今回はVisual Studio 2022で追加された「HTTPエディター」と「エンドポイントエクスプローラー」を使用してASP.NET Coreで作成したWeb APIをテストする方法ついてお届けします。
Visual Studio 2022では、ASP.NET Coreで作成したWeb APIのエンドポイントを検出して簡単にテストを実行できるようになっています。
エンドポイントエクスプローラー
デフォルトのままで新規にASP.NET Core Web APIアプリケーションを作成(本記事ではMinimal APIで作成)すると、以下のようにエンドポイント(/weatherforecast)が設定されています。
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
var summaries = new[]
{
"Freezing", "Bracing", "Chilly", "Cool", "Mild", "Warm", "Balmy", "Hot", "Sweltering", "Scorching"
};
app.MapGet("/weatherforecast", () =>
{
var forecast = Enumerable.Range(1, 5).Select(index =>
new WeatherForecast
(
DateOnly.FromDateTime(DateTime.Now.AddDays(index)),
Random.Shared.Next(-20, 55),
summaries[Random.Shared.Next(summaries.Length)]
))
.ToArray();
return forecast;
})
.WithName("GetWeatherForecast")
.WithOpenApi();
app.Run();
internal record WeatherForecast(DateOnly Date, int TemperatureC, string? Summary)
{
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
}
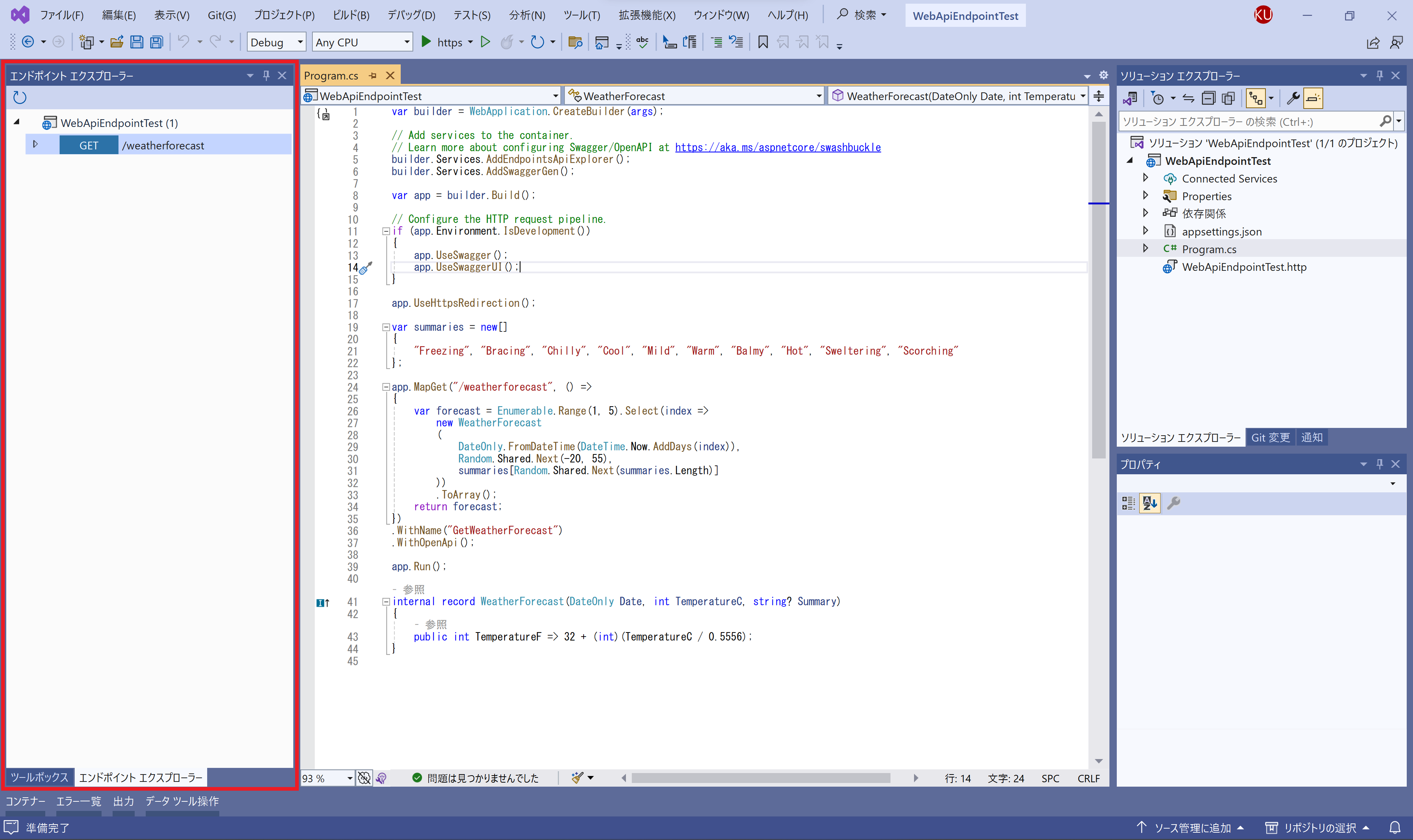
この状態でVisual Studioのメニューから「表示」-「その他のウィンドウ」-「エンドポイント エクスプローラー」を選択すると、エンドポイントエクスプローラーが表示されます。以下のように、プログラム上で設定しているエンドポイント(/weatherforecast)を確認できます。

HTTPエディター
作成したアプリケーションのプロジェクトには、デフォルトで .httpファイル(本記事ではWebApiEndpointTest.http)が追加されています。

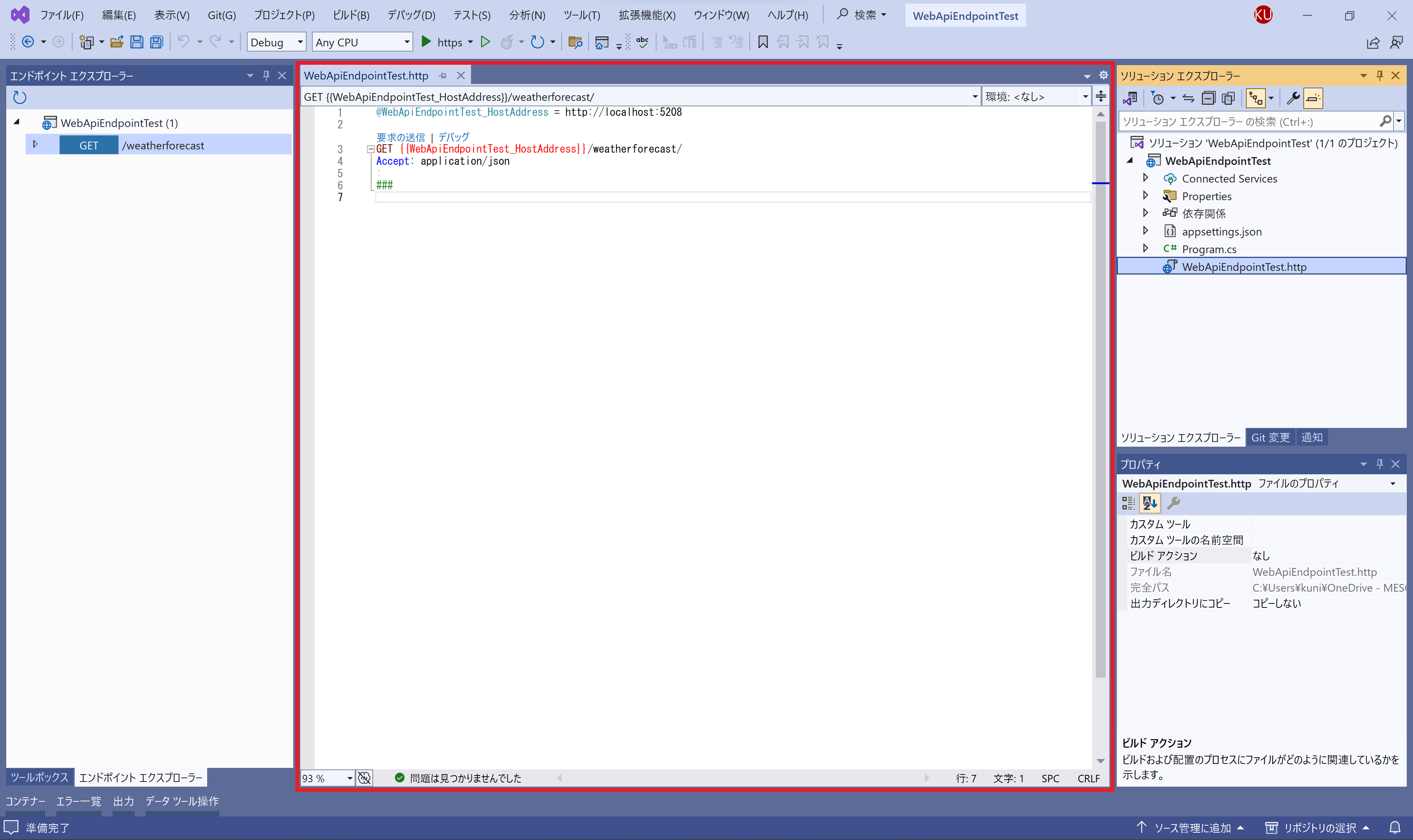
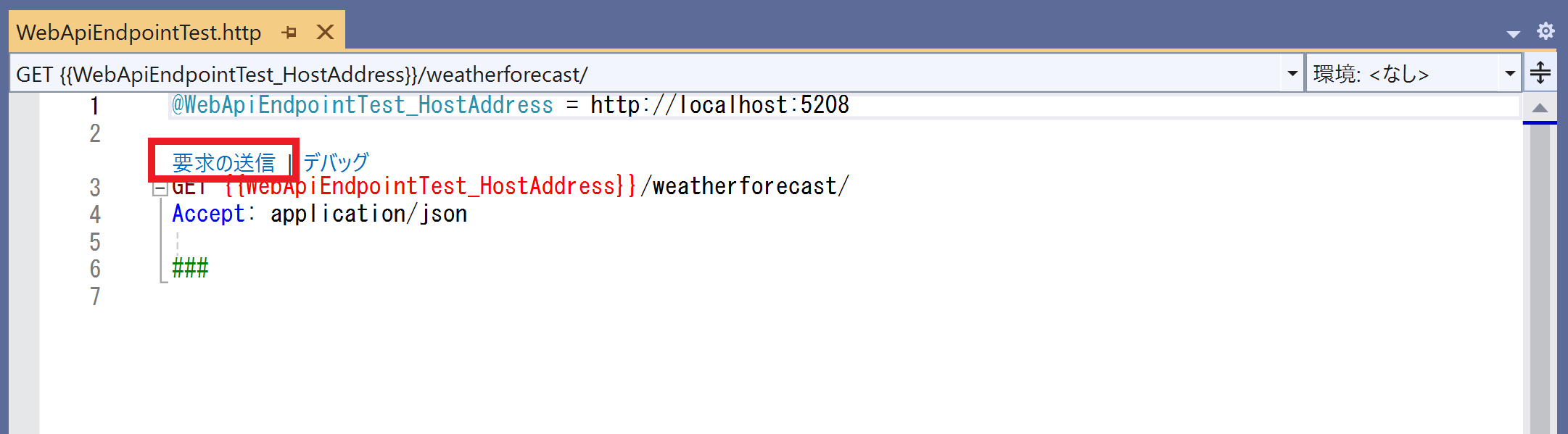
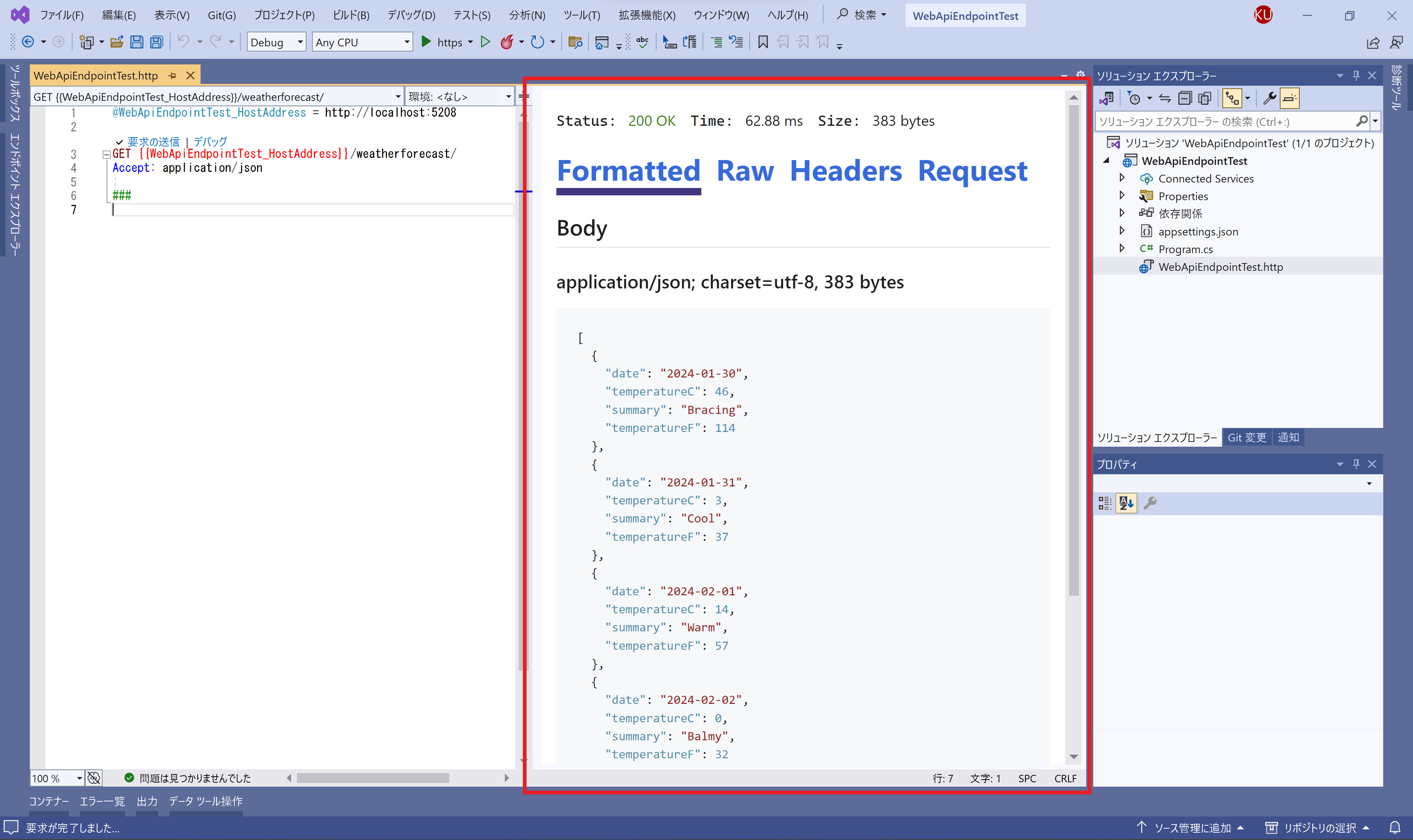
このファイルをクリックすると、以下のようにHTTPエディターが表示されます。

このHTTPエディターからエンドポイントへHTTPリクエストを送信してテストを実施することができます。アプリケーションをデバッグ実行して「要求の送信」をクリックします。

HTTPリクエストが送信されて、HTTPエディターに実行結果が表示されます。

エンドポイントを追加してみる(スキャフォールドの実施、EF Coreのマイグレーション)
上記2つの機能の他にも、Visual StudioではMinimal APIでエンドポイントを作成する際に、スキャフォールドを利用できるようになっています。例として以下のようなクラスを作成しておきます。
public class Customer
{
public int Id { get; set; }
public string? FirstName { get; set; }
public string? LastName { get; set; }
public string? Phone { get; set; }
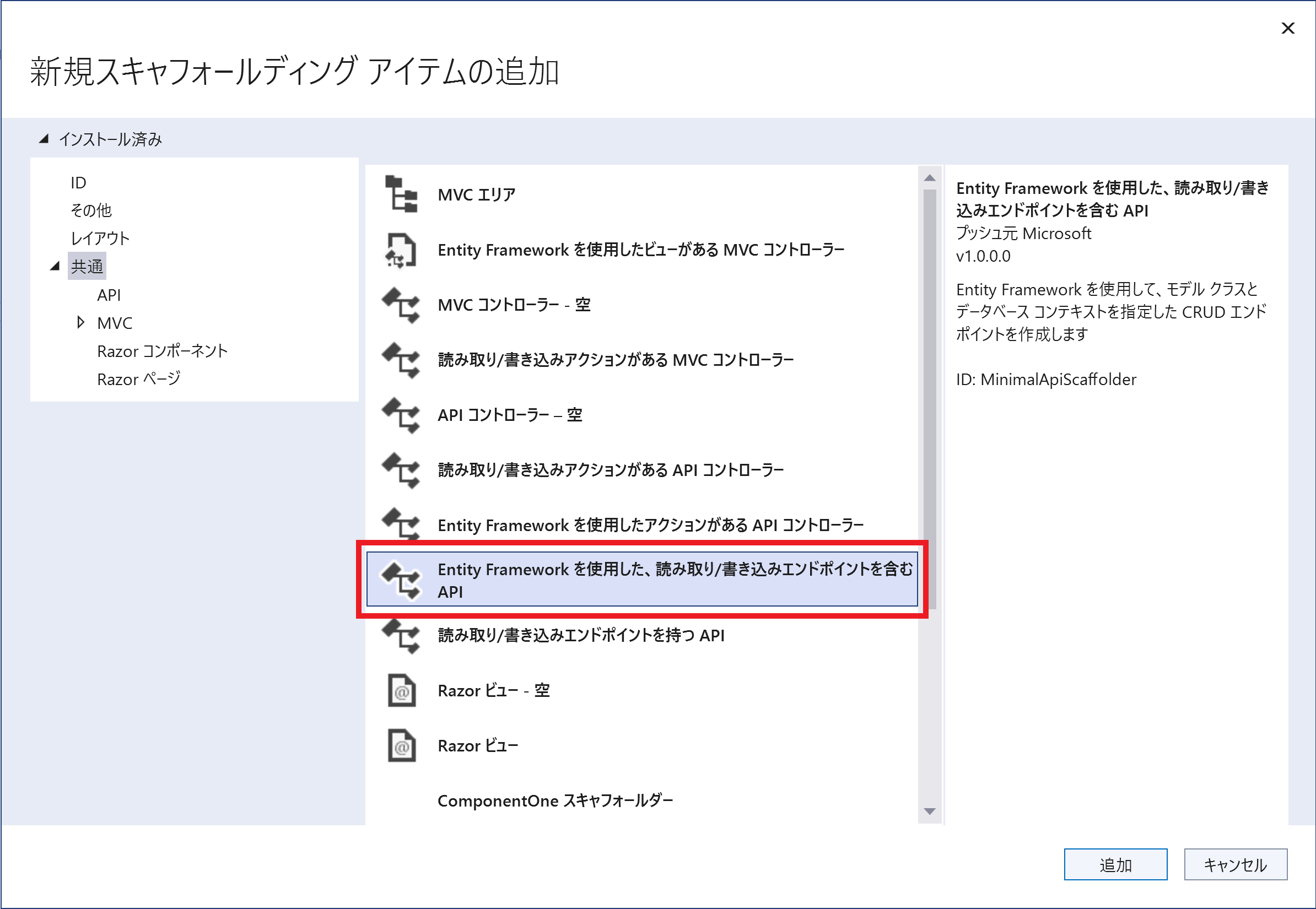
}ソリューションエクスプローラーからプロジェクトを右クリックして「追加」-「新規スキャフォールディングアイテム」を選択すると以下のダイアログが表示されます。「Entity Frameworkを利用した、読み取り/書き込みをエンドポイント含むAPI」を選択して[追加]をクリックします。

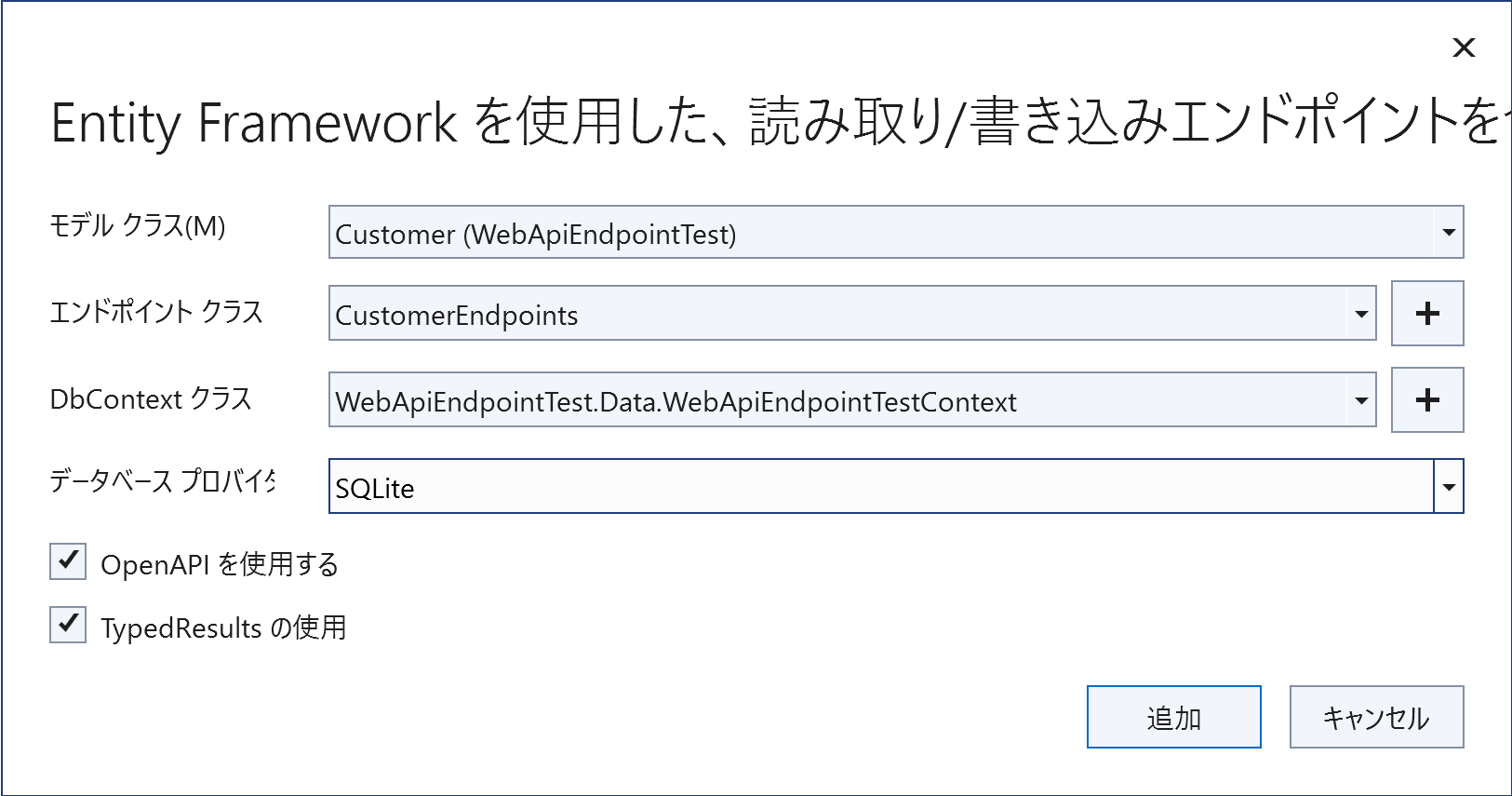
モデルには先ほど作成したCustomerを設定します。エンドポイントとDbContextは[+]をクリックして新規作成します。さらにデータベースとしてSQLiteを設定します。

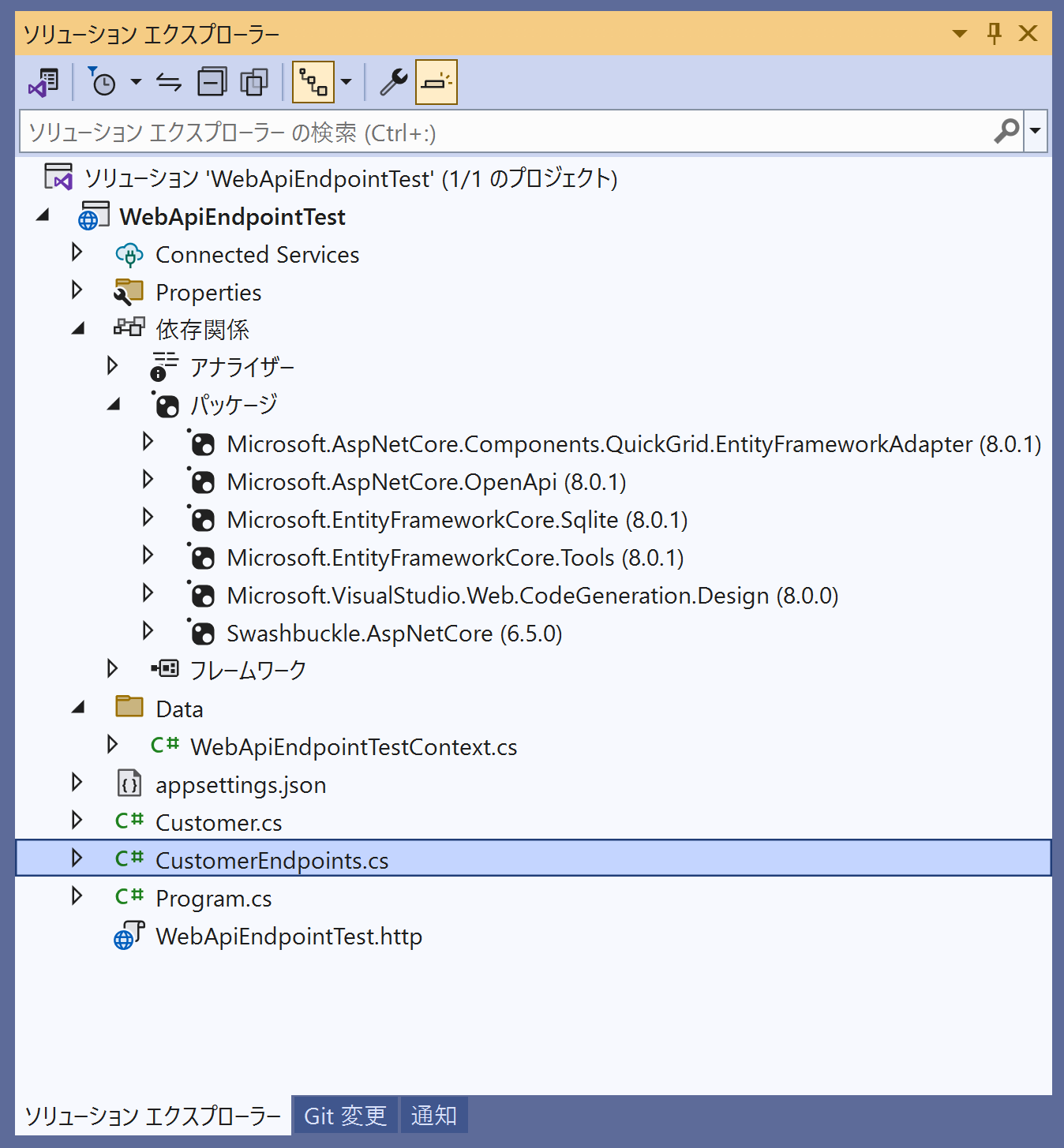
プロジェクトにDbContextのクラスWebApiEndpointTestContextとエンドポイントのクラスCustomerEndpointsが追加されます。あわせてEF Coreのライブラリも追加されます。

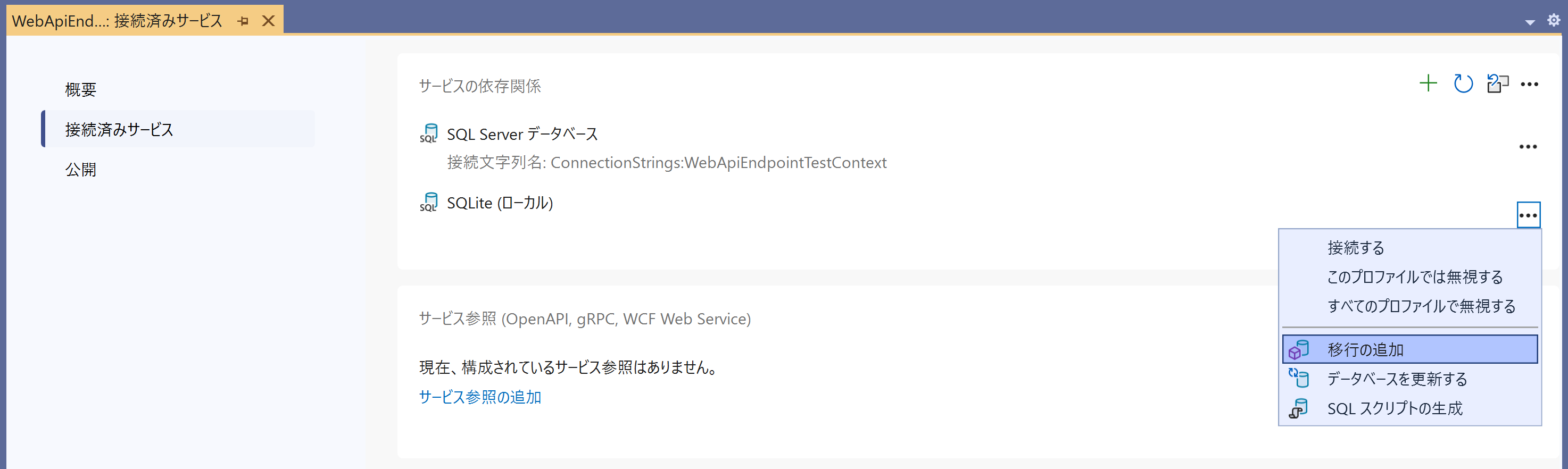
また、今まではEF Coreツールによるコマンドでのみ実施可能だったEF CoreのマイグレーションもVisual Studioから直接実施できるようになっています。ソリューションエクスプローラーから「Connected Services」を右クリックしてメニューから「接続済みサービスの管理」を選択します。「接続済みサービス」タブが表示されるので「SQLite (ローカル)」から「移行の追加」を選択します。

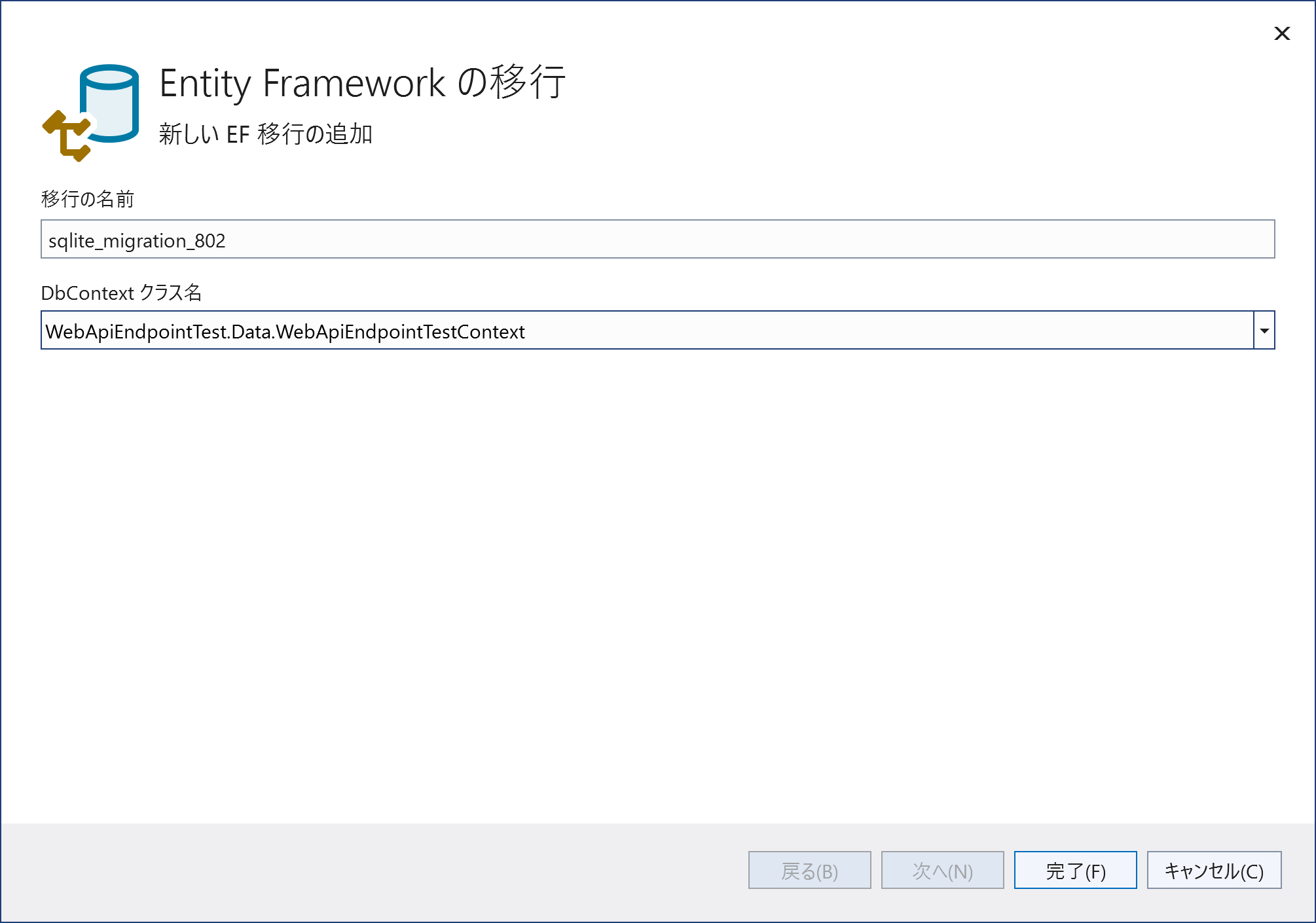
先ほど追加されたDbContextのクラスWebApiEndpointTestContextが自動で設定されます。そのままで[完了]をクリックします。

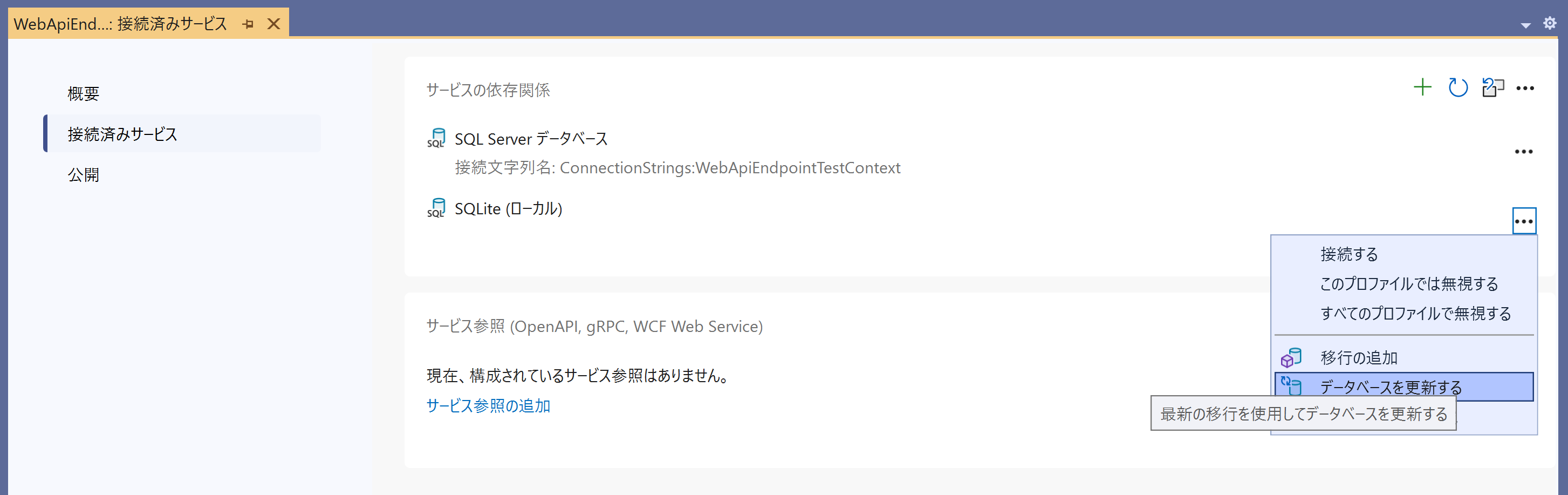
マイグレーションの完了後に「接続済みサービス」タブが表示されるので「SQLite (ローカル)」から「データベースを更新する」を選択します。

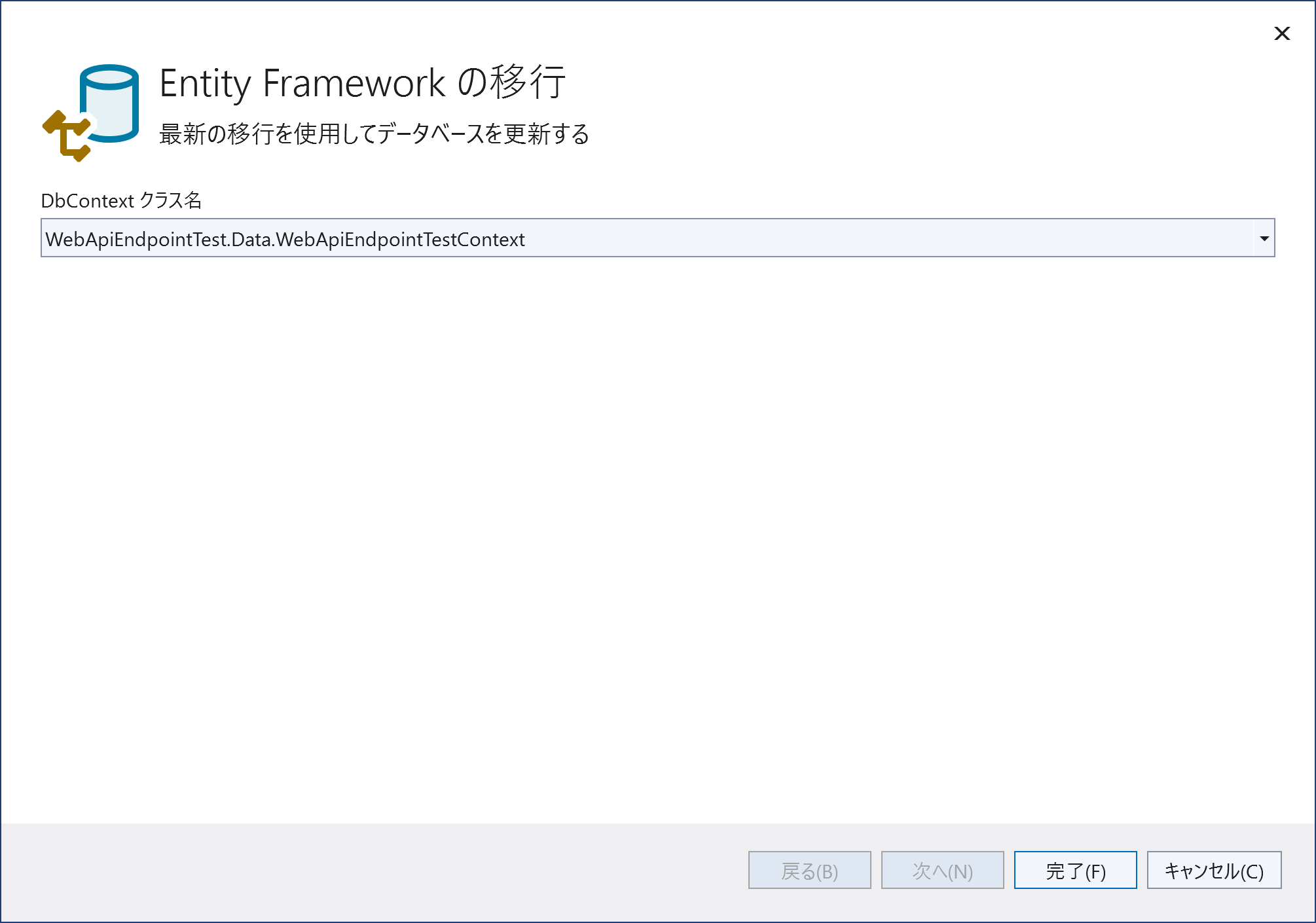
先ほど追加されたDbContextのクラスWebApiEndpointTestContextが自動で設定されます。そのままで[完了]をクリックします。

ここまででスキャフォールドの実施とEF Coreのマイグレーションは完了です。
追加したエンドポイントを確認する
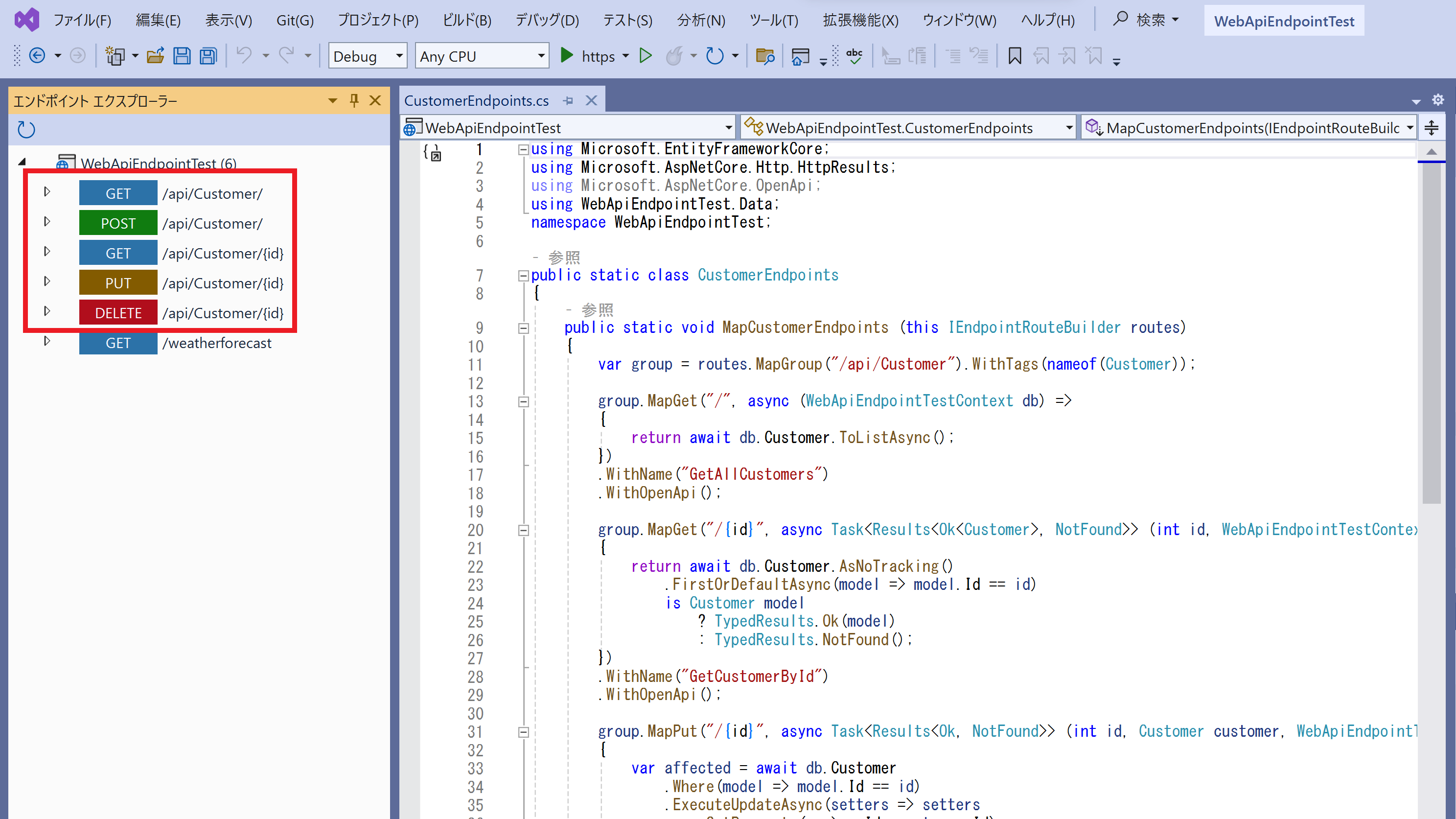
エンドポイントエクスプローラーを更新すると追加したエンドポイントが確認できます。

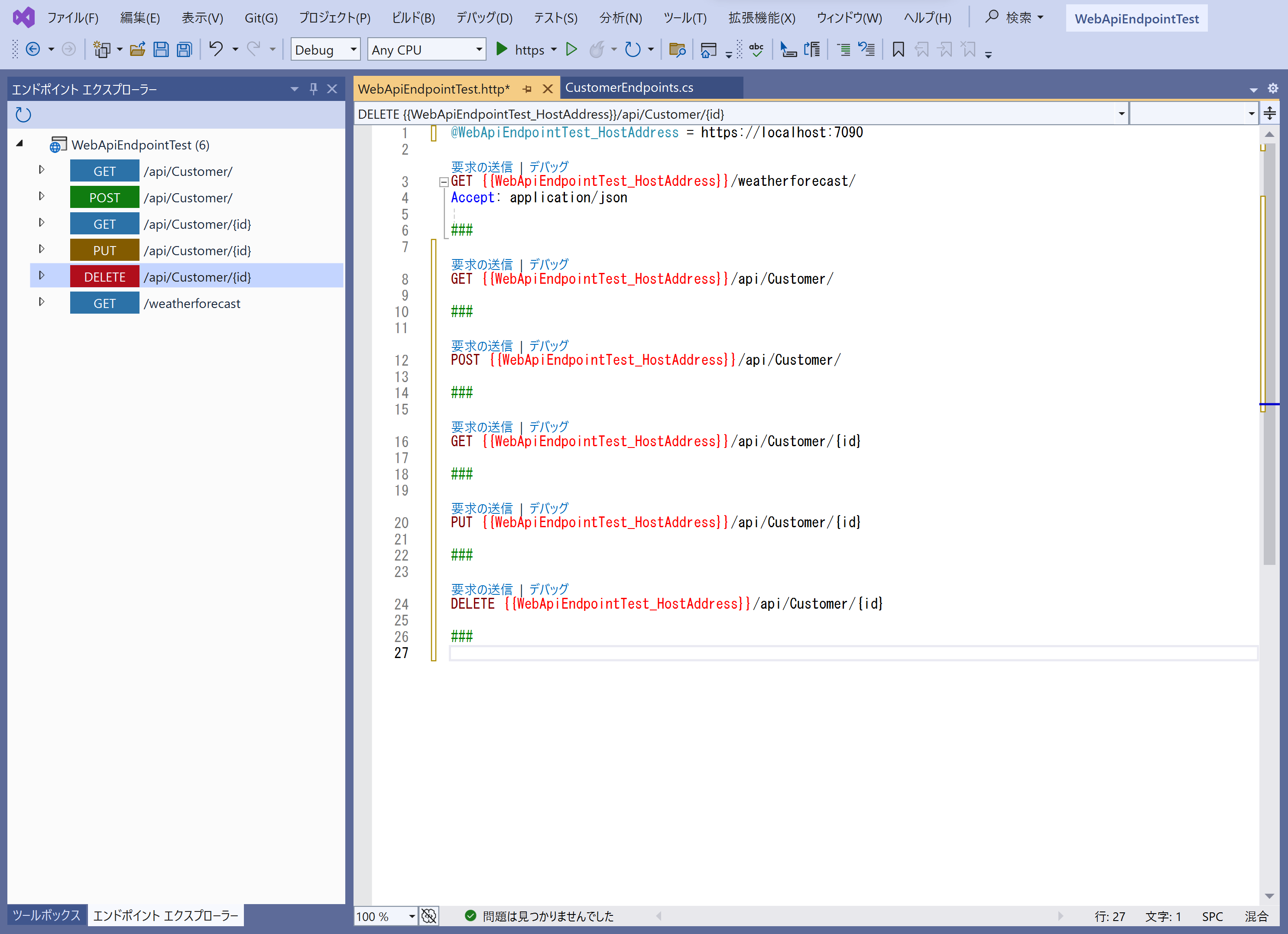
追加したエンドポイントを右クリックして「要求の生成」を選択します。HTTPエディターが表示されて、追加したエンドポイントに対するHTTPリクエストが追加されていることが確認できます。

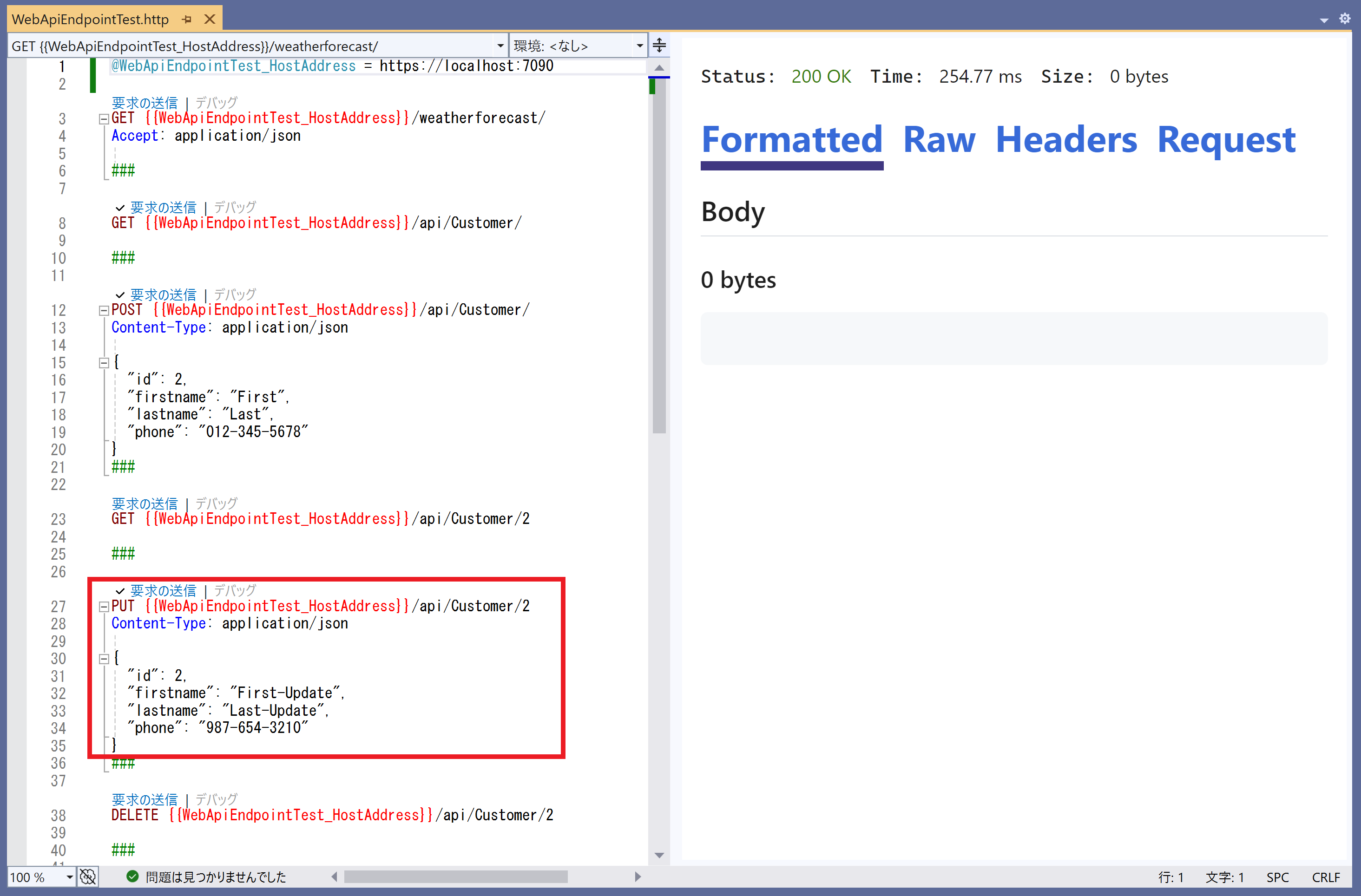
データベースにデータを追加&更新するために、以下のようにHTTPエディターでHTTPリクエストの内容を更新しておきます。
@WebApiEndpointTest_HostAddress = https://localhost:7090
GET {{WebApiEndpointTest_HostAddress}}/weatherforecast/
Accept: application/json
###
GET {{WebApiEndpointTest_HostAddress}}/api/Customer/
###
POST {{WebApiEndpointTest_HostAddress}}/api/Customer/
Content-Type: application/json
{
"id": 2,
"firstname": "First",
"lastname": "Last",
"phone": "012-345-5678"
}
###
GET {{WebApiEndpointTest_HostAddress}}/api/Customer/2
###
PUT {{WebApiEndpointTest_HostAddress}}/api/Customer/2
Content-Type: application/json
{
"id": 2,
"firstname": "First-Update",
"lastname": "Last-Update",
"phone": "987-654-3210"
}
###
DELETE {{WebApiEndpointTest_HostAddress}}/api/Customer/2
###
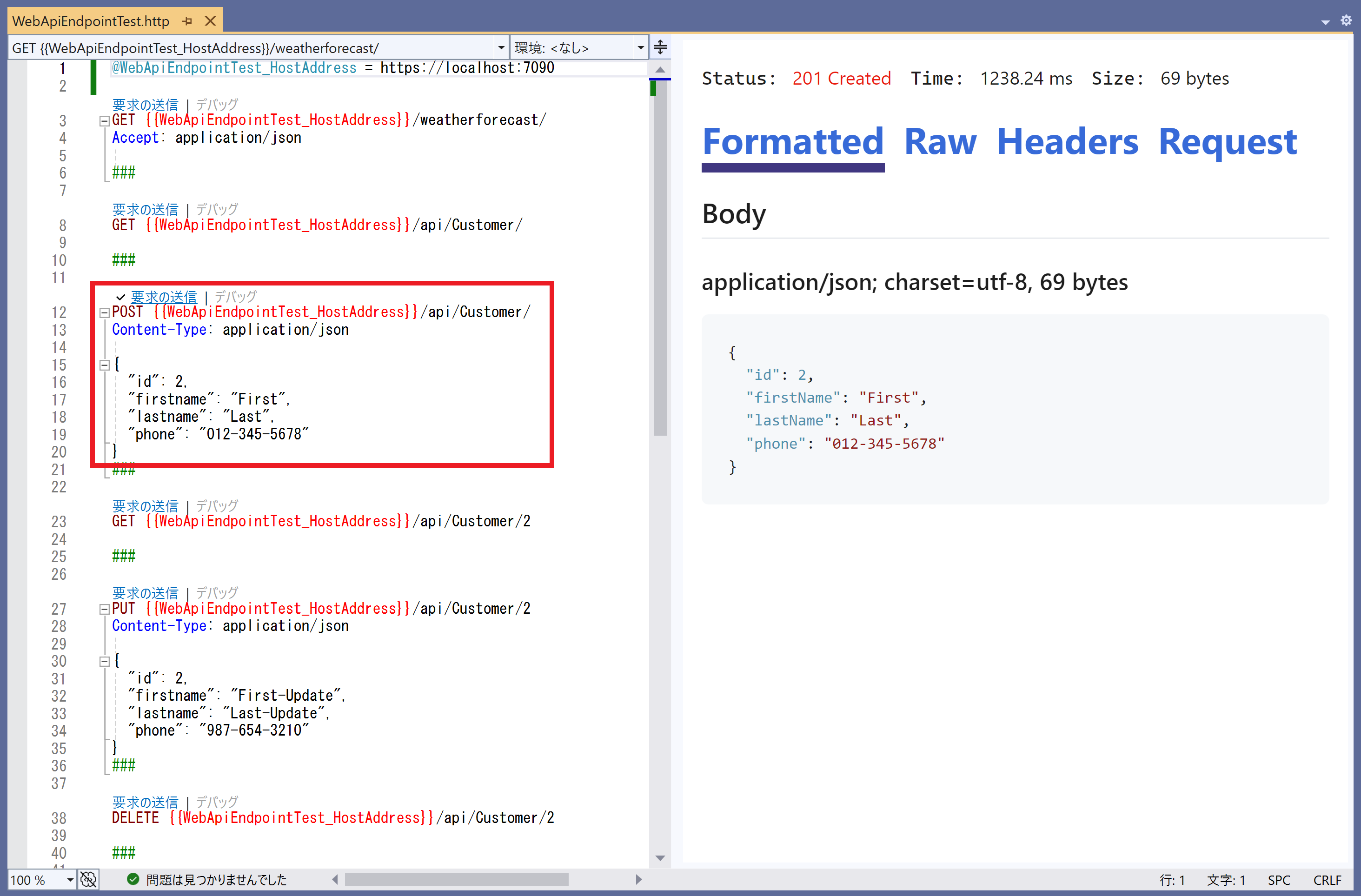
データを追加
HTTP POSTの「要求を送信」をクリックして新規にデータを追加します。

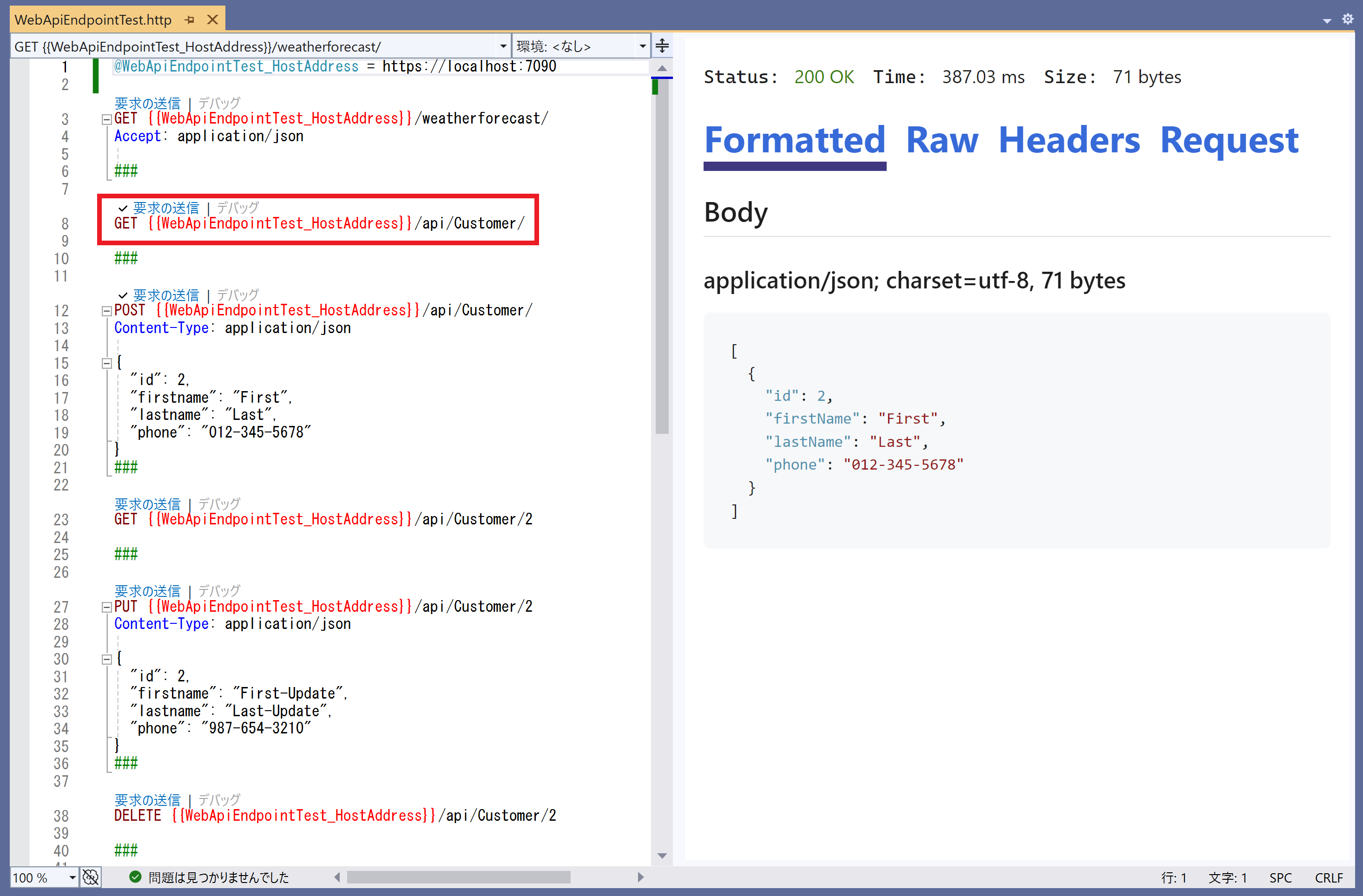
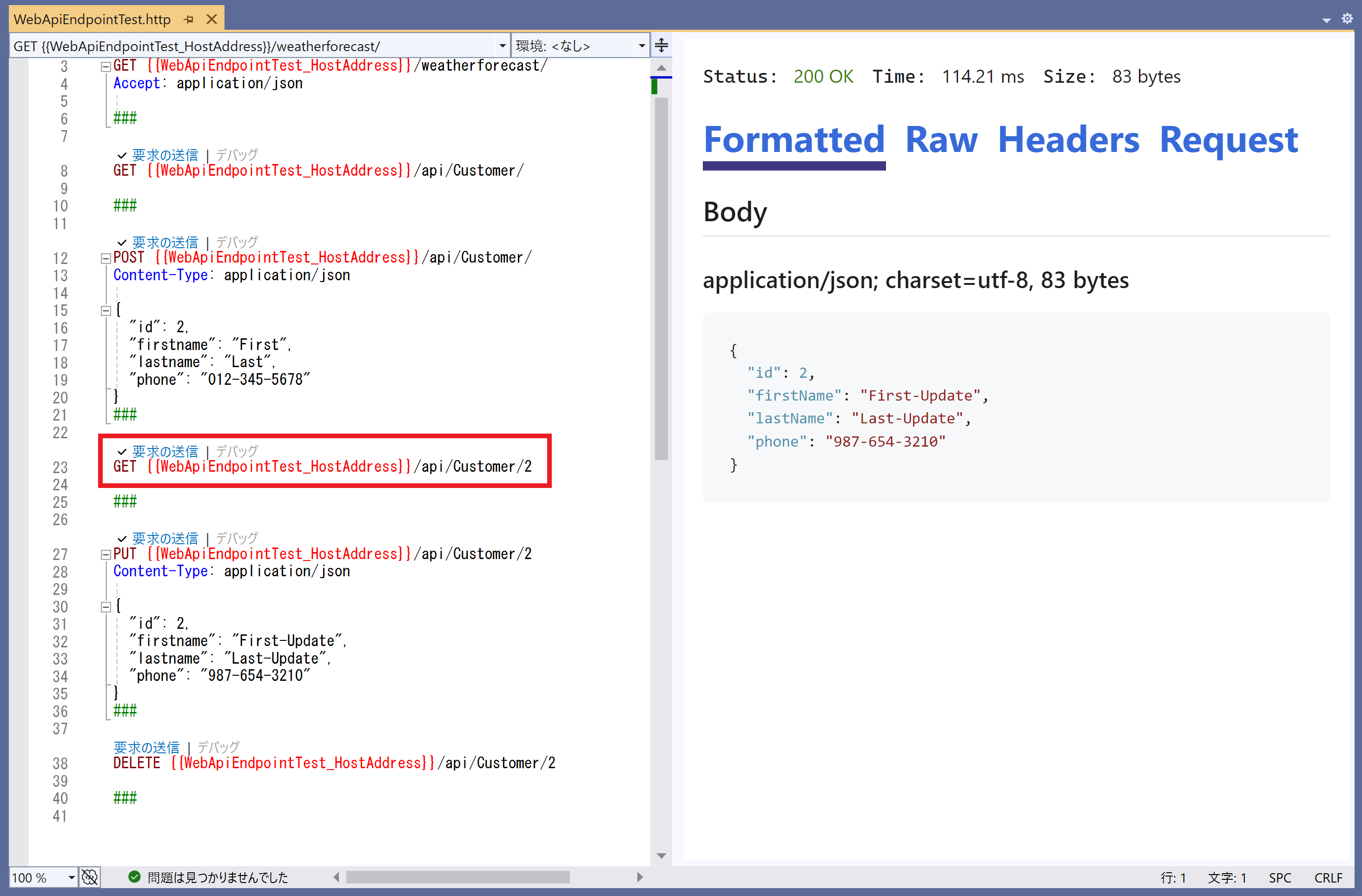
HTTP GETの「要求を送信」をクリックして追加したデータを確認します。

追加したデータを更新
HTTP PUTの「要求を送信」をクリックして追加したデータを更新します。

HTTP GETの「要求を送信」をクリックして更新したデータを確認します。

さいごに
Visual Studioではエンドポイントエクスプローラーを使用してエンドポイントの確認やエンドポイントへのHTTPリクエストの作成を実施したり、HTTPエディターを使用してHTTPリクエストの内容を編集することができます。これによりVisual StudioのみでWeb APIのテストを実施することが可能になっており、開発効率が向上しています。今後の機能拡張も楽しみですね。
