2019年11月27日にJavaScriptライブラリ「Wijmo(ウィジモ)」の最新バージョン「2019J v3」をリリースしました。
今回の新機能の中から、Wijmoのデータグリッド「FlexGrid(フレックスグリッド)」で追加された「列のグループ化」を紹介します。
列のグループ化とは?
「列のグループ化」は複数の列をグループとして設定して、各グループごとに見出しを設定することができます。また、グループごとに列を折りたたんだり展開することもできます。
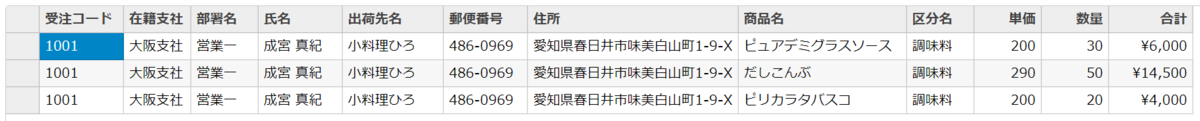
まずはグループ化されていないデフォルトの状態をご覧ください。

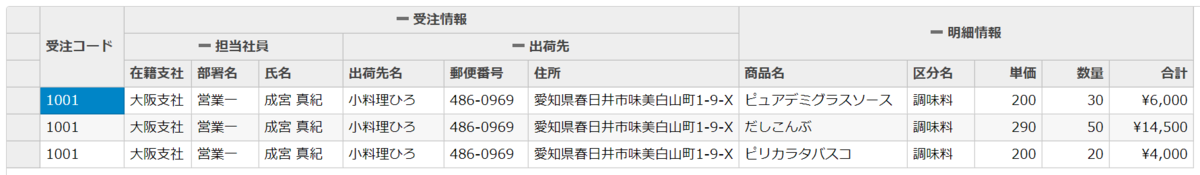
次に列のグループ化を設定した状態をご覧ください。

先程は表示されていなかった「受注情報」、「担当社員」、「出荷先」、「明細情報」というグループヘッダーが表示されており、その配下に関連するデータの列が表示されています。こちらは以下のようなグループ化を設定しています。
- 受注情報(担当社員、出荷先)
- 担当社員(在籍支社、部署名、氏名)
- 出荷先(出荷先名、郵便番号、住所)
- 明細情報(商品名、区分名、単価、数量、合計)
どうでしょう?関連するデータの列をグループ化したことで、視覚的にデータを参照しやすくなったと思いませんか?
設定方法
この「列のグループ化」の設定は、FlexGridのcolumnGroupsプロパティを使用します。グループヘッダーの見出しをheaderに、折りたたんだ際に表示される見出しをcollapseToに設定します。また、見出しの表示位置はalignに設定します。肝心のグループ化する列のコレクションはcolumnsに設定します。
columnGroups: [ { binding: '受注コード', width: 100 }, { header: '受注情報', collapseTo: '出荷先名', align: 'center', columns: [ { header: '担当社員', collapseTo: '氏名', align: 'center', columns: [ { binding: '在籍支社', width: 80 }, { binding: '部署名', width: 80 }, { binding: '氏名', width: 100 } ] }, { header: '出荷先', collapseTo: '出荷先名', align: 'center', columns: [ { binding: '出荷先名', width: 120 }, { binding: '郵便番号', width: 100 }, { binding: '住所', width: 250 } ] }, ] }, { header: '明細情報', collapseTo: '合計', align: 'center', columns: [ { binding: '商品名', width: 200 }, { binding: '区分名', width: 80 }, { binding: '単価', width: 80 }, { binding: '数量', width: 80 }, { binding: '合計', width: 100, format: 'c' } ] } ]
なお、「列のグループ化」を設定しない場合は、FlexGridのcolumnsプロパティでデータをバインディングするだけです。
columns: [ { binding: '受注コード', width: 100 }, { binding: '在籍支社', width: 80 }, { binding: '部署名', width: 80 }, { binding: '氏名', width: 100 }, { binding: '出荷先名', width: 120 }, { binding: '郵便番号', width: 100 }, { binding: '住所', width: 250 }, { binding: '商品名', width: 200 }, { binding: '区分名', width: 80 }, { binding: '単価', width: 80 }, { binding: '数量', width: 80 }, { binding: '合計', width: 100, format: 'c' }, ]
Wijmoの「2019J v3」には今回紹介した「列のグループ化」以外にも様々な機能強化が行われており、その内容はこちらのページで確認することができます。ページ内で実際に動作を確認できるデモを公開しています。
また、新機能も含んだ製品全体のデモはこちらに公開しています。こちらもお試しいただければと思います。
