「Wijmo(ウィジモ)」は業務アプリケーションの様々な要件に対応できるUI部品を備えたJavaScriptライブラリです。
Wijmoには40を超えるコントロールが収録されていますが、その中でも最も人気が高いのが高速・軽量かつ多機能なデータグリッドコントロール「FlexGrid(フレックスグリッド)」です。今回の記事ではこのFlexGridの外観のカスタマイズ方法の基本を解説したいと思います。
目次
開発環境
今回は開発環境として以下を使用します。
また、基本機能編で作成したアプリをベースに解説していきます。
使用するファイルの詳細は以下です。スタイルを定義するスタイルシートファイルとして「styles.css」を新たに追加しました。
| index.html | ページ本体。このページの要素としてFlexGridを配置します |
|---|---|
| app.js | FlexGridの表示など各種機能を使用するためのコードを記載します |
| styles.css | FlexGrid本体や、各種ページ要素のスタイル定義を記載します |
FlexGridの外観をカスタマイズするには?
FlexGridをはじめとしたWijmoのコントロールの外観を調整するには、一部プロパティやメソッドも使用できますが、基本的にはWebページの見た目をカスタマイズする用途で幅広く使われているCSS(Cascading Style Sheets)を用いて行います。
また、WijmoではCSSの機能強化版という位置付けの「Sass(Syntactically Awesome Style Sheets)」の使用もサポートしています。
スタイルシートでFlexGridの外観をカスタマイズする
ここからは実際にFlexGridでよくあるスタイルのカスタマイズを行っていきたいと思います。
FlexGridの幅と高さを設定する
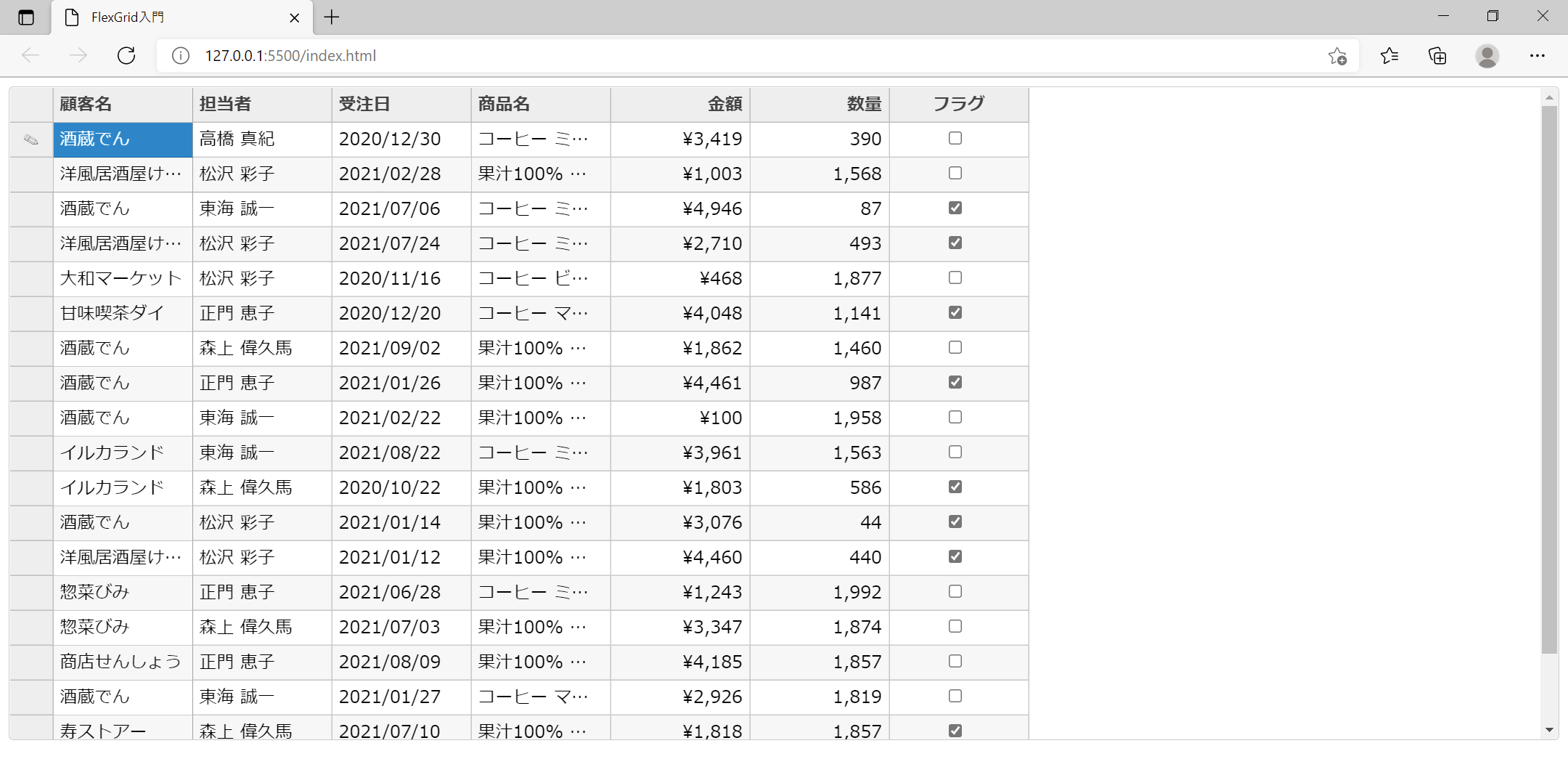
まずは一番基本的なところで、FlexGridの表示の幅と高さを設定してみたいと思います。初期状態ではFlexGridは画面の端まで目いっぱい表示され、右側に余計は余白があります。

そこで「styles.css」に以下のようなスタイル設定を追加してFlexGridの表示の幅、及び高さを設定します。スタイルの設定方法は様々な種類がありますが、今回はよく使われるクラスセレクターで指定しています。
.grid {
width: 960px;
height: 500px;
}クラスセレクターを使用するには、頭に「.」を付けてクラスを定義します。今回は「grid」という名前のクラスを作成しました。
また、作成した「styles.css」を読み込むように「index.html」に参照設定を追加します。また、FlexGridを定義しているdiv要素のclass属性に先ほど作成した「grid」を設定します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>FlexGrid入門</title>
<!-- Wijmoのスタイルとコア(必須) -->
<link href="css/wijmo.min.css" rel="stylesheet" />
<link href="css/styles.css" rel="stylesheet" />
<script src="scripts/wijmo.min.js"></script>
<!-- Wijmoコントロール(オプション。必要なコントロールを設定する) -->
<script src="scripts/wijmo.grid.min.js"></script>
<!-- Wijmoカスタムカルチャー(オプション。任意のカルチャーを設定する) -->
<script src="scripts/wijmo.culture.ja.min.js"></script>
<script src="scripts/app.js"></script>
</head>
<body>
<div id="Wijmo_FlexGrid" class="grid"></div>
</body>
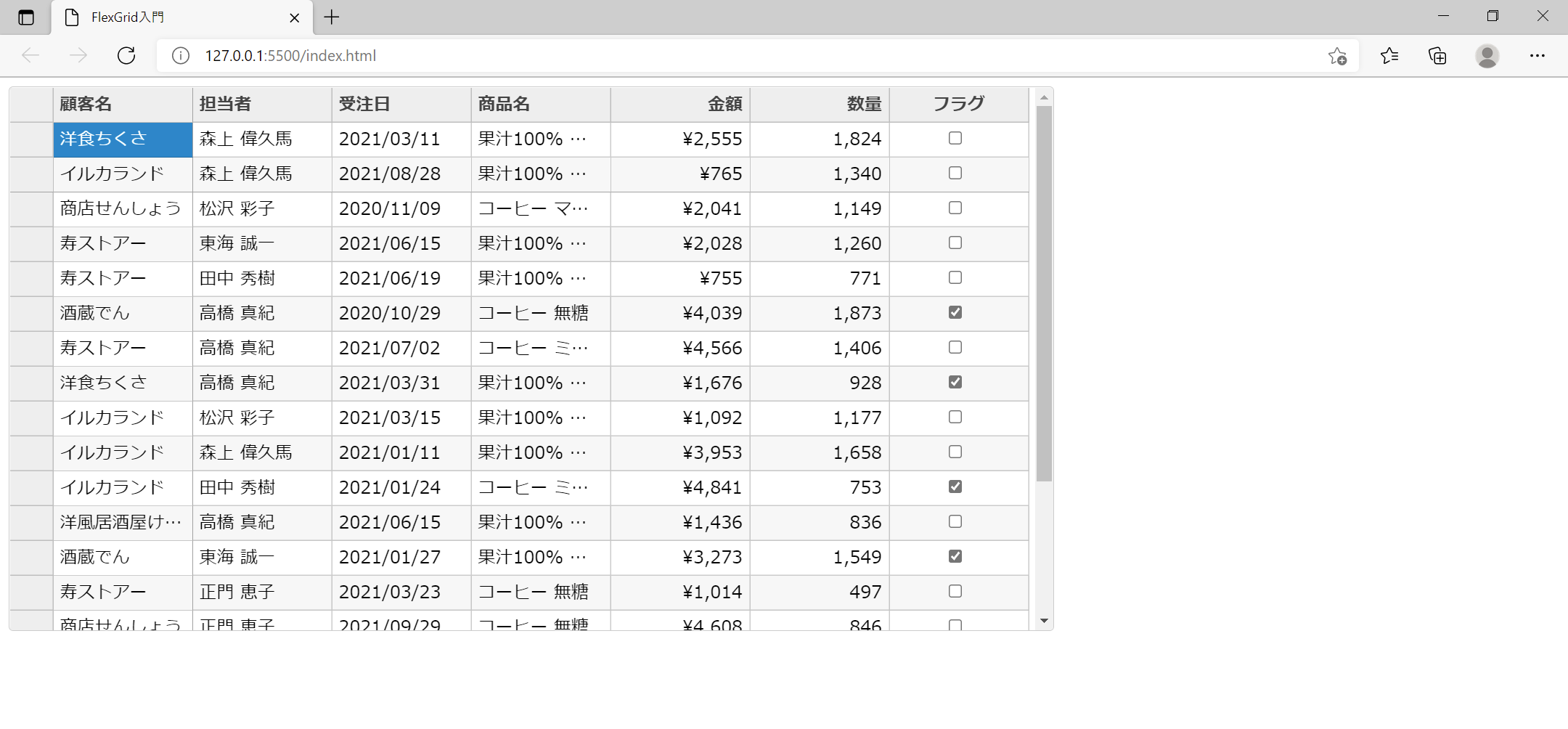
</html>実行すると以下のようにFlexGridの表示領域の幅と高さを調整できます。

FlexGridの列ヘッダのスタイルを設定する
次にFlexGridの列ヘッダの部分の背景色やフォントカラーなどのスタイルを設定してみたいと思います。

先程のようにグリッド全体にスタイルを適用する方法では、列ヘッダ部分のみにスタイルを適用することはできません。
FlexGridではグリッドのセルやヘッダ部分にスタイルを適用するための機能として、cssClassプロパティと、cssClassAllプロパティを提供しています。ヘッダ部分にスタイルを適用するには「cssClassAll」プロパティを使用して作成したクラスを設定します。
まずはヘッダに適用するクラス「column-header」を作成します。以下の例では、背景色(background-color)と前景色(color)のほか、フォントサイズ(font-size)と水平方向の配置(text-align)も指定しています。
いくつかの項目は、Wijmoの既定のスタイルを上書きするために「!important」を同時に設定しています。
.column-header {
font-size: large;
text-align: center !important;
color: white !important;
background-color: #001871 !important;
}「app.js」の中で列ヘッダのRowオブジェクトの「cssClassAll」プロパティに作成したクラスを設定します。
// スタイルを定義したCSSを適用
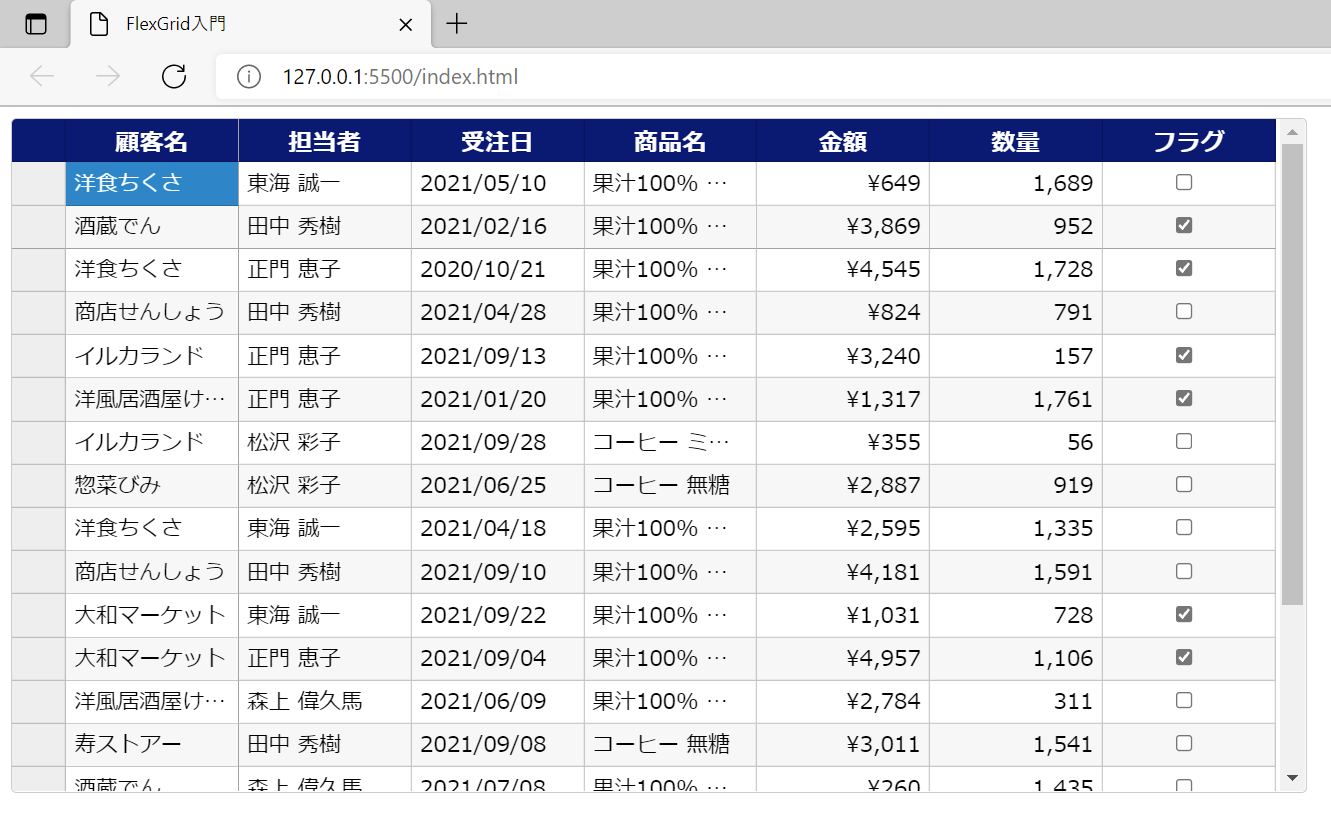
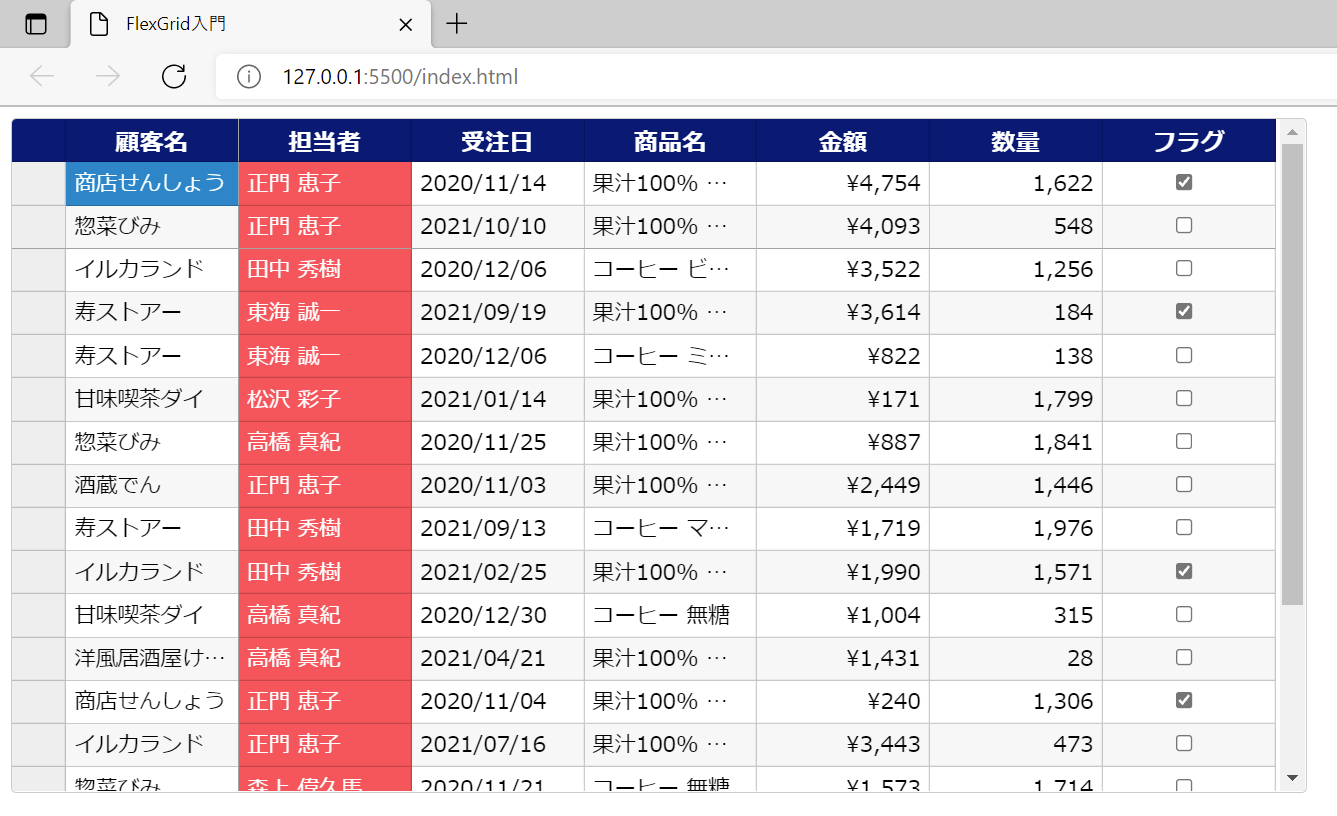
flexGrid.columnHeaders.rows[0].cssClassAll = 'column-header';実行すると、以下のようにグリッドのヘッダ部分に作成したスタイルを適用することができました。

FlexGridのセルのスタイルを設定する
次にFlexGridのヘッダ以外のセルに対してスタイルを設定する方法をご紹介します。
今回は「担当者」の列に対して、ヘッダを除くすべてのセルの背景色と前景色を変更してみます。以下のようなスタイルを「styles.css」に追加します。
.cell-person {
color: white !important;
background-color: #ff585d !important;
}そして作成したスタイルを、「担当者」列のColumnオブジェクトの「cssClass」プロパティに設定します。
// スタイルを定義したCSSを適用
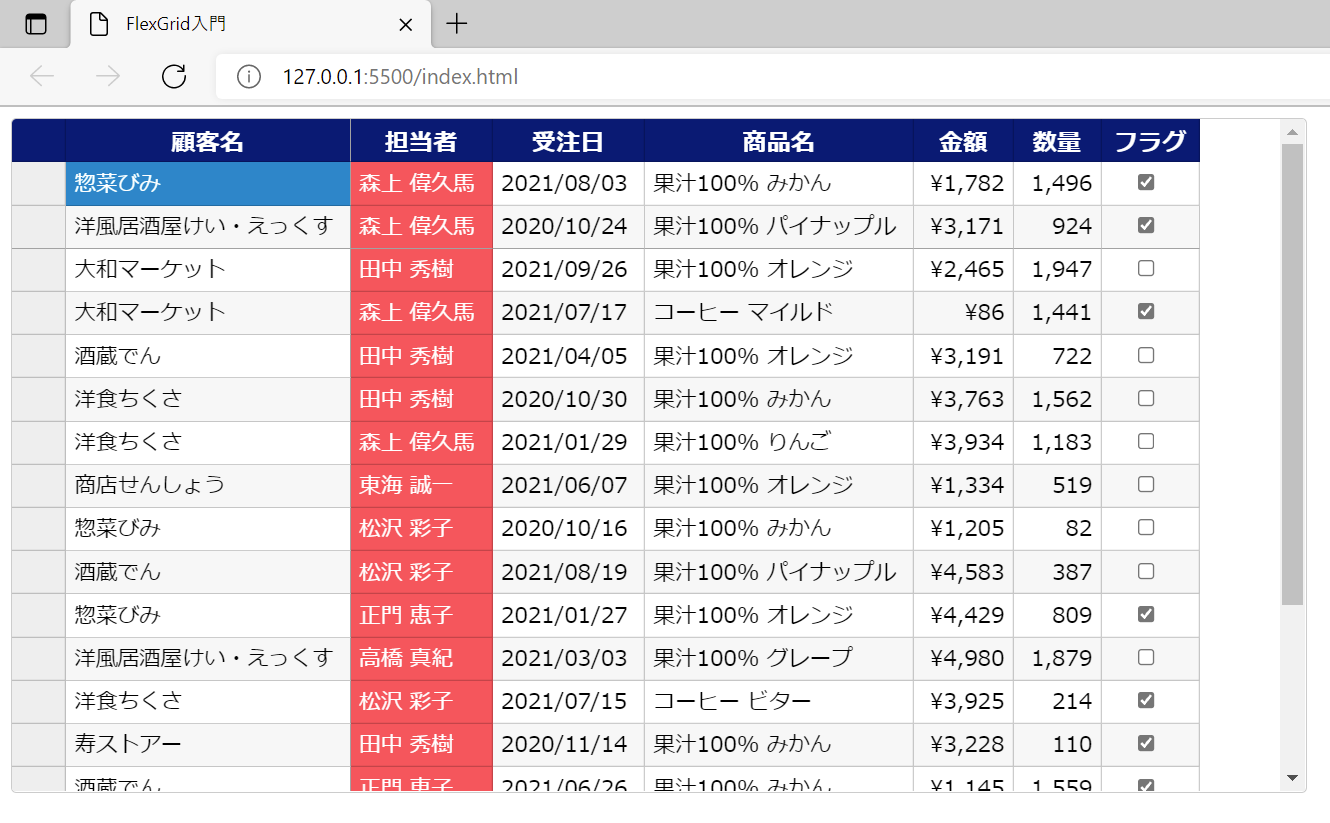
flexGrid.columns[1].cssClass = 'cell-person';実行すると、以下のように「担当者」列のセルのスタイルを変更することができました。

プロパティでFlexGridの外観をカスタマイズする
FlexGridの列幅を自動で調整する
ここまでCSSを使用する方法をご紹介してきましたが、一部の外観の設定はFlexGridが提供するプロパティやメソッドから設定することもできます。
「autoSizeColumns」メソッドを使用すると、表示するデータの長さに応じて列の幅を自動で調整して表示することができます。
// 列幅の自動調整
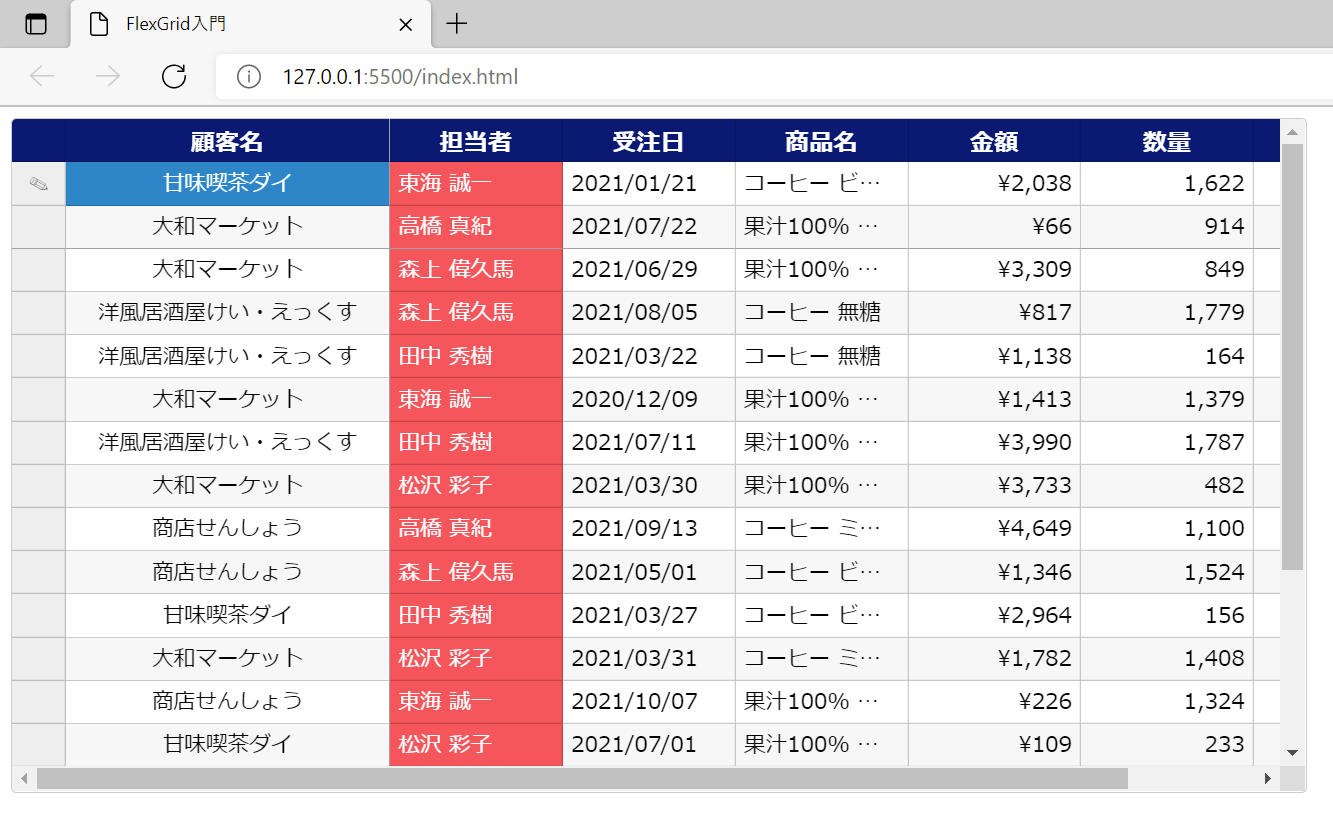
flexGrid.autoSizeColumns();実行すると以下のように表示するデータの長さに応じて列幅が変更されます。

FlexGridの列幅を個別に設定する
列幅を個別に設定したい場合は、Columnオブジェクトの「width」プロパティから設定します。また、同オブジェクトの「align」プロパティを使用して文字の水平方向の配置も設定することが可能です。
//flexGrid.autoSizeColumns();
flexGrid.columns[0].width = 240;
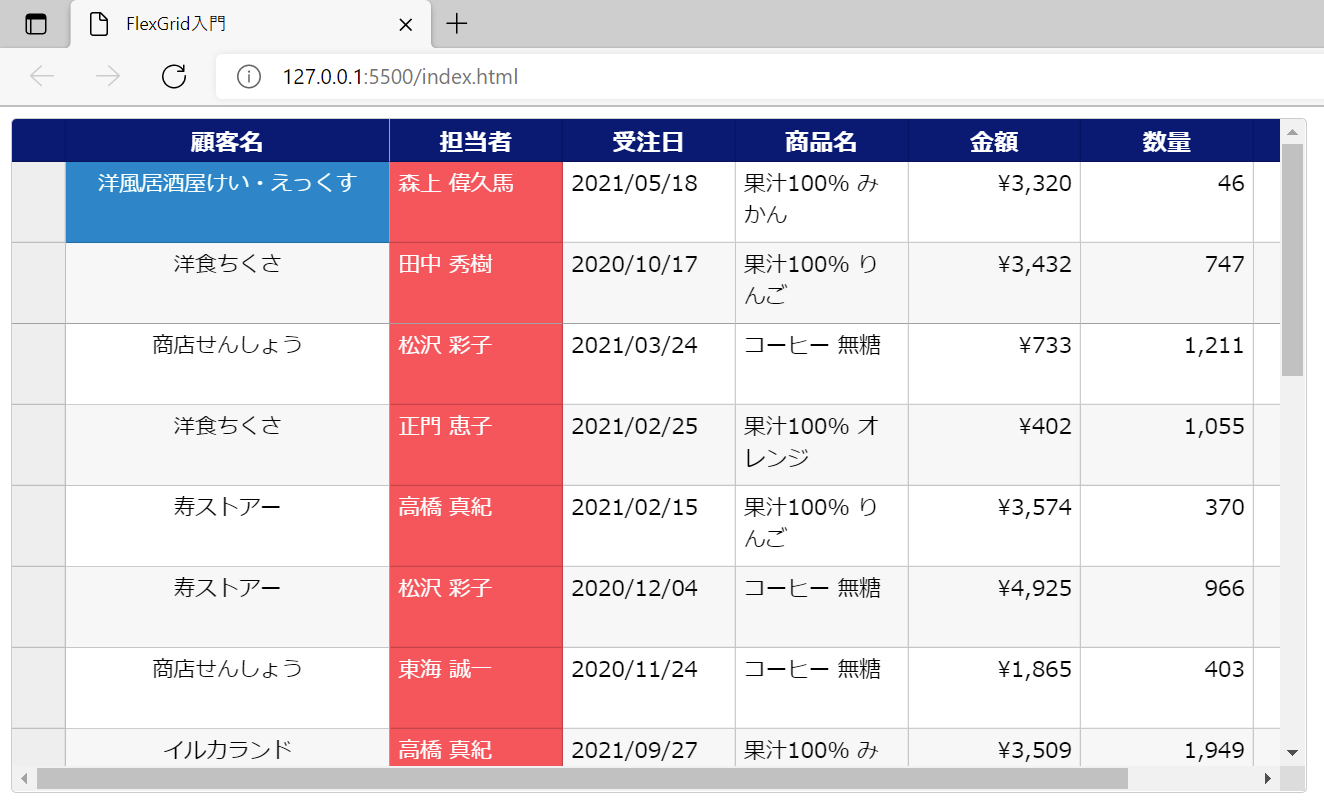
flexGrid.columns[0].align = 'center';実行すると以下のように「顧客名」列のみ、幅を拡大し、文字を中央寄せにすることができました。

FlexGridの行の高さを設定する
FlexGridですべての行の高さを一律変更する場合は、「defaultSize」プロパティを使用して、全ての行の規定の高さを変更できます。また、Columnオブジェクトの「wordWrap」プロパティを「true」に設定して、文字列を折り返して表示することができます。
flexGrid.rows.defaultSize = 60;
flexGrid.columns[3].wordWrap = true;実行すると以下のようにすべての行の高さを変更できました。また、「商品名」列において、データが表示幅に収まりきらない場合に文字列を折り返して表示しています。

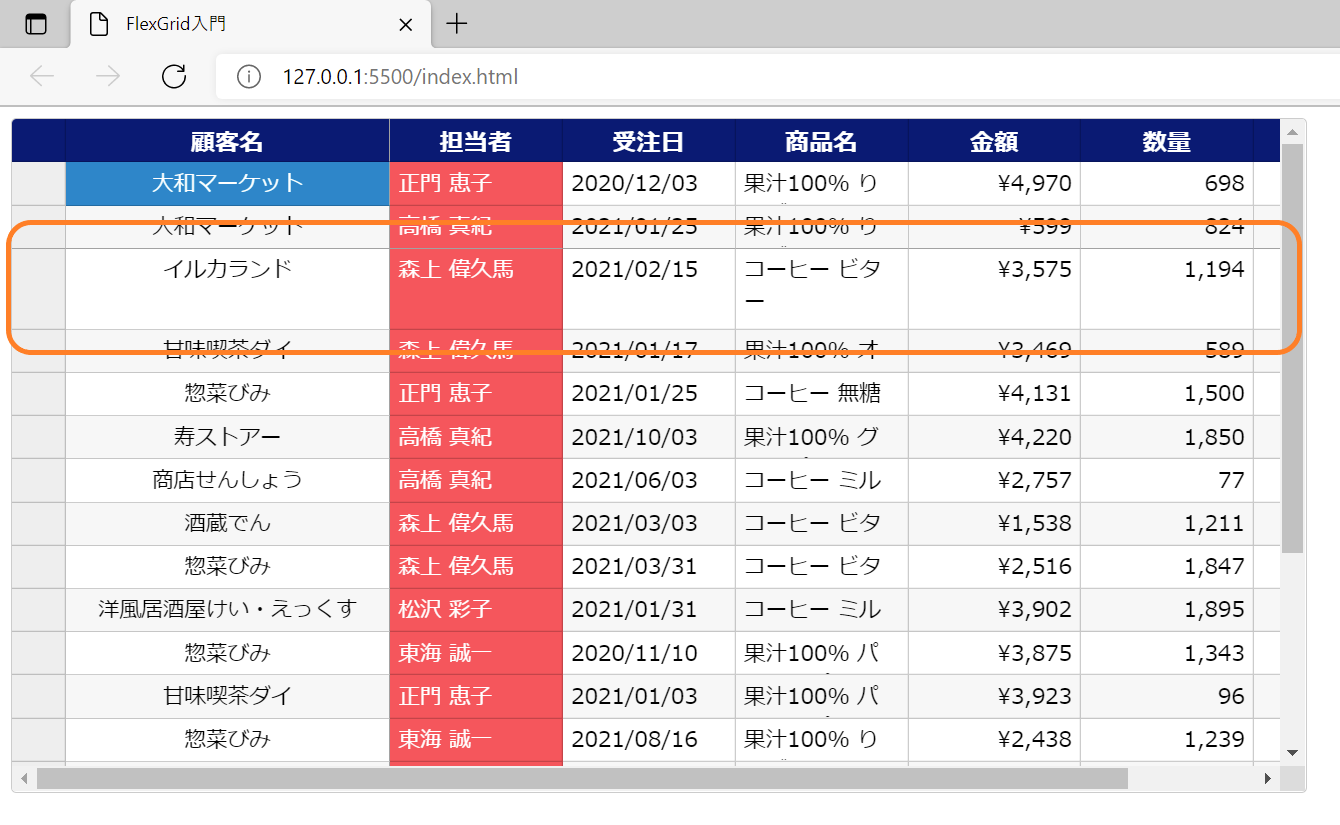
また、特定の行の高さのみを変更したい場合は、Rowオブジェクトの「size」プロパティを使用します。以下の例では3行目のみ高さを変更しています。
//flexGrid.rows.defaultSize = 60;
flexGrid.rows[2].size = 60;
flexGrid.columns[3].wordWrap = true;
今回ご紹介した各種設定は以下のデモアプリケーションでも確認できます。
さいごに
今回はWijmoの主要コントロールの1つであるFlexGridの外観のカスタマイズ方法の基本をご紹介しました。FlexGridを使用すればエンドユーザーの要望を満たすモダンなデータグリッド画面を手軽に構築できますので、データグリッドが必要な案件で是非ご利用検討いただけますと幸いです。
この他にもWijmoの各種コントロールの基本的な使い方や応用的な使い方の解説を連載記事として公開しています。こちらも是非ご覧ください。
弊社Webサイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
次回はFlexGridのデータバインディングについて詳しく解説したいと思います。次回も乞うご期待ください。
