2021年4月21日(水)にリリースした「Wijmo(ウィジモ)」の最新バージョン「2021J v1」では、地理空間データを可視化できるコントロール「FlexMap」をベータ版として提供しています。
FlexMapでは地図データとして「GeoJSON」という形式のデータを使用します。GeoJSONでは、実際の地理情報(経度や緯度)を用いて、単一の点で特定の住所などを表したり、複数の点を利用し線や図形を表現して、地図の元となるデータを定義しています。
GeoJSONデータは一から作成することもできますが、パブリックドメインやオープンデータとして公開されているものもあります。今回の記事では、FlexMap上でオープンデータとして公開されている国土地理院のGeoJSONデータを使用する方法をご紹介したいと思います。
GeoJSONデータの取得
GeoJSONデータを公開しているサイトはいくつかありますが、日本の地図データであれば国土地理院にて公開しているものがあり、利用規約に基づいて商用利用も可能です。
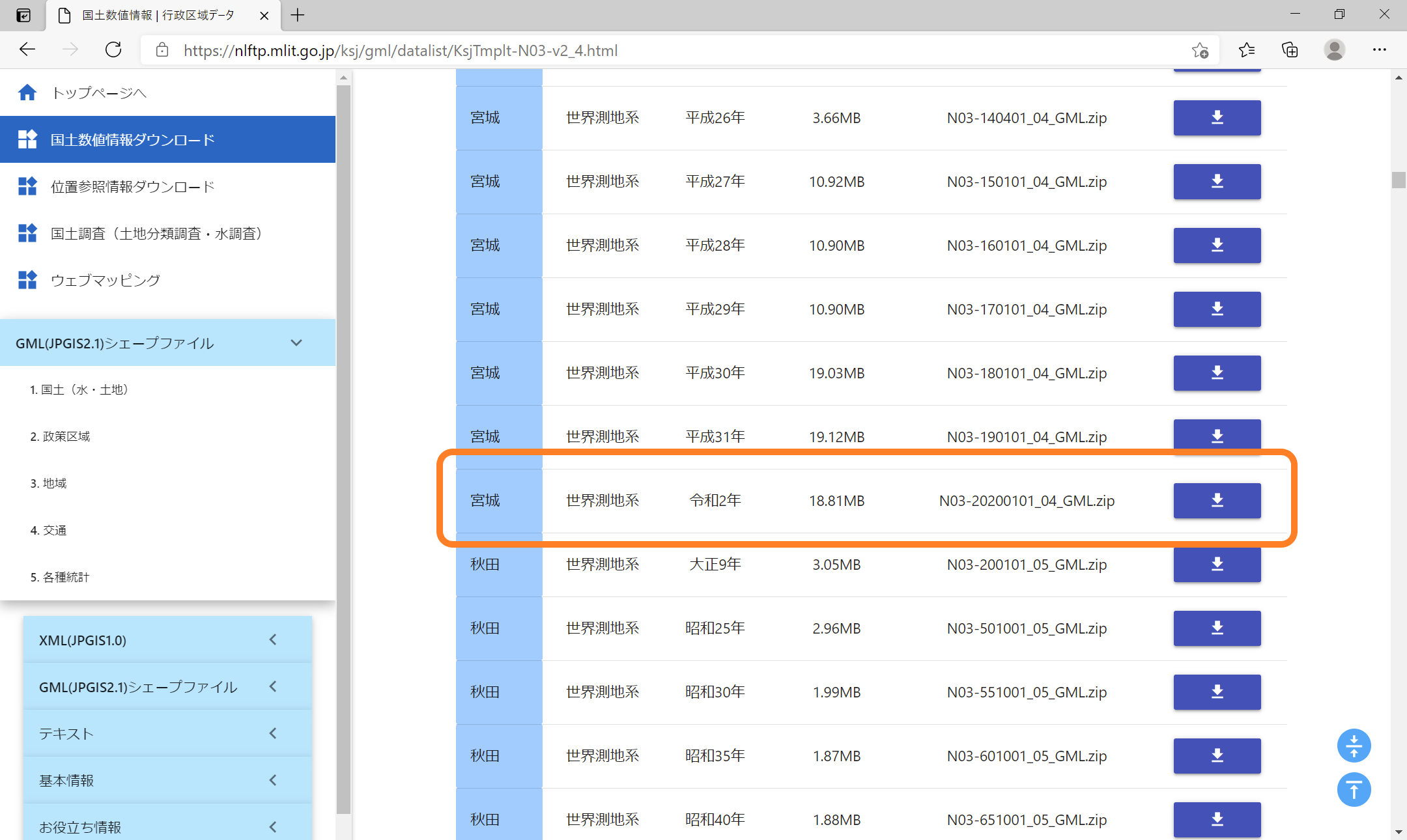
今回は上記で公開されている行政区域データの中から令和2年の宮城県のデータ(N03-20200101_04_GML.zip)をダウンロードします。

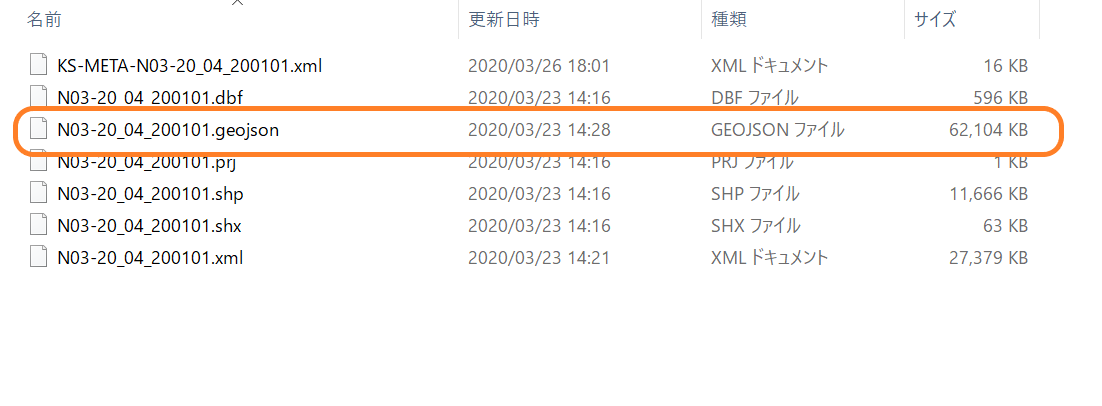
ダウンロードしたファイルを解凍すると、GISなどで使われるデータ形式として有名なシェープファイルなどに混じって、拡張子が「geojson」のファイルがあるので、こちらを使います。

GeoJSONデータの加工
先ほど取得したGeoJSONデータをそのまま使うことも可能ですが、約60MBと非常にサイズが大きいので、読み込みに時間がかかったり、ブラウザが固まる原因となったりしますので、「mapshaper」というサービスを使用して、データを簡素化します。
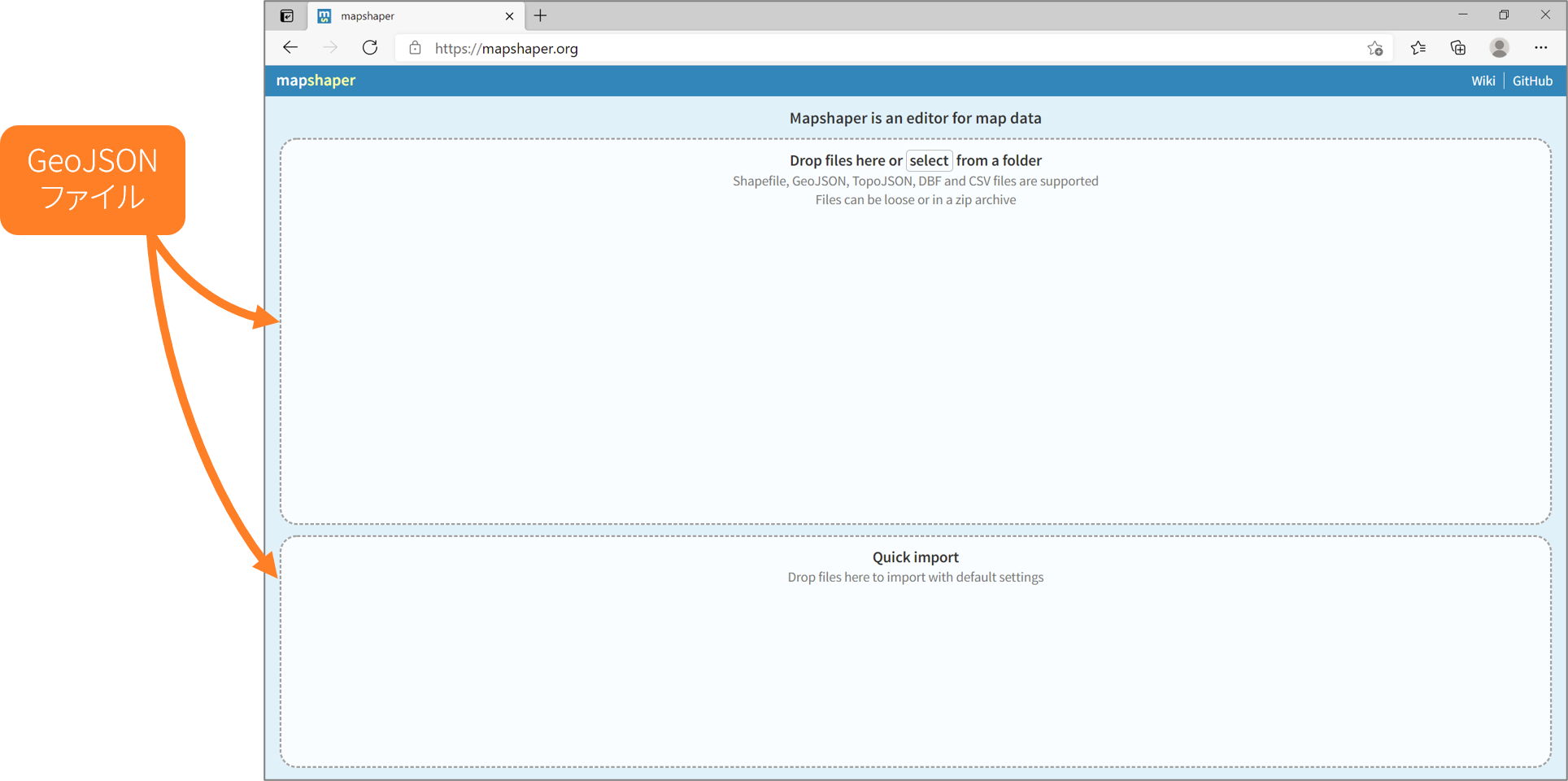
上記のサイトにアクセスしたら、先ほどのGeoJSONファイルをドラッグ&ドロップしてインポートします。上と下でドロップする場所が二か所に分かれていますが、特にインポート設定を変更しない場合は、下の[Quick import]からインポートすると各種設定の手順をスキップできます。

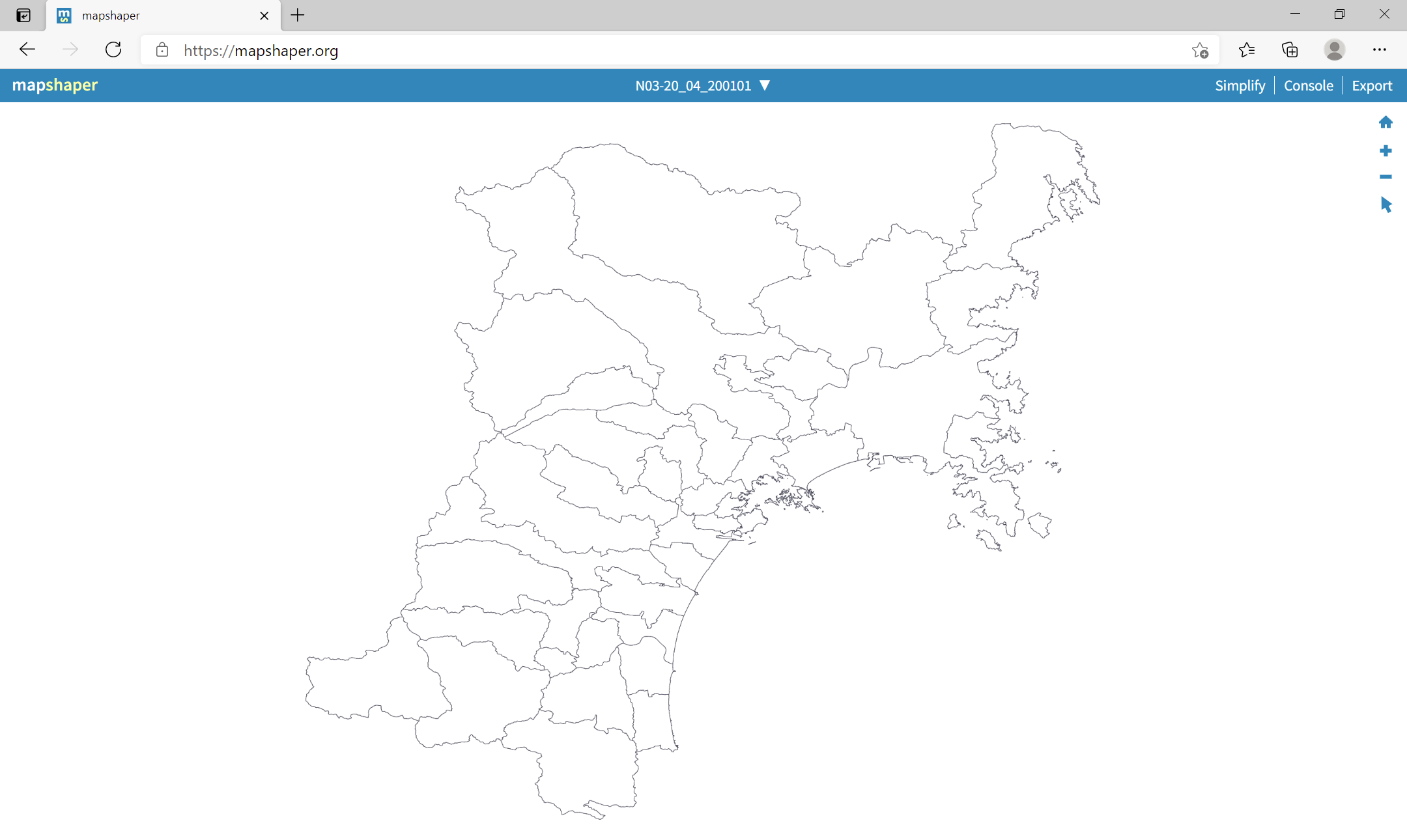
インポートが完了すると以下のように宮城県の地図が表示されます。

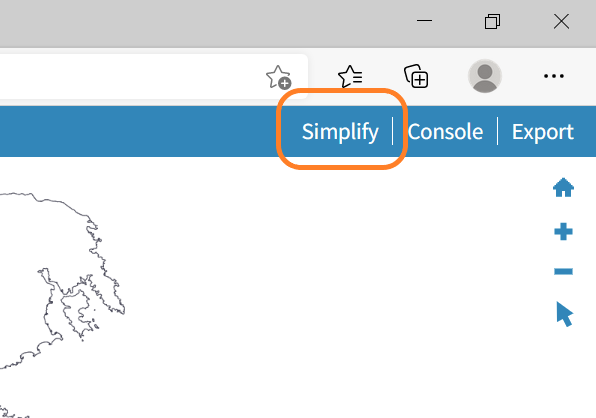
右上のメニューから[Simplify]をクリックします。

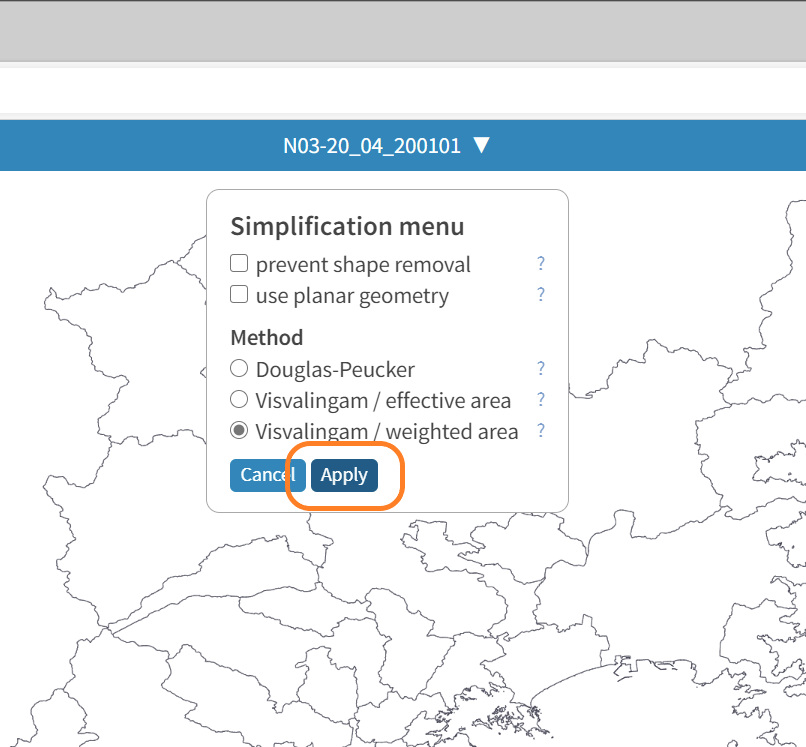
地図データの簡素化に関するオプションを設定します。今回は特に設定を変更せず[Apply]をクリックします。

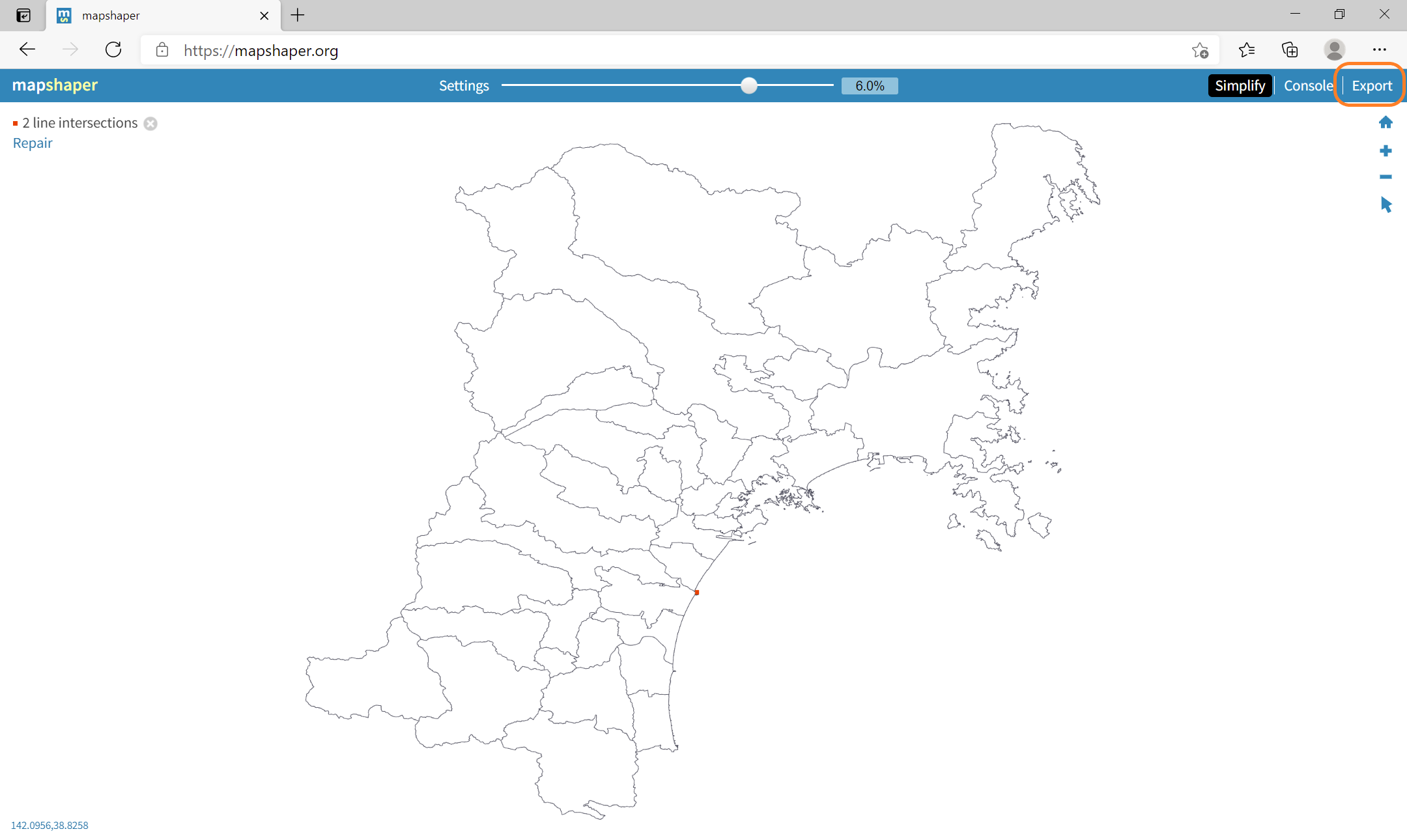
画面上部にスライダーが表示されるので、これを0%に近づけていくと、地図を簡素化することができます。5%前後までは見た目の違いはほとんどわかりません。
今回は6%に設定し、右上のメニューから[Export]をクリックします。

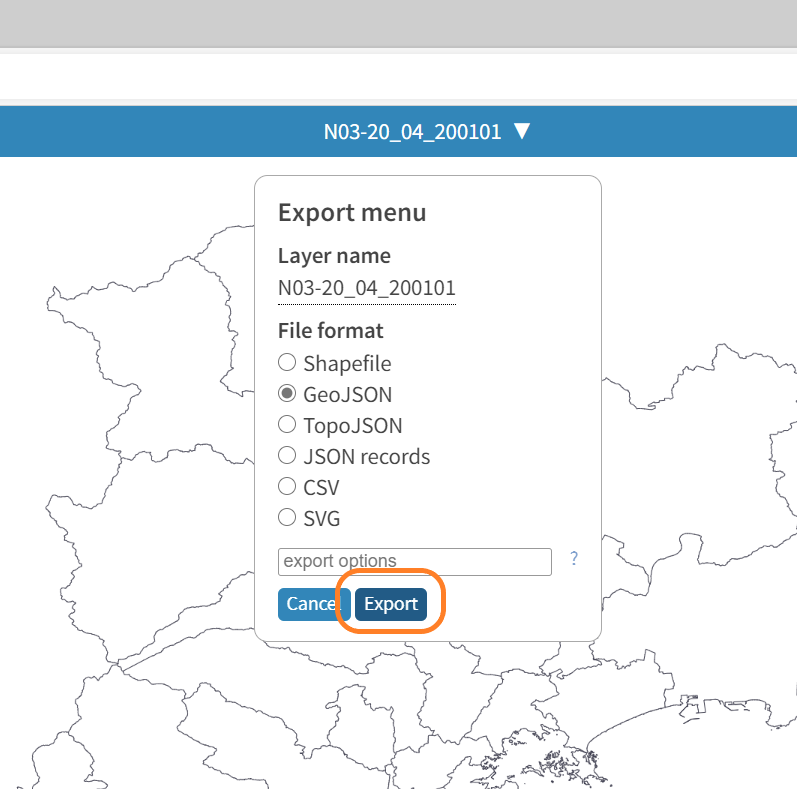
エクスポートのオプションが表示されるので、そのまま「GeoJSON」を選択して[Export]をクリックし、エクスポートを行います。

ダウンロードしたGeoJSONファイルのサイズは約3MBと、約20分の1まで軽量化できました。

FlexMapへの設定
GeoJSONファイルの加工が完了したので、WijmoのFlexMapに読み込んでいきます。
まずは以下の記事の手順のとおりに、プロジェクトの作成とWijmoのインストールを行います。
Wijmoのインストールが完了したら、「src」フォルダ配下に「data」フォルダを作成し、先ほど取得した加工済みのGeoJSONファイルを配置します。

次に「src/index.html」と「src/index.js」の中身を以下のように設定します。
<!DOCTYPE html>
<html>
<head>
<title>Wijmoクイックスタート FlexMapサンプル</title>
</head>
<body>
<div>
<div id="map" style="height: 600px;"></div>
</div>
</body>
</html>import "@grapecity/wijmo.styles/wijmo.scss";
import "@grapecity/wijmo.cultures/wijmo.culture.ja";
import { FlexMap, GeoMapLayer } from "@grapecity/wijmo.chart.map";
import data from "./data/N03-20_04_200101.json";
let geoMapLayer = new GeoMapLayer({
style: { fill: "rgba(200,200,200,1)" },
itemsSource: data
});
let map = new FlexMap("#map", {
header: "宮城県",
layers: [geoMapLayer],
tooltip: { content: "{N03_001}{N03_003}{N03_004}" }
});
map.zoomTo(geoMapLayer.getGeoBBox());以上で設定は完了です。以下のコマンドを実行し、プロジェクトをビルドします。
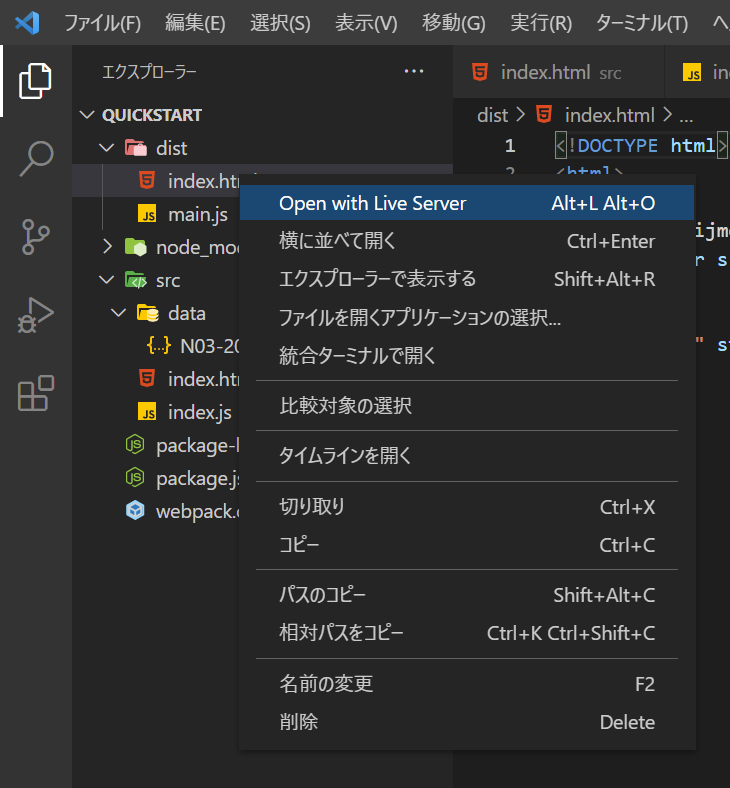
> npm run buildビルドが完了したら、ローカル環境で動作を確認します。今回はVisual Studioの拡張機能「Live Server」を使用します。「dist」フォルダ配下に作成された「index.html」を右クリックし「Open with Live Server」を実行します。

ブラウザが起動し、ページ内のFlexMap上に宮城県の地図が表示されていることが確認できます。
拡大縮小や、各市町村にカーソルをあてた時にツールチップも表示できます。
StackBlitzで同内容のサンプルも公開しているので、こちらもご覧ください。
さいごに
以上がGeoJSONデータの取得方法とFlexMapへの設定方法のご紹介でした。次回はFlexMap上に位置情報をプロットする「ScatterMapLayer」の機能をご紹介したいと思います。
Webサイトでは製品の機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
