「SpreadJS(スプレッドJS)」は、WebシステムのフロントエンドでExcelやGoogleスプレッドシートのような機能を簡単に実現できるJavaScriptライブラリです。今回の記事ではSpreadJSに搭載された書式設定機能の特徴や用法をご紹介します。
セルを強調し見やすくするスタイル設定
Excelには、データを装飾表示するための様々な機能が搭載されています。沢山のデータ入力によってスプレッドシートの見た目が煩雑になりそうな時でも、このような機能を活用して、フォント色やセルの背景色を変更したり、シートに罫線を引いたりすることで、データを強調しその可読性を高めることが可能です。

Excelとの高い互換性を持つSpreadJSでは、これらの設定を「スタイル」と称し、ほぼ同等の機能をアプリケーションで実現できるようにしています。
SpreadJSで実現するスタイル設定
SpreadJSのスタイル設定ではsetStyleメソッドを利用します。例えば以下のコードでは、スプレッドシート上のB2セルに対して同メソッドを実行し、スタイルとして背景色とフォント色を設定しています。
// SpreadJSインスタンスを生成します
var spread = new GC.Spread.Sheets.Workbook('ss');
// シートを取得します
var sheet = spread.getActiveSheet();
// B2セルに値を設定します
sheet.setText(1, 1, "スタイル1");
// スタイル情報を作成します
var style = new GC.Spread.Sheets.Style();
style.backColor = "green"; // 背景色
style.foreColor = "white"; // 前景色(フォント色)
// 作成したスタイルをB2セルに設定します
sheet.setStyle(1, 1, style);setStyleメソッドにおける引数の詳細は以下の通りです。
| 引数 | パラメータ | 解説 |
|---|---|---|
| 第1引数 | row | 行インデックス |
| 第2引数 | column | 列インデックス |
| 第3引数 | value | セルのスタイル |
第3引数ではStyleオブジェクトを使いスタイル情報の指定を行います。同オブジェクトでは以下のように様々なスタイルの指定が可能です(下記は設定できるスタイル情報の一部です。詳しくは製品ヘルプにあるStyleクラスの項をご参照ください)。
| フィールド名 | 解説 |
|---|---|
| backColor | 背景色を示します。 |
| backgroundImage | 背景画像を示します。 |
| font | フォントを示します。 |
| foreColor | 前景色を示します。 |
| hAlign | 水平方向の配置を示します。 |
| isVerticalText | テキストを垂直に設定するかどうかを指定します。 |
| shrinkToFit | 全体が収まるように縮小するかどうかを示します。 |
| vAlign | 垂直方向の配置を示します。 |
| wordWrap | テキストを折り返すかどうかを示します。 |
また、もう1つの方法として、CellRangeオブジェクトを使用したスタイル設定があります。以下はSpreadJSのスプレッドシートからC3セルのCellRangeオブジェクトを取得しスタイル設定を行う例です。
// SpreadJSインスタンスを生成します
var spread = new GC.Spread.Sheets.Workbook('ss');
// シートを取得します
var sheet = spread.getActiveSheet();
// シートからC3セルのオブジェクトを取得します
cell = sheet.getRange(2, 2);
// セルに値を設定します
cell.text("スタイル2");
// セルにスタイル情報を作成します
cell.backColor("crimson"); // 背景色
cell.foreColor("white"); // 前景色(フォント色)この例では背景色とフォント色を変更していますが、このほかにもCellRangeクラスには様々なスタイル設定用のメソッドが実装されており、Styleオブジェクトを使用した場合とほぼ同様のスタイル設定を行うことができるようになっています。
CellRangeクラスで設定できるスタイル設定系メソッドについては以下の製品ヘルプページをご参照ください。
なお、CellRangeは単一のセルだけでなくセル範囲も扱うことができるクラスです。CellRangeオブジェクトを使ったスタイル設定では、この特長を利用して特定のセル範囲に対するスタイル設定を一括で実行することができます。以下に例を示します。
// SpreadJSインスタンスを生成します
var spread = new GC.Spread.Sheets.Workbook('ss');
// シートを取得します
var sheet = spread.getActiveSheet();
// シートからセル範囲(E2セルから2x2の範囲)を取得
cell = sheet.getRange(1, 4, 2, 2);
// セルに値を設定します
cell.text("一括設定");
// セルにスタイル情報を作成します
cell.backColor("midnightblue"); // 背景色
cell.foreColor("white"); // 前景色(フォント色)以下に示すのはここまでにご紹介したコードの実行例です。
開発をより便利にするスタイル機能
シート全体のスタイルを一括設定するデフォルトスタイル
ここまでにご紹介したセルやセル範囲に対するスタイル設定のほか、SpreadJSでは「デフォルトスタイル」機能を使用して、シート全体のスタイルを一括設定することも可能です。この場合は以下のようにして、setStyleメソッドの代わりにsetDefaultStyleメソッドを使います。
// スタイル情報を作成します
var style = new GC.Spread.Sheets.Style();
// 背景色を設定します
style.backColor = "aliceblue";
// 罫線を設定します
style.borderLeft = new GC.Spread.Sheets.LineBorder("teal", GC.Spread.Sheets.LineStyle.double);
style.borderTop = new GC.Spread.Sheets.LineBorder("gray", GC.Spread.Sheets.LineStyle.thick);
style.borderRight = new GC.Spread.Sheets.LineBorder("teal", GC.Spread.Sheets.LineStyle.double);
style.borderBottom = new GC.Spread.Sheets.LineBorder("gray", GC.Spread.Sheets.LineStyle.thick);
// 作成したスタイルをデフォルトスタイルとして設定します
sheet.setDefaultStyle(style);名前付きスタイルの利用
またExcelに搭載されている「ユーザー設定のセルスタイル」機能と同様にSpreadJSでも、作成したスタイルに名前をつけシート情報として保存したり、名前をもとにスタイルを参照して利用したりすることが可能です。スタイルへの名前付与は以下のようにして行います。
// スタイル情報を作成します
var style = new GC.Spread.Sheets.Style();
// スタイルの名称を設定します
style.name = '強調表示用'; addNamedStyleメソッドを使うことで、このような名前付きスタイルをシートのスタイルコレクションに追加できます。
// 作成したスタイルをシートのスタイルコレクションに追加します
sheet.addNamedStyle(style);このようにしてスタイルコレクションに追加したスタイルは、setStyleNameメソッドから利用することが可能です。
// スタイルコレクションにある「強調表示用」スタイルをセルに設定します
sheet.setStyleName(1, 1, "強調表示用");この機能の大きな特徴は、スタイルコレクションに保存した名前付きスタイルの永続的な保存ができることです。スタイルコレクションはJSON形式やExcel系式によるSpreadJSのエクスポート時にも保持され、再度のインポートやExcelファイルを開いた際にそのまま継続して利用できます。
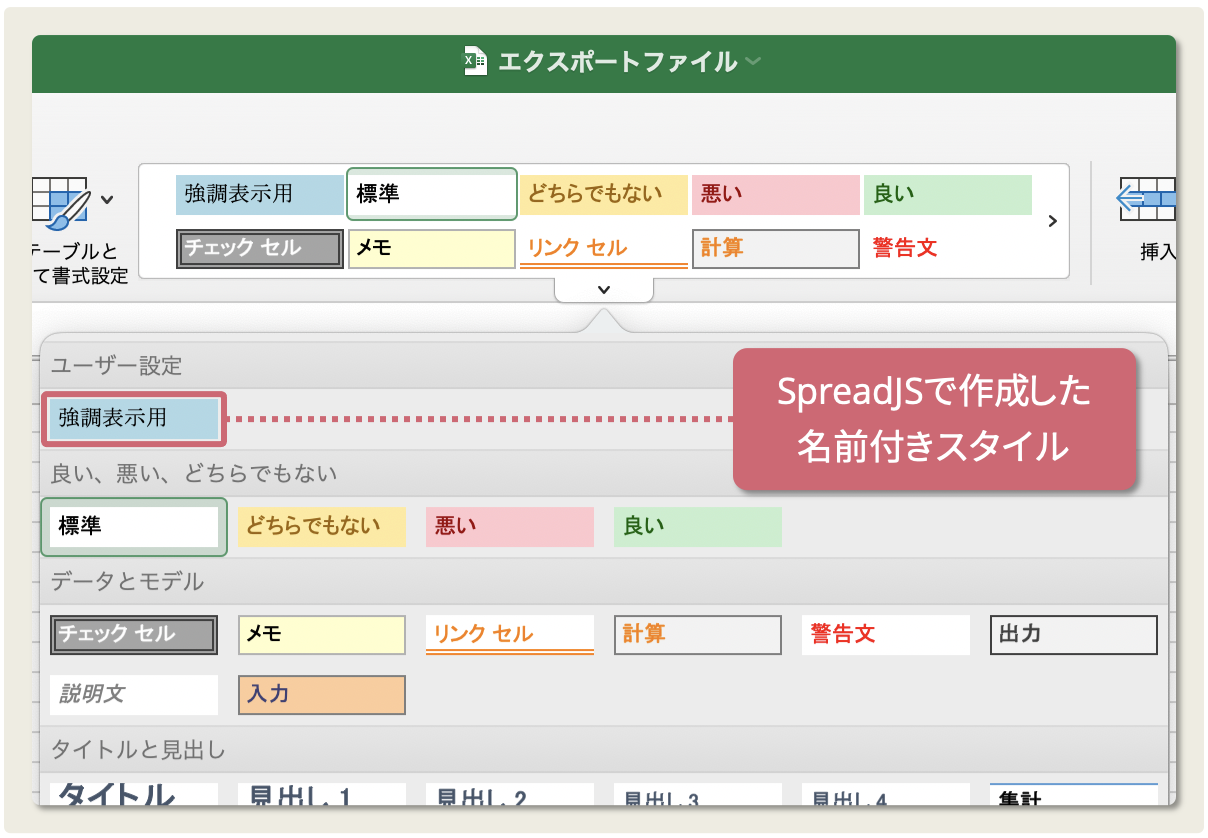
以下の画像は、ここまでにご紹介したコードを実装したSpreadJSでExcelエクスポートを実行し、そのファイルを開いた場合の例です。Excelのスタイル欄にSpreadJSで作成したスタイル「強調表示用」が追加されていることを確認できます。

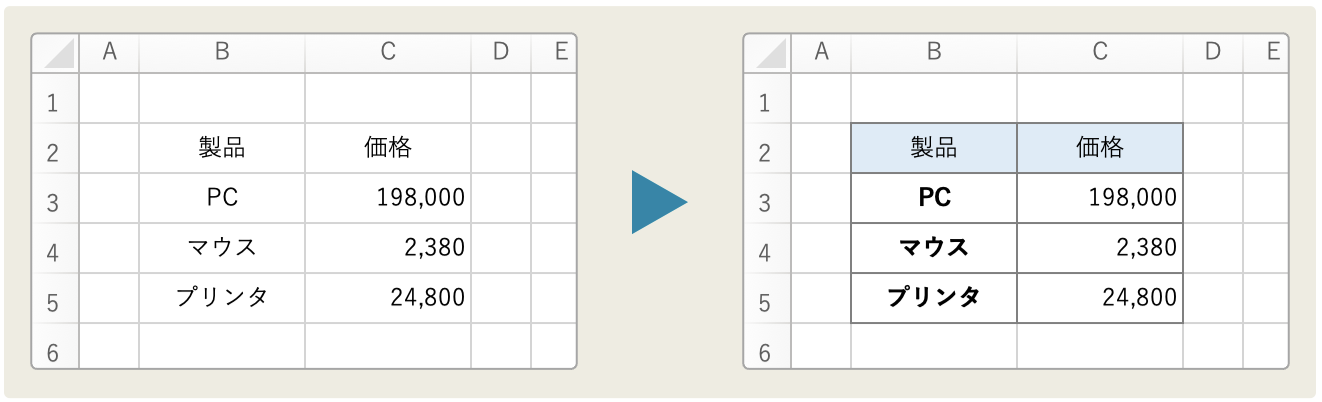
また、以下にここまでご紹介したデフォルトスタイルと名前付きスタイル機能の実行例をご紹介します。デフォルトスタイルの機能を使いシート全体の背景色と罫線を変更しているほか、名前付きスタイルを使ってB2セルのスタイルを変更しています。
SpreadJSデザイナによるスタイル設定
こちらの回でもご紹介しているように、SpreadJSではコーディングによる設定に加え、製品に付属する「SpreadJSデザイナ」を使ったGUIによる設定ができるようになっています。セルの各種スタイルについてもこのデザイナを利用することで、素早く簡単に設定を行うことが可能です。
また、リボンコンテナを使えば、この機能をアプリケーションに組み込んでシステム利用者に提供することもできますので、ぜひ、お試しください。
スタイル設定機能の詳細をデモでチェック
今回はSpreadJSを使い、Excelのスタイル設定をWebアプリケーション上で実現する方法についてご紹介しました。こちらの記事でご紹介した機能は以下のデモでお試しいただけるようになっていますので、ぜひ、実際に触って確かめてみてください。
またSpreadJSでは、Excel以上の利便性を実現する機能として「セル/行/列の状態に応じたスタイル設定」機能もご提供しています。
こちらは「マウスホバー中」や「編集中」といったセル/行/列の状態に合わせてスタイルを設定できる便利な機能になっていますので、こちらもご確認いただければ幸いです。
さいごに
弊社Webサイトでは、製品の機能を手軽に体験できるトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問などがございましたら下記にて、お気軽にお問合せください。
