Excelでおなじみのオートフィル(ドラッグフィルとも言います)。「H28年、H29年、H30年・・・」など規則性のある値をセルに入力するときに大変重宝しますが、ExcelライクなUIを提供するSPREADでももちろんこの機能を使用することができます。
SPREADには「Windows Forms」、「WPF」、「ASP.NET」、「JavaScript」と4つのプラットフォーム向けのラインナップが用意されていますが、オートフィルの設定方法や、使える機能はそれぞれのプラットフォームで少し異なります。今回はそれらの違いに触れながらSPREADでオートフィルを使用する方法を解説していきます。
オートフィルとは
オートフィルに関してはもはや説明不要かと思いますが、Excelのセルの右下にあるフィルハンドルのアイコンを選択し、マウスのボタンを押したままドラッグすることで、「1月、2月、3月・・・」や、「日、月、火・・・」のような連続したデータや規則性のあるデータをセルに自動的に入力できる機能です。詳細はOfficeのオンラインヘルプに解説動画があるのでこれを見るのが早いでしょう。
SPREADでの利用方法
Windows Forms
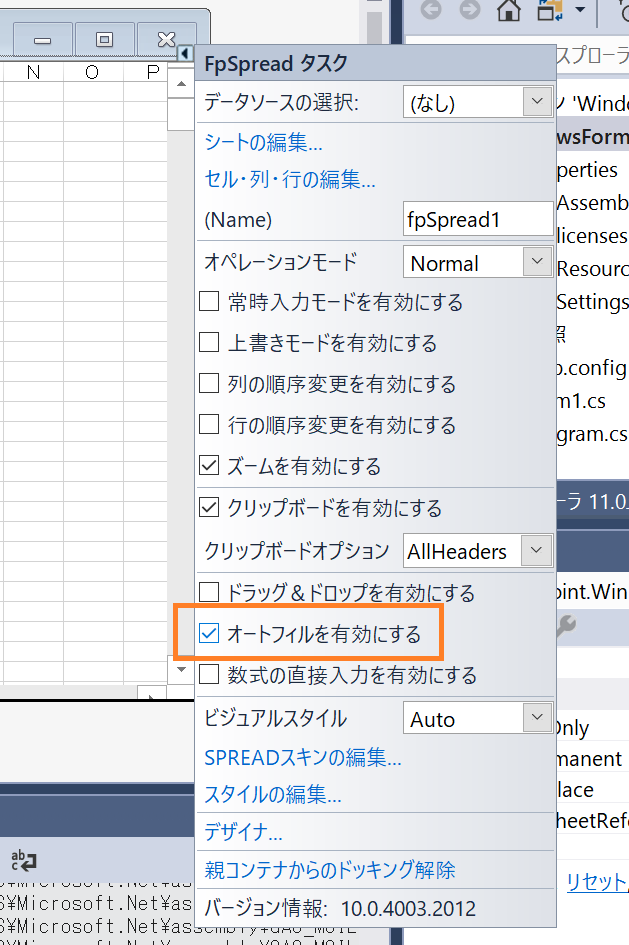
Windows Forms版の場合、デフォルトの設定ではオートフィルが有効になっていません。オートフィル機能を有効にするにはSPREADコントロールのスマートダイアログで「オートフィルを有効にする」にチェックを入れるか、「AllowDragFill」プロパティを”True”に設定します。

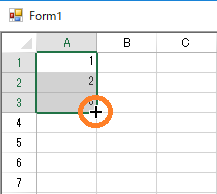
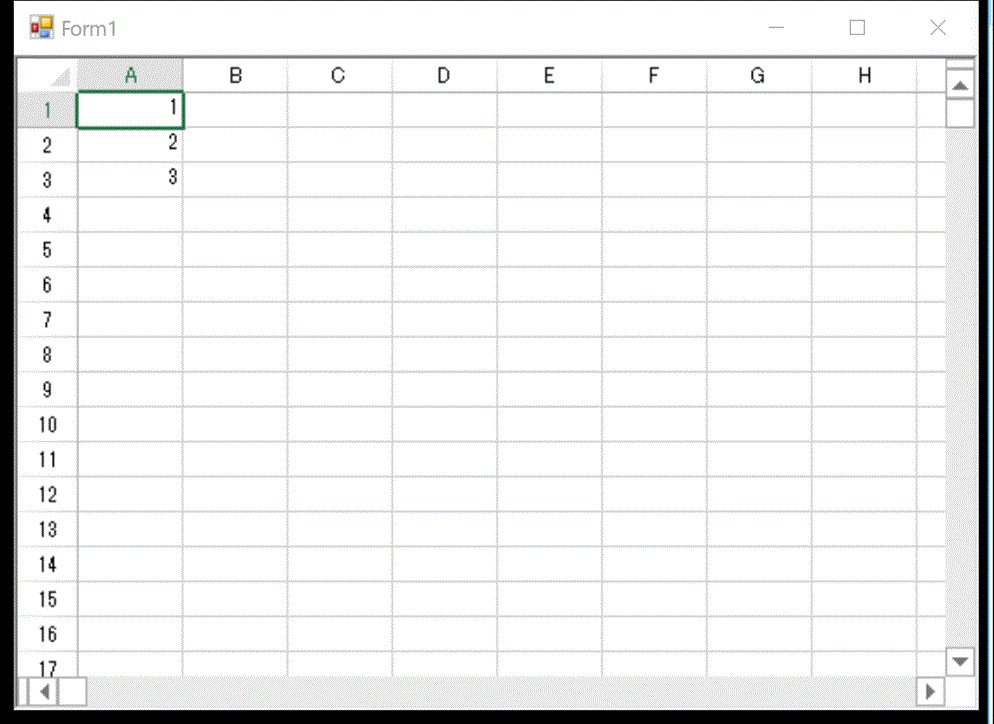
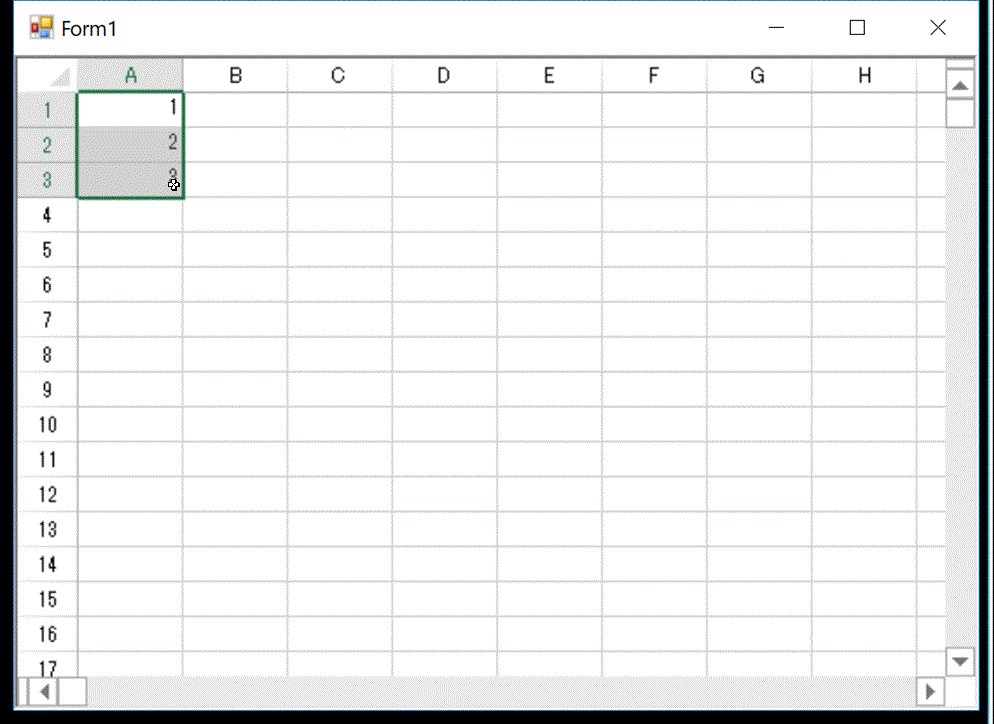
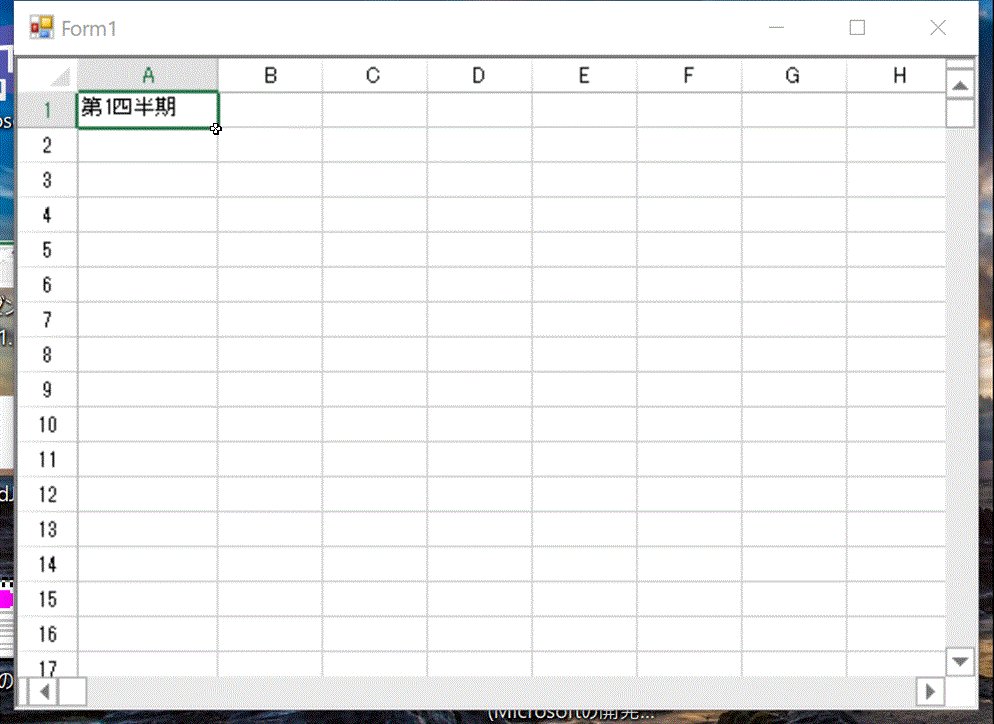
これでセルの右下にカーソルをあわせるとカーソルが以下のように変わるので、この状態でドラッグするとオートフィルができます。


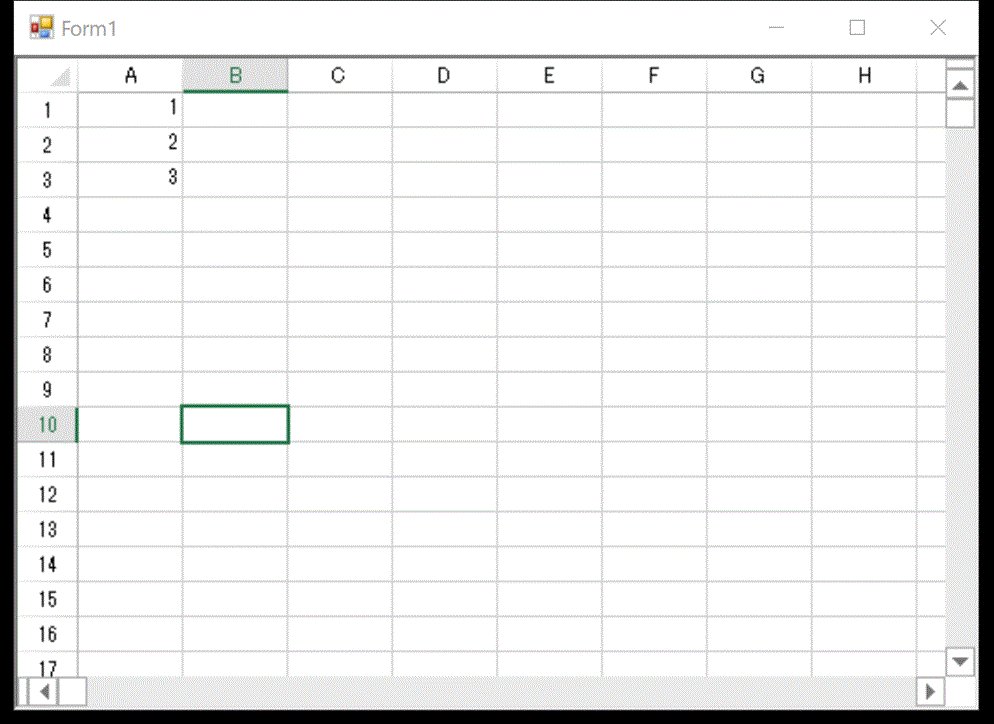
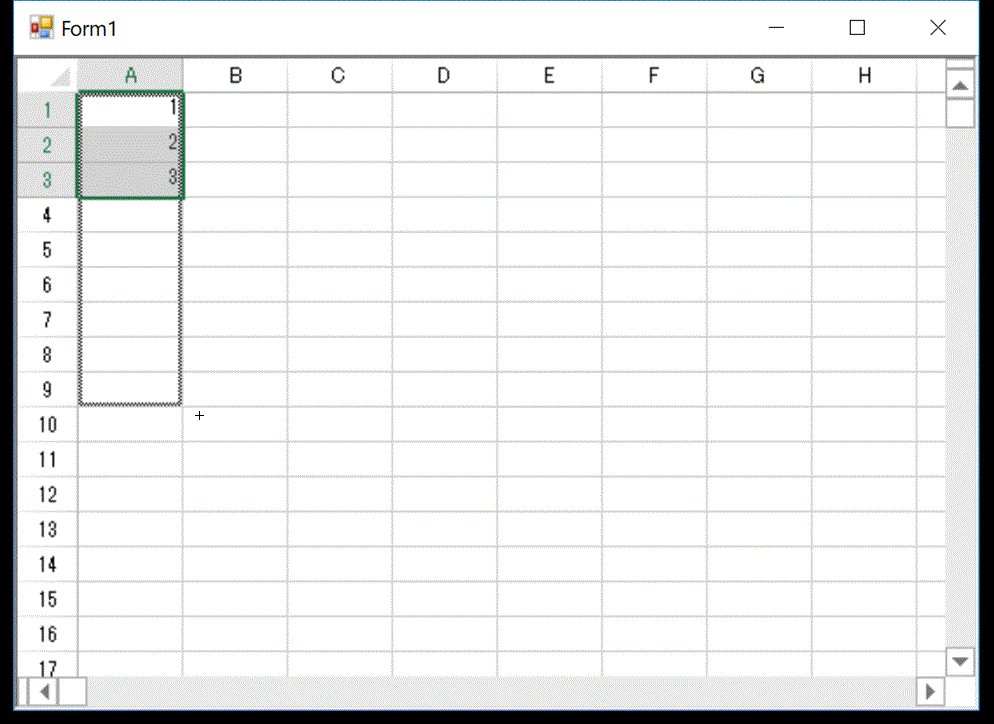
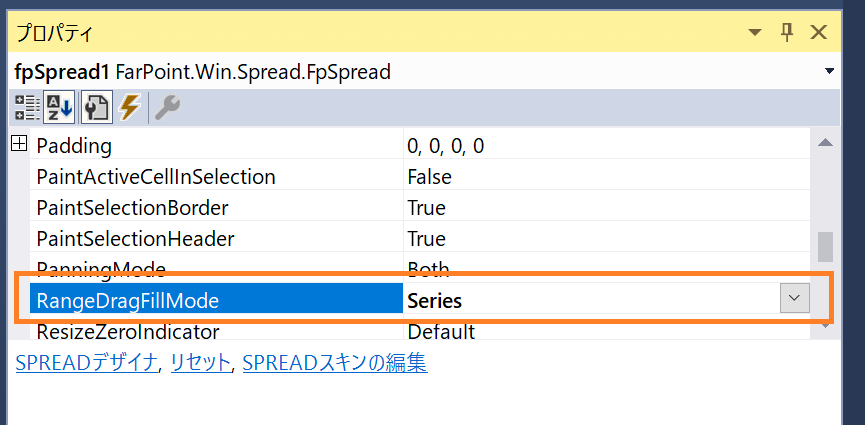
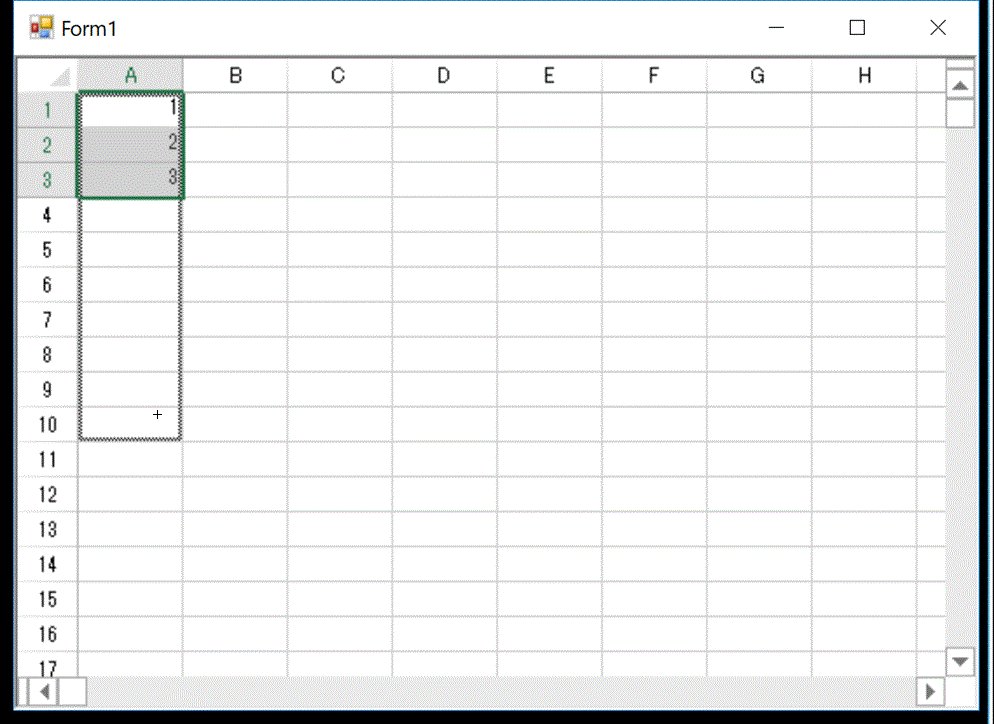
しかし、「1、2、3、4、5、6、7、8・・・」と連続でデータが入力されることを期待しましたが、「1、2、3、1、2、3・・・」と同じ値の繰り返しになってしまいました。この動作もプロパティで制御できます。連番でデータを入力したい場合は、RangeDragFillModeプロパティを”Series”に設定します。(デフォルトは”Copy”に設定されている。)

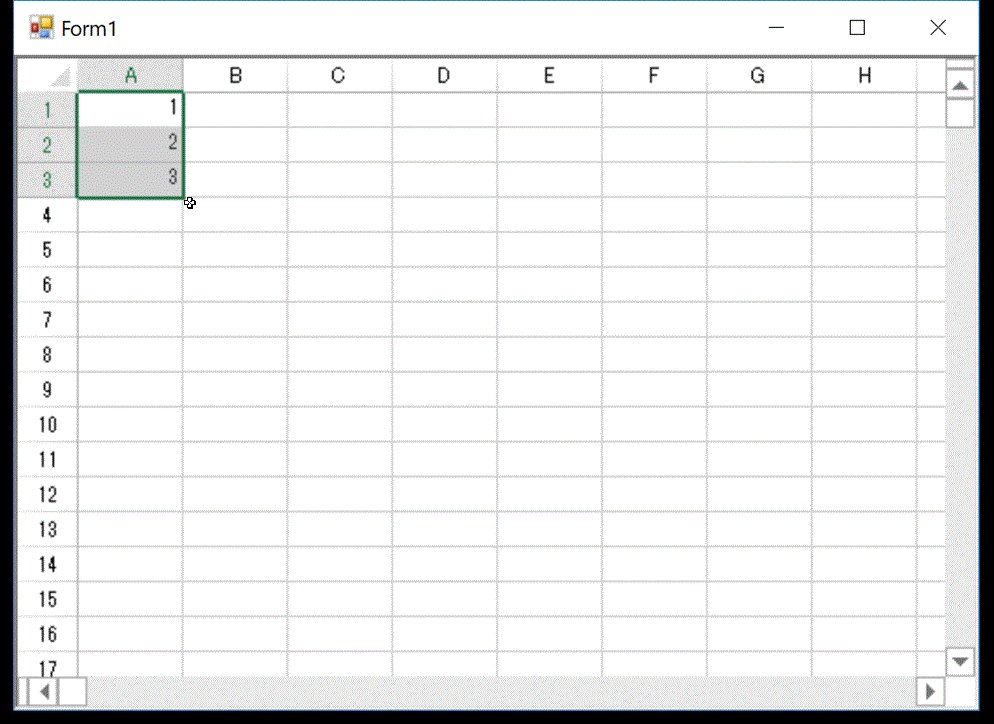
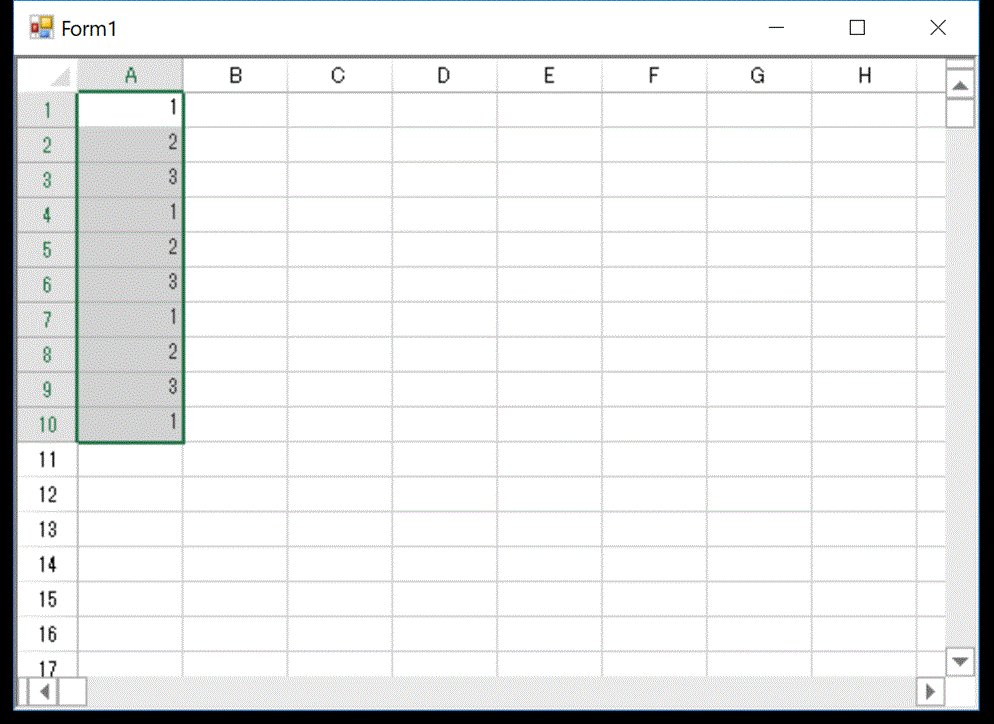
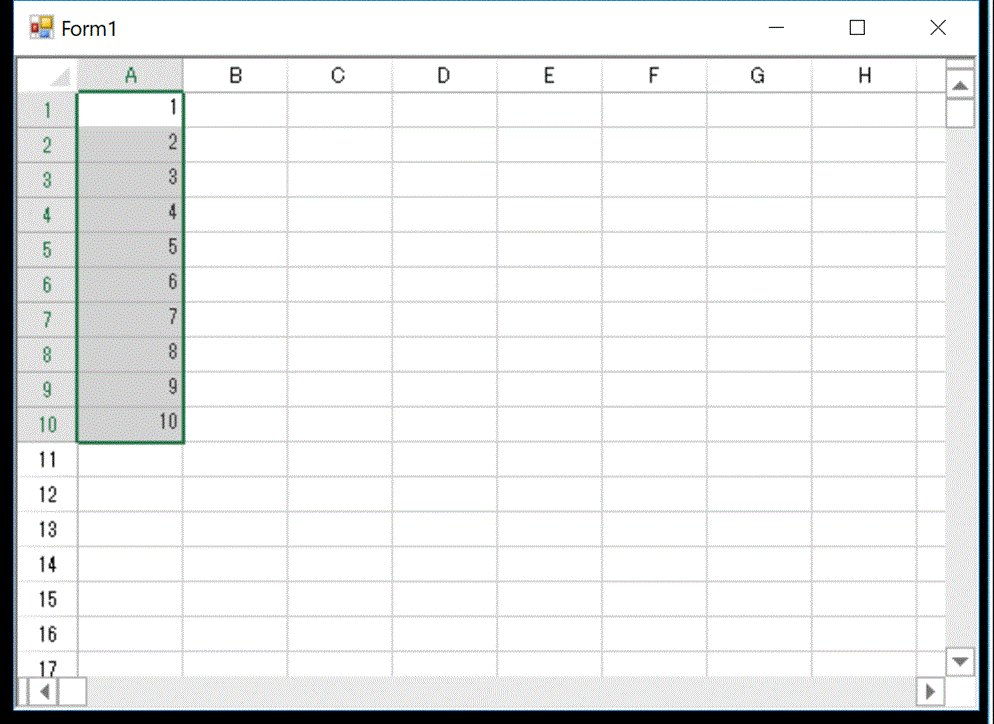
これで期待通りの「1、2、3、4、5、6、7、8・・・」の入力ができました。

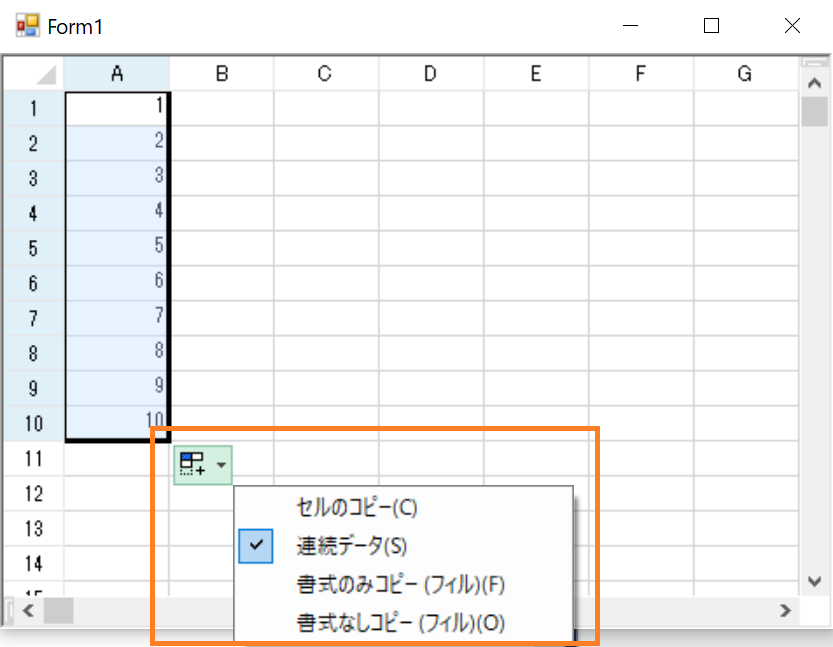
2018年2月21日(水)発売の新バージョン11.0Jでは、オートフィル機能がさらに強化され、Excelのように実行時にオートフィルのオプションメニューが使えるようになります。各新機能の詳細は「11.0Jの新機能」ページをご覧ください。

WPF
WPF版の場合も同様に、デフォルトの設定ではオートフィルが有効になっておらず、プロパティから機能を有効化する必要がありますが、Windows Forms版と比べるとプロパティ名が若干異なります。
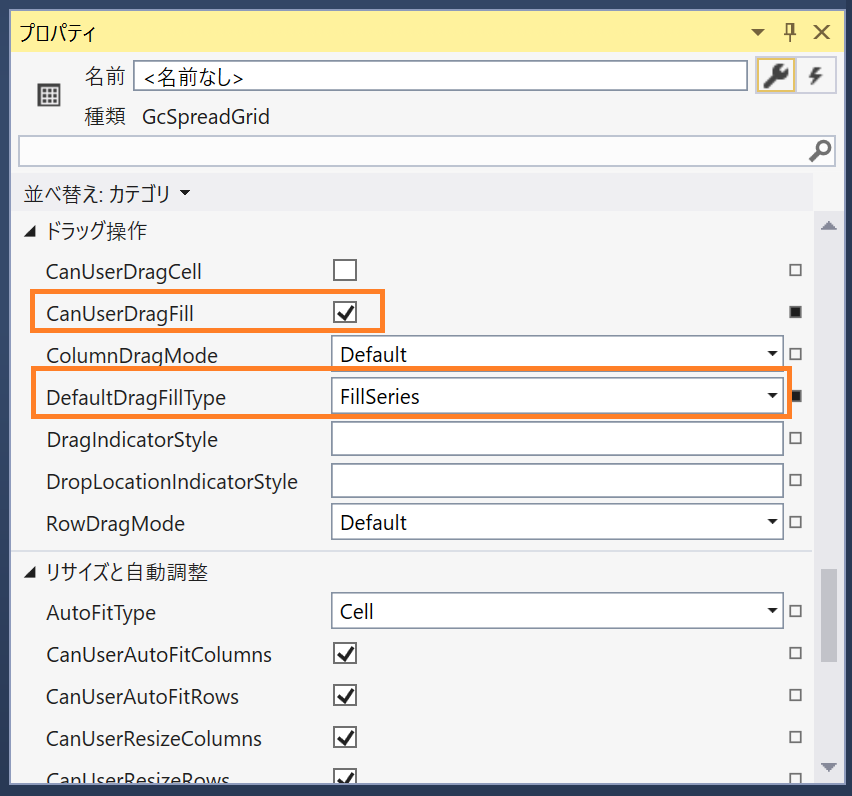
オートフィルを有効にするにはCanUserDragFillプロパティを。オートフィルの入力パターンを変更するにはDefaultDragFillTypeプロパティを使用します。

オートフィルに限った話ではないですが、Windows Forms版とWPF版では同じデスクトップアプリ開発向けの製品といっても、使用できるプロパティやメソッドが同じではありません。詳細は製品ヘルプの以下のトピックに詳しくまとめられているのでこちらをご覧ください。
SPREAD for WPF 2.0J 製品ヘルプ | SPREAD Windows Forms/WPF メンバ比較
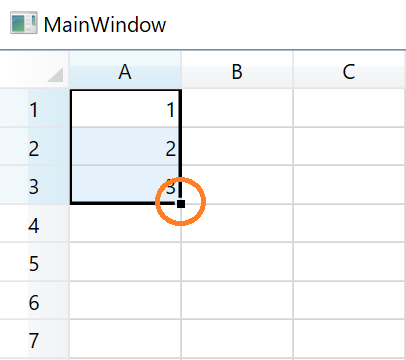
ちなみにWPF版でオートフィル機能を有効にすると、セルの右下にExcel同様のフィルハンドルが表示されるようになり、Windows Forms版と比較してよりExcelらしくなっていることがわかります。

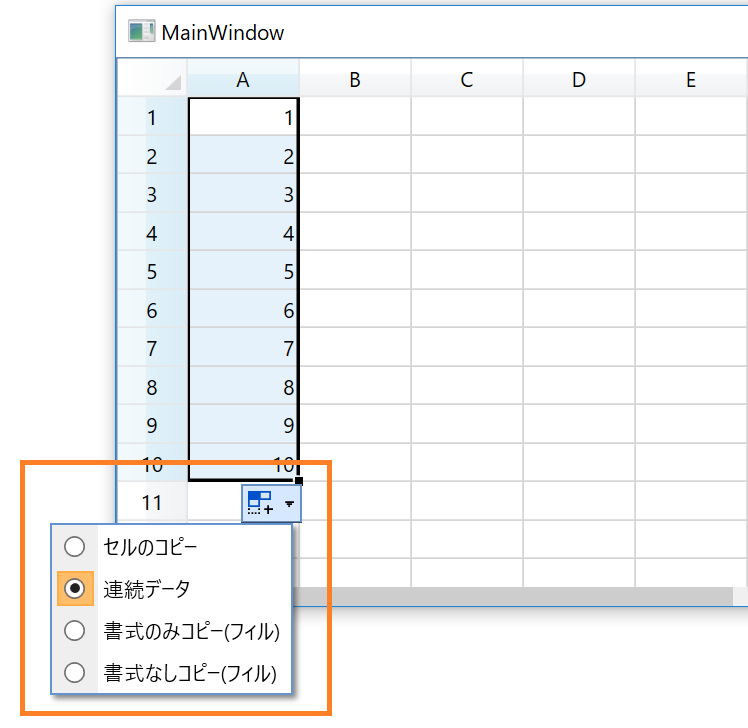
また、WPF版は現行バージョンですでにオートフィルのオプションメニューが利用可能です。

ASP.NET
続きましてASP.NET版の使用方法を解説・・・と思いましたが、残念なことにSPREAD for ASP.NETにはオートフィル機能がないようです。このようにプラットフォーム間で使用できる・できないといった差異はいくつかあります。詳細は比較表としてまとめたものが製品サイトに公開されているのでこちらをご覧ください。
残念ながらASP.NET版ではオートフィル機能が使用できませんでしたが、しかし、同じWebアプリならJavaScript版のSpreadJSがあるじゃないか!ということでJavaScript版のオートフィル機能を見てみたいと思います。
JavaScript
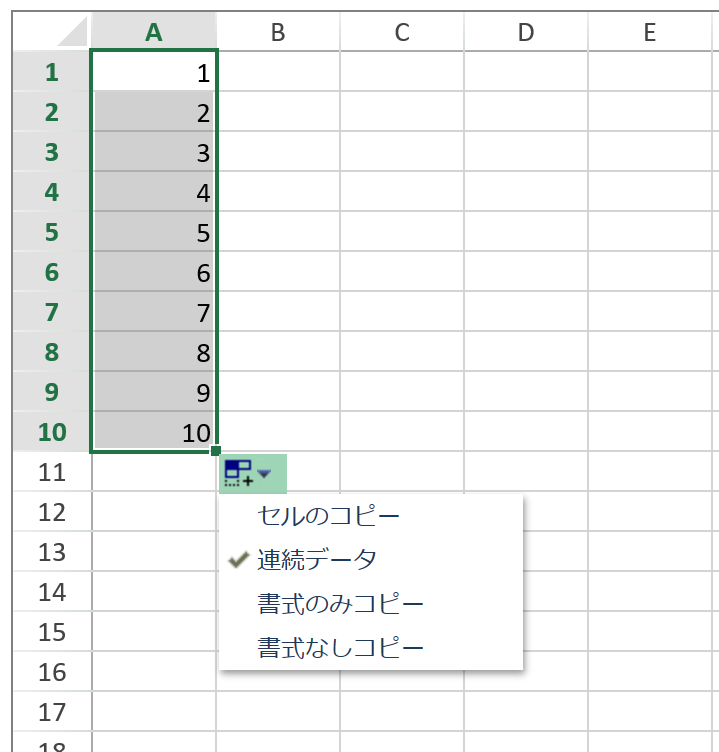
JavaScript版の場合は他のプラットフォームの製品と異なり、初期化を行ったデフォルトの状態でオートフィル機能が有効になり、WPF版同様のフィルハンドル、オプションメニューが使用できます。
(注:以下はExcelオンラインではなくSpreadJSのスクリーンショットです。Excelライクを追求し、もはや見分けがつかないレベルまできています。)

JavaScript版のオートフィルは、チュートリアルデモで各種オプションの動作をブラウザ上で試すことができるので、こちらもご覧ください。
Spread.Sheets – チュートリアルデモ | グレープシティ株式会社
オートフィルのカスタマイズ
最後にオートフィルの入力データをカスタマイズする方法をご紹介します。例えば「第1四半期、第2四半期、第3四半期、第4四半期」というデータを繰り返して入力する、というシナリオを想定します。
単純に連続データとして扱うと、「1月、2月、3月・・・」のように月を入力する場合は12月のあとは1月に戻ってくれますが、四半期名の場合は、「第1四半期、第2四半期、第3四半期、第4四半期、第5四半期、第6四半期・・・」と、四半期名として不正な値が入力されてしまいます。
一度「第1四半期、第2四半期、第3四半期、第4四半期」をすべて入力し、入力パターンを「セルのコピー」にする方法もありますが、これでは面倒です。
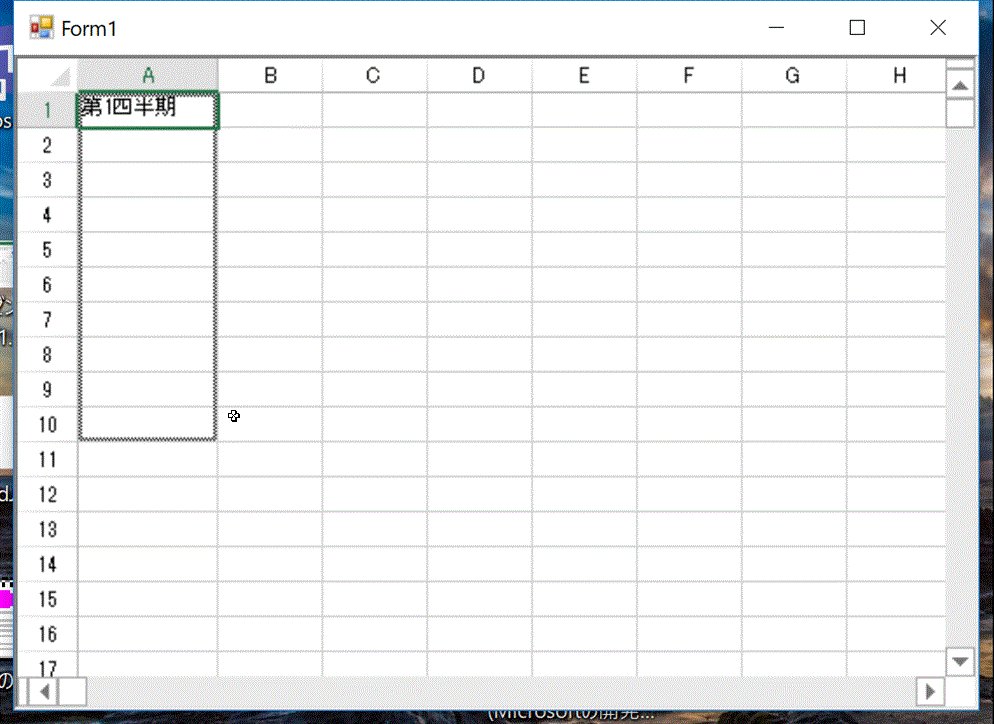
こういった場合はオートフィルの入力データをカスタマイズして対応することができます。なお、このカスタマイズ機能は現時点ではWindows Forms版のみの機能となっています。以下のようにCustomFillSeriesListプロパティを使用して、入力データの規則を配列として設定します。
C#
private void Form1_Load(object sender, EventArgs e) { fpSpread1.RangeDragFillMode = FarPoint.Win.Spread.DragFillMode.Series; fpSpread1.CustomFillSeriesList.AddList(new string[] { "第1四半期", "第2四半期", "第3四半期", "第4四半期" }); }
VB.NET
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load FpSpread1.RangeDragFillMode = FarPoint.Win.Spread.DragFillMode.Series FpSpread1.CustomFillSeriesList.AddList(New String() {"第1四半期", "第2四半期", "第3四半期", "第4四半期"}) End Sub
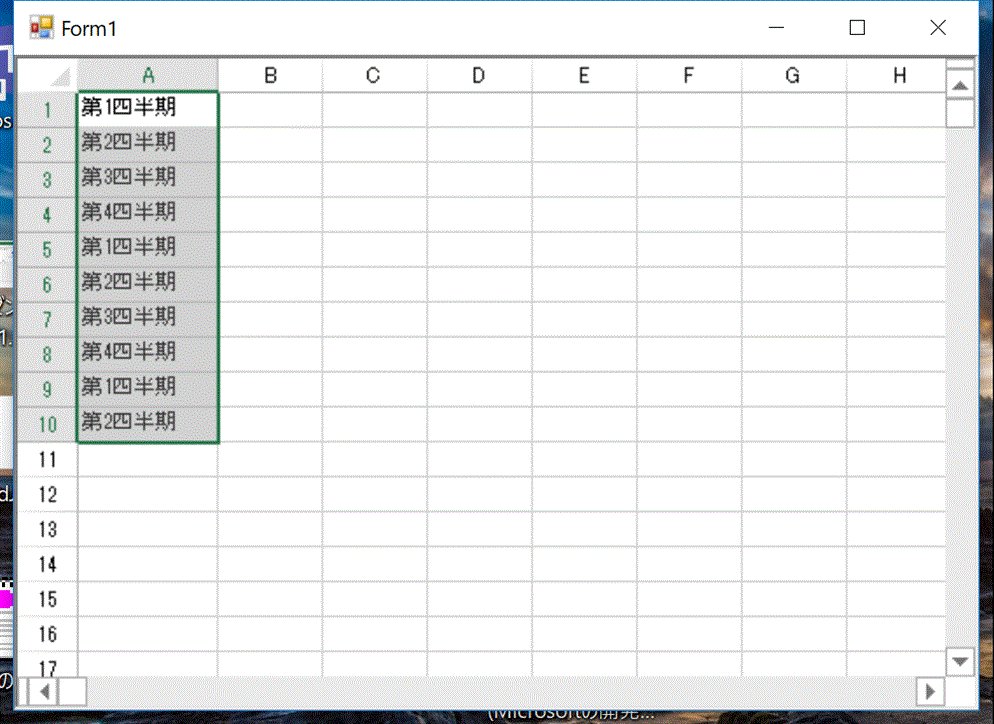
期待通り「第1四半期、第2四半期、第3四半期、第4四半期」をオートフィルで繰り返し入力できました。

SPREADは高機能なグリッド・スプレッドシートを提供するだけでなく、今回のオートフィルのような日本人に馴染みのあるExcelライクのUIを持ったアプリケーションを実現する機能も多数用意されています。SPREADの魅力は製品情報ページでさらに詳しく解説していますので、ぜひ一度ご覧ください。
