2019年1月30日にSpreadJSの新バージョン「V12J」をリリースします!今回のバージョンアップでは、注目機能の一つとしてMicrosoft Excelのようなオートシェイプを実現する「組み込み型(Built-in)オートシェイプ」を搭載しました。本ブログでは基本的な用法について詳しく解説します。ぜひお楽しみください!
オートシェイプをJavaScriptで実現
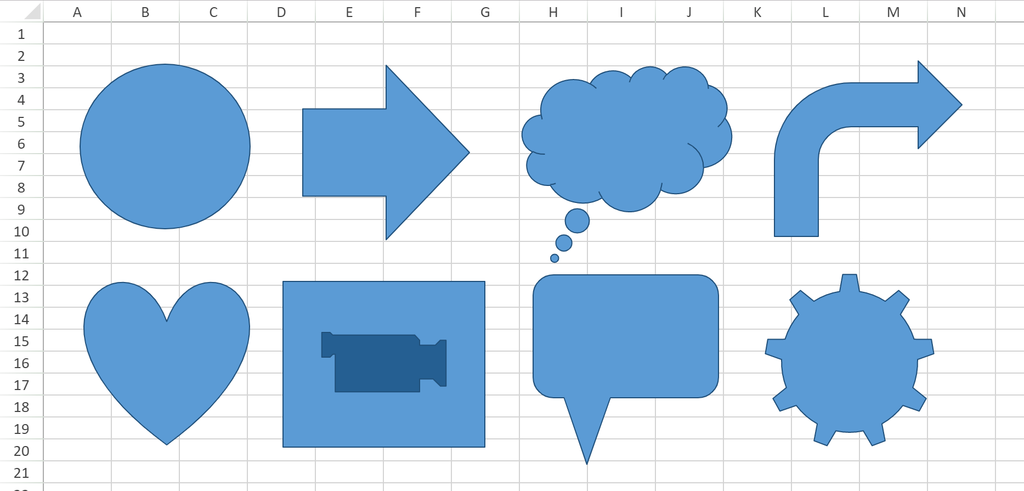
「V12J」のSpread.Sheetsライブラリには、基本的な図形・矢印・吹き出しなど60種類以上のオートシェイプを搭載しました。この機能の登場により、Microsoft Excelのオートシェイプで作った組織図やガントチャート、フローチャートなどのシステム化に対応できるようになりました。

実装方法
はじめに実装方法を説明します。Spread.Sheetsのshapes.addメソッドをコールするとシート上にオートシェイプを表示できます。形を選択するには shapes.addの引数として種類を設定します。(以下のサンプルコードではハートを指定しています)
var heart = sheet.shapes.add('autoShape', GC.Spread.Sheets.Shapes.AutoShapeType.heart, 100, 50, 100, 150)
またスタイルに関するAPIが用意されており、色・透過性・ボーダー・テキストなど詳細な設定が可能です。
heart.text('shape'); var heartStyle = heart.style(); heartStyle.fill.color = 'blue'; heartStyle.fill.transparency = 0.3; heartStyle.line.color = 'black'; heartStyle.line.lineStyle = GC.Spread.Sheets.Shapes.PresetLineDashStyle.dashDot; heartStyle.line.width = 5; heartStyle.line.capType = GC.Spread.Sheets.Shapes.LineCapStyle.square; heartStyle.line.joinType = GC.Spread.Sheets.Shapes.LineJoinStyle.miter; heartStyle.line.transparency = 0.5; heartStyle.textEffect.font = 'bold 15px Georgia'; heartStyle.textEffect.color = 'white'; heartStyle.textEffect.transparency = 0.5; heartStyle.textFrame.vAlign = GC.Spread.Sheets.VerticalAlign.center; heartStyle.textFrame.hAlign = GC.Spread.Sheets.HorizontalAlign.center; heart.style(heartStyle);
サンプル
上のコードを実行すると、次の画面が表示されます。
コネクタ
Microsoft Excelと同様、コネクタの利用により2つ以上のオートシェイプの接続が可能です。「V12J」のオートシェイプでは、「直線型」「鍵型」の2種類を用意しました。なおスタイル設定のAPIにより、線の色・結合部の形(矢印/丸型)などのカスタマイズが可能です。
グループ化
複数のオートシェイプを使用するアプリケーションでは、グループ化することでユーザーの操作によってオートシェイプが離れてしまうのを防ぐことが出来ます。グループ化を行うには、次のように複数のオートシェイプを一つのオブジェクトに格納します。
var shapes = [shape1, shape2]; var groupShape = sheet.shapes.group(shapes)
デザイナを使ってオートシェイプを作成する
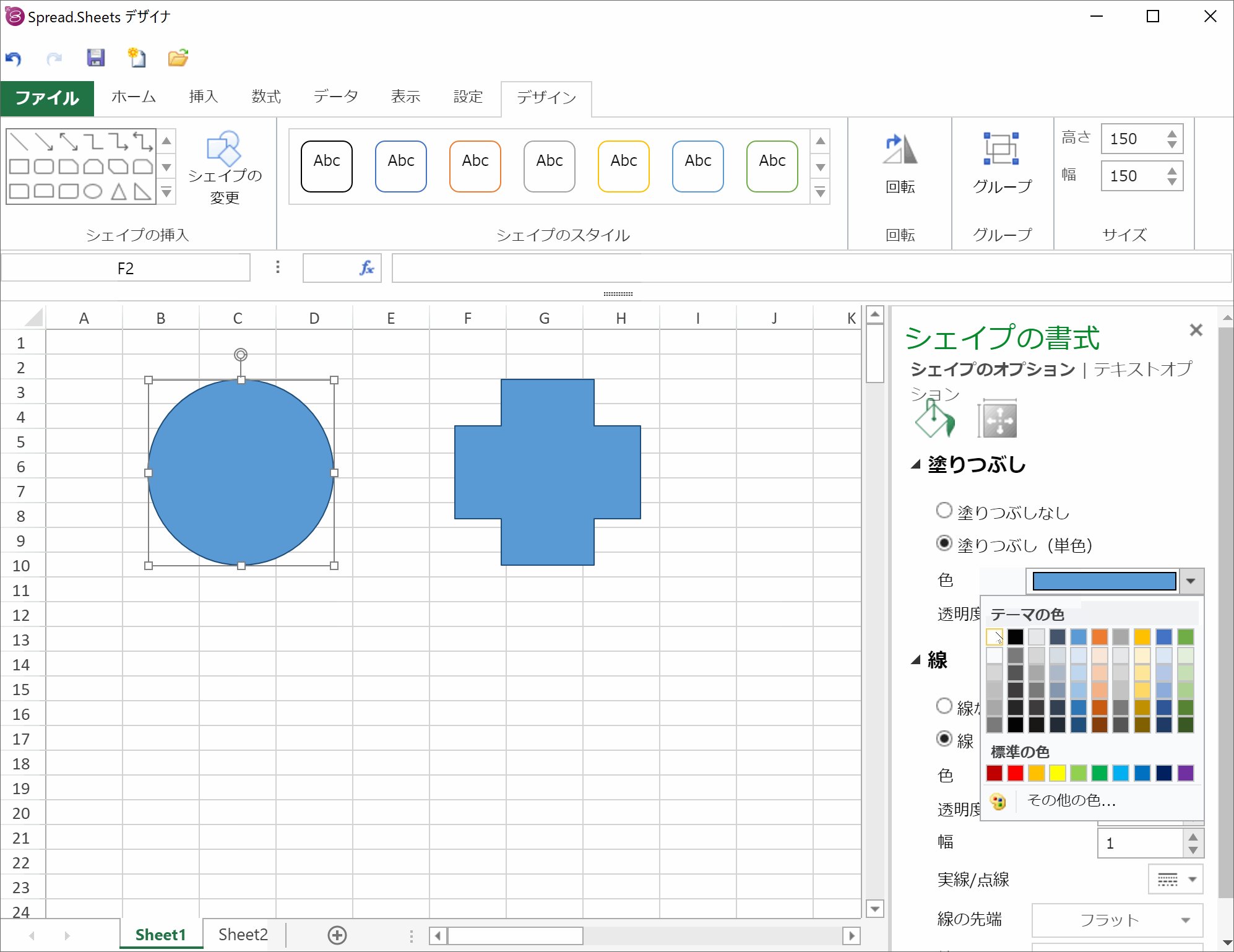
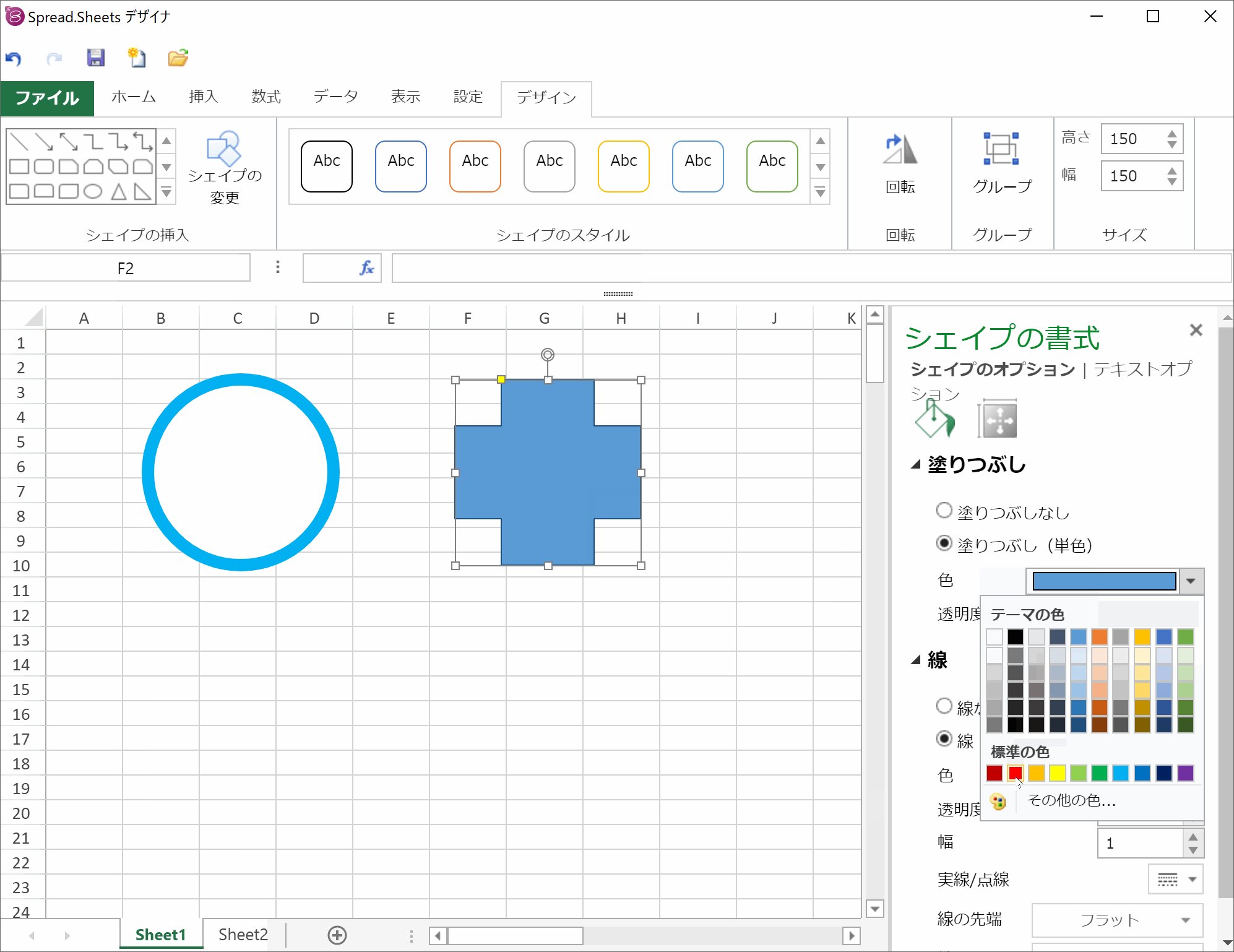
最後に「V12J」に同梱されているデザイナを使ってオートシェイプを作成する方法をご紹介いたします。デザイナの画面でオートシェイプメニューをクリックするとプルダウンが表示され、視覚的にアイコンを選択できます。またExcelと同様、マウスの操作でスタイル・角度・サイズなどの調節が可能です。

いかがでしたでしょうか?本ブログを参考にオートシェイプ機能をご活用頂ければ幸いです。なお2019年1月30日のリリースに向けて、弊社のホームページ/ブログでは順次情報を公開していきます。ご期待ください!
