皆さん、こんにちは。今回は入力フォームの作成をテーマに、SpreadJS収録のライブラリ「Spread.Sheets」の便利な使い方をご紹介します。
複雑な入力フォーム
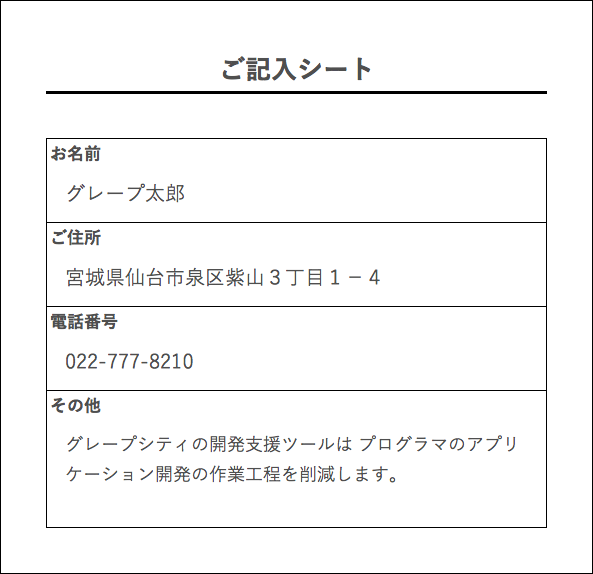
早速ですが皆さん、Excelで以下のような入力フォームを作成されたことはないでしょうか。

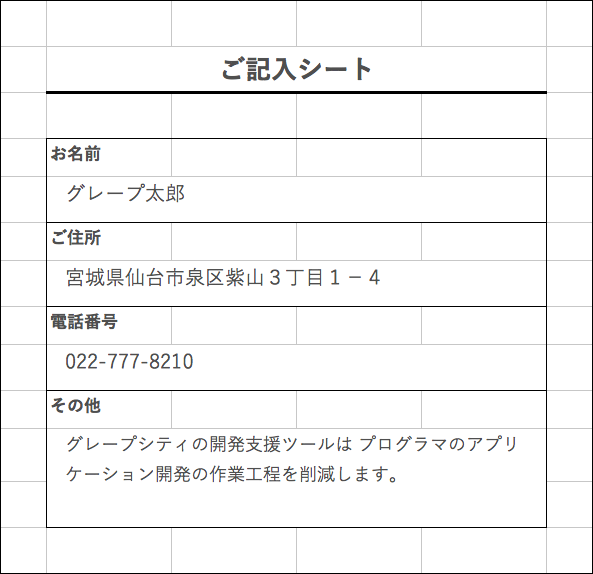
たいへん整った入力フォームです。ですが、グリッド線を表示すると…

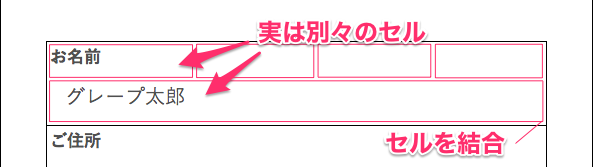
苦労のあとが見て取れますね。Excelでは一つのセルに複数の情報を表示することができません。そのため上記のようなフォームを実現しようとすると、1つの項目につき見出しと入力部で別々のセルを用意し、結合や罫線の設定などを駆使する必要に迫られます。

Excel業務のWeb化などにあたりSpread.Sheetsでも全く同じレイアウトのUIを作成することができますが、今回ご紹介する機能を使用すれば、この問題を解決して、もっと使い易いUIを実現することも可能です。
セルパディングとセルラベル
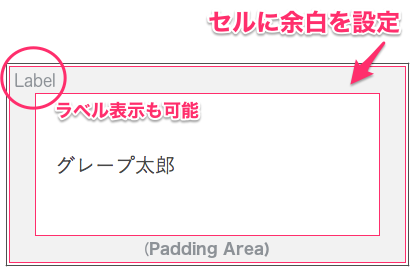
Spread.Sheetsの「セルパディング」と「セルラベル」機能はその名の通り、セルに「パディング(余白)」と「ラベル」を設定できる機能です。この機能を活用すると、上記のような入力シートの見出しとデータ部を1つのセルで表現できるようになります。

セルパディングとセルラベルの概念
コードと実行例
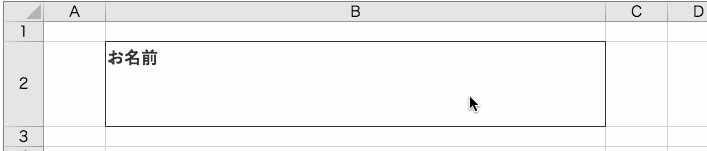
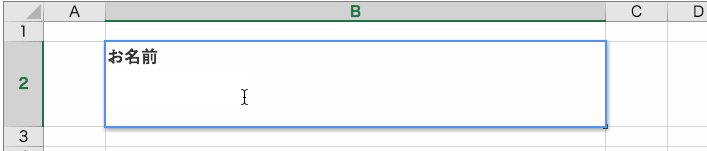
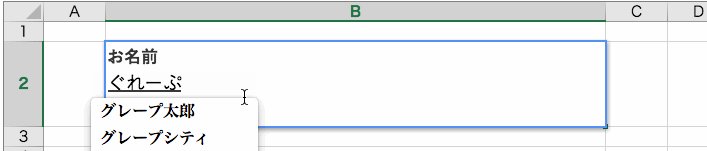
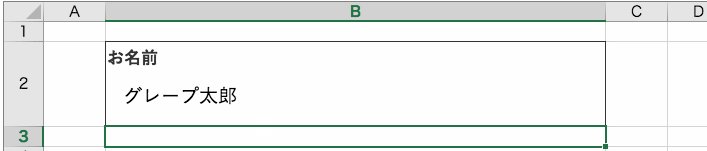
以下のコードではこの機能を利用し、最初に例示した入力フォームの「お名前」欄を1セルで実現しています。なお、下記に記述した処理の役割はコード内にある各コメントをご参照ください。
<html> <head> <title>SpreadJS Sample</title> <meta charset="utf-8" /> <!-- SpreadJS CSS、ライブラリの参照 --> <link type="text/css" href="http://cdn.grapecity.com/spreadjs/hosted/css/gc.spread.sheets.excel2016colorful.10.3.0.css" rel="stylesheet"/> <script type="text/javascript" src="http://cdn.grapecity.com/spreadjs/hosted/scripts/gc.spread.sheets.all.10.3.0.min.js"></script> <script> //ページロード時の処理 window.onload = function() { 'use strict'; //初期化 var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); var sheet = spread.getActiveSheet(); // 描画処理の一時停止 sheet.suspendPaint(); // シートのスタイル設定 var basicFont = "normal normal 19px YuGothic"; var ds = sheet.getDefaultStyle(); ds.font = basicFont; ds.vAlign = GC.Spread.Sheets.VerticalAlign.center; sheet.setDefaultStyle(ds); // B2セルを対象に設定します sheet.setRowHeight(1, 85); sheet.setColumnWidth(1, 500); // B2セルのインスタンスを取得します var b2Cell = sheet.getCell(1, 1); // セルの罫線を設定します var bColor = "#333333"; /*線の色*/ var bType = GC.Spread.Sheets.LineStyle.thin; /*線の種類*/ var boader = new GC.Spread.Sheets.LineBorder(bColor, bType); b2Cell.setBorder(boader, {all:true}); // セルのデータとインデントを設定します b2Cell.text("グレープ太郎"); b2Cell.textIndent(2); // セルパディング(ラベルを表示する領域)を設定します b2Cell.cellPadding('25 0 0 0'); // セルラベルを設定します b2Cell.watermark("お名前"); // セルラベルの詳細を設定します var lColor = '#333333'; /*ラベルの色*/ var lFont = "bold normal 17px YuGothic"; /*ラベルのフォント*/ var lMargin = '2 2 0 0'; /*周囲の余白*/ var lShow = 0; /*ラベルを常に表示する*/ var lOptions = {foreColor: lColor, visibility: lShow, font: lFont, margin: lMargin}; b2Cell.labelOptions(lOptions); // 描画処理の再開 sheet.resumePaint(); }; </script> </head> <body> <!-- SpreadJS マークアップ --> <div id="ss" class="spreadjs"></div> </body> </html>
次に示すのは上記コードの実行例です。B2セルのみで「お名前」欄を実現している点にご注目ください。

Excelより便利に
いかがだったでしょうか。Spread.Sheetsは、そのExcel互換機能の豊富さから「ExcelライクなUIを実現できる」とご紹介することが多いコントロールです。しかし、その互換機能と併せてライブラリ独自の機能を活用すれば、UIにおいてExcel以上の使い勝手を実現することも難しくありません。
今回はその一例として独自機能「セルパディング」と「セルラベル」をご紹介しました。
さいごに
弊社WebサイトにはSpreadJSを手軽に体験いただけるデモアプリケーションや無料のトライアル版がございます。今回の記事と併せてこちらも是非、ご確認ください。
