前回に引き続き「条件付き書式」をテーマにお届けします。今回はComponentOne Studio for Xamarin(以下、C1 Xamarin)のFlexGridで条件付き書式を設定する方法について説明します。
WPFやUWPと同じくXamarin.FormsもXAMLでUIを実装しているので。条件付き書式を利用するには同じくバインディング(Binding)とコンバーター(Converter)を使って設定することが一般的になります。これは個人的に「なかなか面倒くさいなぁ…(´Д`)」と思っているのですが、C1 XamarinのFlexGridではGridCellFactoryを利用してコードビハインドだけで簡潔に条件付き書式を設定することができます。(もちろん前述のバインディングとコンバーターも使えます。)
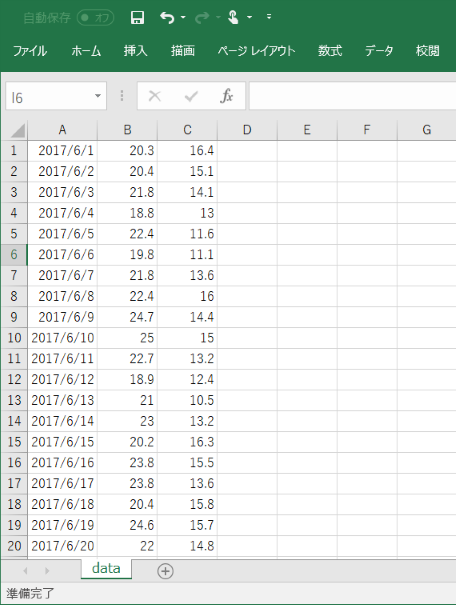
今回は表示するデータとして簡易的に弊社がある仙台市の2017年6月~8月の最高気温と最低気温をCSV形式で準備しました。こちらをFlexGridで表示します。

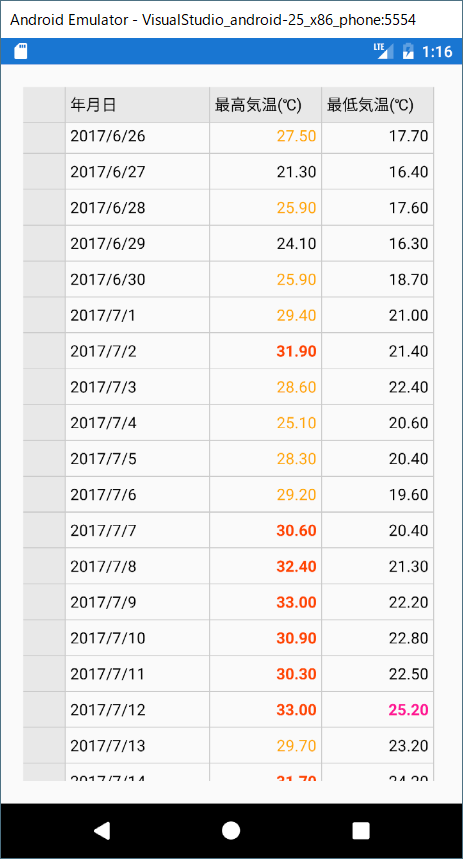
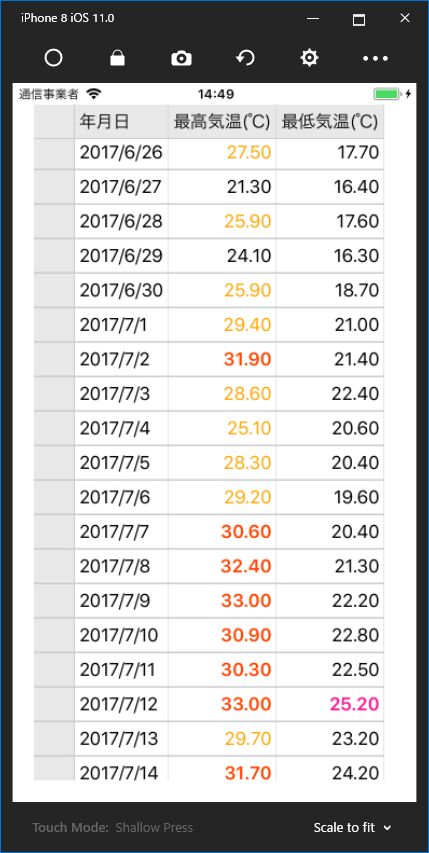
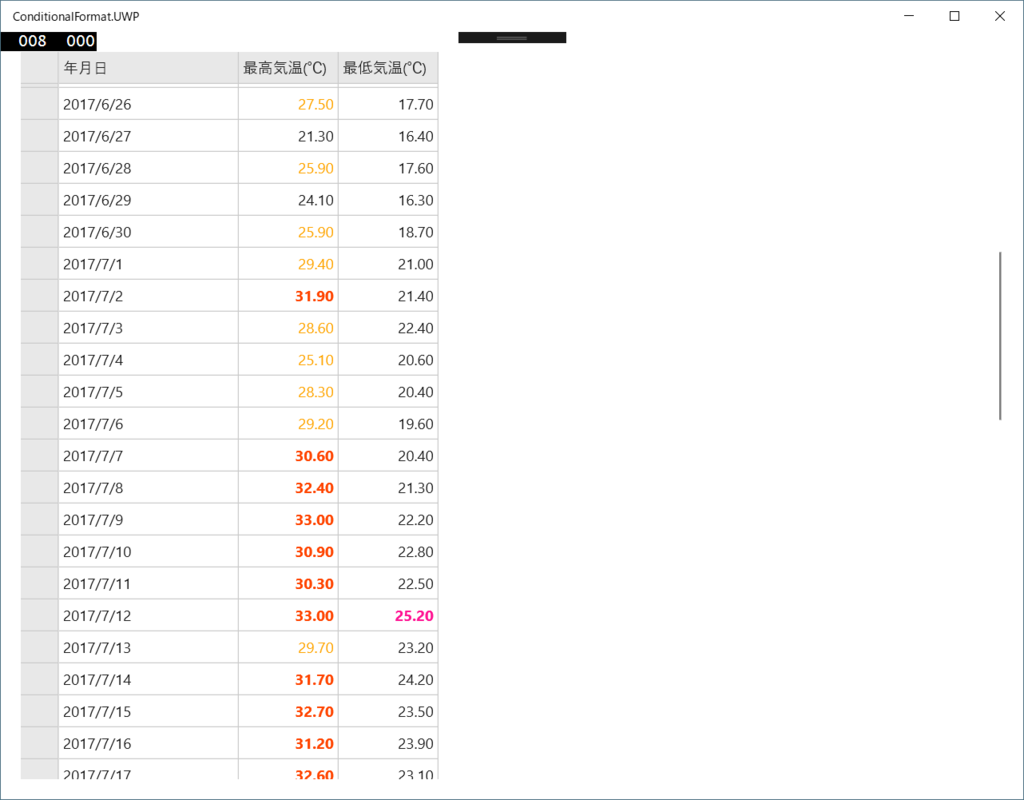
設定する書式の条件としては、最高気温を夏日(25度以上)、真夏日(30度以上)、猛暑日(35度以上)でフォントの色とスタイルを変更するようにします。更に最低気温も熱帯夜(25度以上)でフォントの色とスタイルを変更するようにします。



コードビハインドで条件付き書式を設定するには、GridCellFactoryを拡張する独自のクラスを定義します。次に、クラスのインスタンスをFlexGrid.CellFactoryに割り当てます。
public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); grid.ItemsSource = TemperatureModel.GetTemperatureList(); grid.IsReadOnly = true; // 列のヘッダーを指定 grid.Columns[0].Header = "年月日"; grid.Columns[1].Header = "最高気温(℃)"; grid.Columns[2].Header = "最低気温(℃)"; grid.CellFactory = new CustomCellFactory(); } } class CustomCellFactory : GridCellFactory { public override void BindCellContent(GridCellType cellType, GridCellRange range, View cellContent) { base.BindCellContent(cellType, range, cellContent); if (cellType == GridCellType.Cell && range.Column == 1) { var cellValue = Grid[range.Row, range.Column] as float?; if (cellValue.HasValue) { Label lbl = cellContent as Label; //夏日 if (cellValue >= 25.0) { lbl.TextColor = Color.Orange; } //真夏日 if (cellValue >= 30.0) { lbl.TextColor = Color.OrangeRed; lbl.FontAttributes = FontAttributes.Bold; } //猛暑日 if (cellValue >= 35.0) { lbl.TextColor = Color.Red; lbl.FontAttributes = FontAttributes.Bold; } } } if (cellType == GridCellType.Cell && range.Column == 2) { var cellValue = Grid[range.Row, range.Column] as float?; if (cellValue.HasValue) { Label lbl = cellContent as Label; //熱帯夜 if (cellValue >= 25.0) { lbl.TextColor = Color.DeepPink; lbl.FontAttributes = FontAttributes.Bold; } } } } }
上記のコードでは、GridCellFactoryを拡張したCustomCellFactoryでBindCellContentをオーバーライドしています。2列目に表示する最高気温と3列目に表示する最低気温のテキストの色TextColorとスタイルFontAttributesを設定しています。
XAMLでバインディングを使う場合は?
このGridCellFactoryを使うメリットは、すべての条件付き書式の設定をコードビハインドで実装できることかと思います。バインディングとコンバーターを使う場合は、XAMLでCellTemplateを使ってデータテンプレートを設定し、そこで各プロパティに対してバインディングを実装し、コンバーターもプロパティごとにそれぞれ用意しなければなりません。
今回説明したGridCellFactoryを使用したサンプルと、比較用にバインディングとコンバーターを使用したサンプルも用意しました。是非比べてみてください。
作成したサンプルはこちらで公開しています。C1 Xamarinのライセンスも含まれていますので、NuGetパッケージを復元すれば実行可能です *1。
*1:NuGetパッケージを利用するには、GrapeCityのNuGetフィードソース( http://nuget.c1.grapecity.com/nuget/ )を、Visual Studioの環境に追加する必要があります。
