本記事では、Angular CLIと「Wijmo(ウィジモ)」を使用して作成したAngularアプリケーションをVisual Studio CodeからAmazon S3へデプロイする方法を紹介します。
Amazon S3
Amazon S3(Amazon Simple Storage Service)はAWS(Amazon Web Service)のサービスの一つで、Azure StorageやFirebase Hosting、GitHub Pagesと同じように静的Webサイトをホスティングする機能を提供しています。SPAやPWAのようなWeb技術(HTML + CSS + JavaScript )を使用したアプリケーション(フロントエンド)のデプロイ先として利用できます。
バケットの作成
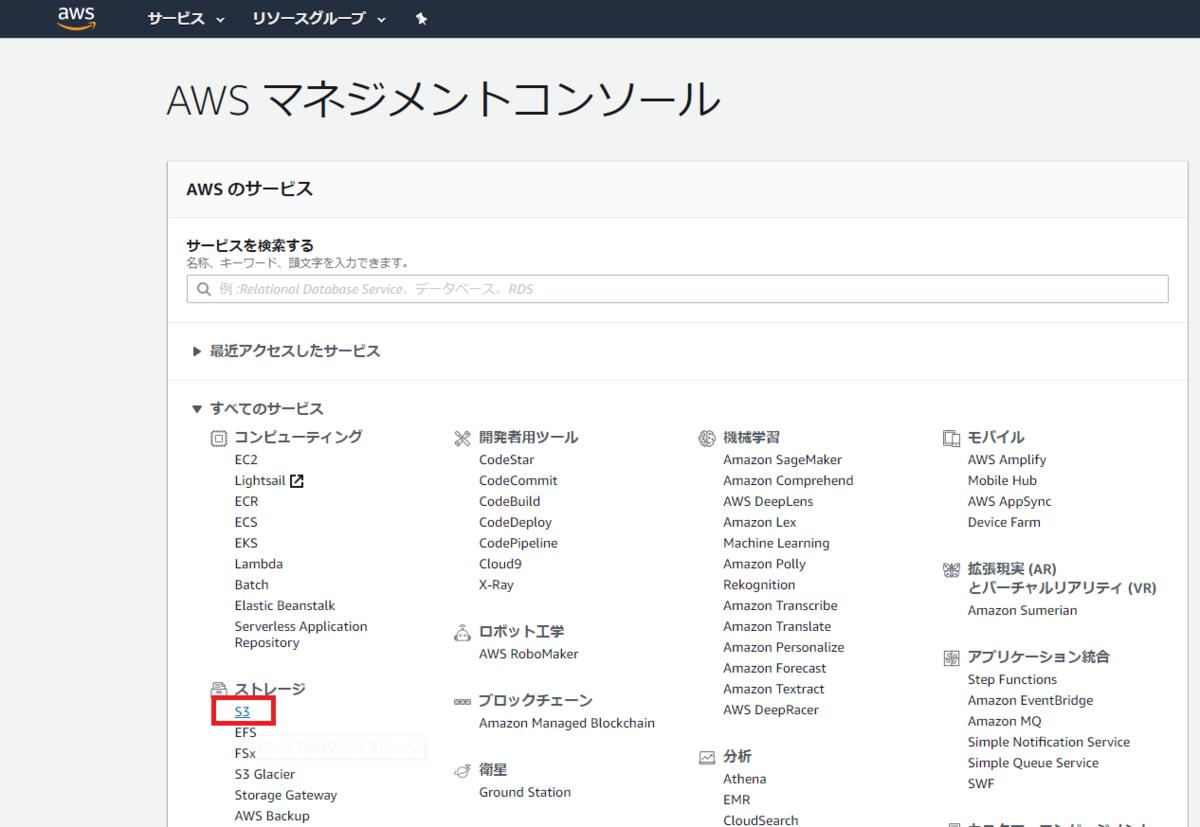
はじめにアプリケーションを配置するバケットを作成します。AWS コンソールから「S3」のリンクをクリックしてAmazon S3のコンソールに移動します。


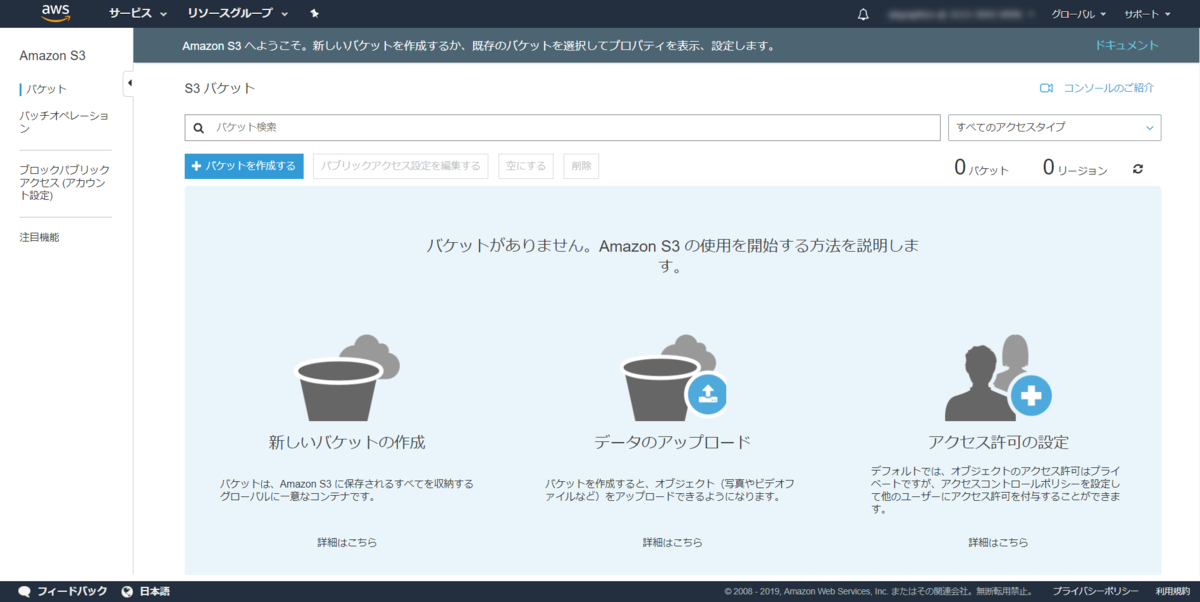
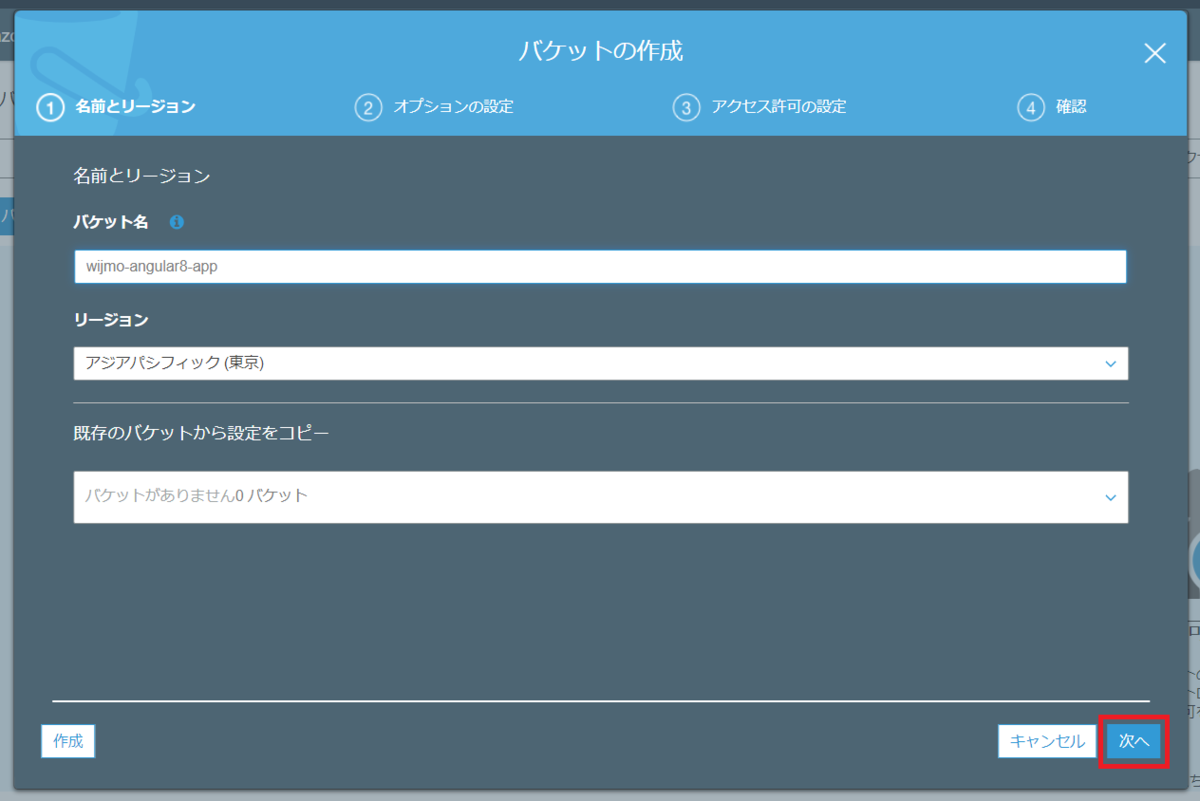
「バケットを作成する」をクリックしてバケット名wijmo-angular8-appを入力して「リージョン」をアジアパシフィック (東京)に設定し、「次へ」ボタンをクリックします。

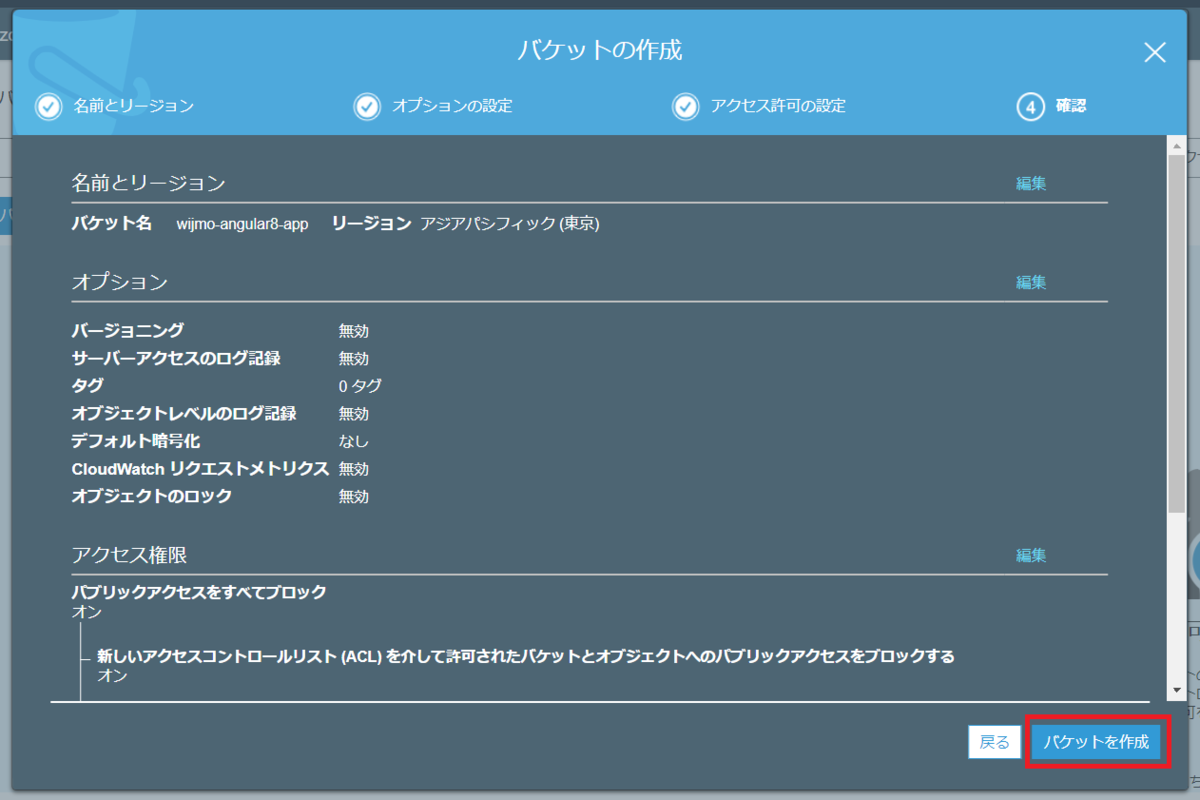
「オプションの設定」と「アクセス許可の設定」はデフォルトのままで「次へ」をクリックして、「確認」画面で「バケットを作成」をクリックします。

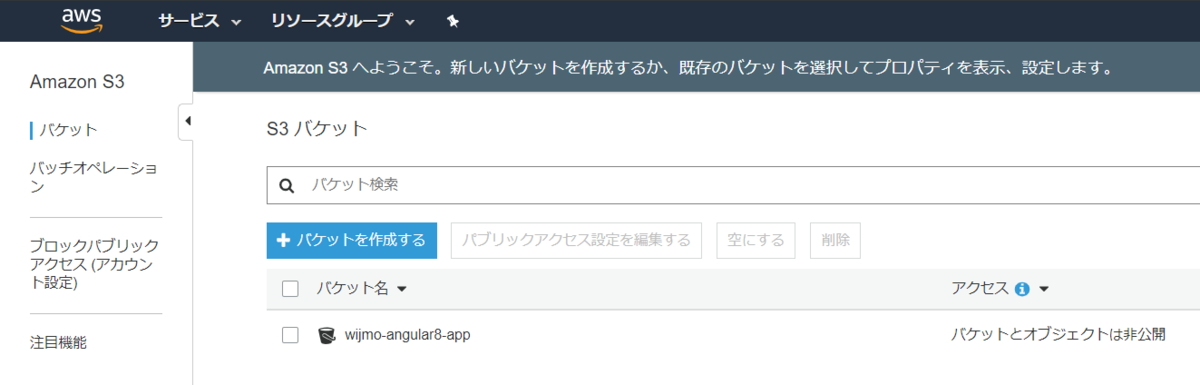
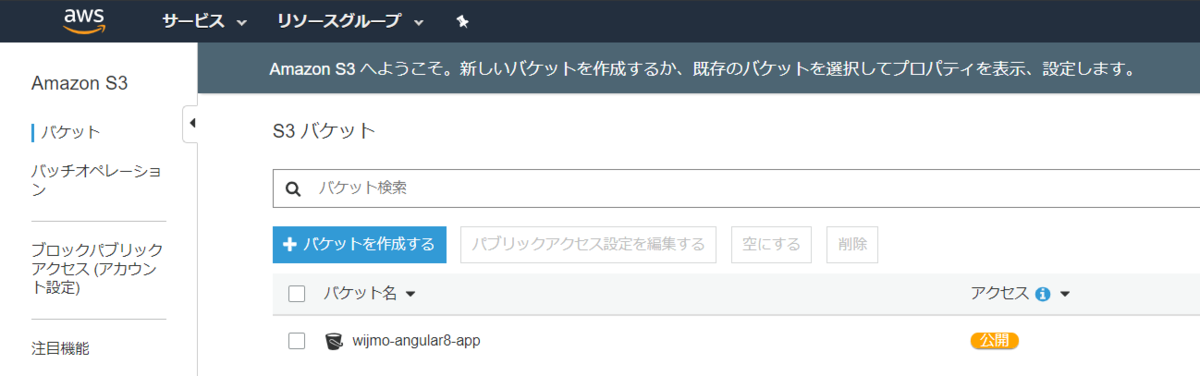
作成したバケットがAmazon S3のコンソールに表示されます。

バケットの設定
作成したバケットでアプリケーションをホストするための設定を実施します。
ウェブサイトのホスティングの有効化 – Amazon Simple Storage Service
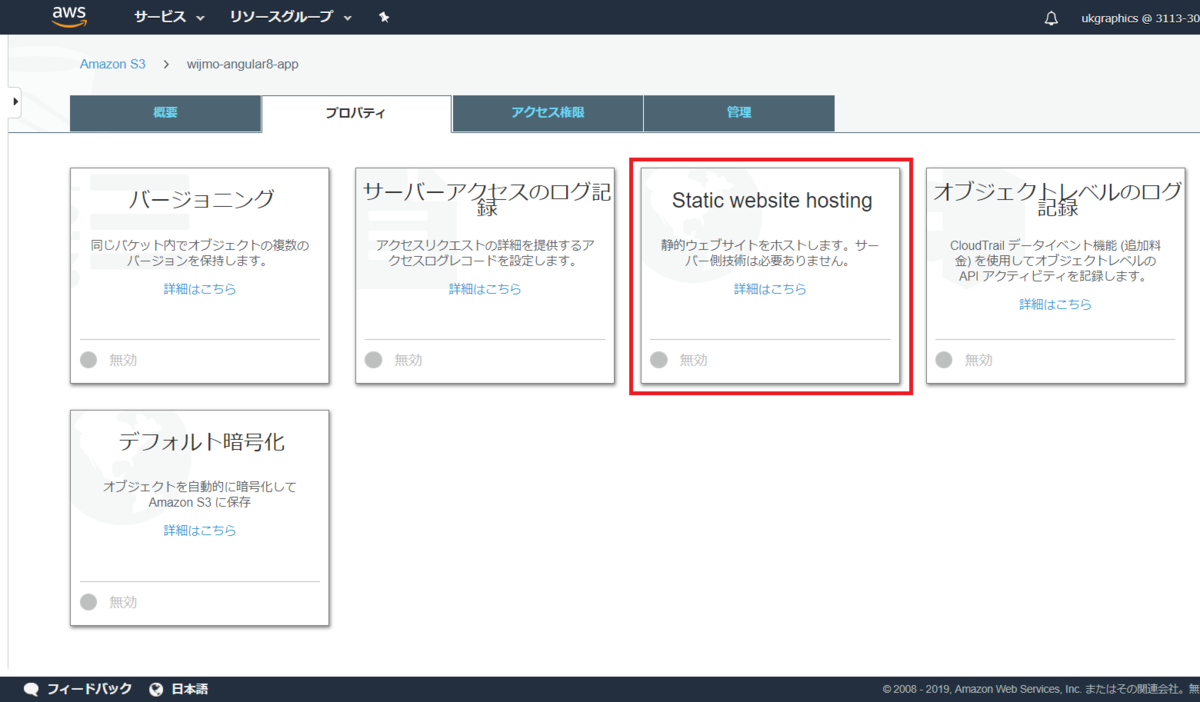
バケットの「プロパティ」から「Static website hosting」をクリックします。

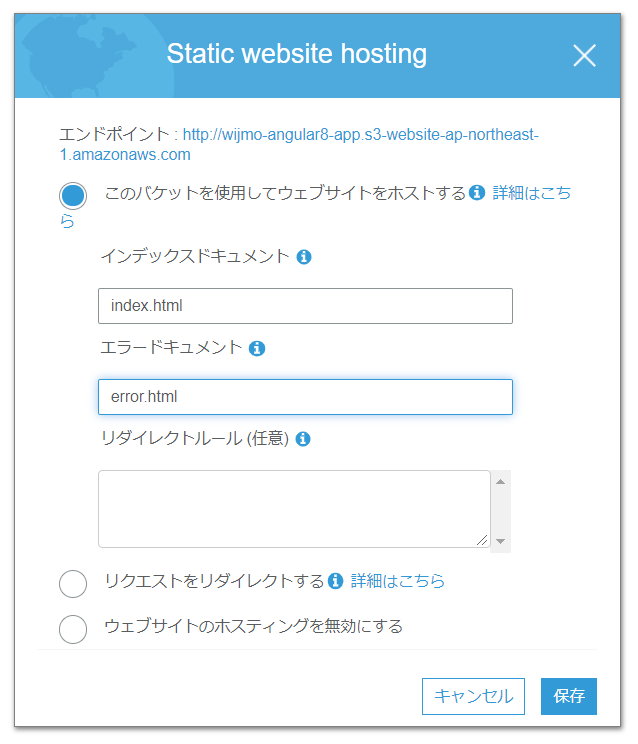
「このバケットを使用してウェブサイトをホストする」をチェックして、「インデックスドキュメント」をindex.htmlに、「エラードキュメント」をerror.htmlに設定して「保存」をクリックします。

これでホスティングが有効化されました。次に、ホストするアプリケーションへのアクセス許可を設定します。
ウェブサイトアクセスに必要なアクセス許可 – Amazon Simple Storage Service
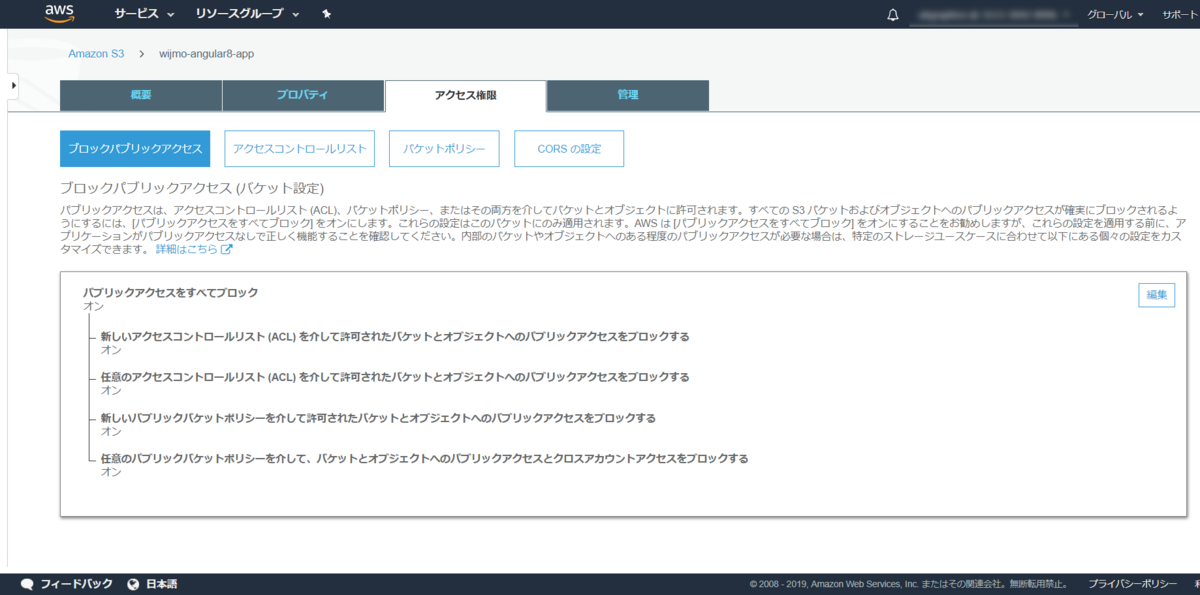
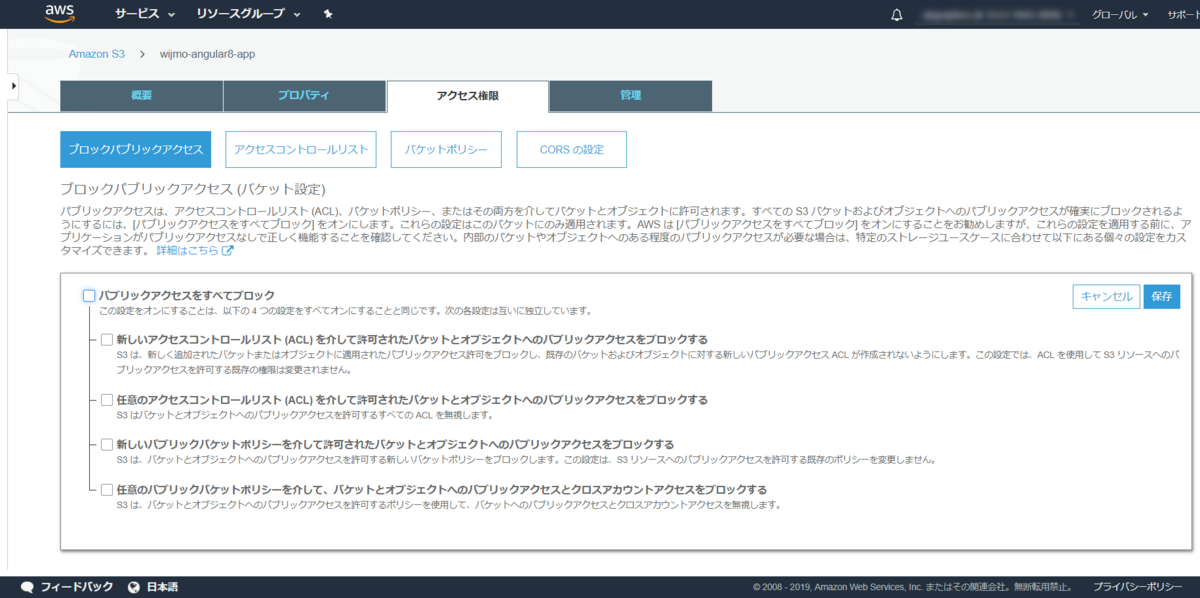
バケットの「アクセス権限」から「ブロックパブリックアクセス」を表示します。

「編集」をクリックして「パブリックアクセスをすべてブロック」のチェックを外します。その後「保存」をクリックします。

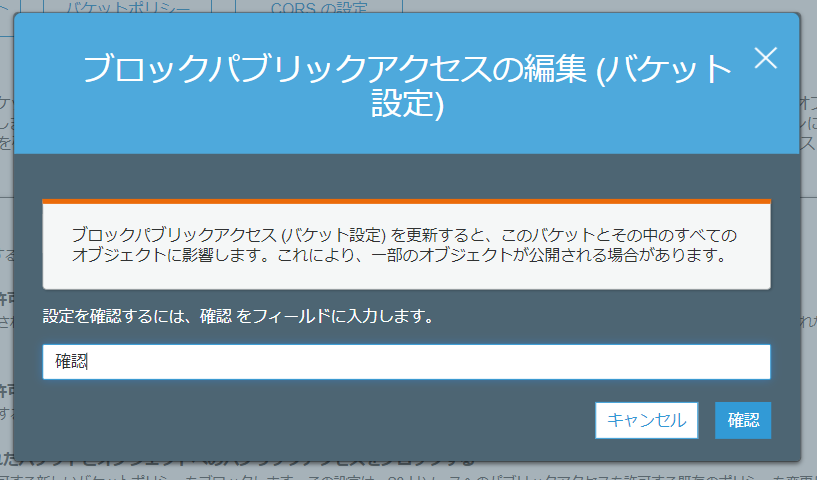
確認のダイアログが表示されるので確認を入力して「確認」をクリックします。

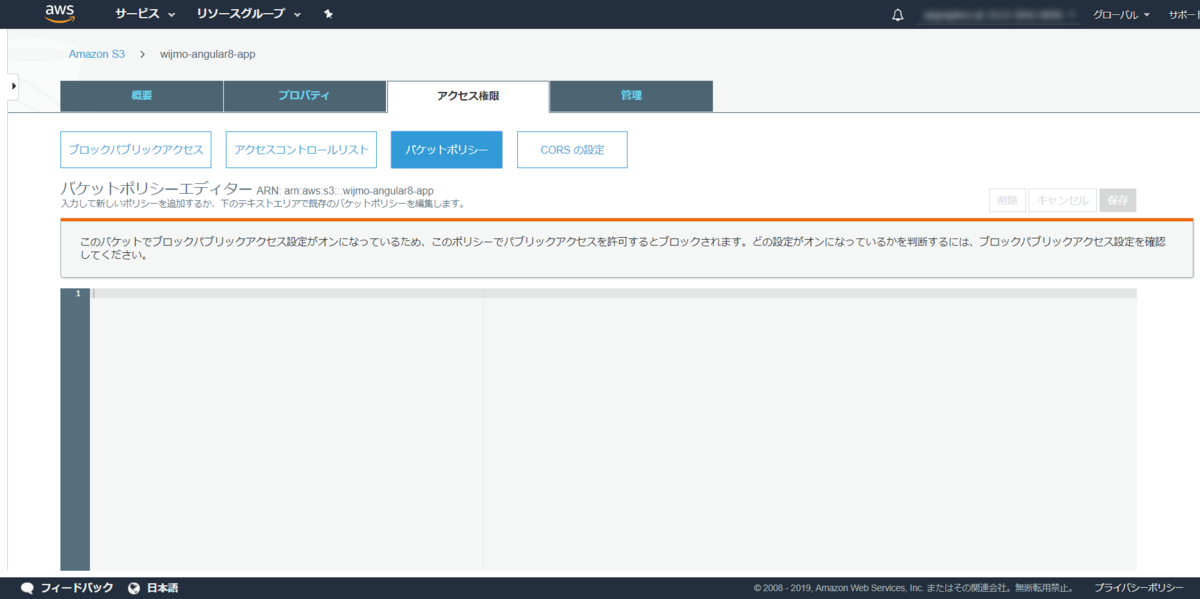
バケットの「アクセス権限」から「バケットポリシー」を表示します。

以下の新しいポリシーを追加して「保存」をクリックします。
{ "Version":"2012-10-17", "Statement":[{ "Sid":"PublicReadGetObject", "Effect":"Allow", "Principal": "*", "Action":["s3:GetObject"], "Resource":["arn:aws:s3:::wijmo-angular8-app/*" ] } ] }
これでAmazon S3でホストする準備ができました。

アプリケーションの作成
Visual Studio Codeからターミナルを開いてnpm installコマンドを実行し、Angular CLIパッケージをグローバルにインストールします。インストール済みの場合は不要です。
npm install -g @angular/cli
ng newコマンドを実行して、Angularアプリケーションを作成します。アプリケーションのオプションをいくつか質問されますが、全てEnterキーを押して既定値を選択します。
ng new wijmo-angular-app
アプリケーションプロジェクトのフォルダに移動して、npm installコマンドを実行してWijmoのAngular用パッケージをアプリケーションにインストールします。
cd wijmo-angular-app
npm install @grapecity/wijmo.angular2.all
続いてコードを書いていきます。src/styles.cssにWijmoのスタイルをインポートします。
@import '@grapecity/wijmo.styles/wijmo.css';
src/app/app.modules.tsにFlexGridを含むモジュールWjGridModuleとカルチャーをインポートします。
import { WjGridModule } from '@grapecity/wijmo.angular2.grid'; import '@grapecity/wijmo.cultures/wijmo.culture.ja'; @NgModule({ : imports: [ WjGridModule, : ] })
src/app/app.component.htmlのul要素を削除してwj-flex-grid要素を追加します。
<wj-flex-grid [itemsSource]="gridData"> <wj-flex-grid-column header="ID" binding="id" [width]="60"></wj-flex-grid-column> <wj-flex-grid-column header="商品名" binding="product" [width]="200"></wj-flex-grid-column> <wj-flex-grid-column header="受注日" binding="date" [width]="120"></wj-flex-grid-column> <wj-flex-grid-column header="金額" binding="amount" [width]="100" format="c"></wj-flex-grid-column> </wj-flex-grid>
src/app/app.component.tsにFlexGridに表示するデータgridDataを作成します。
export class AppComponent { : gridData = [ { id: 15, product: 'ピュアデミグラスソース', date: '2017/01/10', amount: 6000 }, { id: 17, product: 'だしこんぶ', date: '2017/01/08', amount: 14500 }, { id: 18, product: 'ピリカラタバスコ', date: '2017/01/12', amount: 4000 }, { id: 84, product: 'なまわさび', date: '2017/01/21', amount: 8000 } ]; }
以上の手順で、Angularアプリケーションの作成は完了です。
ng serve --openコマンドを実行してhttp://localhost:4200に接続すると、AngularアプリケーションでFlexGridコンポーネントが表示されていることを確認できます。

確認したらCtrl + Cキーを押して終了しておきます。
AWS CLIをインストール
ローカル環境からAmazon S3へデプロイするには、AWS CLIを使用します。
AWS CLI での Amazon S3 の使用 – AWS Command Line Interface
AWS CLIは以下の手順でインストールします。
Windows に AWS CLI をインストールする – AWS Command Line Interface
インストールを確認するにはaws --versionで確認できます。

アプリケーションのデプロイ
はじめにng buildコマンドを実行してアプリケーションをビルドしておきます。ビルドされたアプリケーションはdistフォルダ配下にあります。

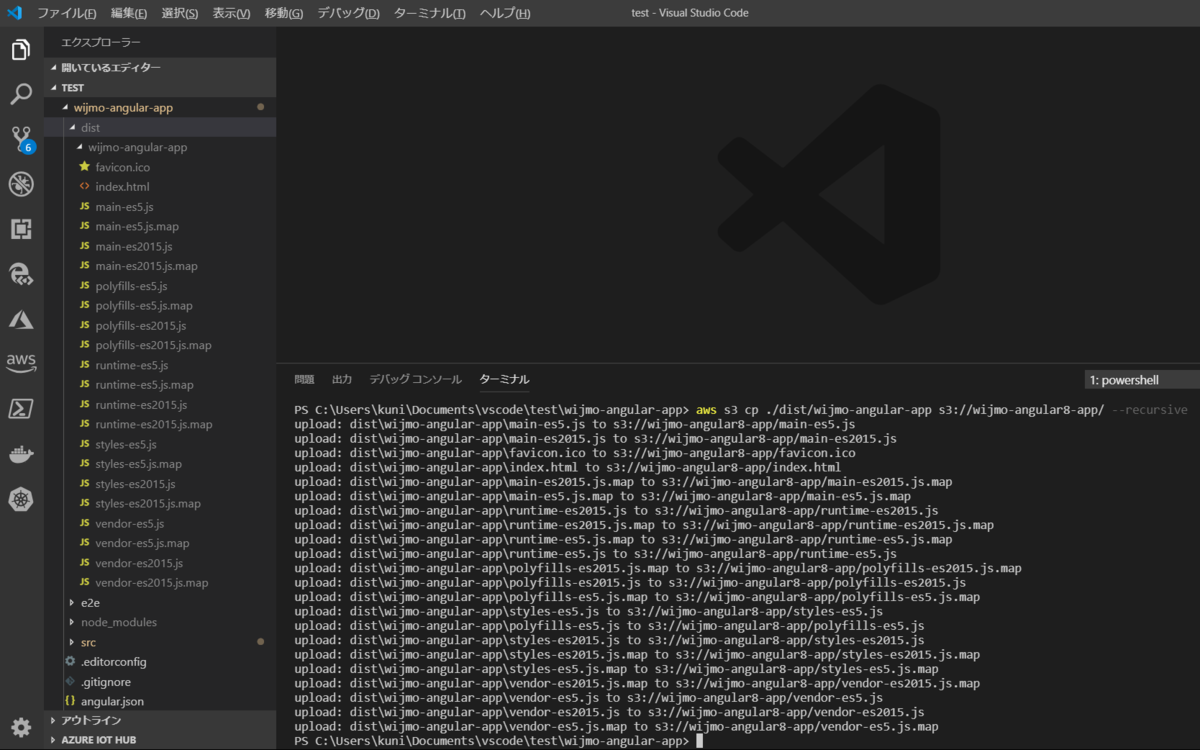
AWS CLIを使用してローカル環境からアプリケーションをデプロイします。aws s3 cpコマンドを使用して、ビルドしたアプリケーションを指定したバケットwijmo-angular8-appへコピーします。
aws s3 cp ./dist/wijmo-angular-app s3://wijmo-angular8-app/ --recursive

確認してみる(エラー)
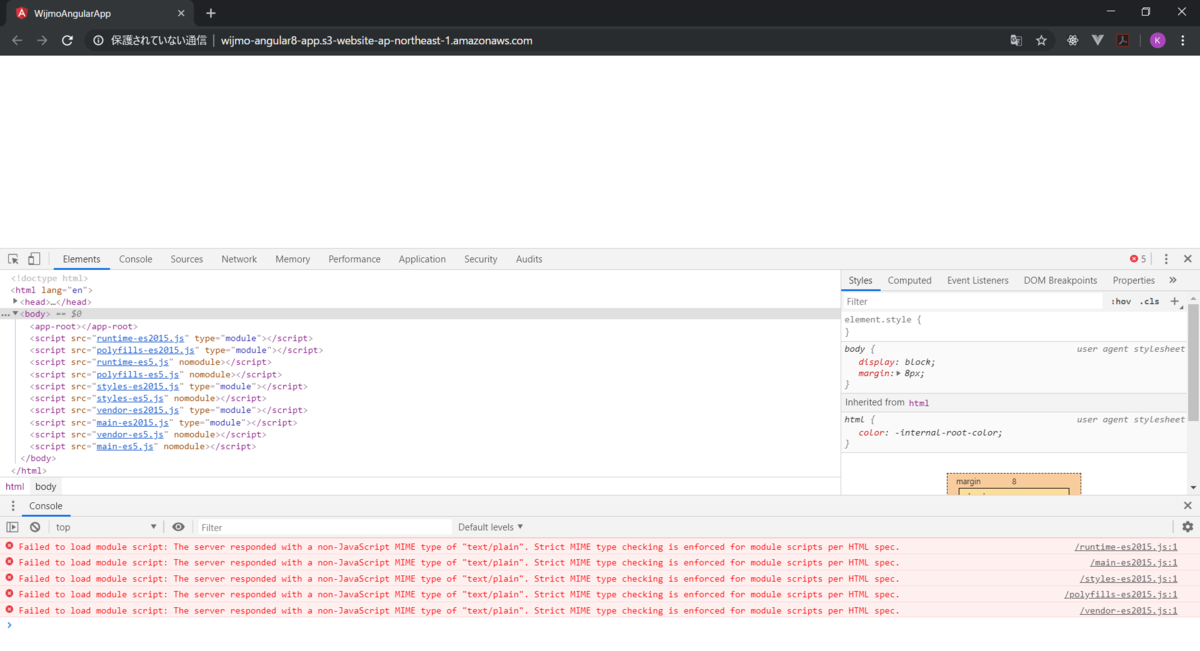
Amazon S3のコンソールから「エンドポイント」に表示されているURLをクリックしてみます。デプロイしたアプリケーションが表示されるハズですが、真っ白な画面が表示されてしまいます。
Chromeのデベロッパーツールでエラーを確認してみると、参照しているJavaScriptファイルのMIMEがtext/plainに設定されていることが原因のようです。

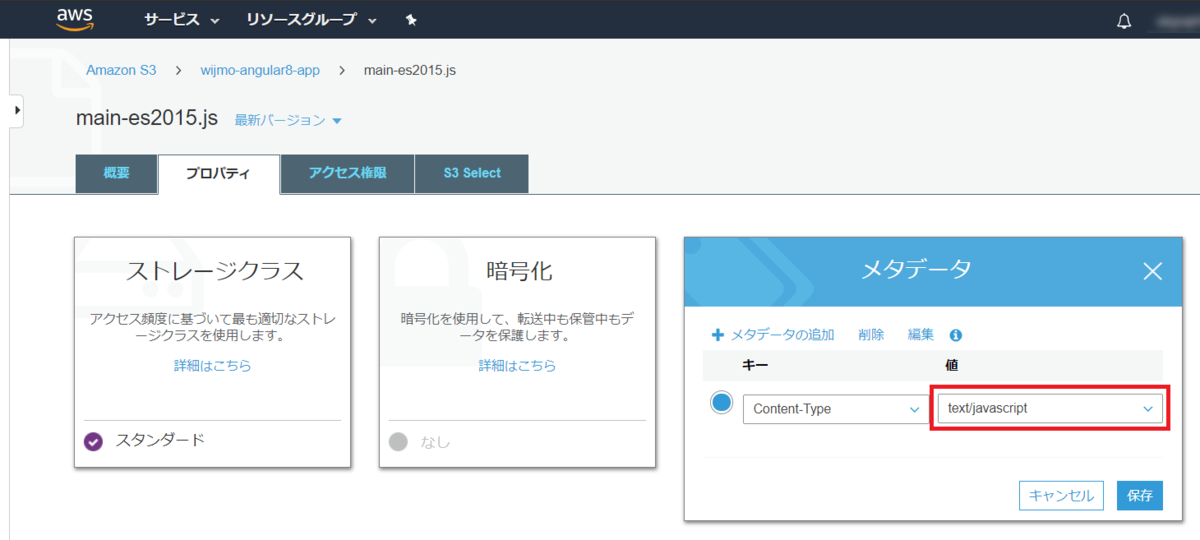
このエラーになっている各JavascriptファイルのMIMEをtext/javascriptに変更します。変更は各JavaScriptファイルの「プロパティ」から「メタデータ」で設定できます。

確認してみる(成功)
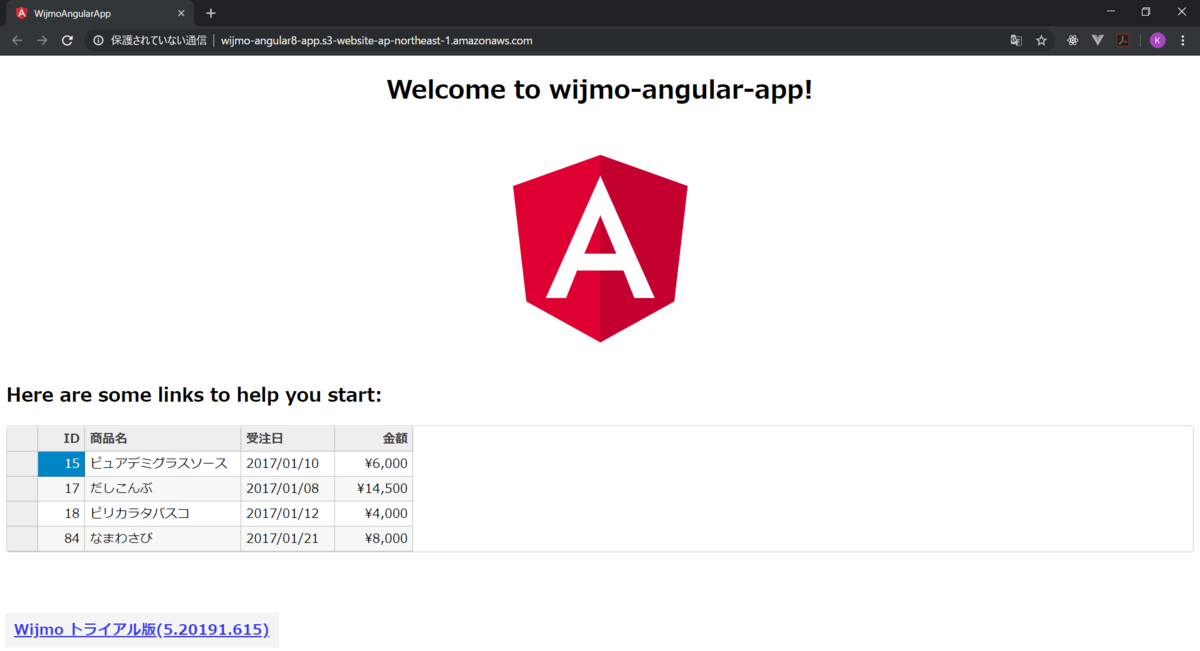
修正後に再度確認してみます。デプロイしたアプリケーションが表示されればOKです。

各クラウドサービスでアプリケーションをホスティング
Azure StorageとFirebase Hostingでアプリケーションをホストする方法は以下の記事で確認いただけます。
さいごに
製品サイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
