FlexGrid for ASP.NET MVC(以降、FlexGrid)では「特定のセルのスタイルや表示内容を~のように変更したい」というご要望が多く寄せられます。今回は、このようなセル単位でのカスタマイズを、FlexGridのItemFormatterプロパティを使用して実現する方法をご紹介します。
ItemFormatterプロパティとは
FlexGrid のItemFormatterプロパティは、グリッドのセルをカスタマイズするための関数を設定する機能です。これを使用することにより、個々のセルに対して、その外観や動作を柔軟に変更できます。
ItemFormatterプロパティに設定する関数では、下記のように4つのパラメータが必要となります。
function 関数名(panel, r, c, cell) {
・・・
}
各パラメータは、それぞれ下記を表します。
| panel | グリッドの論理的な部分(列ヘッダ、行ヘッダ、スクロール可能なデータ部分など) |
| r | セルの行インデックス |
| c | セルの列インデックス |
| cell | セルを表すHTML要素 |
設定方法
それでは実際にItemFormatterプロパティを使用して、特定のセルの外観や動作をカスタマイズしてみましょう。
ASP.NET MVCプロジェクトにて必要なモデルとコントローラーを追加後、ビューにFlexGridを設定し、モデルにバインドします。
次に、下記のようにFlexGridのItemFormatterプロパティを設定し、引数に任意の関数名を指定します。こちらの例では、関数名を”itemFormatter”としています。
@(Html.C1().FlexGrid<Sale>() .Id("fg") .Bind(Model) .ItemFormatter("itemFormatter") )
次に、スクリプトでこの関数を実装します。引数には、前述した4つのパラメータを指定します。
<script type="text/javascript"> function itemFormatter(panel, r, c, cell) { } </script>
関数内に、カスタマイズの処理を実装します。
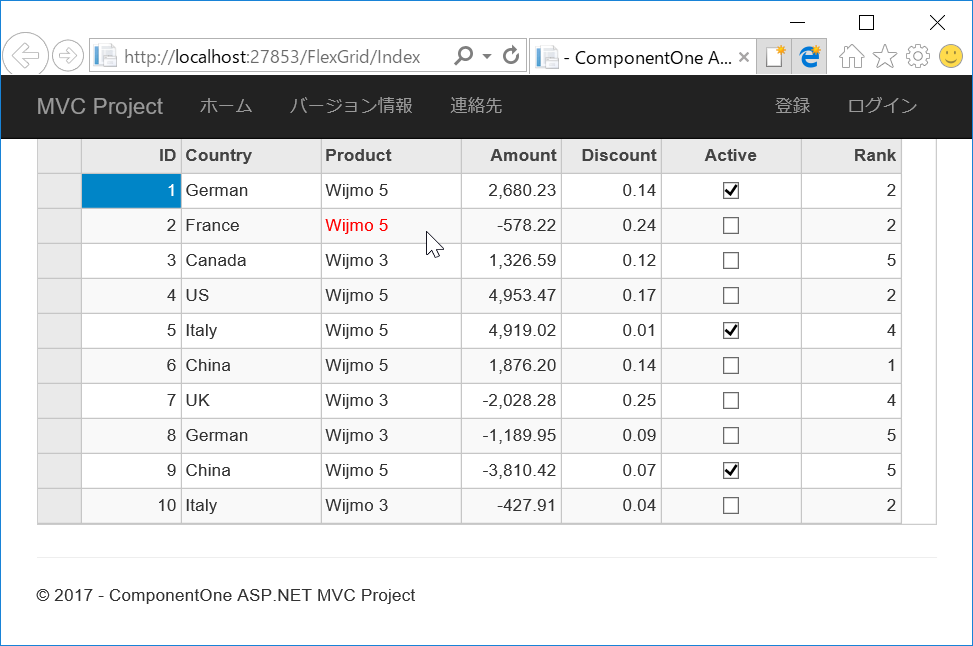
「r」パラメータと「c」パラメータを使用して行と列のインデックスを指定し、特定のセルを赤字で表示してみましょう。「cell」パラメータはセルを表すHTML要素ですので、JavaScriptのelement.style.colorを使用して文字色を変更できます。
<script type="text/javascript"> function itemFormatter(panel, r, c, cell) { if (r == 1 && c == 2) { cell.style.color = "Red"; } } </script>
これを実行すると、次のような結果となります。

また、「panel」パラメータからRowクラスのdataItemプロパティを使用すると、セルの値が特定の値である場合の処理を実装することができます。
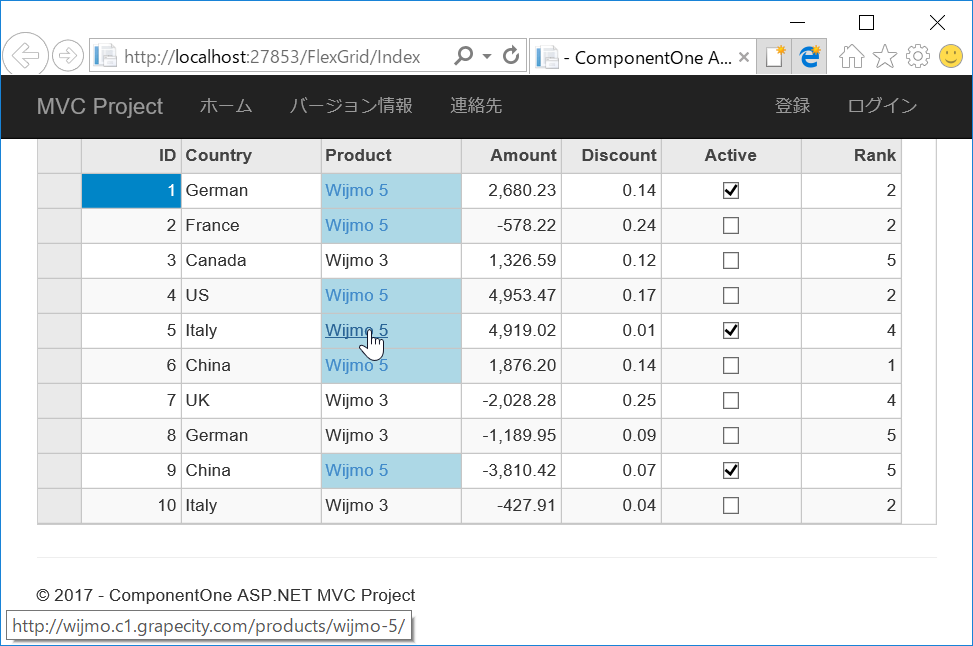
下記の例では、「Product」列のセルの値が”Wijmo 5”である場合、セルの背景色を水色にするとともに、ハイパーリンクを設定しています。ハイパーリンクは、「cell」パラメータに対してJavaScriptのelement.innerHTMLを指定することで実装できます。
<script type="text/javascript"> function itemFormatter(panel, r, c, cell) { if (panel.columns[c].binding === "Product") { if (panel.cellType === wijmo.grid.CellType.Cell) { var text = panel.rows[r].dataItem.Product; var link = "http://wijmo.c1.grapecity.com/products/wijmo-5/"; if (text === "Wijmo 5") { cell.style.backgroundColor = "LightBlue" cell.innerHTML = "<a href='" + link + "' target='_blank' >" + text + "</a>"; } } } } </script>
上記を実行すると、次のような結果となります。

以上のように、FlexGridのItemFormatterプロパティを使用すると、グリッドの個々のセルに対して、HTML要素に対する設定方法と同じ要領で様々なカスタマイズを加えることが可能となります。
※今回ご紹介した内容に関連するナレッジはこちら
[FlexGrid for ASP.NET MVC] 特定のセルの背景色を設定する方法
[FlexGrid for ASP.NET MVC] セルにリンクを設定する方法
