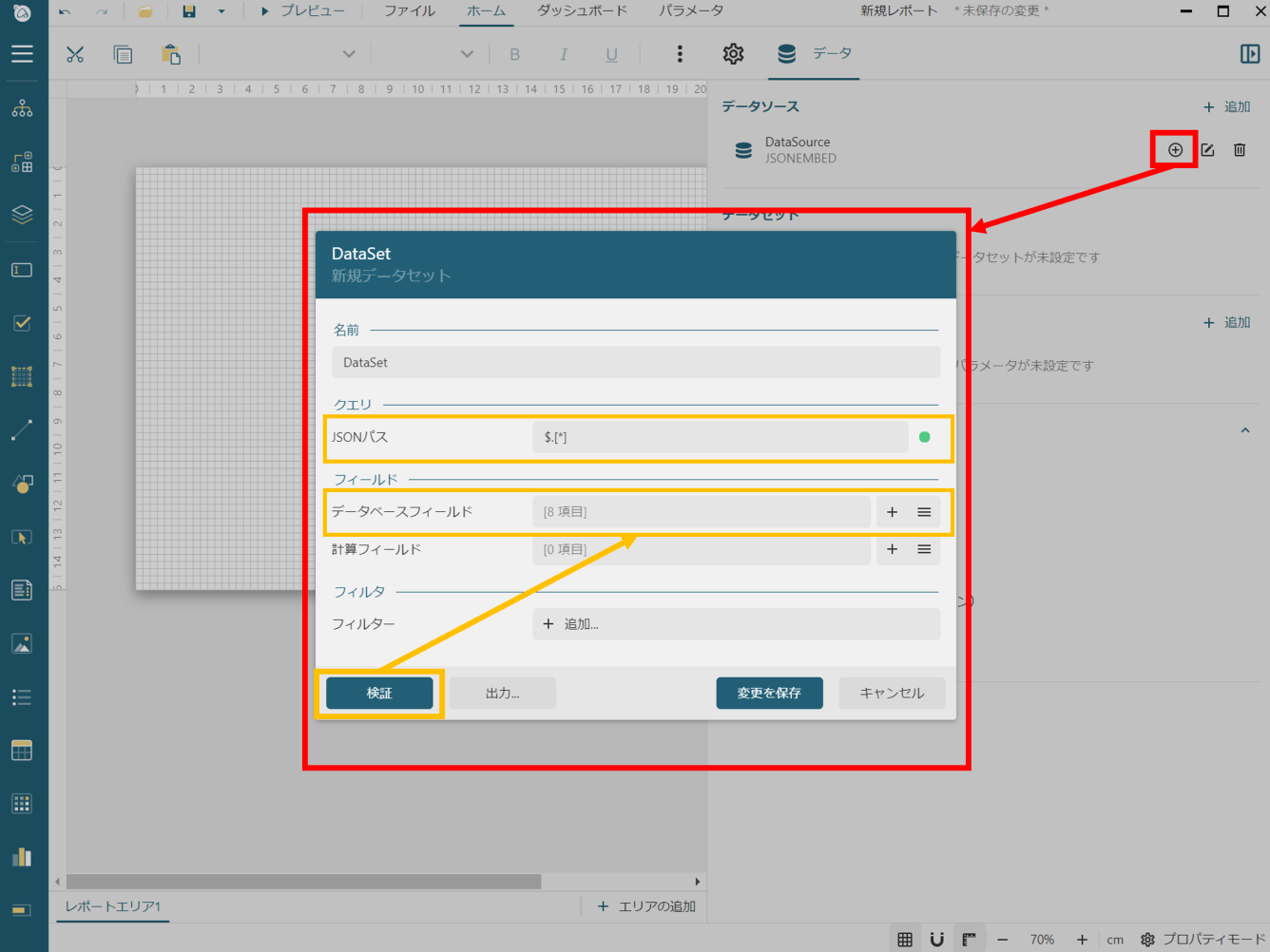
さらに、追加した「DataSource」の横の「+」を押してデータセットも追加していきます。図のように、ダイアログ表示後、「クエリ」-「JSONパス」へ「$.[*]」を設定、[検証]ボタンを押します。ボタンを押すと、データベースフィールド内にデータセットのフィールドが設定されますので、内容確認後に[変更を保存]ボタンを押すとデータセットが作成されます。

フィルタリング機能の作成
データソースとデータセットの追加後は、ダッシュボード上でインタラクティブなフィルタリングが行えるよう、レイアウトの上部にフィルタリング機能を作成していきます。
レポートパラメータの追加
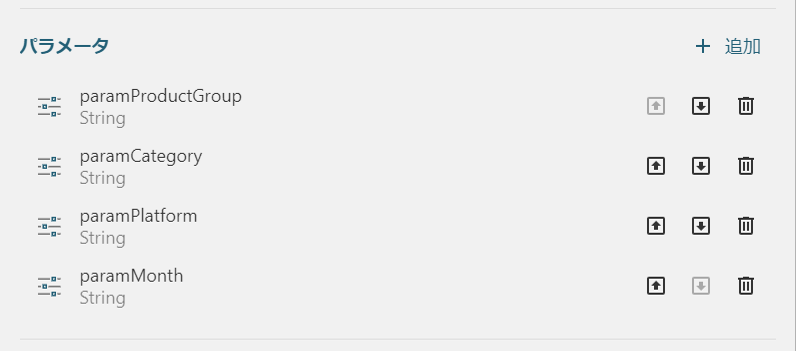
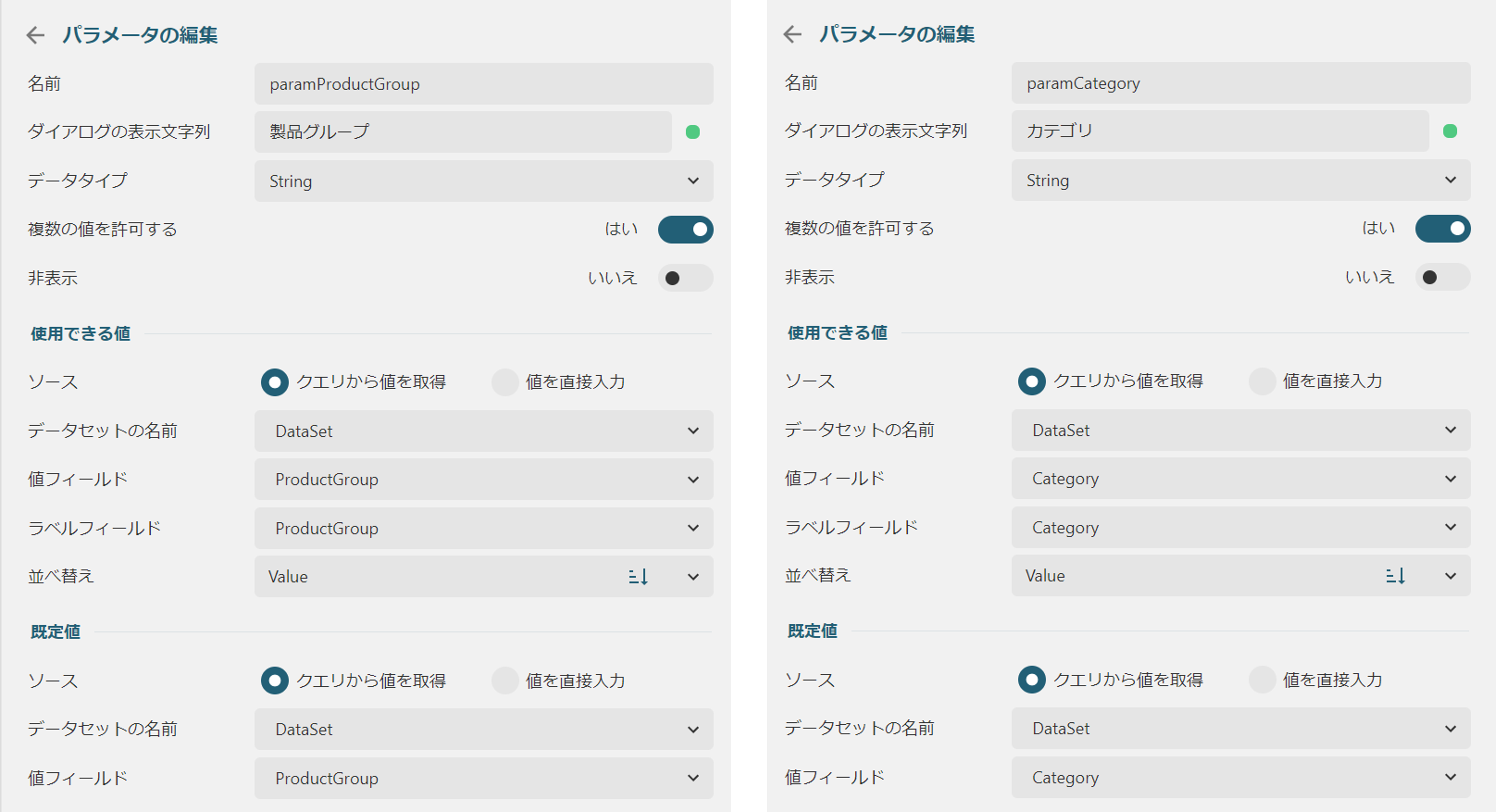
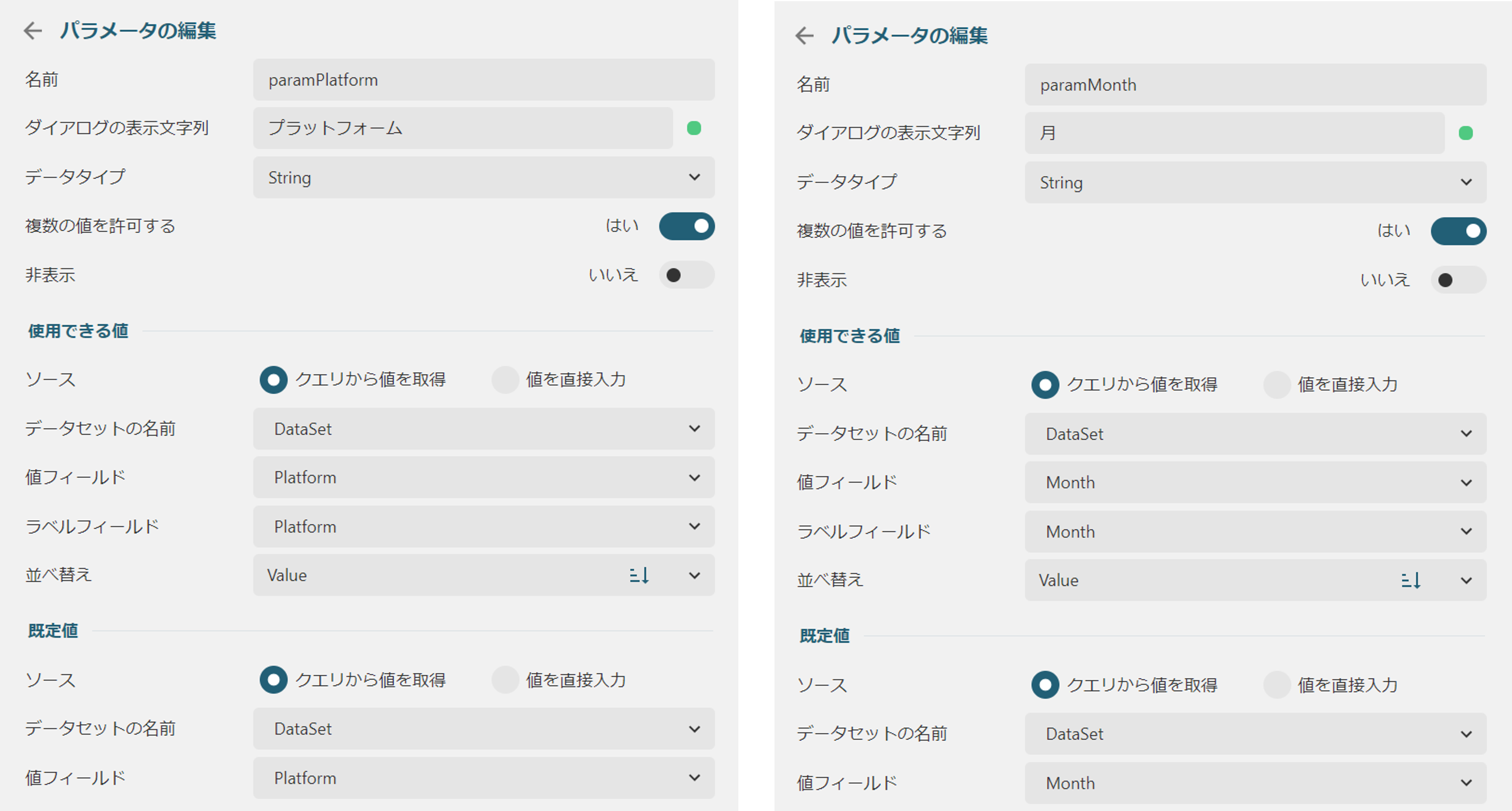
まずフィルタリング機能を実現する為に、フィルタリングを行うフィールドに対応するレポートパラメータを追加します。今回は「ProductGroup」、「Category」、「Platform」、「Month」のフィールドへフィルタリングを行いたいと思いますので、それぞれ以下のようにレポートパラメータを追加します。



フィルタ用コントロールの配置
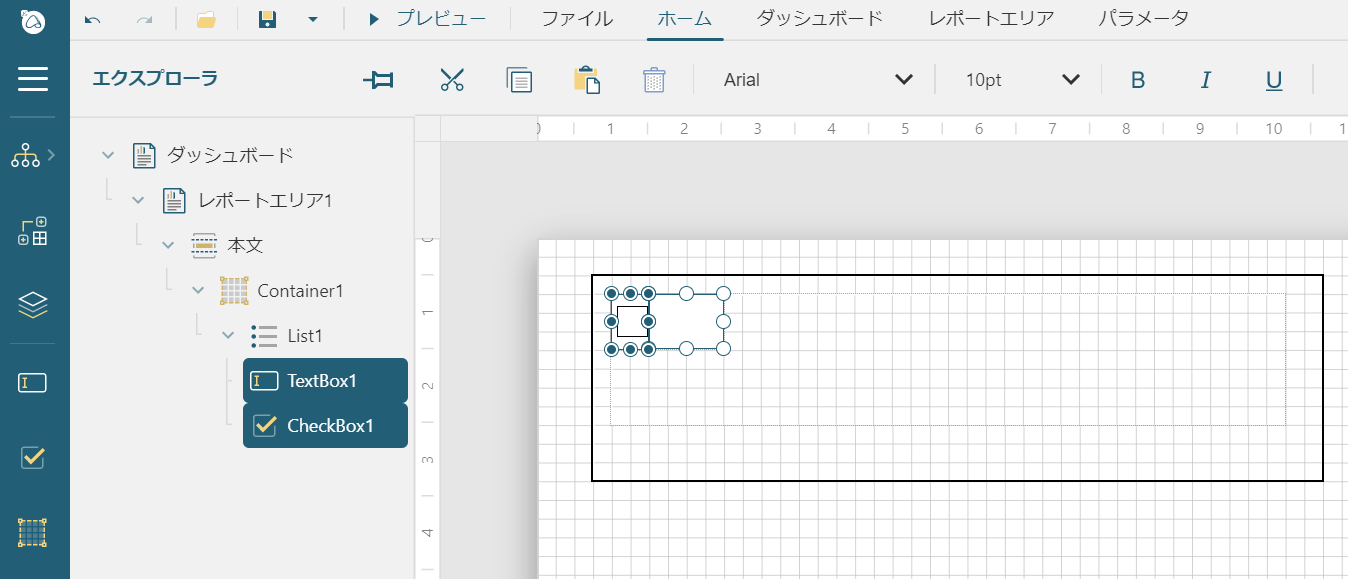
続いて、レイアウト上部へ「Container」を配置し、その中に「List」を追加します。さらに、「List」内に「TextBox」と「CheckBox」を配置します。

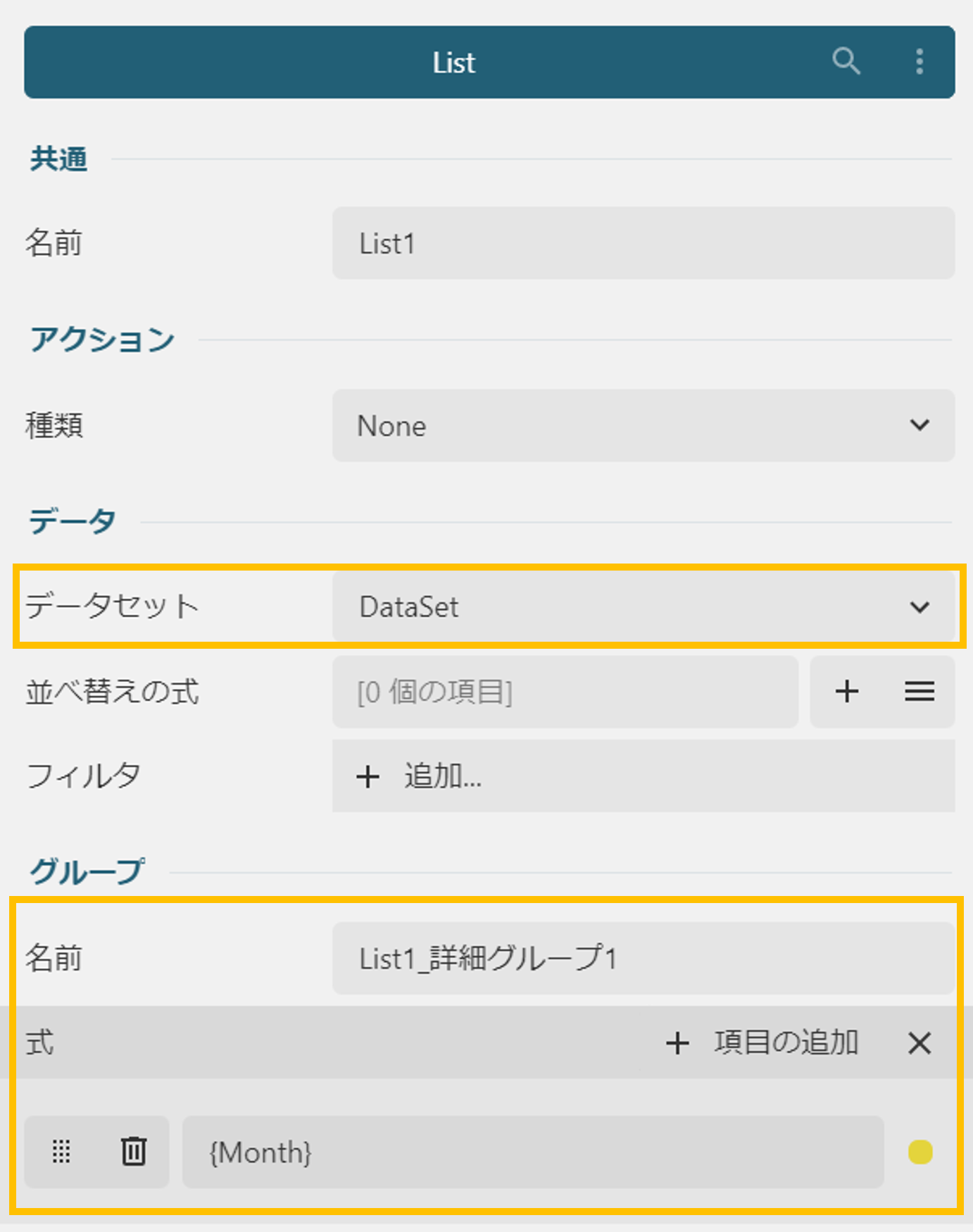
「List」コントロールの「データセット」プロパティに、初めに設定した「DataSet」を設定後、フィルタリング対象となるフィールドを次のようにグループとして設定します(ここではMonthフィールドを対象)。

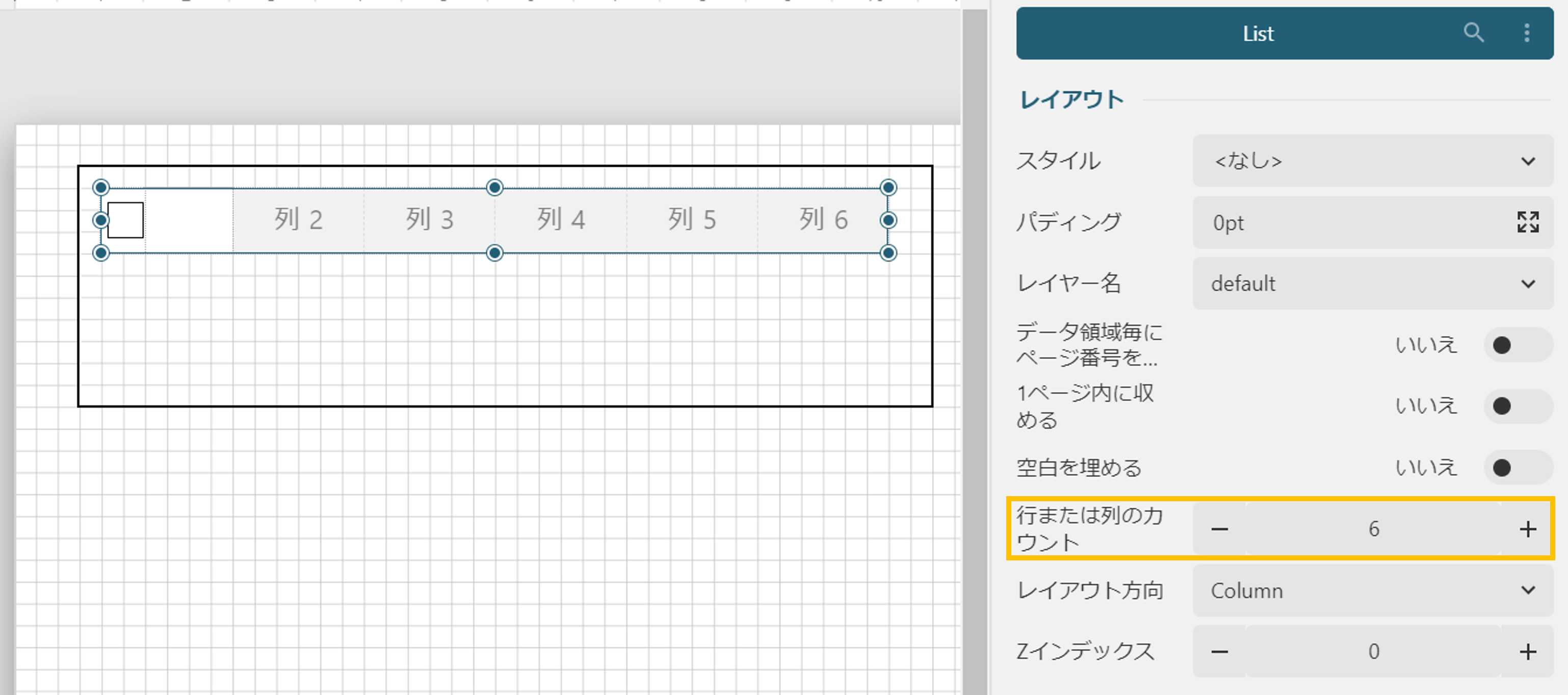
さらに、「List」コントロールのレイアウトカテゴリ内の「行または列のカウント」プロパティを「6」に設定し、コントロールのサイズを以下の図のように調整します。

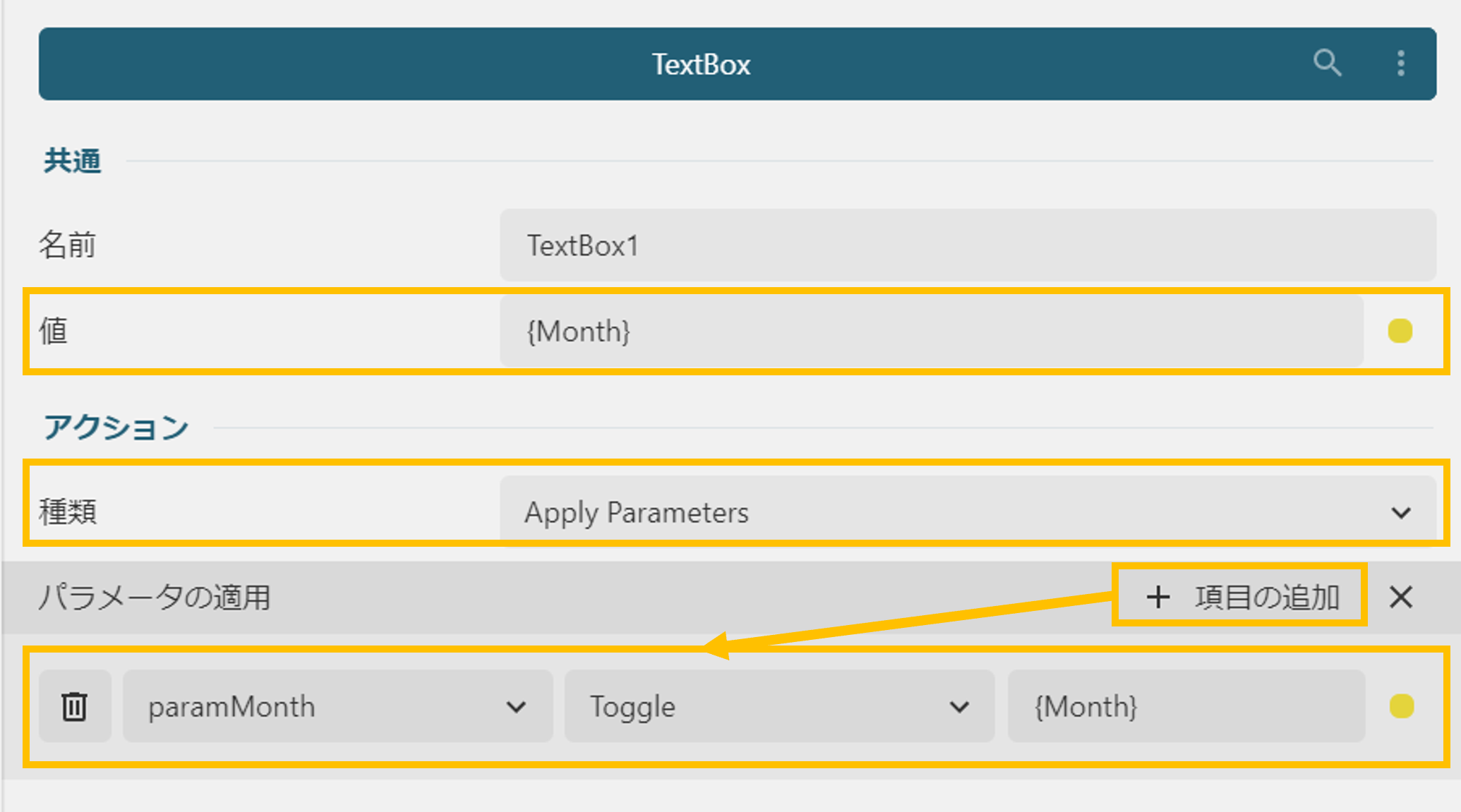
続いて「TextBox」コントロールの「値」プロパティに「{Month}」を設定、アクションカテゴリの「種類」プロパティを「Apply Parameters」とし、「パラメータの適用」に以下のように項目を追加します。
「Apply Parameters」を設定することで、「TextBox」上に表示された値をクリックされた際に、レポートパラメータ「paramMonth」に対して、その値を設定することが可能となります。

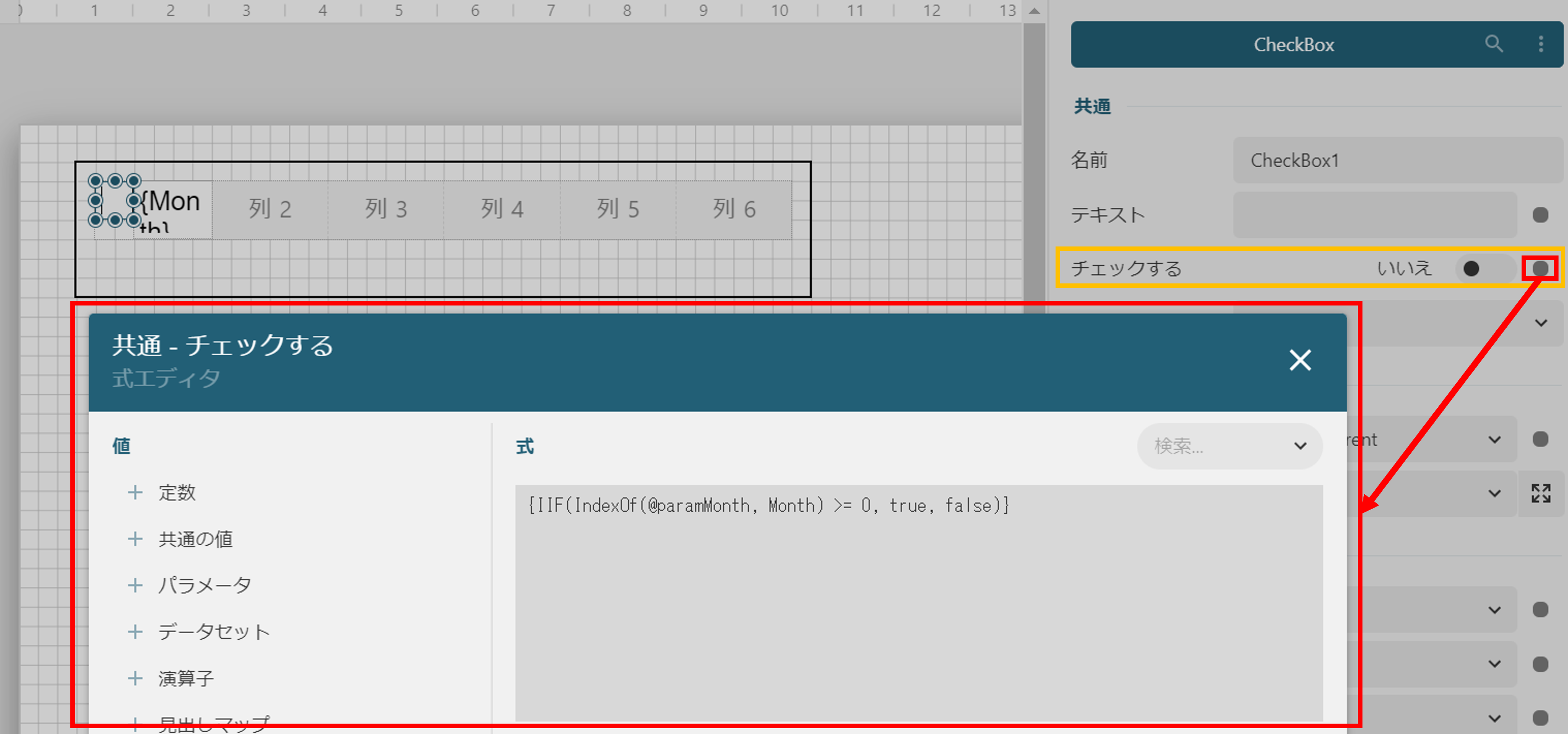
フィルタ用コントロールの配置の最後に、「CheckBox」コントロールの「チェックする」プロパティに次のような式を設定します。この式はレポートパラメータ「paramMonth」内に、該当フィールドの値があれば、「true」なければ、「false」を返します。式の計算結果により「CheckBox」のチェックマークの「ON/OFF」の設定が動的に行えることになります。

プレビューを実行すると、次の動画のようにフィルタ対象であるMonthフィールドの値がグループ化され、列挙表示されているのが確認できます。また、値をクリック(※)すると「CheckBox」のチェックマークの「ON/OFF」の動作が行われるようになり、レポートパラメータに設定が反映されていることがわかります。
※ 「TextBox」の値をクリックすることでチェックマークの「ON/OFF」動作が行われます。「CheckBox」をクリックしても対象動作は行われません。
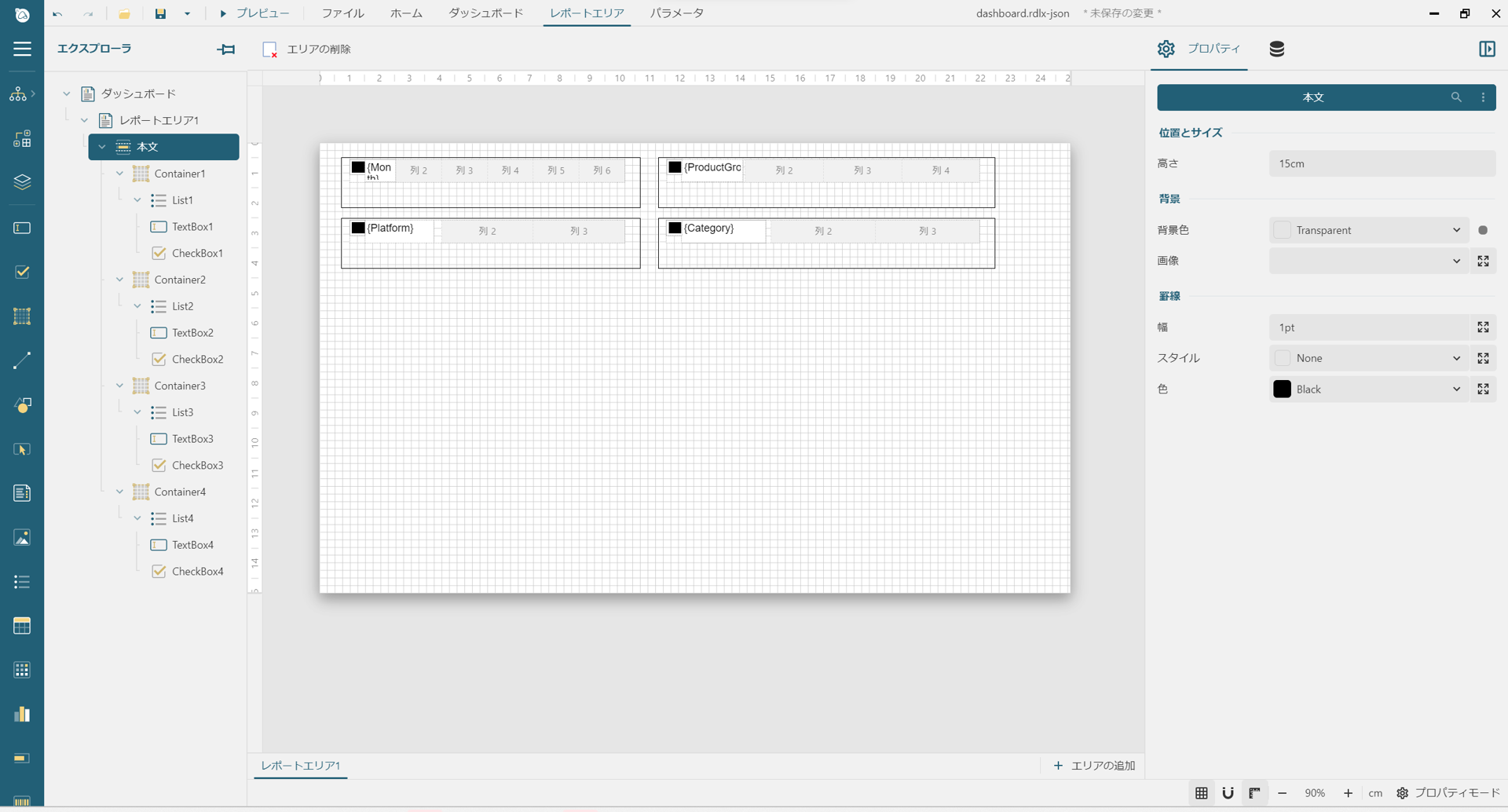
同様の手順にて、「ProductGroup」、「Category」、「Platform」に対するフィルタも以下のように作成します。

データ表示用レイアウト作成
フィルタの作成が終わりましたので、データ表示用のレイアウトを作成していきます。今回は動作の確認が行いやすいように、フィルタとして作成したフィールドの分類で、売上高比率の円グラフを作成したいと思います。
Chartコントロールの追加
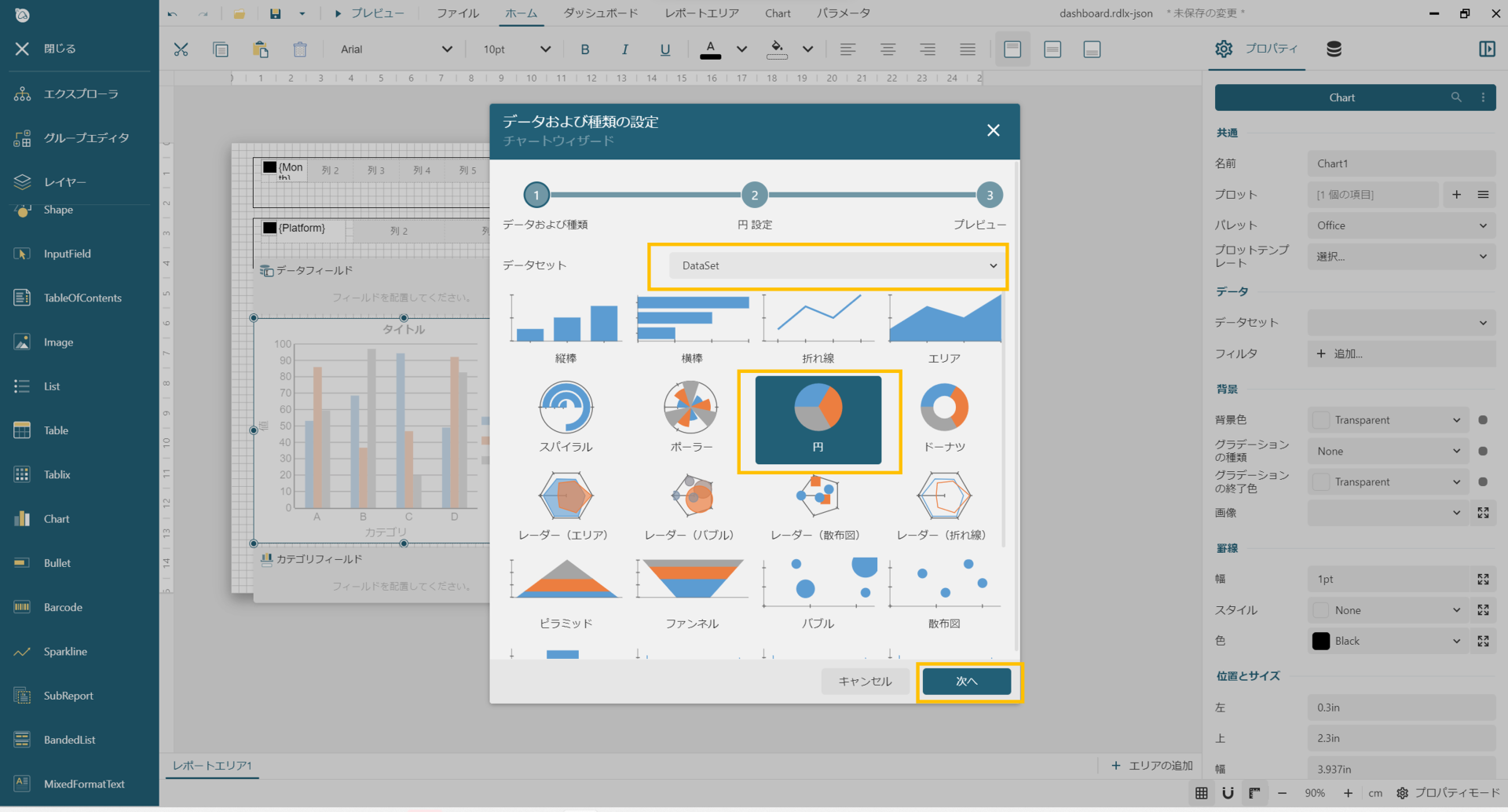
次の画像のように、レイアウト上へ「Chart」コントロールを追加し、データセットが設定されていることを確認し、チャートの種類から「円」を選択し、[次へ]ボタンを押します。

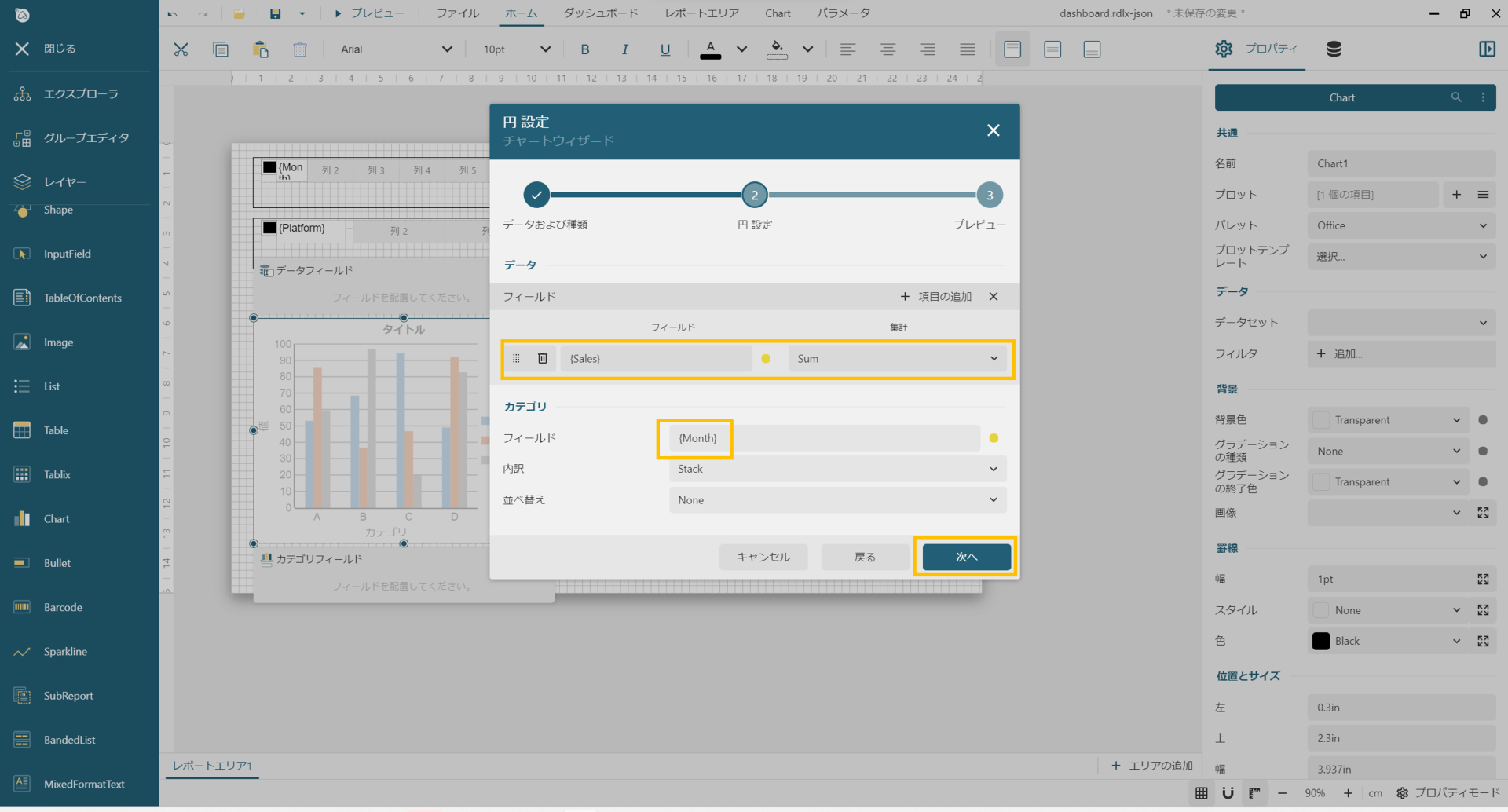
次の画面に遷移後、データ内で「項目の追加」を行い、フィールドへ「{Sales}」、集計には「Sum」を設定します。続いてカテゴリ内のフィールドへ「{Month}」を設定後、[次へ]ボタンを押します。

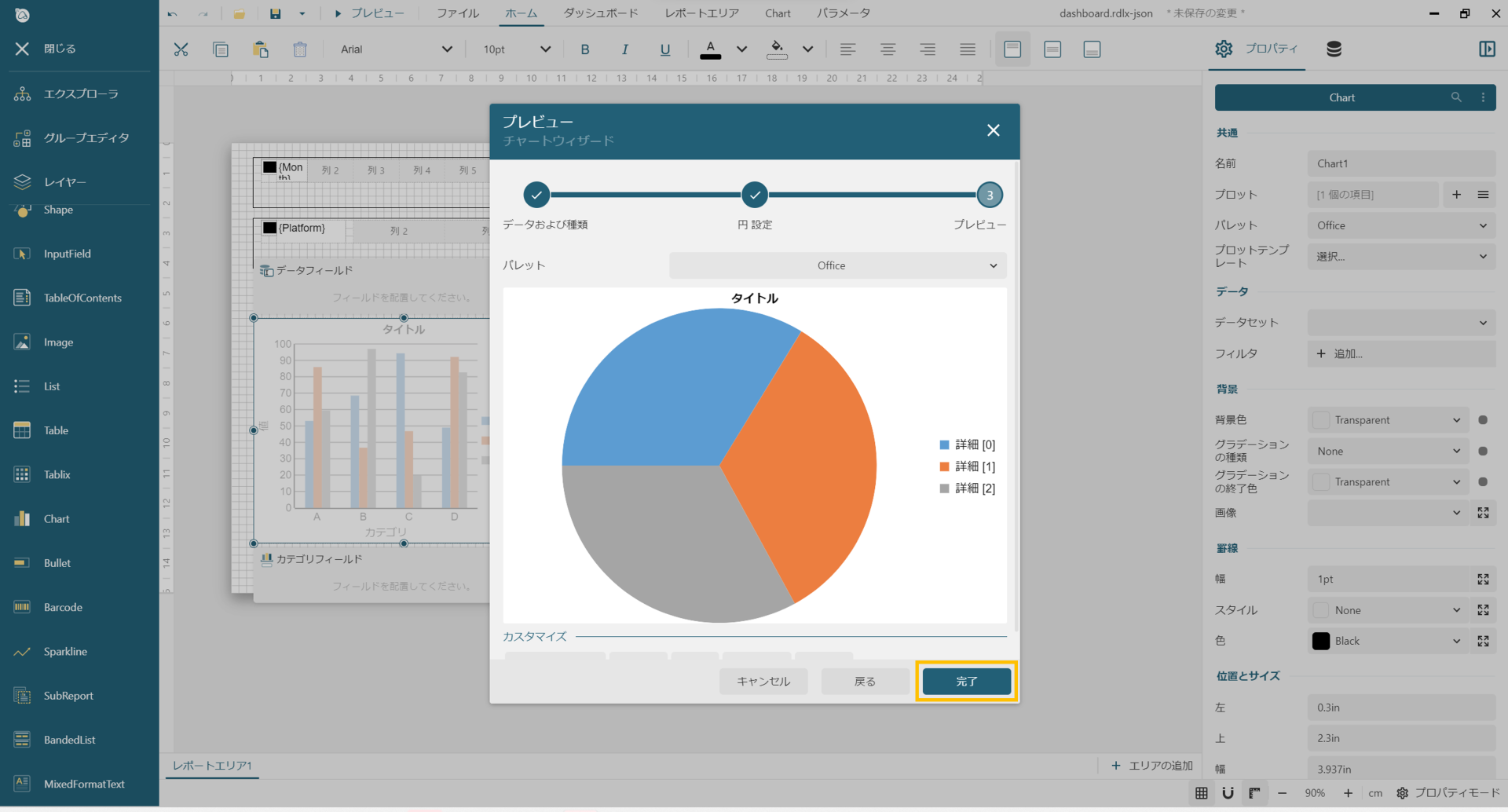
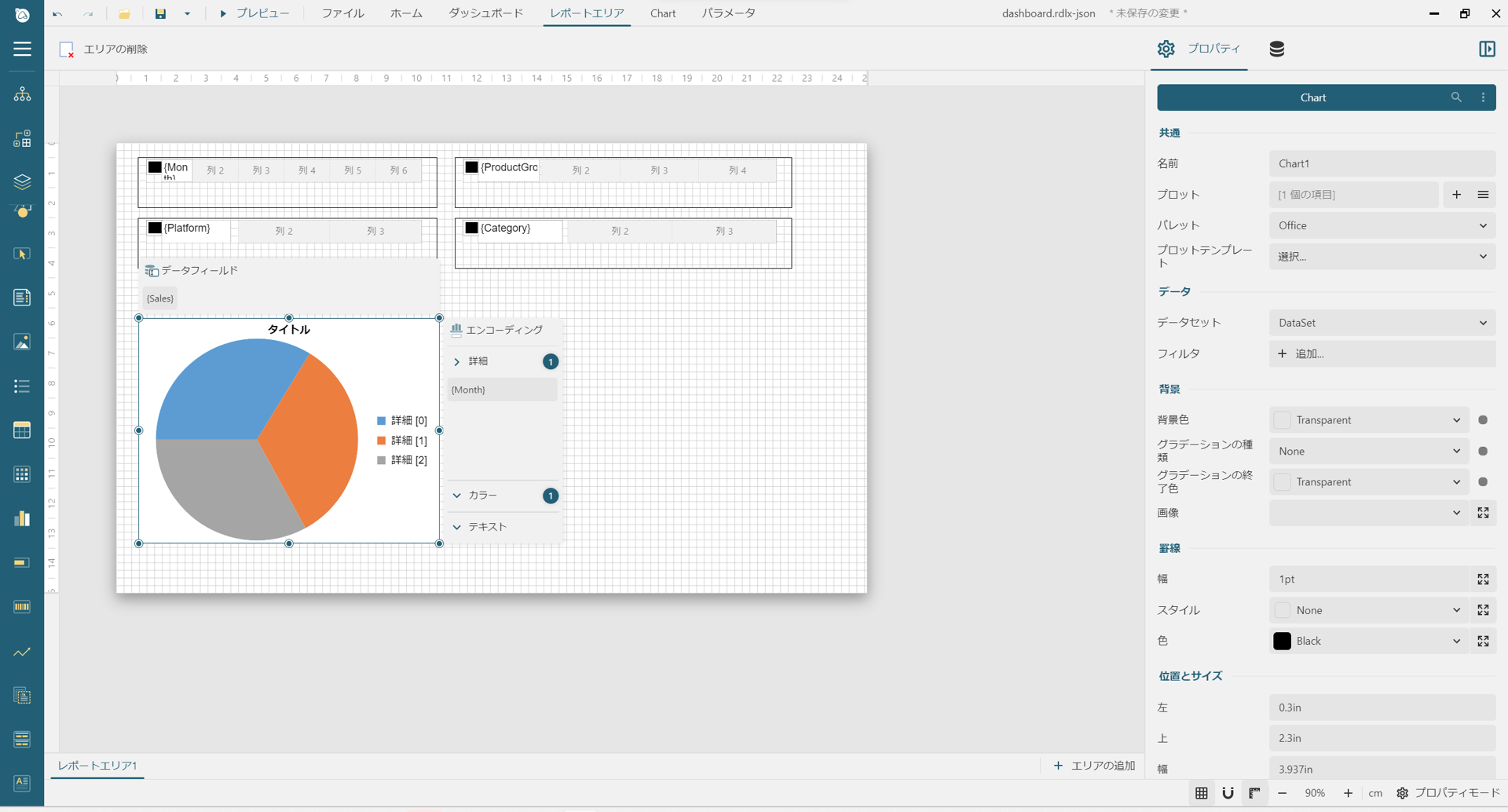
ウイザードのプレビュー画面で、[完了]ボタンを押し、「Chart」コントロールの追加が完了します。


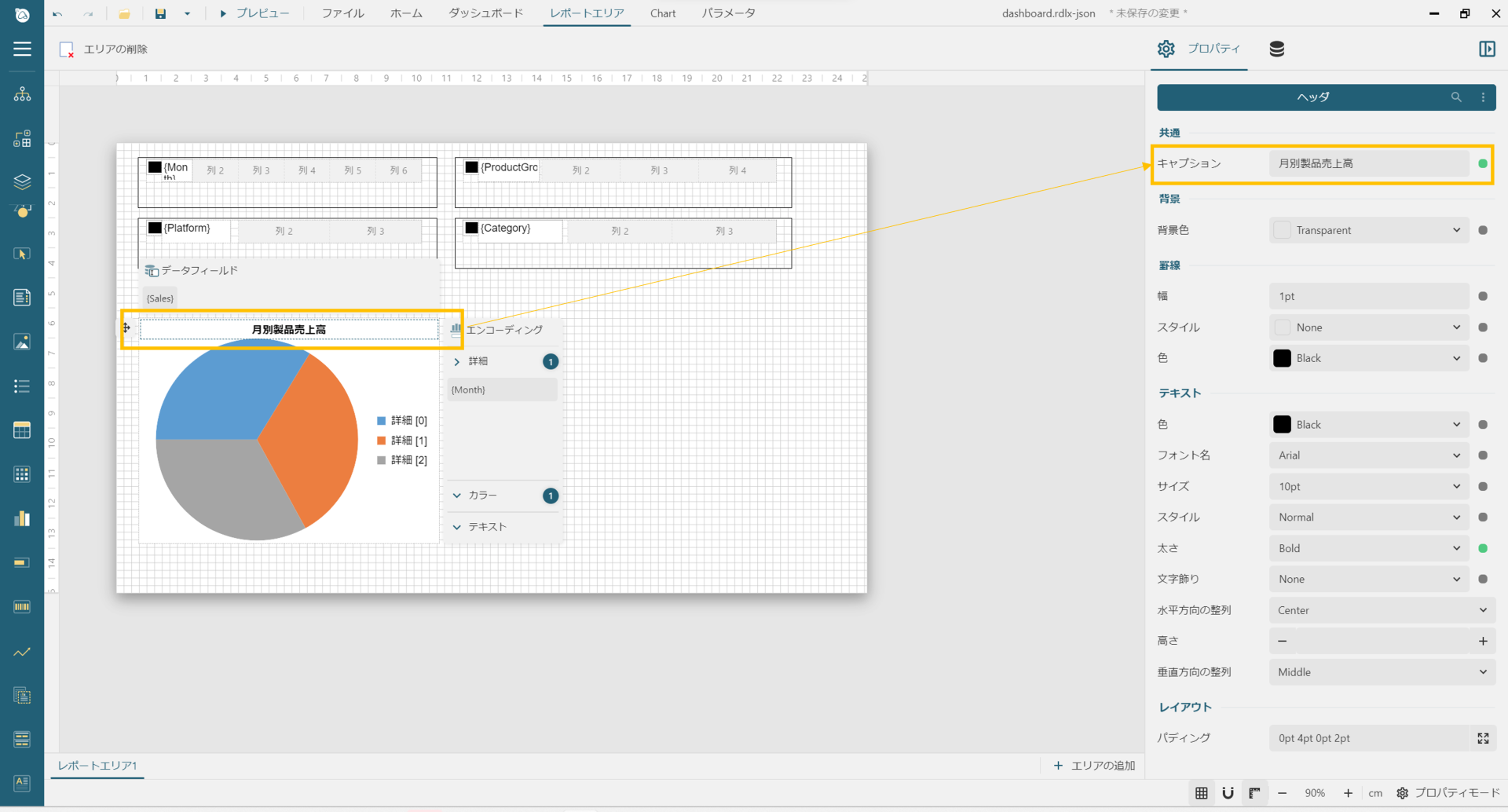
引き続き、「Chart」コントロールの設定を行います。まずは次の図のようにヘッダ上のタイトルを設定します。キャプションへ「月別製品売上高」と入力します。

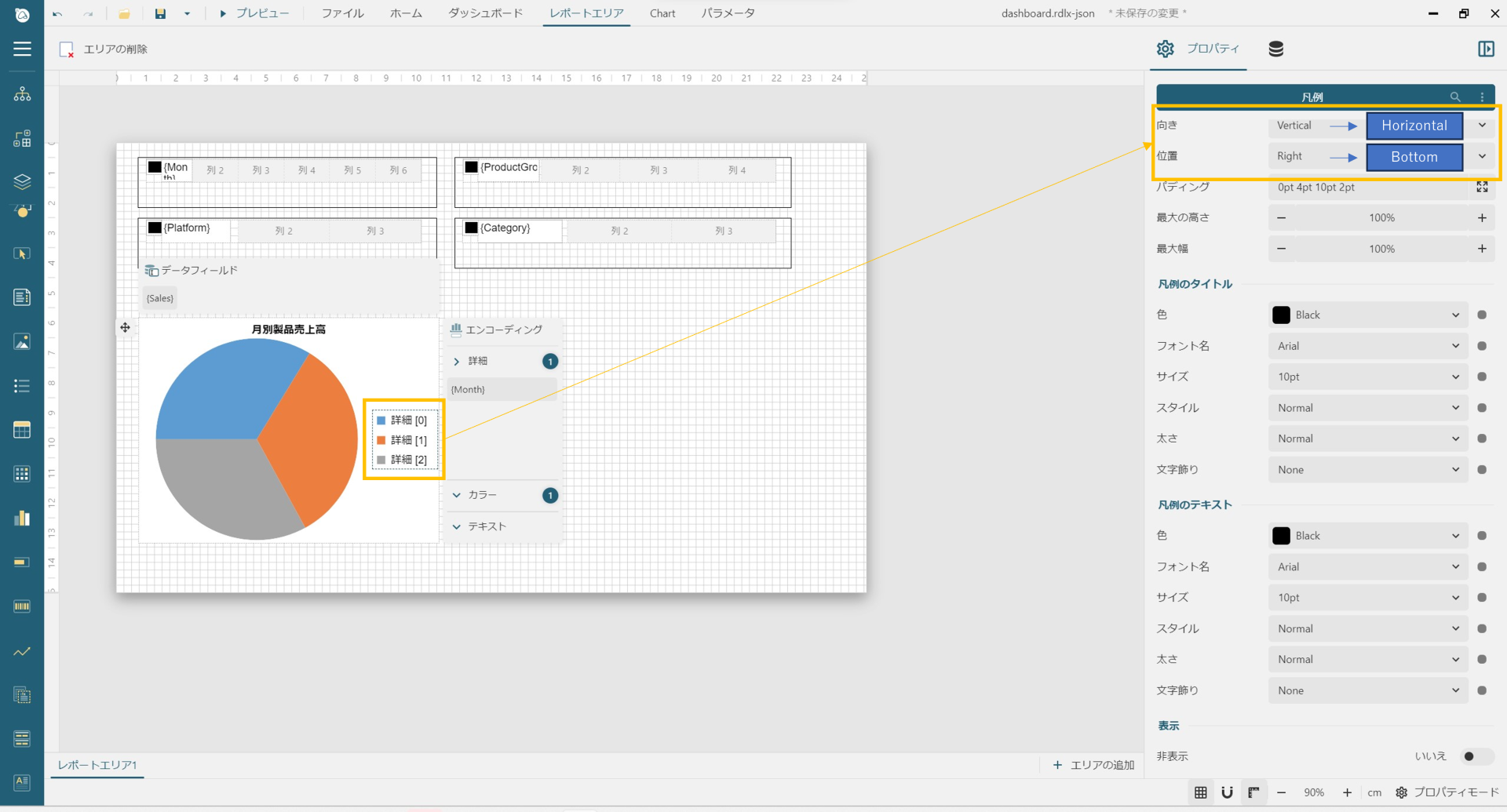
続いて、凡例の表示位置を「Chart」の下部へ変更します。図のように凡例を選択し、向きを「Vertical」から「Horizontal」、位置を「Right」から「Bottom」へ変更します。

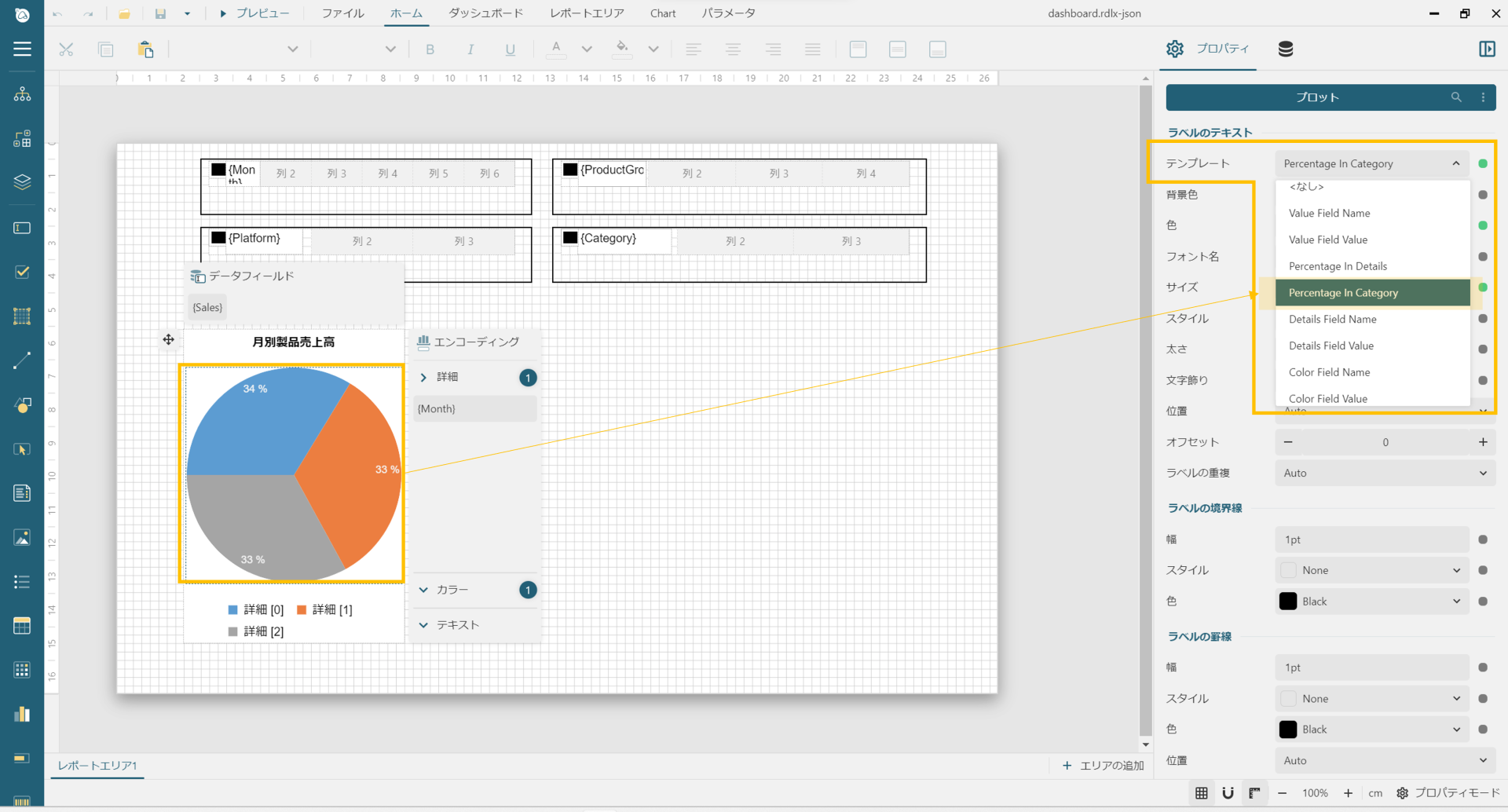
さらに次の図のように、プロットを選択、ラベルのテキストの「テンプレート」を「Percentage In Category」へ変更します。

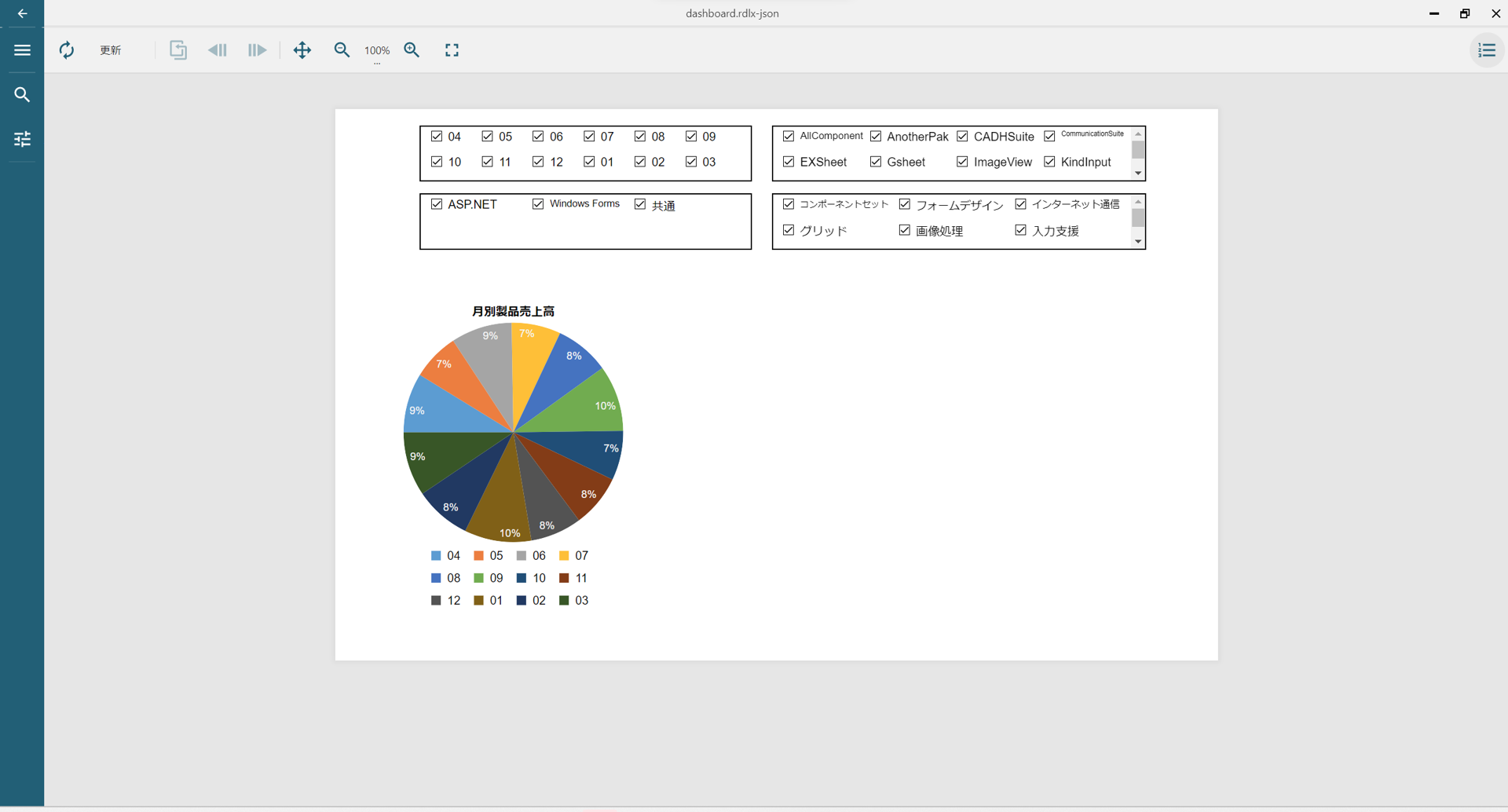
ここまでで「Chart」コントロールの表示に関する設定は終了となりますので、プレビューを行ってみます。

月別の売上高比率が表示されることが確認できました。
Chartコントロールへのフィルタ設定
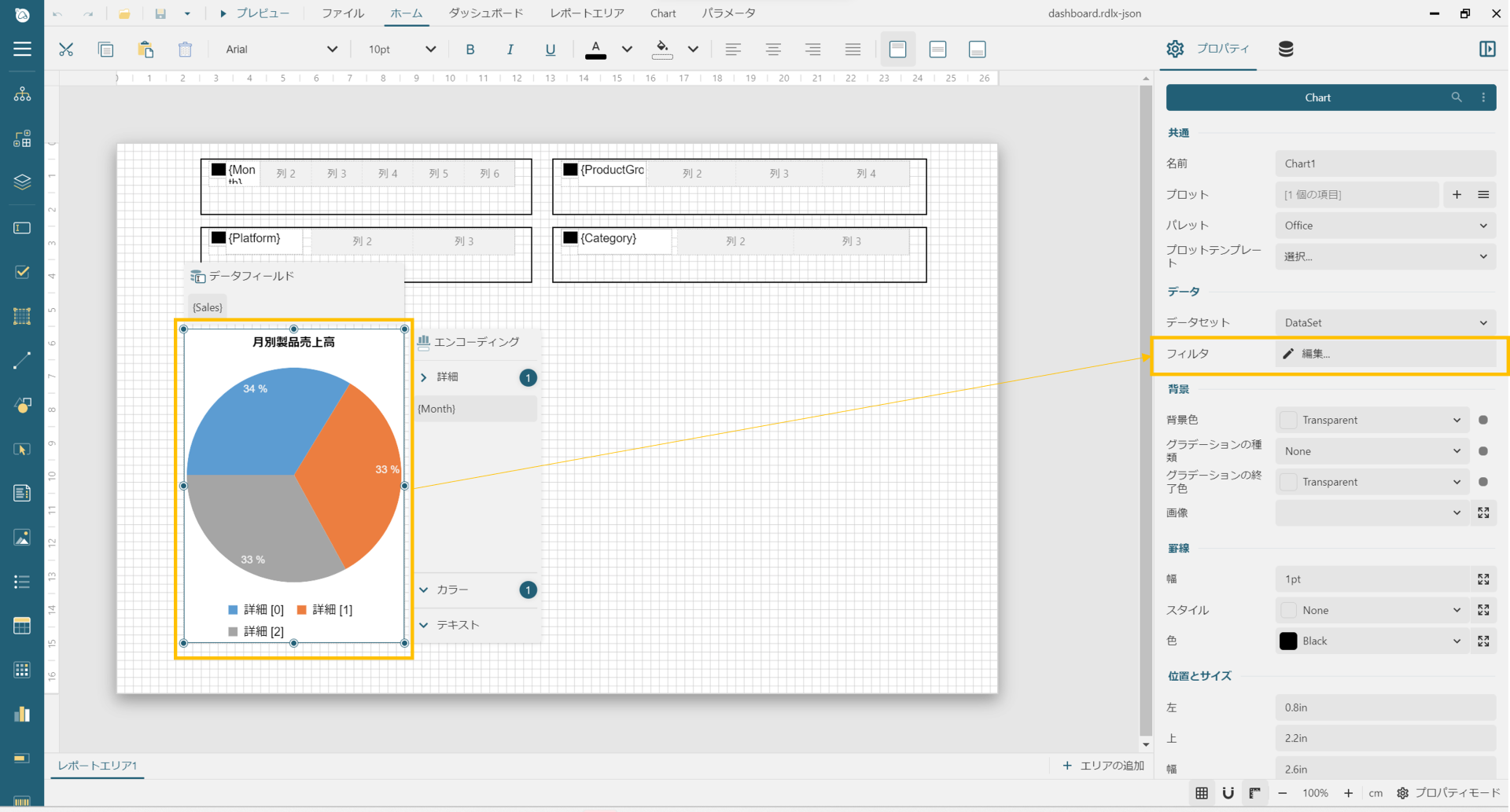
次に追加した「Chart」へフィルタリング機能の設定を行っていきます。次の図のように「Chart」コントロールを選択し、データカテゴリのフィルタを編集します。

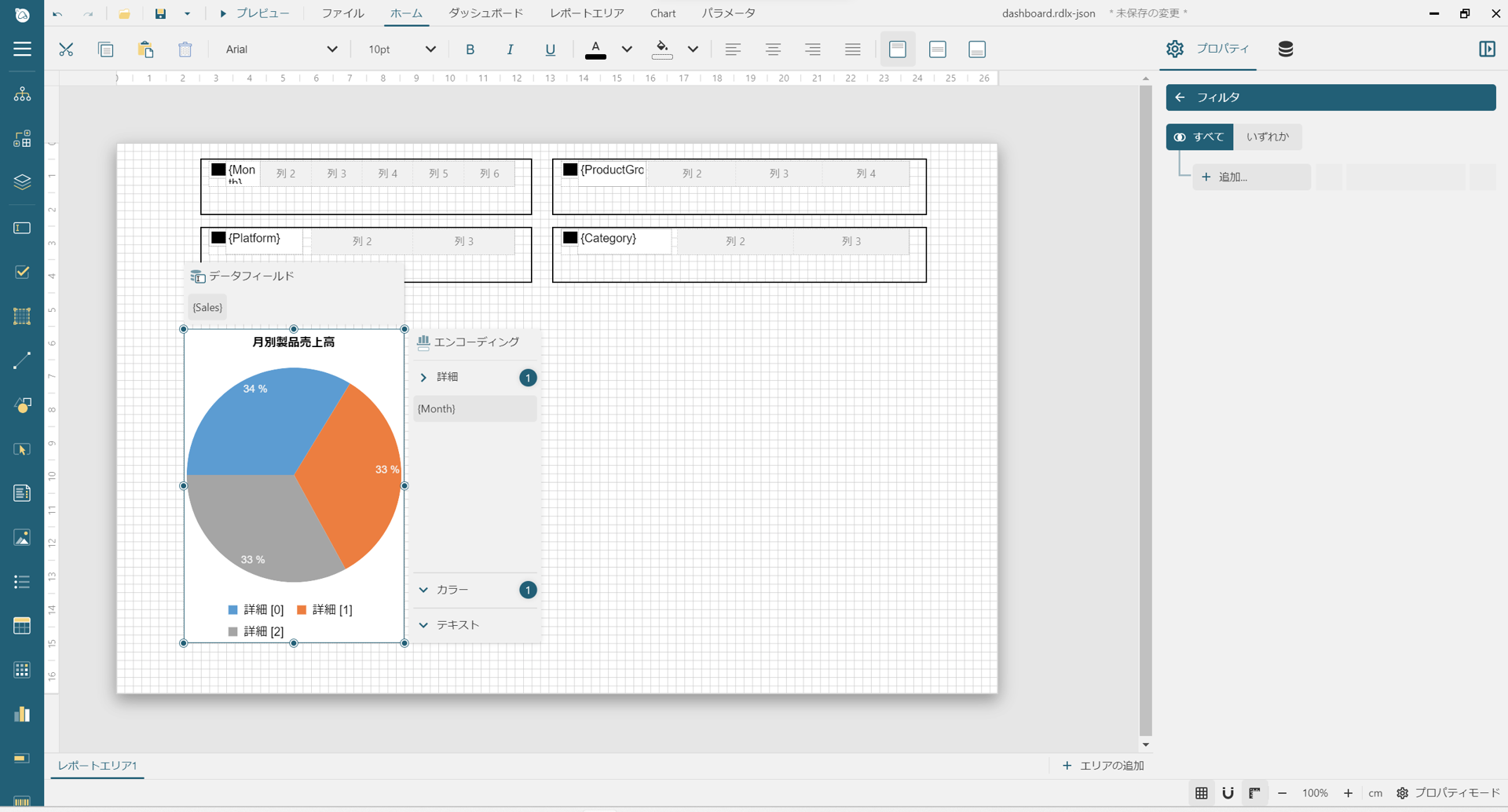
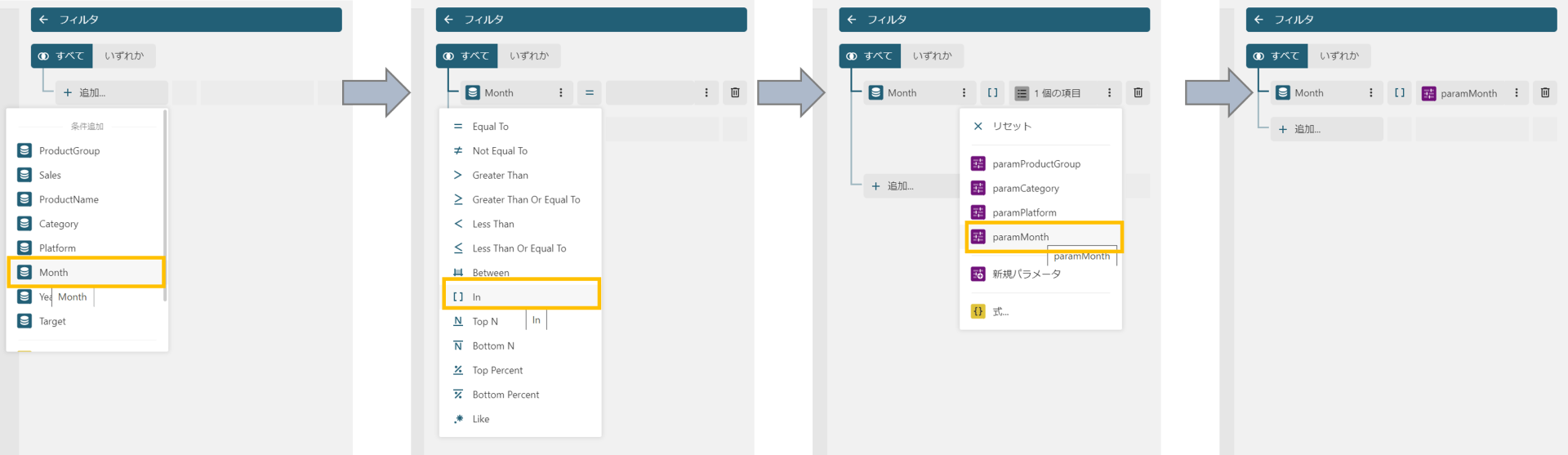
編集画面へ遷移後、次の図のように「Month」フィールドへ対して、レポートパラメータ「paramMonth」に設定されている値を含むという条件のフィルタを作成します。


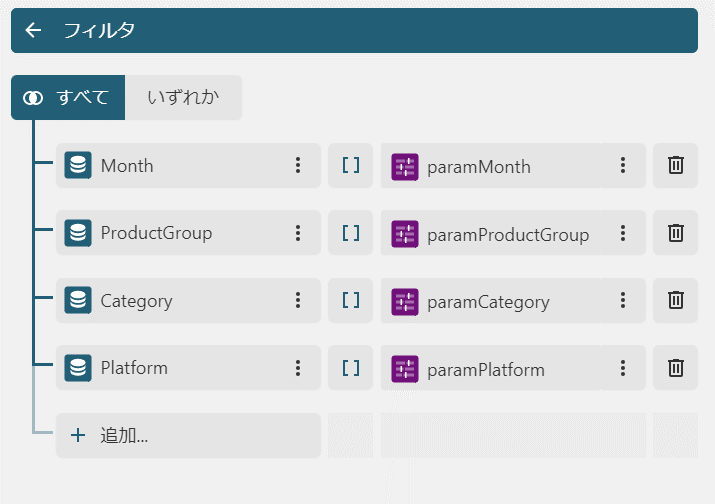
同じ手順で、「ProductGroup」、「Category」、「Platform」の条件も以下のように追加します。

フィルタ設定がただしく動作するか、プレビューで動作確認を行ってみます。
正しく動作することが確認できましたので、次の図のように「製品グループ別」、「プラットフォーム別」、「カテゴリ別」の「Chart」を同様の手順で追加します。

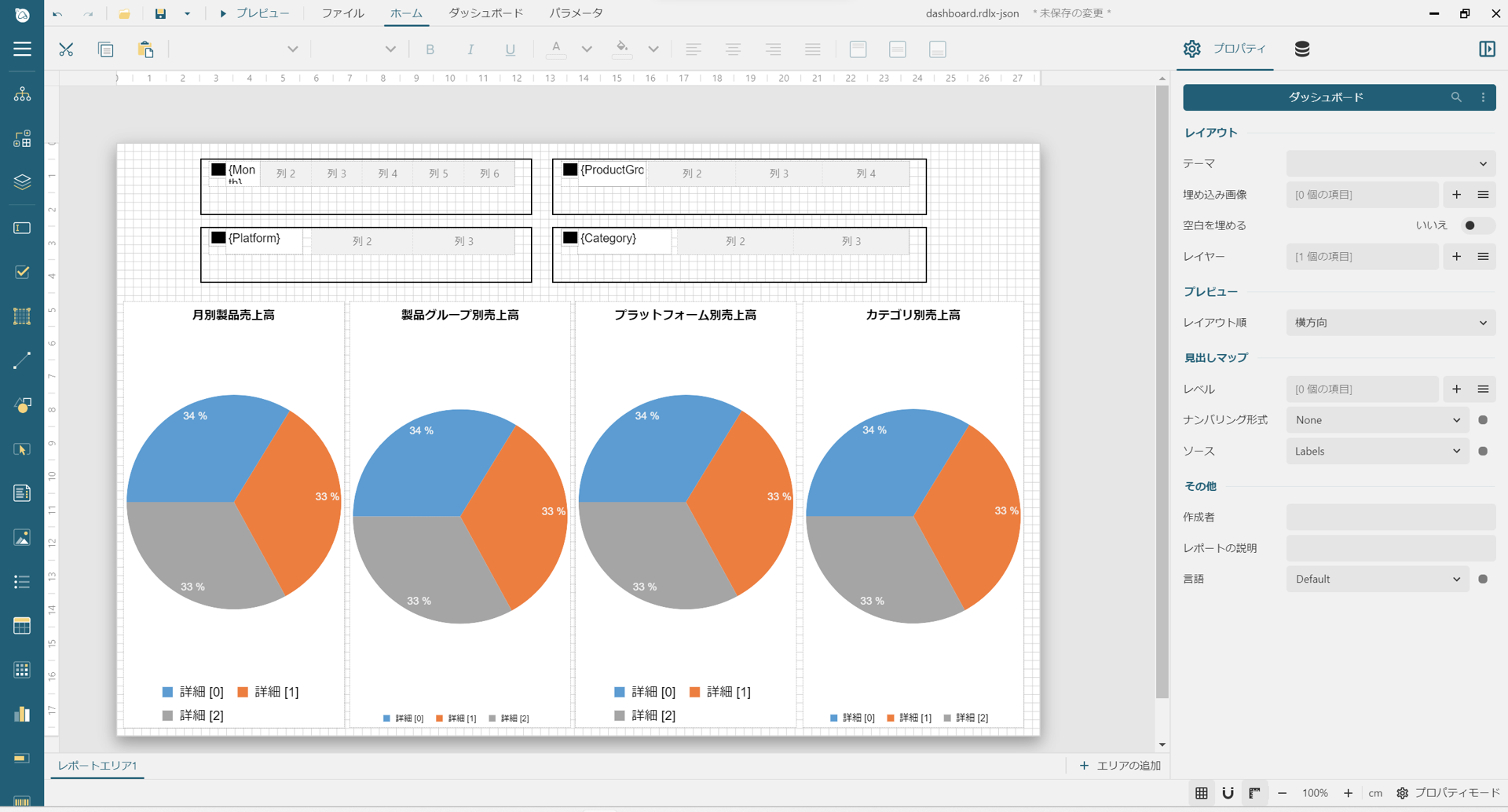
追加した「Chart」の動作確認もしてみます。
それぞれの「Chart」へも正しくフィルタリング動作が機能することが確認できました。
レポートエリアの追加
これまでに「Chart」に対するフィルタリング機能を実装しましたので、次は「Table」にも同様の機能を追加します。既にレイアウト上には「フィルタ用」コントロールと「Chart」コントロールが配置されており、スペースに余裕があまりありません。そのため、新たにタブで切り替え可能な「レポートエリア」を追加し、そこに「Table」コントロールを配置したいと思います。
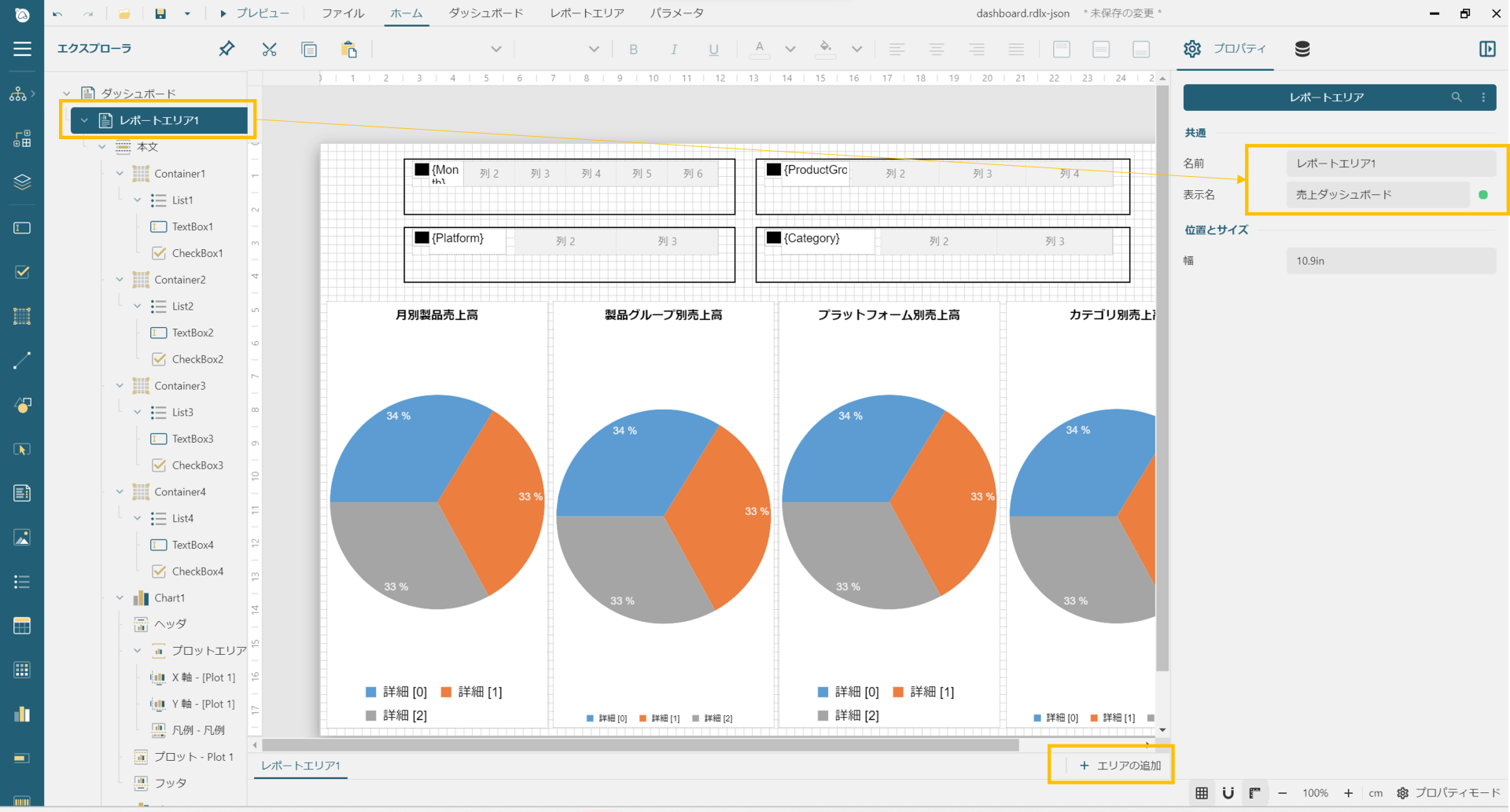
まずは、図のように、これまでのレポートエリアに分かりやすい表示名を設定します。その後デザイナ下部の「+エリアの追加」を押して、新たに作成するレポートエリアを追加します。

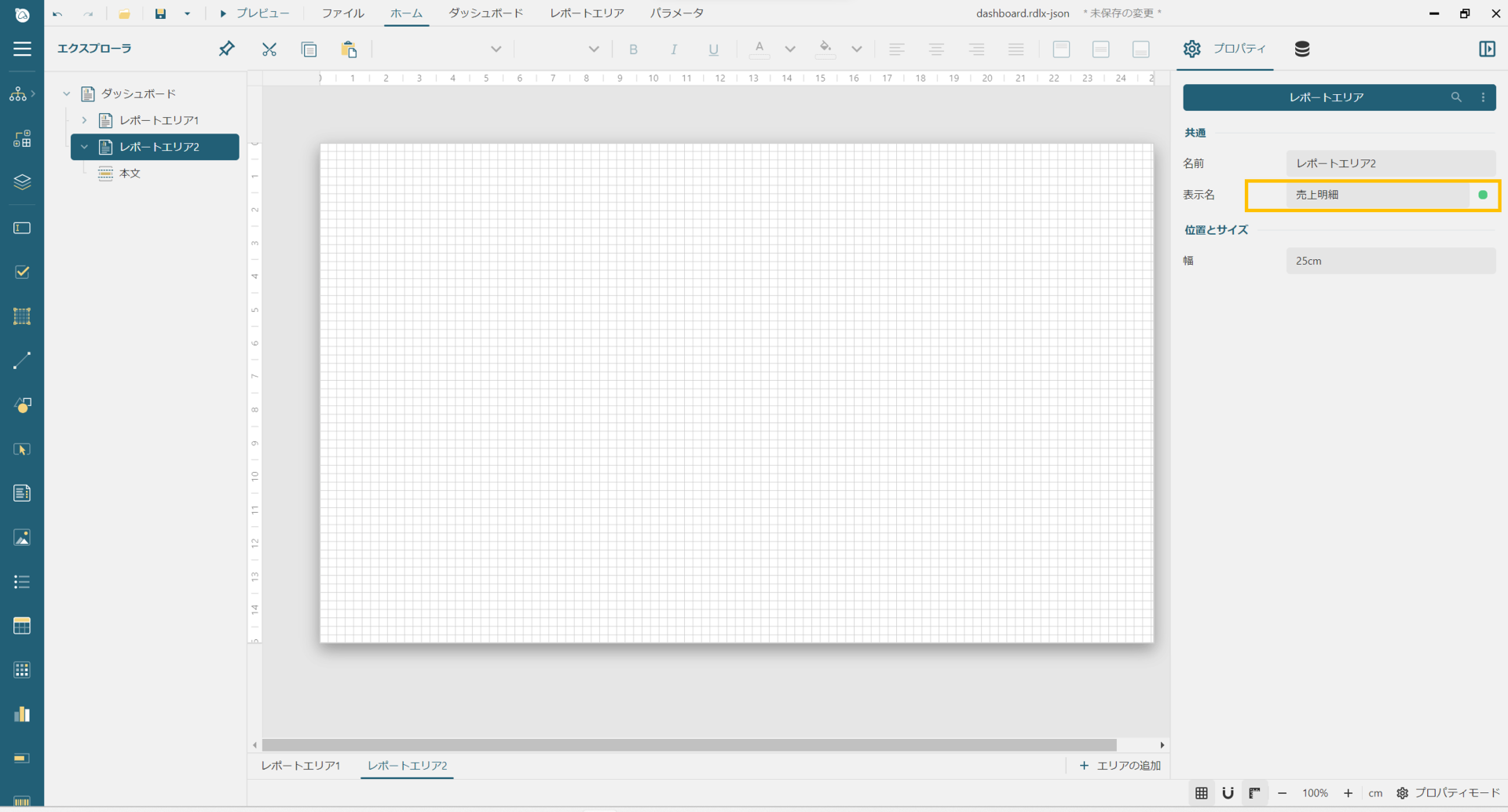
追加した、レポートエリアにも図のように表示名を設定します。

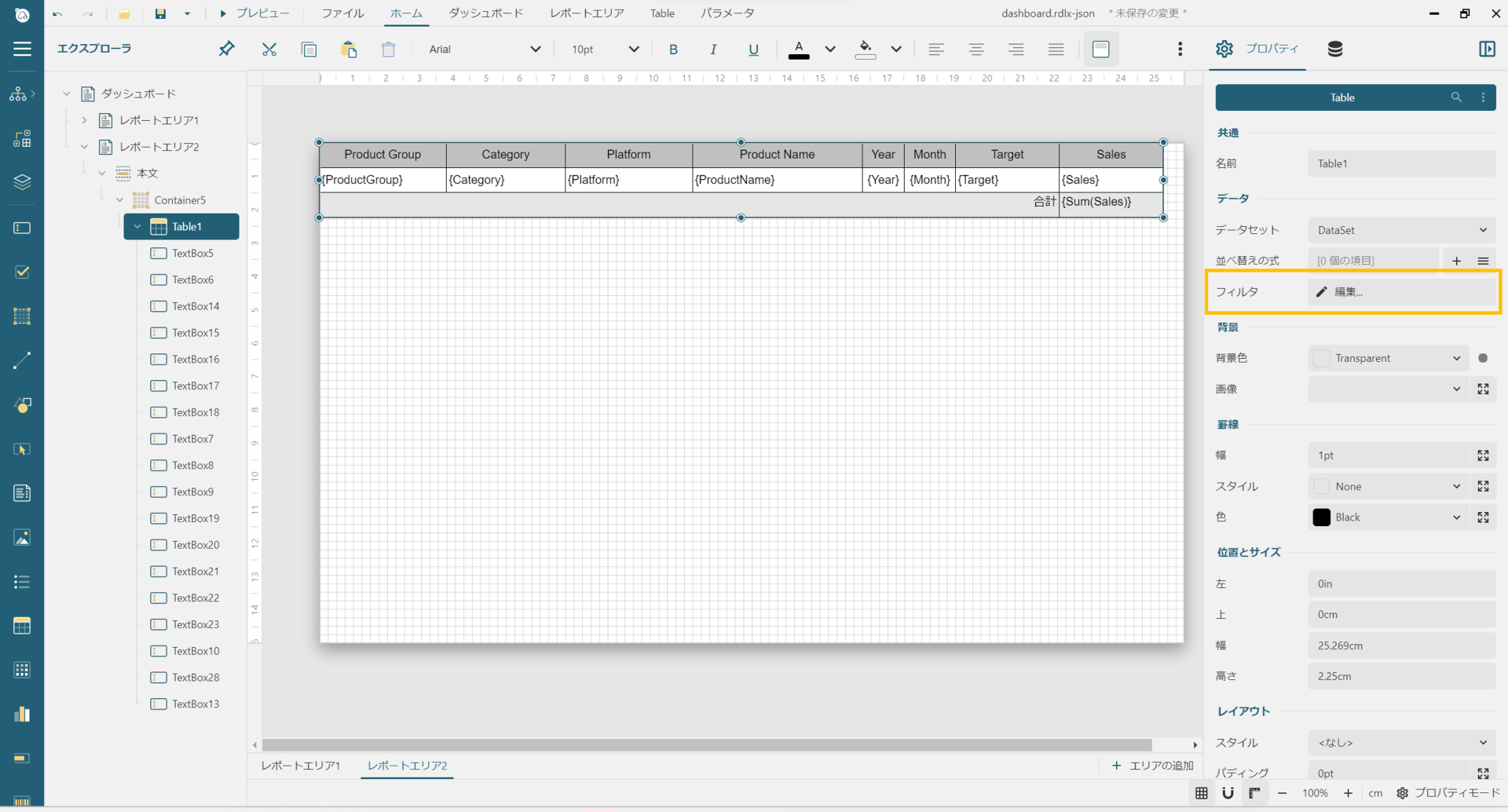
新たに作成したレポートエリア内に「Container」を配置し、その中に図の様な「Table」を追加します。追加した「Table」にも先ほど同様のフィルタ条件を設定しておきます。

追加したレポートエリア内に配置した「Table」の動作を確認してみます。
タブを切り替えると、追加したレポートエリア内に配置された「Table」に対するフィルタ機能が正常に動作していることが確認できます。さらに、この「Table」はスクロール可能な状態で表示されています。この機能は新レポート形式「ダッシュボード」のみで利用可能なもので、「Container」内に「Table」を配置することで、データ量に応じてスクロールバーが表示されます。
さいごに
ActiveReportsJSの「V4.1J」から追加された新しいレポート形式である「ダッシュボード」を使用して、データドリブンなダッシュボードを作成しました。
データ分析のプロセスでは、様々な情報をインタラクティブに探索し、洞察を得ることが重要となってきます。ご紹介したActiveReportsJSの「ダッシュボード」には、インタラクティブなフィルタリングが可能な他、多くの情報を表示できる機能を備えております。ぜひ、こちらの機能を活用して、データドリブンな意思決定のサポートに役立てていただければ幸いです。
Webサイトでは、今回ご紹介したActiveReportsJSの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
