2024年1月16日にリリースされた「Wijmo(ウィジモ)」の最新バージョン「2023J v2」では、チャートコントロール「FlexChart(フレックスチャート)」の軸として表示している項目をグループ化して表示できるようになりました。

今回は、FlexChartコントロールの上記新機能の使い方を詳しくご紹介します。
開発環境の準備
この記事では以下の開発環境を使用します。
今回作成するファイルは次の4つです。
| index.html | ページ本体。ページの要素としてFlexChartコントロールを配置します |
|---|---|
| app.js | FlexChartコントロールを作成するコードを記載します |
| data.js | FlexChartコントロールに連結するデータを記載します |
| styles.css | 各種ページ要素のスタイル定義を記載します |
Wijmoの参照設定
FlexChartコントロールの機能を使うために必要となるWijmoのモジュールなどへの参照設定は「index.html」で行います。また、FlexChartコントロールの各種設定を記載する「app.js」とデータを記載する「data.js」の参照もここに追加します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>FlexChart - チャートデータのグループ化サンプル</title>
<link rel="stylesheet" type="text/css" href="css/wijmo.min.css" />
<link rel="stylesheet" type="text/css" href="css/styles.css">
<script src="scripts/wijmo.min.js"></script>
<script src="scripts/wijmo.chart.min.js"></script>
<script src="scripts/cultures/wijmo.culture.ja.min.js"></script>
<script src="scripts/app.js"></script>
<script src="scripts/data.js"></script>
</head>
<body>
<div id="Wijmo_FlexChart" class="chart"></div>
</body>
</html>また、ページ上の要素のスタイルを「styles.css」で定義します。
body {
font-size: 14px;
margin: 50px 15px;
}
.chart {
width: 1200px;
height: 600px;
}FlexChartにデータを表示する
それでは「app.js」と「data.js」に次のようなコードを記述し、FlexChartコントロールで縦棒チャートを作成しましょう。各データには後程グループ化するための「カテゴリ」と「サブカテゴリ」の項目を持たせています。
※ ライセンスキーを設定しない場合トライアル版を示すメッセージが表示されます。ライセンスキーの入手や設定方法についてはこちらをご覧ください。
wijmo.setLicenseKey('ここにWijmoのライセンスキーを設定します');
document.addEventListener("DOMContentLoaded", function () {
let view = new wijmo.collections.CollectionView(getData(), {
sortDescriptions: [new wijmo.collections.SortDescription('products', false)],
});
const chart = new wijmo.chart.FlexChart('#Wijmo_FlexChart', {
chartType: 'Column',
itemsSource: view,
bindingX: 'product',
series: [{ binding: 'sales', name: 'Sales' }],
axisX: { labelAngle: -90, axisLine: true },
axisY: { title: '売上数', axisLine: true },
legend: { position: 'None' },
palette: wijmo.chart.Palettes.zen,
});
});
function getData() {
const categories = ['飲料', '菓子類'];
const subCategories = [
['清涼飲料', 'コーヒー', 'ビール'],
['デザート', 'キャンディー', '菓子パン'],
];
const products = [
[
[
'果汁100% オレンジ',
'果汁100% グレープ',
'果汁100% レモン',
'果汁100% ピーチ',
],
['コーヒーマイルド', 'コーヒービター', 'コーヒーミルク'],
['ピリピリビール', 'オタルシロラベル'],
],
[
['バニラクリームアイス', 'チョコクリームアイス', '紅茶バー'],
['バナナキャンディー', 'メロンミルクキャンディー'],
['小倉あんぱん', 'チーズあんぱん', 'インドカレーパン'],
],
];
let data = [];
for (let i = 0; i < categories.length; i++) {
for (let j = 0; j < subCategories[i].length; j++) {
for (let k = 0; k < products[i][j].length; k++) {
data.push({
id: i,
category: categories[i],
subCategory: subCategories[i][j],
product: products[i][j][k],
sales: Math.floor(Math.random() * 1000),
});
}
}
}
//
return data;
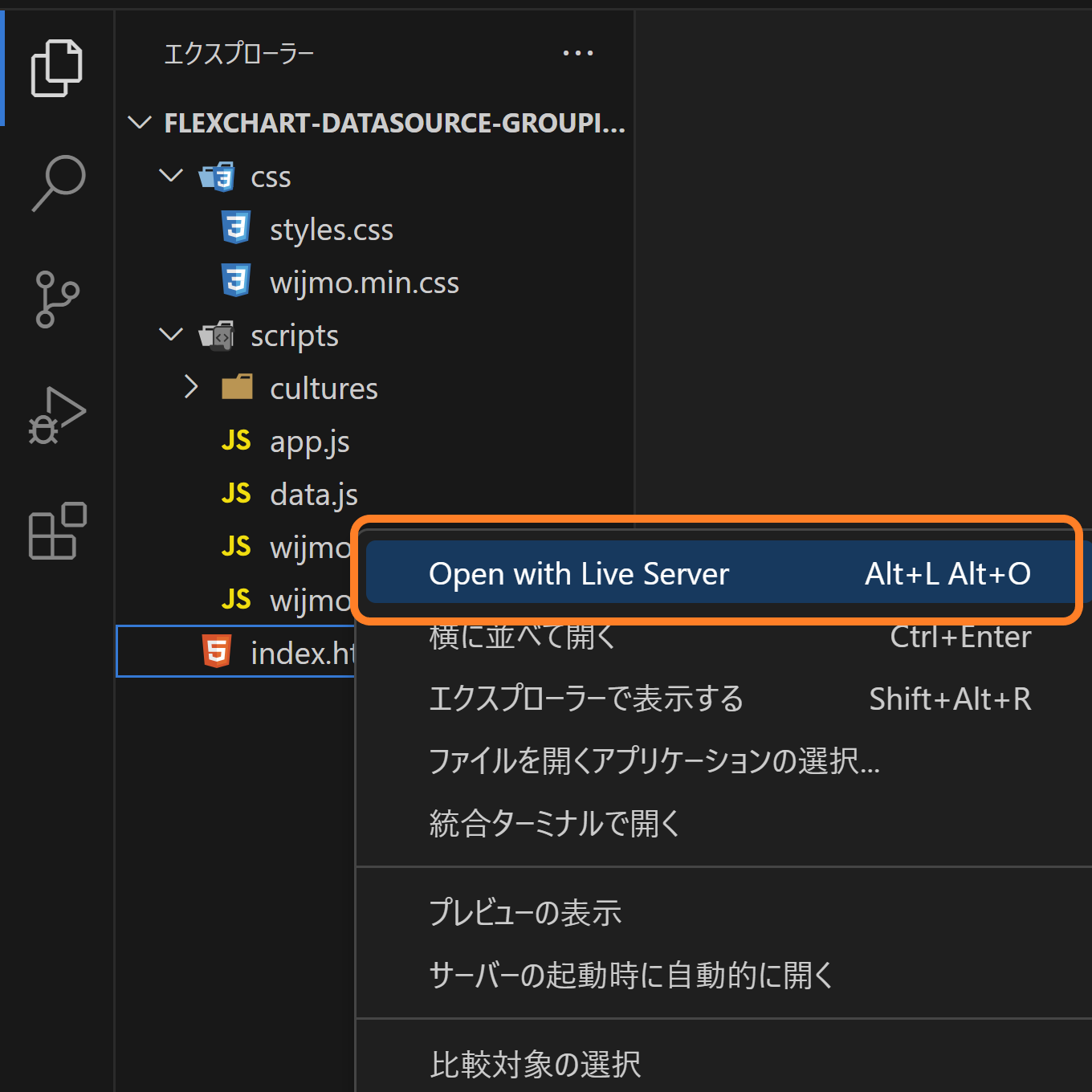
}これでFlexChartコントロールの生成とデータの連結ができました。Visual Studio Code上で「index.html」を右クリックし、「Open with Live Server」のメニューを実行し、開発サーバーでアプリケーションを実行します。

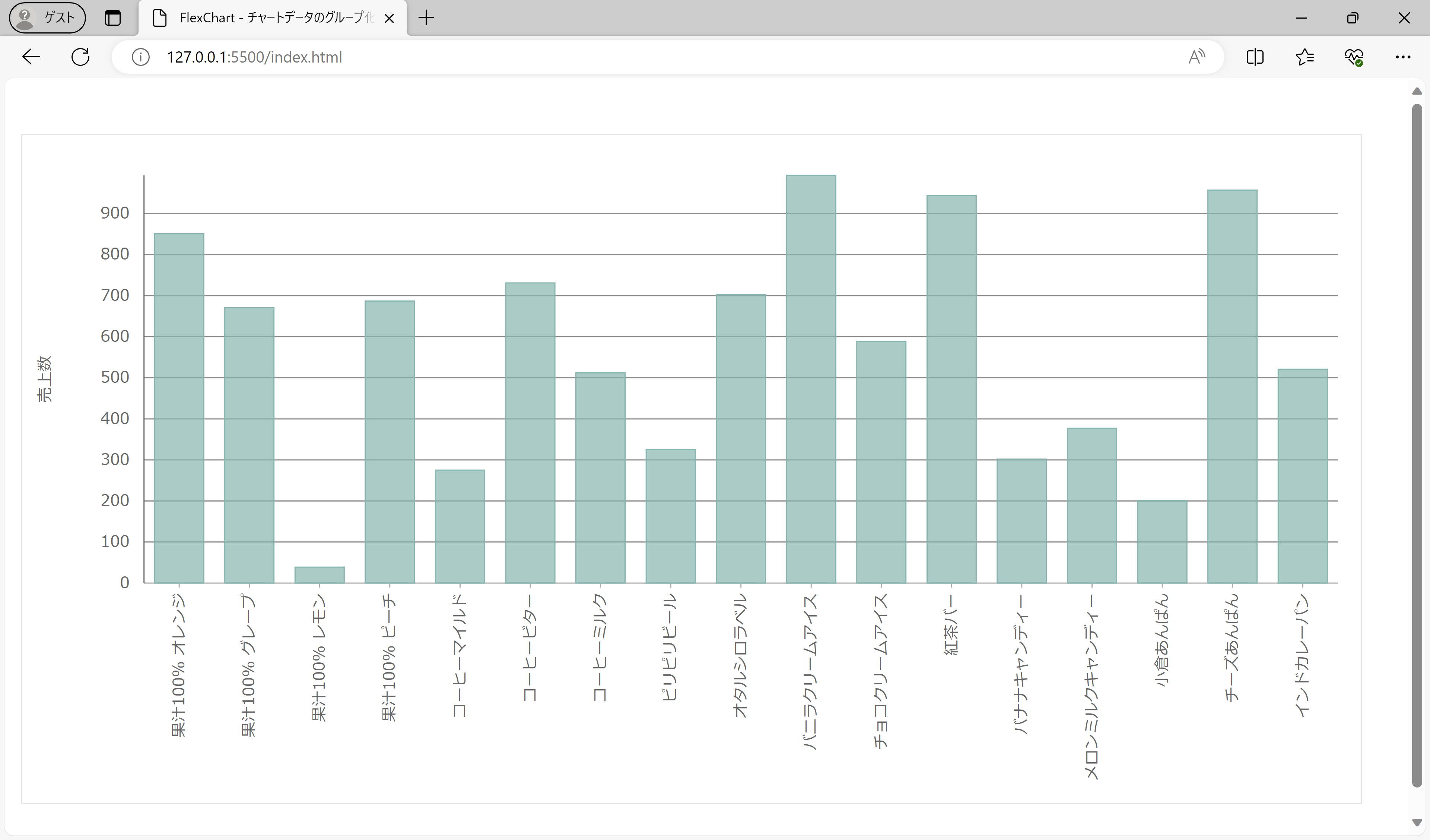
実行後、ブラウザ上にFlexChartが表示されます。

縦棒チャートのX軸をグループ化して表示
それでは次に縦棒チャートのX軸のデータをグループ化して表示してみましょう。
軸をグループ化して表示するには、FlexChartとWijmoのデータ管理クラス「CollectionView」を組み合わせて使用します。CollectionViewの詳細については以下の記事をご覧ください。
CollectionViewのPropertyGroupDescriptionプロパティに先ほどの配列データに持たせた「カテゴリ」と「サブカテゴリ」の項目を設定してグループを作成し、加えてFlexChartのaxis.groupsOptionsプロパティでグループ化しての表示の有無や、表示の形式を指定します。
wijmo.setLicenseKey('ここにWijmoのライセンスキーを設定します');
document.addEventListener("DOMContentLoaded", function () {
let view = new wijmo.collections.CollectionView(getData(), {
sortDescriptions: [new wijmo.collections.SortDescription('products', false)],
groupDescriptions: [
new wijmo.collections.PropertyGroupDescription('category'),
new wijmo.collections.PropertyGroupDescription('subCategory'),
],
});
const chart = new wijmo.chart.FlexChart('#Wijmo_FlexChart', {
chartType: 'Column',
itemsSource: view,
bindingX: 'product',
series: [{ binding: 'sales', name: 'Sales' }],
axisX: { labelAngle: -90, axisLine: true },
axisY: { title: '売上数', axisLine: true },
legend: { position: 'None' },
palette: wijmo.chart.Palettes.zen,
});
chart.axisX.groupsOptions = { display : wijmo.chart.AxisGroupsDisplay.Show };
});
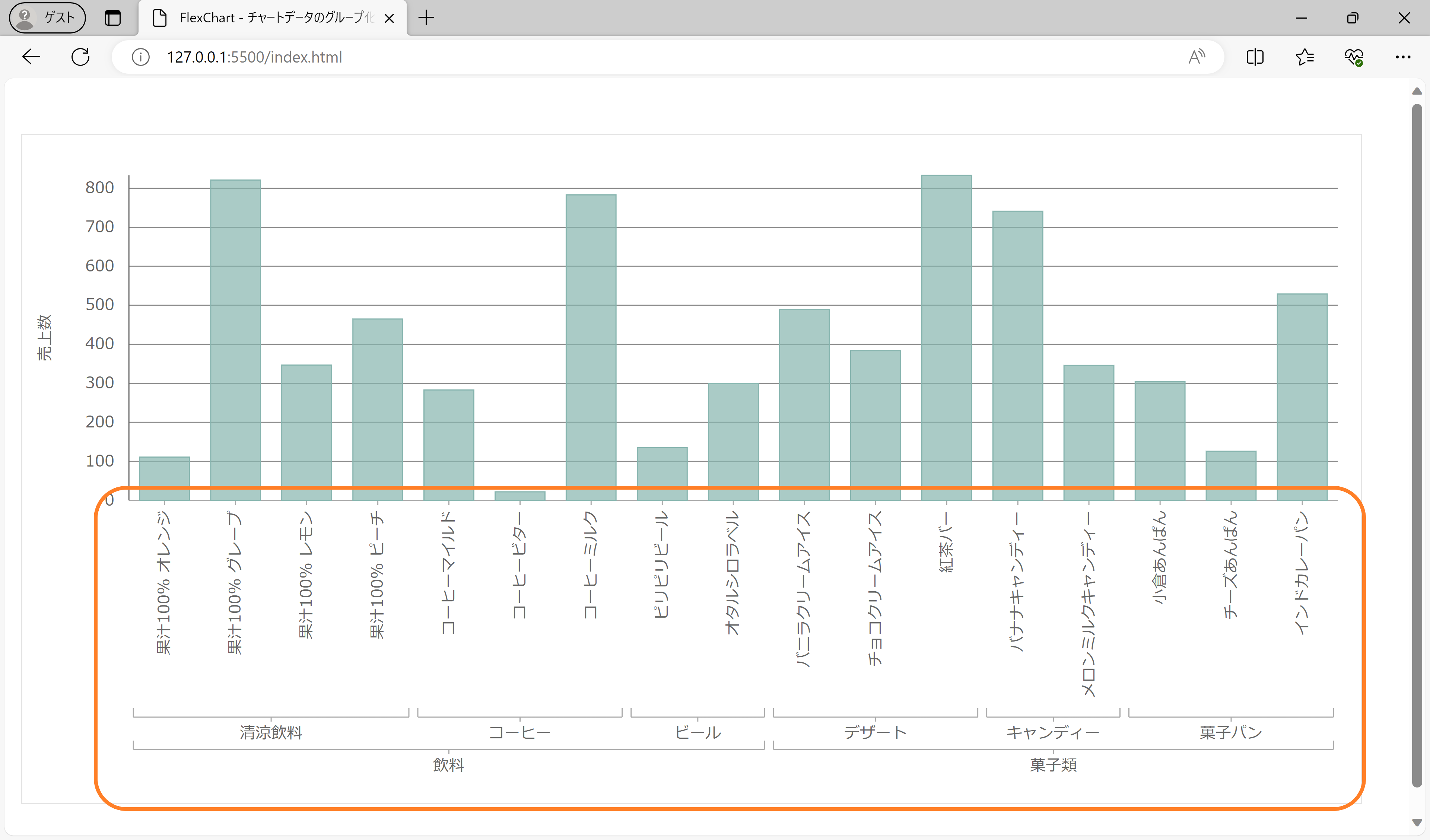
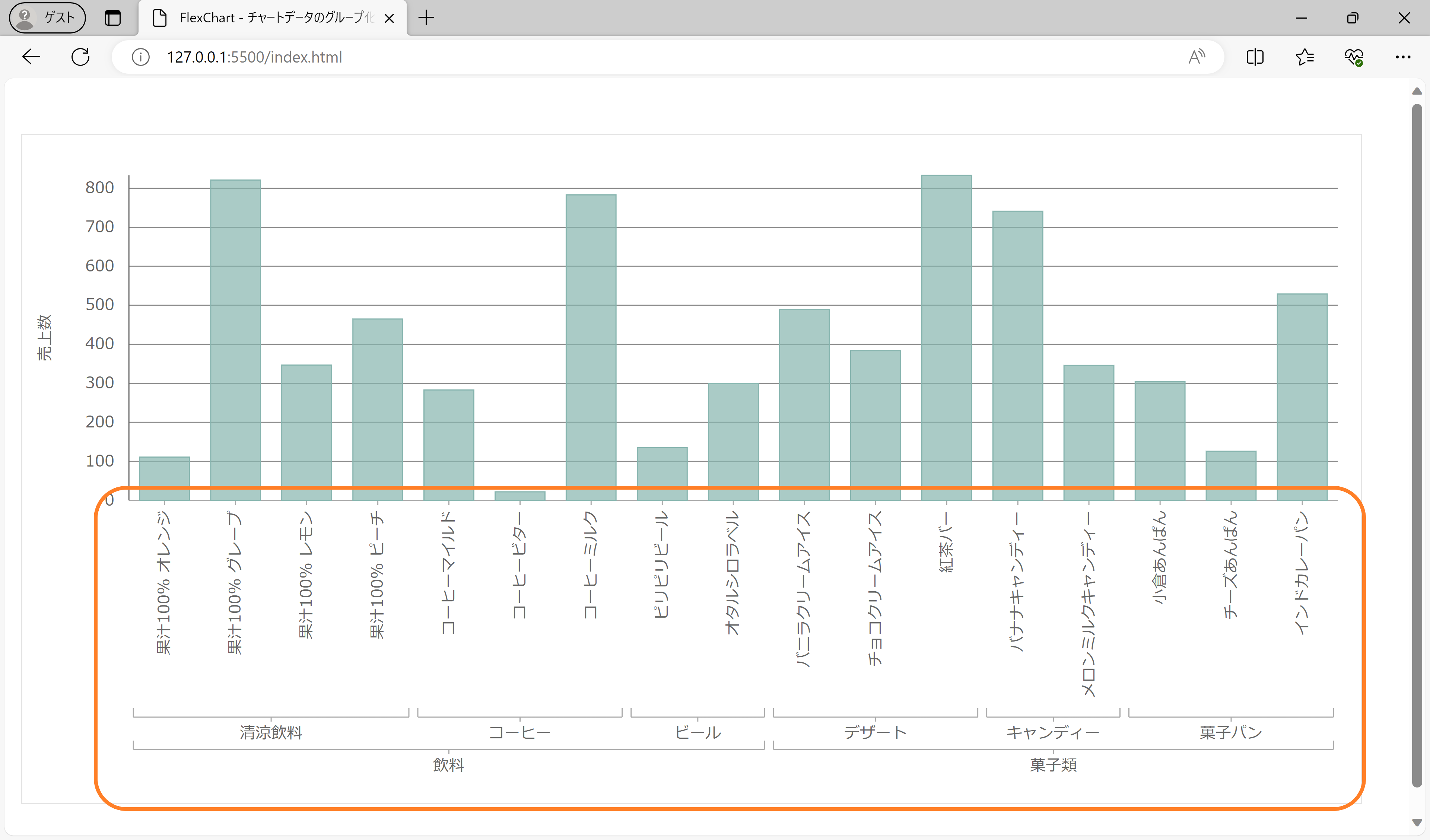
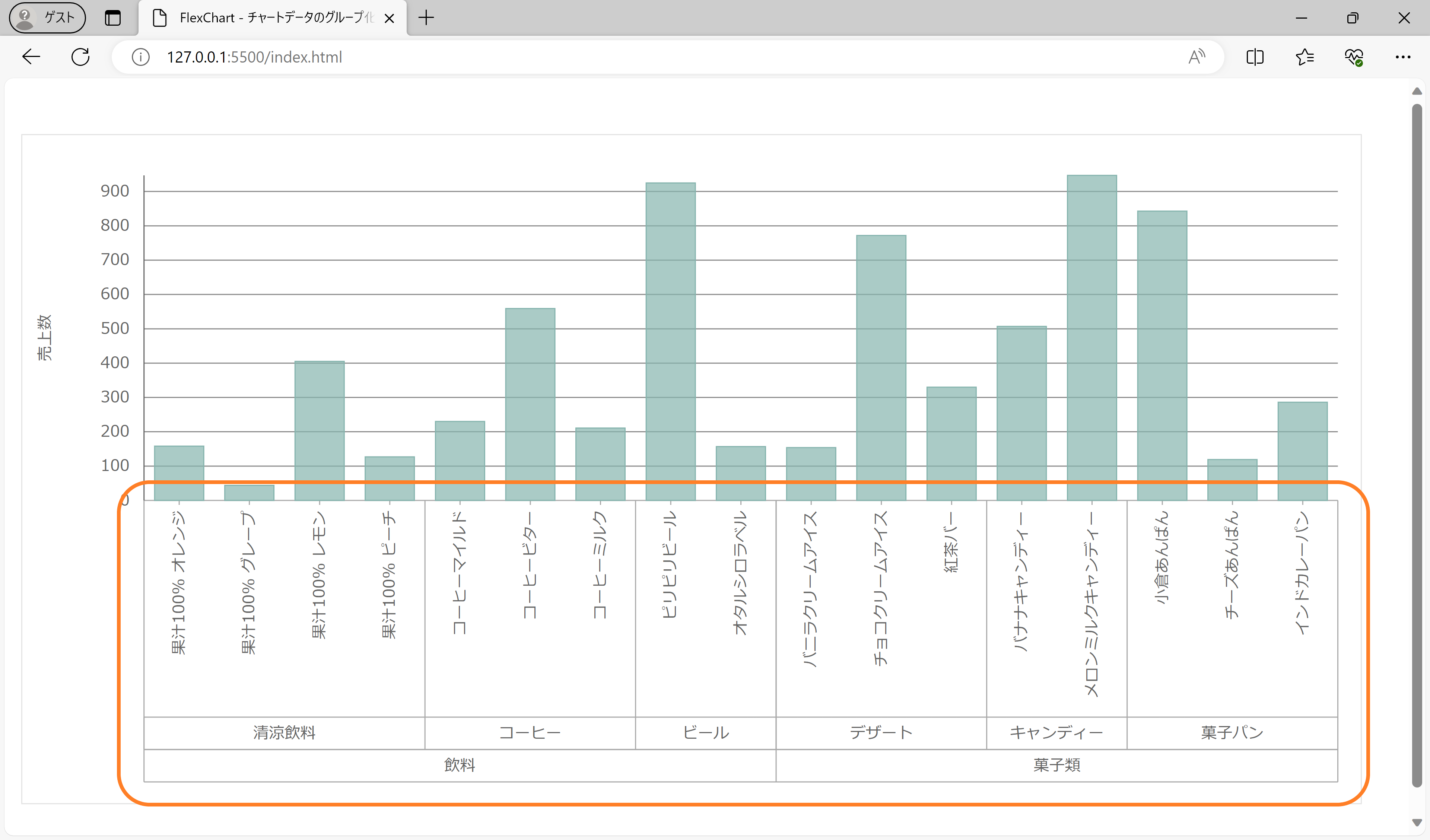
上記コードを追加し再度実行すると、以下のようにX軸の項目をCollectionViewで定義したグループにあわせてグループ化して表示できます。

また、AxisGroupsDisplayを「ShowGrid」に設定すると、軸のグループをグリッドで表示できます。
・・・(中略)・・・
chart.axisX.groupsOptions = { display : wijmo.chart.AxisGroupsDisplay.ShowGrid};
});
横棒チャートのY軸をグループ化して表示
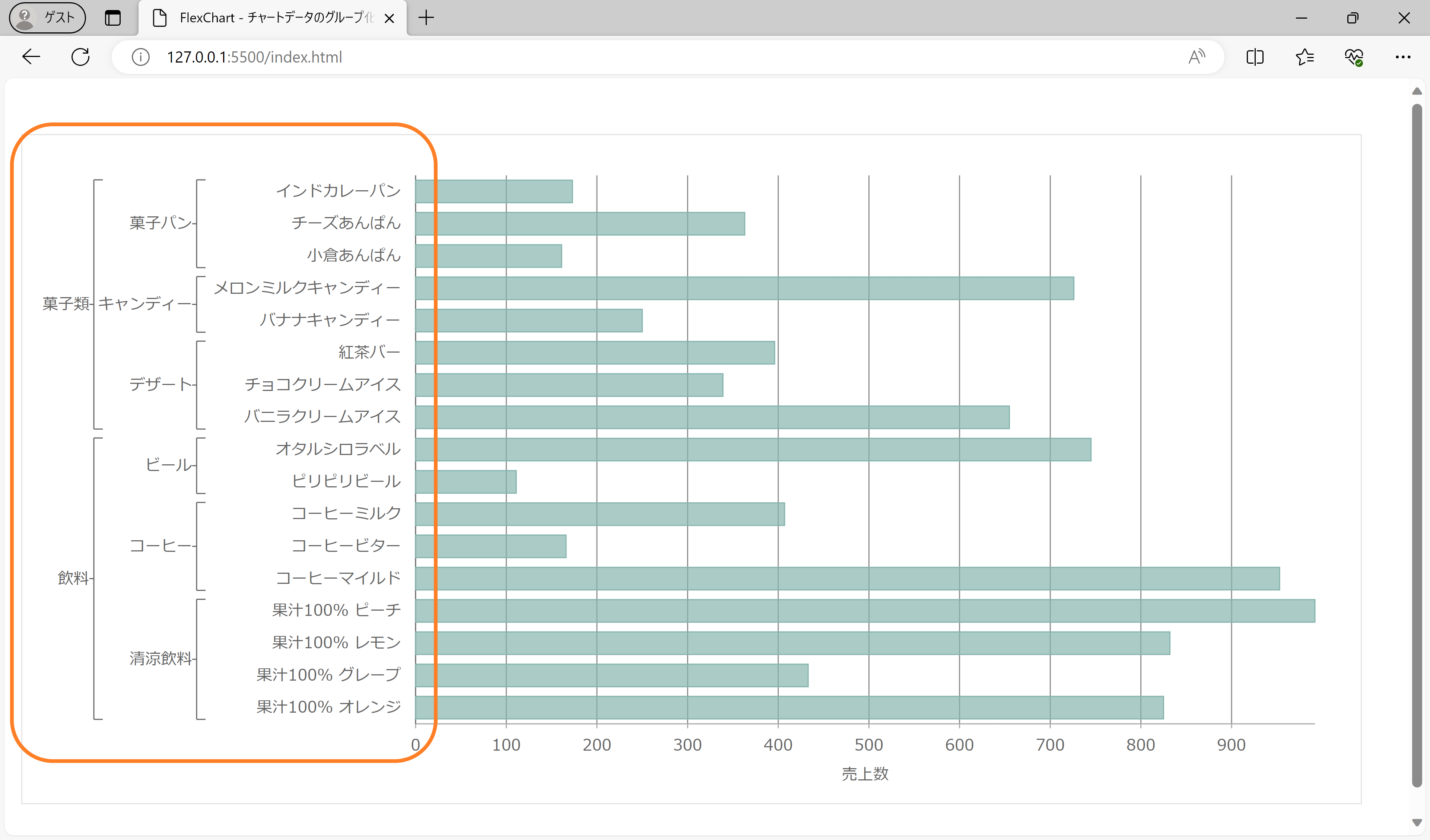
同様に横棒チャートのY軸をグループ化して表示することもできます。「app.js」を以下のように書き換え、チャートを横棒チャートに変更します。
wijmo.setLicenseKey('ここにWijmoのライセンスキーを設定します');
document.addEventListener("DOMContentLoaded", function () {
let view = new wijmo.collections.CollectionView(getData(), {
sortDescriptions: [new wijmo.collections.SortDescription('products', false)],
groupDescriptions: [
new wijmo.collections.PropertyGroupDescription('category'),
new wijmo.collections.PropertyGroupDescription('subCategory'),
],
});
const chart = new wijmo.chart.FlexChart('#Wijmo_FlexChart', {
chartType: 'Bar',
itemsSource: view,
bindingX: 'product',
series: [{ binding: 'sales', name: 'Sales' }],
axisX: { title: '売上数', labelAngle: 0, axisLine: true, majorGrid: true },
axisY: { axisLine: true, majorGrid: false },
legend: { position: 'None' },
palette: wijmo.chart.Palettes.zen,
});
chart.axisY.groupsOptions = { display : wijmo.chart.AxisGroupsDisplay.Show };
});

今回ご紹介した各種設定は以下のデモアプリケーションでも確認できます(“Run Project”をクリックするとデモが起動します)。
また、Webサイトにもデモアプリケーションを公開していますので、こちらもご参考ください。
さいごに
今回はWijmoの最新バージョン「2023J v2」で追加されたFlexChartの軸の項目をグループ化して表示する方法をご紹介しました。
この他にもWijmoの各種コントロールの基本的な使い方や応用的な使い方の解説を連載記事として公開しています。こちらも是非ご覧ください。
製品サイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
