ExcelライクなスプレッドシートをWeb上で実現するJavaScriptライブラリ「SpreadJS(スプレッドJS)」は、AngularやReact、Vue.jsといったJavaScriptフレームワーク上での利用に対応しています。
このクイックスタートでは、Angularを使ってアプリケーションを構築し、そのUIにSpreadJSを利用する方法についてご紹介します。
目次
準備
Node.jsとnpm
はじめに開発環境を整備します。Angularを使った開発には次の2つが必要です。
| 名称 | 概要 |
|---|---|
| Node.js | JavaScript実行環境 |
| npm | npmから様々なモジュールを取得するためのパッケージ管理ツール |
Node.jsのインストーラーは公式サイトから取得可能です。またnpmは、Node.jsのインストールによって利用できるようになります。Node.jsのインストール後にターミナルウィンドウを開き、以下のコマンドを実行してみましょう。
npm -vバージョン番号(“8.1.3”といった番号)が確認できれば、セットアップは成功です。
Angular CLI
次に、Angularが提供するこのコマンドラインツール「Angular CLI」を準備します。このツールを利用することで、Angularアプリのプロジェクト生成や実行などを簡単に行えるようになります。インストールにあたっては以下のコマンドを実行します。
npm install -g @angular/cliAngular CLIをインストールすると、ngで始まる各種コマンドを利用できるようになります。試しにセットアップの完了確認を兼ねて以下のコマンドを実行してみましょう。
ng vng vはAngular CLIのバージョンを確認するためのコマンドです。次のような出力が確認できればインストールは無事成功です。
Angular CLI: 13.1.2
Node: 16.15.0
Package Manager: npm 8.9.0
OS: darwin x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.1301.2 (cli-only)
@angular-devkit/core 13.1.2 (cli-only)
@angular-devkit/schematics 13.1.2 (cli-only)
@schematics/angular 13.1.2 (cli-only)これで準備が完了しました。次の項からは実際の開発に入ります。
Angularアプリケーションを作成する
ここからはAngular CLIを使い、Angularアプリケーションを作成していきます。今回利用するngコマンドは以下の通りです。
| コマンド | 機能 |
|---|---|
| ng new | プロジェクトの雛形を新規作成します |
| ng serve | プロジェクトをビルドして、開発用のWebサーバーを起動します |
プロジェクトの作成
最初に行うのはプロジェクトの作成です。ターミナルウィンドウで任意のフォルダに移動のうえ、以下のようにng newコマンドを実行してプロジェクトを作成します。なお、コマンドの後ろにある「spreadjs-angular-app」はプロジェクト名ですので、状況に応じてお好きな名前を設定してください。
ng new spreadjs-angular-appコマンドを実行すると、いくつかのオプション選択を求められますが、今回はすべてEnterキーを押して既定値を選択します。プロジェクトフォルダ(上記の場合は「spreadjs-angular-app」という名前のフォルダ)が作成されれば、このステップは完了です。
アプリケーションの実行
プロジェクトを作成したら実行してみましょう。プロジェクトフォルダに移動し、ng serveコマンドを実行します。
cd spreadjs-angular-app
ng serveこのコマンドによってWebサーバーの起動とアプリケーションの実行が行われます。この際の実行URLはhttp://localhost:4200です。Webブラウザを開き同URLを参照することでその動作を確認できます。

動作を確認したらターミナルウィンドウに戻り、[Ctrl]+[C]キーを押下することで実行を中断可能です。
AngularアプリケーションでSpreadJSを使う
先ほど作成したAngularアプリケーションにSpreadJSを組み込んでいきます。はじめに行うのはSpreadJS関連モジュールのインストールです。
npmパッケージのインストール
Angular用のSpreadJSコンポーネントはnpmで配布されています。機能別に様々なモジュールが取得できるようになっていますが、今回は基本となる以下の3つをインストールします。
| パッケージ名 | 概要 |
|---|---|
| @grapecity/spread-sheets | SpreadJSの本体モジュール |
| @grapecity/spread-sheets-angular | SpreadJSをAngularで使用するための間接モジュール |
| @grapecity/spread-sheets-resources-ja | SpreadJSを日本語版として利用するためのリソース |
ターミナルウィンドウを使い、先ほど作成したAngularアプリケーションのルートフォルダで次のコマンドを実行します。
npm install @grapecity/spread-sheets
npm install @grapecity/spread-sheets-angular
npm install @grapecity/spread-sheets-resources-jaなお通常、npm installコマンドは指定したパッケージの最新版をインストールします。インストールするパッケージのバージョンを指定したい場合は、パッケージ名のあとに“@”とバージョン番号をつけてコマンドを実行します。
以下に示すのはSpreadJSのパッケージインストールにあたり、そのバージョンを15.0.5に指定する例です。
npm install @grapecity/spread-sheets@15.0.5
npm install @grapecity/spread-sheets-angular@15.0.5
npm install @grapecity/spread-sheets-resources-ja@15.0.5実装
npmパッケージをインストールしたら、Angularアプリケーションのプロジェクトフォルダにあるファイルを編集してSpreadJSの実装を行なっていきます。今回編集するファイルと場所は以下のとおりです。
| ファイル名 | ファイルの場所 |
|---|---|
| angular.json | プロジェクトフォルダのルート直下 |
| app.module.ts | (プロジェクトフォルダ)\src\app\ |
| app.component.html | (プロジェクトフォルダ)\src\app\ |
| app.component.ts | (プロジェクトフォルダ)\src\app\ |
SpreadJSスタイル情報のインポート
まずはangular.jsonファイルを編集して、アプリケーションからSpreadJSのスタイル情報を参照できるようにします。同ファイル内にあるstyleのメンバーに以下の1行(強調部分)を追加します。
{
…
"projects":{
…
"styles": [
"src/styles.css",
"nodemodules/@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css"
…SpreadJSのインポート
次にapp.module.tsファイルを以下のように編集して(強調部分)、アプリケーションにSpreadJSをインポートします。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
// SpreadJS Angularモジュールのインポート
import { SpreadSheetsModule } from '@grapecity/spread-sheets-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
/*このモジュールで利用するモジュールとしてSpreadJSをインポートします*/
SpreadSheetsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }SpreadJSの配置
app.component.htmlファイルの内容を一度全て削除し、次の内容を記述して画面にSpreadJSを配置します。
<gc-spread-sheets [hostStyle]="hostStyle" (workbookInitialized)="workbookInit($event)"></gc-spread-sheets>上記のうち、hostStyleはSpreadJSのホストとなるDOM要素をスタイル設定するための変数です。変数の中身は次の項で設定します。また、workbookInitializedはSpreadJSの初期化イベントを示しています。この処理も同じく次の項で設定します。
初期化処理の実装
app.component.tsファイルに以下の強調部分を追記して、SpreadJSの初期化処理を実装します。
import { Component } from '@angular/core';
// SpreadJS関連モジュールのインポート
import * as GC from '@grapecity/spread-sheets';
import '@grapecity/spread-sheets-resources-ja';
// SpreadJSに日本語カルチャを設定します
GC.Spread.Common.CultureManager.culture('ja-jp');
// SpreadJSのライセンスキーを設定します
GC.Spread.Sheets.LicenseKey = "(ここにSpreadJSのライセンスキーを設定します)";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'spreadjs-angular-app';
// SpreadJSのホストとなるDOM要素のスタイルを設定します。
// この変数はgc-spread-sheetsタグのhostStyle変数に参照されます。
hostStyle = {
width: '800px',
height: '500px',
border: '1px solid #ac9a9a'
};
// SpreadJS初期化処理を行います。
// この関数はgc-spread-sheetsタグの初期化イベントによってコールされます。
workbookInit(args: { spread: GC.Spread.Sheets.Workbook }) {
let spread:GC.Spread.Sheets.Workbook = args.spread;
}
}実行
これで実装は完了です。ターミナルウィンドウで以下のコマンドを実行し、動作を確認してみましょう。
ng serve先ほどと同じようにブラウザからhttp://localhost:4200にアクセスし、SpreadJSのスプレッドシートが画面上に表示されていれば実装は成功です。

SpreadJSをさらに設定する
Angularで使えるSpreadJS関連のタグ
前述したapp.component.htmlの編集では、gc-spread-sheetsタグを記述しSpreadJSのワークブック設定を行いました。これをはじめとしてSpreadJSのワークブック、ワークシート、列はAngularアプリケーションで次のように表現可能です。
| SpreadJSを構成するオブジェクト | Angularにおけるタグ名称 |
|---|---|
| ワークブック(SpreadJS本体) | gc-spread-sheets |
| ワークシート | gc-worksheet |
| 列 | gc-column |
それぞれの要素を設定する場合は、以下のようなタグ階層を構築の上、設定を行なっていきます。
<!– SpreadJS本体(ワークブック) –>
<gc-spread-sheets>
<!– ワークシート –>
<gc-worksheet>
<!– 列 –>
<gc-column></gc-column>
</gc-worksheet>
</gc-spread-sheets>ここからはこの「タグ」を活用し、さらにSpreadJSを設定してデータバインドを実現する方法をご紹介します。
Angular上で実現するSpreadJSのデータバインド
ワークシート要素と列要素の設定
先ほど編集したapp.component.htmlファイルに以下の強調部分を追記して、ワークシート要素と列要素を追加します。
<gc-spread-sheets [hostStyle]="hostStyle" (workbookInitialized)="workbookInit($event)">
<gc-worksheet [name]="sheetName" [dataSource]="data">
<gc-column dataField="商品名" [width]=columnWidth></gc-column>
<gc-column dataField="カテゴリ" [width]=columnWidth></gc-column>
<gc-column dataField="購入店" [width]=columnWidth></gc-column>
<gc-column dataField="単価" [width]=columnWidth formatter="¥ #,###"></gc-column>
</gc-worksheet>
</gc-spread-sheets>この際、それぞれのタグで設定している変数の機能は以下の通りです。
gc-worksheet要素
| 変数名 | 機能 |
|---|---|
| name | ワークシートの名前を設定します |
| dataSource | データバインドに使用するデータソースを設定します |
gc-column変数
| 変数 | 機能 |
|---|---|
| dataField | 列に割り当てるデータフィールド名を設定します |
| width | 列の幅を設定します |
| formatter | 列に割り当てたデータの書式を設定します |
なお、各変数に対し別な変数が設定されている箇所がありますが、これらの設定は次の項で行います。
ロジックの実装
タグの設定を完了したら、次にapp.component.ts内のクラス「AppComponent」に以下の強調部分を追記してロジックを実装します
export class AppComponent {
title = 'spreadjs-angular-app';
// SpreadJSのホストとなるDOM要素のスタイルを設定します
// この変数はgc-spread-sheetsタグのhostStyle変数に参照されます
hostStyle = {
width: '800px',
height: '250px',
border: '1px solid lightgray'
};
// シートの名前を設定します
// この変数はgc-worksheetタグのname変数に参照されます
sheetName = '商品リスト';
// シートにバインドするデータを作成します
// この変数はgc-worksheetタグのdataSource変数に参照されます
data = [
{ 商品名: 'デスクトップPC', カテゴリ: 'PC本体', 単価: 128000, '購入店': 'PCショップA' },
{ 商品名: 'ラップトップPC', カテゴリ: 'PC本体', 単価: 249000, '購入店': 'PCショップA' },
{ 商品名: 'マウス', カテゴリ: '周辺機器', 単価: 1980, '購入店': 'PCショップA' },
{ 商品名: 'キーボード', カテゴリ: '周辺機器', 単価: 5680, '購入店': '家電量販店B' },
{ 商品名: 'プリンタ', カテゴリ: '周辺機器', 単価: 14480, '購入店': '家電量販店B' },
{ 商品名: 'SSD', カテゴリ: 'PCパーツ', 単価: 7980, '購入店': 'ネットショップC' },
{ 商品名: 'デスクトップPC', カテゴリ: 'PC本体', 単価: 168000, '購入店': 'PCショップA' },
{ 商品名: 'ラップトップPC', カテゴリ: 'PC本体', 単価: 249000, '購入店': 'PCショップA' },
{ 商品名: 'マウス', カテゴリ: '周辺機器', 単価: 4980, '購入店': 'PCショップA' },
{ 商品名: 'キーボード', カテゴリ: '周辺機器', 単価: 4680, '購入店': '家電量販店B' },
];
columnWidth = 184;
// SpreadJS初期化処理を行います
// この関数はgc-spread-sheetsタグの初期化イベントによってコールされます
workbookInit(args: { spread: GC.Spread.Sheets.Workbook }) {
let spread:GC.Spread.Sheets.Workbook = args.spread;
let sheet = spread.getActiveSheet();
}
}
実行
これで実装は完了です。再びターミナルウィンドウで以下のコマンドを実行し、動作を確認してみましょう。
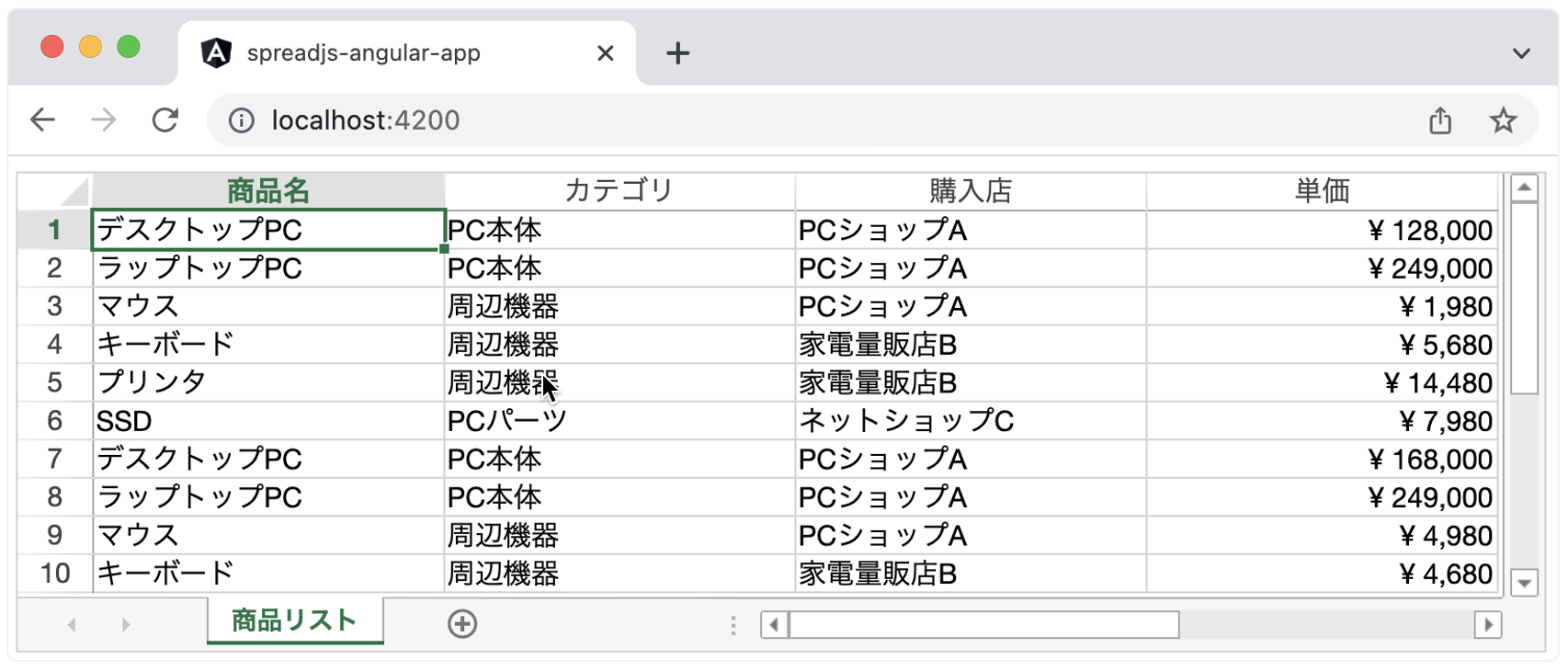
ng serveブラウザからhttp://localhost:4200にアクセスし、以下のようなデータを表示するスプレッドシートが表示されていれば実装は成功です。

より詳細な設定をヘルプで確認
以上でクイックスタートアプリケーションの作成は完了です。Angular上におけるSpreadJSの設定には、今回ご紹介したものの他にも様々なものがありますので、ぜひ製品ヘルプでご確認ください。
また、SpreadJSのデモサイトでは製品の様々な機能においてAngular用の動作サンプルとソースコードをご用意していますので、ぜひご開発の参考としていただければ幸いです。
さいごに
弊社Webサイトでは、製品の機能を手軽に体験できるトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問などがございましたら下記にて、お気軽にお問合せください。
