今回はWinUI 3アプリケーションに追加したデータグリッドの列ヘッダをカスタマイズする方法ついてお届けします。
前回の記事ではWinUI 3アプリケーションにWindows Community Toolkitに含まれているDataGridを追加してみました。
本記事では、追加したDataGridの列ヘッダをカスタマイズしていきたいと思います。
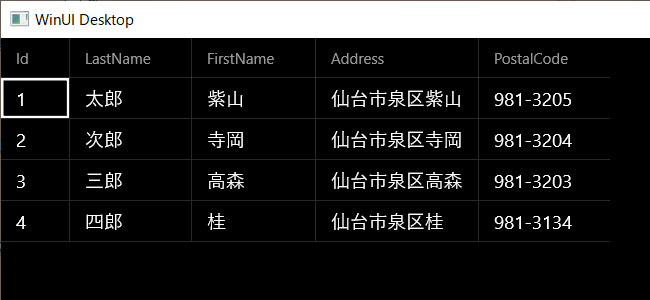
デフォルトの列ヘッダ
デフォルトで自動生成される列ヘッダには、DataGridにバインドしたデータソースのオブジェクト名(Id、LastName、FirstName、Address、PostalCode)が表示されています。

列ヘッダのテキストをカスタマイズ
列ヘッダで表示しているオブジェクト名の代わりに日本語(顧客ID、名前(姓)、名前(名)、住所、郵便番号)で表示するようにしていきます。さらに英語圏での氏名表記順(LastName、FirstName)で列が生成されていますので、日本での氏名表記順(姓、名)に列の順番を変更してみます。
まず、DataGridのAutoGenerateColumnsプロパティをFalseに設定して列の自動生成を実施しないように設定します。
<controls:DataGrid x:Name="WinUI3DataGrid"
AutoGenerateColumns="False">
</controls:DataGrid>次に各列を設定していきます。DataGridTextColumnを使用して列ヘッダとデータをそれぞれHeaderとBindingで設定します。
<controls:DataGrid x:Name="WinUI3DataGrid"
AutoGenerateColumns="False"
GridLinesVisibility="All"
IsReadOnly="True">
<controls:DataGrid.Columns>
<controls:DataGridTextColumn
Header="顧客ID"
Binding="{Binding Id}" />
<controls:DataGridTextColumn
Header="名前(姓)"
Binding="{Binding FirstName}" />
<controls:DataGridTextColumn
Header="名前(名)太郎"
Binding="{Binding LastName}" />
<controls:DataGridTextColumn
Header="住所"
Binding="{Binding Address}" />
<controls:DataGridTextColumn
Header="郵便番号"
Binding="{Binding PostalCode}" />
</controls:DataGrid.Columns>
</controls:DataGrid>
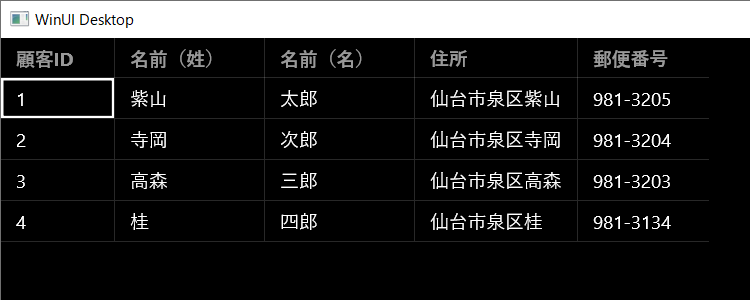
この列ヘッダの表示を日本語に更新することが出来ました。更に列ヘッダのフォントサイズなどを更新してみます。まず、WindowにCommunityToolkit.WinUI.UI.Controls.Primitivesを追加します。次にDataGridのColumnHeaderStyleで列ヘッダのスタイル(FontSize、FontWeight)を設定します。
<Window
:
xmlns:wctprimitives="using:CommunityToolkit.WinUI.UI.Controls.Primitives"
:
>
<controls:DataGrid x:Name="WinUI3DataGrid"
AutoGenerateColumns="False"
GridLinesVisibility="All"
IsReadOnly="True">
<controls:DataGrid.ColumnHeaderStyle>
<Style TargetType="wctprimitives:DataGridColumnHeader">
<Setter Property="FontSize" Value="15"/>
<Setter Property="FontWeight" Value="Bold"/>
</Style>
</controls:DataGrid.ColumnHeaderStyle>
<controls:DataGrid.Columns>
<controls:DataGridTextColumn
Header="顧客ID"
Binding="{Binding Id}" />
<controls:DataGridTextColumn
Header="名前(姓)"
Binding="{Binding FirstName}" />
<controls:DataGridTextColumn
Header="名前(名)"
Binding="{Binding LastName}" />
<controls:DataGridTextColumn
Header="住所"
Binding="{Binding Address}" />
<controls:DataGridTextColumn
Header="郵便番号"
Binding="{Binding PostalCode}" />
</controls:DataGrid.Columns>
</controls:DataGrid>
これで、列ヘッダのフォントサイズがデータと同じフォントサイズになり、列ヘッダのテキストらしく太字に設定することができました。
<controls:DataGrid>で設定しているGridLinesVisibilityは罫線を表示を設定するプロパティで今回はAllを設定しています。また、AutoGenerateColumnsをFalseに設定するとデフォルトではデータの編集が可能な状態なので、IsReadOnlyをTrueに設定して編集を不可にしています。
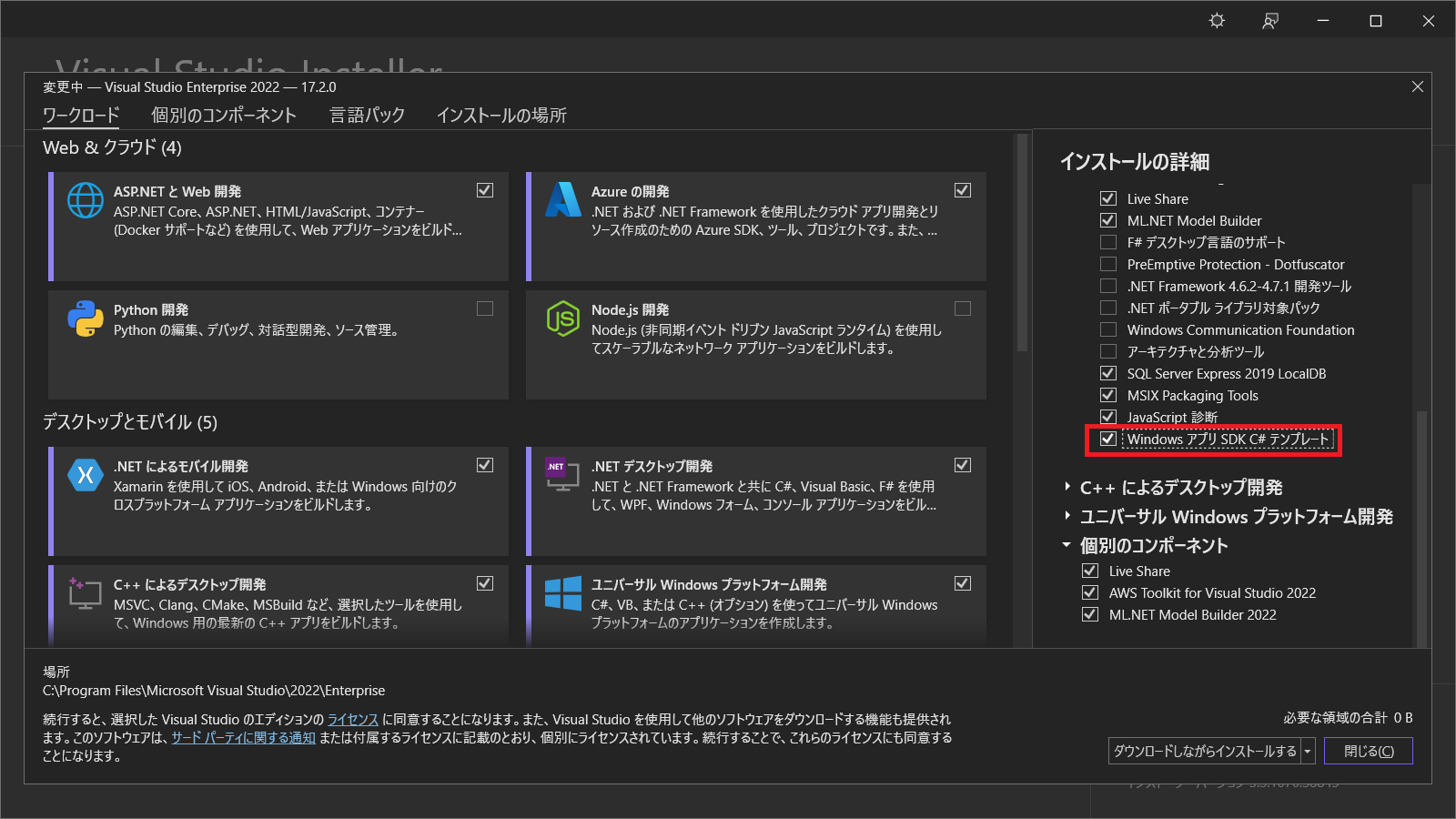
DataGridの内容から話は逸れますが、Visual Studio 2022の17.2からはWindows App SDKを別途ダウンロードしてインストールする必要はなくなっています。Visual Studio Installerから「.NETデスクトップ開発」の「Windows アプリ SDK C# テンプレート」をインストールするとWinUI 3アプリケーションの作成が可能になります。