JavaScript開発ライブラリ「Wijmo(ウィジモ)」の最新バージョン「2022J v2」を本日2023年1月11日(水)にリリースしました。

「2022J v2」では、以下のようなアップデートを実施しています。
Wijmoの使用例や高度な使い方がわかるサンプルを追加
実際の業務に即したWijmoの使用例サンプルや、高度な使い方がわかるサンプルを追加しました。
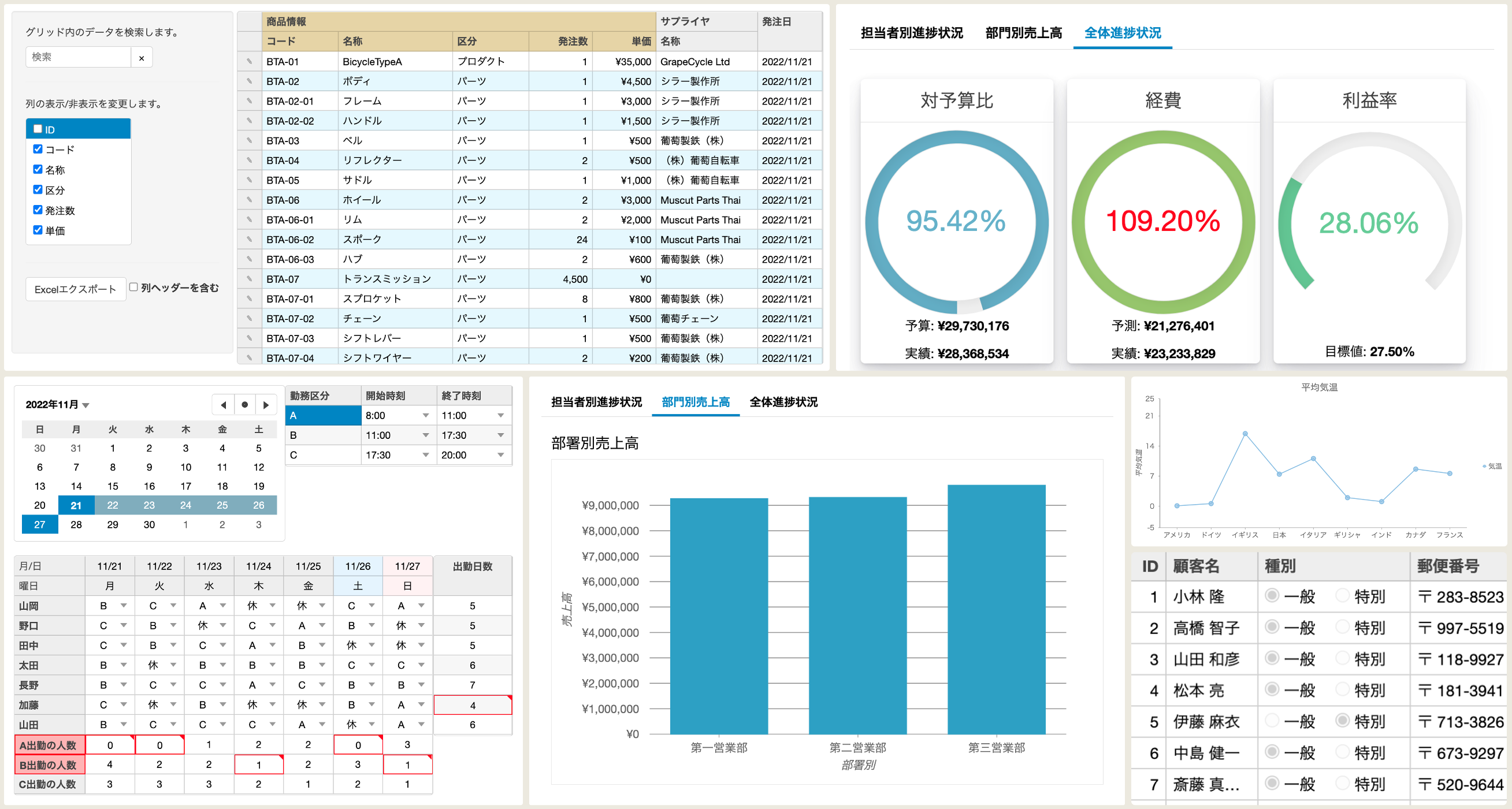
勤務シフト表
Wijmoの各種コントロールを使用した、簡易的な勤務シフト管理アプリケーションのサンプルです。
Calendarで勤務日を範囲で選択し、TransposedGridやFlexGridを使用して各勤務日ごとの出勤人数や、勤務者別の出勤日数などを管理できます。また、CollectionViewを使用してシフトの人数に応じてメッセージを出力します。

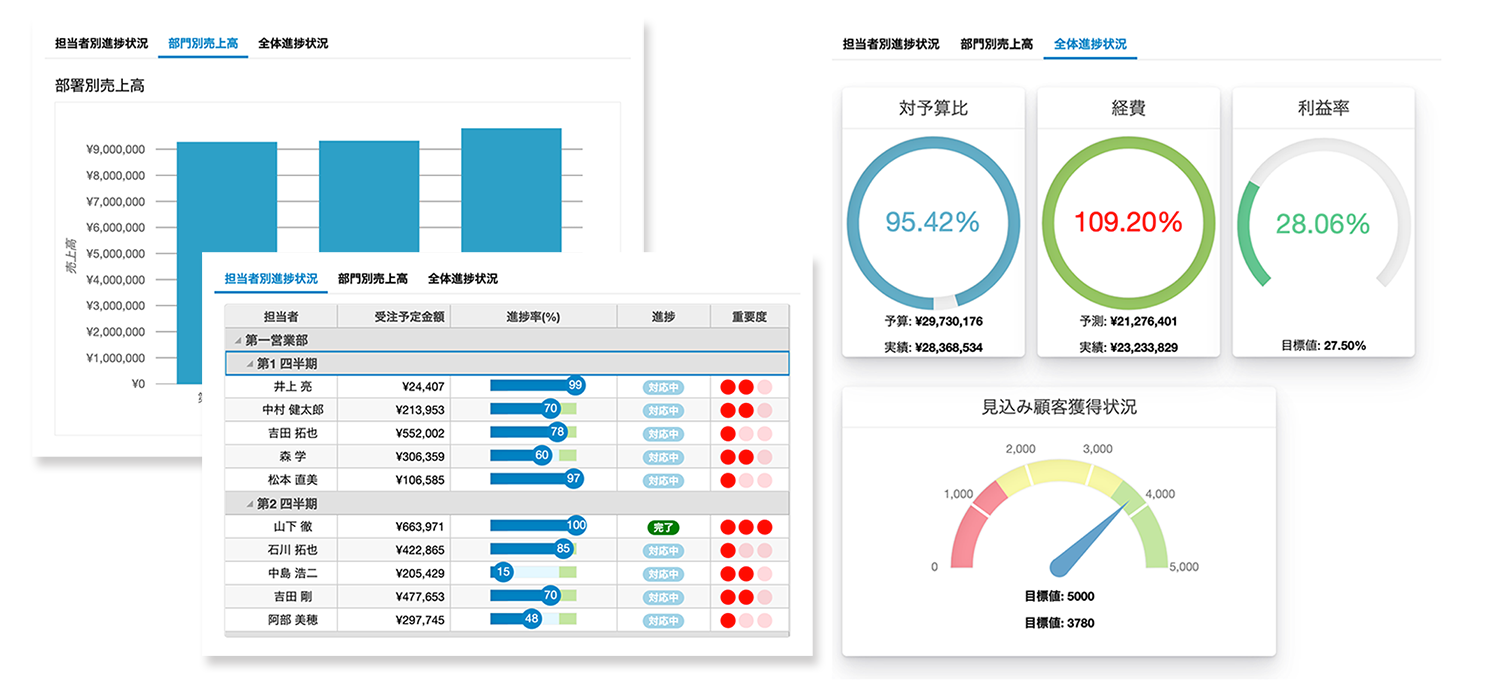
営業データ管理
Wijmoの各種コントロールを使用した、簡易的な営業データ管理アプリケーションのサンプルです。
「担当者別進捗状況」のタブではFlexGridを利用して案件データを表示し、LinearGaugeやセルテンプレートを使用して進捗率を可視化しています。
「部門別売上高」のタブではFlexChartを利用して、部門別、四半期別、担当者別に売上データをドリルダウンすることができます。
また、「全体進捗状況」のタブではRadialGaugeで各種データを可視化し、Tooltipを利用してデータに応じた任意のメッセージを表示します。

読み取り専用グリッド
FlexGridの以下の操作を禁止することで、セル内に表示したDataMapやセルテンプレートなどの機能は継続して利用しつつ、シンプルな読み取り専用のグリッドを表現したサンプルです。
- セルの選択
- セルの編集
- 列のソート
- 列の並び替え
- 列幅のリサイズ

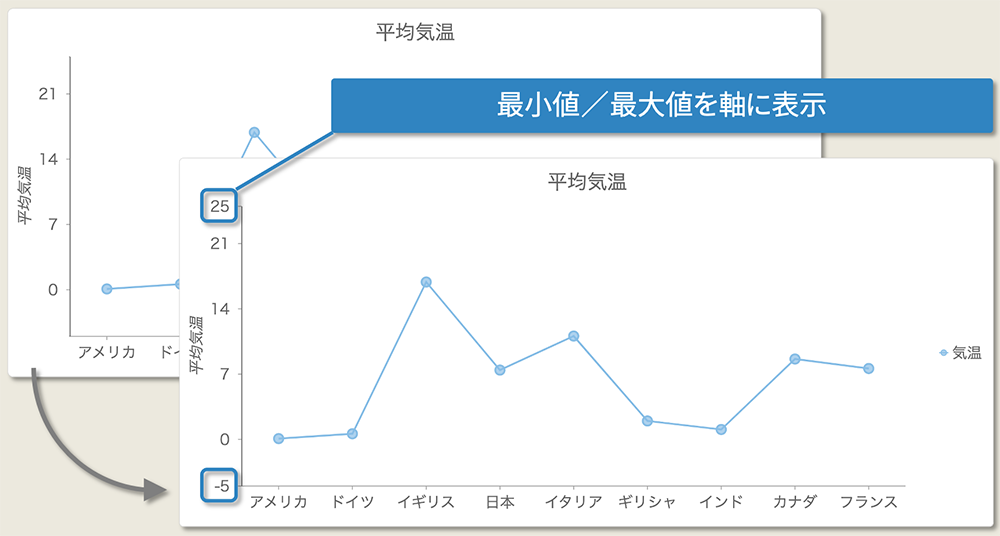
チャートの軸ラベルの最大値・最小値の表示を改善(FlexChart)
FlexChartのAxisクラスに新しく追加された「labelMax」プロパティ、及び「labelMin」プロパティを使用することで、チャートの軸ラベルの最大値と最小値を、データの値や目盛りの単位数に関わらず必ず表示できるようになりました。

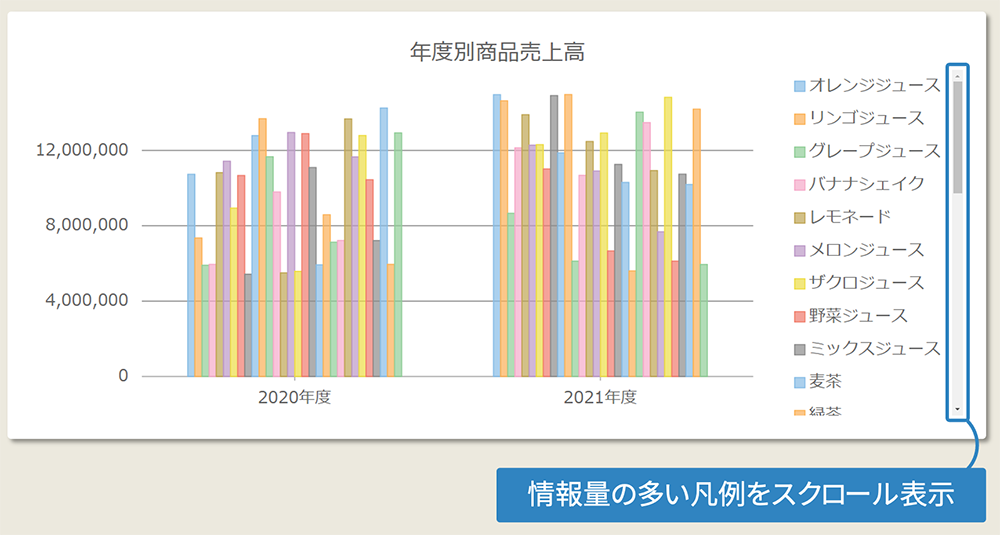
凡例をスクロールで表示(FlexChart)
FlexChartのLegendクラスにscrollbarプロパティが追加され、凡例が複数ある場合にスクロールバーを表示できるようになりました。モバイルでの表示など大量の凡例を表示するための幅が十分ではない場合でも、凡例をすべて表示できます。

その他の新機能
その他、「2022J v2」では主に以下のような機能の改善と追加を行っています。
- aria-label属性をサポートしアクセシビリティを向上(FlexGrid)
- スタイル情報を含めずにSVG出力(FlexChart)
- Reactの最新バージョン「18」をサポート
※ 2022J v2ではStrictモードには対応しません。
さいごに
Webサイトでは「2022J v2」の新機能を動画やデモアプリケーションで詳しく紹介していますので、ぜひご確認ください。
また、本件に関するニュースリリースは以下をご覧ください。
