WebアプリケーションでExcelライクなUIを実現するJavaScriptライブラリ「SpreadJS(スプレッドJS)」。今回の記事では同ライブラリに搭載された2つのAPIについてそのパフォーマンスを計測し、活用のポイントを解説します。
一見、等価なコード処理、どちらが速い?
SpreadJSでは、状況に応じて使い分けができるように複数のデータ設定APIをご提供しています。単一セルへのデータ設定を目的としたものや、複数のセル範囲を一括で処理できるものなど、その種類は様々ですが、ご利用の仕方によってはいずれのAPIを使用しても、同じ表示結果を得られる場合があります。
下記に示すsetValueメソッドとsetArrayメソッドを使ったサンプルコードは、そんな1例です。
setValueメソッドによるデータ設定
let data = /* 任意の配列データを用意します */ ;
// for文によるループでsetValueメソッドを実行し、データを設定します
for (let r=0; r<rowCount; r++){
for (let c=0; c<colCount; c++){
sheet.setValue(r, c, data[r][c]);
}
}setArrayメソッドによるデータ設定
let data = /* 任意の配列データを用意します */ ;
// setArrayメソッドを使い、データを一括設定します
sheet.setArray(0,0, data, false);上記のコードはどちらも、同じセル範囲にデータを設定し表示します。今回のテーマはこのような場合における各メソッドのパフォーマンスです。同じ表示結果を得られるこれら2つのアプローチは、処理速度も同一でしょうか。以降にご紹介する方法でそれぞれのパフォーマンスを調査し、検証していきます。
検証
以下のようなコードを実行し、setValueメソッド、setArrayメソッドの処理時間(A〜A’の間にある処理、B〜B’の間にある処理の実行時間)を計測します。
let data = /* パフォーマンス測定用の配列データを用意します */ ;
/* A */
// for文によるループでsetValueメソッドを実行し、データを設定します
for (let r=0; r<rowCount; r++){
for (let c=0; c<colCount; c++){
sheet.setValue(r, c, data[r][c]);
}
}
/* A' */
/* B */
// setArrayメソッドを使い、データを一括設定します
sheet.setArray(0,0, data, false);
/* B */この際に利用するデータは数値型、日付型(Date型)、文字列型の3種類を用意し、以下の行数と列数のパターン分、計測を行います。
| 行数 | 列数 |
|---|---|
| 100行 1,000行 10,000行 100,000行 1,000,000行 | 10列 50列 100列 |
なお、検証に利用した環境は以下の通りです。
| OS | Windows 10 Professional 64ビット版 |
|---|---|
| CPU | Intel Core i5-10400 2.90GHz |
| RAM | 16GB |
また、この調査に使用したサンプルは下記でお試しいただけます。
調査結果
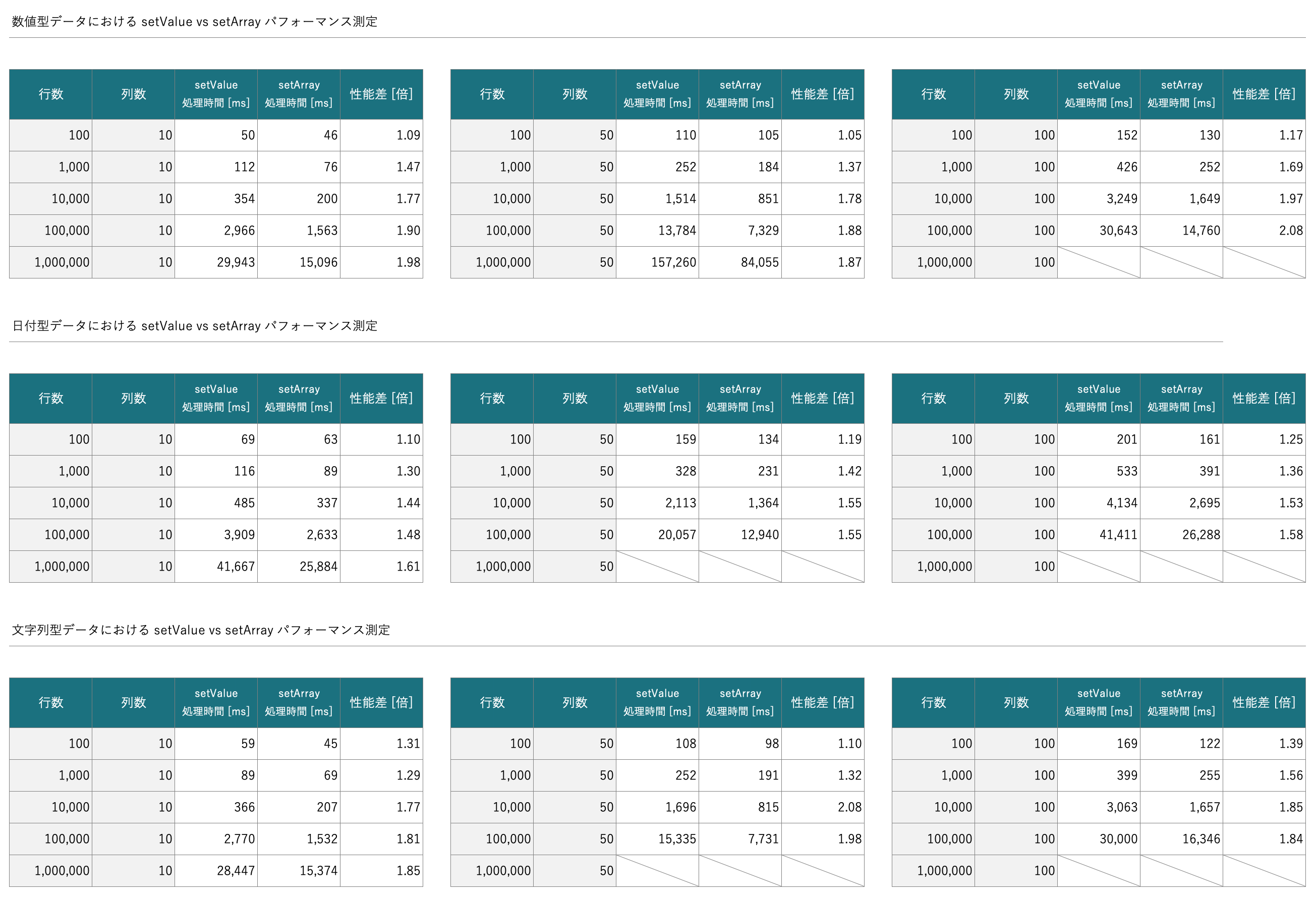
調査結果はこちらのようになりました(クリックで拡大画像をご覧いただけます)。

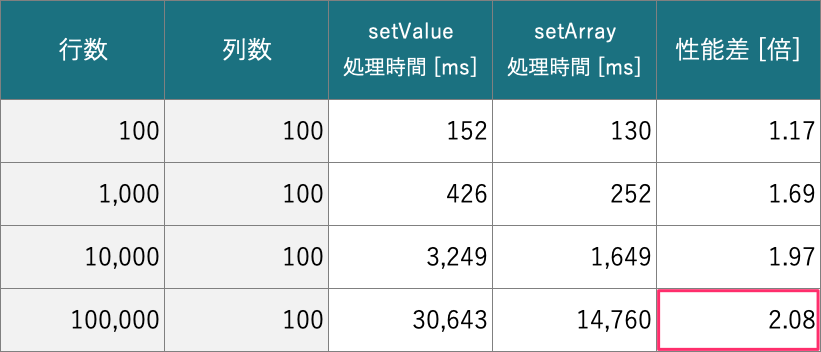
全体的にどのケースでもsetArrayメソッドのほうが高速で、データ件数が増えるほど処理時間の差が大きくなります。中でも10万行、100列に数値型データを展開した場合はその性能差が2倍にもなりました。

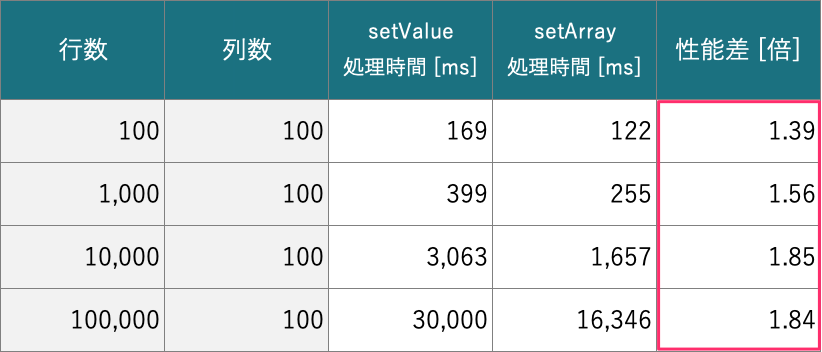
また、文字列型データの設定ではデータ量が比較的少量でも、setValueメソッドとsetArrayメソッドの処理時間差が大きいことが分かります。

結論
今回の調査結果から一度に大量のデータを設定する場合は、setValueメソッドよりもsetArrayメソッドの方が速いことがわかりました。SpreadJSでのデータ設定にあたり、もっともシンプルでオーソドックスなやり方であるsetValueメソッドをご利用の方はたいへん多いかと思いますが、今回の調査結果をご参考として状況に合わせたsetArrayメソッドのご活用もご検討いただけましたら幸いです。
さいごに
当ブログではこのほかにも、SpreadJSやSPREADシリーズ製品の利用で役立つ活用テクニックをご紹介していますので是非、こちらもご確認ください。
また、弊社WebサイトではSpreadJSを手軽に試せるデモアプリケーションや無料のトライアル版もご用意していますので、SpreadJS自体を未経験の方はこちらも併せてご確認いただけますと幸いです。
