みなさん、こんにちは。今回は「SpreadJSで実現する帳票画面」シリーズの第三回目となる「印刷編」をお送りいたします。
これまでにご紹介した「セルバインディング編」と「テーブルバインディング編」で、Spread.Sheetsを使った「Excel帳票」を実現してきました。
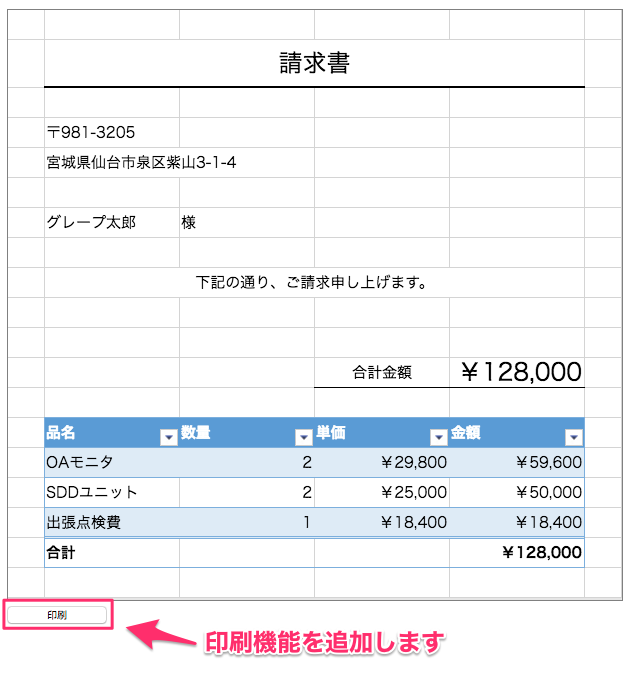
今回はこの帳票に印刷機能を加えて、表示した請求書を実際に印刷できるようにしてみたいと思います。完成予想図は以下の通りです。

請求書を表示するエリア(Spread.Sheetsを表示しているエリア)の下部にボタンを配置し、このボタンの押下によって請求書の内容を印刷できるようにしたいと思います。
ボタンを追加する
はじめに、「印刷」ボタンを作成し、ページに配置します。前回までに作成したコードのHTMLファイルに以下のような記述を追加して、請求書を表示するエリアの下部に「印刷」ボタンが表示されるようにしましょう。
<!-- 印刷ボタン --> <input id="printButton" type="button" value="印刷">
印刷処理を実装する
次に印刷処理を実装します。前回までに作成したコードのJavaScriptファイルに、印刷用の処理を実行する関数sheetPrintを作成し、この中に印刷処理を記述していきます。
function sheetPrint(){
//ここに印刷処理を記述していきます
}
また、「印刷」ボタンの押下時に上記のsheetPrintがコールされるよう、JavaScriptファイルのonload処理のなかでイベント登録処理を実装します。
window.onload = function(){
//・・・
//途中のコード表記を省略しています
//・・・
//印刷押下時のイベント処理を追加します
var button = document.getElementById('printButton');
button.addEventListener('click', sheetPrint);
};
シートの内容を対象にするSpread.Sheetsの印刷
JavaScriptの標準APIには、ウェブブラウザの印刷機能を実行するメソッドがありますが、今回このメソッドは使用せず、代わりにSpread.Sheetsライブラリの印刷機能を使用します。
JavaScriptの標準APIにある印刷メソッドを使用しない理由は、印刷範囲の違いです。ウェブブラウザの印刷機能は、閲覧しているウェブページ全体を印刷対象としています。このため印刷を実行すると、シートの下に設置したボタンも印刷されてしまいますが、Spread.Sheetsライブラリの印刷機能であるprintメソッドを利用すれば、シートの内容のみを対象として印刷を行うことが可能です。
print メソッドの利用
Spread.Sheetsライブラリのprintメソッドを利用するためには、製品パッケージに付属する印刷用のプラグインライブラリ参照が必要です。ファイル名は「gc.spread.sheets.print.xx.x.x.min.js」(xはバージョン番号)となっています。前回までに作成したHTMLファイルのヘッダ部分に、このファイルを参照する、以下のような記述を追加してください。
<script type="text/javascript" src="(任意のディレクトリ)/gc.spread.sheets.print.xx.x.x.min.js"></script>
プラグインライブラリの参照を追加すると、以下のようにしてシートの印刷処理を実行することが可能になります。
function sheetPrint(){ // ページ上に配置したSpread.Sheetsインスタンスを取得します var ssDom = document.getElementById('ss'); var spread = GC.Spread.Sheets.findControl(ssDom); // シートの印刷を実行します spread.print(); }
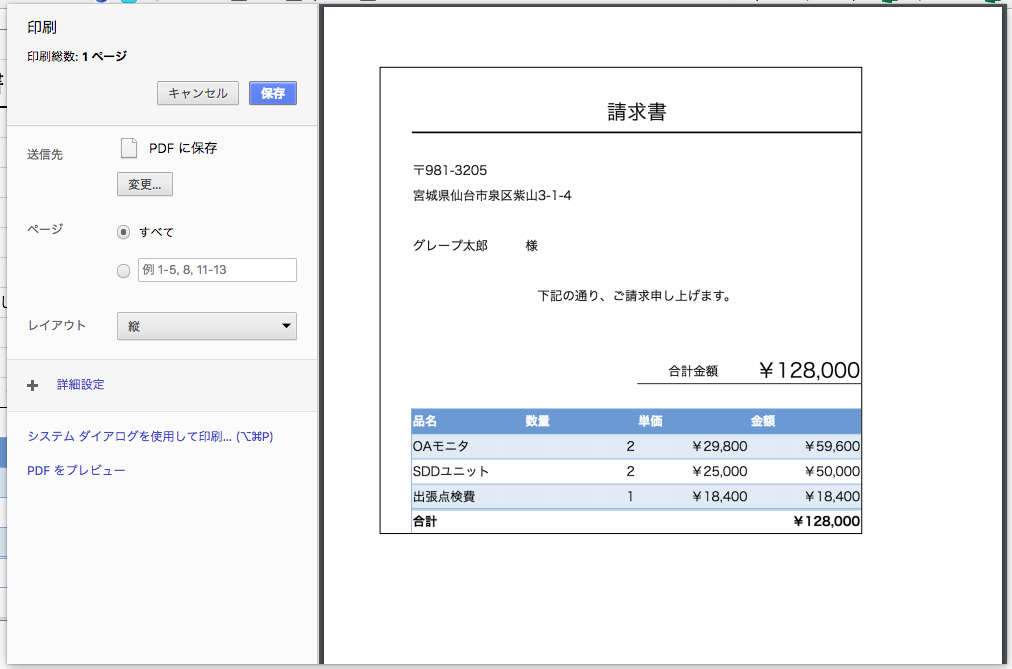
このあと「印刷」ボタンを押下すると、以下のようなプレビューを確認することができます。

なお、Excelで印刷を行なった場合と同じように、Spread.Sheetsライブラリを使った印刷でもグリッド線は表示となります。アプリケーションの画面もこのプレビューと同じようにしたい場合には、以下のようなコードを追加することで、シートのグリッド線を非表示にできます。
function setTemplate(spread){ //・・・ //コードの記述を省略しています //・・・ var sheet = spread.getActiveSheet(); //・・・ //コードの記述を省略しています //・・・ // グリッド線を非表示にします sheet.options.gridline = {showVerticalGridline: false, showHorizontalGridline: false}; }
印刷の詳細設定
Spread.Sheetsライブラリでは、上記のようにして簡単にシート印刷を行うことが可能になっていますが、印刷の詳細を設定して、より見栄えの良い印刷結果を得ることも可能です。
今回は
- 印刷内容が用紙の中央に収まるようにする
- 値のないセルも印刷内容に含める(請求書雛形のレイアウトを維持する)
といった詳細設定を行い、お客様にお送りする請求書としてふさわしい印刷結果となるようにしたいと思います。印刷の詳細設定には、Spread.SheetsライブラリのprintInfoクラスを使用します。以下はその設定例です。
function sheetPrint(){ // ページ上に配置したSpread.Sheetsインスタンスを取得します var ssDom = document.getElementById('ss'); var spread = GC.Spread.Sheets.findControl(ssDom); var GCNSP = GC.Spread.Sheets.Print; var sheet = spread.getActiveSheet(); var pi = sheet.printInfo(); // 印刷内容が用紙の中央に位置するように設定します pi.centering(GCNSP.PrintCentering.horizontal); // 値のないセルも印刷内容に含めるように設定します pi.useMax(false); // シートの印刷を実行します spread.print(); }
印刷の詳細設定では上記のほか、印刷ヘッダーやフッターを設定したり、印刷の各ページで繰り返し表示する見出し行の設定を行ったりすることも可能ですので、ぜひお試しください。
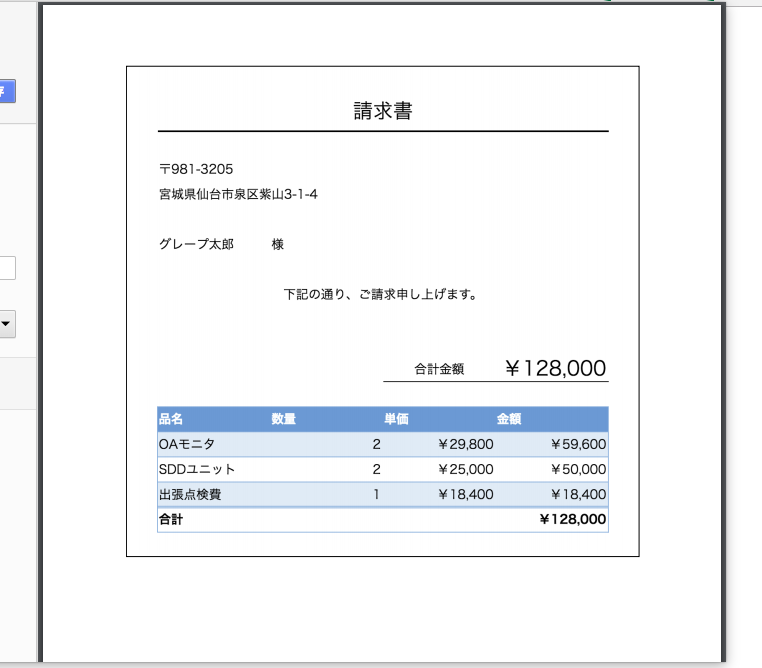
上記処理の実装後に「印刷」ボタンを押下すると、印刷プレビューは以下のようになります。

お客様にお送りする請求書として、なかなか良いものが出来上がったのではないでしょうか。今回ご紹介した内容の実動作とソースコードはこちらで確認可能になっています。
今回までの実装で、帳票画面に必要な機能を一通り実現できたかと思います。みなさん、これまでの3回を振り返って、いかがでしたでしょうか。
個人的には、初回にあった「請求書雛形の作成」が実装のなかで一番大変だったのでは?と想像しています。実行時のレイアウトを意識しながら、プログラミングで雛形を作っていく作業は非常に大変です。
そんなとき、製品に付属する開発支援アプリケーション「Spread.Sheetsデザイナ」を使用すると、雛形のデザイン工数を大幅に削減することができるのをご存知ですか?
というわけで次回は「Spread.Sheetsデザイナ」を使用し、第一回で作成した請求書雛形を簡単に作成する方法についてご紹介したいと思います。どうぞお楽しみに!
さいごに
弊社WebサイトにはSpreadJSを手軽に体験いただけるデモアプリケーションや無料のトライアル版がございます。今回の記事と併せてこちらも是非、ご確認ください。
