本記事では、「Wijmo(ウィジモ)」とAngular CLIおよびVisual Studio Codeを使用して作成したAngularアプリケーションを、Azure Static Web Appsへデプロイする方法を紹介します。
Azure Static Web Apps
Azure Static Web Appsは静的コンテンツ(HTML、JavaScript、CSS)で作成したWebアプリケーションをホストするためのクラウドサービスです。GitHubのリポジトリに置いたWebアプリケーションを更新するたびにGitHub Actionsにより自動的にビルドとデプロイが行われます。
Angular、React、Vue.jsといったJavaScriptフレームワークやBlazor WebAssemblyを使用したWebアプリケーションにも対応しており、バックエンドにはAPIとしてAzure Functionsを利用することも可能です。
なお、2020年11月の時点ではプレビューとして提供されています。
Angularアプリケーション用のクイックスタート
Azure Static Web AppsのドキュメントにはAngularアプリケーション用のクイックスタートが用意されています。
こちらの手順を参考にAzure Static Web AppsにAngularアプリケーションをデプロイしていきます。
Wijmo & Angularアプリケーションの作成
まずはデプロイするアプリケーションを作成します。Visual Studio Codeからターミナルを開いてnpm installコマンドを実行し、Angular CLIパッケージをグローバルにインストールします。インストール済みの場合は不要です。
npm install -g @angular/cli
ng newコマンドを実行して、Angularアプリケーションを作成します。アプリケーションのオプションをいくつか質問されますが、全てEnterキーを押して既定値を選択します。
ng new wijmo-angular10-app
アプリケーションのフォルダに移動します。npm installコマンドを実行してWijmoのAngular用パッケージをアプリケーションにインストールします。
cd wijmo-angular10-app
npm install @grapecity/wijmo.angular2.all
続いてコードを書いていきます。src/styles.cssにWijmoのスタイルをインポートします。
@import '@grapecity/wijmo.styles/wijmo.css';
src/app/app.modules.tsにFlexGridを含むモジュールWjGridModuleとカルチャーをインポートします。
import { WjGridModule } from '@grapecity/wijmo.angular2.grid'; import '@grapecity/wijmo.cultures/wijmo.culture.ja'; @NgModule({ : imports: [ WjGridModule, : ] })
src/app/app.component.htmlの<div class="card-container">要素の最後にwj-flex-grid要素を追加します。
<wj-flex-grid [itemsSource]="gridData"> <wj-flex-grid-column header="ID" binding="id" [width]="60"></wj-flex-grid-column> <wj-flex-grid-column header="商品名" binding="product" [width]="200"></wj-flex-grid-column> <wj-flex-grid-column header="受注日" binding="date" [width]="120"></wj-flex-grid-column> <wj-flex-grid-column header="金額" binding="amount" [width]="100" format="c"></wj-flex-grid-column> </wj-flex-grid>
src/app/app.component.tsにFlexGridに表示するデータgridDataを作成します。
export class AppComponent { : gridData = [ { id: 15, product: 'ピュアデミグラスソース', date: '2017/01/10', amount: 6000 }, { id: 17, product: 'だしこんぶ', date: '2017/01/08', amount: 14500 }, { id: 18, product: 'ピリカラタバスコ', date: '2017/01/12', amount: 4000 }, { id: 84, product: 'なまわさび', date: '2017/01/21', amount: 8000 } ]; }
以上の手順で、Angularアプリケーションの作成は完了です。
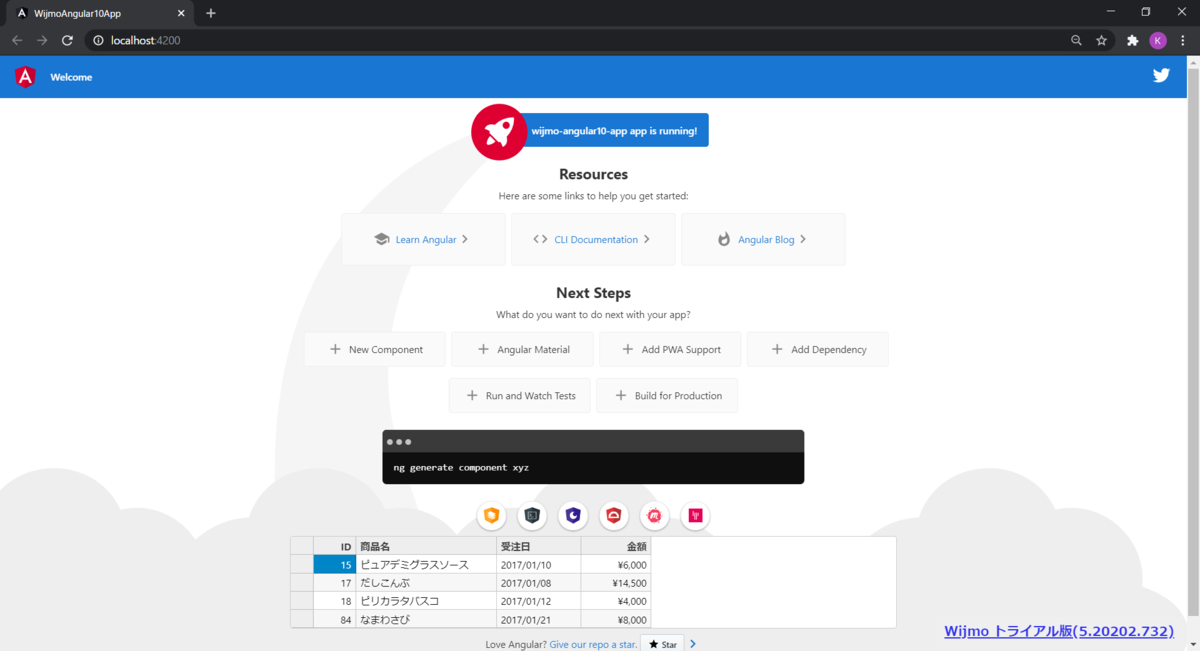
ng serve --openコマンドを実行してhttp://localhost:4200に接続すると、AngularアプリケーションでFlexGridコンポーネントが表示されていることを確認できます。

確認したらCtrl + Cキーを押して終了しておきます。
ローカルリポジトリへのコミット
ここまでの変更をgit commit -a -m "add wijmo flexgrid"でローカルのmainリポジトリへコミットしておきます。
GitHubリポジトリの作成
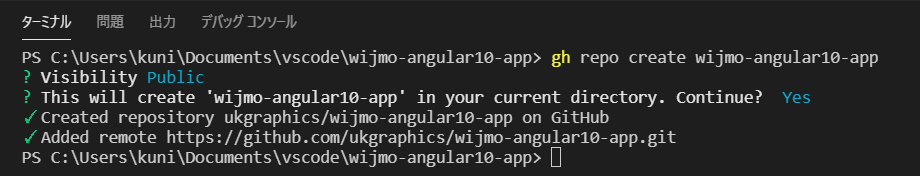
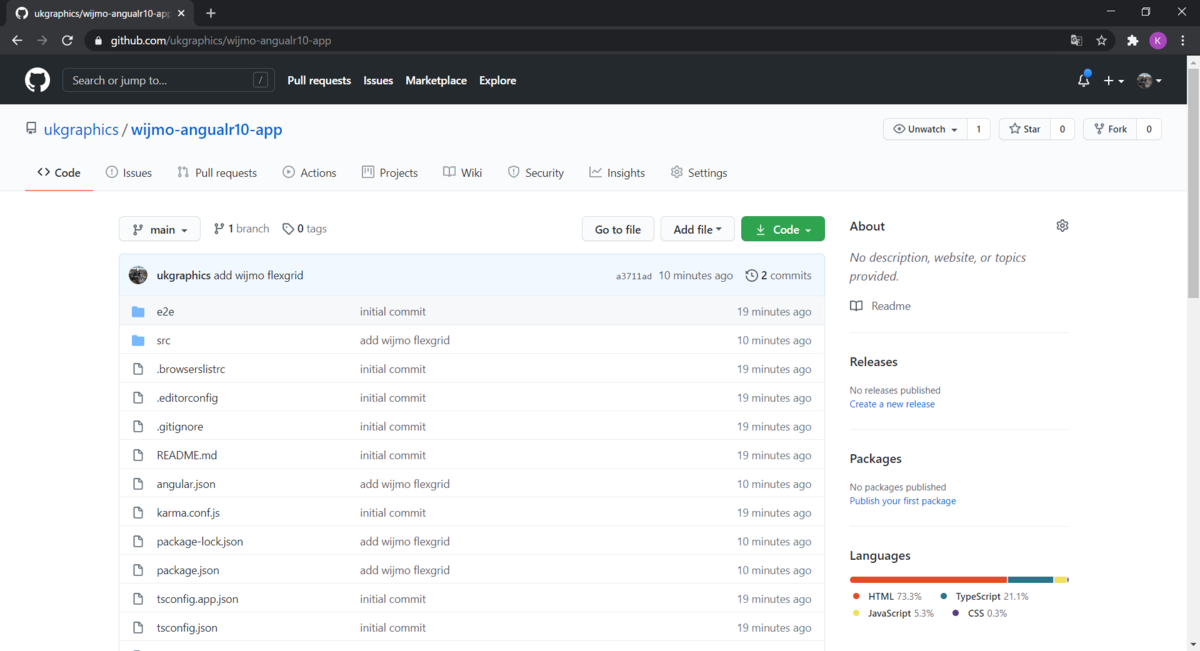
GitHub CLIをインストールしてVisual Studio Codeのターミナルでgh repo createを実行して、新しいリポジトリwijmo-angular10-appをGitHubに作成します。

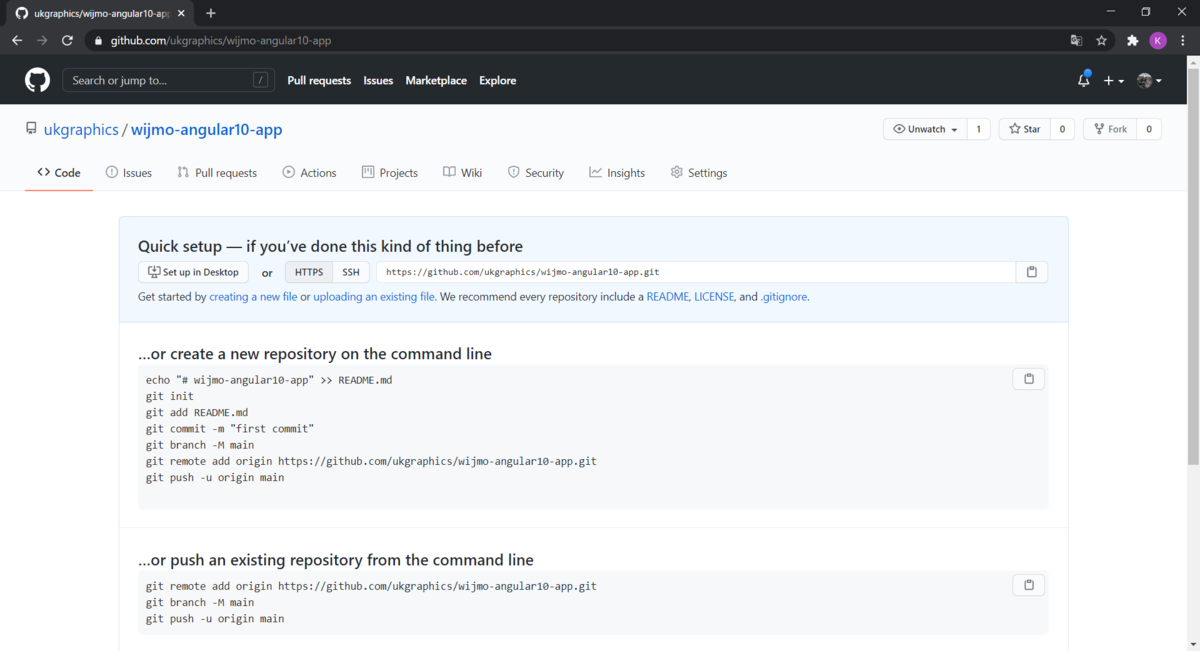
これでGitHubにリポジトリwijmo-angular10-appが作成されます。

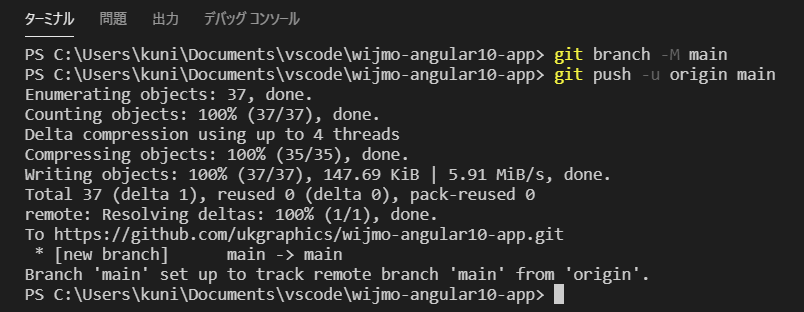
git branch -M main、git push -u origin mainでローカルからリモートリポジトリへプッシュします。


Azure Static Web Appsの準備
Visual Studio CodeでAzure Static Web Appsへデプロイするには「Azure Static Web Apps (Preview) for Visual Studio Code」を使用します。
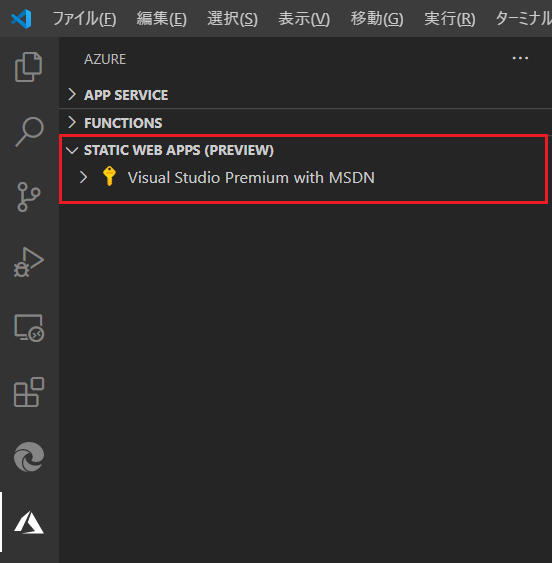
Visual Studio CodeのアクティビティバーからAzureロゴをクリックして、Azure拡張機能を表示します。こちらにある「STATIC WEB APPS (PREVIEW)」を使用します。

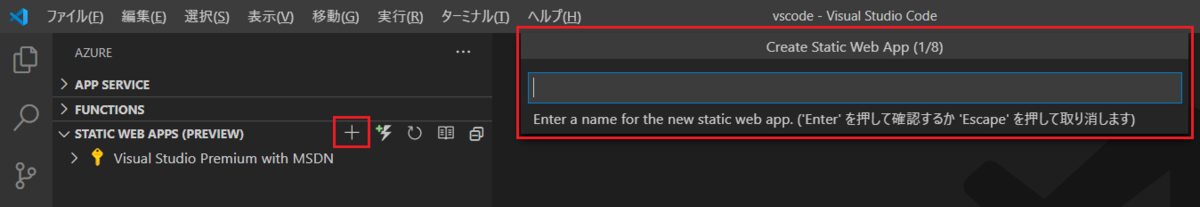
[+]をクリックしてコマンドパレットを表示します。

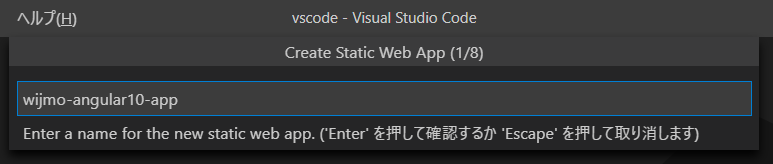
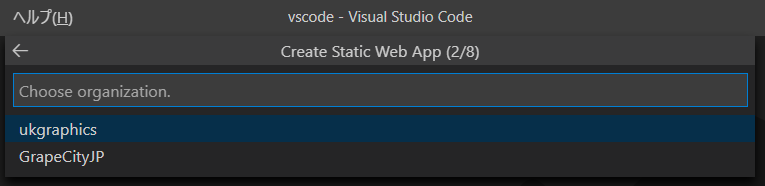
wijmo-angular10-appを入力します。

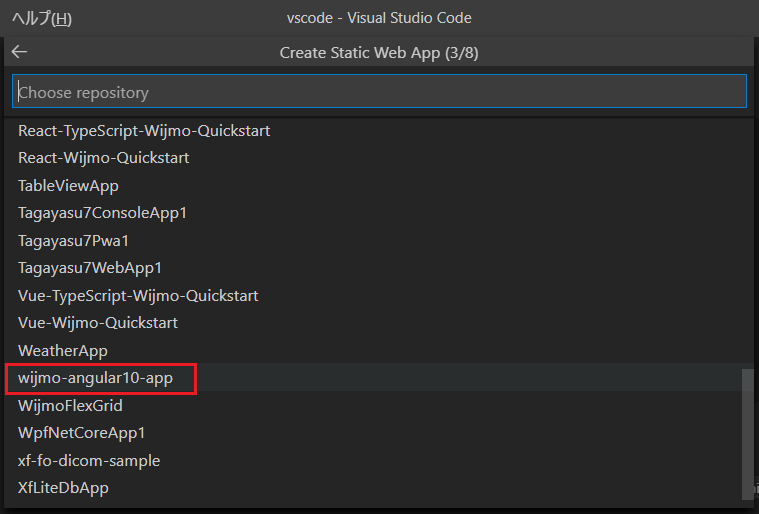
作成したGitHubリポジトリwijmo-angular-10-appを選択します。


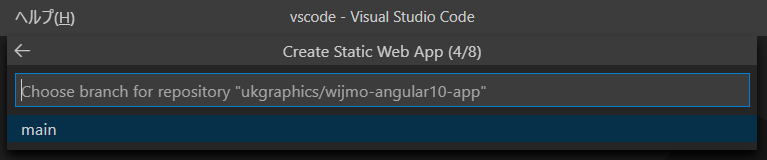
mainブランチを選択します。

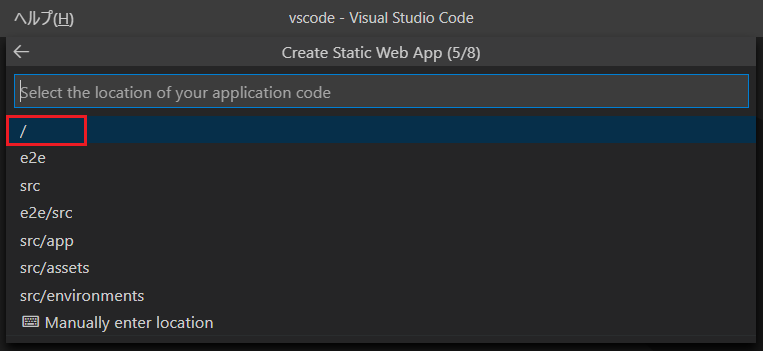
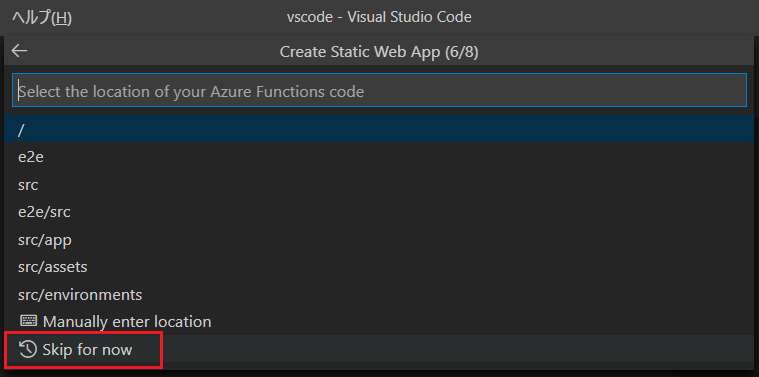
/を選択します。

今回はAzure FunctionsによるバックエンドのAPIは作成しないのでSkip for nowを選択します。

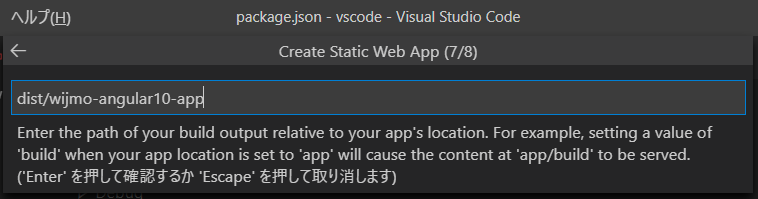
dist/wijmo-angular10-appを入力します。

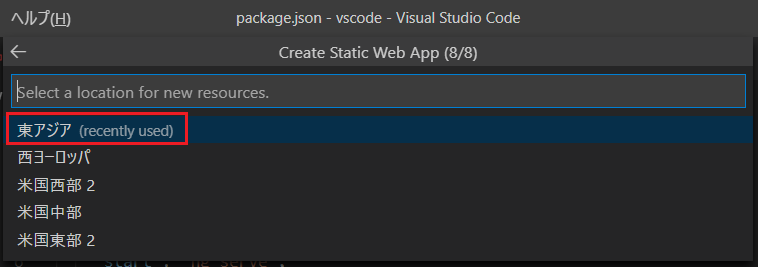
ロケーションは東アジアを選択します。

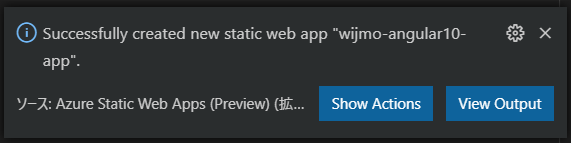
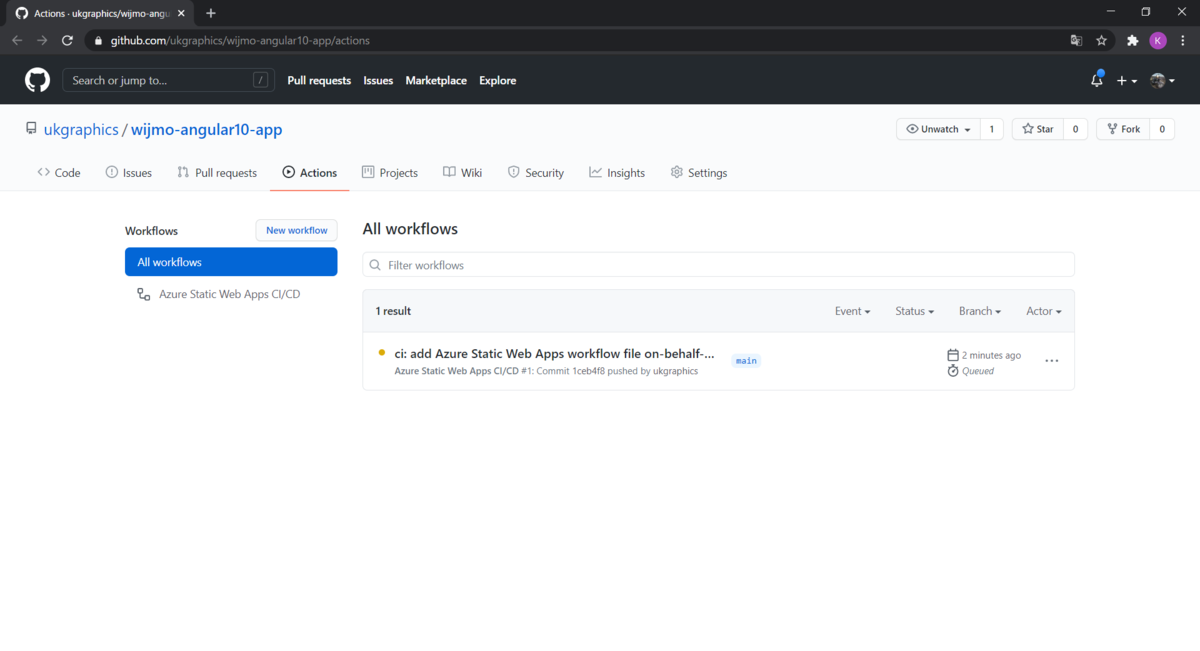
通知が届きます。[Show Actions]をクリックするとビルドとデプロイに使用されるGitHub Actionsのページが表示されます。


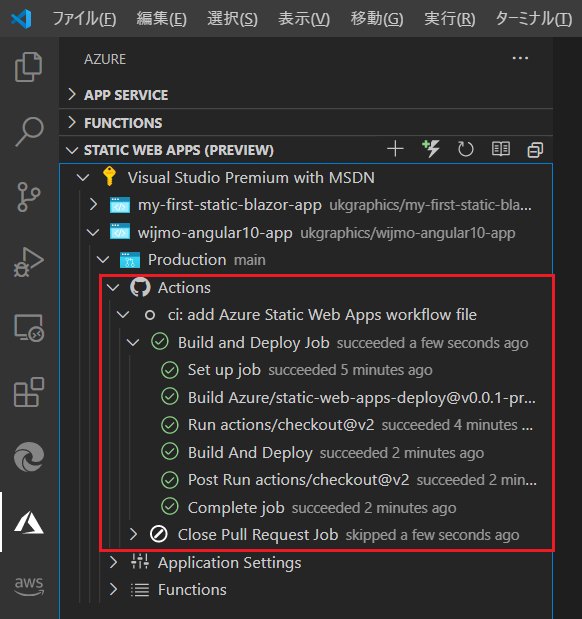
このGitHub ActionsのステータスはVisual Studio Codeからも確認できます。

確認してみる
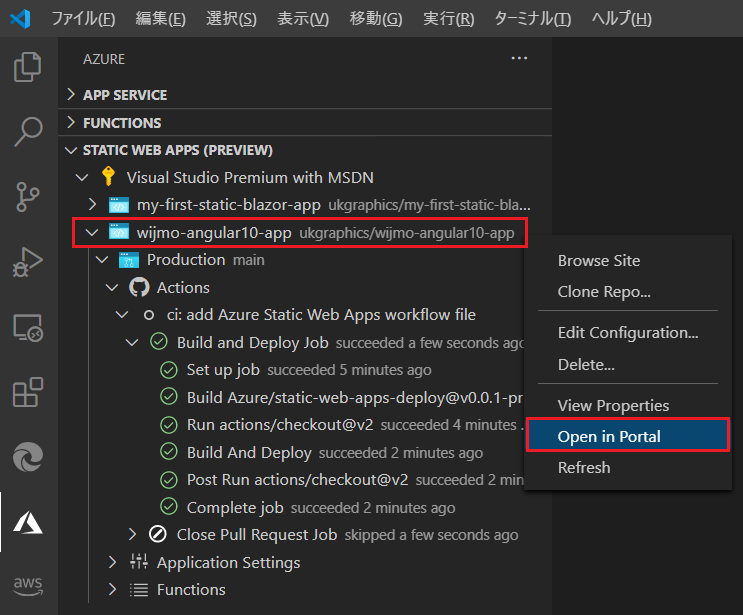
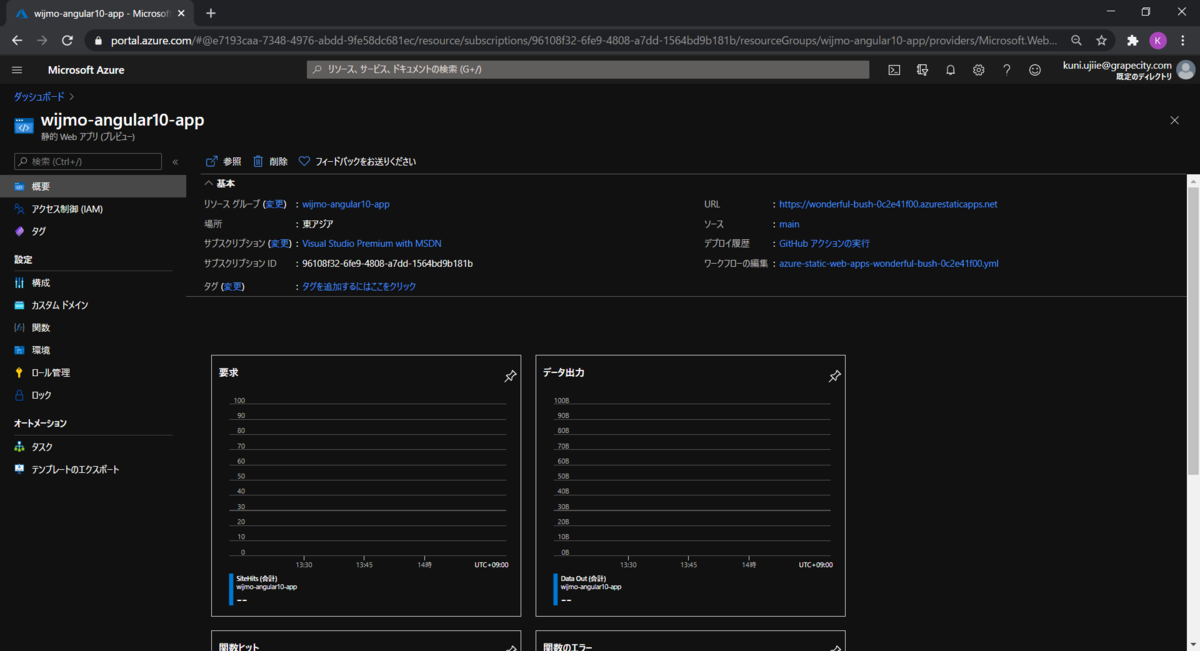
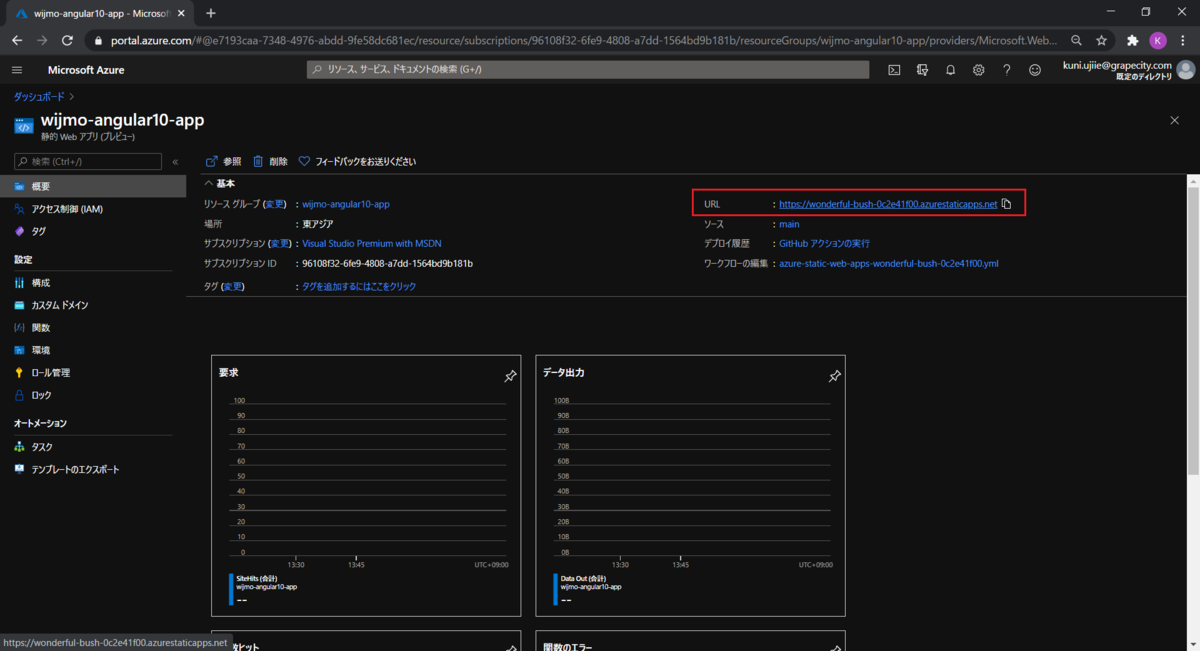
GitHub ActionsによるAzure Static Web Appsへのデプロイが成功したのでwijmo-angular10-appを右クリックしてOpen in Portalをクリックすると、作成したAzure Static Web Appsのページが表示されます。


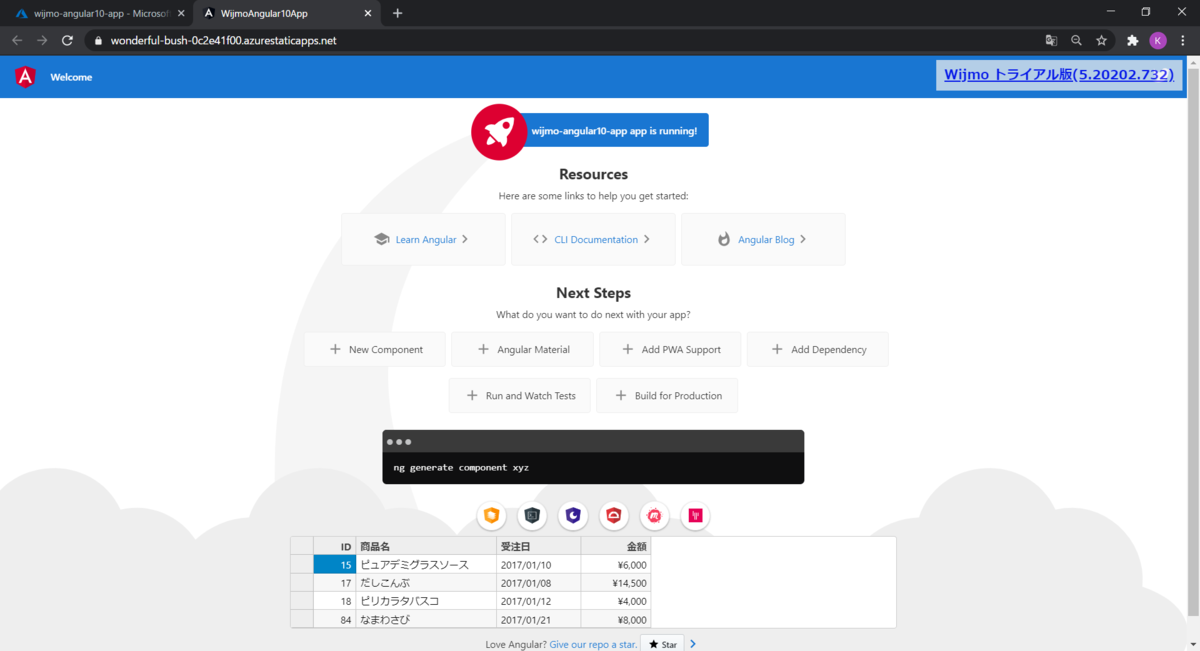
アプリケーションのURLをクリックするとデプロイしたAngularアプリケーションが確認できます。


以上のようにVisual Studio Codeの拡張機能を使用してAzure Static Web Appsを作成し、Angularアプリケーションをデプロイすることができます。GitHub ActionsによるCI/CDも実装されています。
さいごに
製品サイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
