ExcelライクなスプレッドシートをWeb上で実現するJavaScriptライブラリ「SpreadJS(スプレッドJS)」は、AngularやReact、Vue.jsといったJavaScriptフレームワーク上での利用に対応しています。
このクイックスタートでは、Vue.jsを使ってアプリケーションを構築し、そのUIにSpreadJSを利用する方法についてご紹介します。
目次
準備
Node.jsとnpm
はじめに開発環境を整備します。Vue.jsを使った開発には次の2つが必要です。
| 名称 | 概要 |
|---|---|
| Node.js | JavaScript実行環境 |
| npm | npmから様々なモジュールを取得するためのパッケージ管理ツール |
Node.jsのインストーラーは公式サイトから取得可能です。またnpmは、Node.jsのインストールによって利用できるようになります。Node.jsのインストール後にターミナルウィンドウを開き、以下のコマンドを実行してみましょう。
npm -vバージョン番号(“8.1.3”といった番号)が確認できれば、セットアップは成功です。
Vueアプリケーションを作成する
ここからVueアプリケーションを作成していきます。最初に行うのはプロジェクトの作成です。ターミナルウィンドウで任意のフォルダに移動の上、以下のコマンドを実行します。
npm init vue@latestVueアプリケーションのプロジェクト作成には、Vue公式のCLIツール「create-vue」が必要です。このツールがコンピュータにインストールされていない場合は、上記のコマンド実行時に以下のようなメッセージが表示されインストールを促されます。[Y]キーを押下してインストールを行い手続きを進めます。
Need to install the following packages:
create-vue@3.2.2
Ok to proceed? (y)create-vueのインストールが完了後(すでにインストールしていた場合はnpm initコマンドの実行後)にプロジェクト名が設定できるようになります。ここではプロジェクト名を「spreadjs-vue-app」としました。
Project name: » spreadjs-vue-app上記のほか、create-vueによって様々なオプションの選択を求められますが、今回はすべてNOを選択して、もっともシンプルな形でアプリケーションを作成します。
√ Add TypeScript? ... No / Yes
√ Add JSX Support? ... No / Yes
√ Add Vue Router for Single Page Application development? ... No / Yes
√ Add Pinia for state management? ... No / Yes
√ Add Vitest for Unit Testing? ... No / Yes
√ Add Cypress for End-to-End testing? ... No / Yes
√ Add ESLint for code quality? ... No / Yes
? Add Prettier for code formatting? » No / Yes上記のコマンド実行により、プロジェクト名のついたフォルダ「spreadjs-vue-app」が作成されれば、このステップは完了です。
アプリケーションの実行
プロジェクトを作成したら、動作確認のために実行してみましょう。プロジェクトフォルダ「spreadjs-vue-app」に移動し、以下のコマンドを実行します。
npm install
npm run devこのコマンドによってWebサーバーの起動とアプリケーションの実行が行われます。この際の実行URLはhttp://localhost:3000です。Webブラウザを開き同URLを参照することでその動作を確認できます。

動作を確認したらターミナルウィンドウに戻り、[Ctrl]+[C]キーを押下することで実行を中断できます。
VueアプリケーションでSpreadJSを使う
先ほど作成したVueアプリケーションにSpreadJSを組み込んでいきます。最初に行うのはSpreadJS関連モジュールのインストールです。
npmパッケージのインストール
Vue.js用のSpreadJSコンポーネントはnpmパッケージ「@grapecity/spread-sheets-vue」で配布されています。機能別に様々なモジュールが取得できるようになっていますが、今回は最も基本となる以下の2つをインストールします。
| パッケージ名 | 概要 |
|---|---|
| @grapecity/spread-sheets-vue | SpreadJSをVue.jsで使用するための間接モジュール |
| @grapecity/spread-sheets-resources-ja | SpreadJSを日本語版として利用するためのリソース |
ターミナルウィンドウを使い、先ほど作成したプロジェクトのルートフォルダで次のコマンドを実行します。
npm install @grapecity/spread-sheets-vue
npm install @grapecity/spread-sheets-resources-jaなお通常、npm installコマンドは指定したパッケージの最新版をインストールします。インストールするパッケージのバージョンを指定したい場合は、パッケージ名のあとに“@”とバージョン番号をつけてコマンドを実行します。
以下に示すのはSpreadJSのパッケージインストールにあたり、そのバージョンを15.0.5に指定する例です。
npm install @grapecity/spread-sheets-vue@15.0.5
npm install @grapecity/spread-sheets-resources-ja@15.0.5実装
Vue CLIが生成したプロジェクトは、index.html上のDOM要素に対してVueコンポーネント「app」を描画するように構成されています。今回はこのロジックをそのまま利用し、appコンポーネントにSpreadJSの表示処理を実装することで、Vueアプリケーションにおけるスプレッドシートの表示を実現します。
npmパッケージをインストール後、Vueアプリケーションのプロジェクトフォルダにあるファイルを編集して実装を行なっていきます。今回編集するファイルと場所は以下のとおりです。
| ファイル名 | ファイルの場所 |
|---|---|
| App.vue | (プロジェクトフォルダ)\src\ |
| main.js | (プロジェクトフォルダ)\src\ |
Vueコンポーネントの実装
はじめにApp.vueファイルを編集して、SpreadJSをVueコンポーネントとして表示できるようにします。
Vue.jsの.vueファイルはVueアプリケーションでコンポーネント処理を担当するファイルです。その内容はtemplateタグ、scriptタグ、styleタグで構成され、それぞれがUI処理、ロジック処理、スタイル表現を担っています。
今回の実装では各タグの内容を以下のように記述します。なお各記述の意味や動作内容については、コード中のコメントをご参照ください。
<script setup>
// SpreadJS関連モジュールのインポート
import { GcSpreadSheets } from "@grapecity/spread-sheets-vue";
import "@grapecity/spread-sheets/styles/gc.spread.sheets.excel2016colorful.css";
import * as GC from "@grapecity/spread-sheets";
import "@grapecity/spread-sheets-resources-ja";
// SpreadJS 日本カルチャを設定します
GC.Spread.Common.CultureManager.culture("ja-jp");
// SpreadJSのライセンスキーを設定します
GC.Spread.Sheets.LicenseKey = "(ここにSpreadJSのライセンスキーを設定します)";
</script>
<template>
<!-- ページ上でSpreadJSを表示するコンポーネントを定義します -->
<gc-SpreadSheets hostClass="spreadHost"></gc-SpreadSheets>
</template>
<style>
/* SpreadJSのホストとなるDOM要素のスタイルを設定します */
.spreadHost {
width: 800px;
height: 500px;
margin: 5px;
border: 1px solid #ac9a9a;
}
</style>アプリケーションロジックの実装
アプリケーションロジックの実装はmain.jsファイルで行いますが、今回は以下のようにそのままで構いません。前述のとおり、index.html上のDOM要素に対してVueコンポーネント「app」を描画する処理をそのまま利用します。
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')実行
これで実装は完了です。ターミナルウィンドウで以下のコマンドを実行し、動作を確認してみましょう。
npm run dev先ほどと同じようにブラウザからhttp://localhost:3000にアクセスし、SpreadJSのスプレッドシートが画面上に表示されていれば実装は成功です。

SpreadJSをさらに設定する
Vueで使えるSpreadJS関連のタグ
ここまでの実装ではVue用に用意されたSpreadJSのgc-SpreadSheetsタグを使いスプレッドシートの設定を行いました。これをはじめとしてSpreadJSのワークブック、ワークシート、列は、Vueアプリケーションにおいて次のように表現可能です。
| SpreadJSを構成するオブジェクト | Vueにおけるタグ名称 |
|---|---|
| ワークブック(SpreadJS本体) | gc-SpreadSheets |
| ワークシート | gc-Worksheet |
| 列 | gc-Column |
それぞれの要素を設定する場合は、以下のようなタグ階層を構築の上、設定を行なっていきます。
<!-- SpreadJS本体(ワークブック) -->
<gc-SpreadSheets>
<!-- ワークシート -->
<gc-Worksheet>
<!-- 列 -->
<gc-Column></gc-Column>
</gc-Worksheet>
</gc-SpreadSheets>ここからはこの「タグ」を活用し、さらにSpreadJSを設定してデータバインドを実現する方法をご紹介します。
Vue.js上で実現するSpreadJSのデータバインド
ワークシート要素と列要素の設定
先ほど編集したApp.vueファイルのtemplateタグ部に以下の強調部分を追記して、ワークシート要素と列要素を追加します。
<template>
<!-- ページ上でSpreadJSを表示するコンポーネントを定義します -->
<gc-SpreadSheets hostClass="spreadHost">
<gc-Worksheet :name="sheetName" :dataSource="data">
<gc-Column dataField="商品名" :width="width">
</gc-Column>
<gc-Column dataField="カテゴリ" :width="width">
</gc-Column>
<gc-Column dataField="購入店" :width="width">
</gc-Column>
<gc-Column dataField="単価" :width="width" formatter="¥ #,###">
</gc-Column>
</gc-Worksheet>
</gc-SpreadSheets>
</template>この際、それぞれのタグで設定している変数の機能は以下の通りです。
gc-SpreadSheets要素
| 変数名 | 機能 |
|---|---|
| name | ワークシートの名前を設定します |
| dataSource | データバインドに使用するデータソースを設定します |
gc-SpreadSheets要素
| 変数 | 機能 |
|---|---|
| dataField | 列に割り当てるデータフィールド名を設定します |
| width | 列の幅を設定します |
| formatter | 列に割り当てたデータの書式を設定します |
なお、各変数に対し別な変数が設定されている箇所がありますが、これらの設定は次の項で行います。
ロジックの実装
タグの設定が完了したら、各要素に対応するロジックを実装します。引き続きApp.vueファイルを編集してAppコンポーネントのscriptタグ部に強調部分のコードを追記します。
<script setup>
// SpreadJS関連モジュールのインポート
import { GcSpreadSheets, GcWorksheet, GcColumn } from "@grapecity/spread-sheets-vue";
import "@grapecity/spread-sheets/styles/gc.spread.sheets.excel2016colorful.css";
import * as GC from "@grapecity/spread-sheets";
import "@grapecity/spread-sheets-resources-ja";
// SpreadJS 日本カルチャを設定します
GC.Spread.Common.CultureManager.culture("ja-jp");
// SpreadJSのライセンスキーを設定します
GC.Spread.Sheets.LicenseKey = "(ここにSpreadJSのライセンスキーを設定します)";
// シートの名前を設定します
// この変数はWorksheetタグのname変数に参照されます
const sheetName = "商品リスト";
// 列の幅を設定します
// この変数はColumnタグのwidth変数に参照されます
const width = 184;
// シートにバインドするデータを作成します
// この変数はWorksheetタグのdataSource変数に参照されます
const data = [
{ 商品名: 'デスクトップPC', カテゴリ: 'PC本体', 単価: 128000, '購入店': 'PCショップA' },
{ 商品名: 'ラップトップPC', カテゴリ: 'PC本体', 単価: 249000, '購入店': 'PCショップA' },
{ 商品名: 'マウス', カテゴリ: '周辺機器', 単価: 1980, '購入店': 'PCショップA' },
{ 商品名: 'キーボード', カテゴリ: '周辺機器', 単価: 5680, '購入店': '家電量販店B' },
{ 商品名: 'プリンタ', カテゴリ: '周辺機器', 単価: 14480, '購入店': '家電量販店B' },
{ 商品名: 'SSD', カテゴリ: 'PCパーツ', 単価: 7980, '購入店': 'ネットショップC' },
{ 商品名: 'デスクトップPC', カテゴリ: 'PC本体', 単価: 168000, '購入店': 'PCショップA' },
{ 商品名: 'ラップトップPC', カテゴリ: 'PC本体', 単価: 249000, '購入店': 'PCショップA' },
{ 商品名: 'マウス', カテゴリ: '周辺機器', 単価: 4980, '購入店': 'PCショップA' },
{ 商品名: 'キーボード', カテゴリ: '周辺機器', 単価: 4680, '購入店': '家電量販店B' },
];
</script>実行
これで実装は完了です。再びターミナルウィンドウで以下のコマンドを実行し、動作を確認してみましょう。
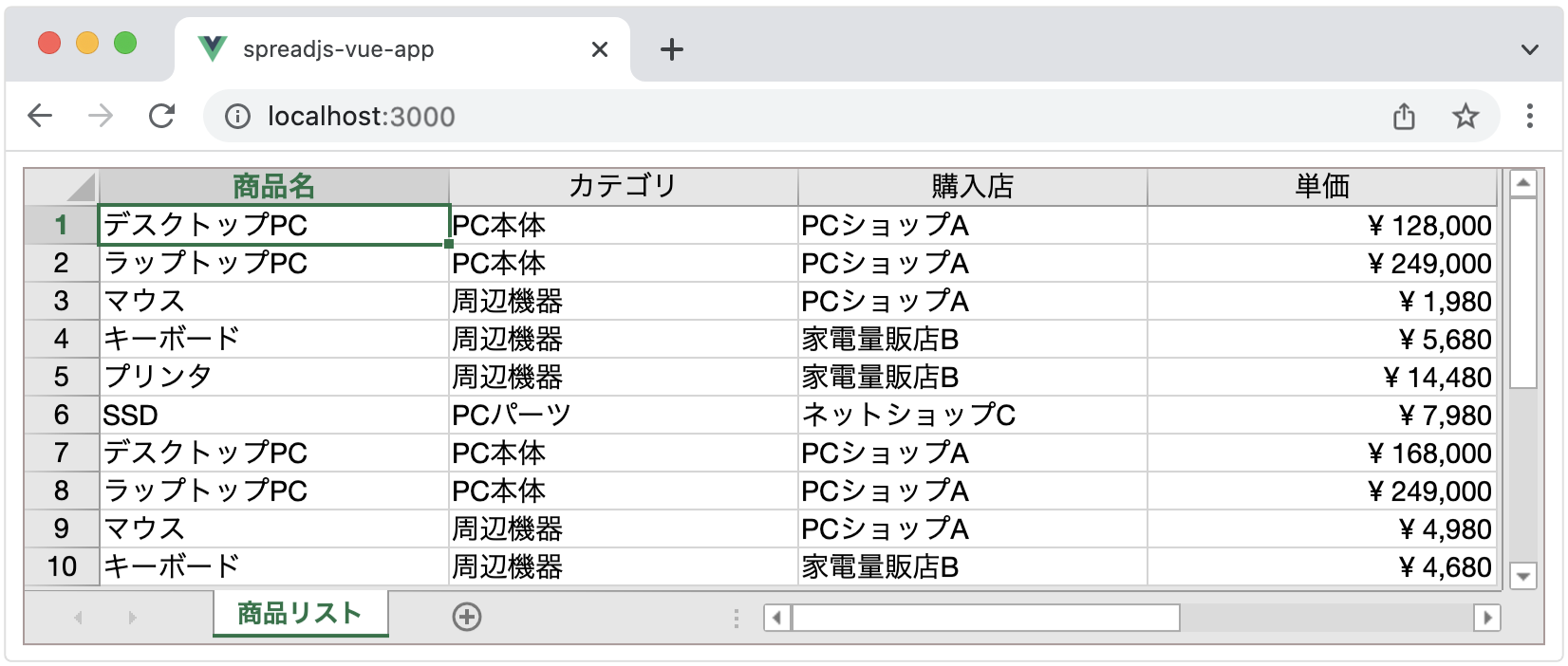
npm run devコマンド実行により起動したWebブラウザ上で以下のようにデータを表示するスプレッドシートが表示されていれば実装は成功です。

より詳細な設定をヘルプで確認
以上でクイックスタートアプリケーションの作成は完了です。Vue.js上におけるSpreadJSの設定には、今回ご紹介したものの他にも様々なものがありますので、ぜひ製品ヘルプでご確認ください。
また、SpreadJSのデモサイトでは製品の様々な機能においてVue.js用の動作サンプルとソースコードをご用意していますので、ぜひご開発の参考としていただければ幸いです。
さいごに
弊社Webサイトでは、製品の機能を手軽に体験できるトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問などがございましたら下記にて、お気軽にお問合せください。
