2022年8月1日更新
WebアプリケーションのクライアントサイドでExcelライクなUIを実現できる高性能JavaScriptライブラリ「SpreadJS(スプレッドJS)」。最新版のV14.1Jでは強力な新機能「ピボットテーブル」が追加されました。今回はこの機能の概要や基本的な用法をご紹介します。
高度な分析・集計機能をWebアプリ上に実現

ピボットテーブルは、スプレッドシート上に展開したデータを分析・集計する機能です。利用者はピボットパネルを使いながら数回、GUI操作を行うだけで手軽に高度なデータ分析や集計を行うことができます。Microsoft Excelに搭載された同名機能が有名ですが、SpreadJSの「ピボットテーブル」機能はこれをWebアプリケーション上で実現するものです。
基本的な用法
ピボットテーブルの設定は非常に簡単です。SpreadJSに集計したいデータを設定したら、あとは下記の数ステップを実行するだけでピボットテーブルの利用が可能になります。
Step 1 専用ライブラリの参照
ピボットテーブルの利用には製品に収録されている専用ライブラリ*1 の参照が必要です。本体ライブラリと併せて、以下のように参照を行います。
<!--SpreadJS本体ライブラリの参照-->
<script src="(任意のフォルダ名)/gc.spread.sheets.all.xx.x.x.min.js" type="text/javascript"></script>
<!--ピボットテーブル用ライブラリの参照-->
<script src="(任意のフォルダ名)/gc.spread.pivot.pivottables.xx.x.x.min.js" type="text/javascript"></script>*1 “x”部分にはお使いの製品のバージョン番号が入ります。
Step 2 ピボットパネル用のDOM設定
次に、ピボットテーブルの操作に利用する「ピボットパネル」を格納するためのDOM要素を用意します。以下はその記述例です*2。
<!-- ピボットパネルをホストするDOM要素を設定します -->
<div id="panel"></div>*2 Excel のピボットテーブルにみられるようにスプレッドシートの隣にピボットパネルを表示させたい場合にはCSSによる追加設定が必要になります。このCSS設定についてはこちらのサンプルをご参照ください。
Step 3 ピボットテーブルとピボットパネルの設定
仕上げにJavaScriptコードでピボットテーブルとピボットパネルを設定します。まずはピボットテーブルの設定です。PivotTableManagerクラスのaddメソッドを利用して、任意のシートに対し新規のピボットテーブルを追加します*3。
// シートにピボットテーブルを追加します
var myPivotTable = sheet2.pivotTables.add(
/* ピボットテーブル名 */
'myPivotTable',
/* ピボットテーブルが参照するデータ範囲 */
'Sheet1!$B$2:$G$15',
/* ピボットテーブルを配置するセル座標 */
0, 0,
/* ピボットテーブルのレイアウト */
GC.Spread.Pivot.PivotTableLayoutType.outline,
/* ピボットテーブルのテーマ */
GC.Spread.Pivot.PivotTableThemes.dark6
);*3 今回はaddメソッドの第2引数にデータ範囲を設定していますが、あらかじめ設定したテーブルの名称を設定することも可能です。詳しくはこちらのデモにある解説をご参照ください。
次にピボットパネルを設定します。先ほど用意したDOM要素に対して下記のような設定を行い、ピボットパネルを初期化します。
// ピボットパネルを追加します
var panel = new GC.Spread.Pivot.PivotPanel(
/* ピボットパネル名 */
'myPivotPanel',
/* ピボットパネルが操作の対象にするピボットテーブルのインスタンス */
myPivotTable,
/* ピボットパネルをホストするDOM要素の指定 */
document.getElementById('panel')
);動作確認
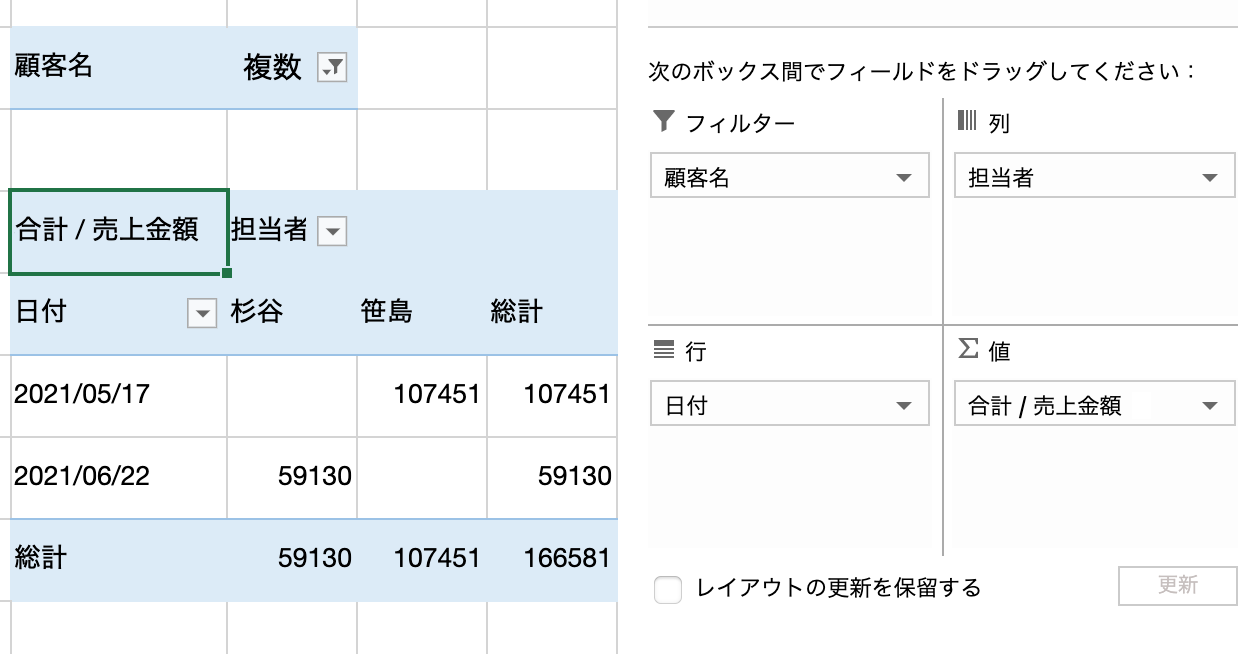
これまでに設定したコードを実行すると以下のような画面を確認できます。アプリケーション利用者は画面に表示されたピボットパネルを操作しながらExcelライクなデータの分析と集計が実行できるようになります。
なお、ここまでのステップで作成した内容はこちらのサンプルでお試しいだけます。ぜひ実際に操作してピボットテーブルの実力を体感してみてください。
APIによるピボットテーブル操作
SpreadJSのピボットテーブルではAPIを利用してコードによる分析や集計を行うことも可能です。例えば、ピボットテーブルの行フィールド設定は以下のように実行します。
// 行フィールドを設定します
myPivotTable.add(
/* 行フィールドに追加する参照データ名 */
'日付',
/* 行フィールドおよびピボットエリア上で表示するラベル名 */
'日付',
/* 追加区分として「行フィールド」を選択 */
GC.Spread.Pivot.PivotTableFieldType.rowField
);また、同じようにして列や値フィールドも以下のようにして設定可能です。
// 列フィールドを設定します
myPivotTable.add(
/* フィールドに追加する参照データ名 */
'商品名',
/* フィールド名 */
'商品名',
/* 追加区分として「列フィールド」を選択 */
GC.Spread.Pivot.PivotTableFieldType.columnField
);
// 値フィールドを設定します
myPivotTable.add(
/* フィールドに追加する参照データ名 */
'売上金額',
/* フィールド名 */
'合計',
/* 追加区分として「値フィールド」を選択 */
GC.Spread.Pivot.PivotTableFieldType.valueField
);前項のサンプルに、この設定を加えて実行した結果を以下に示します。ExcelであればGUI操作によって得なければならない集計結果をコードのみで表示することができました。

この項でご紹介した設定を実装したサンプルはこちらでご確認いただけます。また、このほかにもSpreadJSではAPIによる様々なピボットテーブル操作が可能ですので、製品ヘルプにある「ピボットテーブル」の項目をぜひご確認ください。
リボンコンテナを使えばよりExcelライクに
ここまではアプリケーションの画面にSpreadJSとピボットパネルを配置するやり方でピボットテーブル機能をご紹介してきましたが、よりExcelライクなピボットテーブル機能の実現にあたっては、製品に収録されている「リボンコンテナ」の活用がおすすめです。
このリボンコンテナはスプレッドシートのほか、Excelライクなリボンメニューや数式バー、ステータスバーなどを備える大変便利なコンポーネントです。V14.1Jではその内容がアップデートされ、以下のようにリボンメニューからピボットテーブルを挿入して表示することも可能になりました。
このコンポーネントの使用方法は下記のブログ記事でご紹介していますので、こちらも併せてご参照いただければ幸いです。
ピボットテーブルで高度なデータ分析機能をアプリケーションに
今回はSpreadJSに新しく搭載されたピボットテーブル機能をご紹介しました。この機能を活用すれば、Excel顔負けの分析・集計機能をご開発のアプリケーションで実現することが可能です。
弊社のウェブサイトではピボットテーブルの機能を網羅的にお試しいただける製品デモを公開していますので、是非そちらもご確認ください。
さいごに
弊社Webサイトでは、製品の機能を手軽に体験できるトライアル版も公開しております。より本格的な製品のお試しにあたっては、こちらもご確認いただけますと幸いです。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問などがございましたら下記までお気軽にお問合せください。
